1. 概述编辑
1.1 预期效果
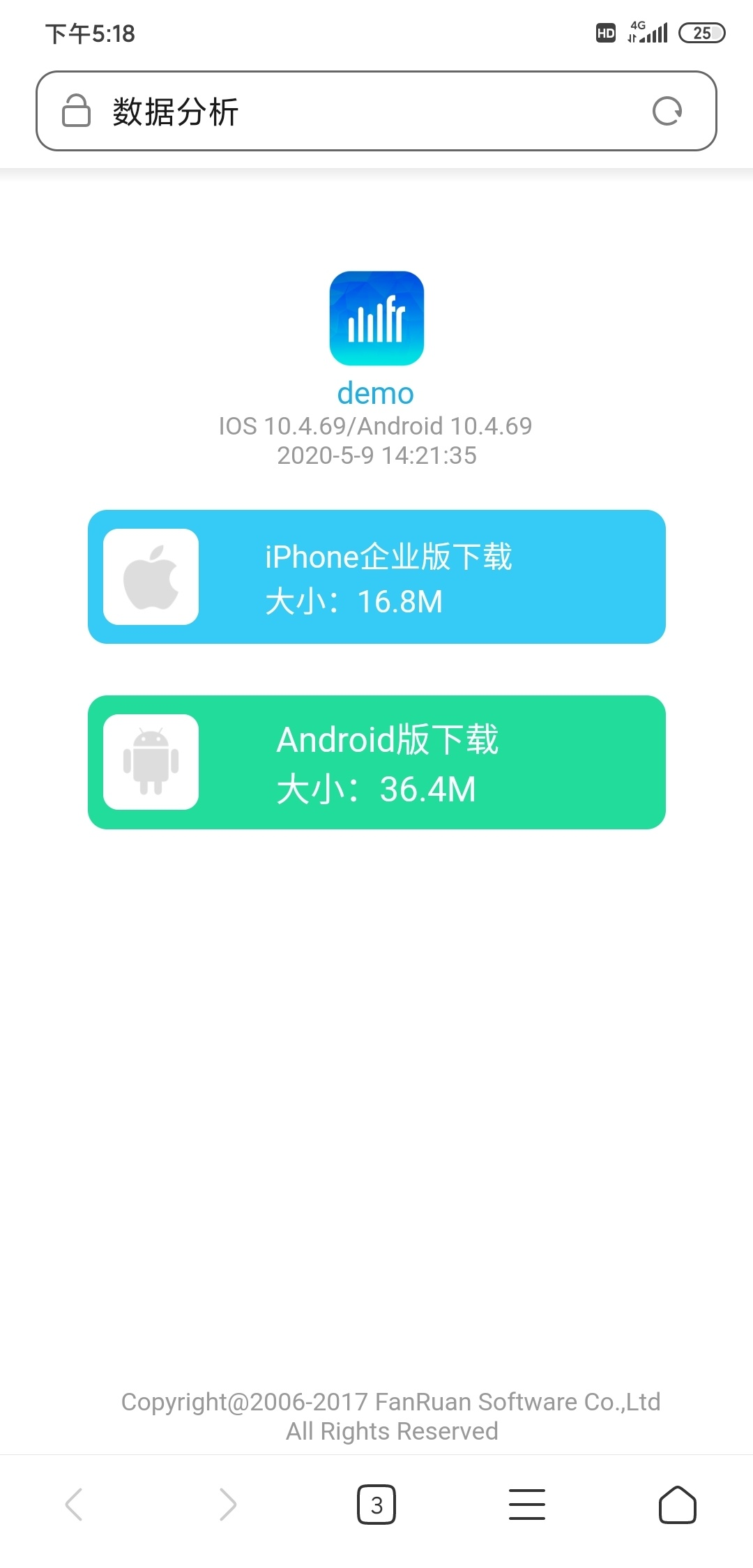
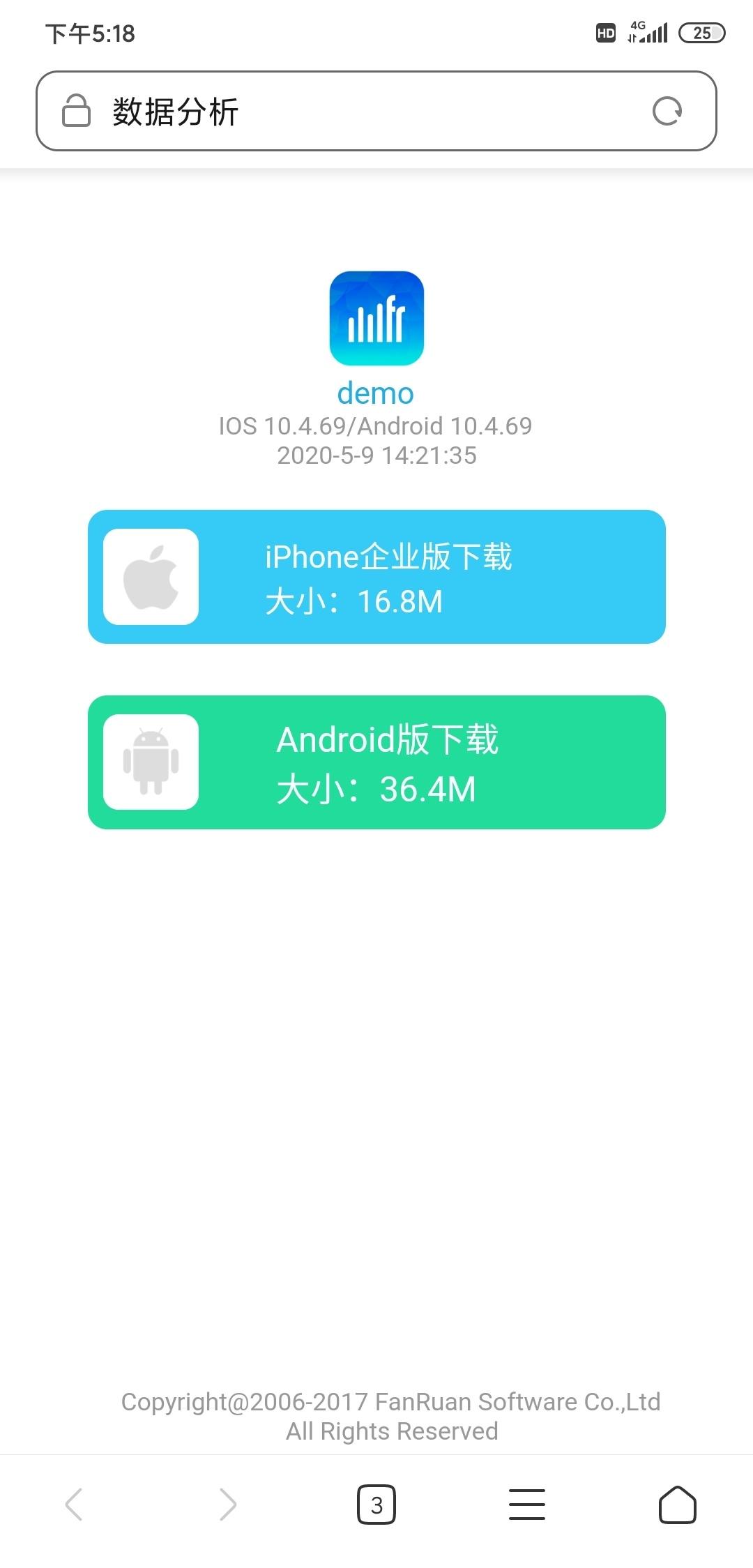
用户希望自定义 App 发布平台,保留自己的企业特色,方便下载管理,方便内部员工使用。如下图所示:

1.2 实现思路
使用服务器储存 App 安装包,将安装包下载地址嵌入到一个 HTML 页面,部署 App 自定义发布平台。
2. 示例编辑
2.1 下载安装包
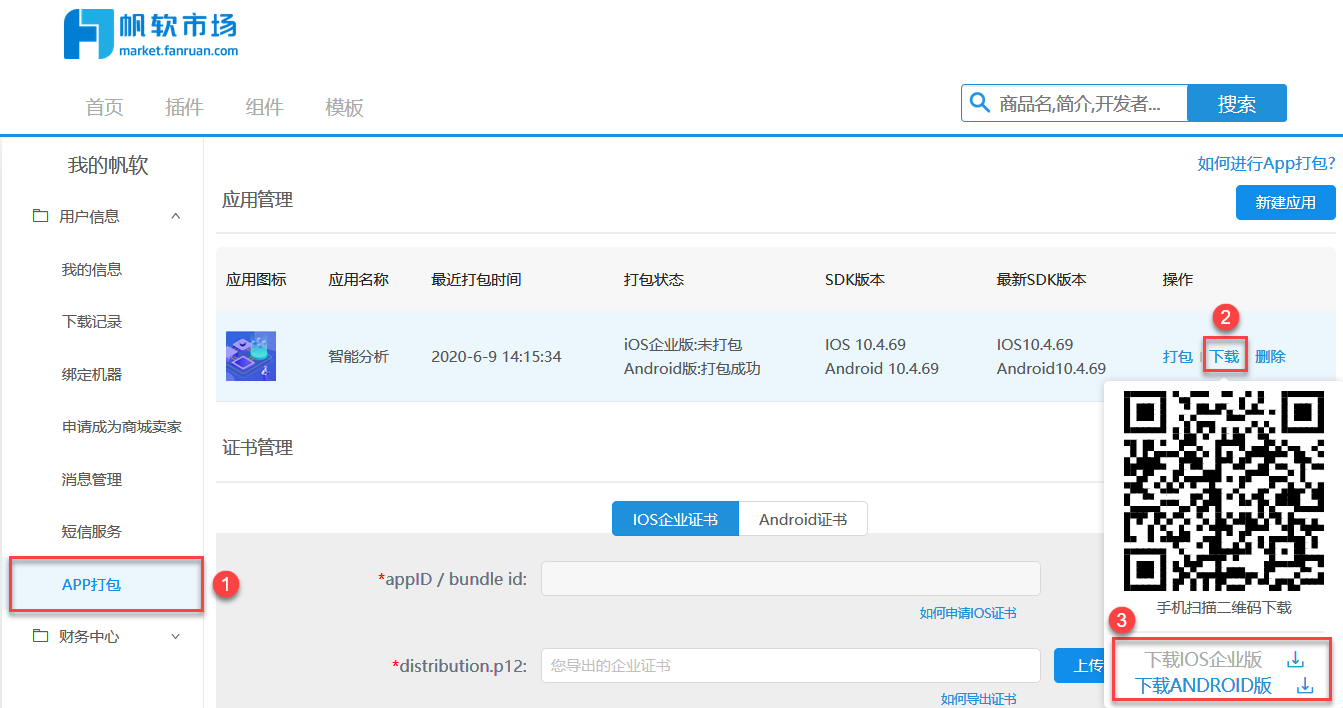
打开 「帆软市场」>「用户中心」>「App」 打包,将打包好的 App 安装包下载到本地,如下图所示:

2.2 获取 Android 下载路径
将下载的 Android 安装包文件放置到服务器上,获得下载路径:xxx/xx.apk
2.3 获取 iOS 下载路径
2.3.1 上传安装包
将下载的iOS 安装包文件放置到服务器上,获得下载路径:http://xxx/xx.ipa
2.3.2 设置 onlineSetup.plist 文件
新建onlineSetup.plist文件,用于描述在线安装时的提示文字和安装包的地址,内容如下:
点击下载并解压文件:onlineSetup.rar
注:代码中注释处需要根据您的需求自行修改。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>items</key>
<array>
<dict>
<key>assets</key>
<array>
<dict>
<key>kind</key>
<string>software-package</string>
<key>url</key>
<string>1.这里写步骤2.3.1中得到的 ios 安装包下载地址../xxxx.ipa</string>
</dict>
</array>
<key>metadata</key>
<dict>
<key>bundle-identifier</key>
<string>2.这里写bundleID(oem打包时的包名)</string>
<key>bundle-version</key>
<string>3.这里写版本号,随意</string>
<key>kind</key>
<string>software</string>
<key>title</key>
<string>4.这里写标题,可以随意的</string>
</dict>
</dict>
</array>
</dict>
</plist>将onlineSetup.plist文件放置到服务器上,获得下载路径:../onlineSetup.plist
注:该路径必须要有有效签名的 https 链接,否则无法在线安装。
2.3.3 获得下载路径地址
最终 iOS 下载路径为:itms-services://?action=download-manifest&url=../onlineSetup.plist
url=后面拼接的是2.3.2 节得到的 plist 文件的下载路径。
2.4 获取图标下载路径
准备 App 图标、iOS 图标、Android 图标图片,并上传至服务器,获得图片下载地址。
点击下载图片:图标.rar
2.5 自定义下载页面
新建test.html文件,定义下载页面的布局和内容,内容如下:
点击下载文件:test.html
注:代码中注释处需要根据您的需求自行修改。
<!DOCTYPE html>
<html>
<head>
<!-- 设置下载页标题,背景,大小,字体 -->
<title>数据分析</title>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<style type="text/css">
body {
text-align: center;
font-size: 5px;
}
.oem-main-container{
margin-top: 50px;
}
.oem-text-hint {
color: #999999;
font-size: small;
}
.oem-text-title {
color: #1FADE5;
font-size: medium;
}
.oem-item-wrapper {
height: 70px;
}
.oem-entry {
margin-top: 15px;
}
.oem-entry-ios {
border-radius: 10px;
margin: 0 auto;
text-align: left;
vertical-align: center;
width: 80%;
height: 70px;
background-color: #35CBF6;
font-size: medium;
color: white;
}
.oem-entry-android {
border-radius: 10px;
margin: 0 auto;
text-align: left;
vertical-align: center;
width: 80%;
height: 70px;
background-color: #21DC9B;
font-size: large;
color: white;
}
.oem-phone-logo {
width: 15%;
