目录:
概述编辑
本文介绍单点登录中一些常见报错及解决方案。
控制台显示登录成功但平台仍需登录编辑
问题描述:
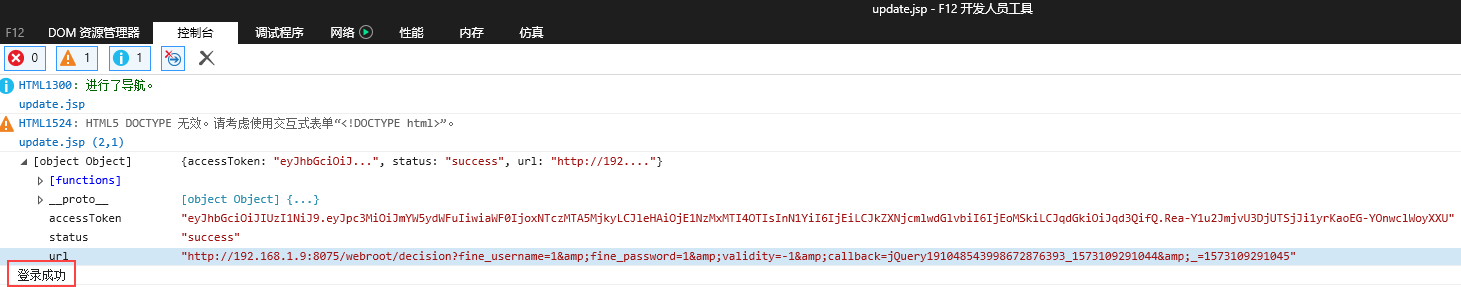
在 IE 浏览器下打开控制台显示单点登录成功,但是访问决策系统时依旧会提示需要登录,如下图所示:

原因分析:
IE 隐私等级过高,这样会导致它发送单点登录请求后,平台返回的 cookie 写不进去,而其他浏览器是默许的。
解决方案:
将 IE 隐私等级调整到低或以下。
特殊密码单点登录失败编辑
问题描述:
用户密码包含特殊字符,例如hgyusdre+CVsdej+HU09Y6y==,单点登录失效。但如果在登录页输入账号密码,登录成功。
原因分析:
当密码存在特殊字符,通过单点登录接口直接访问会失败,需要对密码进行转码。
解决方案:
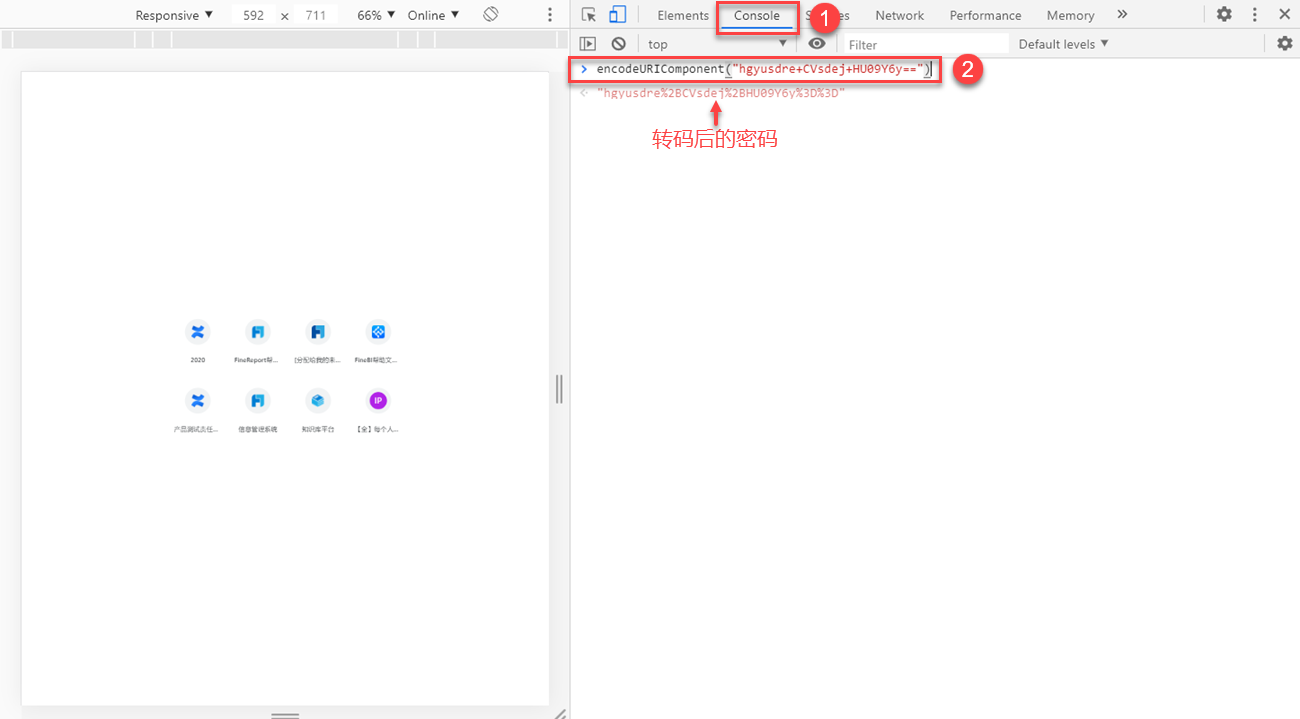
1)打开浏览器控制台,以谷歌浏览器为例,在控制台中输入encodeURIComponent("密码"),可将密码进行转码。如下图所示:

2)单点登录接口使用转码的密码进行访问。
IE 浏览器中单点登录失败编辑
问题描述:
用户在 IE 浏览器上单点登录失败,但开启 IE 浏览器的调试模式又可以正常单点登陆。
原因分析:
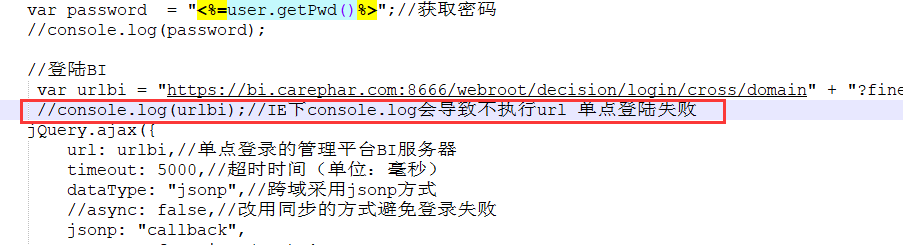
单点登录代码中使用console.log()打印 debug 信息,在 IE 浏览器中该代码是默认不执行的,需要在 F12 打开调试工具才有效。
解决方案:
把打印日志的代码屏蔽掉即可正常登录。如下图所示:

内网环境下单点登录失效编辑
问题描述:
内网环境下,单点登录失败。
原因分析:
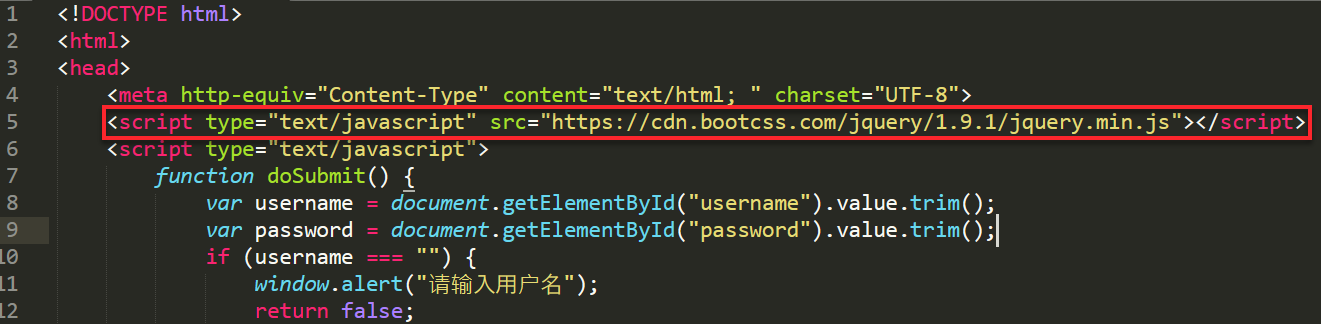
单点登录代码中,若引用了 JS 文件,内网环境下是无法生效的。如下图所示:

解决方案:
下载 JS 文件到本地并修改对应的路径即可。以 Ajax 跨域异步单点登录 为例:
1)访问右侧链接: 各版本 jquery下载 ,下载代码中对应的 jquery 文件。
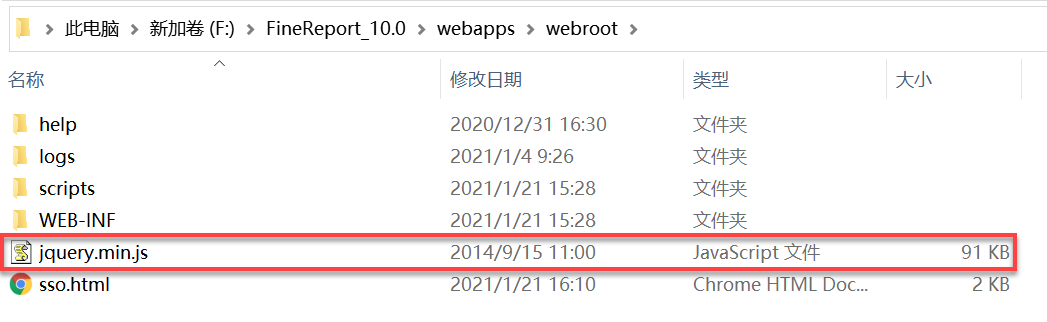
2)将所下载文件中的jquery.min.js文件放到%FR_HOME%\webapps\webroot下,如下图所示:

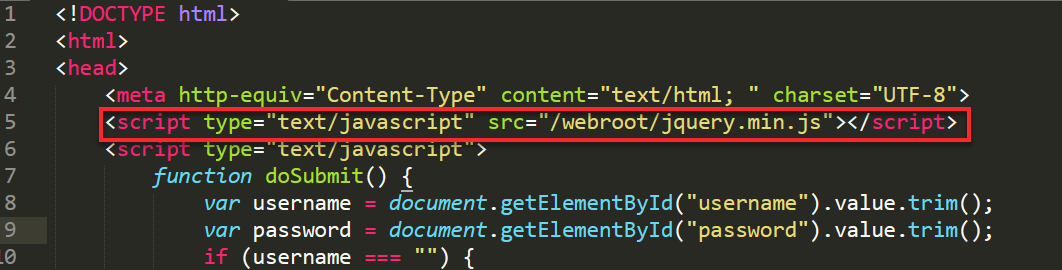
3)修改 HTML 文件中jquery.min.js文件的路径,如下图所示:

后台登录场景下,切换用户需要切换两次编辑
问题描述:
用的是后台登陆,切换用户之后,要点两次系统进去才能是对应的用户,
原因分析:
后台登录的过期时间参考平台超时时间,如果需要频繁切换,需要手动登出。
解决方案:
触发登录接口时,先触发一次登出,https://IP:port/webroot/decision/logout/cross/domain,再访问后台登录接口,确保登录的是新的用户。
泛微 E9 PC端单点FR报错:Cannot read property 'loginId' of underfined编辑
问题描述:
泛微 E9,PC 端单点 FR,偶发失效,控制台看到的是这样的报错:Cannot read property 'loginId' of underfined,如下图所示:

原因分析:
正常的话,泛微登录的时候会触发Frlogin.js执行,从而获取登录用户名。上述现象是由于泛微登录了,没有执行对应的获取用户名的方法导致的。
解决方案:
延时执行 loginFR() 方法,100 不够,需要加到 1000 才行。如下图所示:

误开了邮箱验证,平台登陆不了编辑
解决方案:
1)方法一:修改 finedb 中 fine_conf_entity 表,将以 LoginVerificationConfig 开头的字段值由 true 改为 false,重启即可。
2)方法二:http://地址:端口/webroot/decision/login/cross/domain?fine_username=超管用户名&fine_password=超管密码&validity=-1,访问该地址走单点登录的接口登录, 可以绕过验证, 登陆成功后再访问 webroot/decision

