1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件 | 功能变动 |
|---|---|---|---|
| 11.0 | V11.0 | V11.0 | - |
| 11.0.11 | V11.0.76 | V11.0.76 |
|
1.2 预期效果
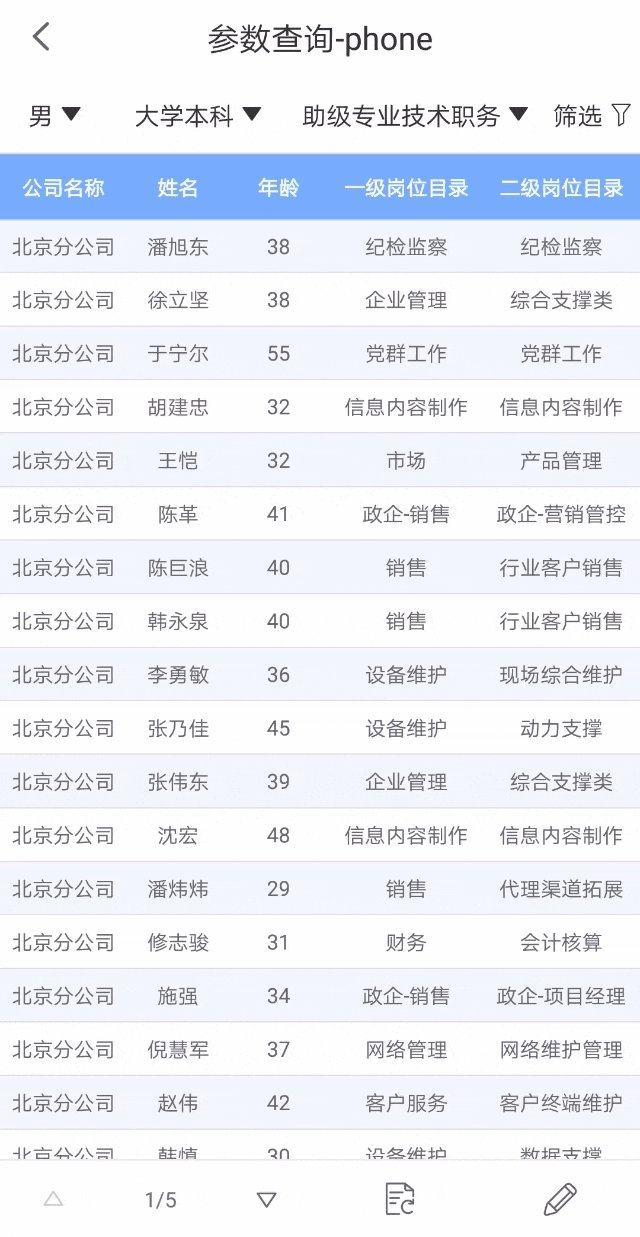
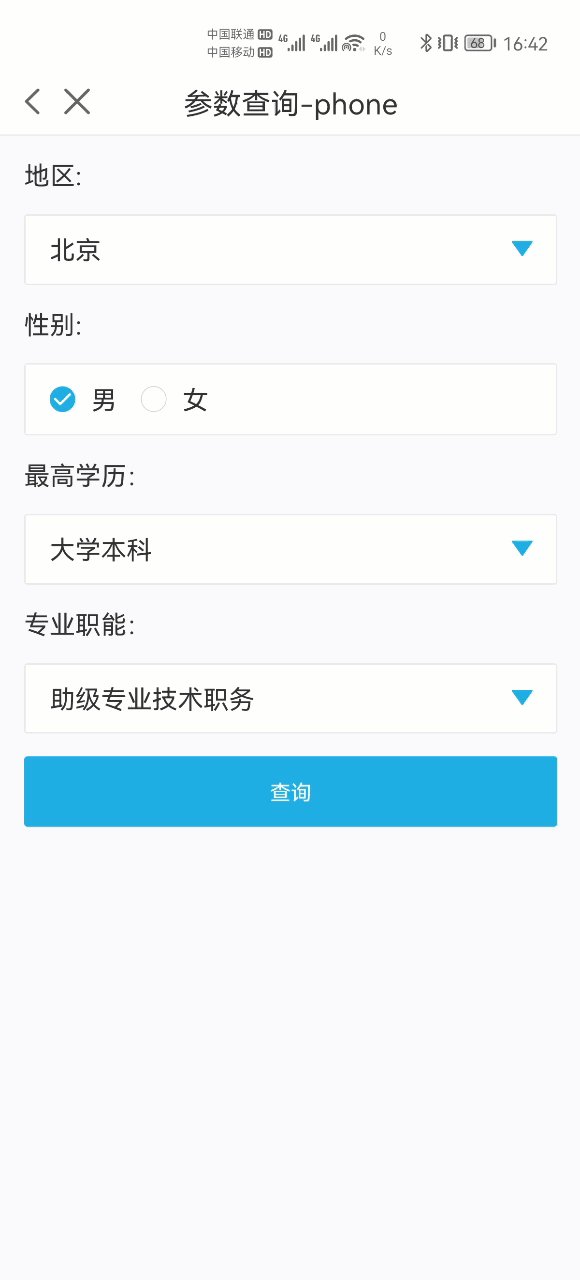