height: 15%;
}
.oem-phone-icon-panel {
width: 50px;
height: 50px;
background-color: #FFFFFF;
border-radius: 8px;
}
.oem-phone-icon {
width: 36px;
height: 36px;
margin-left: 7px;
margin-top: 7px;
}
.oem-phone-download {
margin-left: 10%;
width: 80%;
text-decoration: none;
}
.oem-phone-item {
/*float: left;*/
margin-left: 5px;
}
.oem-center-item {
position: relative;
margin: 0 auto;
}
.oem-bottom {
width: 100%;
margin: 0 auto;
text-align: center;
position: fixed;
bottom: 0;
margin-bottom: 5px;
}
</style>
</head>
<body>
<div class="oem-main-container">
<div class="oem-center-item">
<!-- 设置 App 图标地址 -->
<img
class="oem-phone-logo"
src=http://xxx.com/appoem_image.png
alt="product"
/>
</div>
<!-- 设置 Demo 名称 -->
<span class="oem-text-title">demo</span>
<br/>
<!-- 设置 App 版本 -->
<span class="oem-text-hint">IOS 10.4.69/Android 10.4.69</span>
<br/>
<!-- 设置 App 更新日期 -->
<span class="oem-text-hint">2020-5-9 14:21:35</span>
<div class="oem-entry">
<!-- 设置 iOS 安装包下载地址 -->
<a
class="oem-phone-download-ios"
href=1.设置为2.3.3节获取的ipa下载地址
download='ios'
>
<table class="oem-entry-ios">
<tr>
<td>
<div class="oem-phone-item">
<div class="oem-phone-icon-panel">
<!-- 设置 iOS 图标地址 -->
