历史版本4 :数据门户Web组件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「数据门户」插件的用户,可参考本文了解数据门户的相关功能。
1.1 版本
| 报表服务器版本 | 数据门户插件 | 功能变更 |
|---|---|---|
| 11.0.8 | V1.4 | - |
1.2 功能简介
为了方便用户在数据门户看板中调用其他网页资源,数据门户支持「Web组件」,使用该组件引入网络页面和工程下其他模板。
本文介绍在数据门户看板中使用「Web组件」。

2. 添加组件编辑
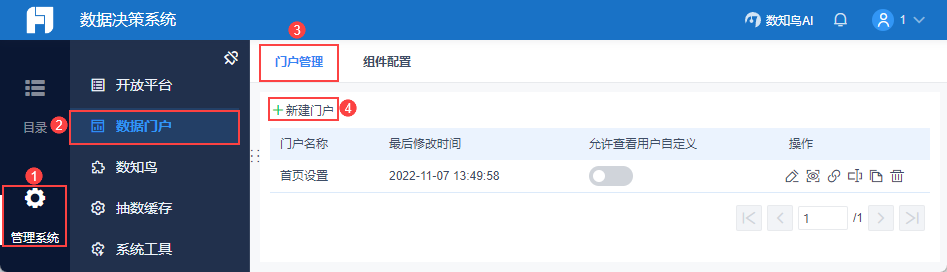
管理员登录数据决策系统,点击「管理系统>数据门户>门户管理」,点击「新建门户」,新建一张数据门户看板,如下图所示:

在数据门户编辑界面,选择「其他」,点击/拖动「Web组件」到数据门户中,如下图所示:

3. 组件内容编辑
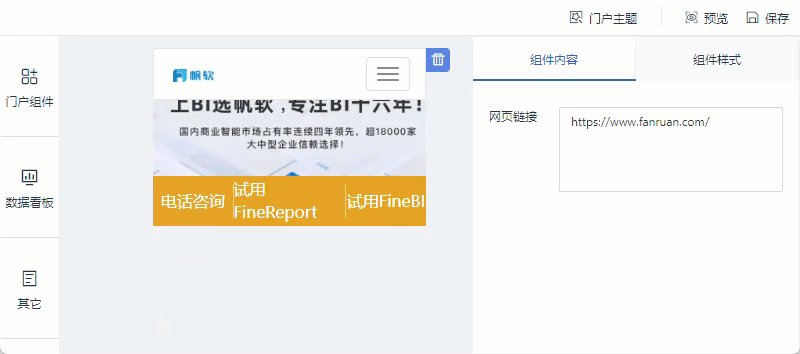
选中组件,右侧可设置组件内容。
3.1 设置内容
Web组件支持插入网页链接。
| 链接内容 | 链接类型 | 链接示例 |
|---|---|---|
| 模板 | 绝对路径 | 确保当前服务器可访问该网址即可 示例:http://localhost:8075/webroot/decision/view/report?viewlet=/doc/frm/决策报表入门示例.frm |
| 相对路径 | 仅可访问当前工程下的模板 示例:/webroot/decision/view/report?viewlet=/doc/frm/决策报表入门示例.frm | |
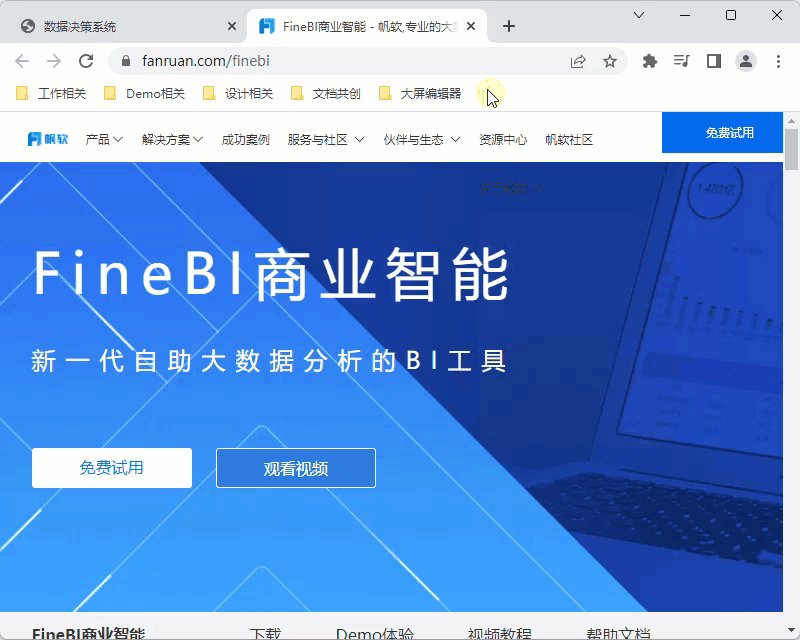
| 资源 | 绝对路径 | 确保当前服务器可访问该网址即可 示例:https://www.fanruan.com/ |
| 相对路径 | 需要将资源文件保存到 %FR_HOME%\webapps\webroot 文件夹下 示例:/webroot/1.png |

3.2 效果展示
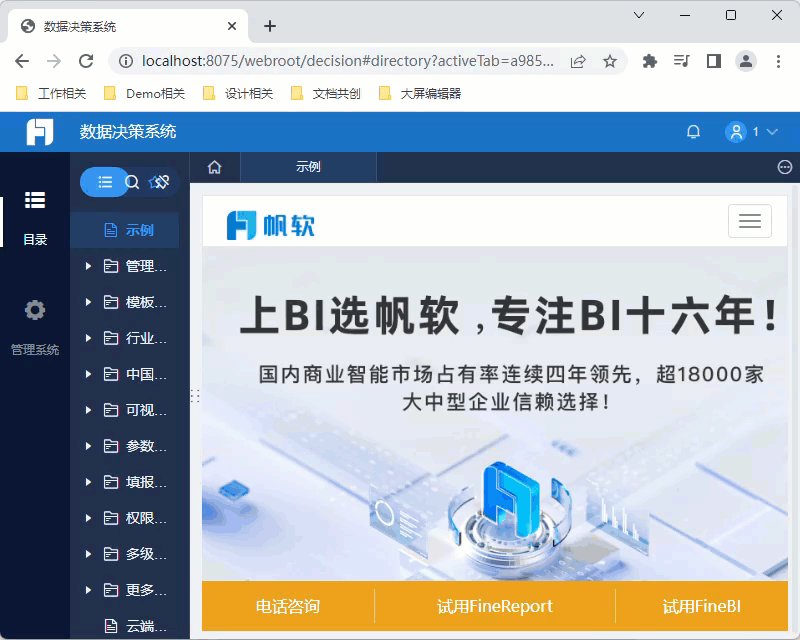
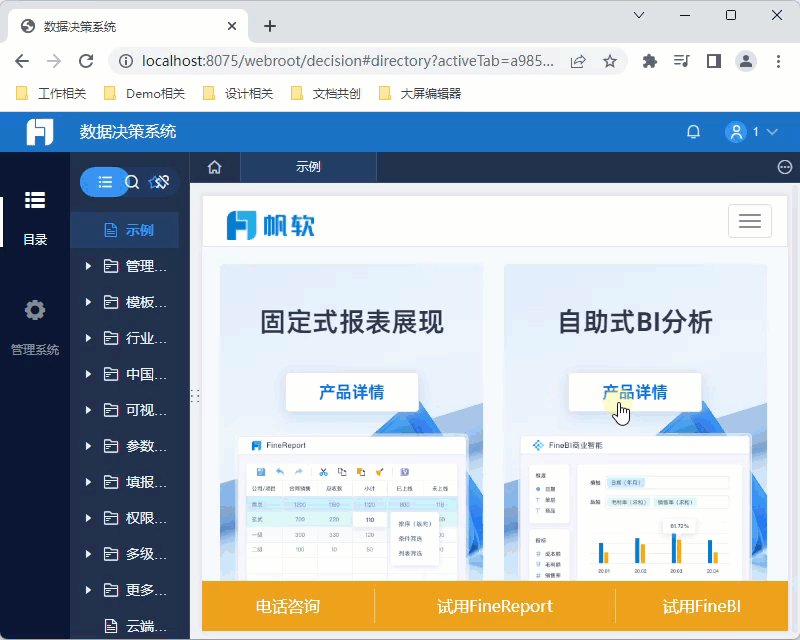
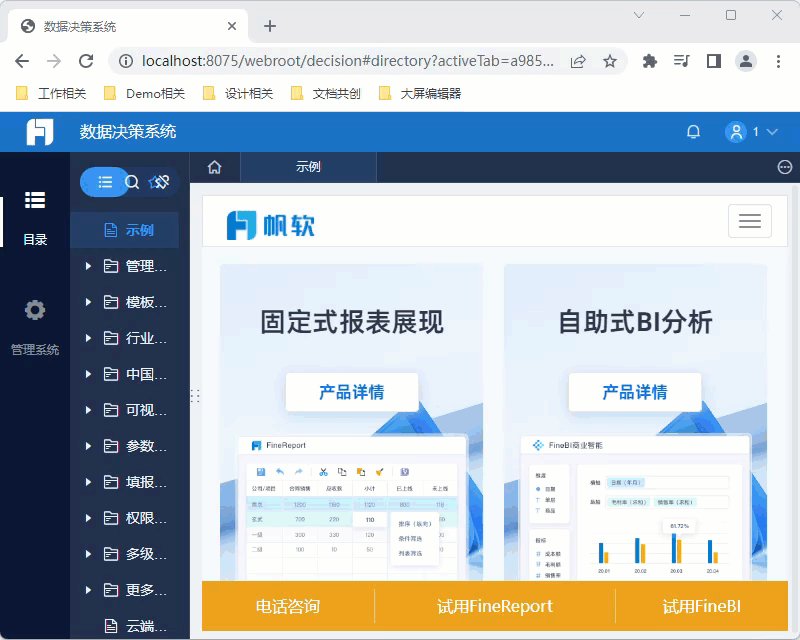
Web组件展示网页链接中的内容。如下图所示:
1)内容自适应:网页的内容显示方式,取决于原来网页链接内容的自适应方式,跟原来网页在浏览器窗口的表现相同。
2)内容超链:网页中如果存在超链,默认在新标签页打开。

4. 组件样式编辑
选中组件,右侧可设置组件样式。
文本组件的组件样式仅支持设置组件背景。组件背景可设置为颜色、自定义图片
颜色:单一的颜色,可设置透明度
自定义图片:支持上传本地.jpg/.png/.gif/.bmp格式的图片文件,默认适应组件