1. 概述编辑
1.0 使用须知&免责声明
1. 地理信息数据可能会涉及到隐私问题,图表只做展示,不对数据来源负责。
2.报表服务器需要能连公网,和百度地图api网络互通
3.百度地图的使用授权问题:
3.1 使用百度地图需要配置相关地图调用的ak,申请方式https://lbsyun.baidu.com/index.php?title=jspopular

3.2 插件使用到百度的路径规划相关接口,会有相应的qps限制。具体内容如下(摘自百度):
3.2.1 个人认证开发者默认日配额详见开发者权益。
3.2.2 除日配额外,服务并发(QPS)额度也将进行调整,详见下表。未提及的服务并发(QPS)额度不变。
3.2.3 已购买商用授权开发者及线下合作大客户额度不受影响。
(生效日期∶2022年07月04日开始调整,2022年08月05日前调整完毕)
服务名称 | 个人认证开发者并发(次/秒) |
地理编码 | 30 |
逆地理编码 | 30 |
地点检索 | 30 |
路线规划 | 30 |
驾车路线规划(轻量) | 30 |
公交路线规划(轻量) | 30 |
步行路线规划(轻量) | 30 |
骑行路线规划(轻量) | 30 |
批量算路 | 30 |
坐标转换 | 30 |
行政区划查询 | 30 |
静态图 | 30 |
国内天气查询 | 30 |
如果您并非个人开发者,而是企业开发者,并非因个人目的使用百度地图开放平台的产品及服务,请您务必操作企业认证,以免导致您个人对企业行为承担责任的不利后果。