<img
class="oem-phone-icon"
src="http://xxx.com/icon_ios.png"
/>
</div>
</div>
</td>
<td>
<div>
<!-- 设置 iOS 安装包下载说明文字 -->
<span>iPhone企业版下载</span>
<br/>
<!-- 设置 iOS 安装包大小 -->
<span>大小:16.8M</span>
</div>
</td>
</tr>
</table>
</a>
</div>
<!--<br style="clear: both"/>-->
<div class="oem-entry">
<!-- 设置 Android 安装包下载地址 -->
<a
class="oem-phone-download-Android"
href=2.apk下载地址
download="android"
>
<table class="oem-entry-android">
<tr>
<td>
<div class="oem-phone-item">
<div class="oem-phone-icon-panel">
<!-- 设置 Android 图标地址 -->
<img
class="oem-phone-icon"
src="http://xxx.com/icon_android.png"
alt="product"
/>
</div>
</div>
</td>
<td>
<div>
<!-- 设置 Android 安装包下载说明文字 -->
<span>Android版下载</span>
<br/>
<!-- 设置 Android 安装包大小 -->
<span>大小:36.4M</span>
</div>
</td>
</tr>
</table>
</a>
</div>
<!-- 设置版权信息 -->
<div class="oem-bottom">
<span class="oem-text-hint">Copyright@2006-2017 FanRuan Software Co.,Ltd</span>
<br/>
<span class="oem-text-hint">All Rights Reserved</span>
</div>
</div>
</body>
</html>将test.html文件保存到服务器,即可获取到下载路径。
例如将 html 文件放到报表服务器 webroot 目录下,则下载路径为http://ip:port/webroot/test.html
2.6 效果预览
手机端访问2.5 节获得的下载链接,即可打开自定义的 App 下载页面,如下图所示: