历史版本3 :JS实现FVS组件的隐藏或显示 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.6 | V1.8.0 | 所有组件均支持 setVisible、isVisible 接口,可通过 JS 实现对当前页面上组件的隐藏或显示 |
1.2 应用场景
FVS 大屏模板中通常使用 轮播器组件 实现多个组件的切换展示,但是轮播器的样式或者功能在某些场景下存在限制。
这时我们可以通过 JS 实现预览时手动控制组件的隐藏或显示,预期效果下图所示:

1.3 实现方式
通过 setVisible 接口,使用 JavaScript 事件实现。JavaScript 代码示例如下:
注1:仅支持 V1.8.0 及之后的插件。
注2:该接口仅对当前页面组件有效。
duchamp.getWidgetByName("组件名称").setVisible(false); //true 表示设置为可见,false 表示设置为不可见
2. 示例编辑
2.1 新建模板
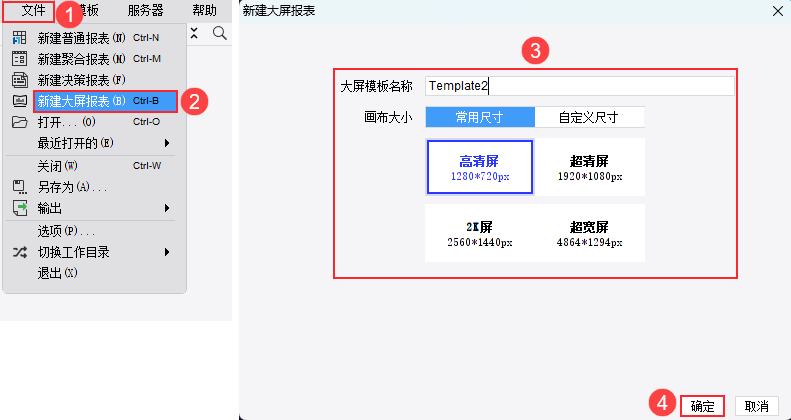
点击设计器左上角「文件>新建大屏报表」,如下图所示:

2.2 设计组件
添加 标题组件 用于设置点击事件,用于被隐藏或显示的组件可随意添加,本例添加了一个柱形图、一个饼图和一个折线图。
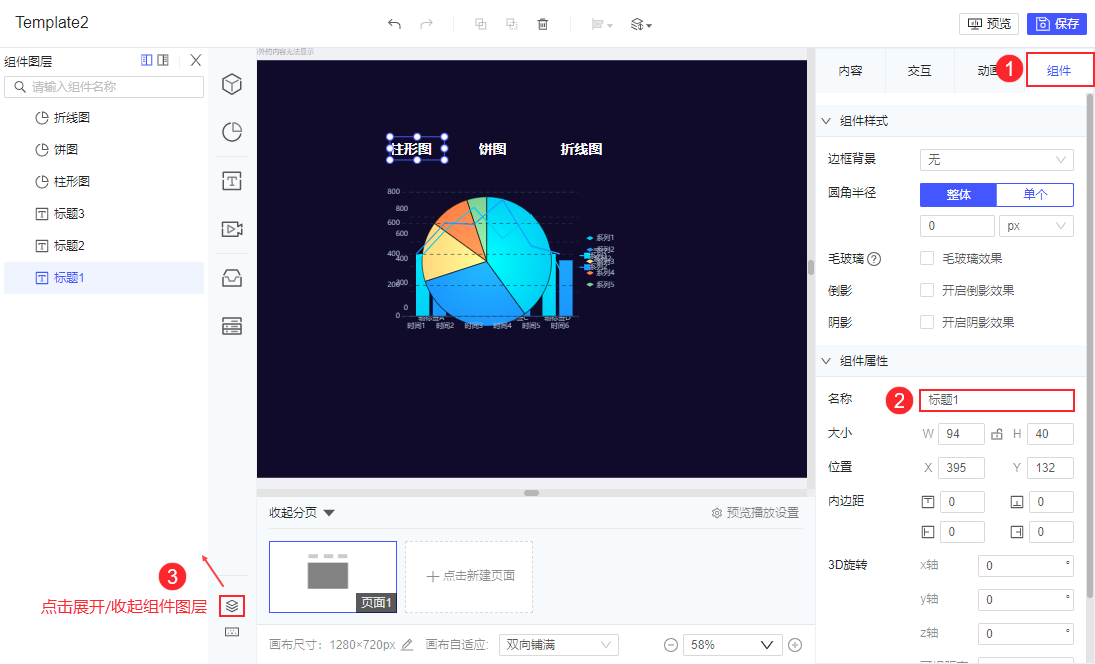
将几个图表重叠在一起,分别设置标题组件的内容为「柱形图、饼图、折线图」,在「组件」面板中可修改组件名称。
点击画布左下角按钮展开「组件图层」列表。如下图所示:

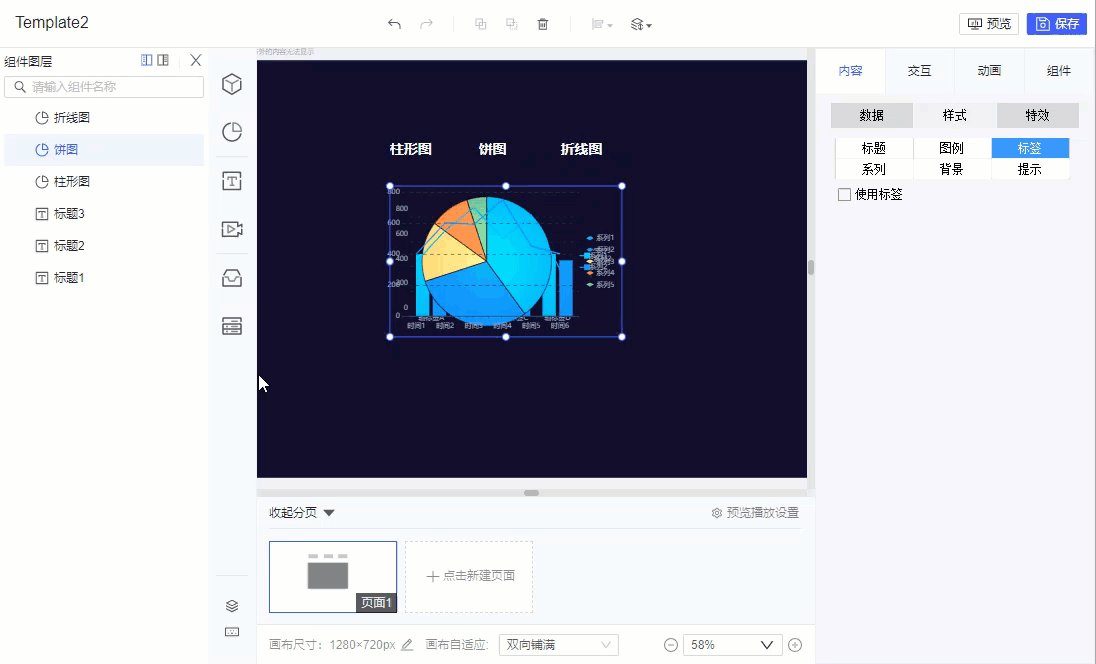
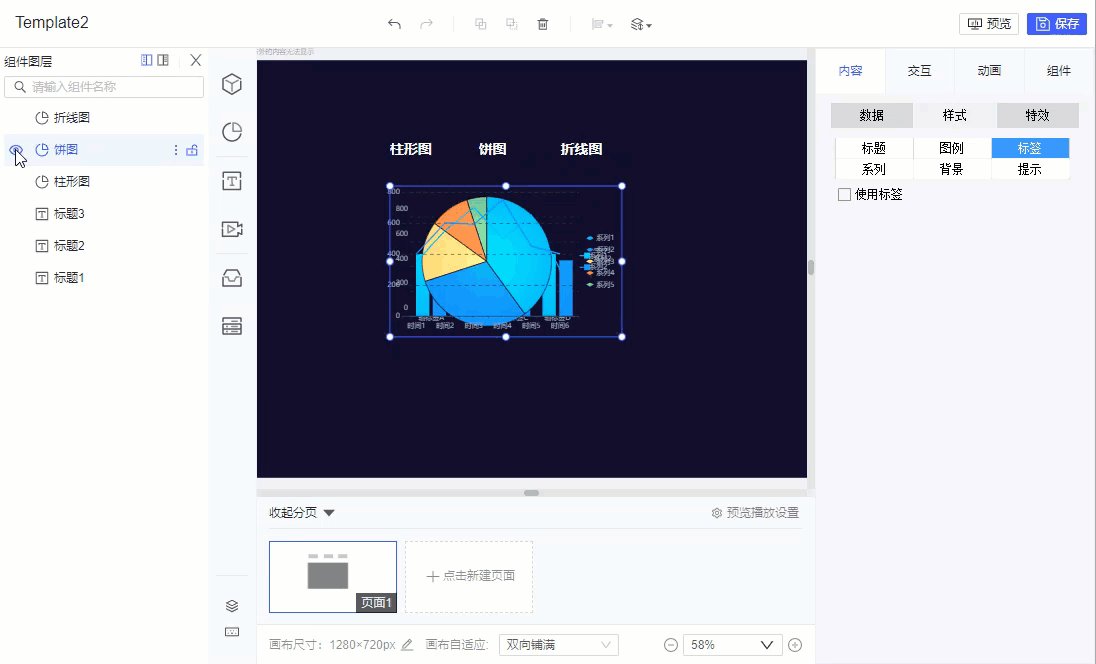
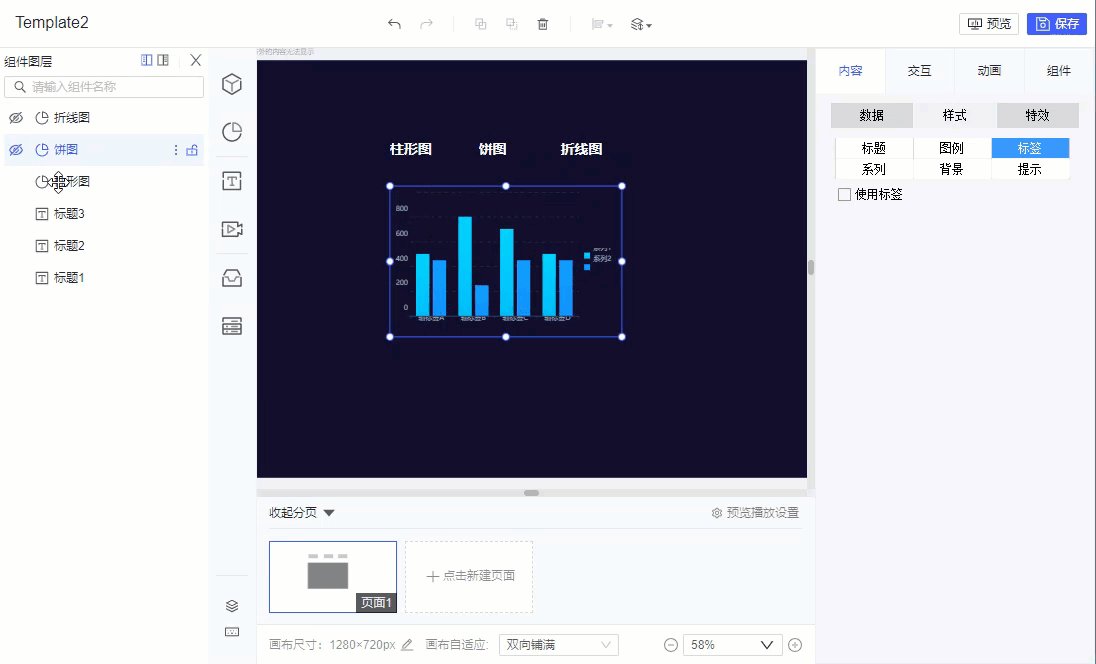
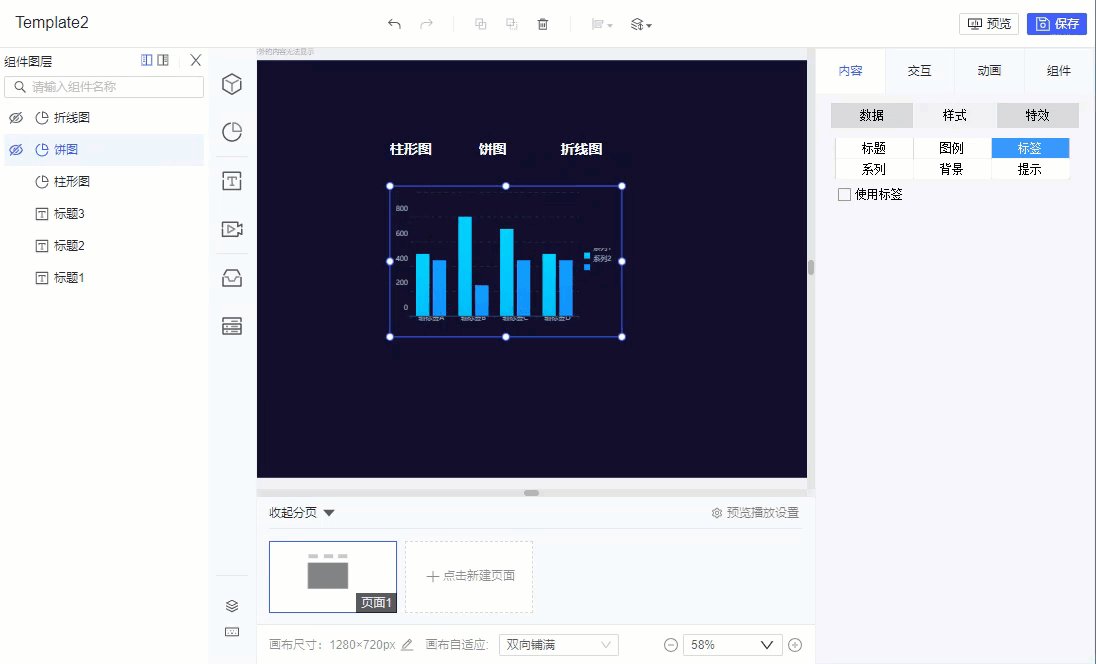
每一个页面的每一个组件都占用一个组件图层。鼠标悬浮于组件对象时,左侧出现一个  图标,表示组件为可见状态;点击图标可切换为
