1. 概述编辑
1.1 问题描述
使用 FineReport 设计报表时,需要显示存储在数据库中的图片,该如何实现呢?
1.2 解决思路
若图片以路径形式或 Base64 编码形式存储在数据库,通过设置单元格内容用 HTML 形式显示就可以实现,不支持导出和打印。
若需要打印和导出图片,需要使用绝对路径,相对路径无法支持导出和打印。
也可参考文档 TOIMAGE函数显示单元格图片,但使用 TOIMAGE 函数只适用于显示某一路径下的图片。
2. 工程路径下的图片编辑
2.1 准备数据
选取工程路径 webapps\webroot\help\picture\store 下的 1.png、2.png、3.png 作为展示图片。
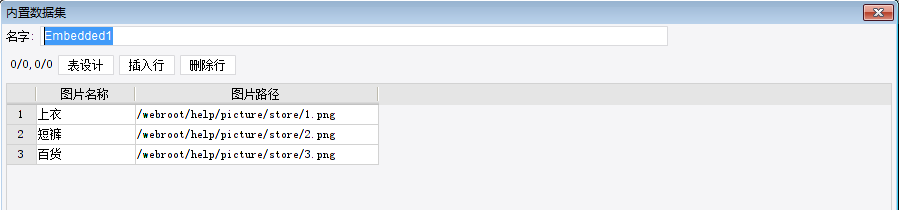
新建内置数据集 Embedded1 存放图片工程路径信息,如下图所示:
注:此示例使用的是相对路径,不支持导出和打印。

2.2 报表样式设计
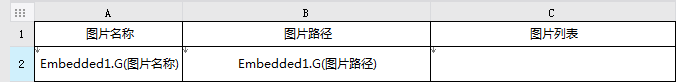
在 A1~C1 单元格输入标题,将内置数据集中「图片名称」字段拖入 A2 单元格,「图片路径」字段拖入 B2 单元格,A2~C2 单元格扩展方向为「纵向扩展」,如下图所示:

2.3 插入公式
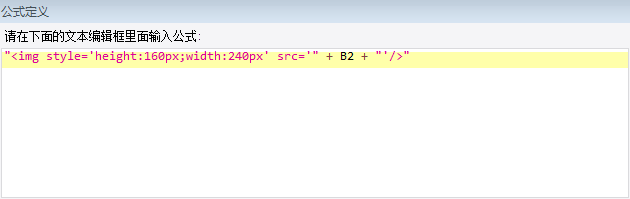
选中 C2 单元格,单击右键选择「单元格元素>插入公式」,公式如下:
"<img style='height:160px;width:240px' src='" + B2 + "'/>"
公式说明:
height (图片高度) 为 160 像素,width (图片宽度)为 240 像素。
src 为图片的工程路径,即引用 B2 单元格图片路径信息。

2.4 单元格显示内容设置
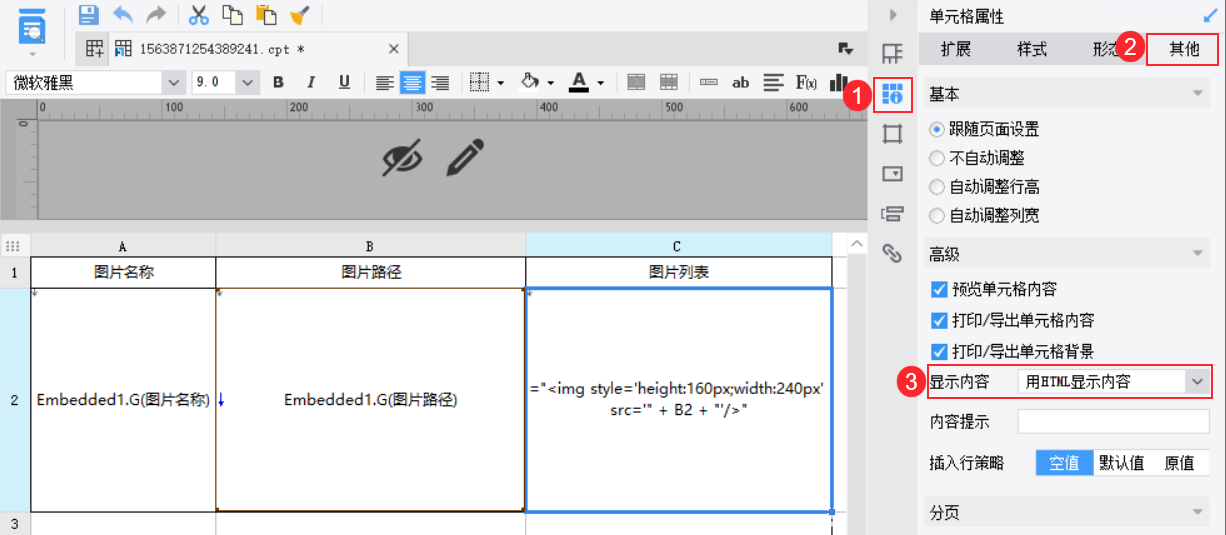
选中 C2 单元格,选择「单元格属性>其他>高级>显示内容」为「用HTML显示内容」,如下图所示:

2.5 效果预览
1)PC 端
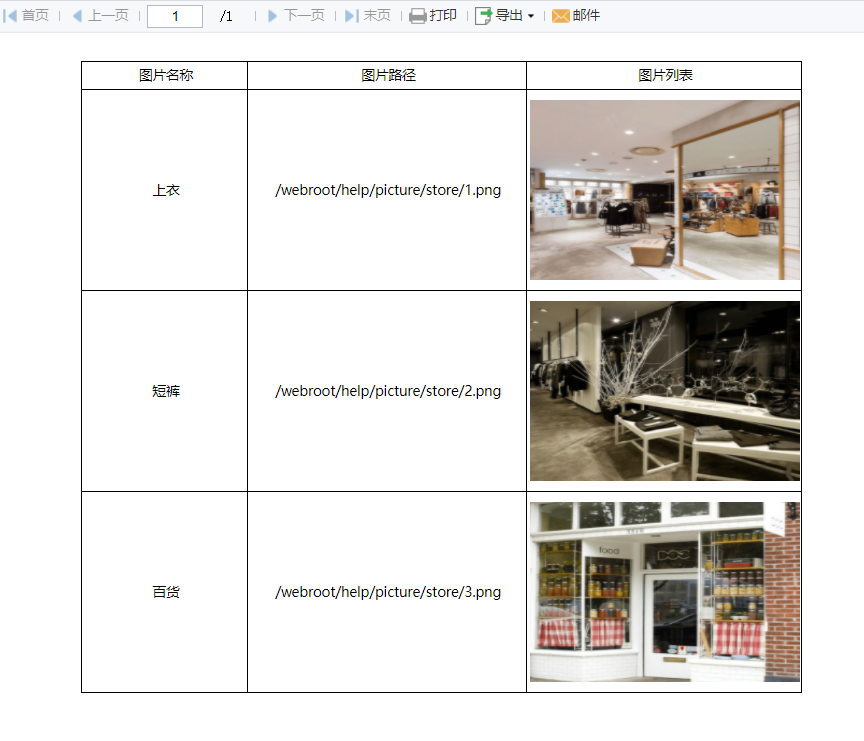
保存模板,点击「分页预览」,效果如下图所示:

2)移动端
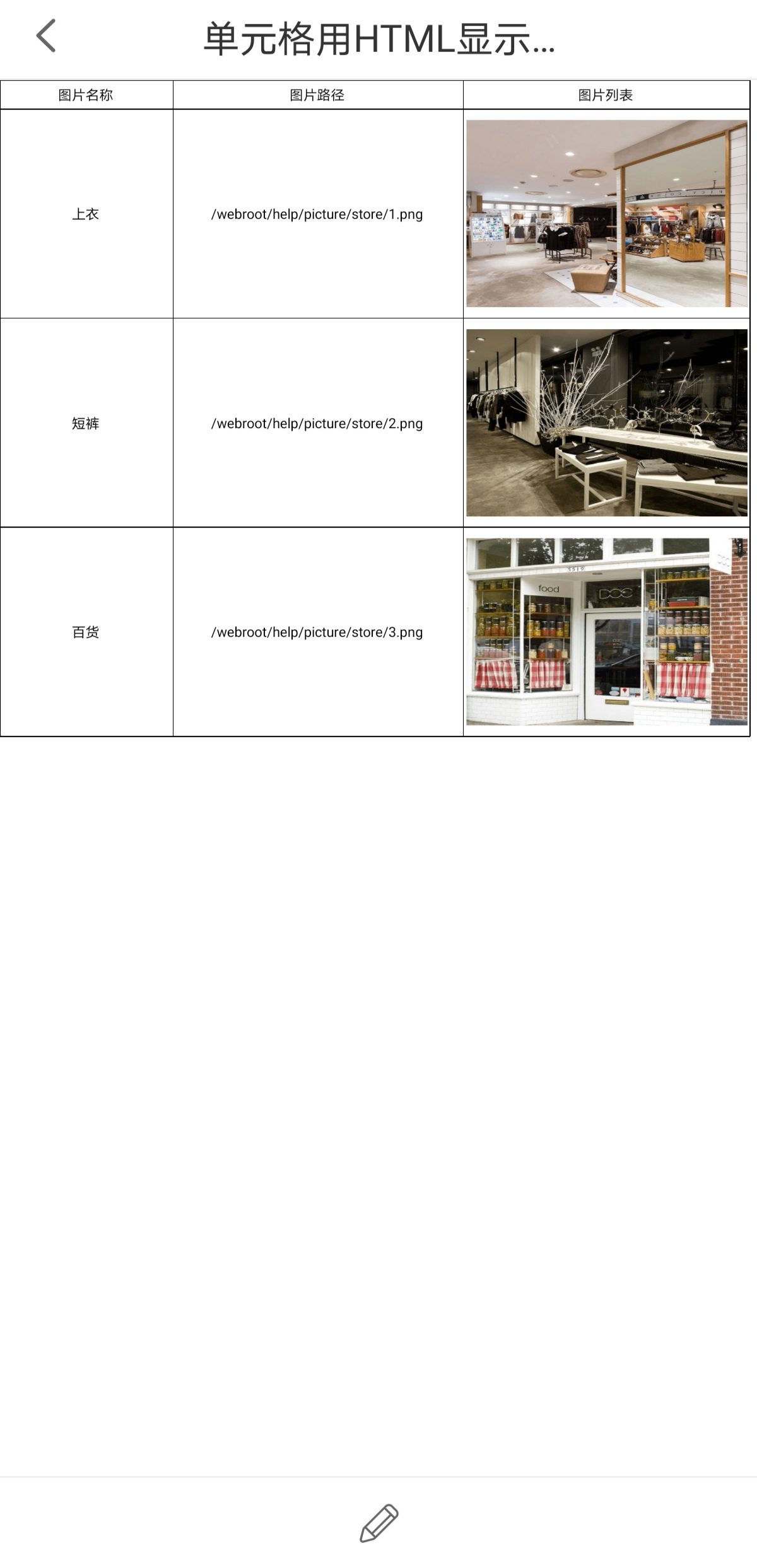
App 端和 H5 端均支持,效果如下图所示:

注:移动端预览时图片可能无法完整显示,可以通过调大模板单元格行高来匹配移动端图片显示高度。
3. Base64形式的图片编辑
3.1 准备数据
准备 Base64 编码方式的图片数据,搜索在线图片转码工具上传图片进行转码即可。
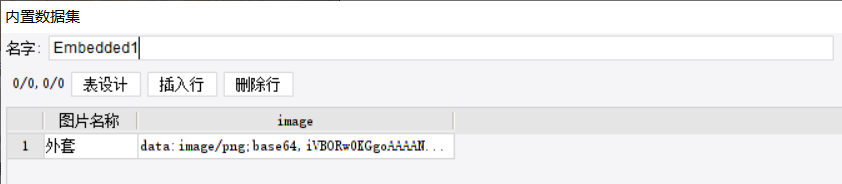
新建内置数据集 Embedded1 ,输入通过工具转码得出的 Base64 形式的图片数据,如下图所示:
注:FineReport 内置数据集对字段长度没有限制,但是普通数据库有长度限制。请确保图片转码后的 Base64 字符长度满足数据库字段长度限制,否则将导致显示异常。

3.2 设计报表
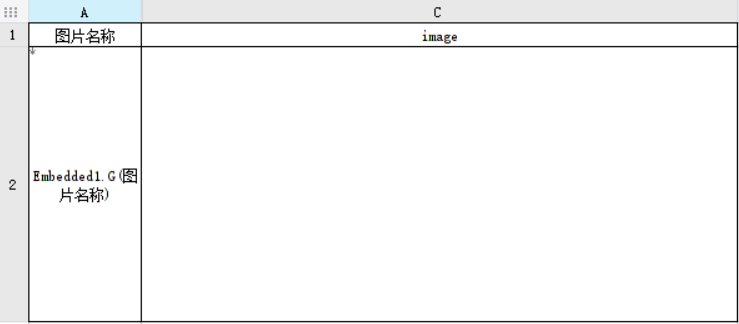
A1 单元格输入标题「图片名称」,C1 单元格输入标题「image」,将内置数据集的字段「图片名称」拖入 A2 单元格,字段「image」拖入 B2 单元格,再将 B 列隐藏。如下图所示:

3.3 插入公式
选中 C2 单元格,单击右键选择「单元格元素>插入公式」,公式如下:
"<img width='100%' height='100%' src='" + B2 + "'>"
公式说明:将 B2 单元格的图片按照原始比例显示出来。

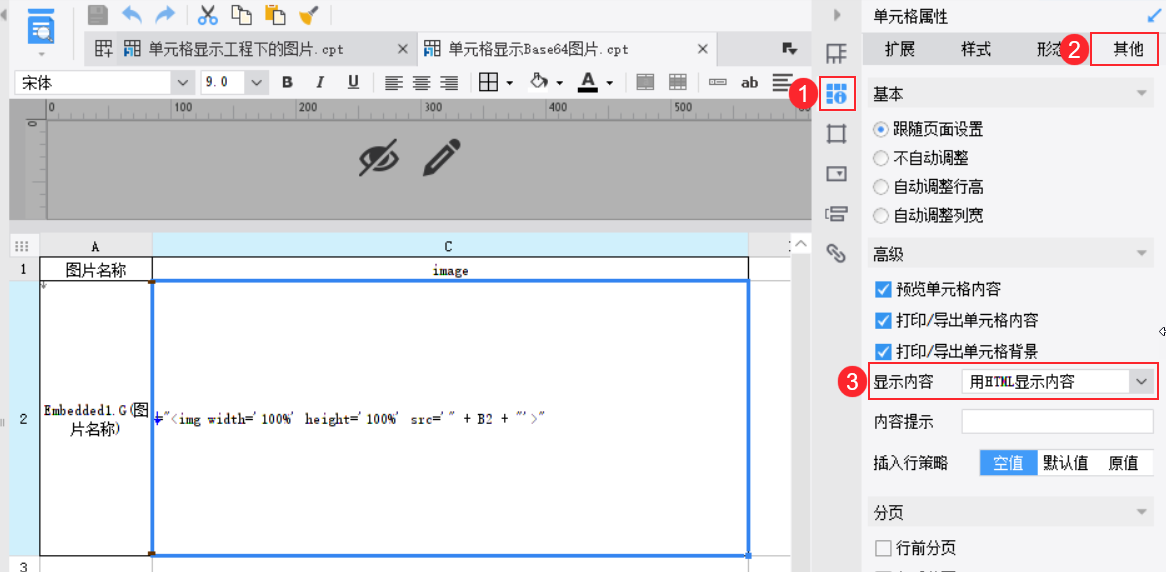
3.4 单元格显示内容设置
选中 C2 单元格,选择「单元格属性>其他>高级>显示内容」为「用HTML显示内容」,如下图所示:

3.5 效果预览
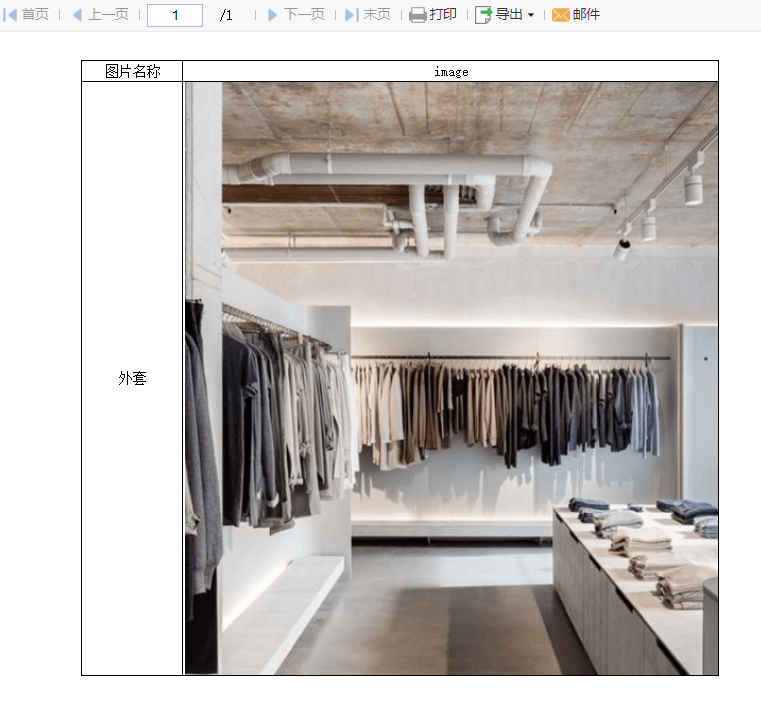
1)PC 端
保存模板,点击「分页预览」,效果如下图所示:

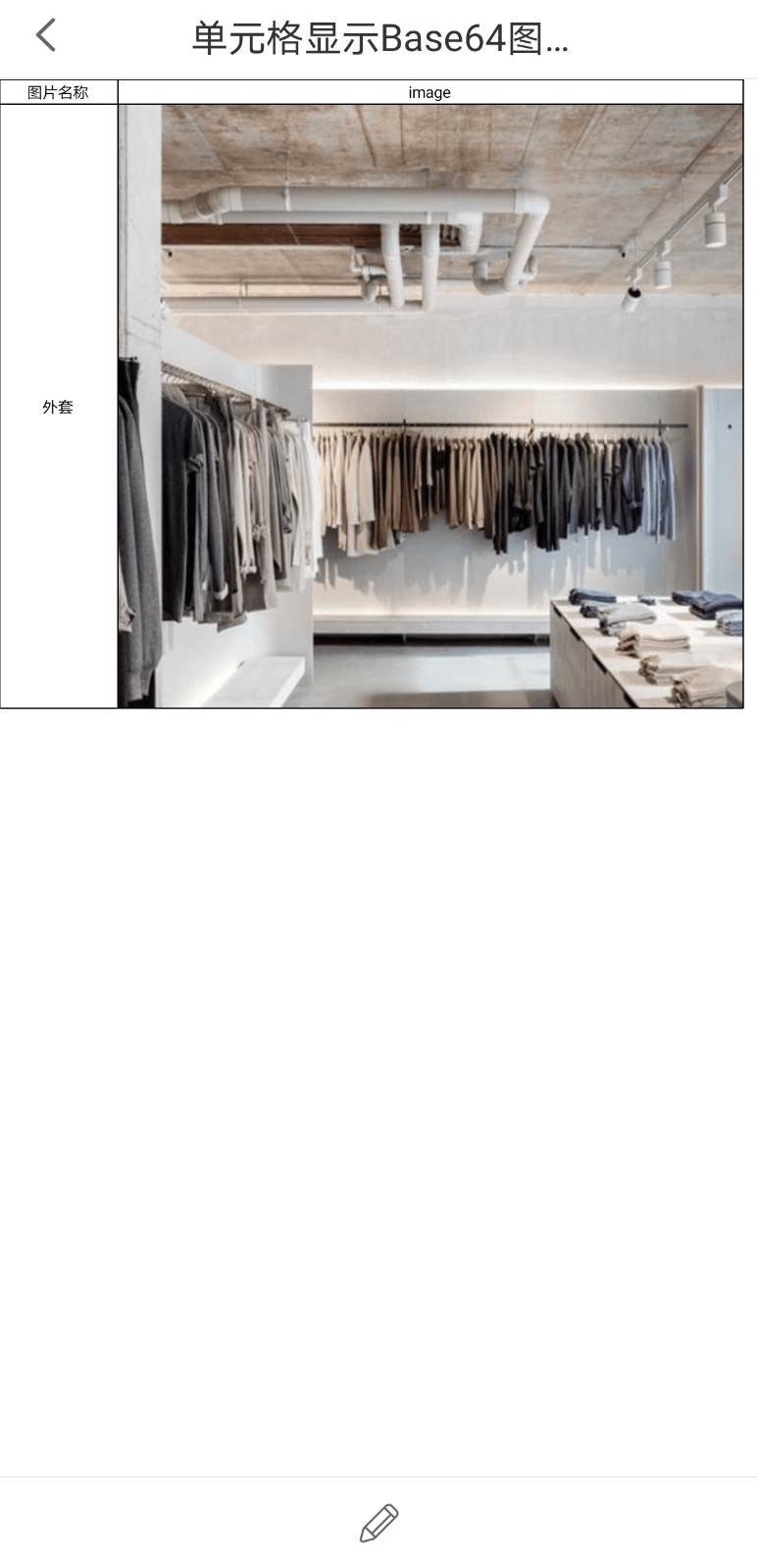
2)移动端
App端 及 H5 端均支持,效果如下图所示:

注:移动端预览时图片可能无法完整显示,可以通过调大模板单元格行高来匹配移动端图片显示高度。
4. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\单元格显示工程下的图片.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\单元格显示Base64图片.cpt
点击下载模板:

