1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
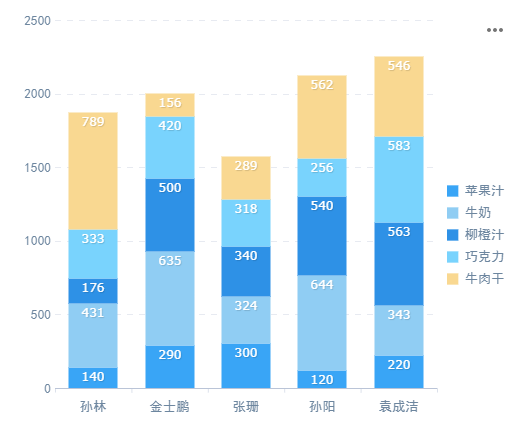
在使用堆积柱形图或堆积条形图时,一个分类下有多个系列堆积成一个柱子展示,这时直接显示标签,每个系列的标签分别展示。如下图所示:

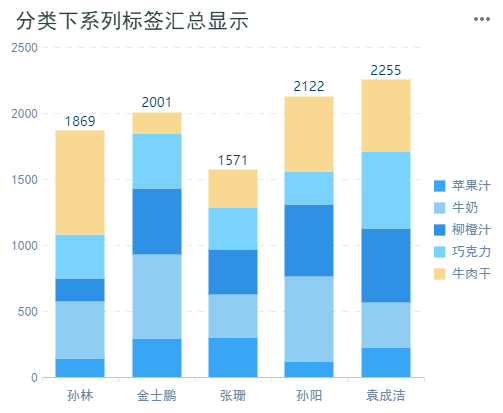
但经常会遇到一个需求:希望堆积的一个柱子只显示一个汇总值。预期效果如下图所示:

1.3 实现思路
图表标签内容选择「自定义」,通过 JavaScript 代码实现。

2. 堆积柱形图示例编辑
2.1 打开模板
本例直接使用文档 堆积柱形图 中的模板,在计器中打开内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\堆积柱形图.cpt
或点击下载模板 堆积柱形图.cpt ,在设计器左上角点击「文件>打开」,即可打开该模板。
2.2 设计图表
2.2.1 修改标题
选中图表,选择「单元格元素>样式>标题」,输入文本「分类下系列标签汇总显示」,位置选择「靠左」。如下图所示:

2.2.2 自定义图表标签
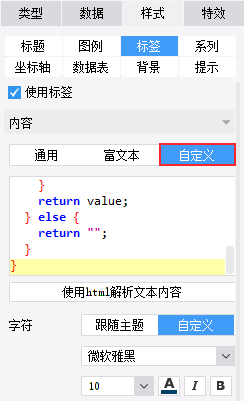
选中图表,选择「单元格元素>样式>标签」,内容选择「自定义」,输入代码如下:
function sumLabel(){
const point = this;
const points = point.points;
const validPoints = points.filter( (point) => point.isVisible() );
if(point == validPoints[validPoints.length - 1])
// validPoints.length 表示一个分类下共有多少个系列, validPoints.length - 1 表示汇总值显示在顶部(最后一个系列)
// 若想要汇总值显示在底部,则是 validPoints.length - 5
{
let value = 0;
for(let i = 0; i < validPoints.length; i++) //同一分类下所有系列均求和
// 若为 i<validPoints.length-2,则在本例中求的是从下往上数前 3 个系列的和
{
value += validPoints[i].value;
}
return value;
} else {
return "";
}
}
自定义标签字符样式,位置选择「外侧」。如下图所示:

2.3 效果预览
2.3.1 PC 端
保存模板,点击「分页预览」,效果如 1.2 节预期的汇总效果所示。
2.3.2 移动端
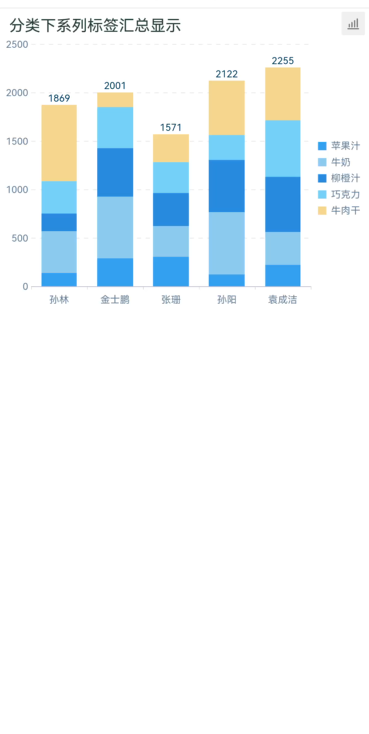
支持 App 端和 HTML5 端,效果如下图所示:

3. 组合图示例编辑
3.1 预期效果
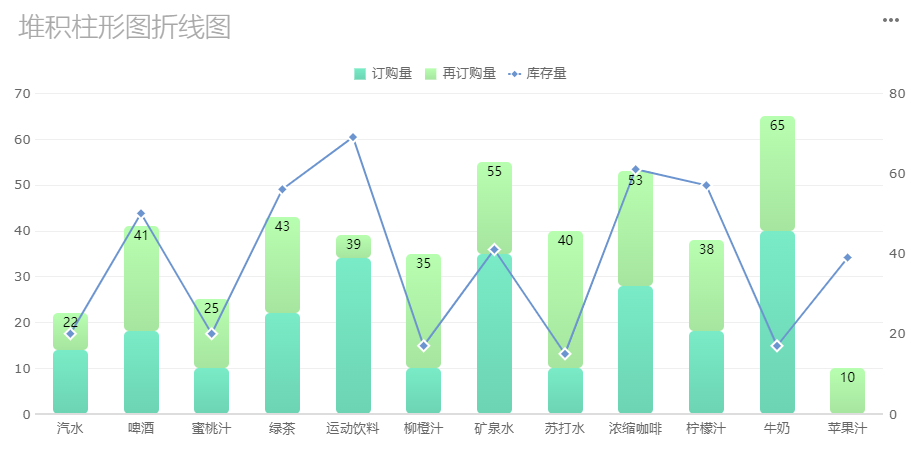
本示例简单讲解下组合图的设置方法。预期效果如下:
堆积柱形图的标签显示汇总值,折线图不显示标签。

3.2 打开模板
本例直接使用文档 堆积柱形图-折线图 中的模板,在计器中打开内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Combination\堆积柱形-折线组合图.cpt
或点击下载模板 堆积柱形-折线组合图.cpt ,在设计器左上角点击「文件>打开」,即可打开该模板。
3.3 自定义图表标签
选中图表,点击右侧属性面板「单元格元素>样式>标签」,选中「柱形图」,勾选「使用标签」。自定义输入代码:
function sumLabel(){
const point = this;
const points = point.points;
const validPoints = points.filter( (point) => point.isVisible() );
if(point == validPoints[validPoints.length - 2]) //把汇总值显示在第2个系列
{
let value = 0;
for(let i = 0; i < validPoints.length-1; i++) //求和的值包含的系列为从下往上数前2个系列
{
value += validPoints[i].value;
}
return value;
} else {
return "";
}
}
注:示例二代码与示例一代码相比较,其实就是汇总值显示的位置和汇总值包含的系列,均需要排除折线图所在的 系列3 。
自定义标签字符样式,位置选择「内侧」。如下图所示:

3.4 效果预览
3.4.1 PC 端
保存模板,点击「分页预览」,效果如 3.1 预期效果所示。
3.4.2 移动端
App 端和 HTML5 端均支持,效果如下图所示:

4. 模板下载编辑
1)堆积柱形图
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\ColumnChart\自定义标签为系列和.cpt
点击下载模板:自定义标签为系列和.cpt
2)组合图
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\Combination\堆积柱形-折线组合图-分类下系列求和.cpt
点击下载模板:堆积柱形-折线组合图-分类下系列求和.cpt

