1. 概述编辑
1.1 问题描述
一些点击报表中超链或者按钮弹出小框的应用场景中,若主页面和弹出小框风格差异比较大,用户使用时容易没办法聚焦小框内容,尤其是在一些深色背景且色彩较多的大屏应用中。
那在这种情况下,如何能让查看报表的人视觉注意力集中到弹窗窗口呢?
1.2 解决方法
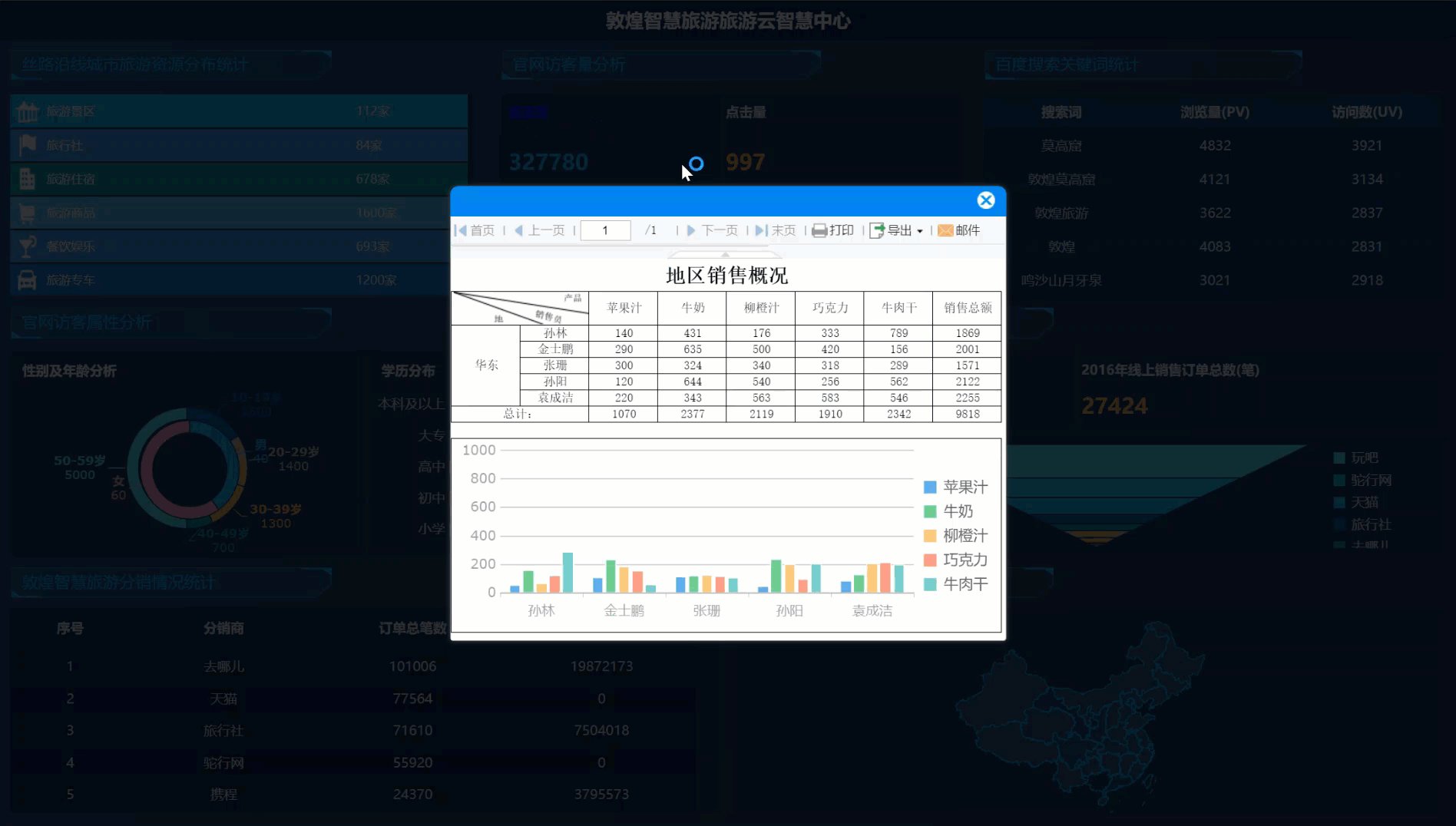
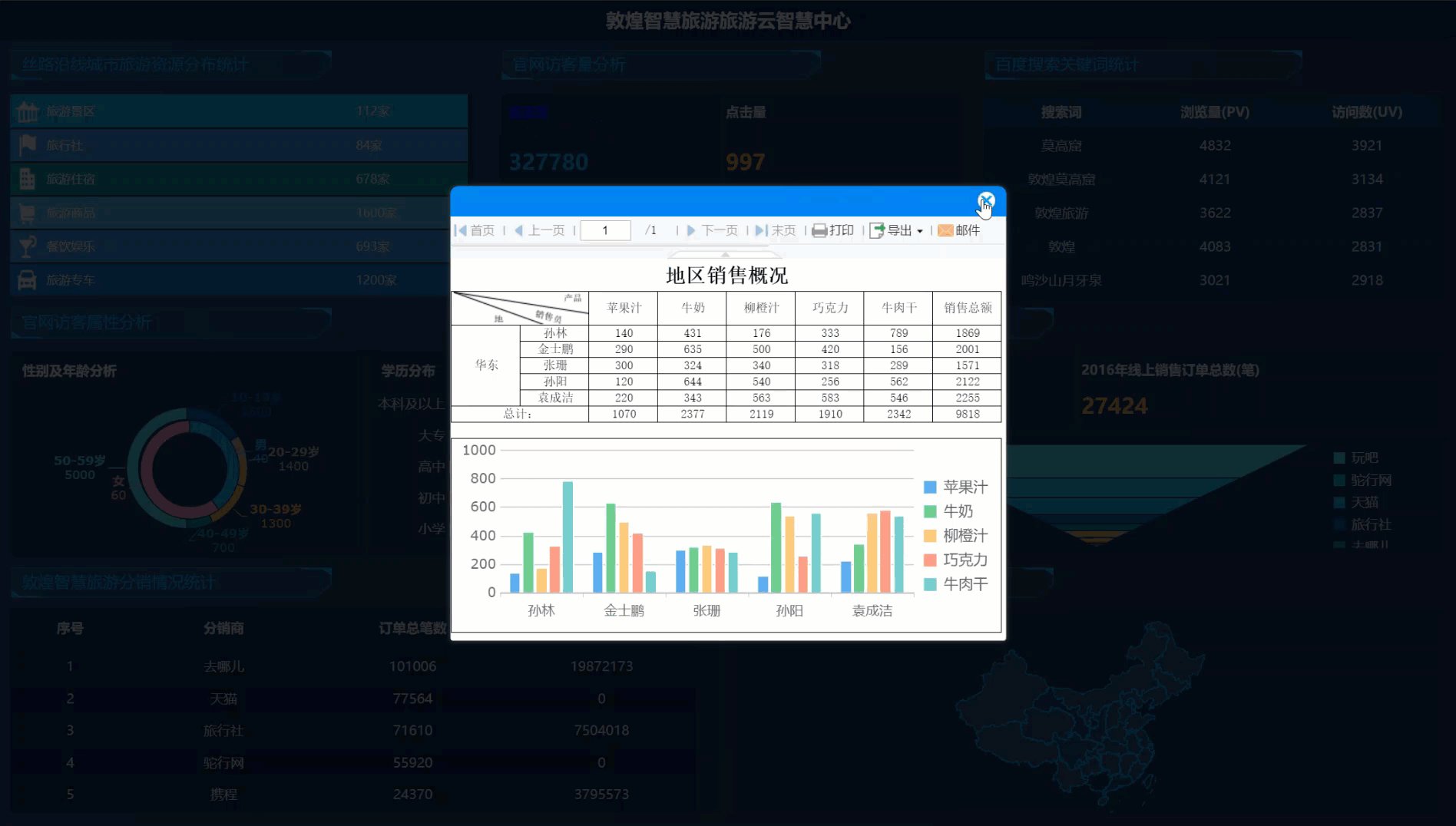
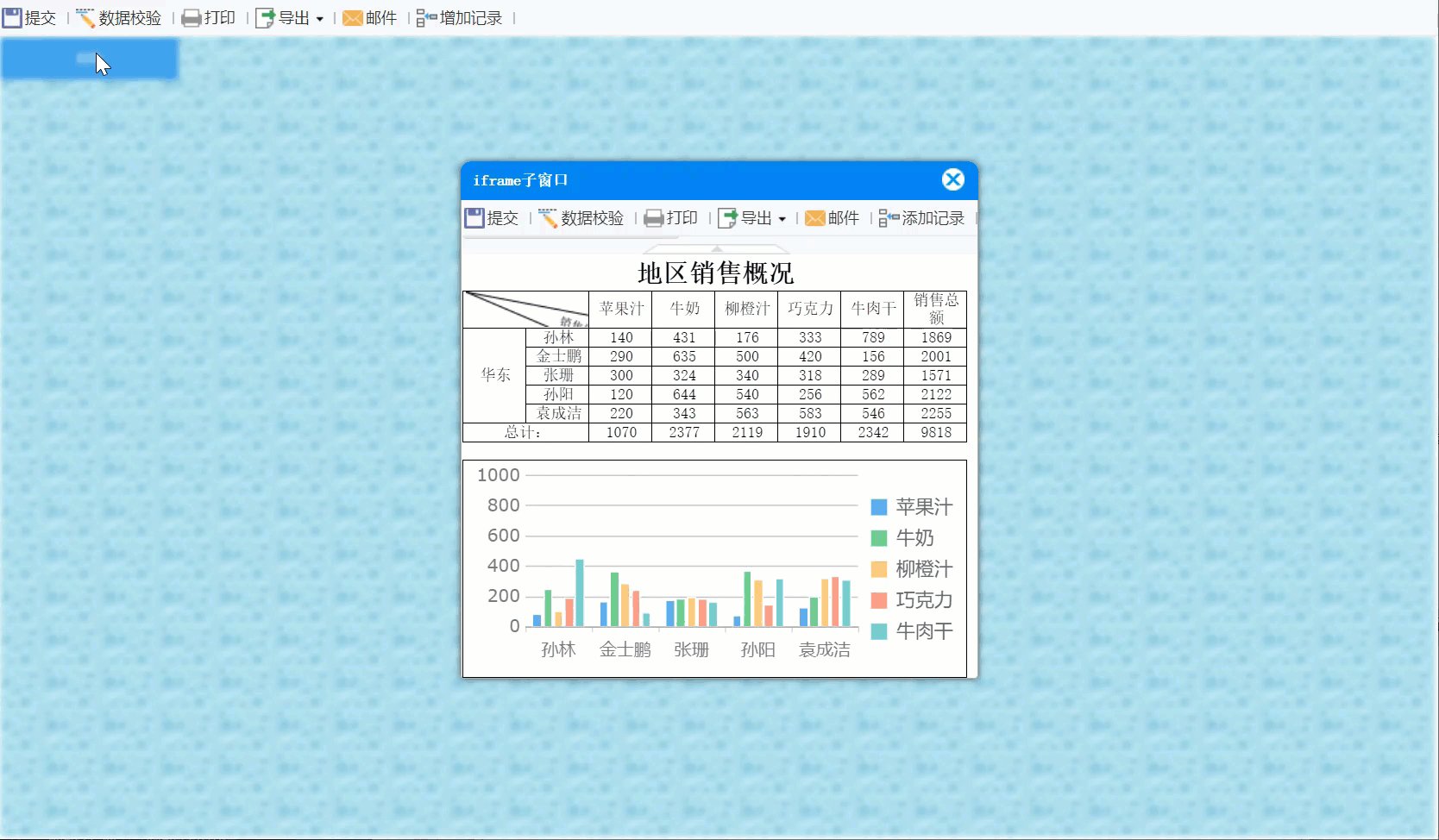