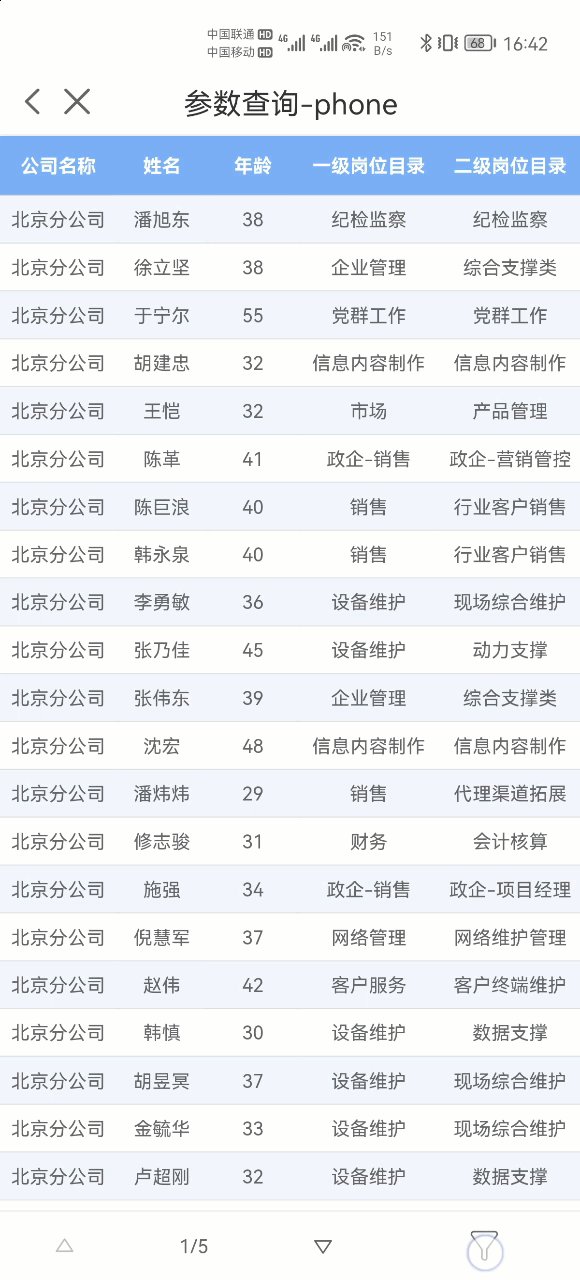
模板默认参数界面是通过底部参数界面的漏斗过滤按钮调用的,点击后会跳转到新的页面编辑参数,再进行查询。如下图所示:

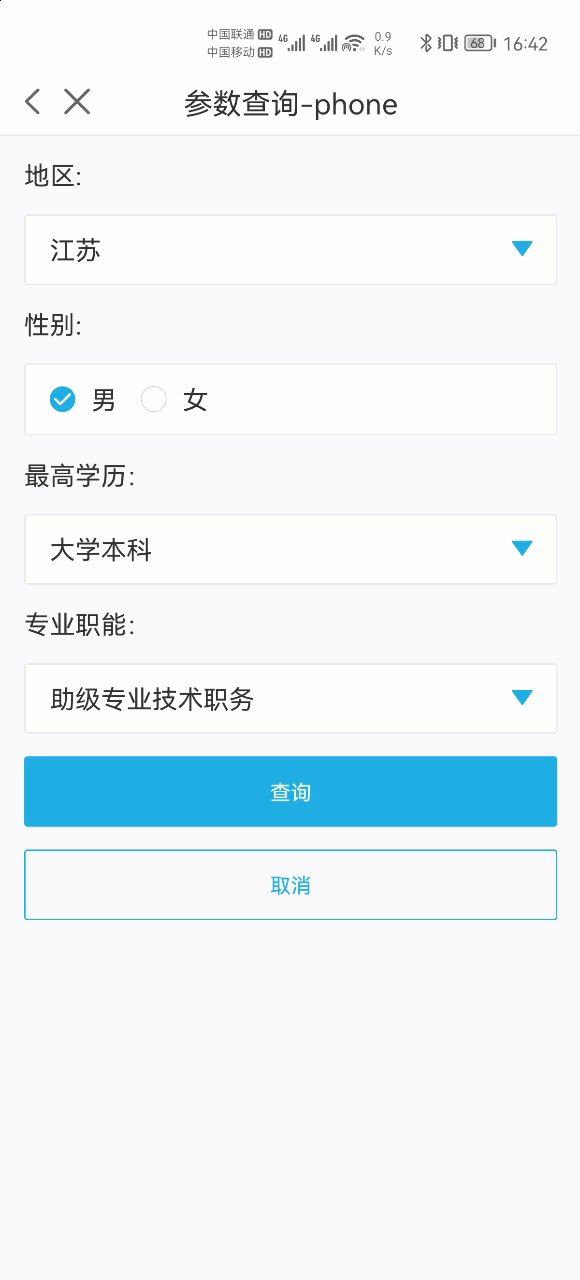
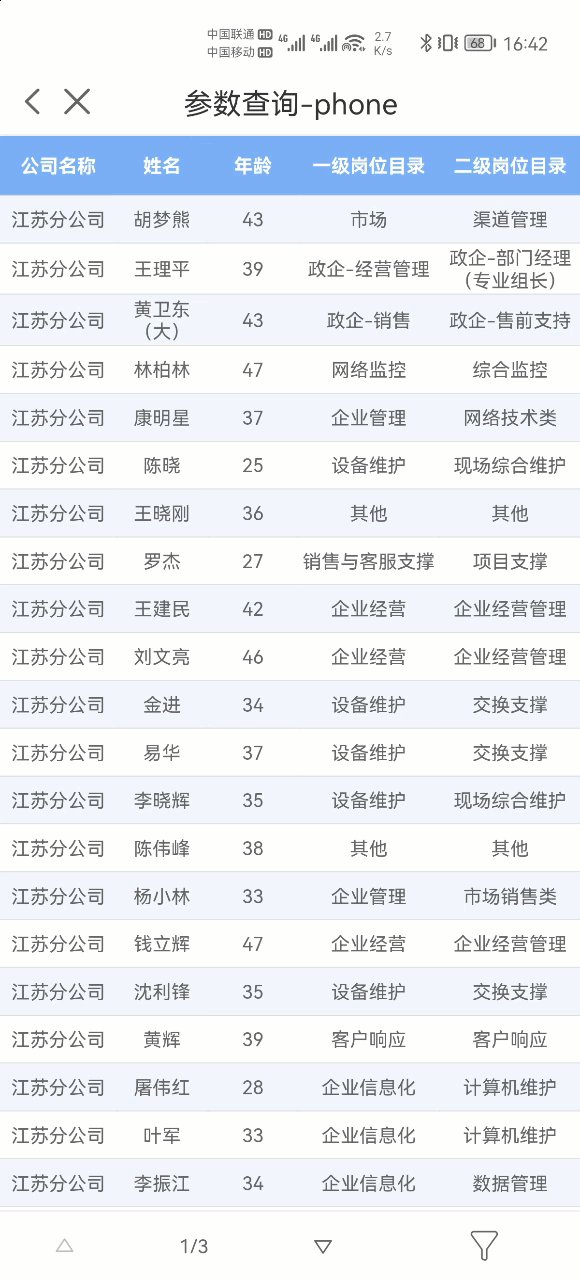
部分用户可能不习惯该交互,希望参数界面能够直接在报表主体中显示,选择参数等也不需要进行页面跳转。如下图所示:
