最新历史版本
:[通用]JS自定义超链标题 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 预期效果
当报表中设置了 JavaScript脚本类型的超链 时,会发现超链打开子模板,子模板标题名称依然为主模板名称。但我们希望能显示为自定义的标题名称,例如下图:

1.2 实现思路
通过超链 JS 调用报表时,可以传递参数 title,从而定义标题名称。JavaScript 代码示例:
FR.doHyperlinkByGet({url : '地址', title : '标题', para : {}})
2. 示例编辑
2.1 操作步骤
提供一个子模板:JS超链自定义标题子表.cpt ,请下载后放至 %FR_HOME%\webapps\webroot\WEB-INF\reportlets 路径下。
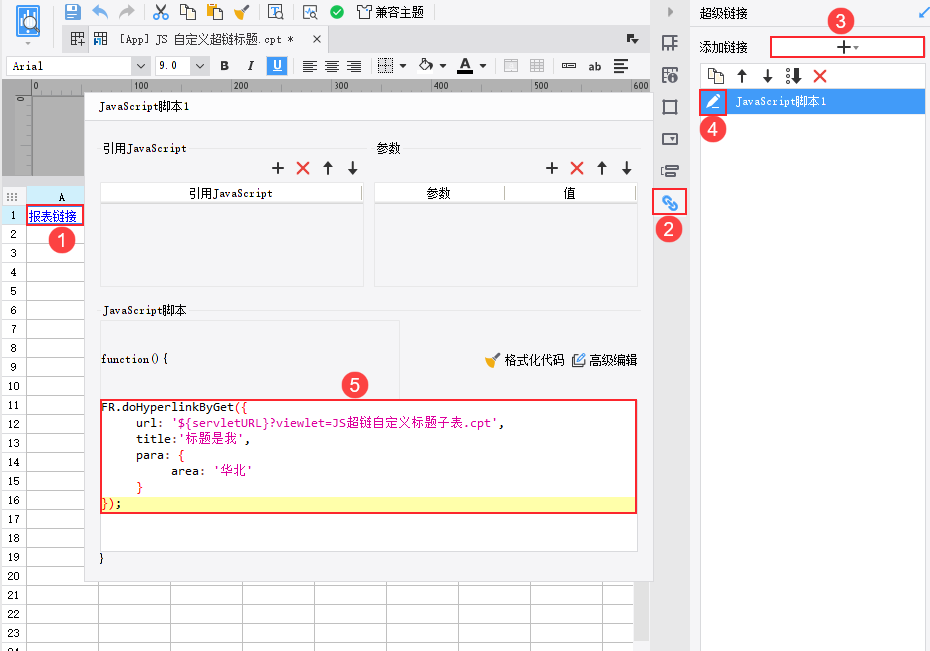
接着新建一张普通报表,设置如下图所示:

超链中 JavaScript 代码如下:
FR.doHyperlinkByGet({
url: '${servletURL}?viewlet=JS超链自定义标题子表.cpt', //子模板的路径
title:'标题是我', //定义子模板标题
para: {
area: '华北' //将华北作为参数值传递给子模板的 area 参数
}
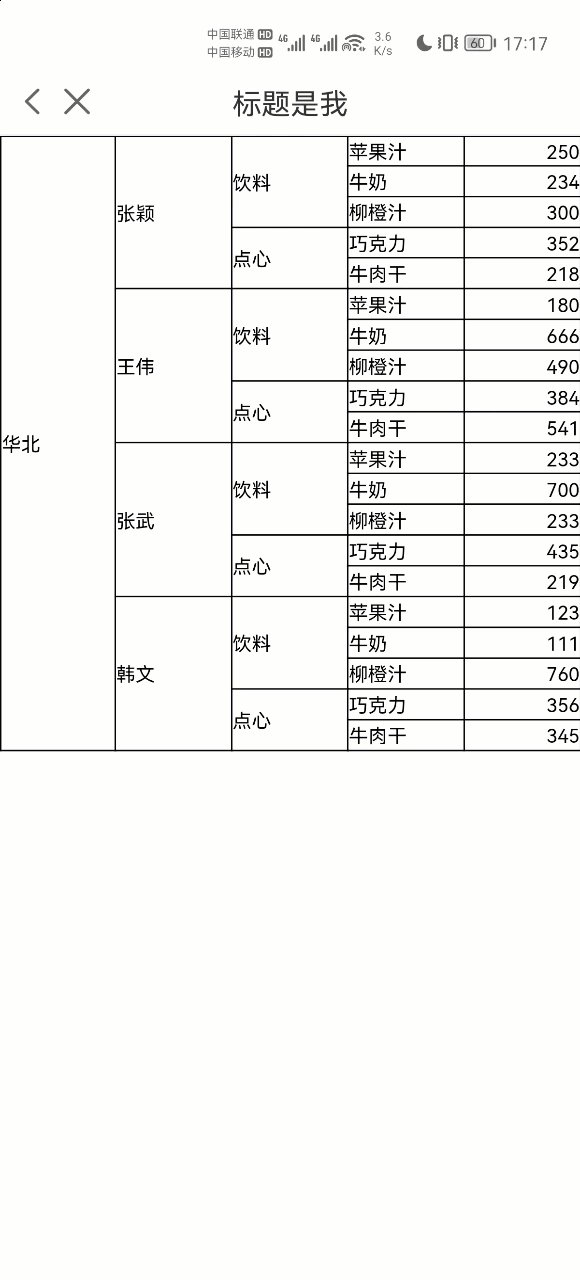
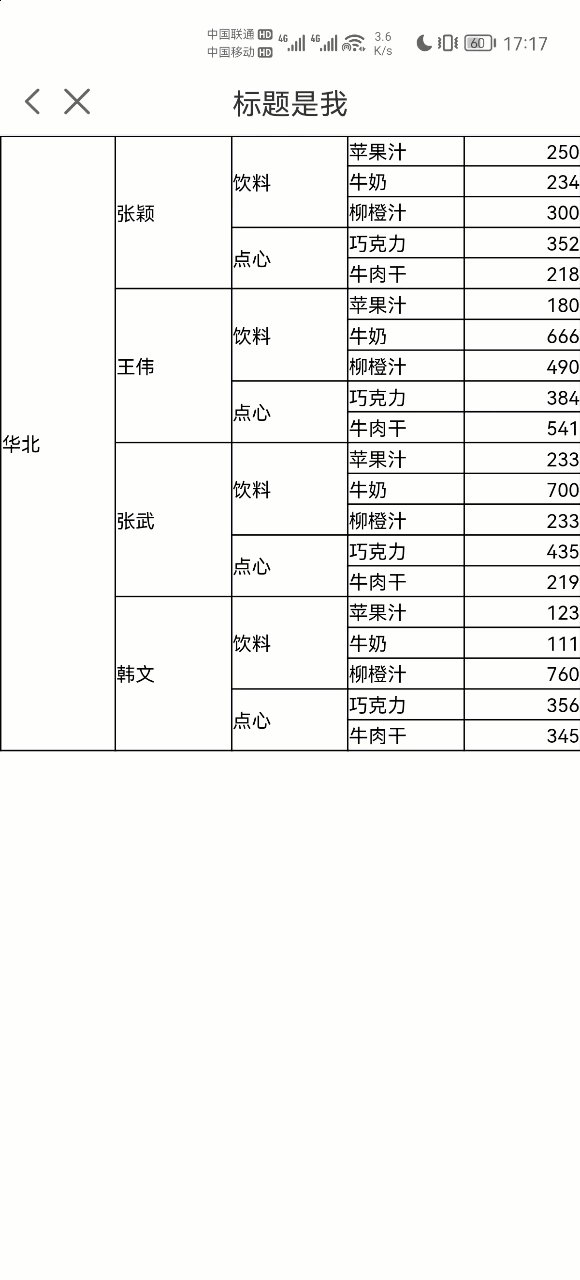
});2.2 效果预览
App 端和 HTML5 端均支持,不支持 PC 端。
注:HTML5 端仅支持 V11.0.76 及之后的版本。