温馨提示:为了给开发者提供更方便、快捷的服务,开发者除对公打款认证、企业组织认证外,还可以选择百度智能云认证方式进行企业认证。 (https://lbs.baidu.com/apiconsole/user/authcompany)
1.1 版本
| 报表服务器版本 | 插件版本 |
|---|---|
| 10.0~11.0 | 1.0.0 |
1.2 应用场景
针对不同的客户,使用不同的模式,实现百度地图上相关路径规划,实时点位监控等场景功能,具体描述如下:
路书模式:将历史经过的点位依次直线相连,并动态展示出历史的轨迹线路。
监控模式:类似快递公司,确定了起点和终点,希望能监控到当前货车在哪个位置上,比如1小时更新一下最新的实时位置。确定起点和终点,展示算法实时推荐路径;依赖历史点位,设置自动刷新,定时刷新实际路径(实际路径红色区分)。
大数据模式:类似广告投放场景,某企业有大量的客户上下班位置,希望知道用户上下班途径的线路中,那些区域是交集点多的位置,从而在人流量大的区域,进行精准的广告投放。
1.3 功能描述
支持路书模式,监控模式和大数据模式的地图展现效果。
1.监控模式下,只支持最新标记点超链到其他模板和路径
路书模式下,支持所有标记点超链到其他模板和路径
大数据模式,不支持点击超链
2.支持三种默认地图背景样式切换
3.不支持移动端展现;暂不支持图表导出,定时调度推送相关模板时展示此图表
