1. 概述编辑
1.1 预期效果
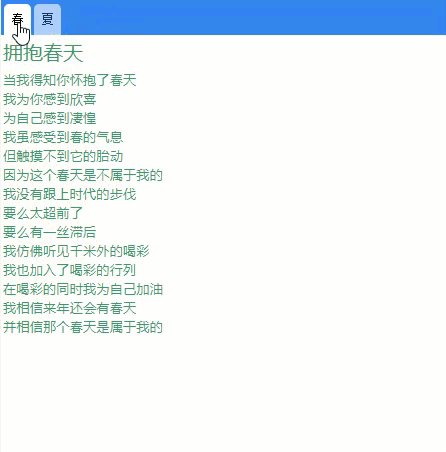
通过数据库表中设置的字段值,控制决策报表的每个 Tab 块是否显示,如下图所示:
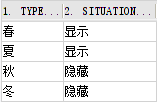
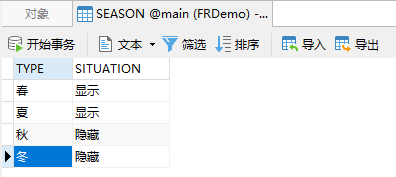
数据库表字段:SITUATION 字段的值控制 Tab 是否显示。

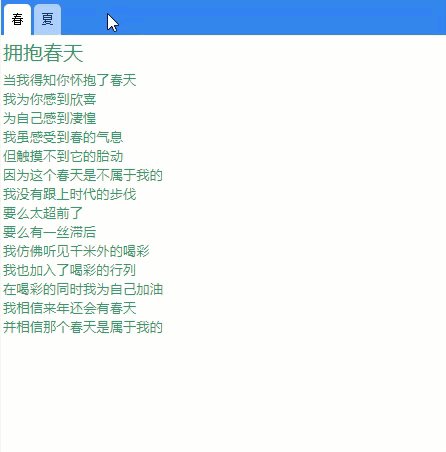
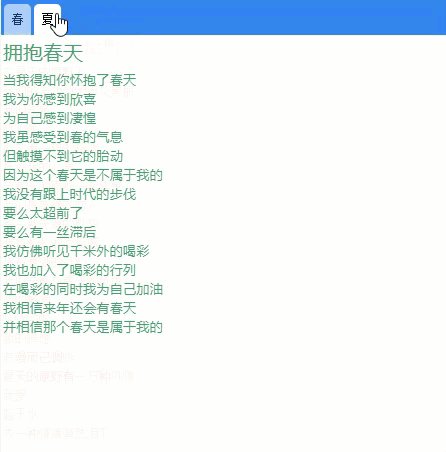
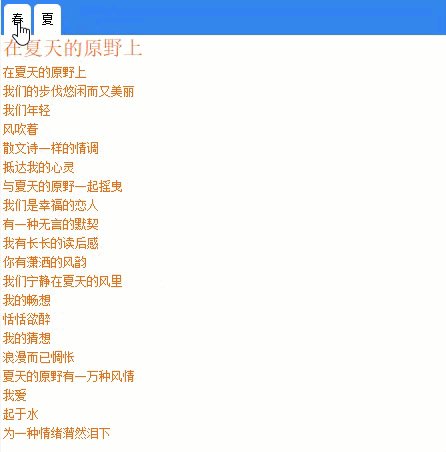
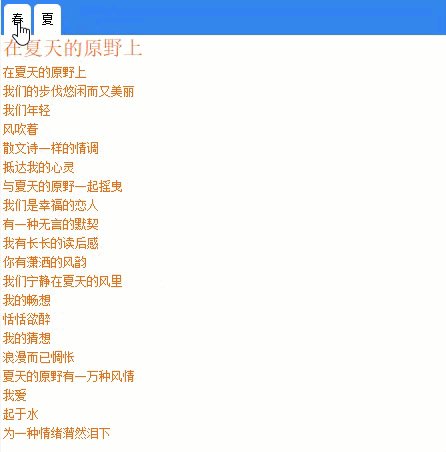
效果展示:一共有 4 个 Tab 块:春、夏、秋、冬,前端展现时只显示其中 2 个。

1.2 实现思路
在数据库表中添加控制 Tab 块是否显示的权限值,给决策报表的 body 组件添加 JS 事件来实现。
2. 示例编辑
2.1 数据准备
首先请自己在本地数据库中新建一个表,表名为 SEASON,包含两个字段为 TYPE 和 SITUATION 。表样式如下图所示:
注:可使用 Navicat 新增数据库表,详细操作请自行百度。

