历史版本6 :移动端加载动画 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1. 概述编辑
1.1 版本
| 报表服务器版本 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
1.2 应用场景
新版对局部加载动画进行了优化,并新增自定义全局加载动画功能,提升移动端用户的数据感知体验。
局部加载动画如下图所示:

自定义全局加载动画的效果如下图所示:

1.3 功能入口
局部加载动画是系统默认的,不提供自定义入口。
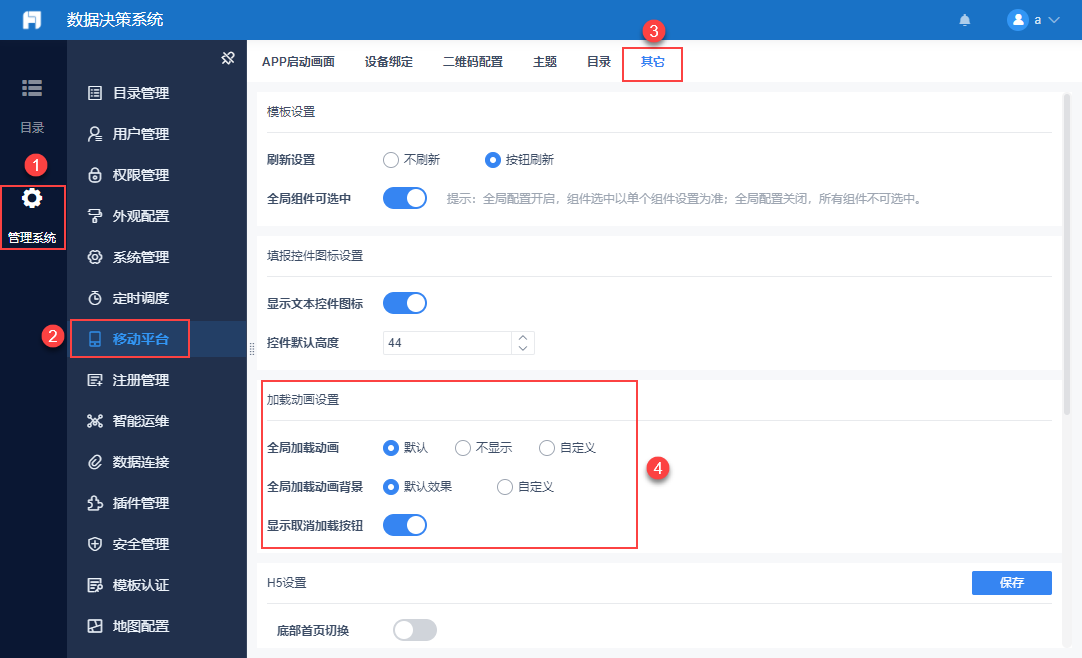
全局加载动画设置入口:决策系统「管理系统」>「移动平台」>「其它」目录下新增「加载动画设置」,如下图所示:

2. 自定义全局加载动画编辑
下面分别介绍下全局加载动画的这 3 个设置项。
2.1 全局加载动画
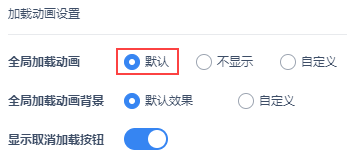
2.1.1 默认
全局加载动画选择「默认」,即采用系统默认动画。

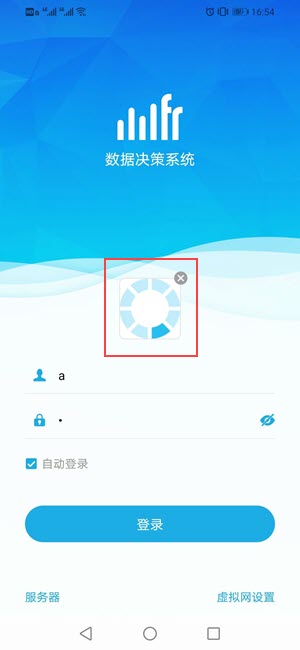
默认动画效果如下图所示:

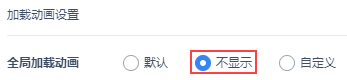
2.1.2 不显示
全局加载动画选择「不显示」,即不设置全局加载动画,此时全局加载动画背景和显示取消加载按钮设置项也会消失。

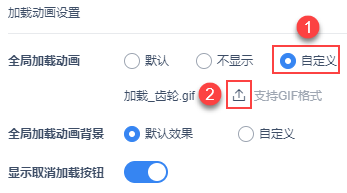
2.1.3 自定义
全局加载动画选择「自定义」,可以上传 GIF 图片作为加载动画。文末也提供了一些 GIF 资源包供用户使用。

注:GIF 过大可能出现图片加载方面的性能问题,所以比较大的 GIF 要尽量压缩下。
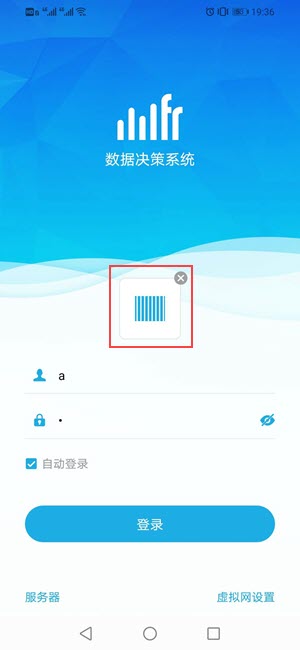
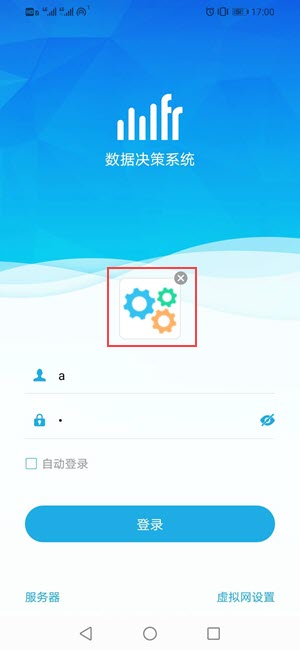
自定义动画效果如下图所示:

注:目前只支持 GIF 格式,上传其它类型文件会报错:文件类型不支持。如下图所示:

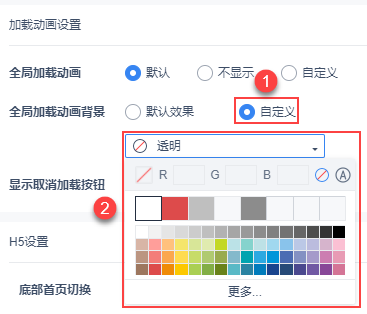
2.2 全局加载动画背景
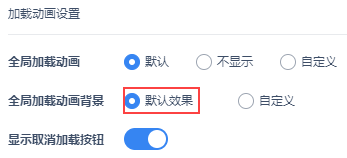
2.2.1 默认效果
全局加载动画背景选择「默认效果」,即加载动画为白底灰框。

2.2.2 自定义
全局加载动画背景选择「自定义」,可以自定义动画的背景颜色。

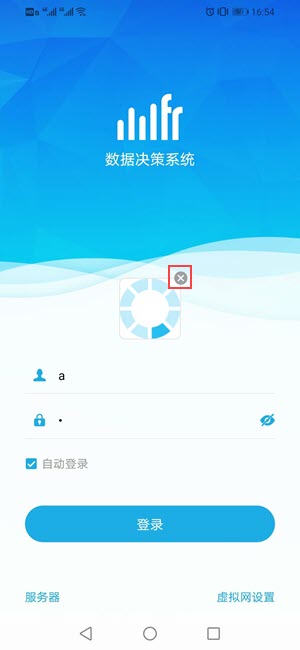
2.3 显示取消加载按钮
开启该功能,动画右上角会出现取消动画效果按钮,点击后可以直接取消掉动画。

3. 资源下载编辑
点击下载加载动画 GIF 资源包:加载动画包.rar