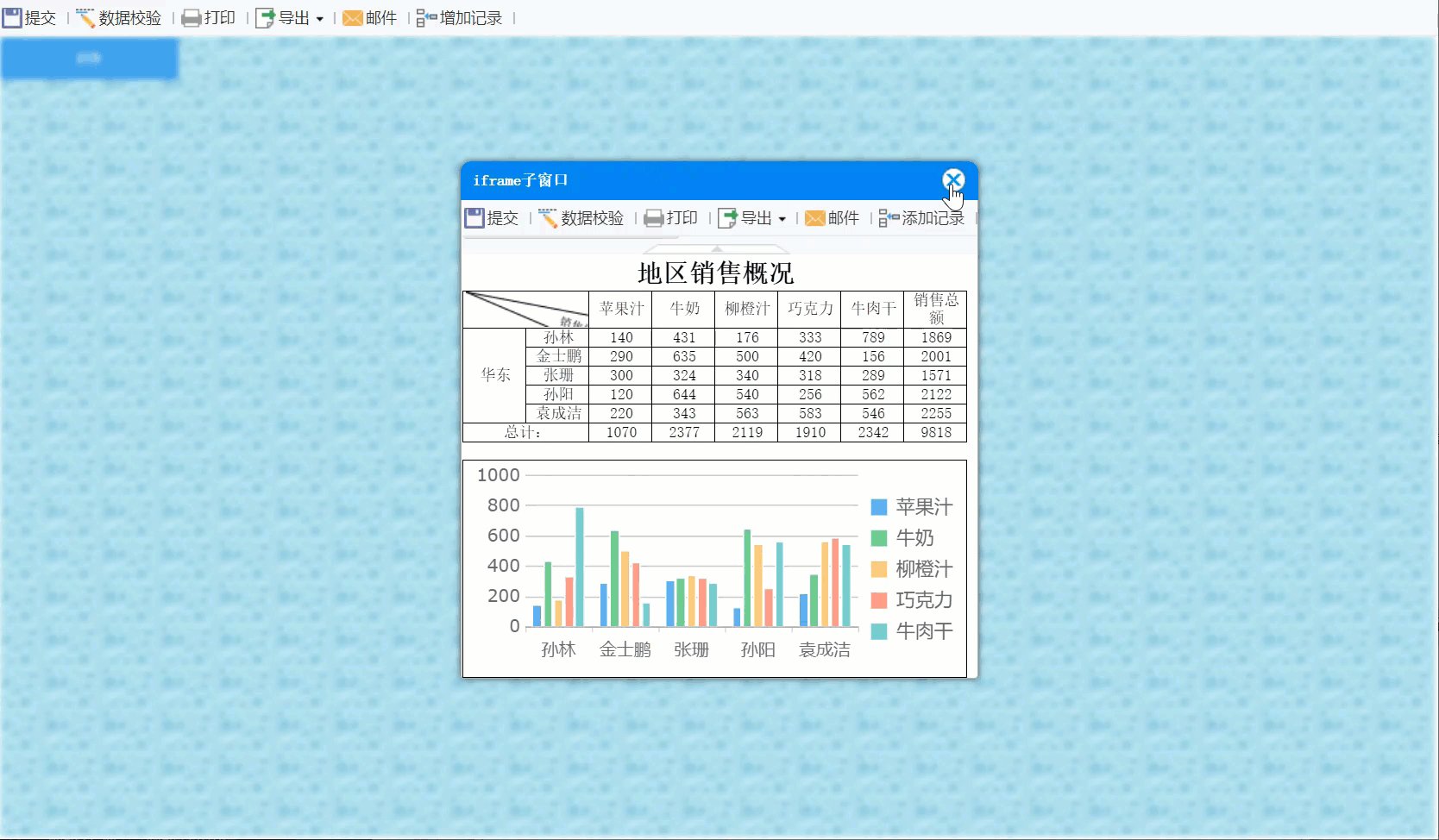
弱化主页面背景,在弹出小框时,给主页面加一层透明遮盖。如下图所示:、

2. 示例编辑
2.1 准备模板
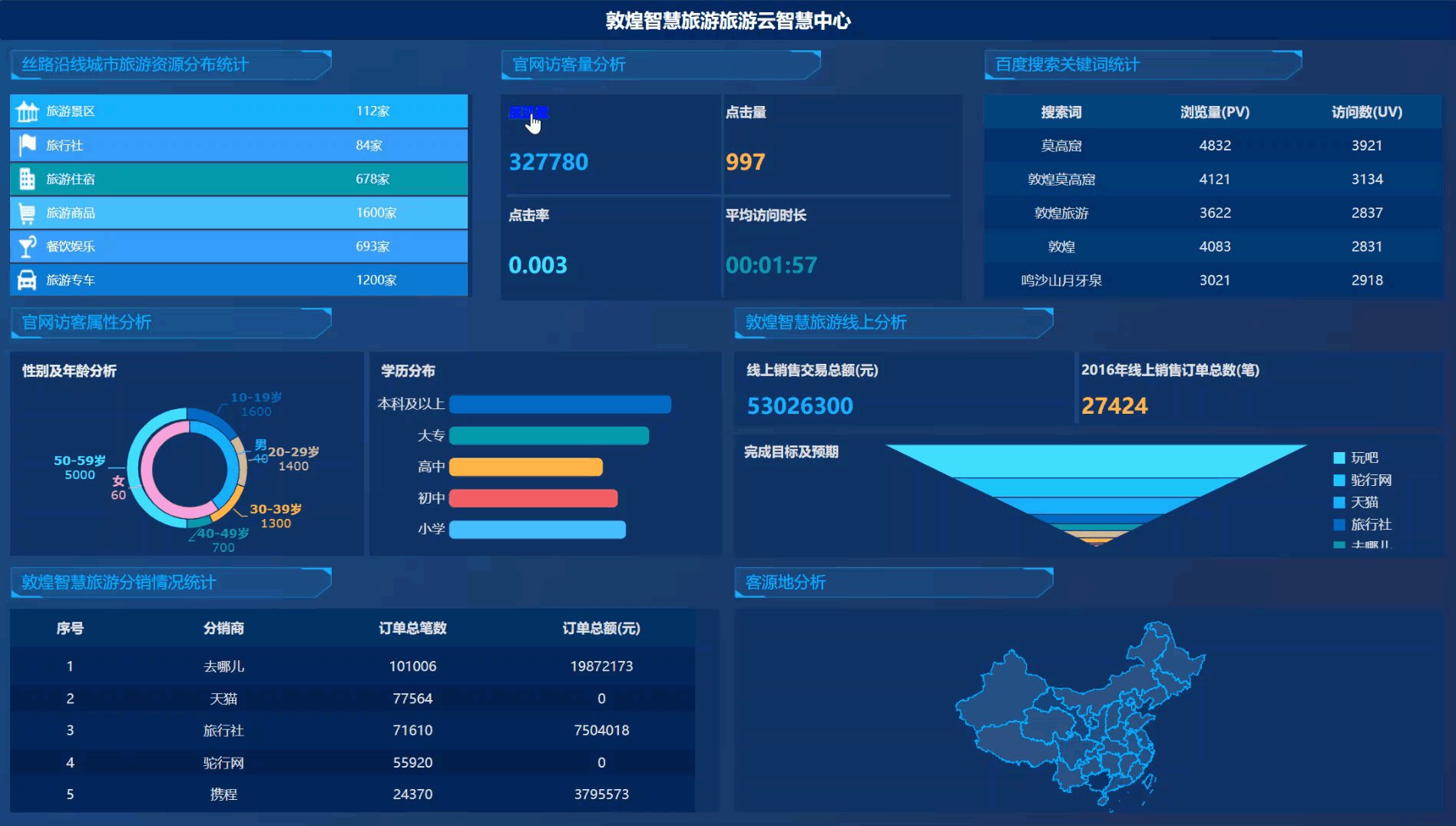
1)准备一个有背景的主模板。这里为可以看出明显区别,准备了一个带有纹理背景的模板。如下图所示:

2)子模板选择内置模板 %FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt
2.2 添加事件
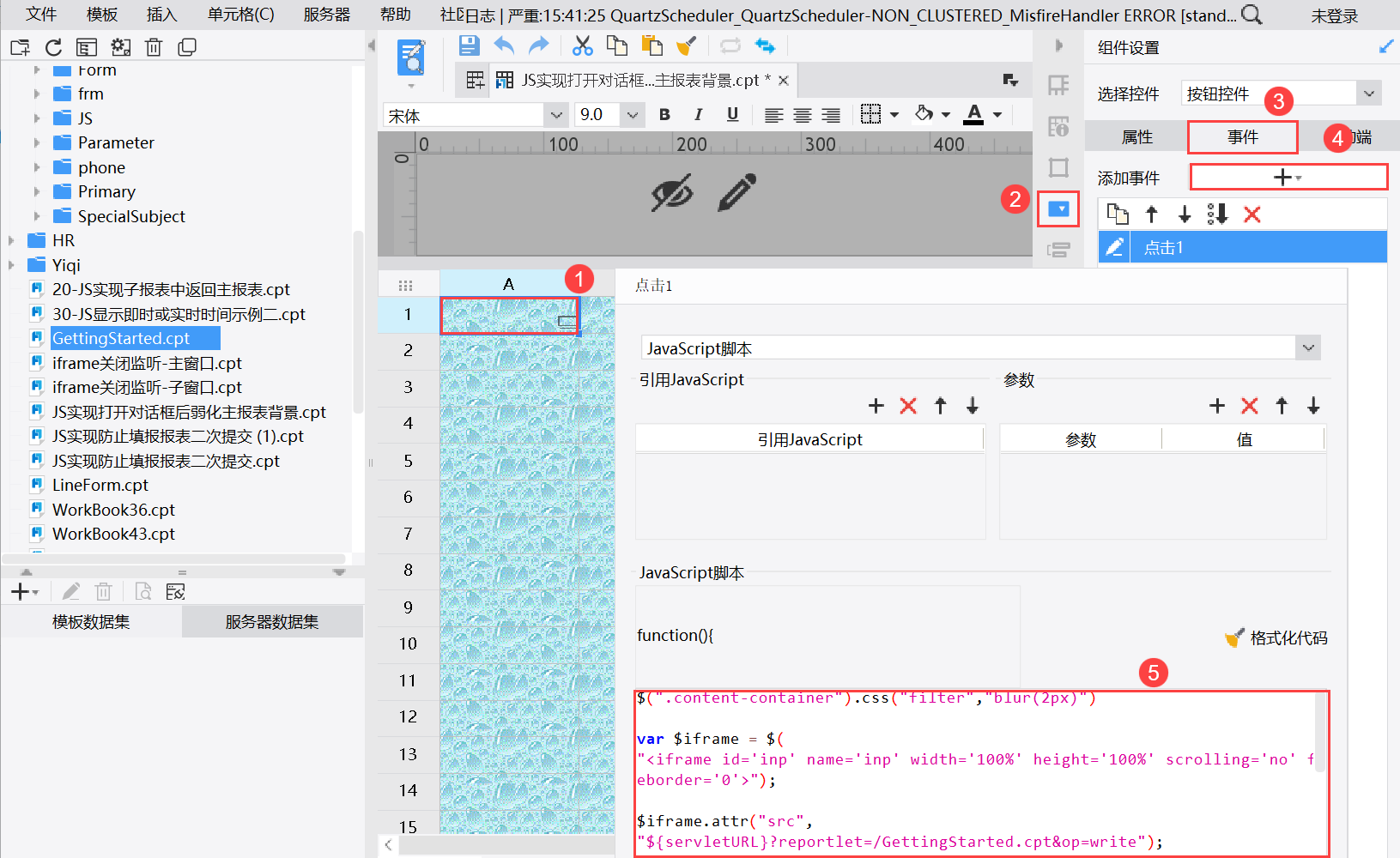
