历史版本8 :隐藏参数面板的小箭头 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
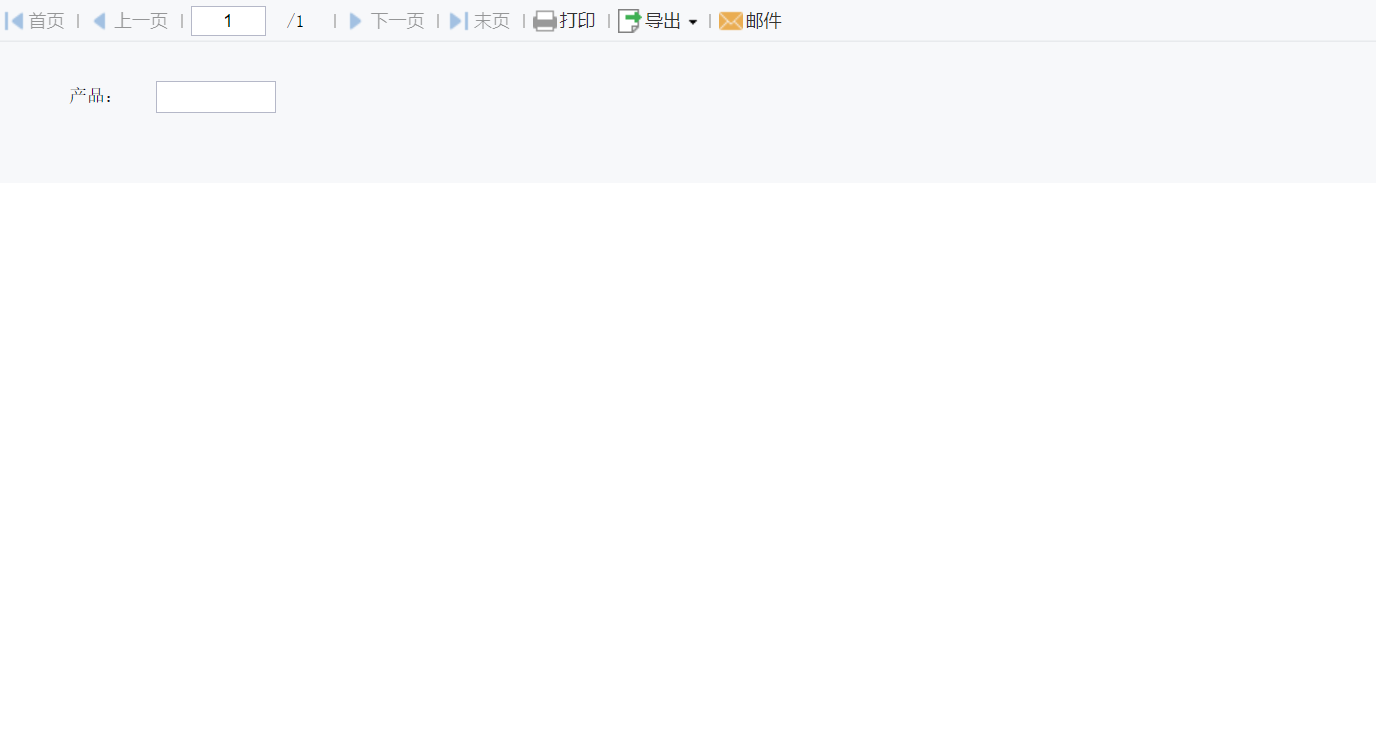
当报表中有参数面板时,参数面板默认都会有小箭头,如果需要参数面板和报表主体美观衔接,就需要隐藏参数界面与报表主体交接处的三角箭头。如下图所示:

1.3 实现思路
在模板加载结束后,通过JS获取到参数面板小箭头的 DOM 元素,然后设置其隐藏,或直接去掉。
1)隐藏按钮
$('.parameter-container-collapseimg-up').hide();2)删除按钮
$('.parameter-container-collapseimg-up').remove();
注:不支持新版参数面板样式。
注:不支持移动端。
注:不支持决策报表。
2. 示例编辑
2.1 准备模板
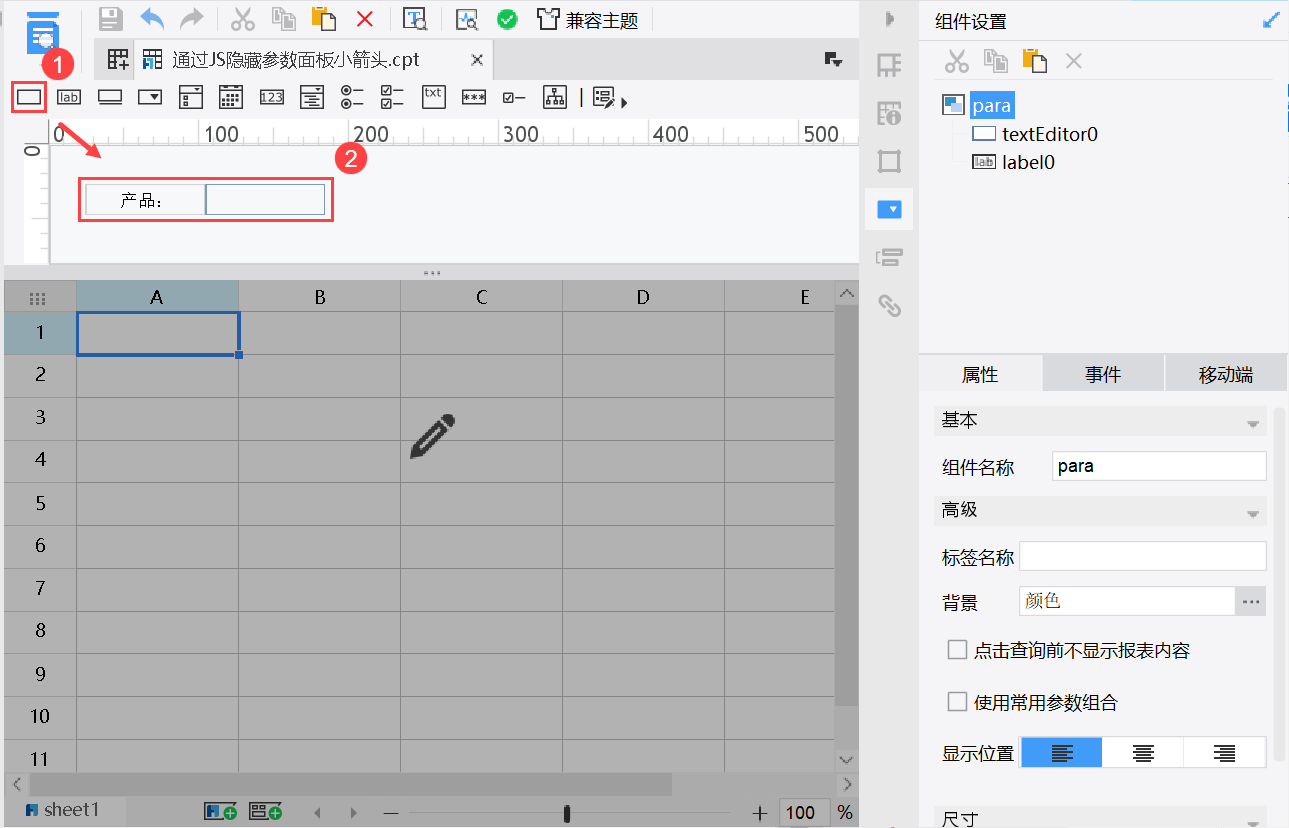
新建普通报表模板,为了使参数面板显示,在参数面板中随意添加两个控件。如下图所示:

2.2 添加事件
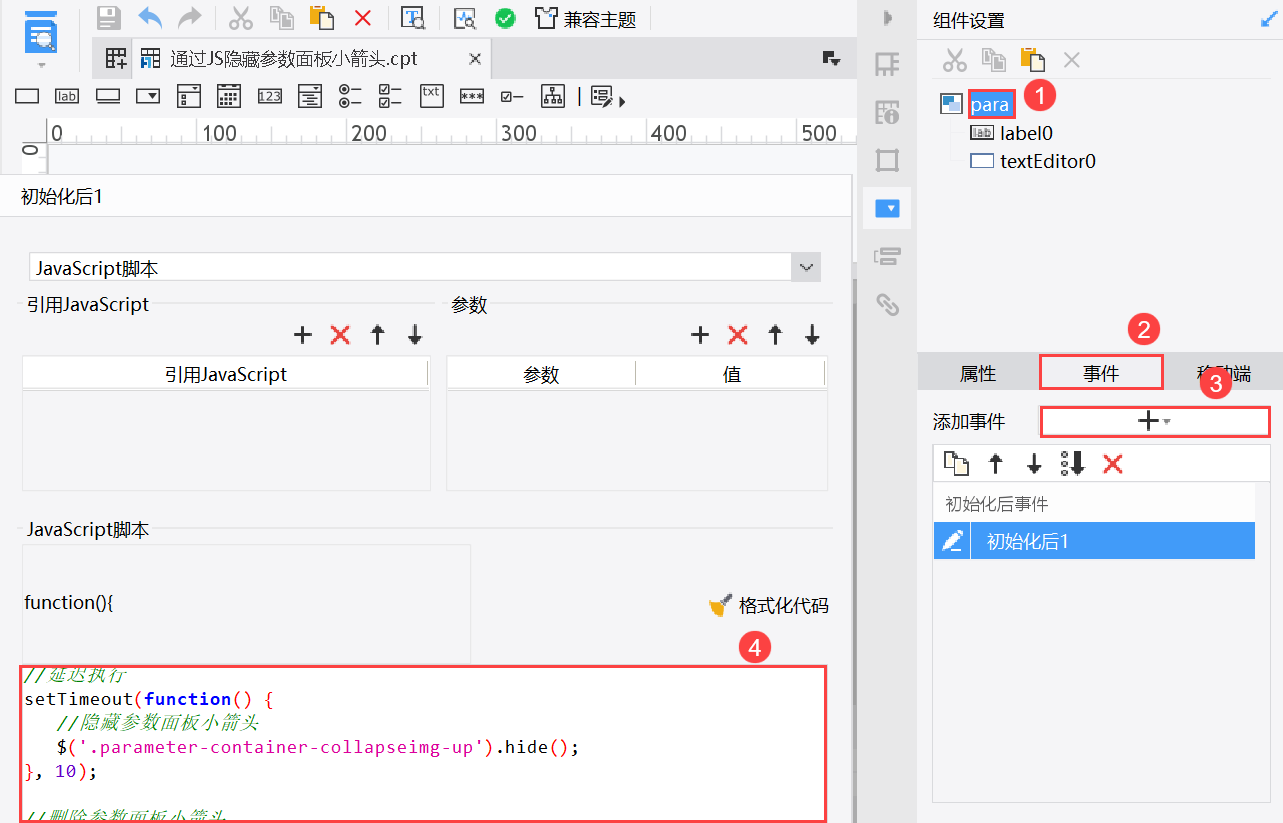
点击参数面板编辑界面,右侧「组件设置」处选中 para,在「事件」处为其添加一个「初始化后」事件。如下图所示:

JavaScript 代码如下:
//延迟执行
setTimeout(function() {
//隐藏参数面板小箭头
$('.parameter-container-collapseimg-up').hide();
}, 10);
//删除参数面板小箭头
//$('.parameter-container-collapseimg-up').remove();
注:使用中因为安装了插件等因素使得前端变化导致 DOM 元素失效的,可参考以下方法修改。
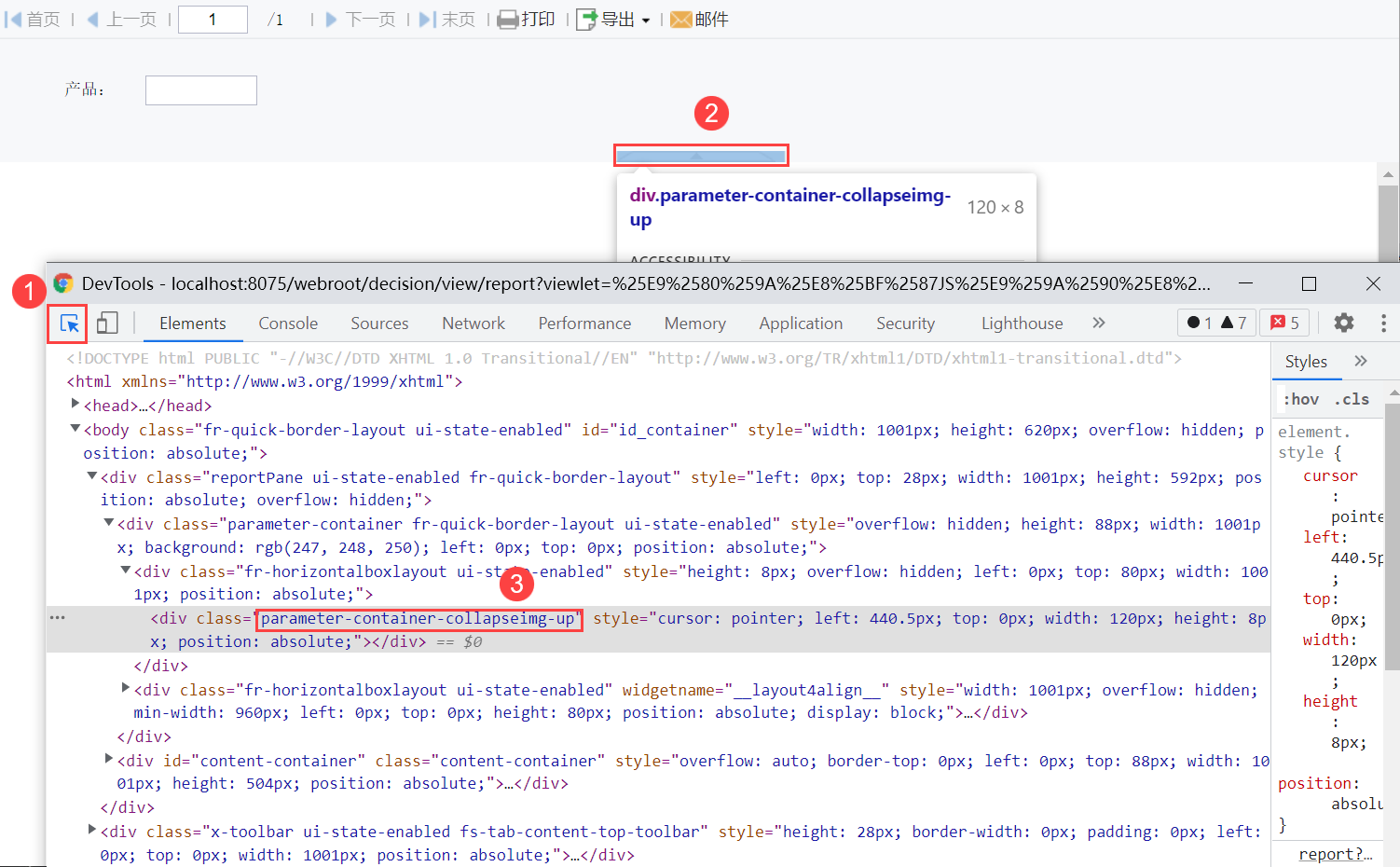
预览报表,然后按 F12 或者找到浏览器的开发人员选项,然后使用查找元素选择三角按钮,查看其中 class 属性值。如下图所示:

2.3 效果预览
保存模板,点击「分页预览」。效果如下图所示:
注:不支持移动端。

3. 模板下载编辑
点击下载模板:

