1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 问题描述
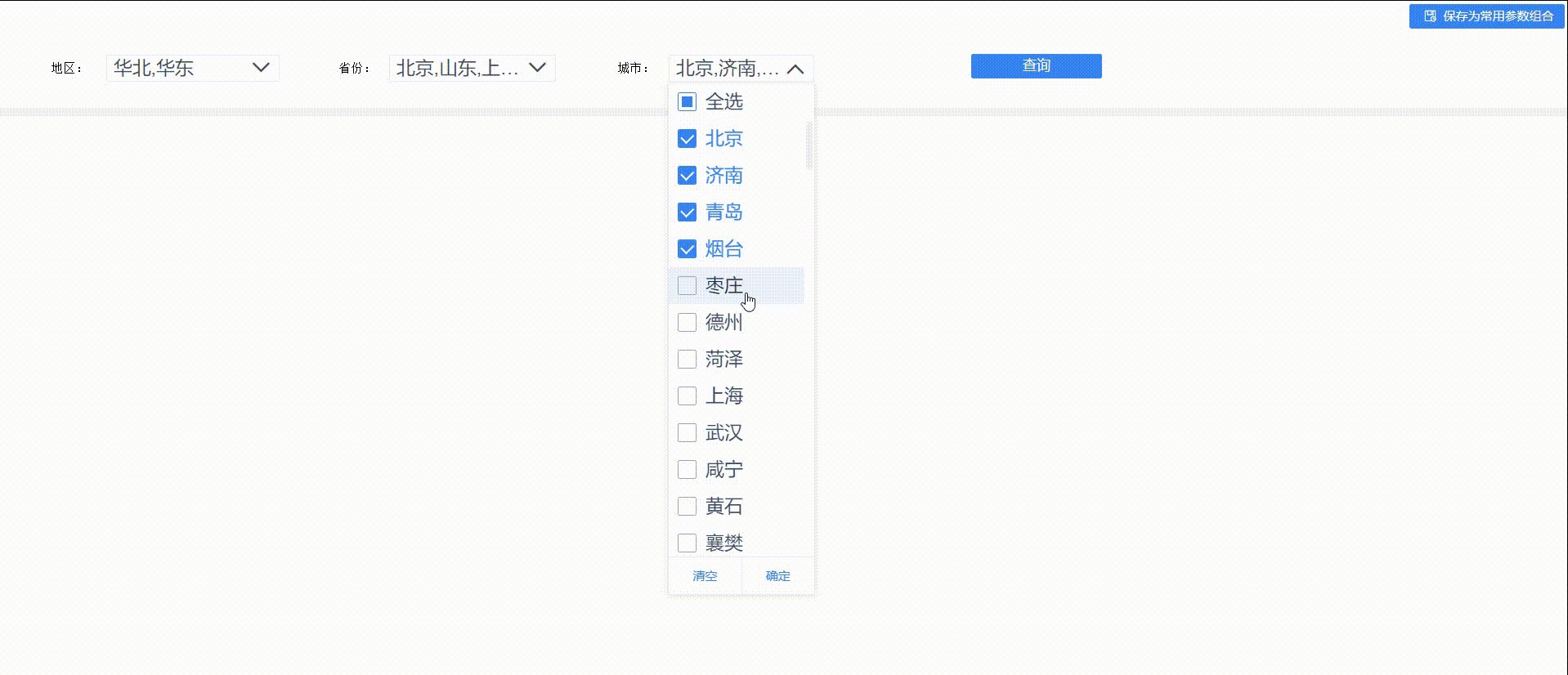
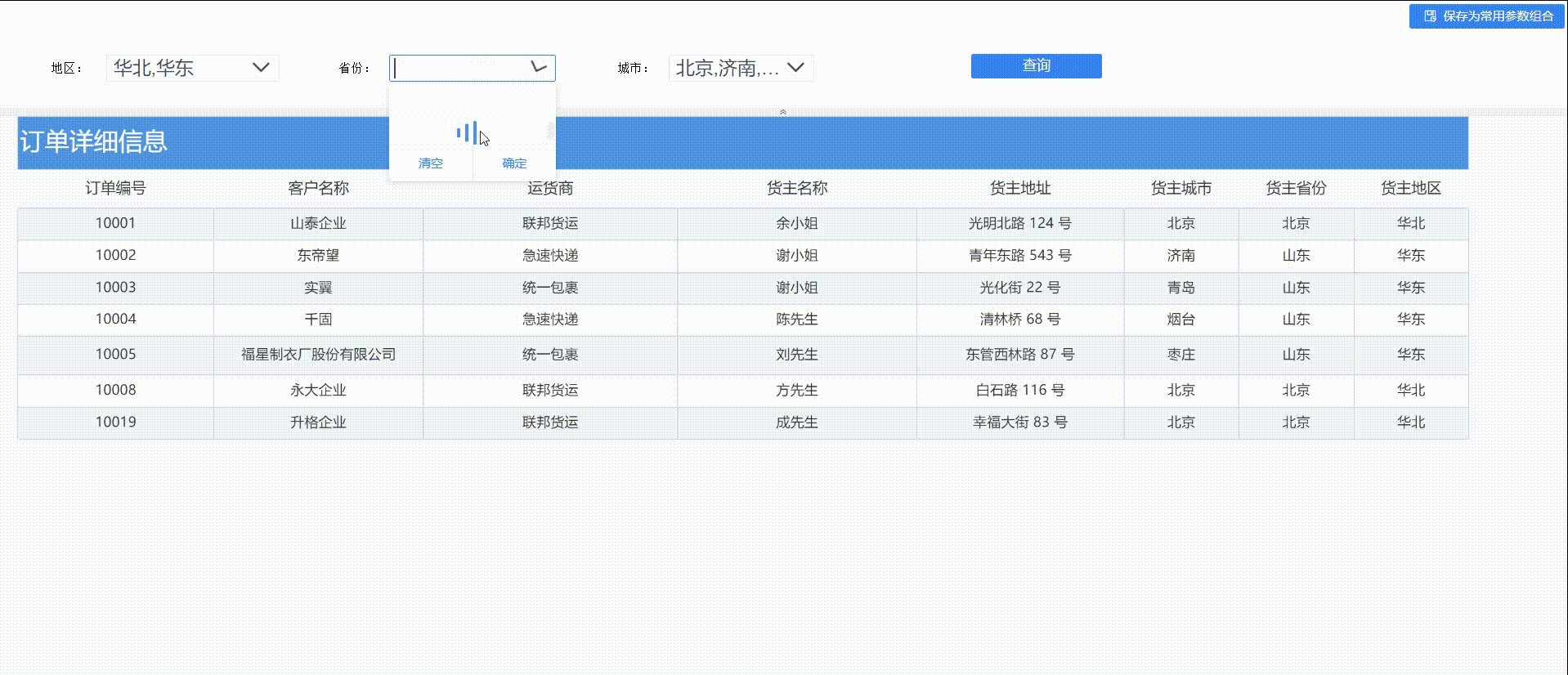
决策报表在打开时希望参数控件的值可以默认是上一次页面关闭前最后一次查询所选择的值。

1.3 解决方案
每次点击查询后将参数值保存到浏览器缓存中(适用于控件在参数栏内),或每次控件值发生改变后将参数值保存到浏览器缓存中(适用于控件在报表体内)。
报表打开时从浏览器缓存中将参数值读取出来并赋值给对应的控件。
注:该方案仅支持同一台电脑下读取缓存,不同电脑缓存的结果也不一致。
2. 示例一:参数栏版编辑
2.1 保存参数
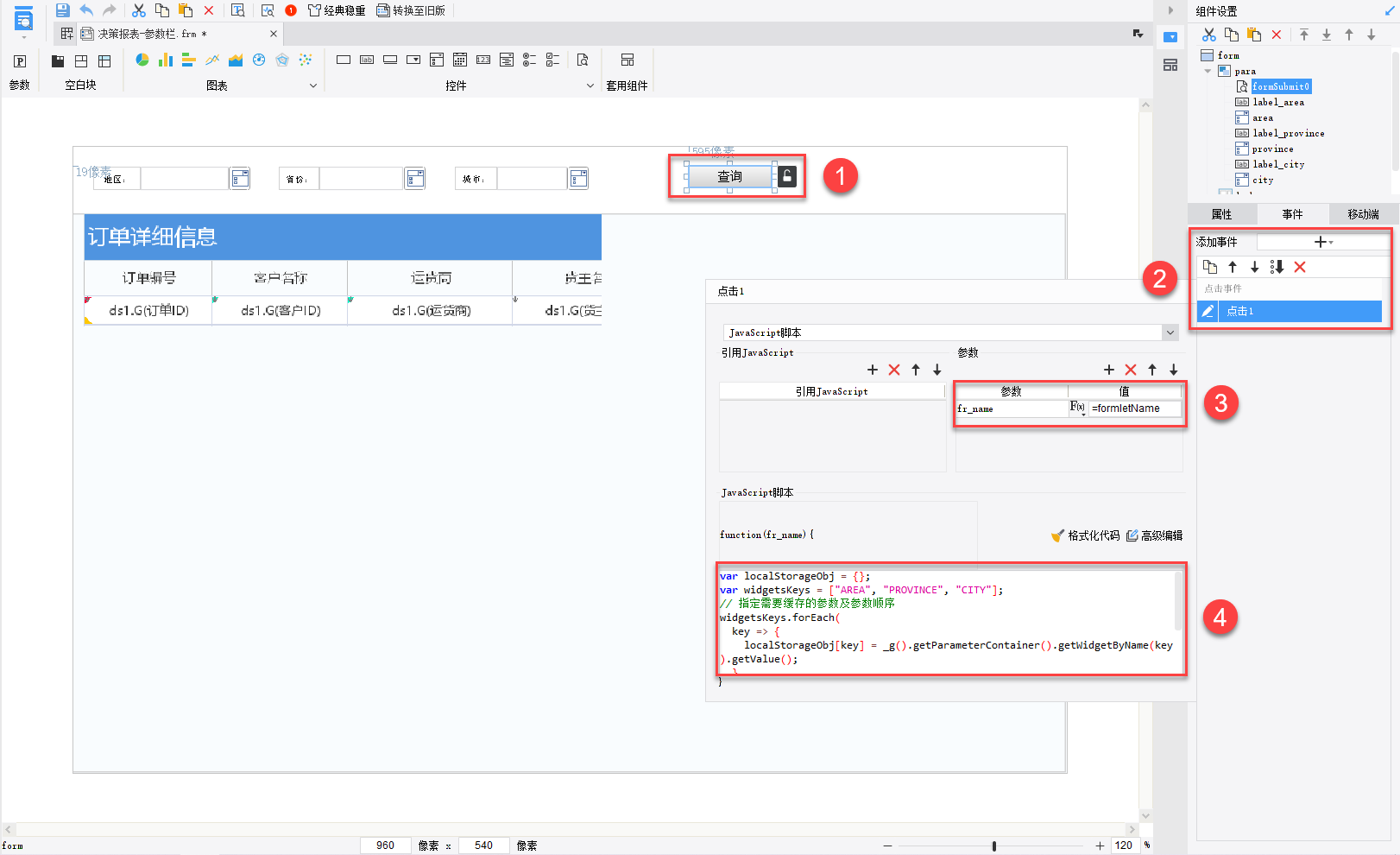
打开需要配置的模板,点击参数栏中「查询」按钮。
点击「添加事件」添加一个「点击」事件。
在事件编辑框中添加参数,并写入对应的JavaScript脚本。

其中,参数名为fr_name,参数值为公式formletName。
JavaScript 代码如下:
var localStorageObj = {};
var widgetsKeys = ["AREA", "PROVINCE", "CITY"]; // 指定需要缓存的参数及参数顺序
widgetsKeys.forEach(
key => {
localStorageObj[key] = _g().getParameterContainer().getWidgetByName(key).getValue();
}
)
// 将参数名与参数值拼接成JSON对象并转换成字符串缓存到浏览器缓存中,将fr_name参数encodeURL后转为Base64编码作为缓存的key值
localStorage.setItem(btoa(encodeURI(fr_name)), JSON.stringify(localStorageObj));
2.2 从缓存中读取参数
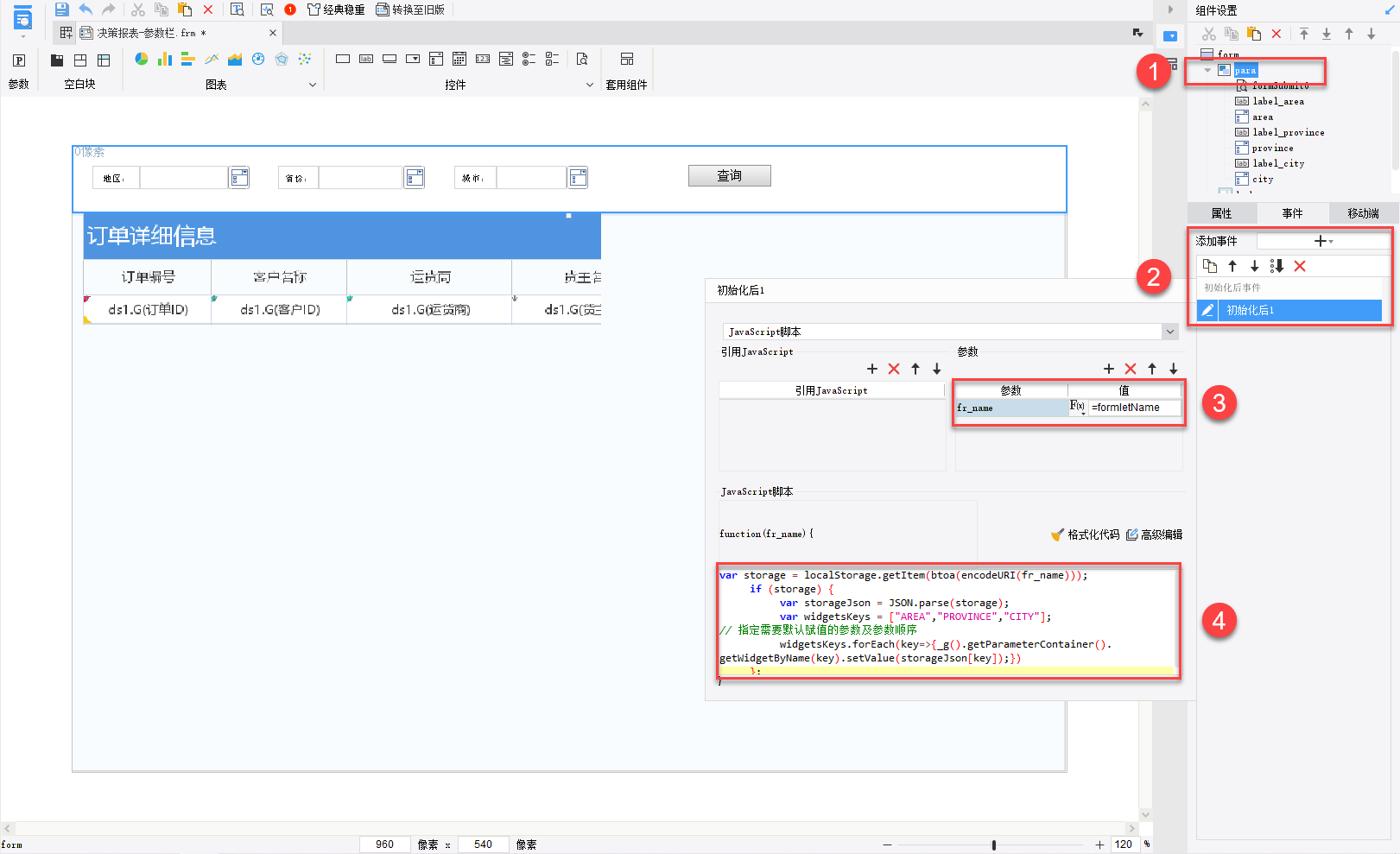
打开需要配置的模板,点击右上角「组件设置」中「para」组件。
点击「添加事件」添加一个「初始化后」事件。
在事件编辑框中添加参数,并写入对应的JavaScript脚本。

其中,参数名为fr_name,参数值为公式formletName。
JavaScript 代码如下:
var storage = localStorage.getItem(btoa(encodeURI(fr_name)));
if (storage) {
var storageJson = JSON.parse(storage);
var widgetsKeys = ["AREA", "PROVINCE", "CITY"]; // 指定需要默认赋值的参数及参数顺序
widgetsKeys.forEach(key => { _g().getParameterContainer().getWidgetByName(key).setValue(storageJson[key]); })
};
3. 示例二:报表体内版编辑
3.1 保存参数
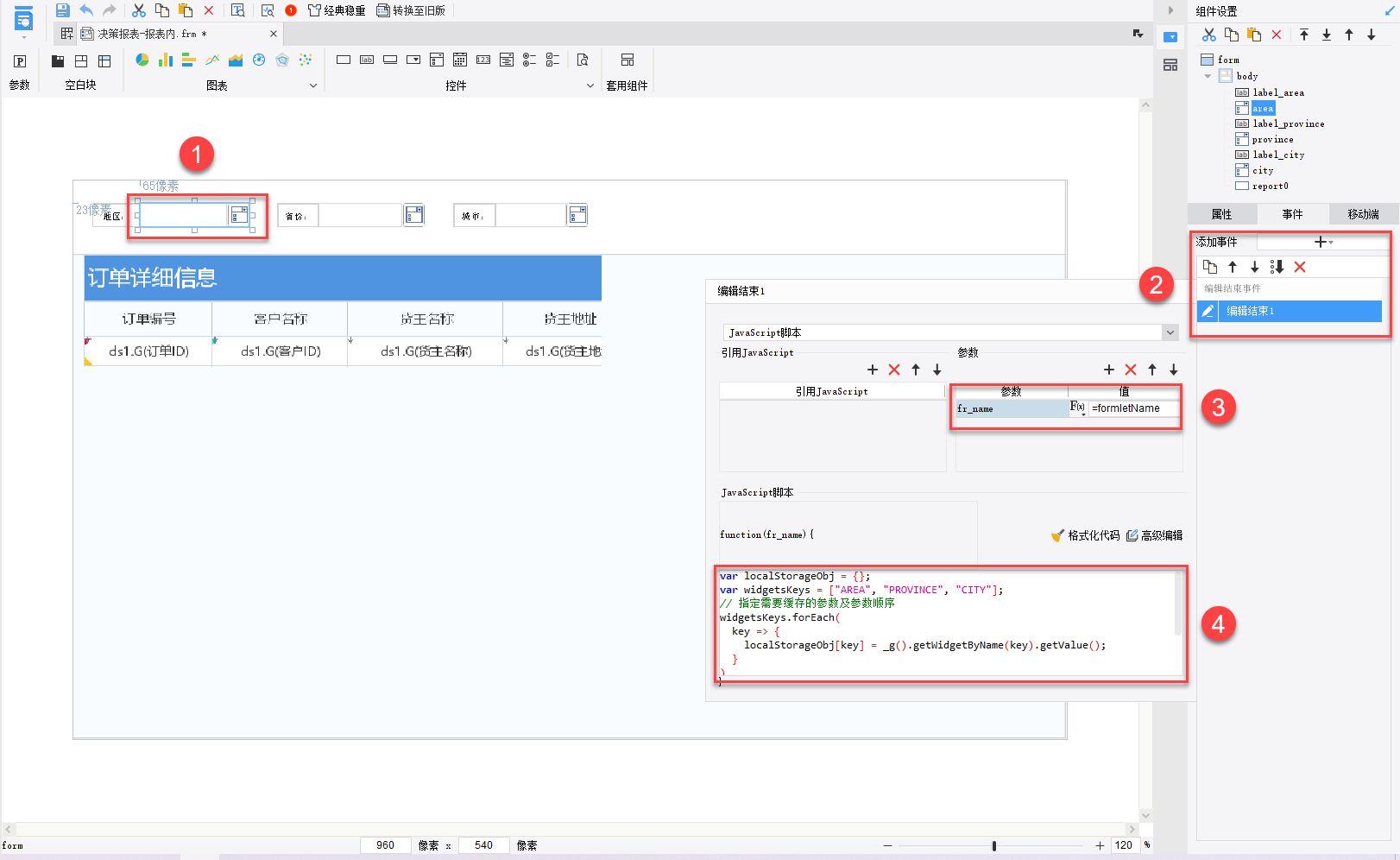
打开需要配置的模板,选中需要缓存的控件。
点击「添加事件」添加一个「编辑结束」事件。
在事件编辑框中添加参数,并写入对应的JavaScript脚本。
注:如果需要缓存的控件是多个,那么需要重复上述操作到每个控件中。

其中,参数名为fr_name,参数值为公式formletName。
JavaScript 代码如下:
var localStorageObj = {};
var widgetsKeys = ["AREA", "PROVINCE", "CITY"]; // 指定需要缓存的参数及参数顺序
widgetsKeys.forEach(
key => {