2. 插件介绍编辑
2.1 插件安装
点击下载插件:路径监控地图
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 操作方法
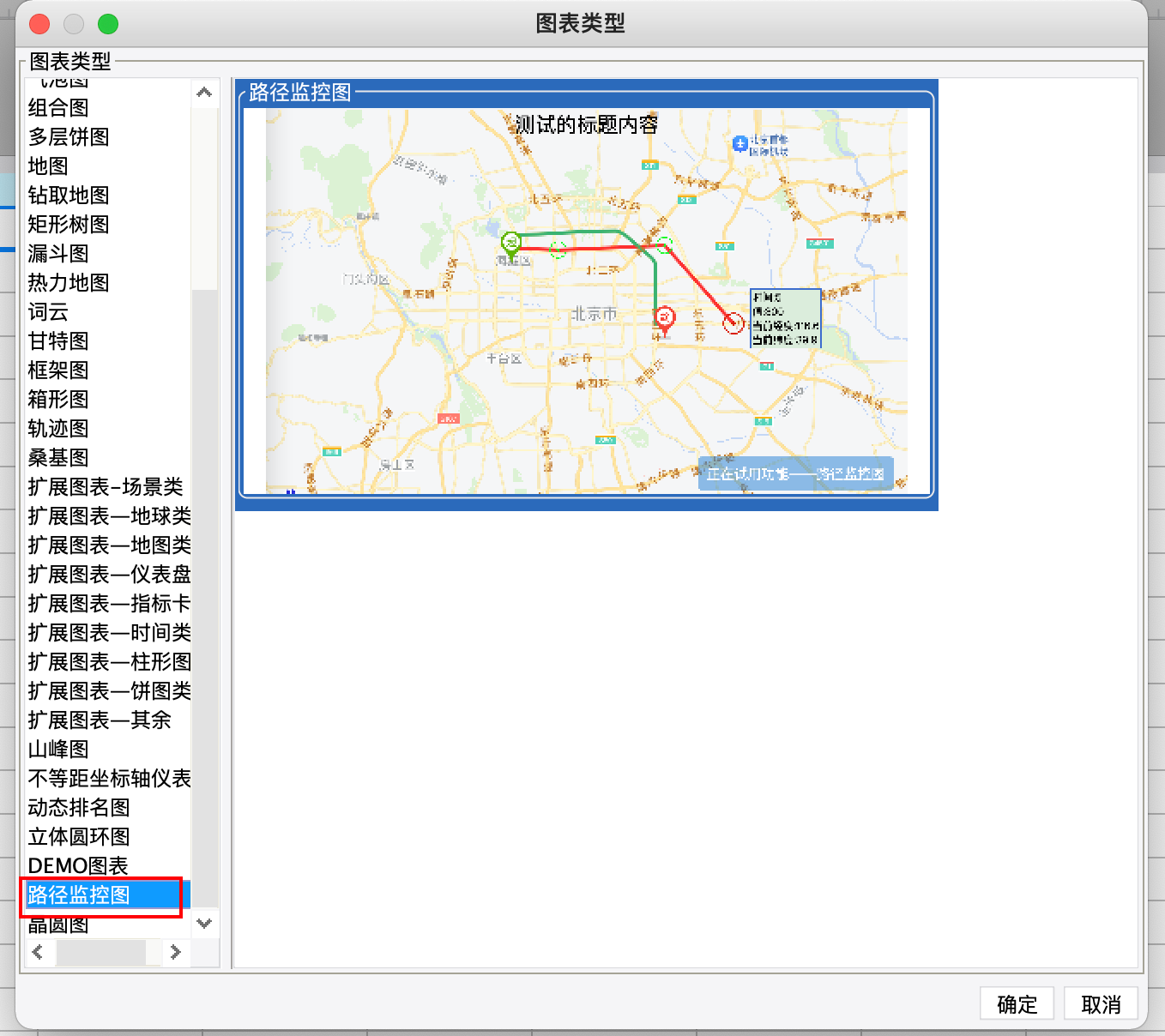
2.2.1 以cpt 举例,新建路径监控地图

2.2.2 数据准备
1.坐标位置请使用百度地图的坐标经纬度。如果定位在海上或者国外,路径规范可能无法展示相关路径内容。
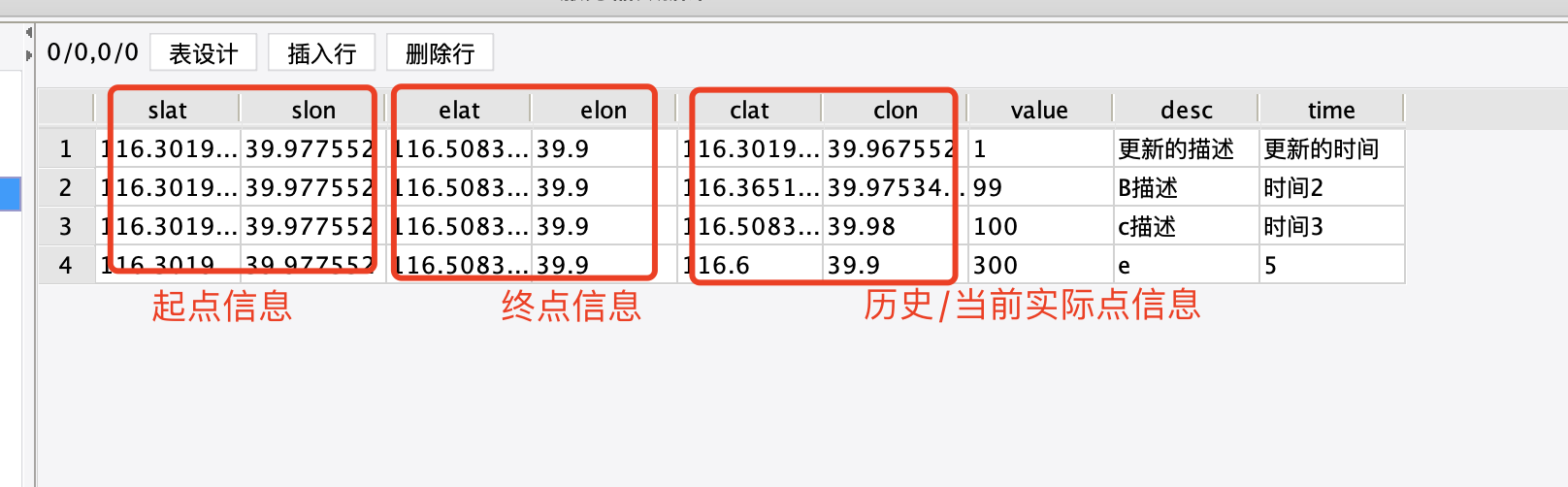
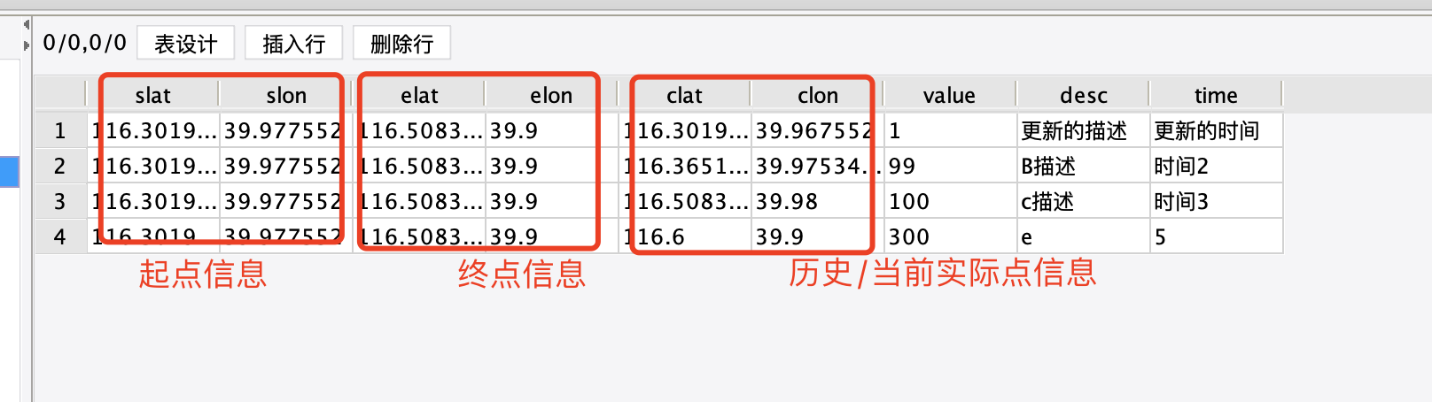
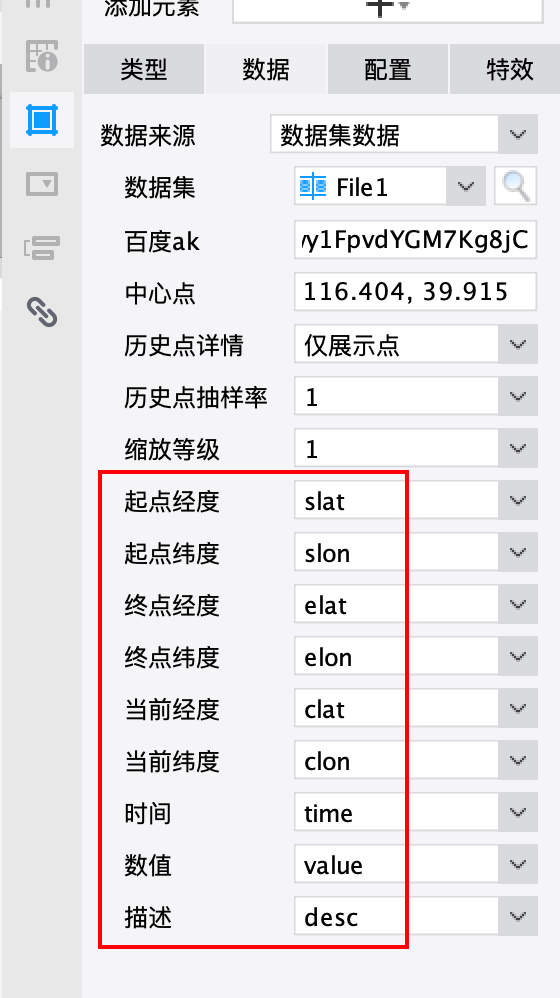
2.参考截图,数据格式为起点经纬度,终点经纬度,当前点经纬度(监控模式和路书模式需要当前点经纬度和时间),业务数据value,desc,time
3.当前点和历史点数据都来自同一组字段clat和clon,所以数据集中数据建议以时间倒序排序,最新时间再最后一条(也就是当前点);之前的数据全是历史点。
在展示实际路径功能场景下,实际路径是在地图上将历史点+当前点以直线相连,如果历史点数据不够密集(数据集采用频率不够高)的话,所连接起来的线段可能会不在实际的地图道路中。类似出现跨域山峰,河流,楼宇的线段路径。

3. 示例编辑
3.1 设计报表
以cpt下制作监控模式地图为例,制作过程如下。
3.1.1 类型
选择第一个监控模式类型

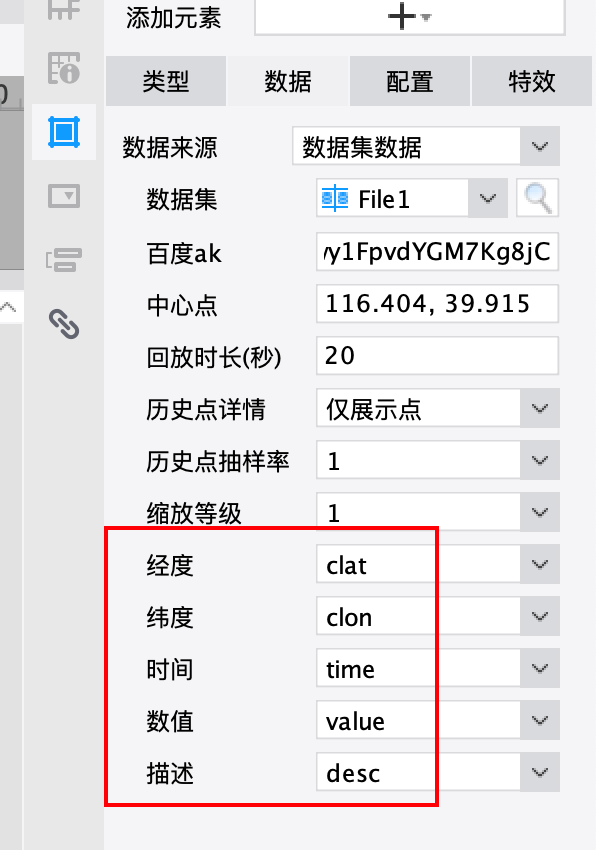
3.1.2 数据
数据集选择上图数据结构设置的内置数据集

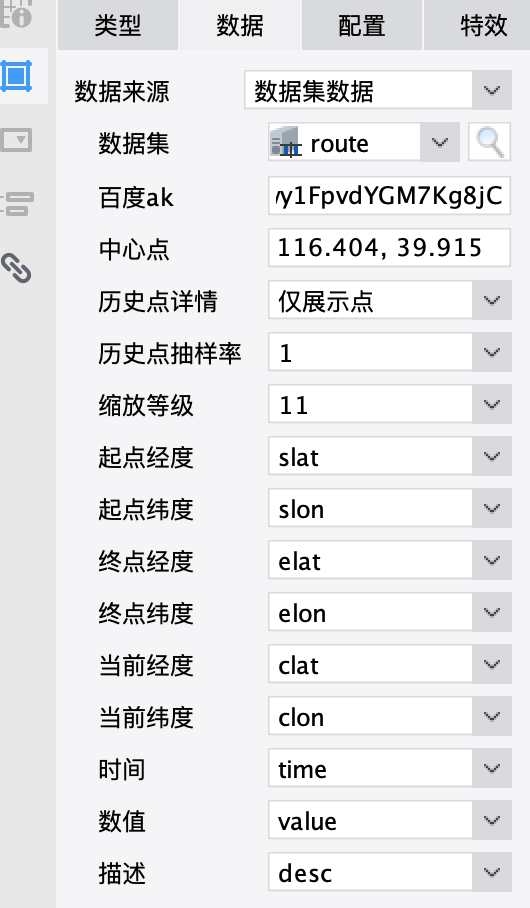
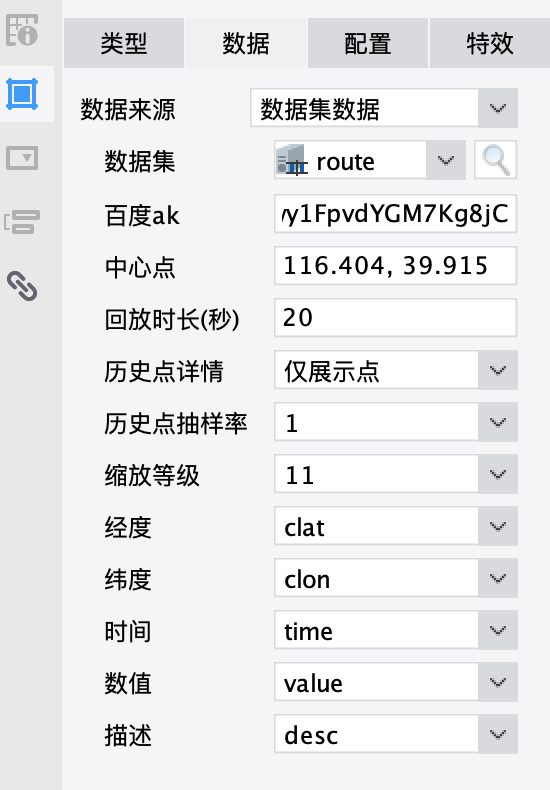
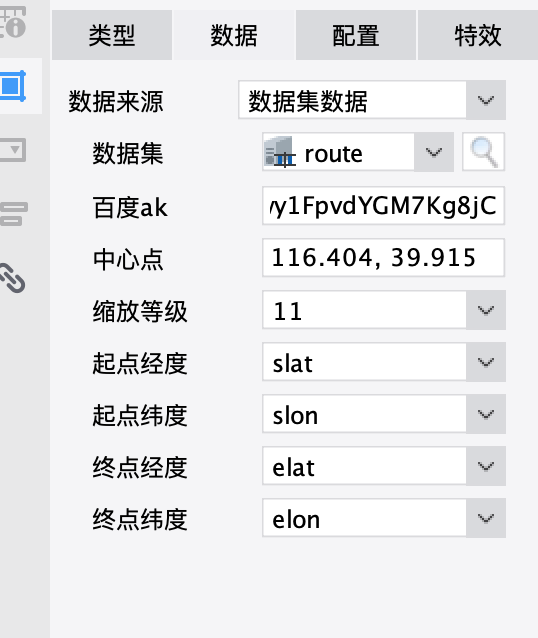
| 监控模式 | 路书模式 | 大数据模式 |
|---|---|---|
 |  |  |
百度ak: 调用百度地图所需的key,参考申请方式https://lbsyun.baidu.com/index.php?title=jspopular
中心点:地图初始化时的中心点经纬度,例如以北京为中心点,则设置成116.404, 39.915
(中心点数据如想自定义请严格按照xxxx,xxxx 英文逗号分割格式,否则会使用默认116.404, 39.915为中心点)
历史点详情:针对历史点的点位和详细信息提示框的展示控制
仅展示点--只展示历史点图标,鼠标移入移出历史点图标时,动态展示提示框
全不展示--不展示历史点图标和提示框
展示点和详情--展示历史点图标和提示框
历史点抽样率:因为由点划线,需要非常多的点位,如果每个点位都展示出来,前端会很很拥挤重叠,故此设置历史点位的抽样频率,支持范围1-65535指数递增,默认1。(比如设置1,就是现在所有历史点;设置16,就是历史点每隔16个点前端展示)
缩放等级: 地图缩放等级,可配置范围1-19
起点经度:路径起点的经度
起点纬度:路径起点的纬度
终点经度:路径终点的经度
终点纬度:路径终点的纬度
当前经度:路径当前点的经度 (例如监控模式下,当前车辆所在位置的经度)
当前纬度:路径当前点的纬度 (例如监控模式下,当前车辆所在位置的纬度)
时间:时间信息 (例如监控模式下,当前车辆所在位置的时间点)
数值:业务相关的数据 (例如监控模式下,可以设置成车牌号,或者填充成其他业务数值)
描述:对应的描述文本
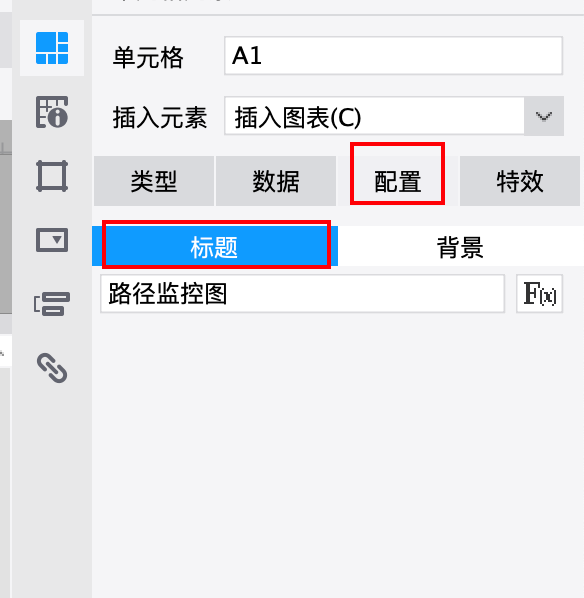
3.1.3 配置
3.1.3.1 标题
图表的标题,不设置则不显示,如果设置,则叠加在地图顶部区域,如下效果:


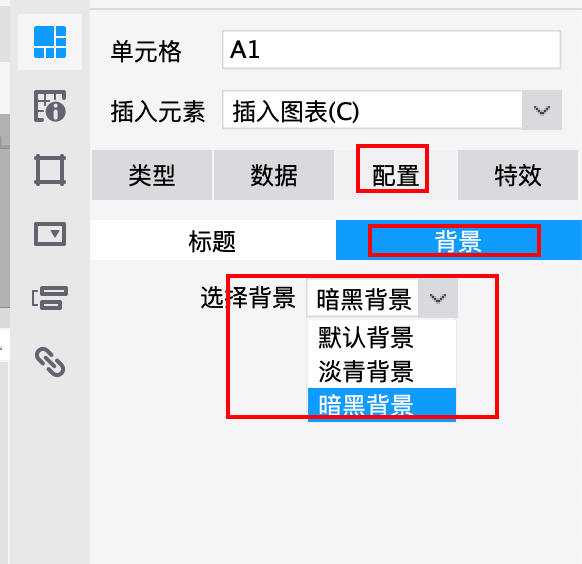
3.1.3.2 背景
支持三种默认地图背景样式切换

3.1.3.2 标签
此处标签针对提示标签的样式和内容进行自定义编辑,详细说明如下:

a. 【使用自定义历史点标签】:不勾选,则使用默认内置的标签样式和内容;勾选,则以当前自定义的配置绘制地图的标签内容和样式
b. 【内容-自定义】:示例如下,以一个json对象为标准,包括【contentText】和 【styleJson】两个固定key。其中【contentText】为内容文本;【styleJson】为样式的css文本。
{
"contentText": "'时间:' + this.time + '<br>' + '值:' + this.value + '<br>' + '当前经度:' + this.currentLat + '<br>' + '当前纬度:' + this.currentLon + '<br>'",
"styleJson": "{border: '1px solid #daeddc', backgroundColor: '#82bb8a',width:'100px',height:'100px',color : 'red', fontSize : '12px',borderRadius:'20px' }"
}
c. 【contentText】:根据不同的地图模式,提供不同的内置变量。以如下代码为例,其中的【this.time】会在地图绘制的标签中替换成对应点的时间属性,【this.curretLat】会在地图绘制的标签中替换成对应点的当前经度属性。具体不同模式提供的内置变量关系如下:
d. 【styleJson】:自定义的标签样式如何设置,参考百度地图的label标签,Label.setStyle(styles: Object) 方法说明https://mapopen-pub-jsapi.bj.bcebos.com/jsapi/reference/jsapi_webgl_1_0.html#a3b8
注意: 如果css的属性名中包含连字符,需要将连字符去掉并将其后的字母进行大写处理,例如:背景色属性要写成:backgroundColor
| 内置变量 | 说明 | 监控模式 | 路书模式 | 大数据模式 |
|---|---|---|---|---|
| this.startLat | 起点经度 | √ | × | × |
| this.startLon | 起点纬度 | √ | × | × |
| this.endLat | 终点经度 | √ | × | × |
| this.endLon | 终点纬度 | √ | × | × |
| this.currentLat | 当前点经度 | √ | √ | × |
| this.currentLon | 当前点纬度 | √ | √ | × |
| this.time | 时间 | √ | √ | × |
| this.value | 值 | √ | √ | × |
| this.desc | 描述 | √ | √ | × |
| 图例说明 |  |  |  | |
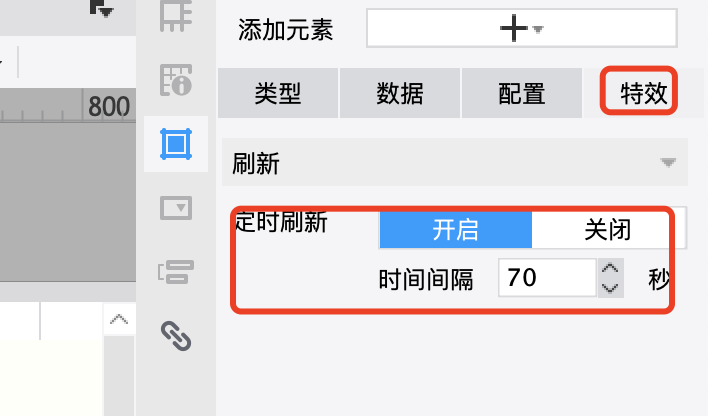
3.1.4 特效
3.1.4.1 刷新
【大数据模式不支持定时刷新】 大数据情况下会多次查询路径规划接口,如果支持定时刷新,频繁刷新,很快会耗尽接口qps。
仅支持定时刷新配置,配置后定时刷新地图内容。以当前监控模式为例,如下设置会每隔70s将前端地图上的标记点重新绘制一遍。

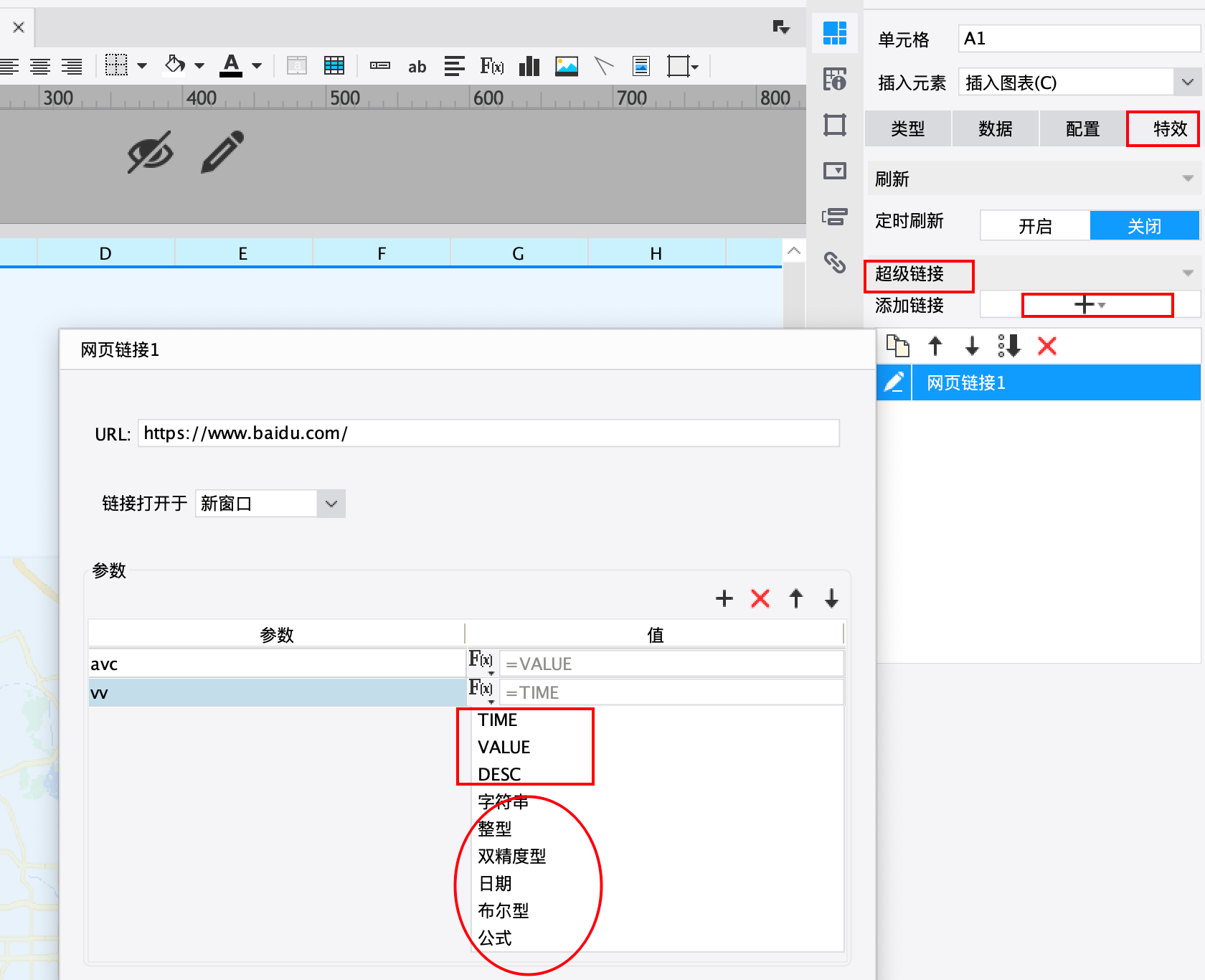
3.1.4.2 超链
监控模式和路书模式下,支持标记点超链到其他模板和路径,并且支持传递编辑点相关的值(VALUE),时间(TIME),描述(DESC)和其他自定义的参数;
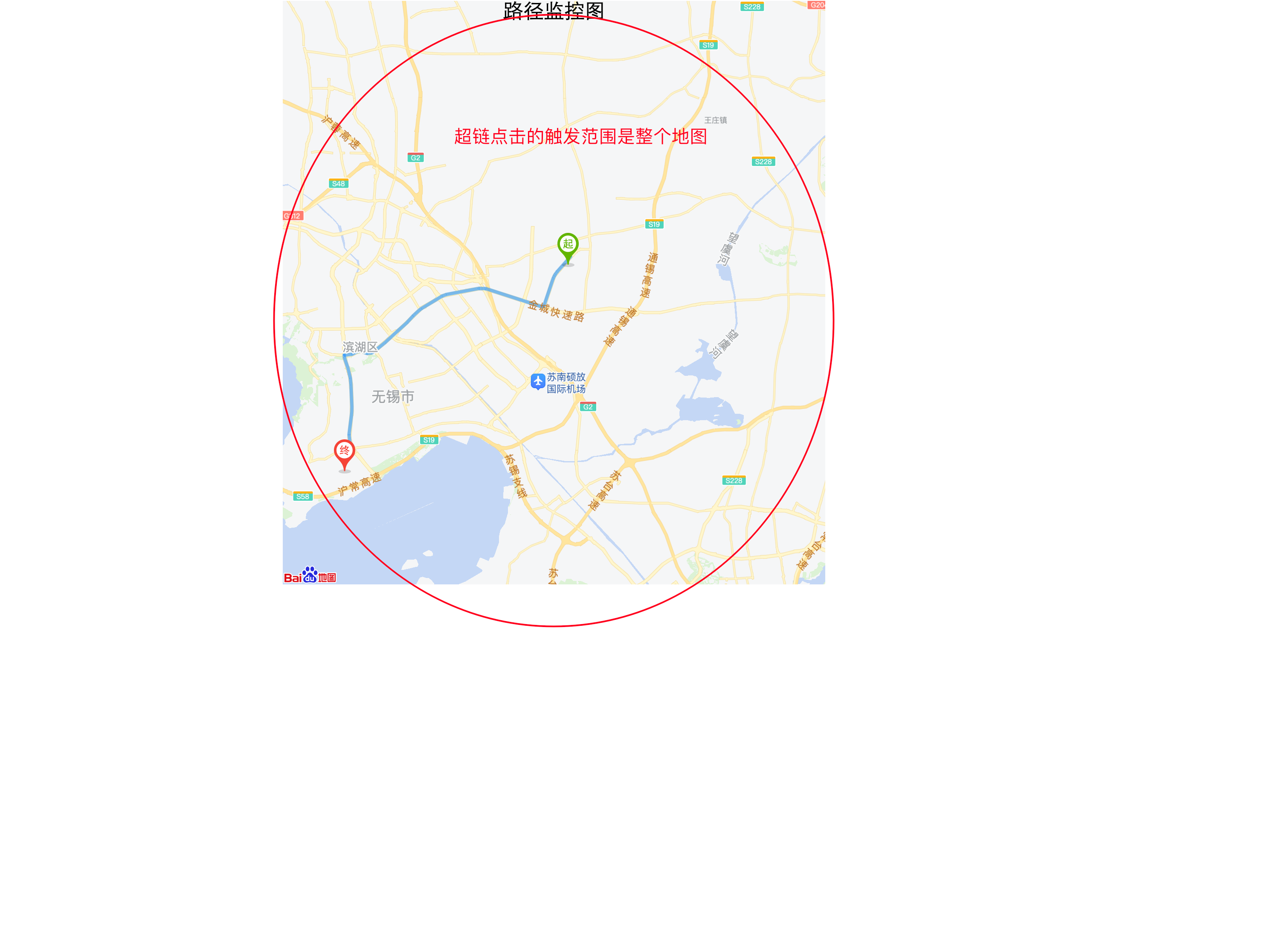
大数据模式下,支持整个地图点击后超链到其他模板和路径,并支持传递自定义参数。(大数据模式下超链针对整个地图,所以没有VALUE,TIME,DESC等点位特征值参数)

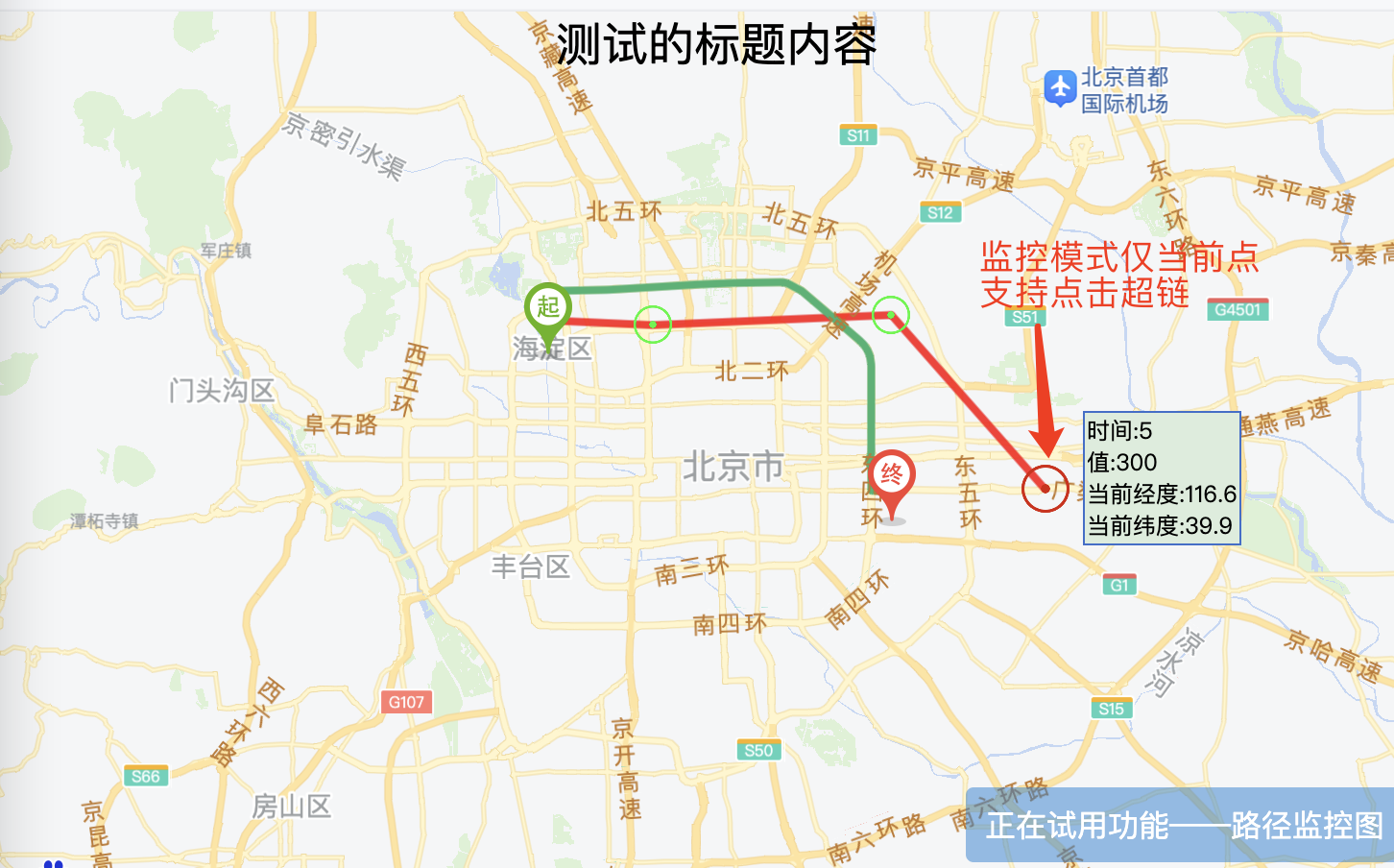
| 监控模式 | 路书模式 | 大数据模式 |
|---|---|---|
| 监控模式仅当前点(最新的一个点)支持点击超链 | 路书模式所有历史点支持点击超链 | 超链针对整个地图 |
 |  |  |
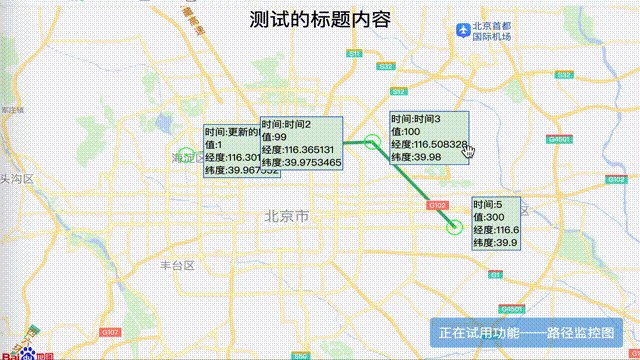
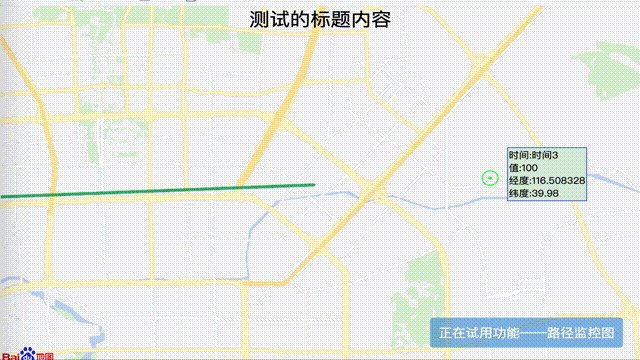
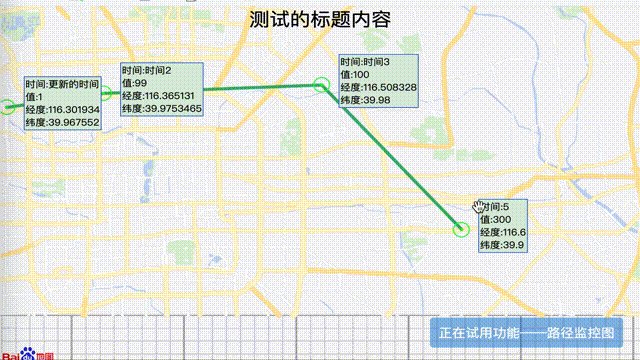
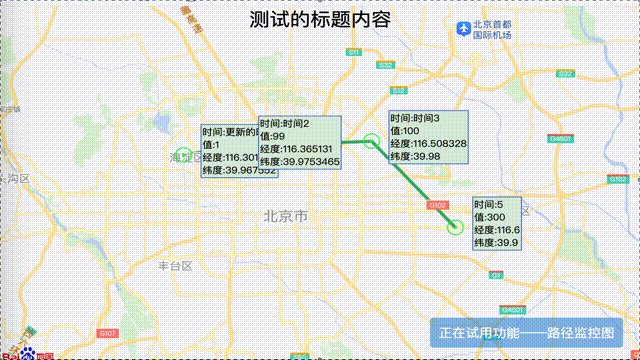
3.2 效果预览
| 监控模式 | 路书模式 | 大数据模式 |
|---|---|---|
 |  |  |
注:所有模式均不支持移动端,不支持IE预览,不支持导出。