1)在主模板 A1 单元格添加一个「按钮控件」,添加一个「点击」事件,事件内容点击时弹出子模板,并且给主页面加一层透明遮盖。如下图所示:

JavaScript 代码如下:
$(".content-container").css("filter","blur(2px)")//父窗口遮罩
//以下代码是实现打开iframe窗口
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
$iframe.attr("src", "${servletURL}?reportlet=/demo/iframe关闭监听-子窗口.cpt&op=write");
var o = {
title:"iframe子窗口" ,
width : 400,height: 400};
FR.showDialog(o.title, o.width, o.height, $iframe,o);
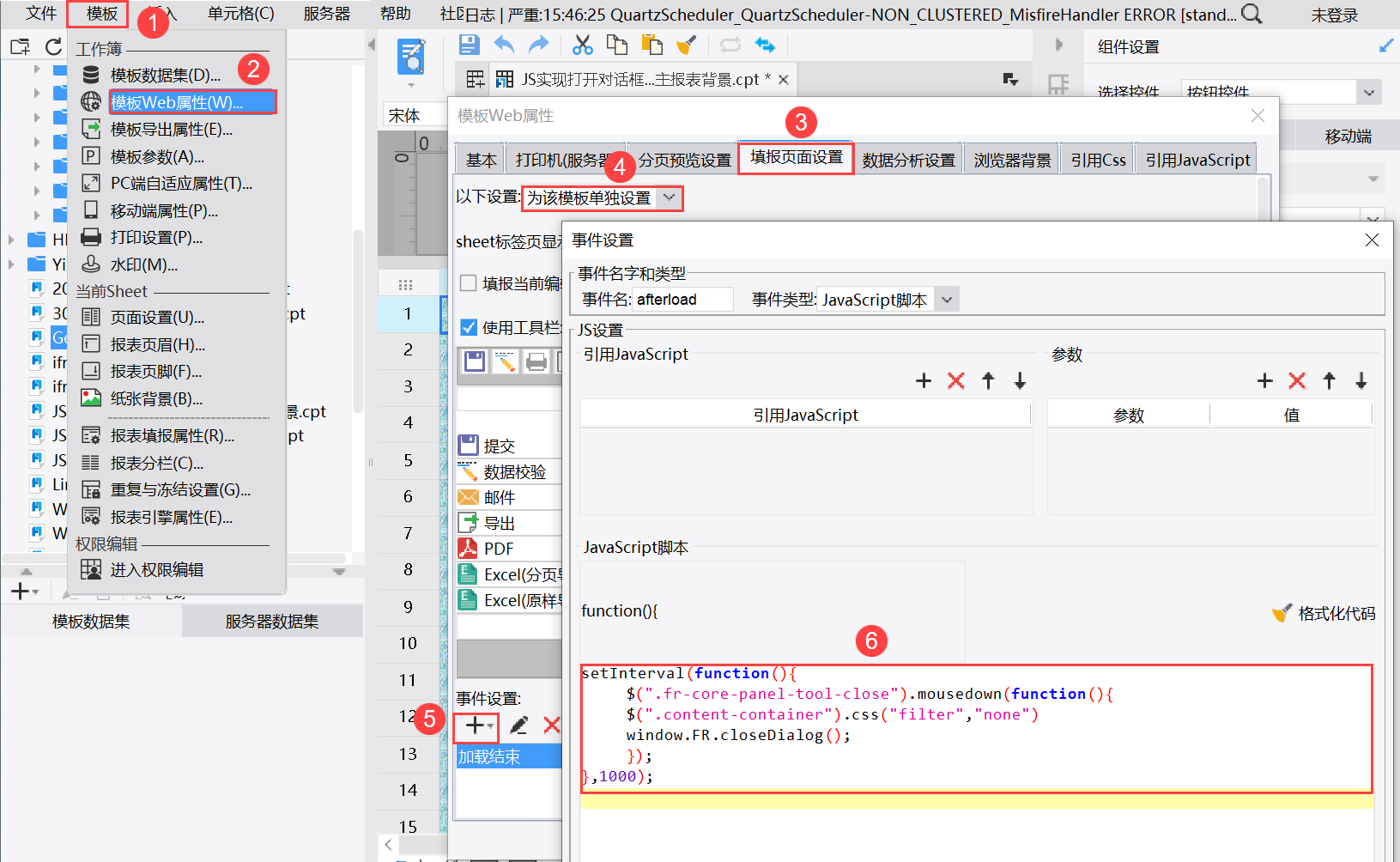
2)在主模板菜单栏「模板>模板Web属性>填报页面设置」界面,选择「为该模板单独设置」,新增一个「加载结束」事件。如下图所示:
事件作用为关闭子模板弹窗时,取消主页面透明遮盖。

JavaScript 代码如下:
setInterval(function(){
$(".fr-core-panel-tool-close").mousedown(function(){//重写窗口右上角的关闭按钮点击事件
$(".content-container").css("filter","none")//清除父窗口的模糊遮罩
window.FR.closeDialog();//关闭对话框
});
},1000);2.3 效果预览
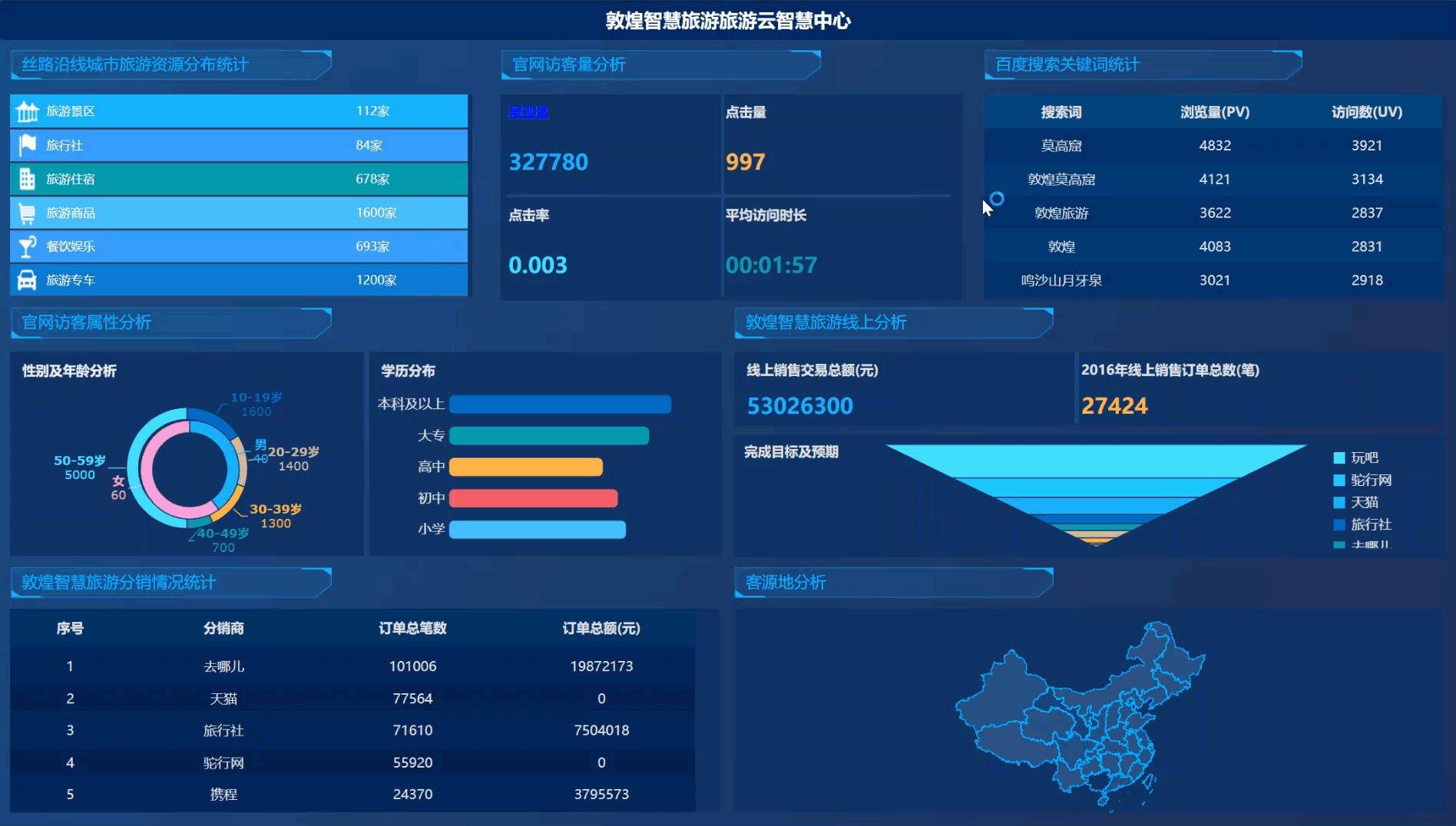
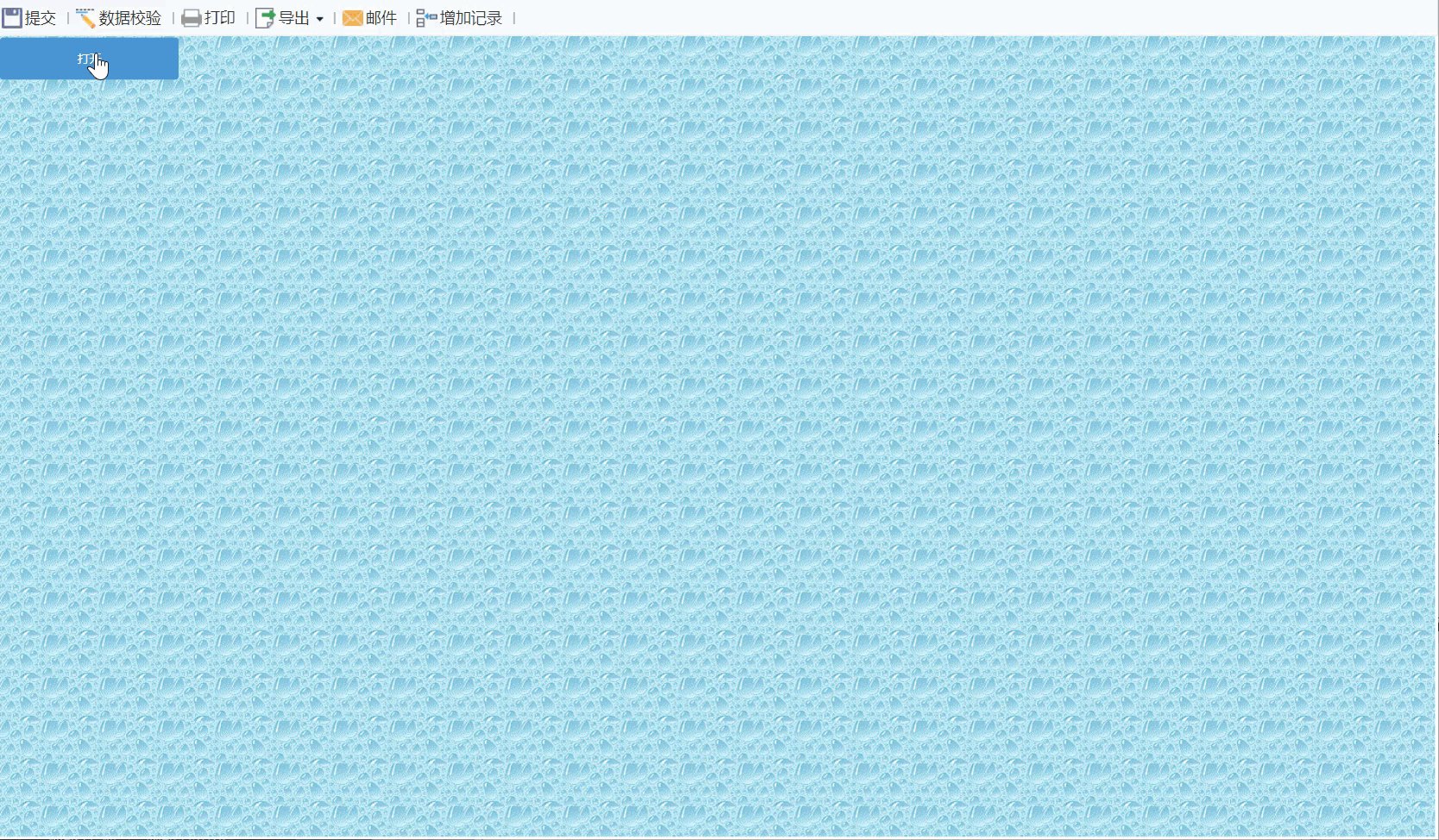
保存模板,点击「填报预览」,效果如下图所示:

注:不支持移动端。
2.4 决策报表说明
决策报表中,超链接点击生成弹窗对应的方案如下,需要添加两段 JS 代码。
1)给 body 添加「初始化」事件,JavaScript 代码如下:
$(document).mouseup(function(e){
var _con = $('fr-core-window ui-state-enabled'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
FR.closeDialog(); //弹出框关闭
$(".jiaxin").hide(); //点击隐藏遮罩
}
});
2)超链接区域添加「点击」事件、创建半透明遮罩。如超链在报表块 report1 中,就可以为 report1 添加事件。JavaScript 代码如下:
$('<div>', {"class": 'jiaxin'}).css({ //创建一个div
position:'absolute',
width: '1920px',
height: '1080px', //保证长宽可以遮住form
top:"0px",
left:"0px",
filter: 'alpha(opacity=50)', //设置透明度
opacity: 0.8,
'-moz-opacity': 0.8,
'z-index': 1, //设置层级,实践发现报表主体无z-index,弹出框z-index为8001,所以遮罩的z-index比8001低即可
background:'black' //设置颜色
}).appendTo($('body'));
3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\JS实现打开对话框后弱化主报表背景.cpt
点击下载模板:JS实现打开对话框后弱化主报表背景.cpt