localStorageObj[key] = _g().getWidgetByName(key).getValue();
}
)
// 将参数名与参数值拼接成JSON对象并转换成字符串缓存到浏览器缓存中,将fr_name参数encodeURL后转为Base64编码作为缓存的key值
localStorage.setItem(btoa(encodeURI(fr_name)), JSON.stringify(localStorageObj));
3.2 从缓存中读取参数
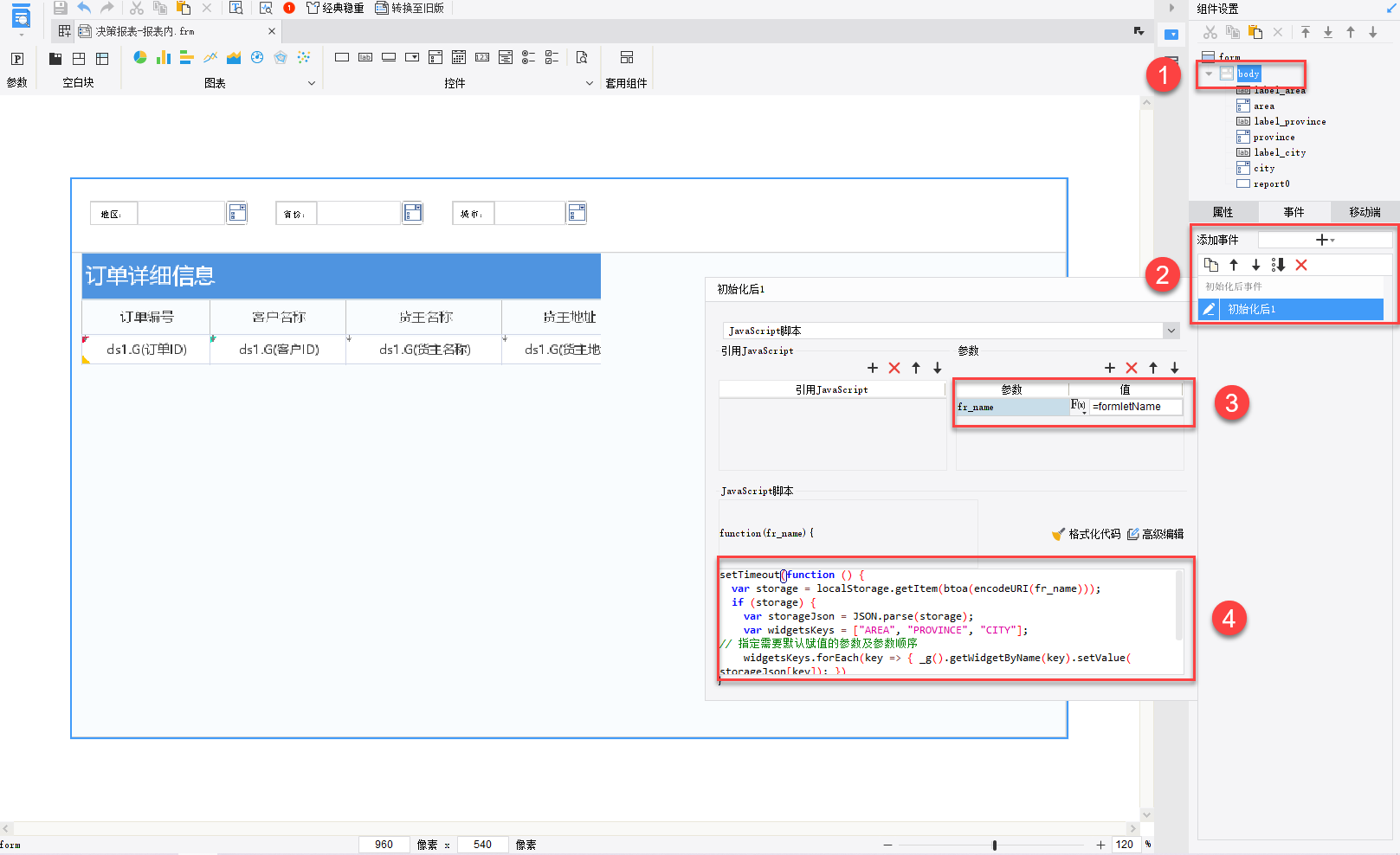
点击右上角「组件设置」中「body」组件。
点击「添加事件」添加一个「初始化后」事件。
在事件编辑框中添加参数,并写入对应的JavaScript脚本。

其中,参数名为fr_name,参数值为公式formletName。
JavaScript 代码如下:
setTimeout(function () {
var storage = localStorage.getItem(btoa(encodeURI(fr_name)));
if (storage) {
var storageJson = JSON.parse(storage);
var widgetsKeys = ["AREA", "PROVINCE", "CITY"]; // 指定需要默认赋值的参数及参数顺序
widgetsKeys.forEach(key => { _g().getWidgetByName(key).setValue(storageJson[key]); })
};
}, 100)
4.模板下载编辑
注1:如果需要缓存的控件中存在联动的先后顺序关系,在定义widgetsKeys变量时也必须按照联动的先后顺序。
注2:如果控件的数据字典查询时耗时较长,需要适当增加延时进行赋值。
1)示例一:
点击下载模板:决策报表-参数栏.frm
2)示例二:
点击下载模板:决策报表-报表内.frm