2.2 模板设计
1)在设计器中点击左上角「文件>新建决策报表>新建空白模板」。
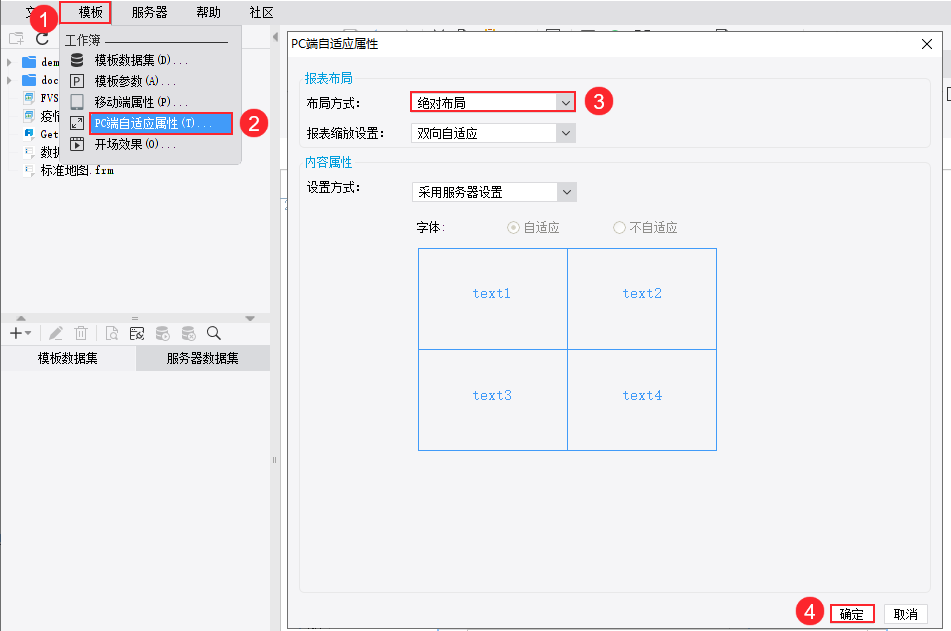
2)将模板「PC端自适应属性」中的报表布局方式修改为「绝对布局」。如下图所示:
注:11.0.3 版本之前的设计器中,布局方式在设计画布右侧,body 组件属性面板中设置。

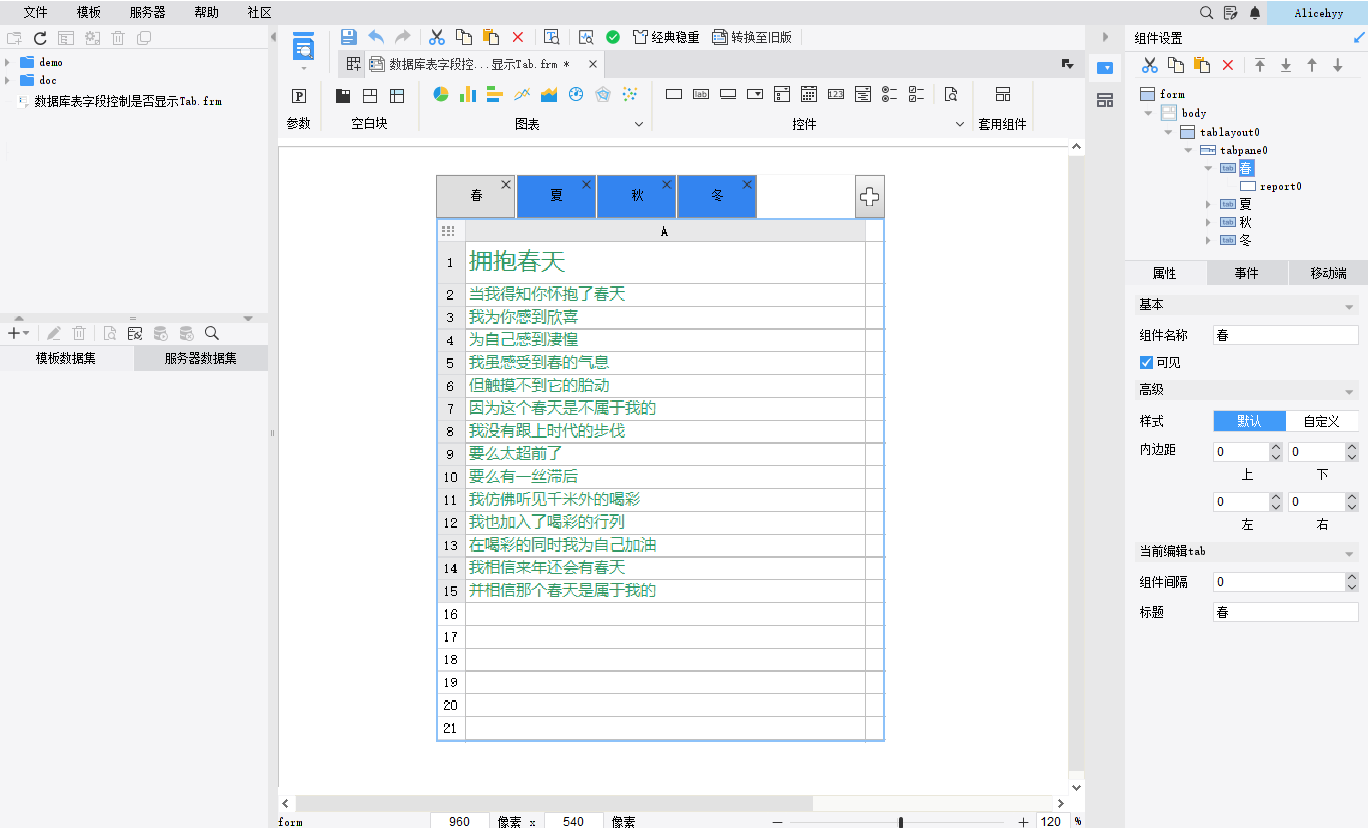
3)拖入一个 Tab块,新增 4 个 Tab 页。每个 Tab 页中均拖入一个 报表块 。给 Tab 页标题分别设置为「春、夏、秋、冬」。报表块内容可自行设置。
如下图所示:

2.3 添加JS事件
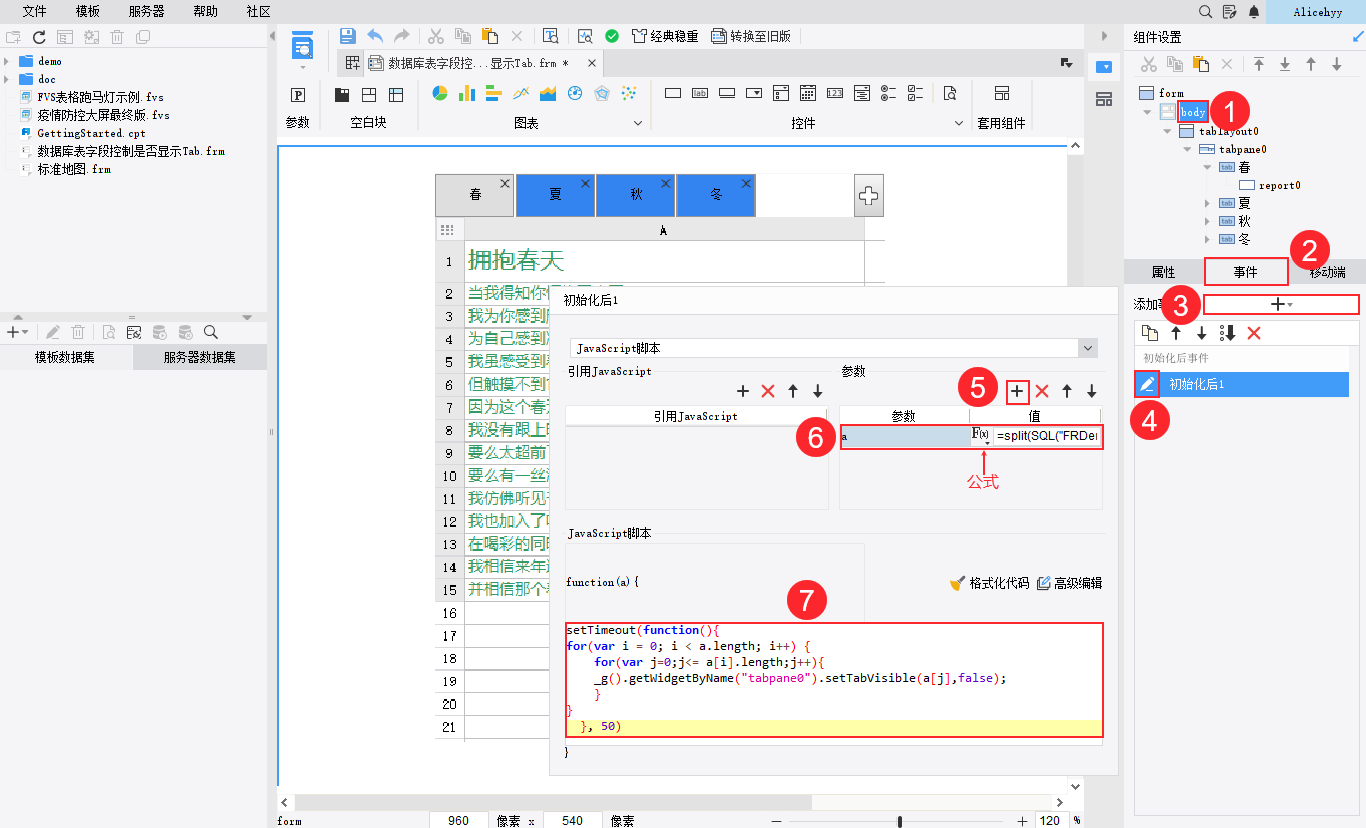
选中 body 组件,添加一个初始化后事件,如下图所示:

事件中,首先添加一个参数 a ,参数值为公式 :split(SQL("FRDemo","SELECT TYPE FROM SEASON WHERE SITUATION='隐藏'",1),",")
公式说明:通过 SQL 查询和 split 分割公式将需要字段值为「隐藏」的 Tab 块标题存成一个数组。
理解:获取到TYPE中为隐藏的值,并形成数组:[秋,冬]。
再输入 JavaScript 代码:
setTimeout(function(){
for(var i = 0; i < a.length; i++) {
for(var j=0;j<= a[i].length;j++){
_g().getWidgetByName("tabpane0").setTabVisible(a[j],false);
}
}
}, 50)
2.4 效果预览
2.4.1 PC 端
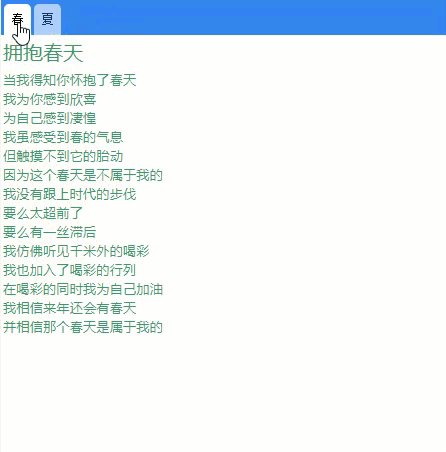
保存报表,点击PC端预览,效果如下图所示:

2.4.2 移动端
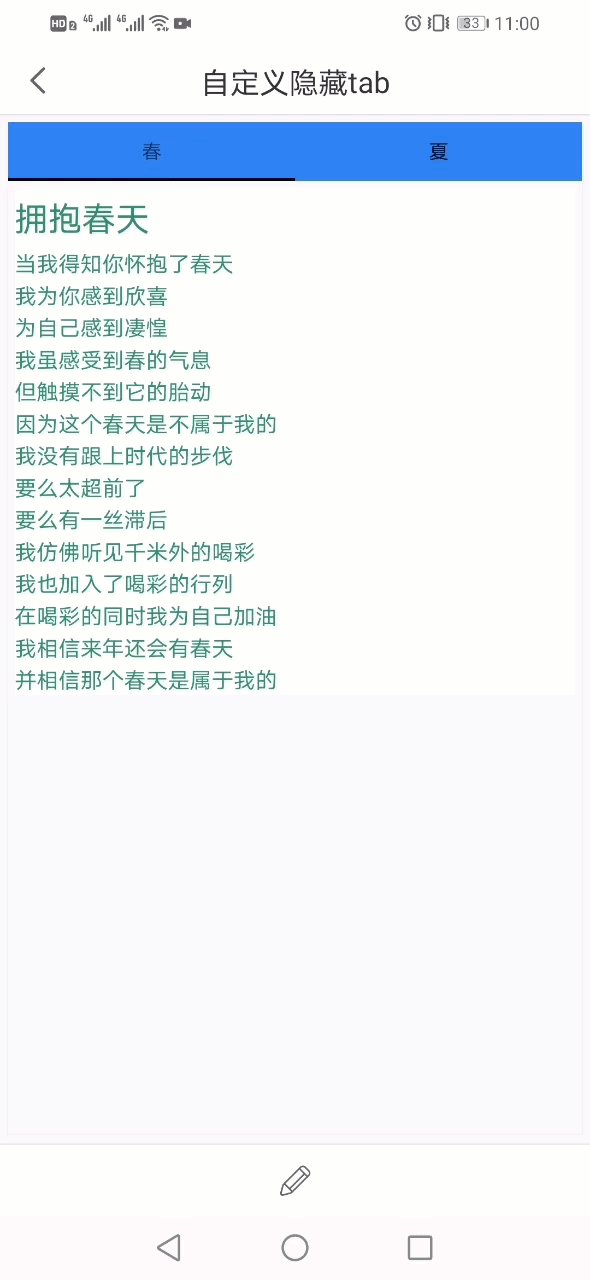
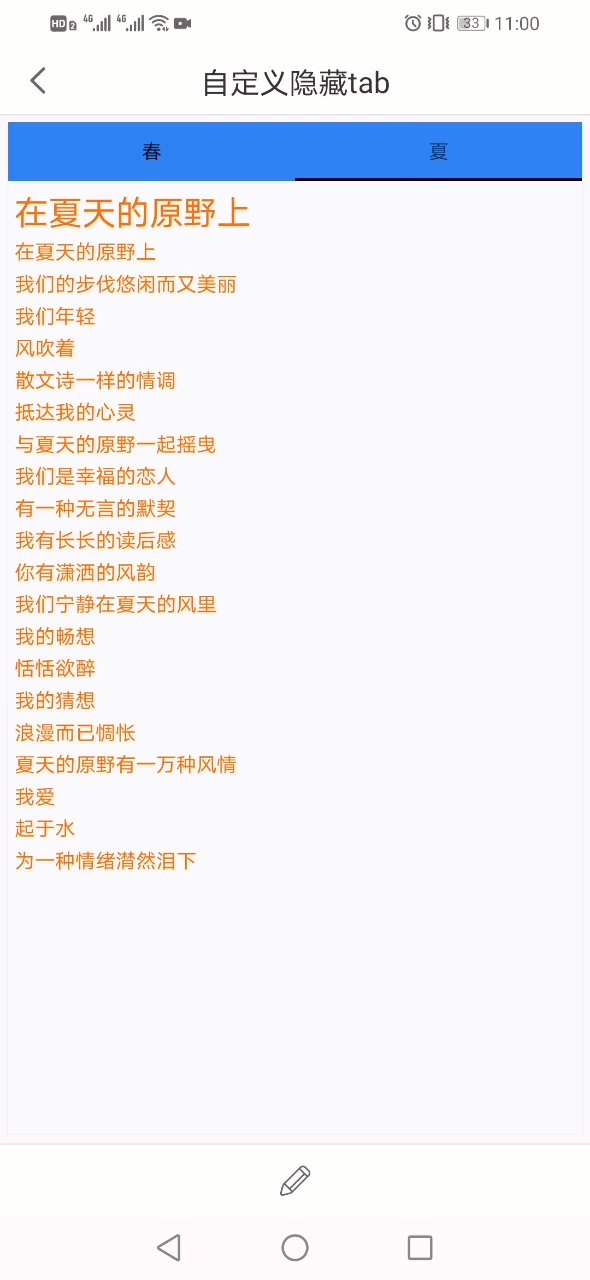
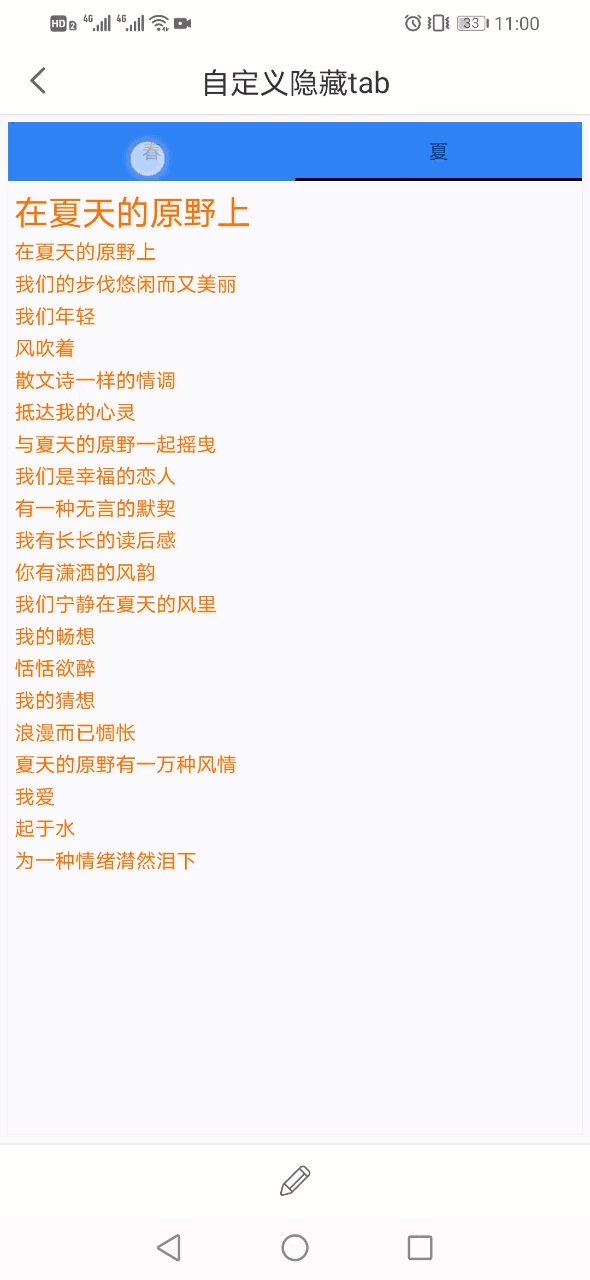
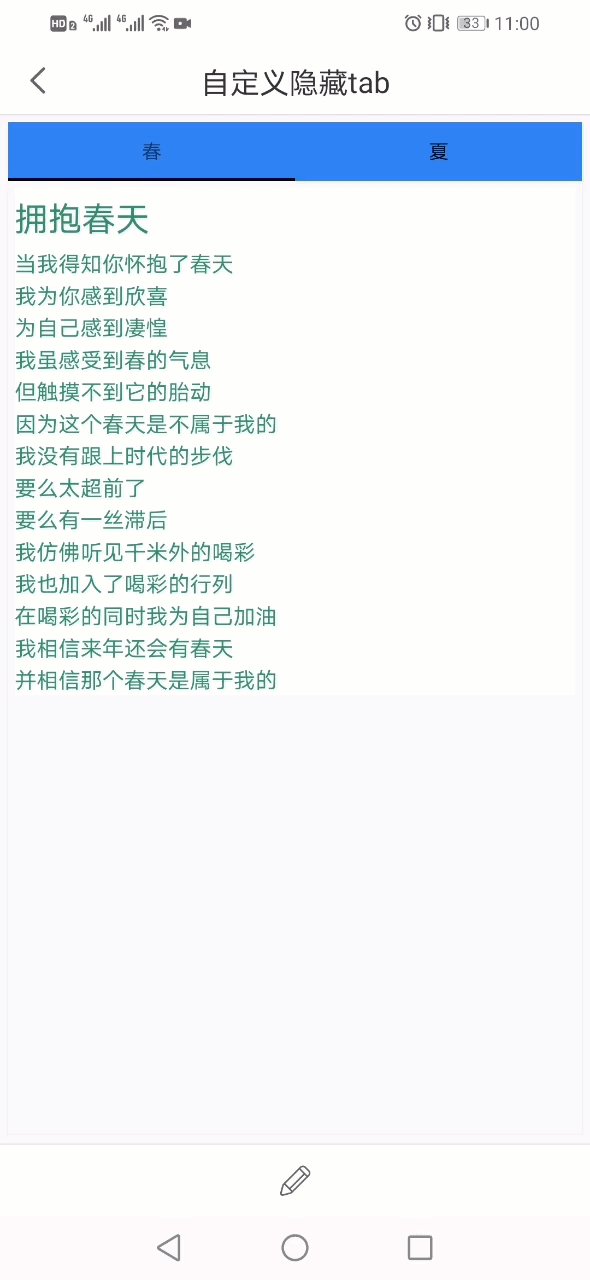
同时支持 App 和 H5 端预览。效果如下图所示:

3. 模板下载 编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\数据库表字段控制是否显示Tab.frm
点击下载模板:数据库表字段控制是否显示Tab.frm
注:用户使用该模板时需要先新建数据库表。

