1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.6 | V1.7.0 | 新增:三维组件上传自定义模型时新增「风格预处理」功能,可启用模型的「线框风格」 以实现科技感线框效果,提高三维场景的科技氛围 |
1.2 应用场景
在三维场景中,线框风格是最有科技感的一种视觉效果,常用于以下两种场景:
透视模型内部情况,例如机器内部运行情况
提高整体场景的科技氛围
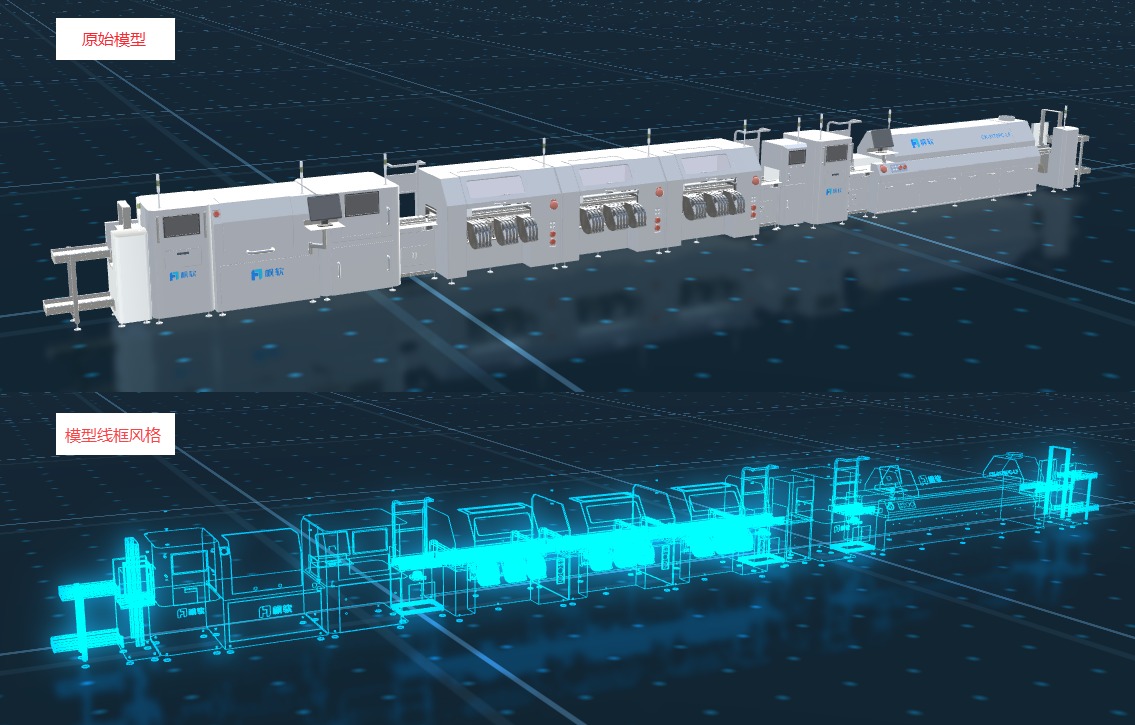
例如机器产线模型开启线框风格的效果如下图所示:

1.3 功能简介
1)在 三维城市组件 和 自定义模型组件 中上传自定义 glb 模型时,支持进行「风格预处理」,可启用线框风格。
2)线框风格分为「默认线框」和「自定义线框」,只能选择一种使用。
3)「自定义线框」需上传与模型外表相匹配的线框贴图,线框贴图的制作方式可参考:三维模型如何制作线框贴图 。
4)模型属性中新增「风格」设置项,支持修改风格的相关设置。
5)模型属性中新增「动画」设置项,启用了线框风格的模型支持添加「线框变化动画片段」,添加后即可作为三维组件的动画使用。
2. 模型线框风格编辑
本文主要介绍自定义模型线框风格的相关操作及效果,关于自定义模型的更多内容请参考文档:FVS自定义模型组件 。
请点击下载本文使用的模型及贴图资源:模型及贴图资源.zip
2.1 添加组件并创建场景
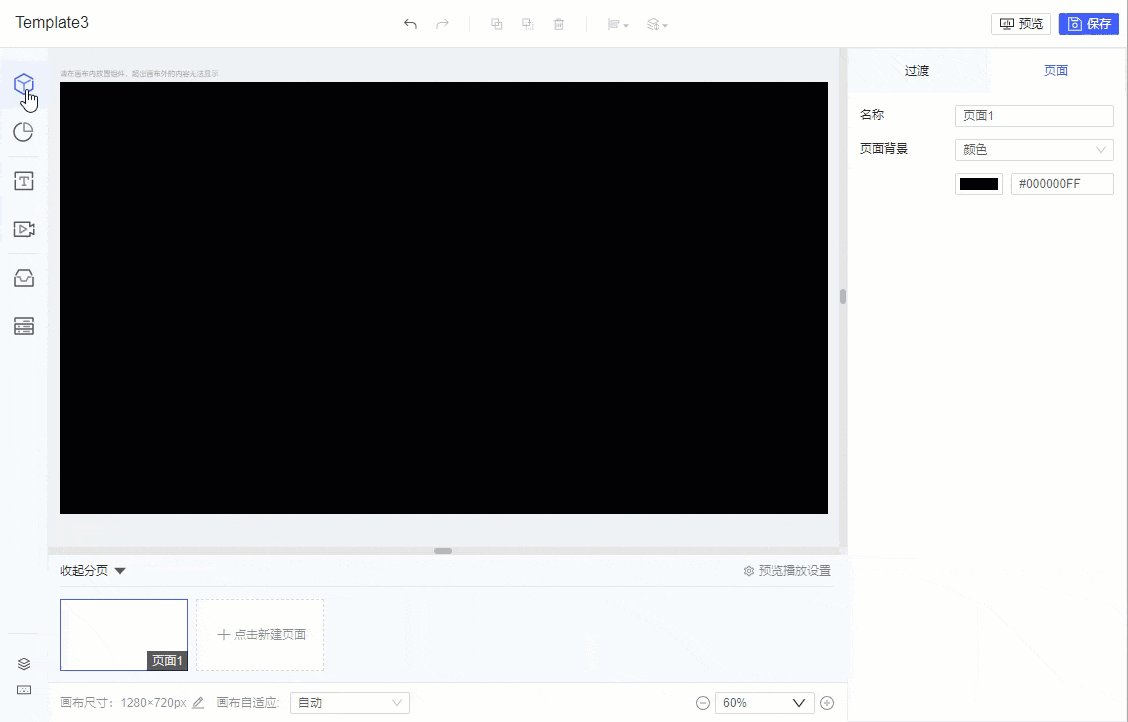
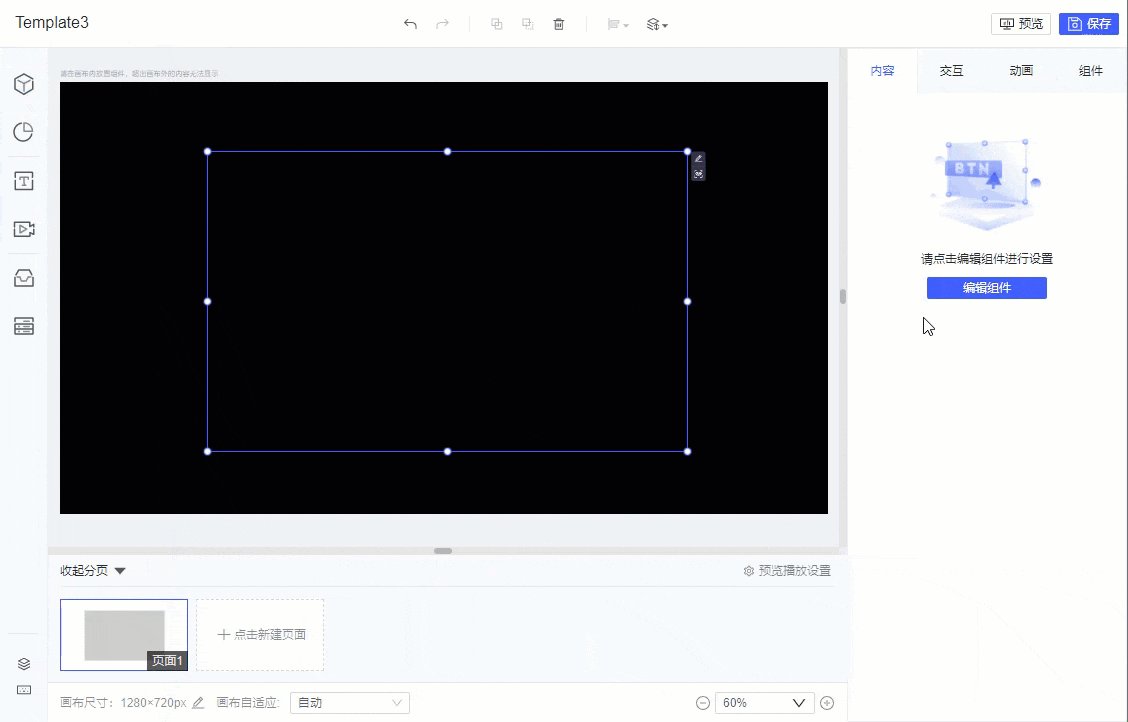
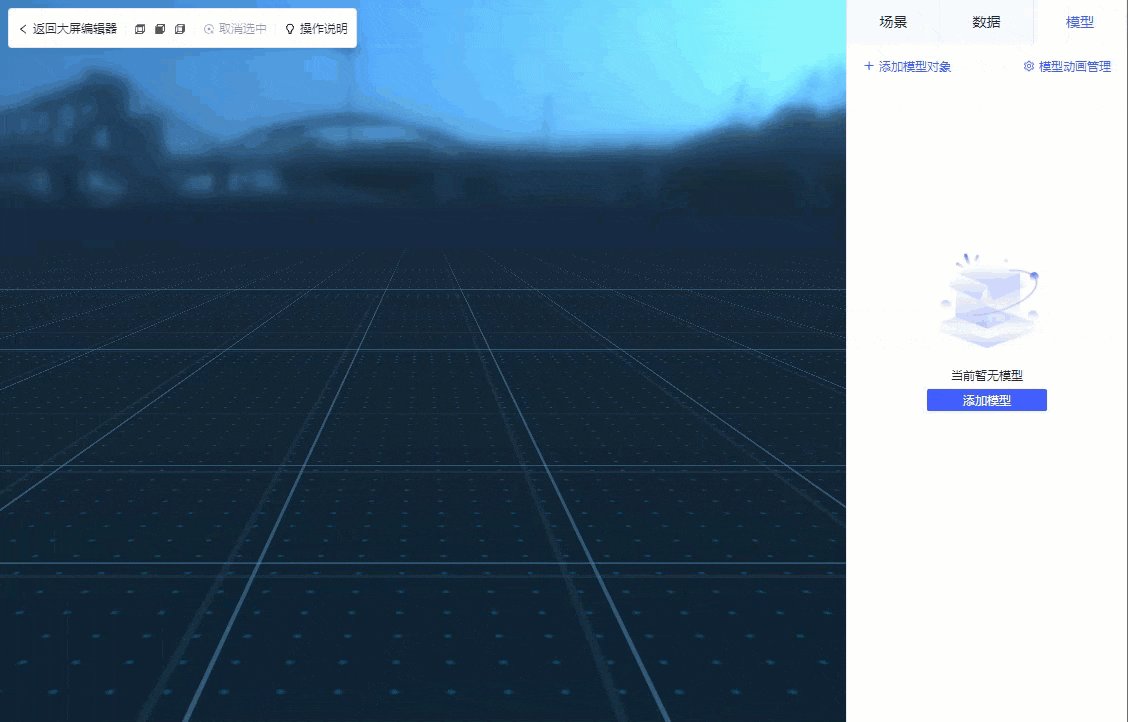
点击设计器左上角「文件>新建大屏模板」,新建模板后,向画布中添加一个自定义模型组件,点击右侧内容配置面板「编辑组件」。
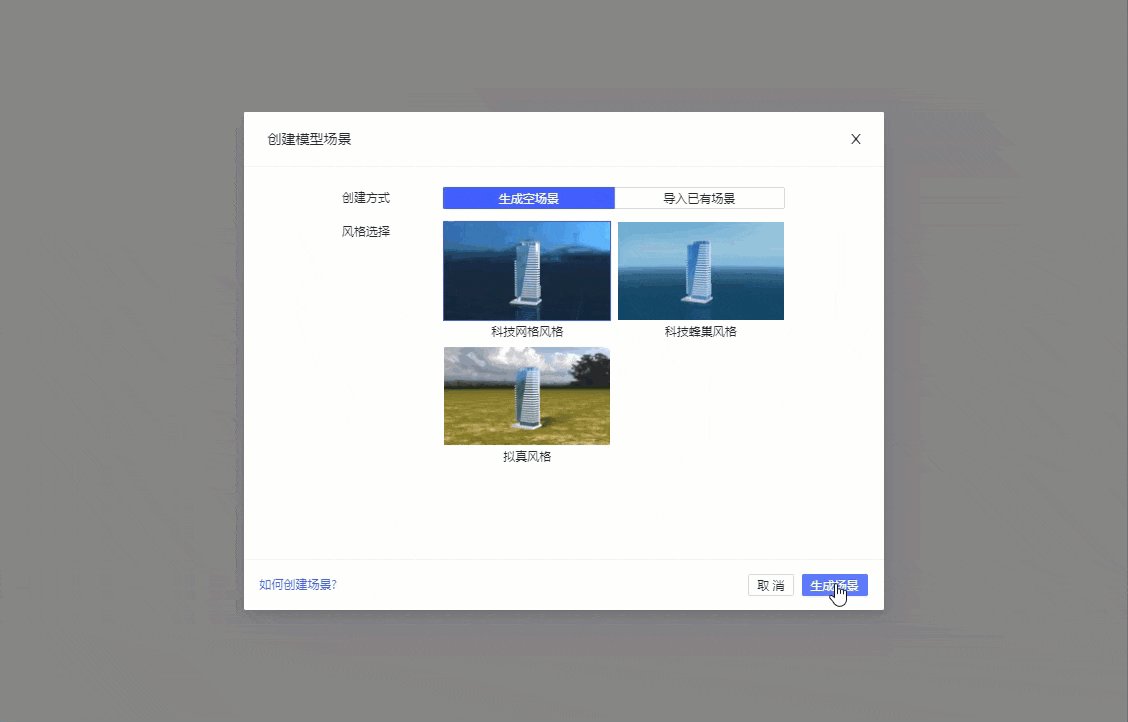
首次进入组件编辑界面时需创建场景,此处直接点击「生成场景」即可,生成场景后默认进入「模型」配置面板。
如下图所示:

2.2 风格预处理
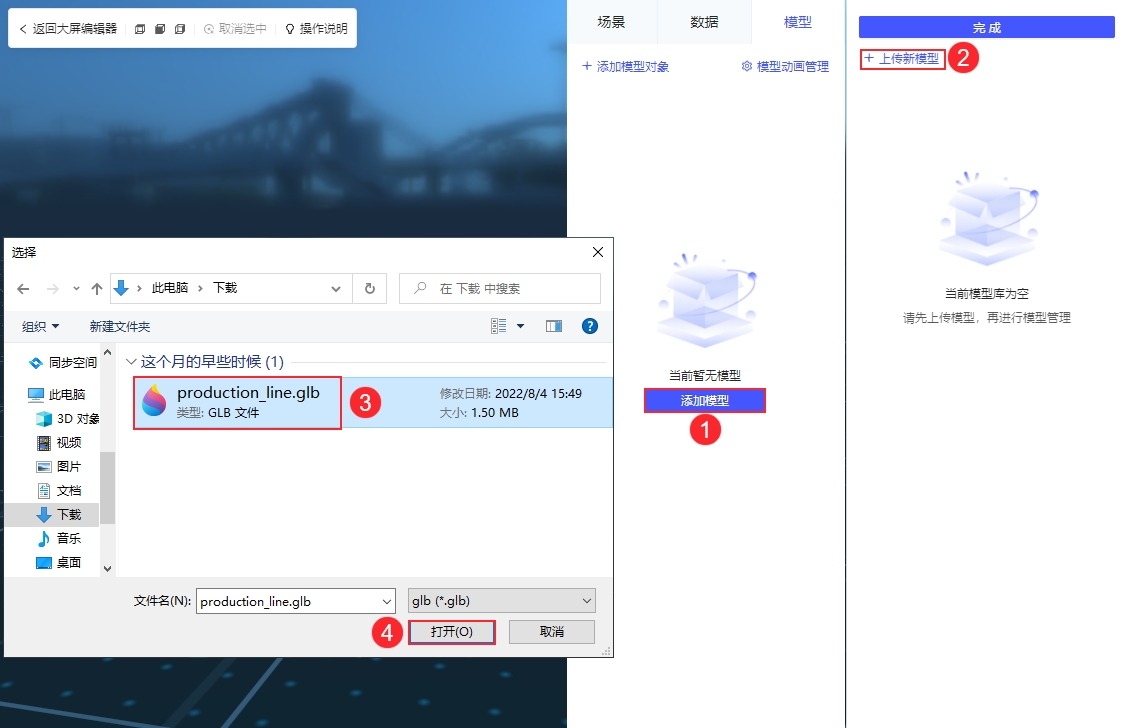
1)点击「添加模型」进入模型库,再点击「上传新模型」,选择下载的示例文件中的 production_line.glb 文件。