注:标签控件不支持移动端的参数面板。

1.3 实现方法
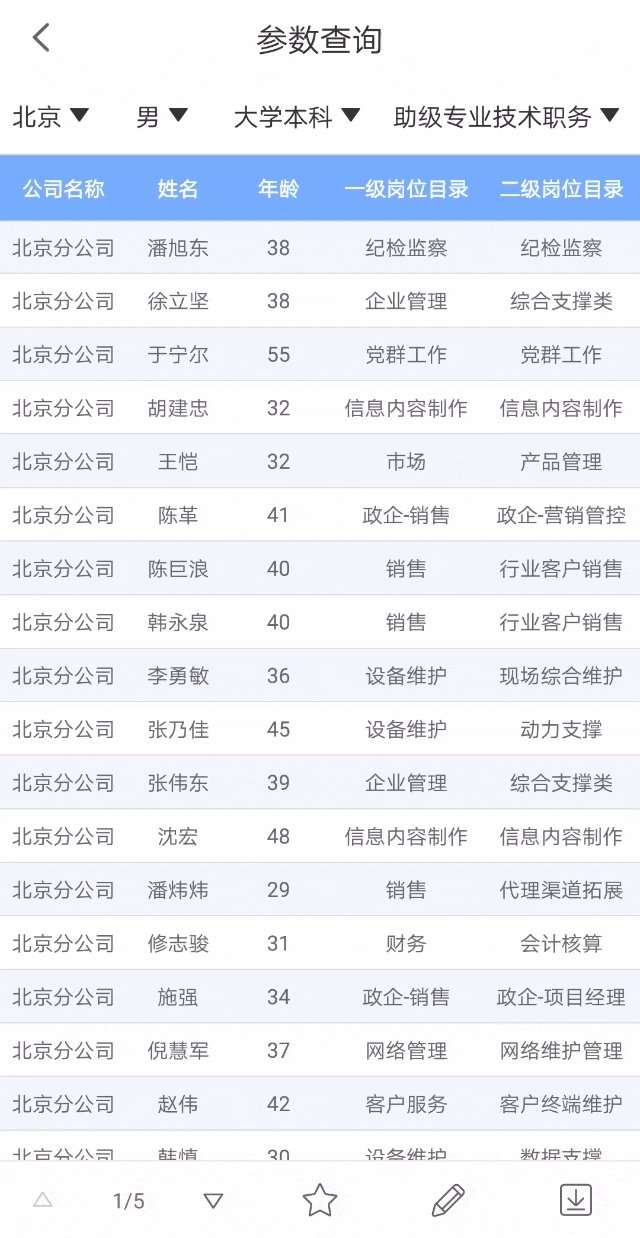
用户可以设置参数面板「移动端>样式模板」为「顶部」,这样移动端预览模板时,可直接在报表顶部进行参数筛选。
2. 功能介绍编辑
2.1 功能入口
在报表设计器中,可以对 CPT 和 FRM 模板参数界面设置显示样式为「顶部」样式。
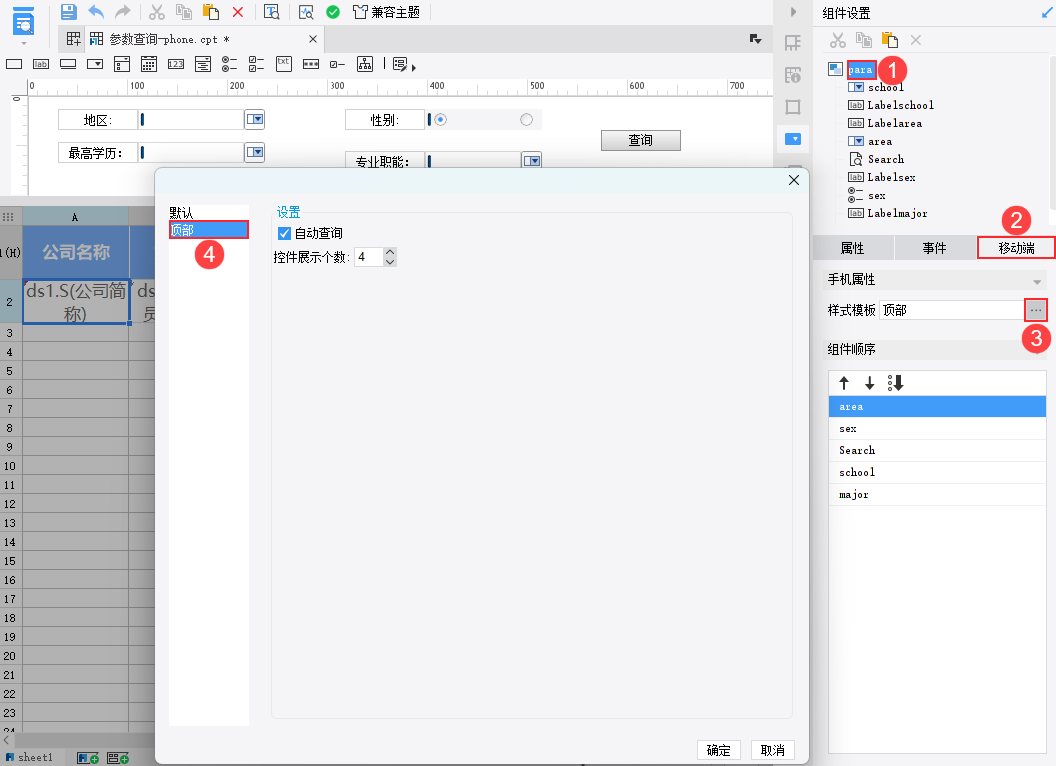
选中 para ,点击下方属性配置面板「移动端」,样式模板选择「顶部」。如下图所示:
注:勾选了「自动查询」,设置了某个条件后,会立即进行查询,详情可参见 4.3.2 节。

2.2 自动查询
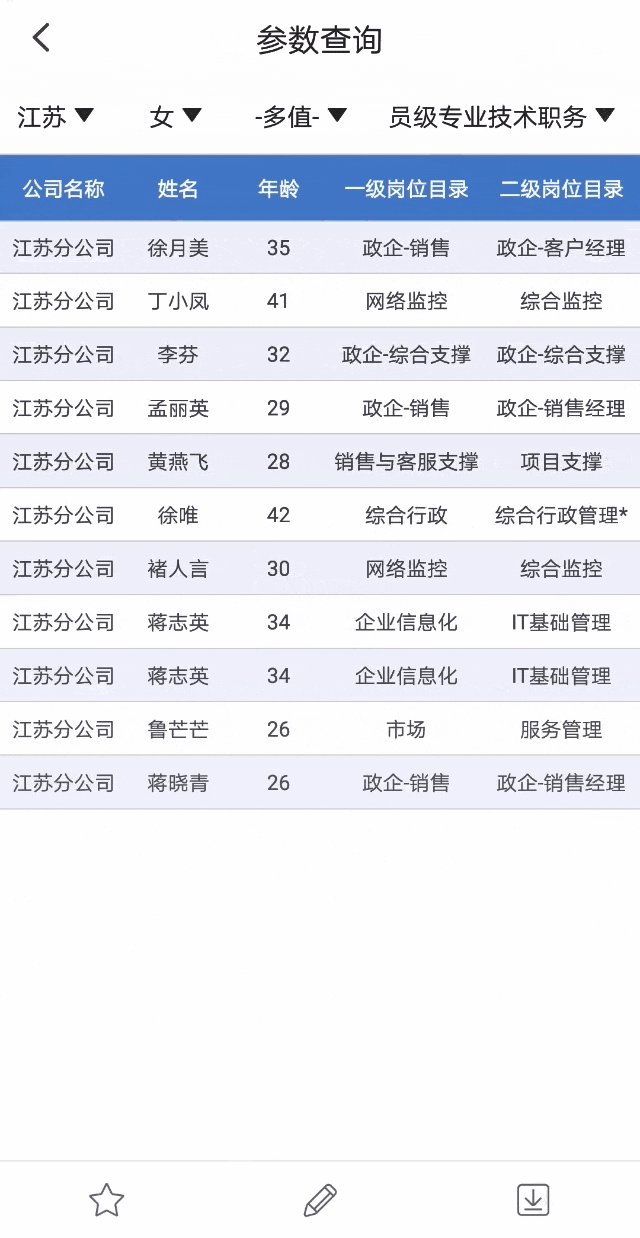
顶部参数面板默认勾选「自动查询」,勾选后则预览时,控件选择数据后报表立即更新。如下图所示:

若取消勾选,则顶部参数面板会多出一个查询按钮,控件选择数据后,需点击「查询」,报表再更新数据。如下图所示:

2.3 控件显示规则