图标,表示组件为可见状态;点击图标可切换为  不可见状态,不可见图标会固定显示。
不可见状态,不可见图标会固定显示。
本例将饼图和折线图设置为「不可见」,如下图所示:

2.3 设置 JavaScript 事件
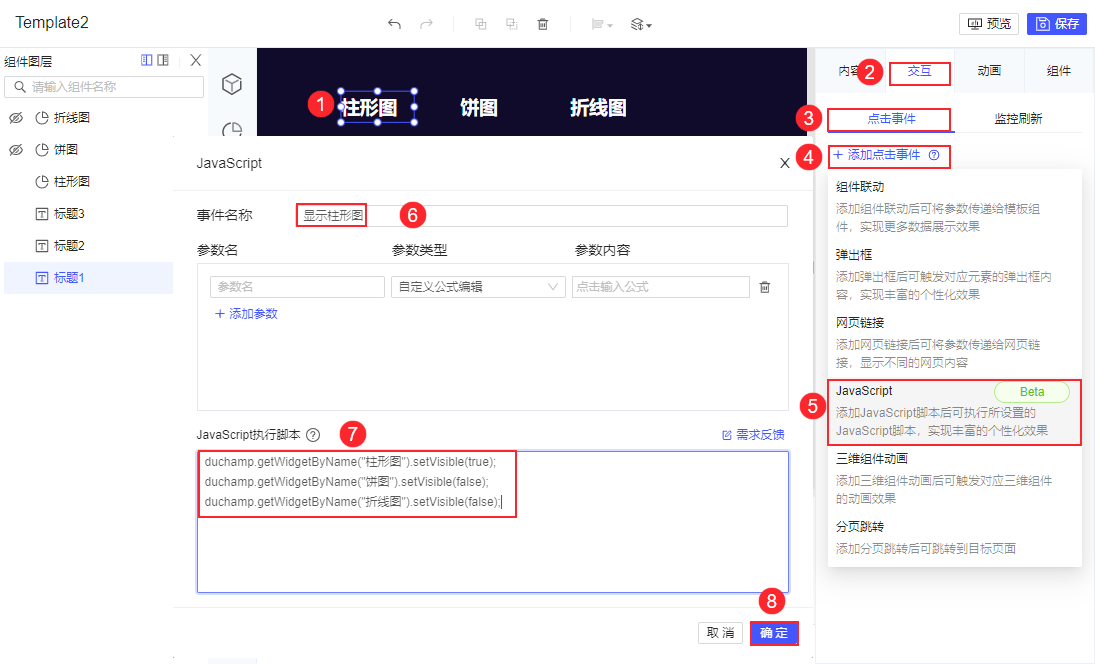
1)选中「柱形图」标题,点击「交互>点击事件>添加点击事件>JavaScript」。
输入事件名称,输入 JavaScript 脚本:
duchamp.getWidgetByName("柱形图").setVisible(true); //设置柱形图可见
duchamp.getWidgetByName("饼图").setVisible(false); //设置饼图不可见
duchamp.getWidgetByName("折线图").setVisible(false); //设置折线图不可见
步骤如下图所示:

2)同理设置另外两个标题组件的 JavaScript 事件:
饼图:
duchamp.getWidgetByName("饼图").setVisible(true); //设置饼图可见
duchamp.getWidgetByName("柱形图").setVisible(false); //设置柱形图不可见
duchamp.getWidgetByName("折线图").setVisible(false); //设置折线图不可见
折线图:
duchamp.getWidgetByName("折线图").setVisible(true); //设置折线图可见
duchamp.getWidgetByName("饼图").setVisible(false); //设置饼图不可见
duchamp.getWidgetByName("柱形图").setVisible(false); //设置柱形图不可见
2.4 效果预览
点击右上角「预览」,预览效果如 1.2 节预期效果所示。
3. 模板下载编辑
点击下载模板:JS实现FVS组件的隐藏或显示.fvs