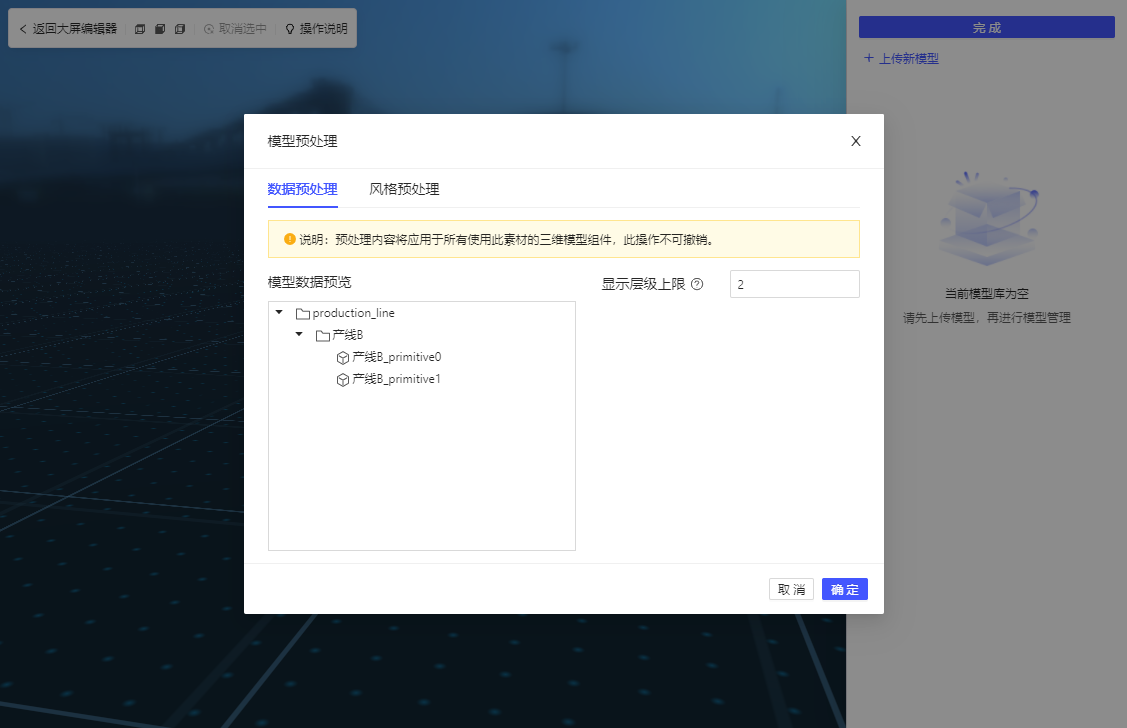
2)上传模型时,需对模型进行预处理:
数据预处理:可调整模型的显示层级。该操作仅支持预处理时设置,后续无法再次编辑或者撤销。

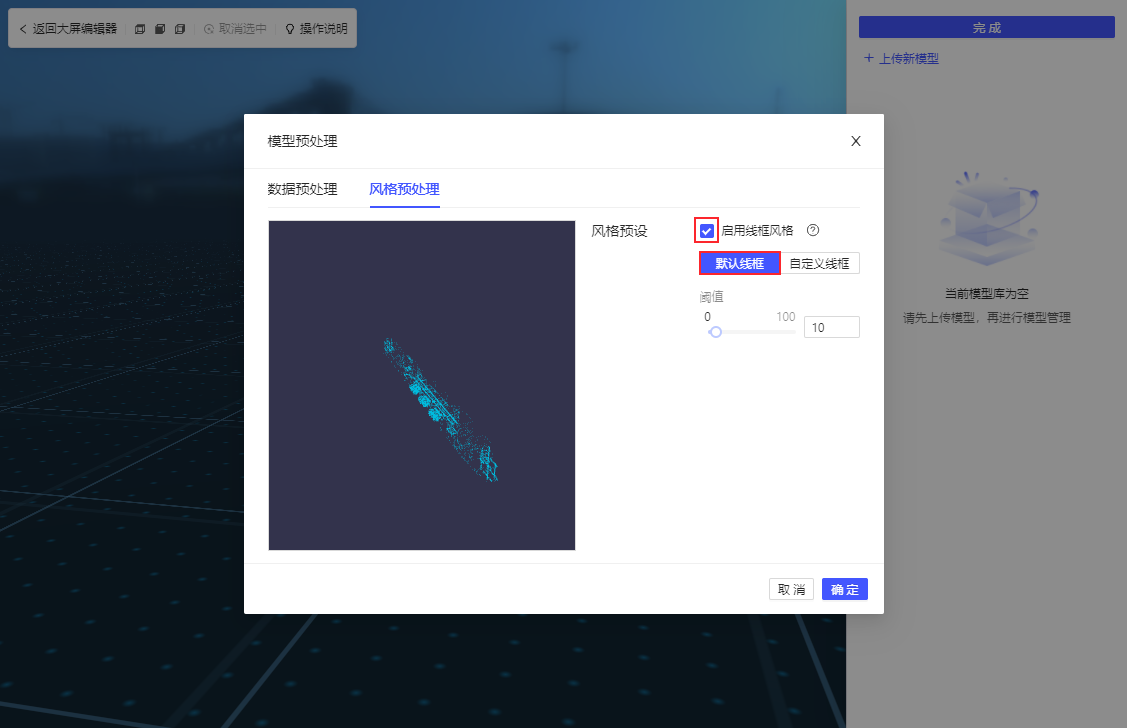
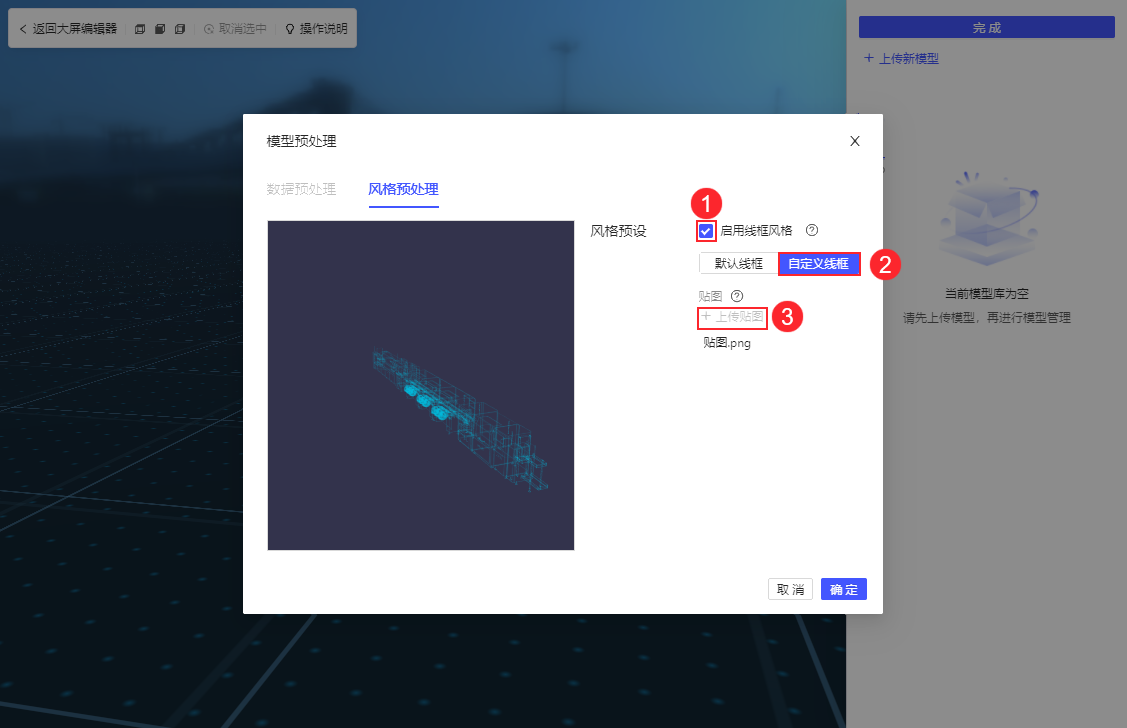
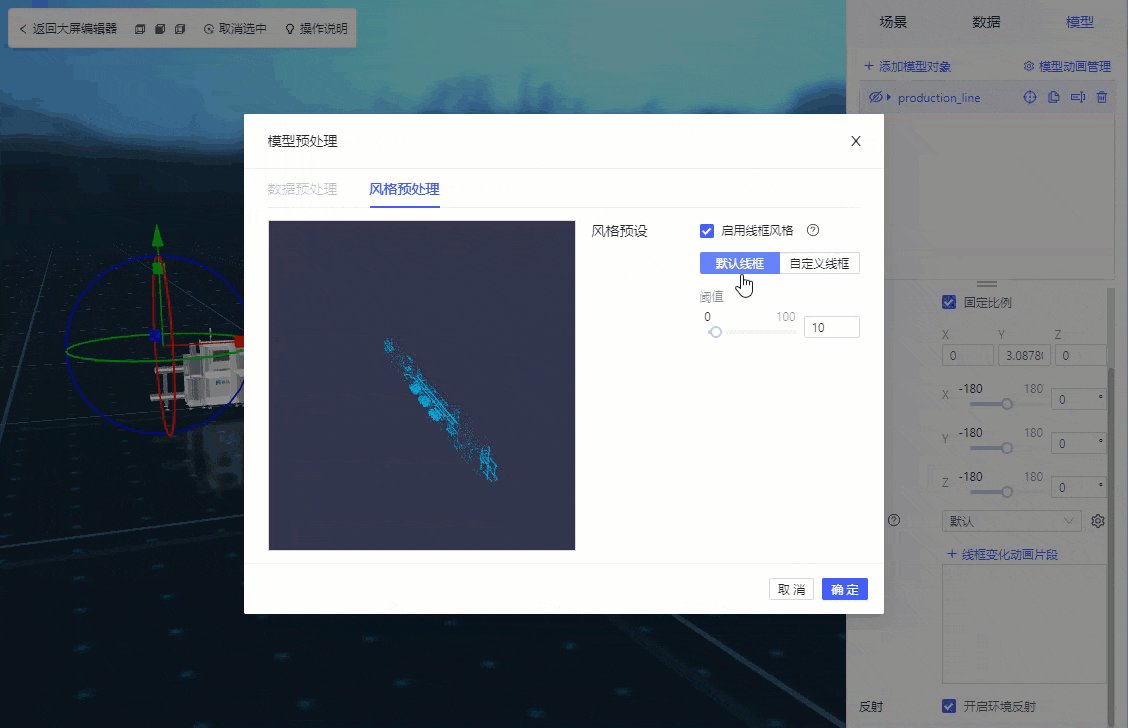
风格预处理:可选择是否勾选「启用线框风格」。勾选后,可选择使用「默认线框」或「自定义线框」。
左侧预览界面会显示线框风格,可通过鼠标左右键及滚轮调整视角。
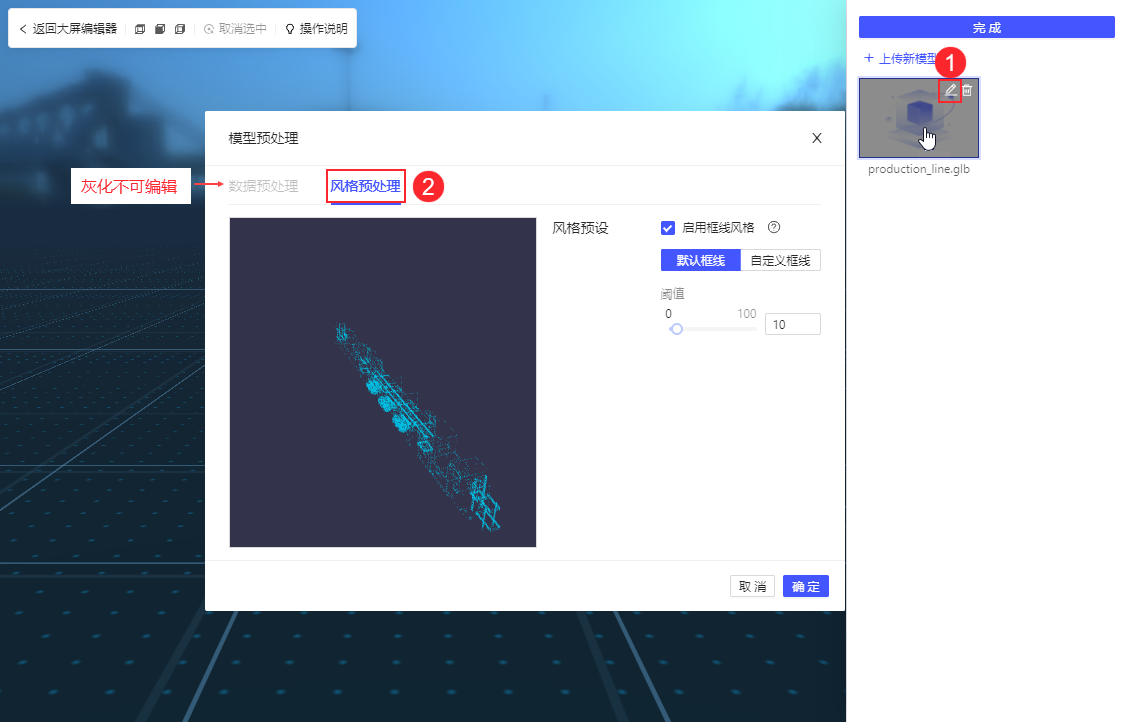
默认线框:支持「阈值」调整设置。阈值越大,线框风格包括的细节越多。
注1:默认阈值为 10 可能会导致有些模型看不出效果,此时将阈值调大即可。
注2:若上传的模型面数过多,启用默认线框时,加载可能非常慢。建议先简化模型面数后再进行风格预处理。

自定义线框:支持上传与模型外表相匹配的线框贴图,贴图必须是用建模软件处理导出的 png 图片,如何制作可参考:三维模型如何制作线框贴图 。
注:若需定制模型及线框贴图可联系帆软销售顾问。

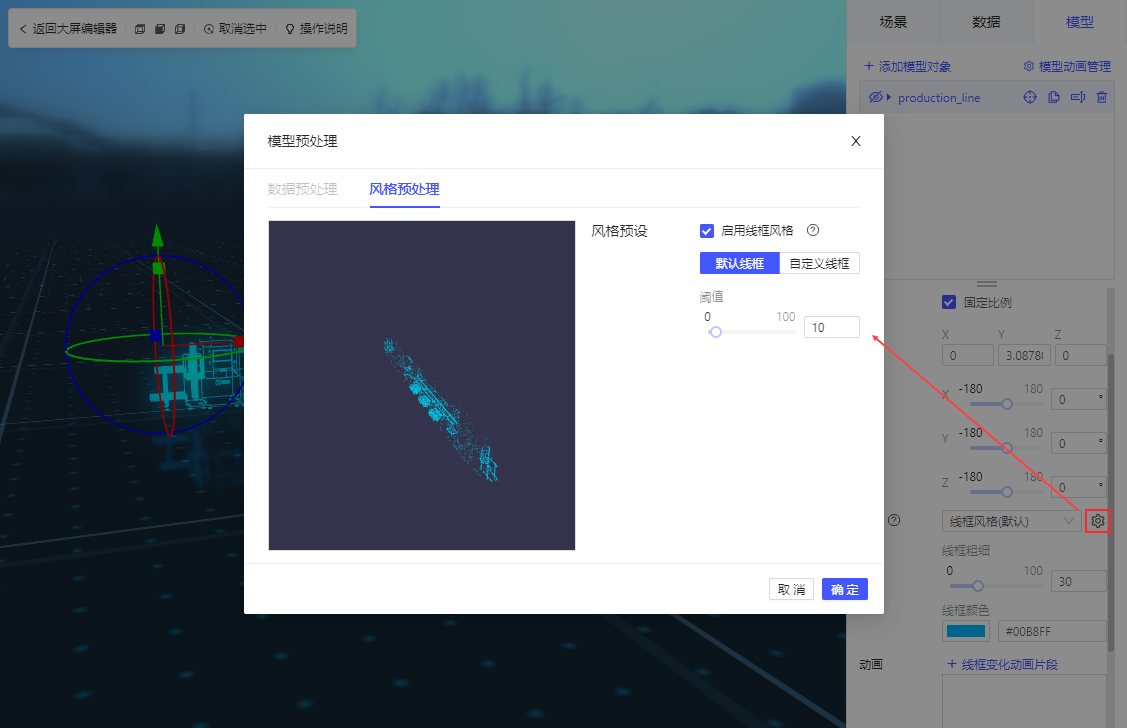
模型预处理完成后即被添加到模型库中,鼠标悬浮模型文件时,右上角出现「编辑」和「删除」按钮。
点击「编辑」按钮,弹出预处理设置框,此时仅支持修改「风格预处理」相关设置。
如下图所示:

2.3 模型风格
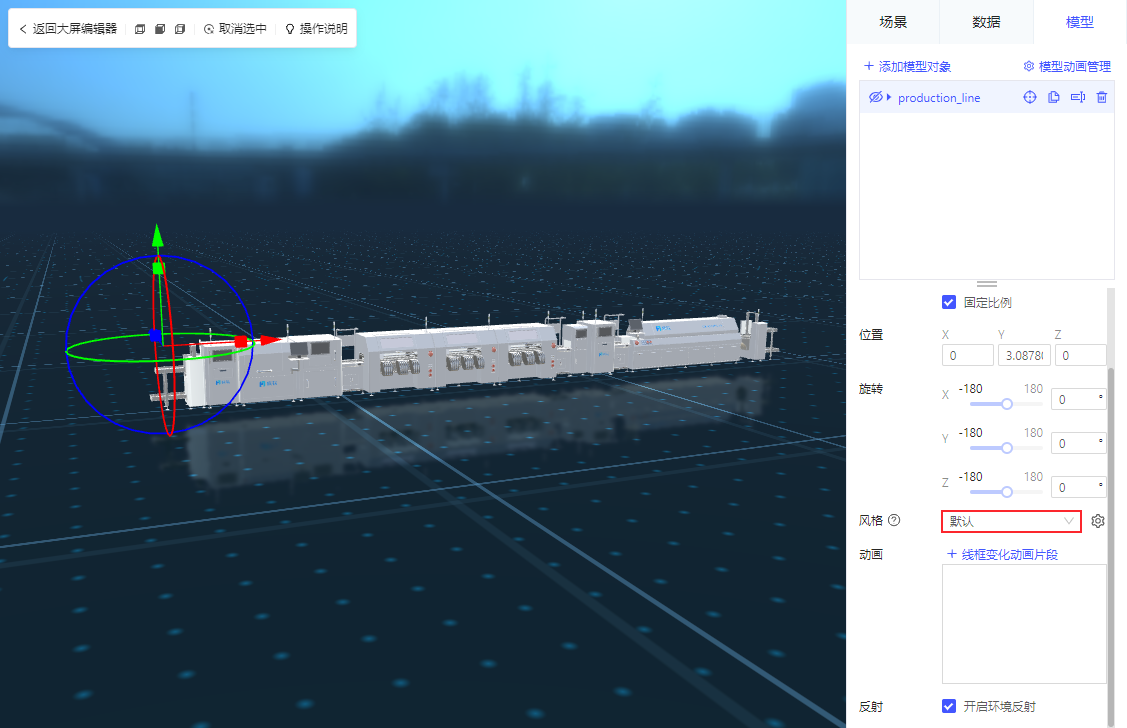
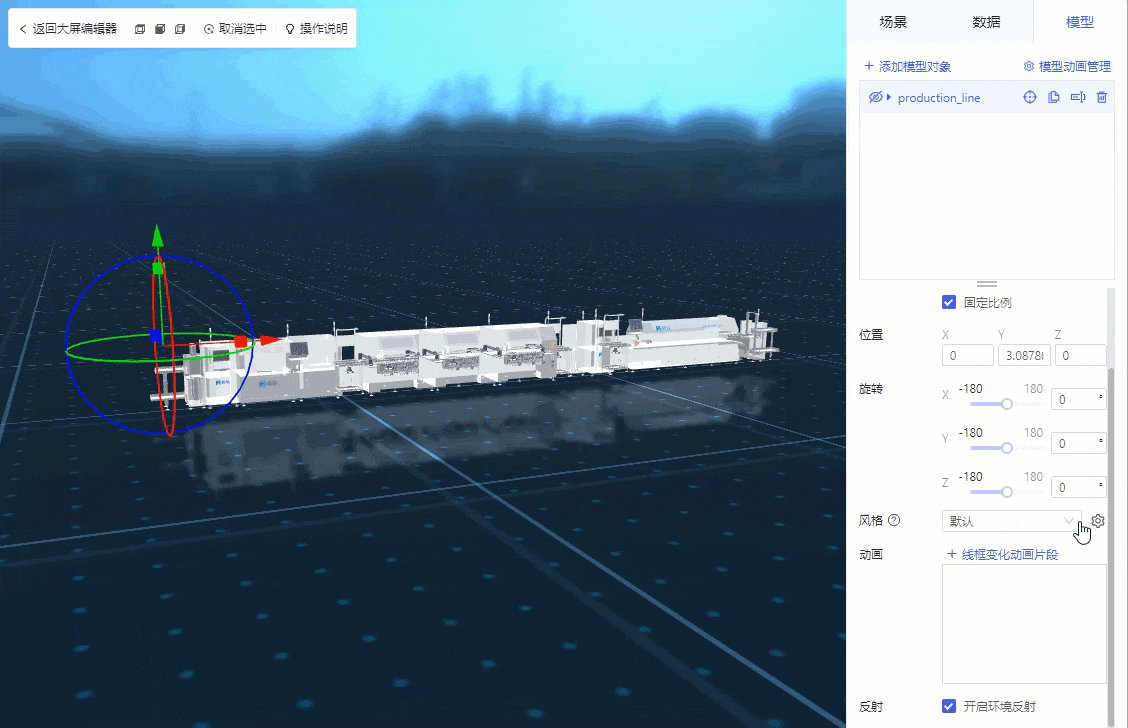
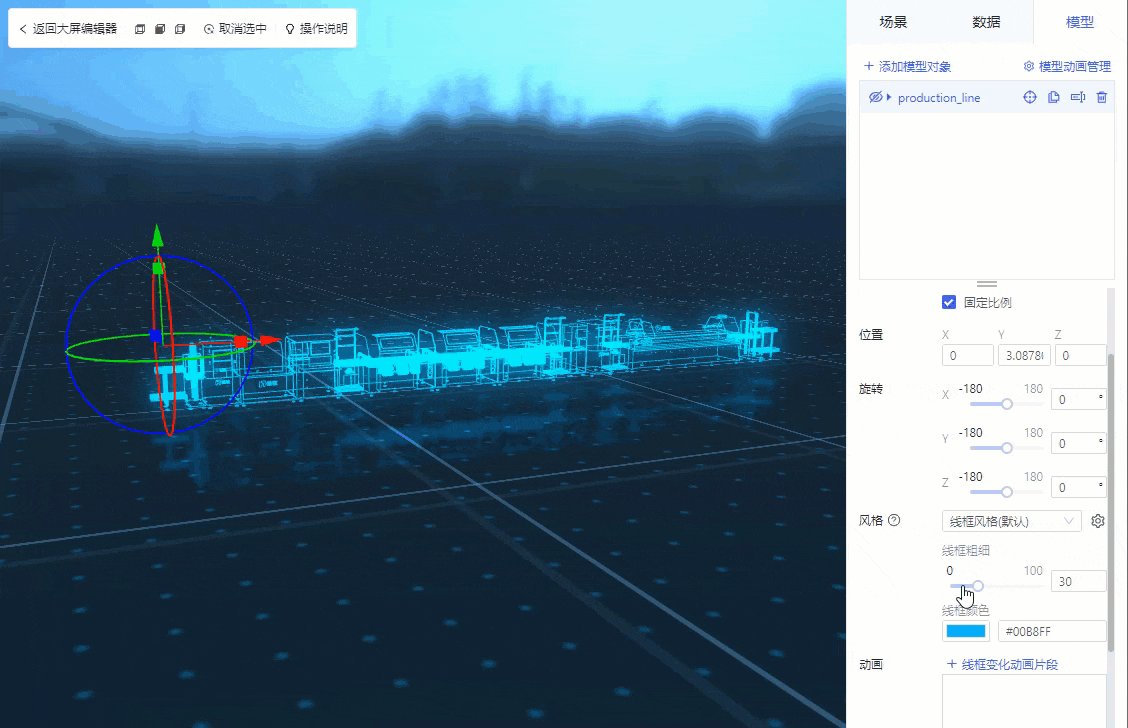
选中模型列表中的模型对象时,在下方属性面板中可设置模型「风格」,支持设置为「默认」或「线框风格」。
1)模型初始时,风格均显示为「默认」,展示为模型原始风格。如下图所示:

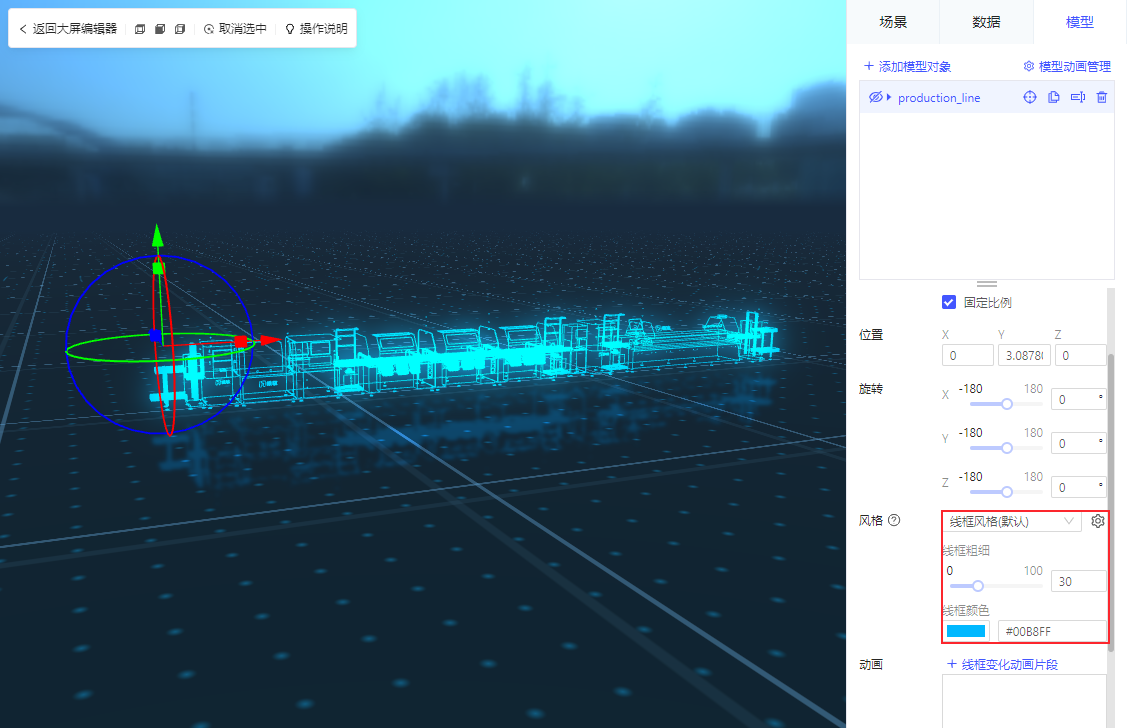
2)若模型风格预处理时,启用了线框风格,则根据线框风格类型显示为不同的选项:
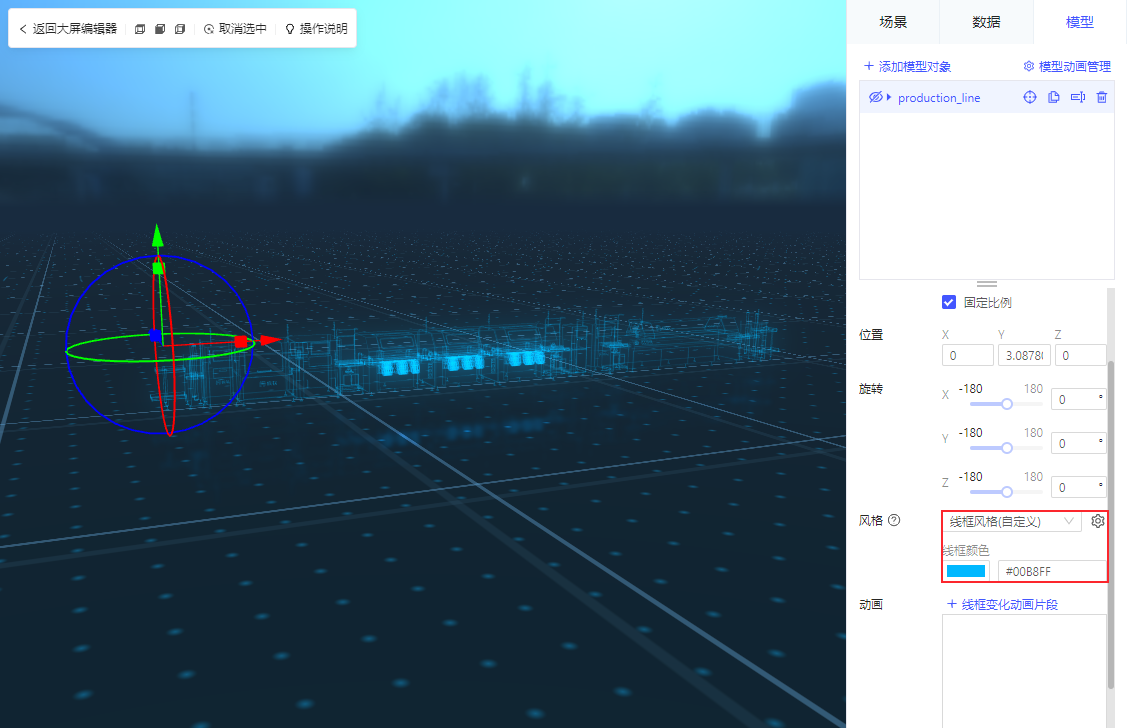
线框风格(默认):表示预设风格为「默认线框」,支持设置线框粗细和线框颜色。

线框风格(自定义):表示预设风格为「自定义线框」,仅支持设置线框颜色。

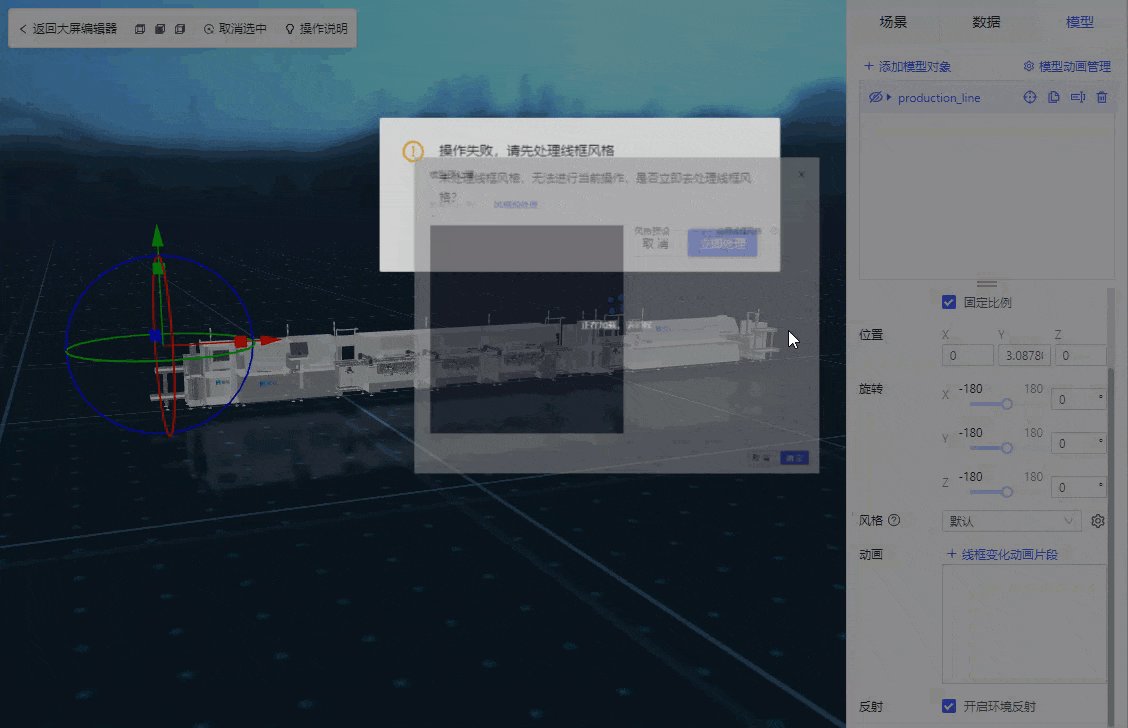
3)若模型风格预处理时,未启用线框风格,此时选择「线框风格」,会提示 操作失败,请先处理线框风格。
点击「立即处理」,在弹出的风格预处理设置框中设置后,点击「确定」,即可成功切换风格。
如下图所示:

4)点击右侧「风格预处理」设置按钮,也会弹出设置框,支持修改预设的线框风格。

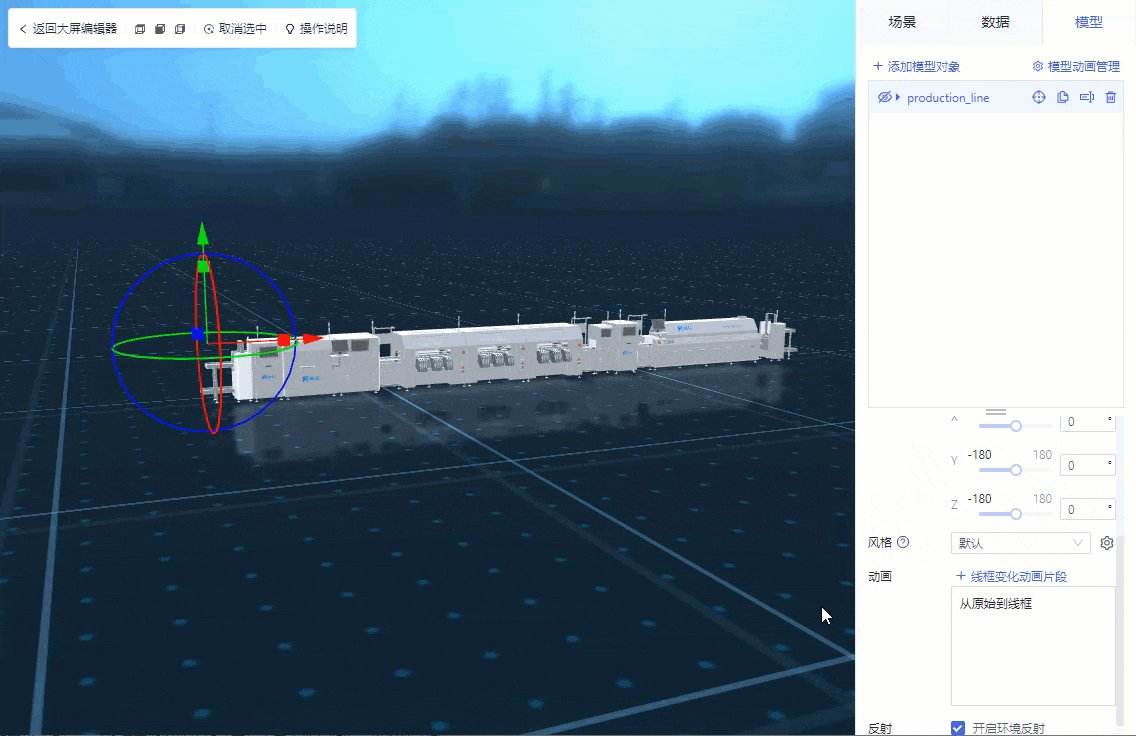
2.4 线框变化动画
2.4.1 添加动画片段
选中模型列表中的模型对象时,在下方属性面板中可设置模型风格切换「动画」,支持添加多个动画片段。
要添加线框变化动画需启用线框风格,若未启用线框风格,点击「+线框变化动画片段」,会提示 操作失败,请先处理线框风格 。
点击「立即处理」,启用线框风格后,再重新添加动画片段即可。
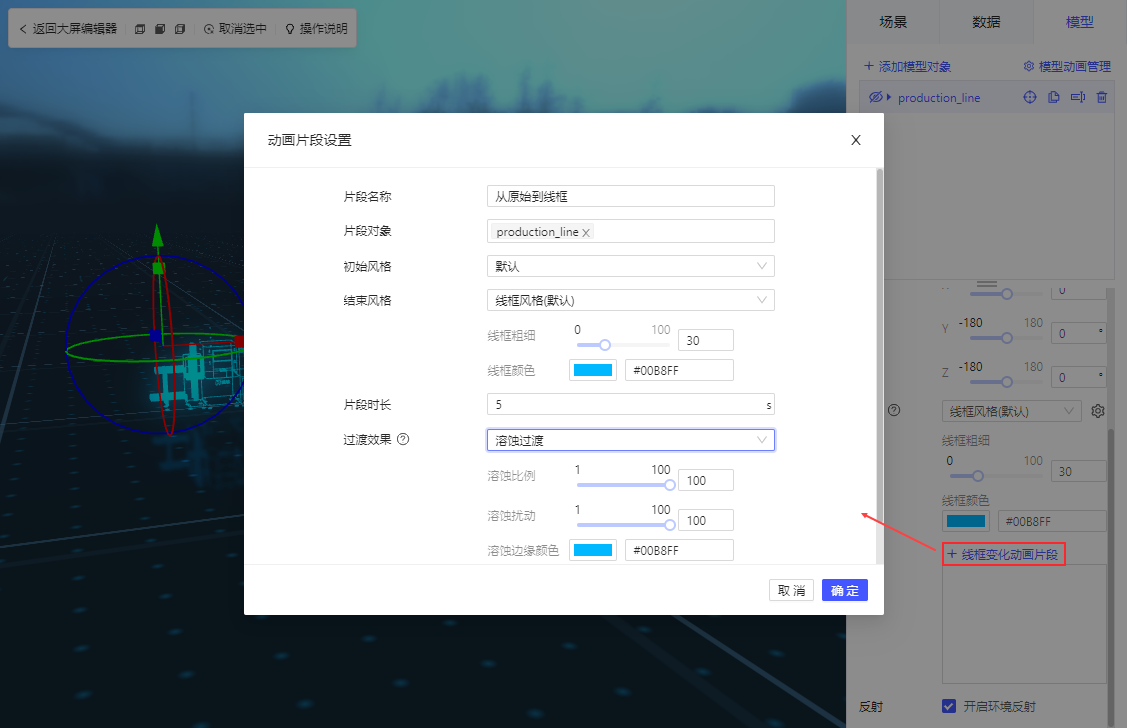
动画片段设置项如下表所示:
| 设置项 | 说明 |
|---|---|
| 片段名称 | 自定义该动画片段的名称,同一模型不同线框变化动画片段不支持重名 |
| 片段对象 | 若该模型有多个层级,支持选择某个层级中的一部分 |
| 初始风格 | 选择动画开始的风格 |
| 结束风格 | 选择动画结束的风格,可设置对应风格的设置项 |
| 片段时长 | 可设置动画片段的时长,默认为 5 s |
| 过渡效果 | 可设置不同风格之间的过渡效果,目前仅支持「溶蚀过渡」 选择「溶蚀过渡」后,可修改溶蚀过渡的相关配置 |
将所有设置项设置完成后,方可点击「确定」。如下图所示:

2.4.2 设置动画效果
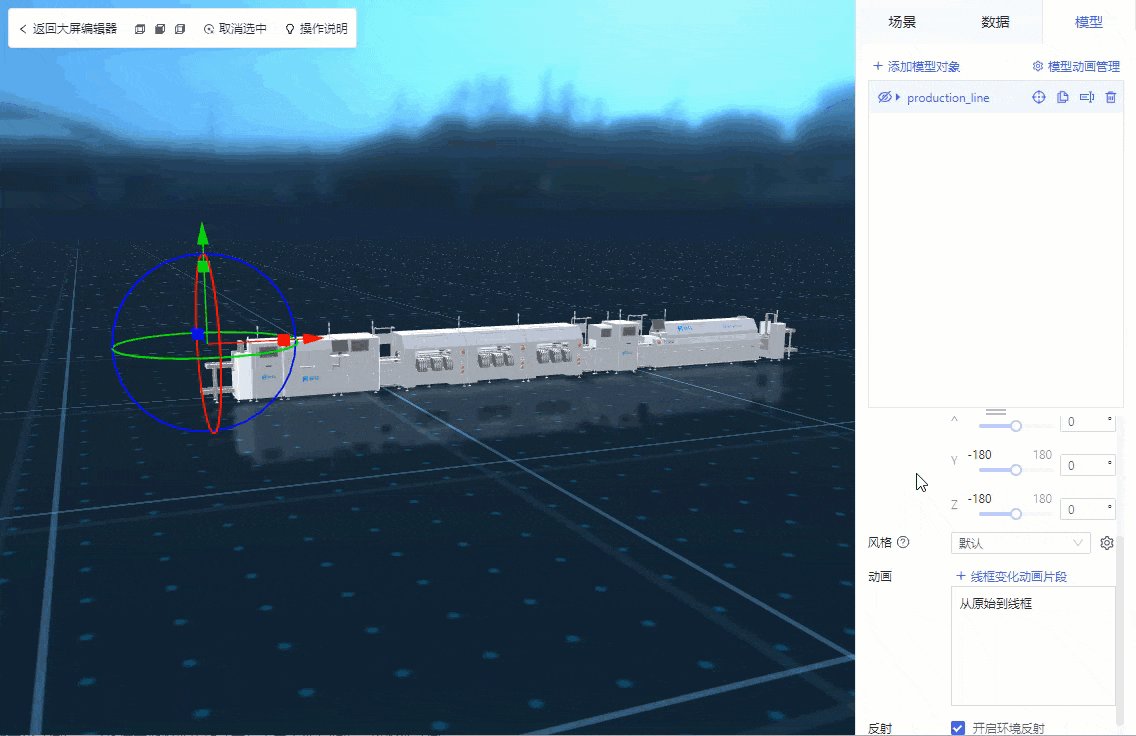
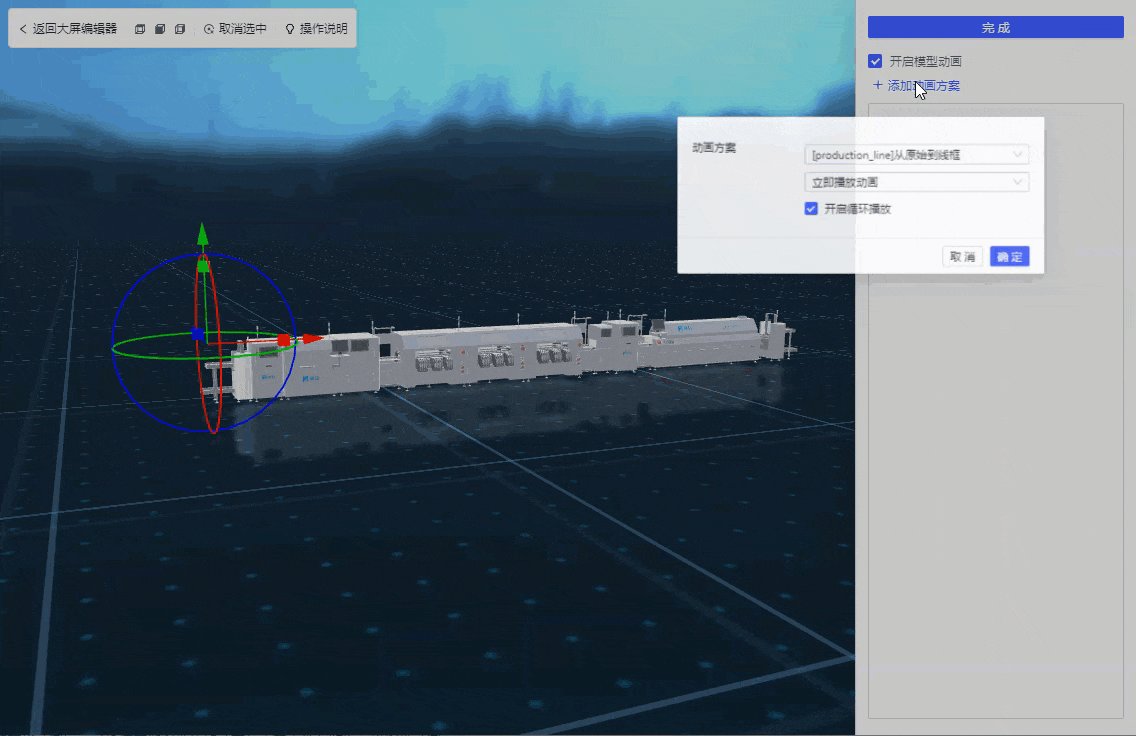
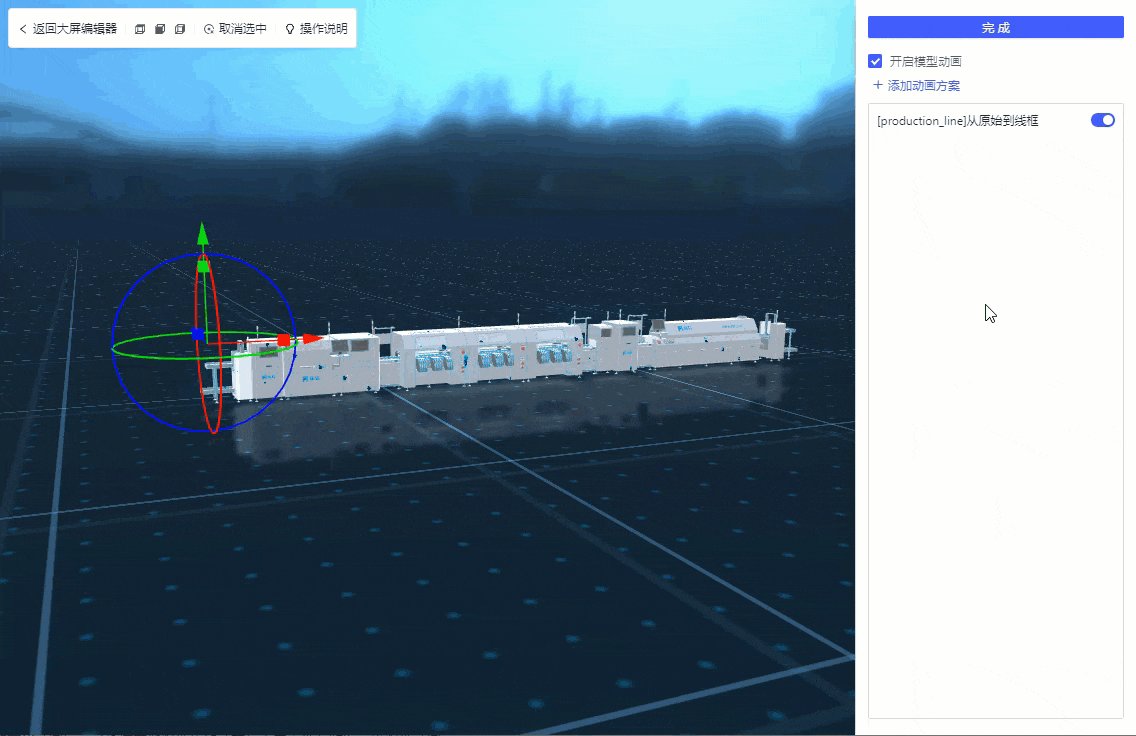
添加线框变化动画片段后,即可在「模型动画管理」中开启模型动画并添加动画方案。
线框动画支持设置播放方式为立即播放或延迟播放,以及是否开启循环播放。设置完成点击「确定」,在左侧模型展示界面即可立即看到动画效果。
注:若不开启循环播放,则模型会停留在动画结束时的风格样式。
如下图所示:

2.5 其他组件点击触发动画
添加线框变化动画后,可通过其他组件添加「交互点击事件」触发三维组件动画。
例如本例按照 2.4.1 节添加了两个动画片段,分别是「从原始到线框」和「从线框到原始」。
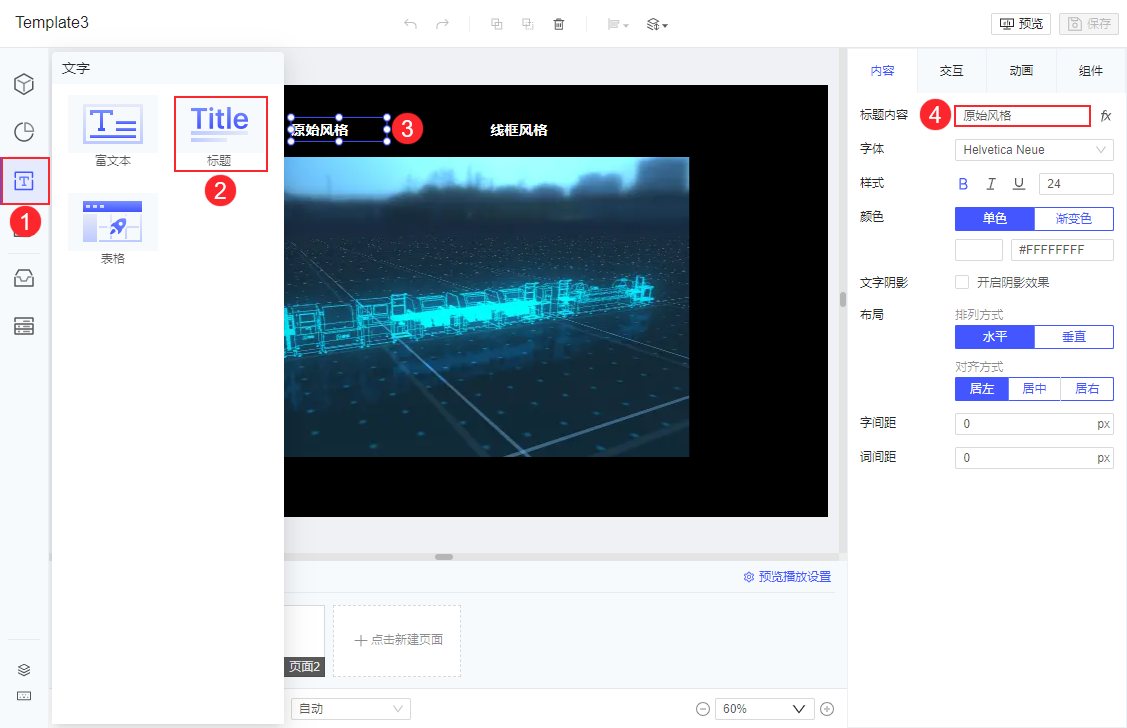
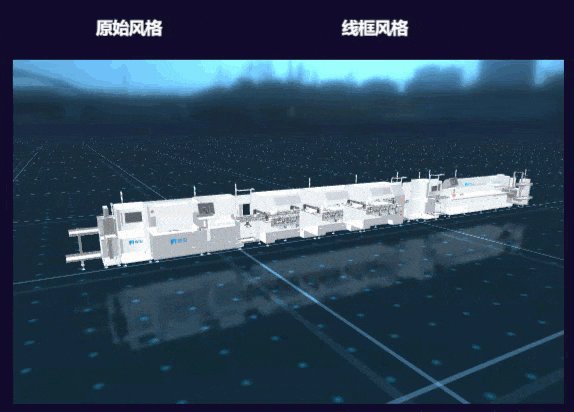
点击模型编辑界面左上角「返回大屏编辑器」,在画布中添加两个 标题组件 ,标题内容分别为「原始风格」和「线框风格」。
如下图所示:

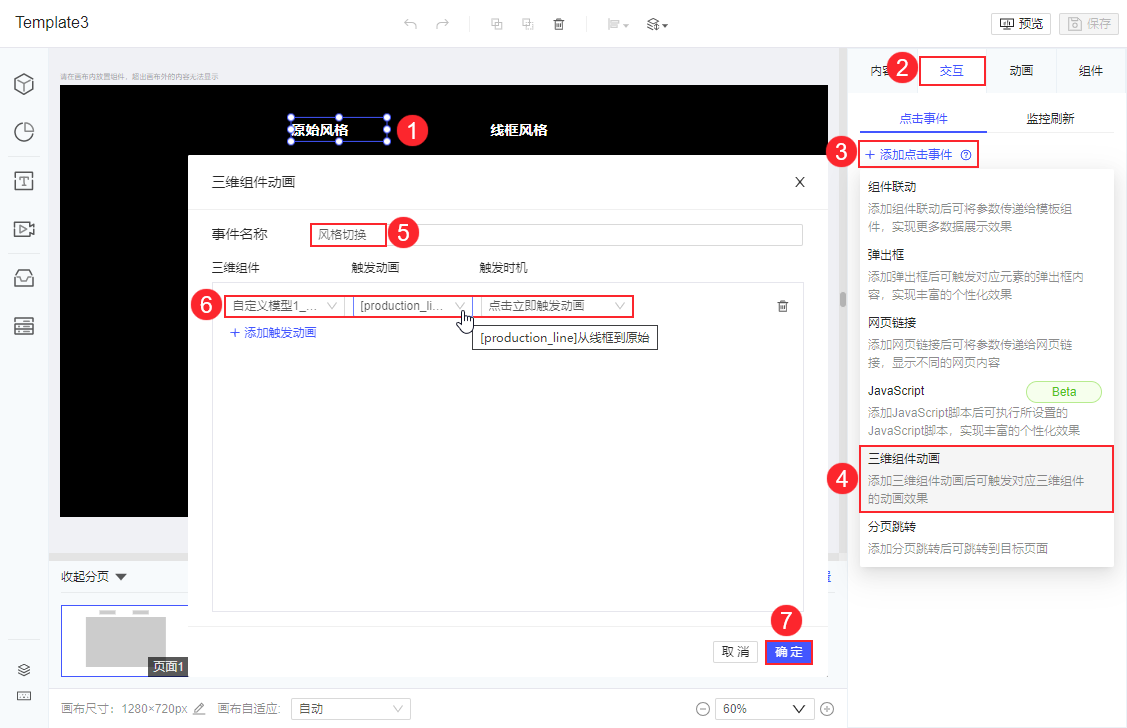
选中「原始风格」标题,点击「交互>添加点击事件>三维组件动画」。
事件名称为「风格切换」,选择当前页的模型,触发动画选择「从线框到原始」,触发时机选择「点击立即触发动画」。
则点击「原始风格」,模型触发从线框到原始的变化动画,最后停留在原始风格。
操作步骤如下图所示:

同理,「线框风格」标题添加点击事件,动画选择「从原始到线框」即可。
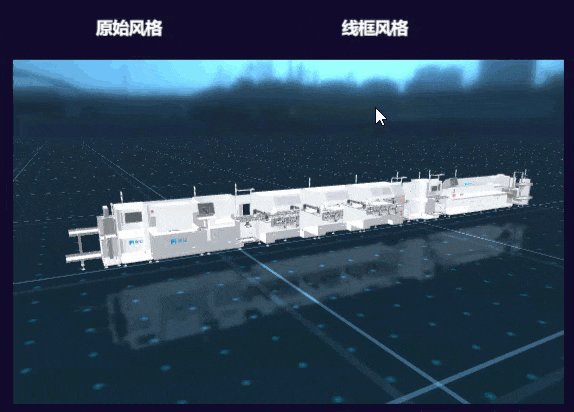
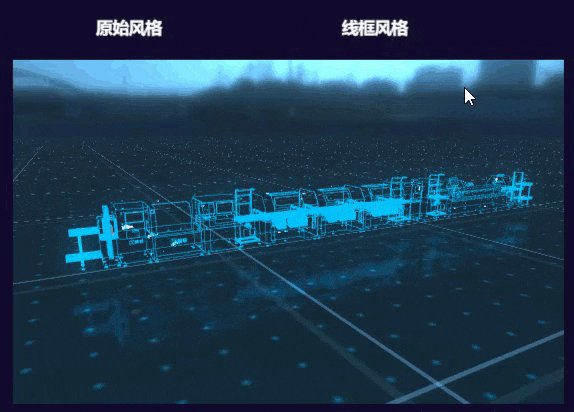
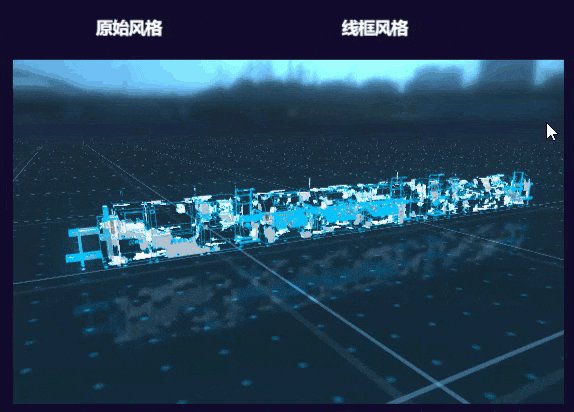
最后预览效果如下图所示:

3. 模板下载编辑
点击下载模板:自定义模型线框风格示例.fvs