2.3.1 控件展示个数
V11.0.76 及之后的版本,顶部参数面板支持设置「控件展示个数」:
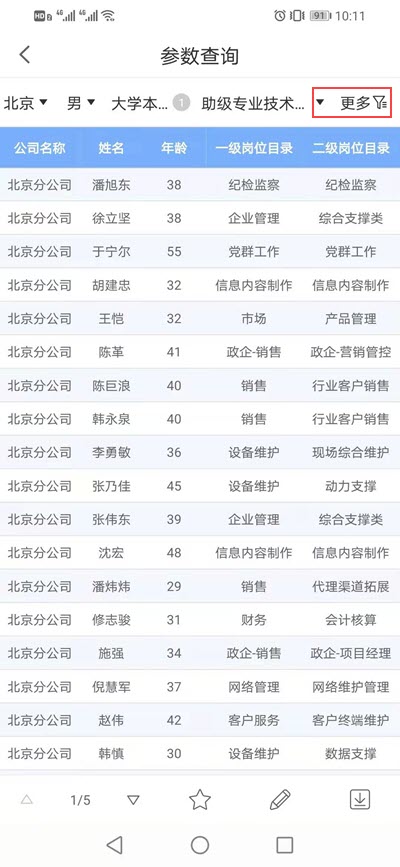
勾选自动查询:最多支持展示 4 个控件,超过的控件将收纳到「更多」按钮,点击后右侧展开控件查询。
未勾选自动查询:最多支持展示 3 个控件,超过的控件将收纳到「更多」按钮,点击后右侧展开控件查询。

2.3.2 控件初始化显示规则
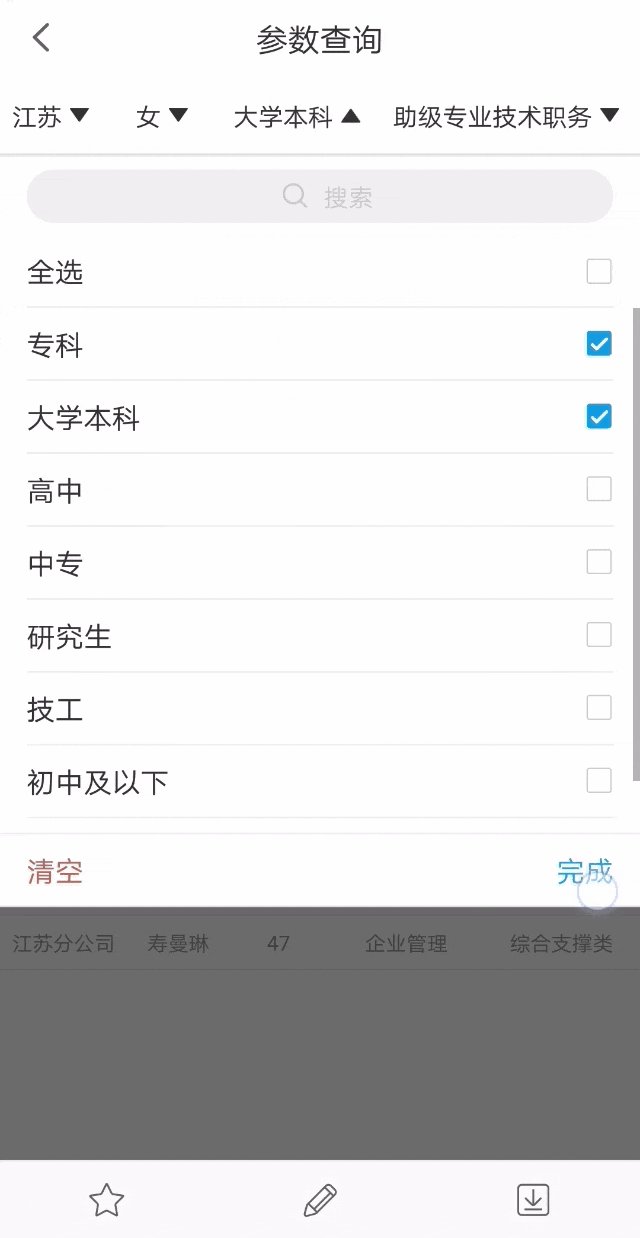
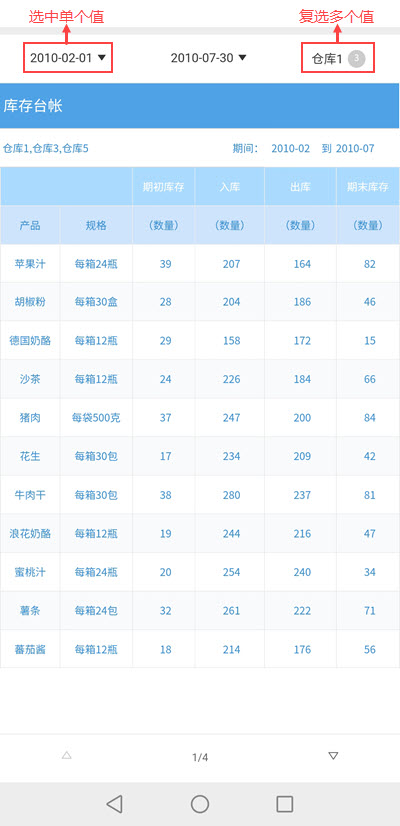
控件有默认值:显示设置的控件值。若有多值控件设置了多个默认值,则显示第一个值+选中个数。如下图所示:

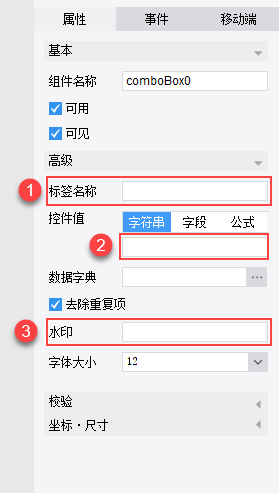
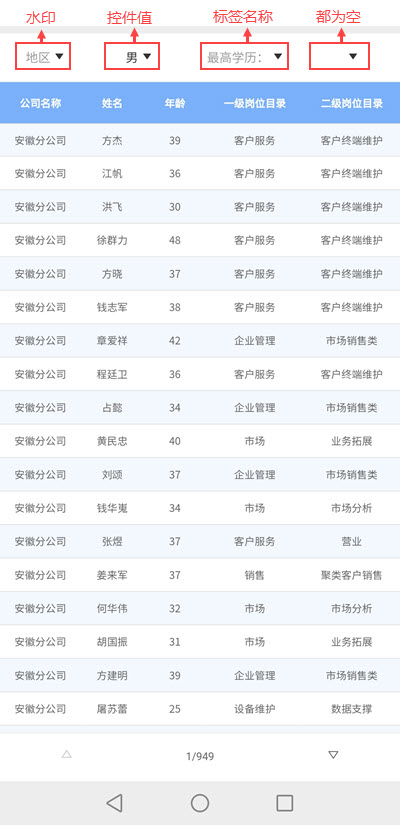
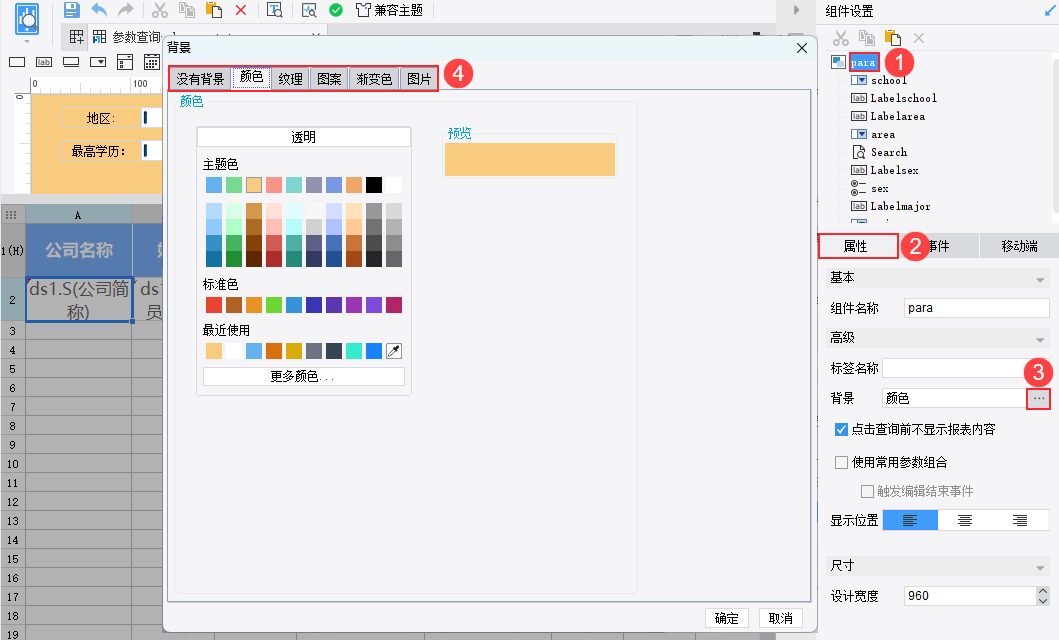
控件无默认值:按「显示水印>显示标签名称>都为空」的顺序来显示。对应的设置位置如下图所示:

示例效果如下图所示:

2.4 参数面板背景
V11.0.76 及之后的版本,顶部参数面板支持显示 PC 端设置的背景。如下图所示:
注:设计器直接预览移动端时暂时仅支持「颜色」和「渐变色」,其他选项需将模板挂载到数据决策系统预览才生效。

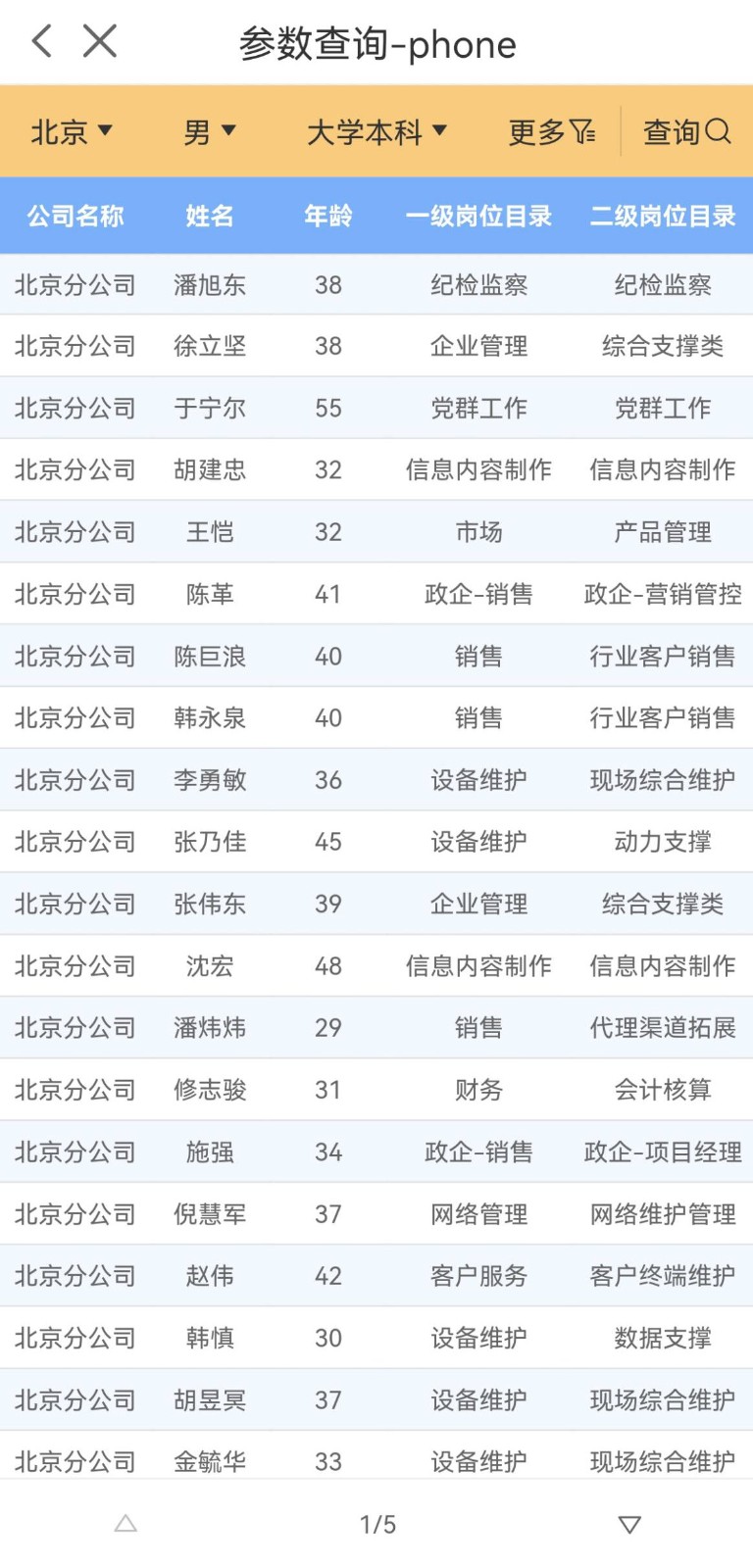
App 端和 HTML5 端均支持,预览效果如下图所示:

3. 模板体验编辑
本文示例所用模板可点击下载:参数查询-phone.cpt
效果如 1.2 节所示。
4. 注意事项编辑
4.1 数据筛选效果
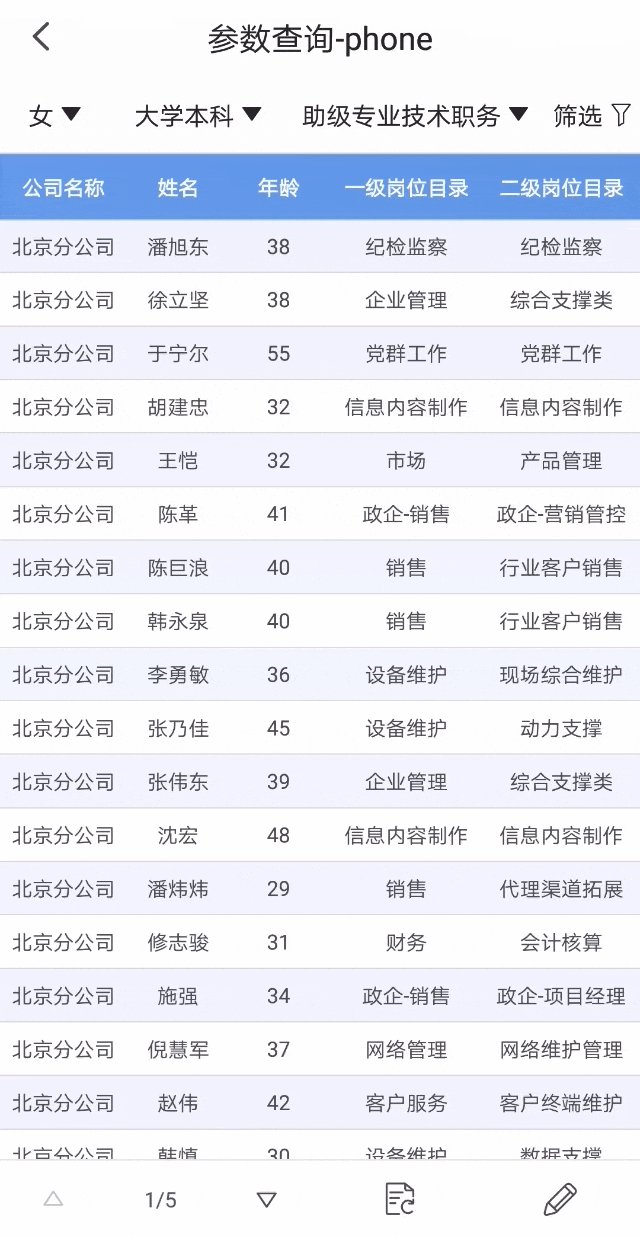
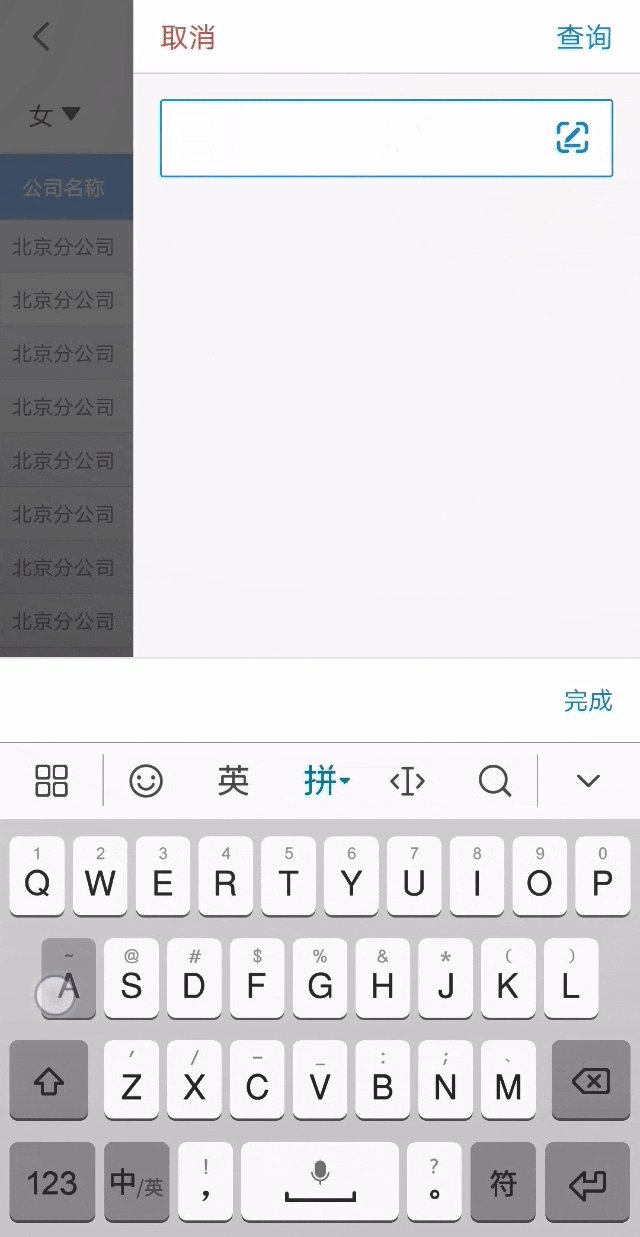
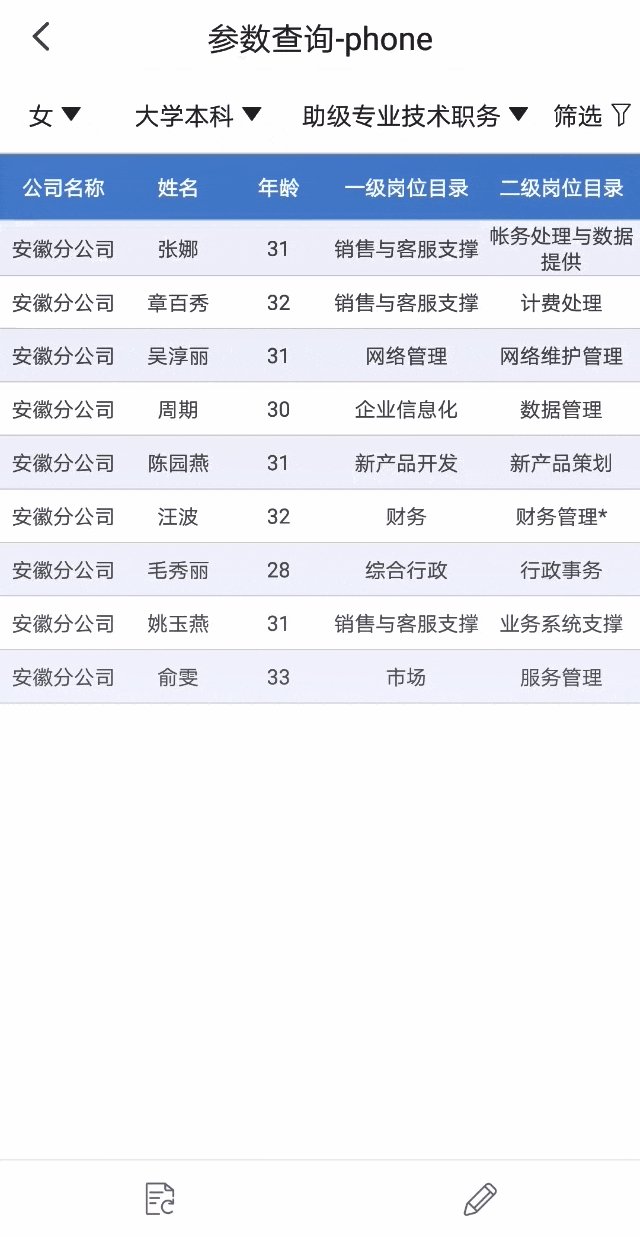
若参数面板中存在「文本控件」时,参数面板选择「顶部」,顶部显示「筛选」按钮,点击后从侧边栏进行输入查询。
预览效果如下图所示: