1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件 | 支持功能 |
|---|---|---|---|---|
| 10.0 | 2020-02-28 | 10.4.61 | V10.4.61 | 移动端报表块或图表块的折叠与展开 |
1.2 预期效果
用户可通过 折叠展开样式 功能实现移动端折叠展开组件(报表块/图表块),但是必须设置组件标题,且无法同时支持「允许全屏」按钮。
1)用户希望在不设置组件标题时,实现移动端折叠展开组件功能。
2)用户希望同时使用「允许全屏」和「折叠展开按钮」按钮。
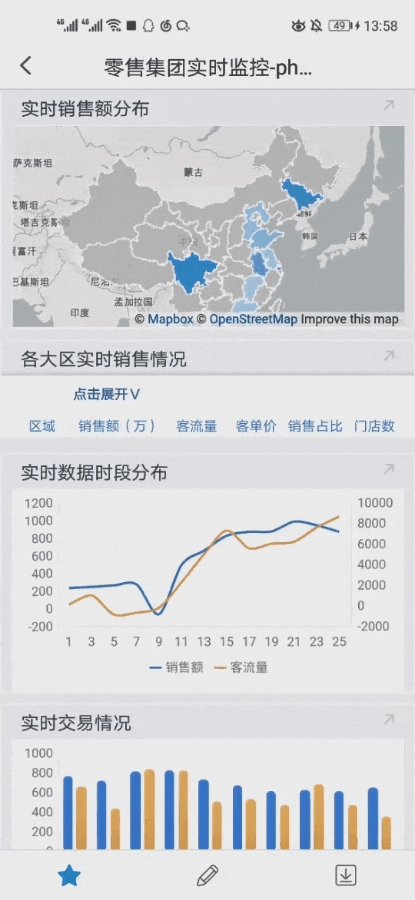
如下图所示:

1.3 实现思路
用户可通过 JavaScript 代码控制报表块的折叠与展开。
注1:模板需勾选移动端重布局。
注2:手机横屏下不支持该功能。
注3:仅可支持使用「允许全屏」和「折叠展开」按钮,不支持在全屏状态下展开收起组件。
2. 示例一:报表块静态折叠展开按钮编辑
2.1 模板准备
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
点击下载模板:零售集团实时监控-phone.frm
2.2 设置展开收起
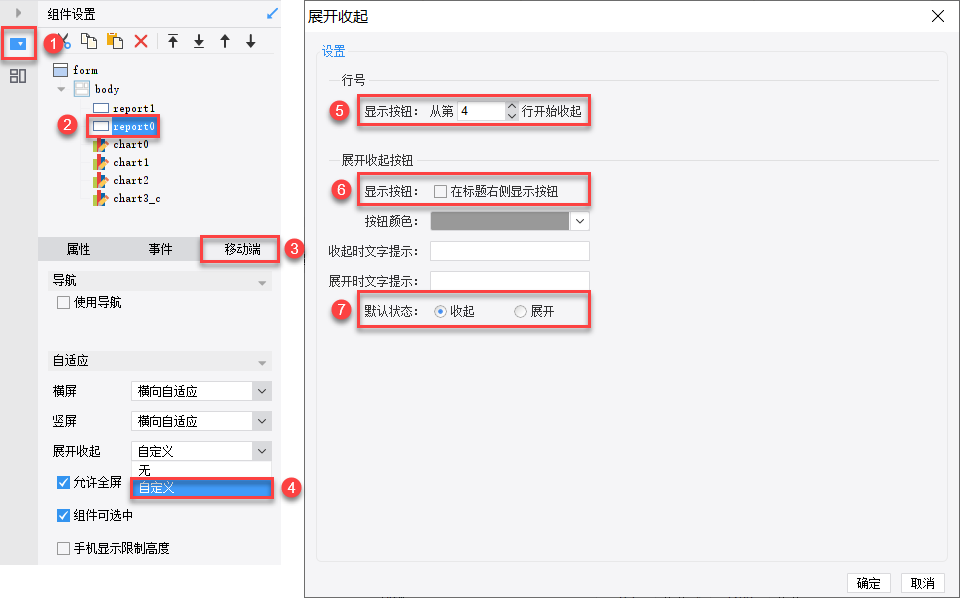
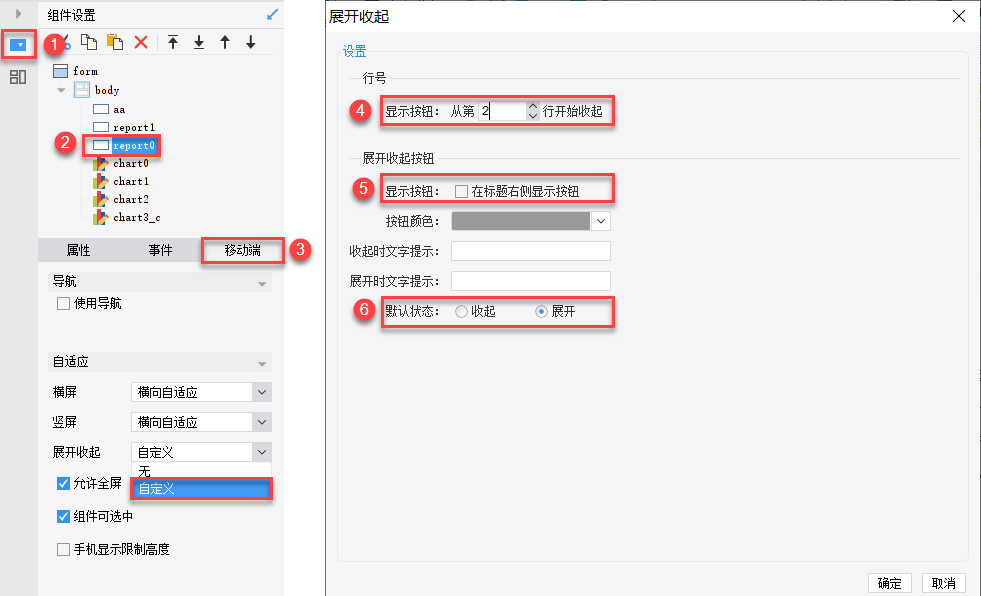
点击「组件设置」>「report0」>「移动端」,设置展开收起「自定义」,设置显示按钮从第4行开始收起,「不显示」展示按钮,默认「收起」,如下图所示:

2.3 设置超级链接
1)插入普通文本
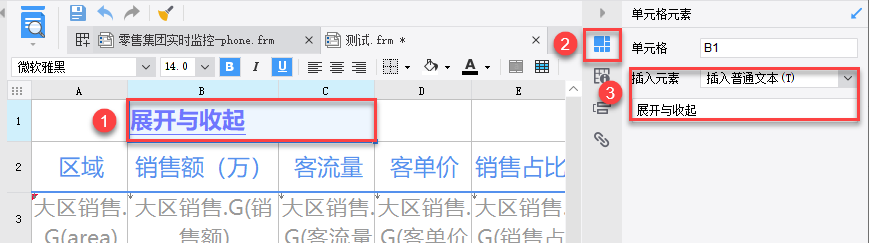
双击报表块「report0」,合并「B1~C1」单元格,点击「单元格元素」,插入普通文本:展开与收起,如下图所示:

2)插入超级链接
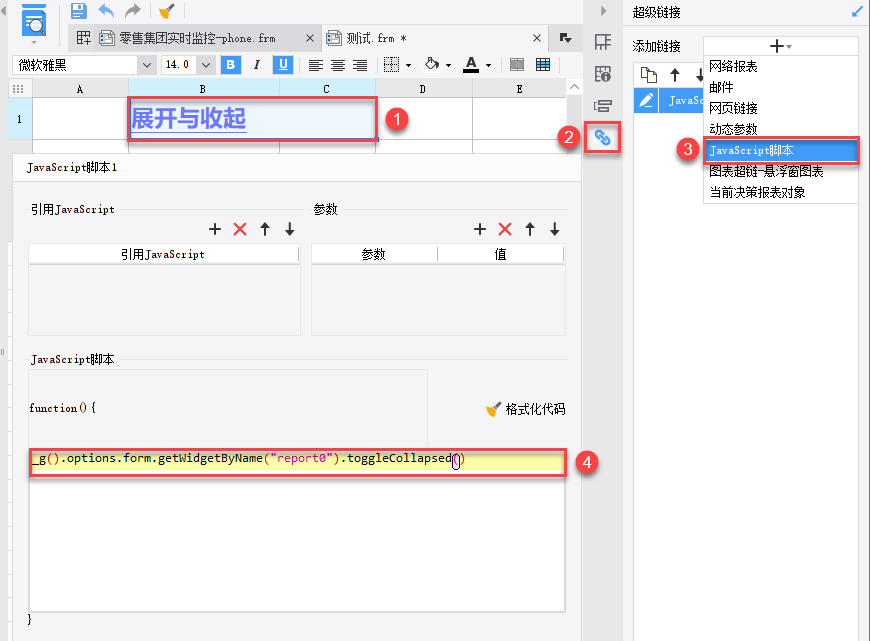
选中「B1单元格」,点击「超级链接」,插入「JavaScript 脚本」,输入 JavaScript 代码,如下图所示:

JavaScript 代码如下:
_g().options.form.getWidgetByName("report0").toggleCollapsed()
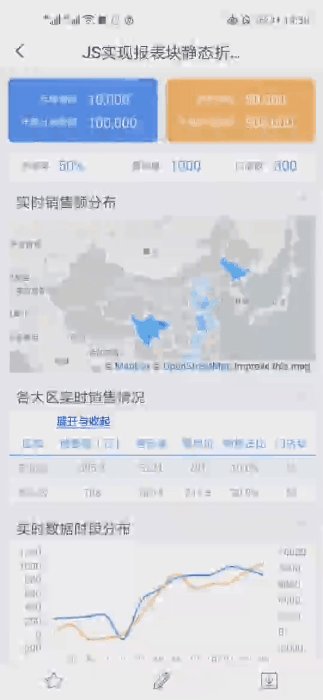
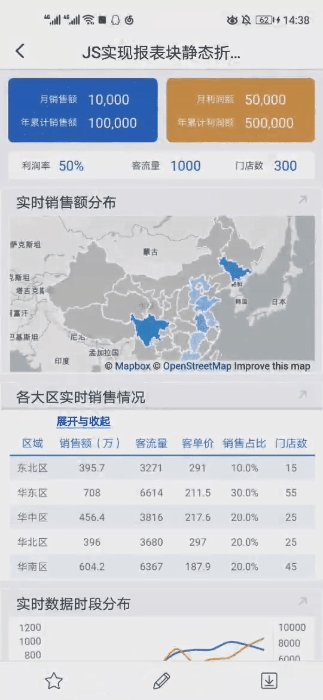
2.4 效果预览
保存模板,点击「移动端预览」。
用户可自定义「折叠展开按钮」位置,以防与「允许全屏」按钮冲突。
报表块不设置标题时,不影响「展开收起」功能的使用。
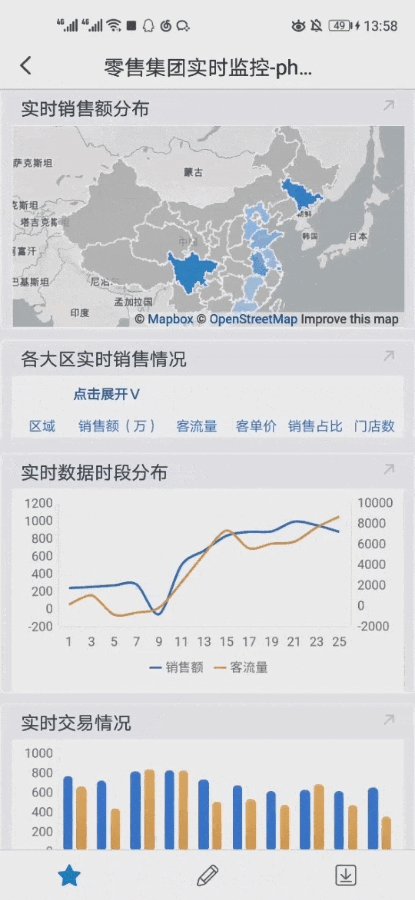
如下图所示:

3. 示例二:报表块动态折叠展开按钮编辑
本示例的「折叠展开按钮」可以跟随组件「展开收起」状态的变化而改变。
3.1 模板准备
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
点击下载模板:零售集团实时监控-phone.frm
3.2 设置展开收起
点击「组件设置」>「report0」>「移动端」,设置展开收起「自定义」,设置显示按钮从第2行开始收起,「不显示」展示按钮,默认「展开」,如下图所示:

3.3 设置文本控件
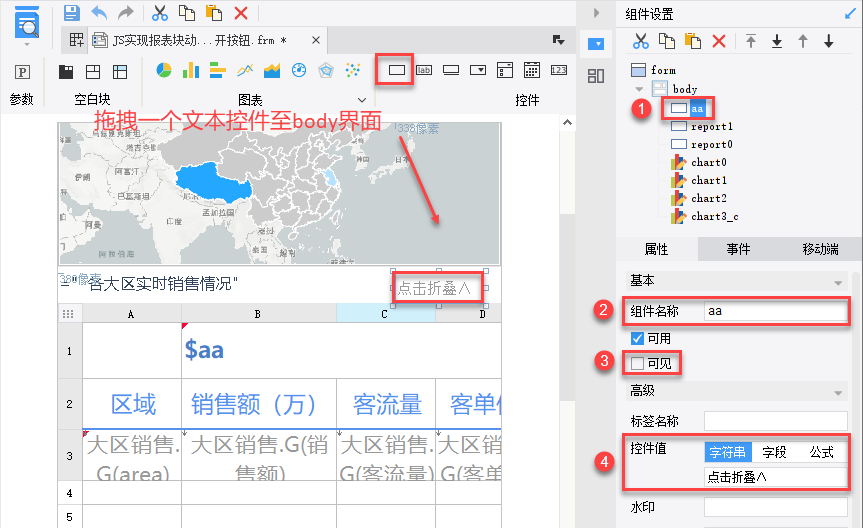
添加一个「文本控件」,设置组件名称为aa,设置组件「不可见」,设置控件值为「点击折叠∧」,如下图所示:
注:由于 3.2 节设置了组件默认状态为「展开」,所以初始控件值设置为「点击折叠∧」
若组件默认状态为「收起」,则初始控件值设置为「点击展开∨」

3.4 设置条件属性
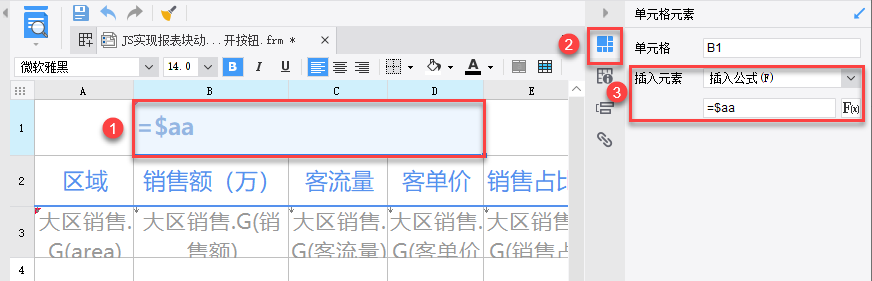
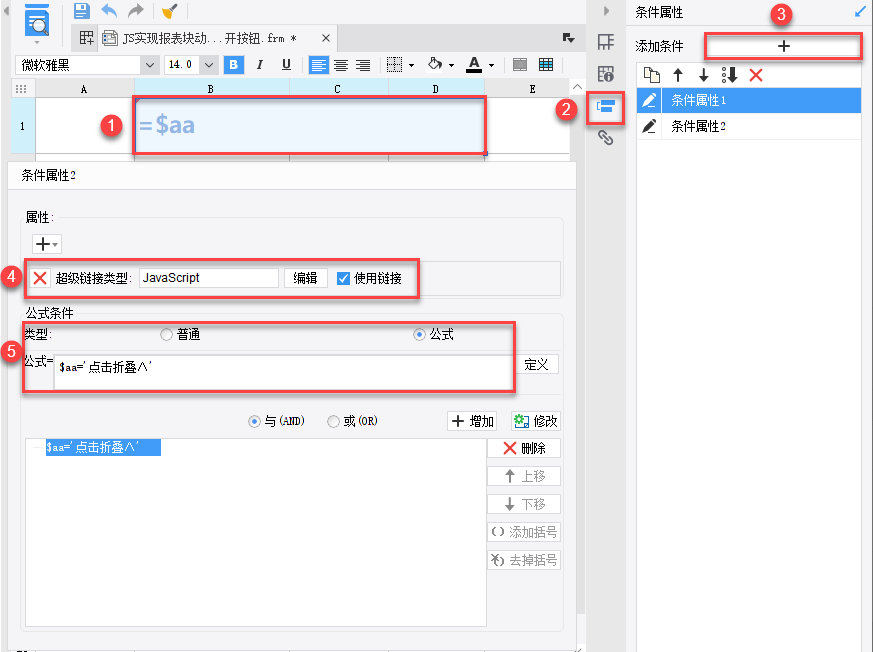
双击报表块「report0」,合并「B1~D1」单元格,点击「单元格元素」,插入公式=$aa,如下图所示:

3.4.1 展开转换为折叠状态
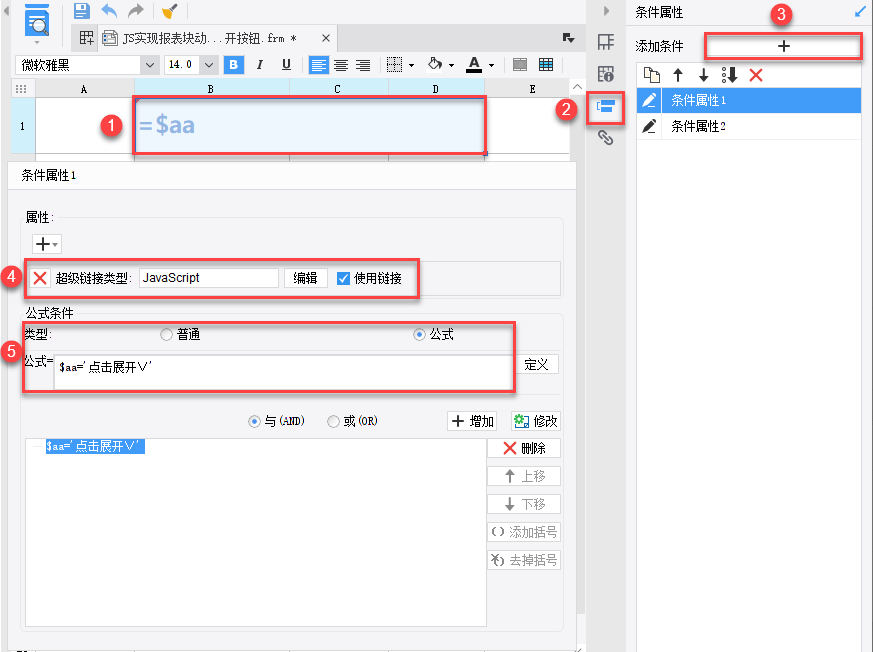
选中「B1」单元格,插入「条件属性」,属性添加「超级链接」,勾选「使用链接」,设置公式条件$aa='点击展开∨',如下图所示:

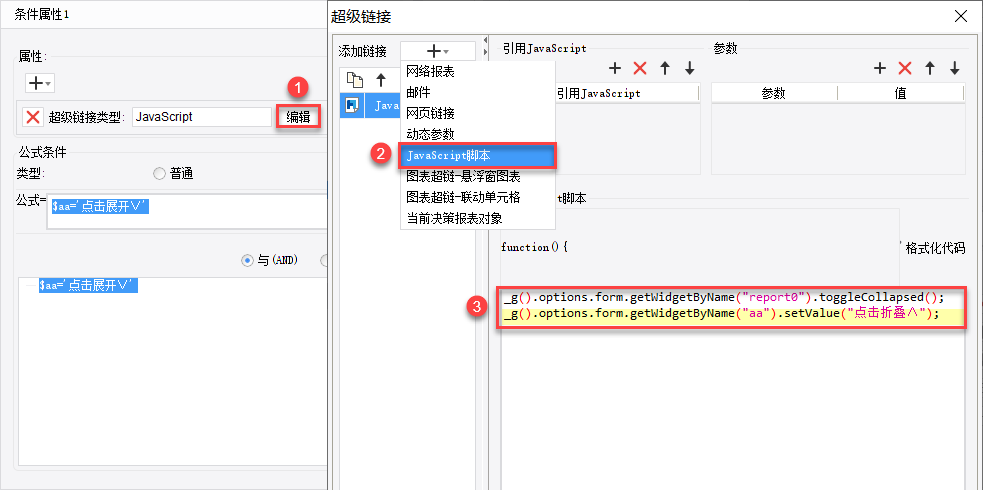
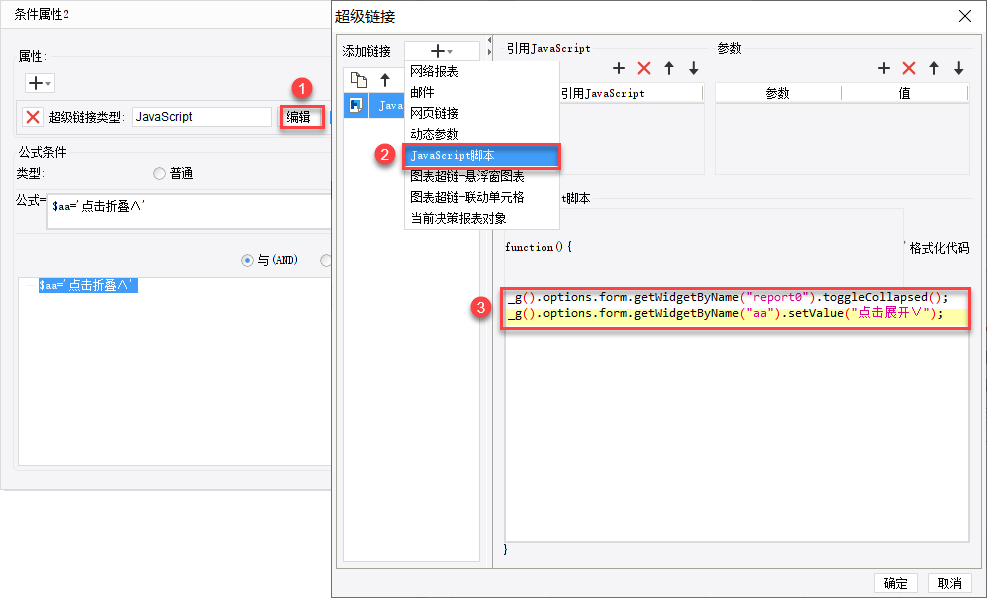
「编辑」条件属性中的超级链接,插入 「JavaScript 脚本」,输入 JavaScript 代码,如下图所示:

JavaScript 代码如下:
_g().options.form.getWidgetByName("report0").toggleCollapsed();
_g().options.form.getWidgetByName("aa").setValue("点击折叠∧");3.4.2 折叠转换为展开状态
选中「B1」单元格,插入「条件属性」,属性添加「超级链接」,勾选「使用链接」,设置公式条件$aa='点击折叠∧',如下图所示:

「编辑」条件属性中的超级链接,插入「JavaScript 脚本」,输入JavaScript 代码,如下图所示:

JavaScript 代码如下:
_g().options.form.getWidgetByName("report0").toggleCollapsed();
_g().options.form.getWidgetByName("aa").setValue("点击展开∨");3.5 效果预览
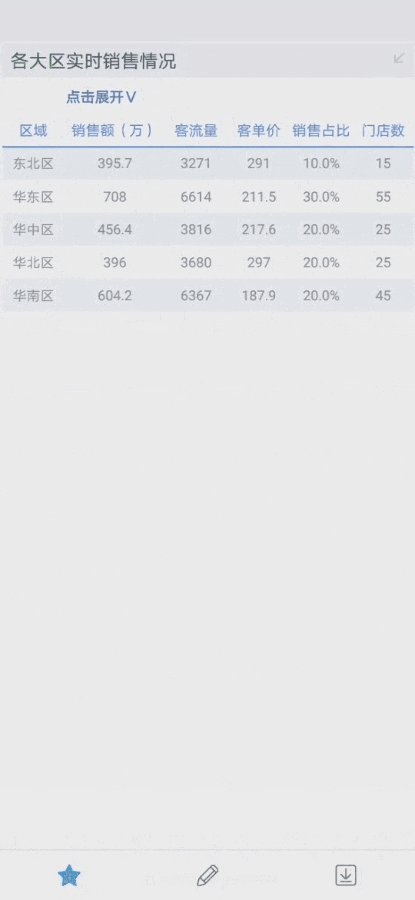
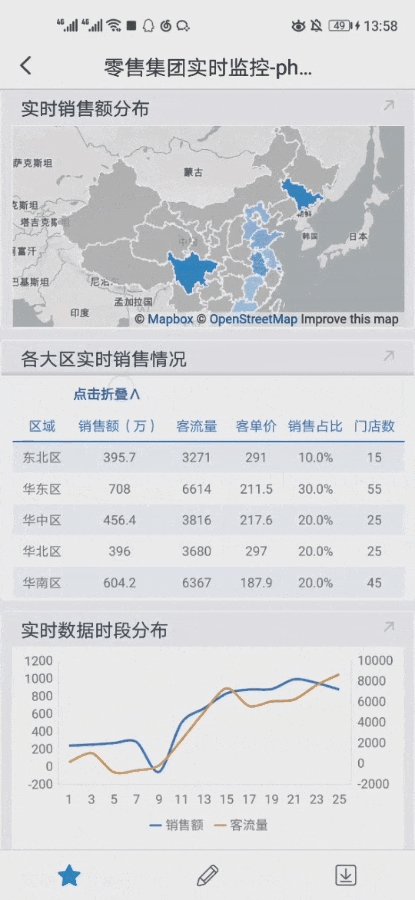
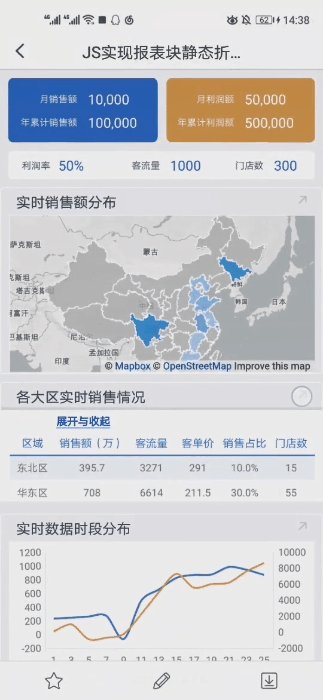
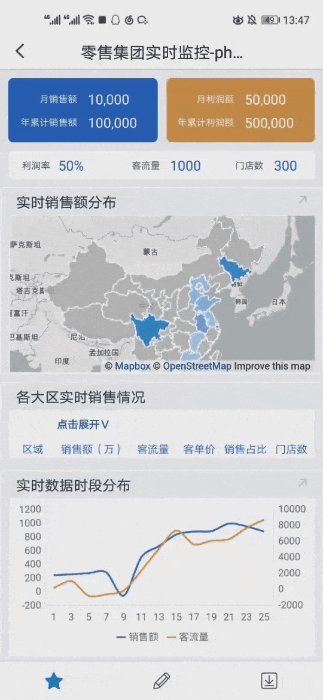
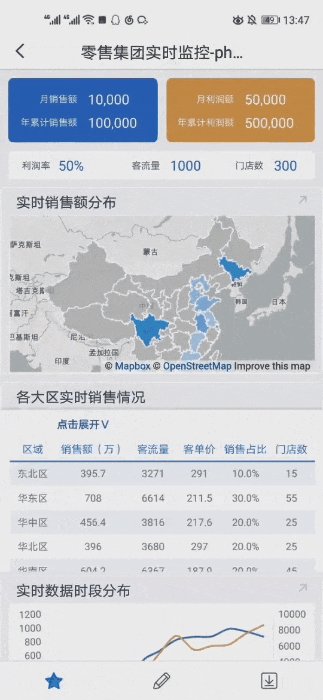
保存模板,点击「移动端预览」。自定义的「折叠展开按钮」可以跟随组件「展开收起」状态的变化而改变。如下图所示:

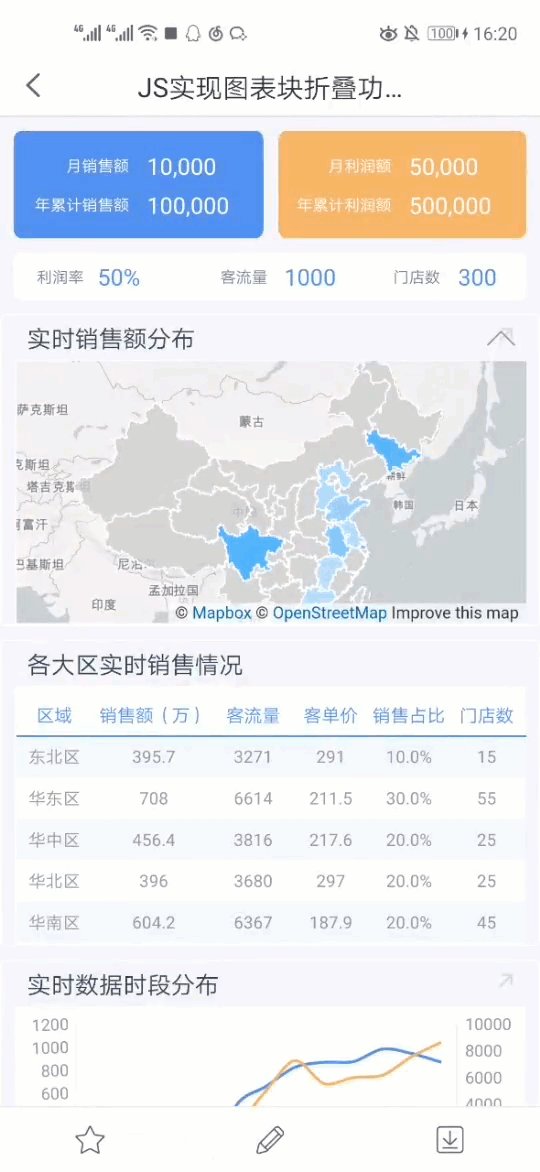
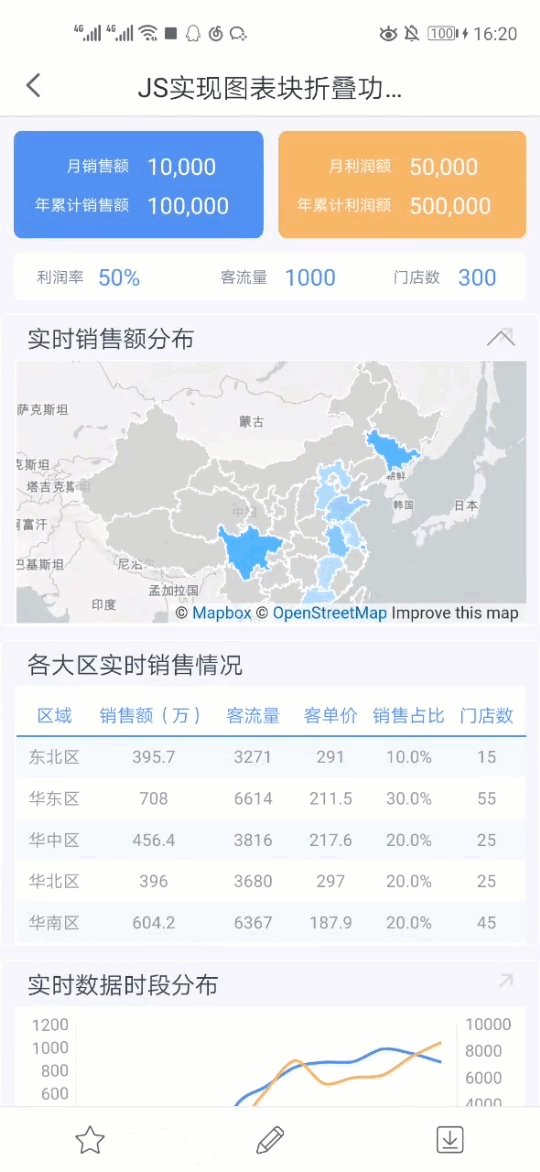
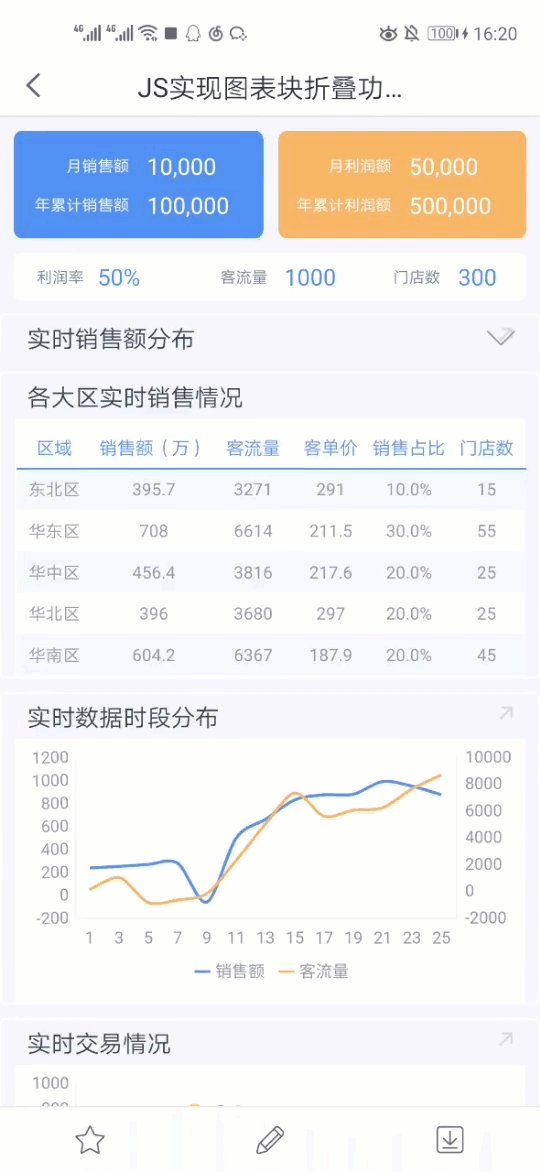
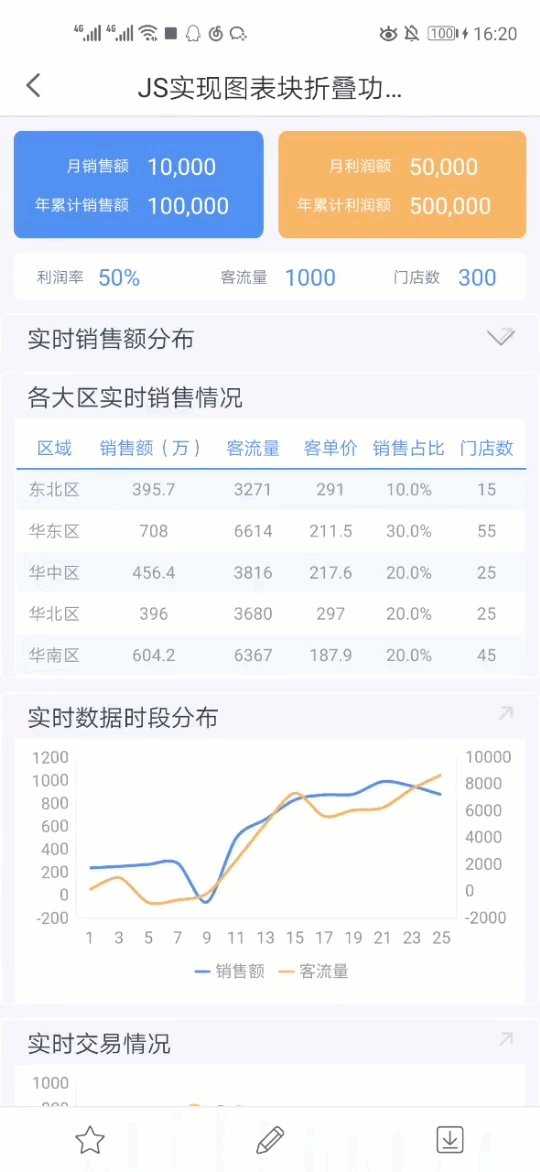
4. 示例三:图表块折叠功能编辑
注:本示例只能实现图表块折叠功能,如需实现图表块展开与折叠的效果,请参见:「通用」折叠展开样式
4.1 模板准备
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\Phone\industry\零售集团实时监控-phone.frm
点击下载模板:零售集团实时监控-phone.frm
4.2 设置展开收起
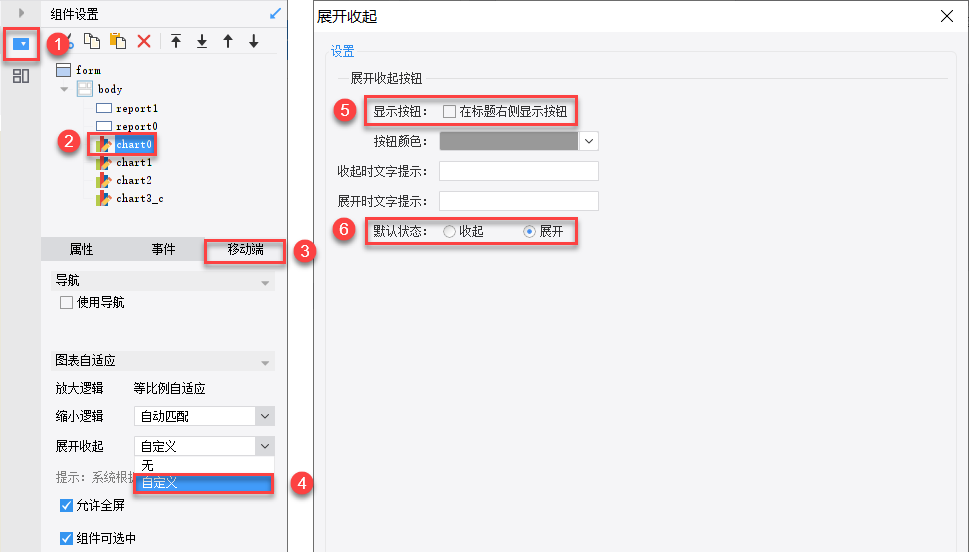
点击「组件设置」>「chart0」>「移动端」,设置展开收起「自定义」,「不显示」展示按钮,默认「展开」,如下图所示:

4.3 设置图表特效
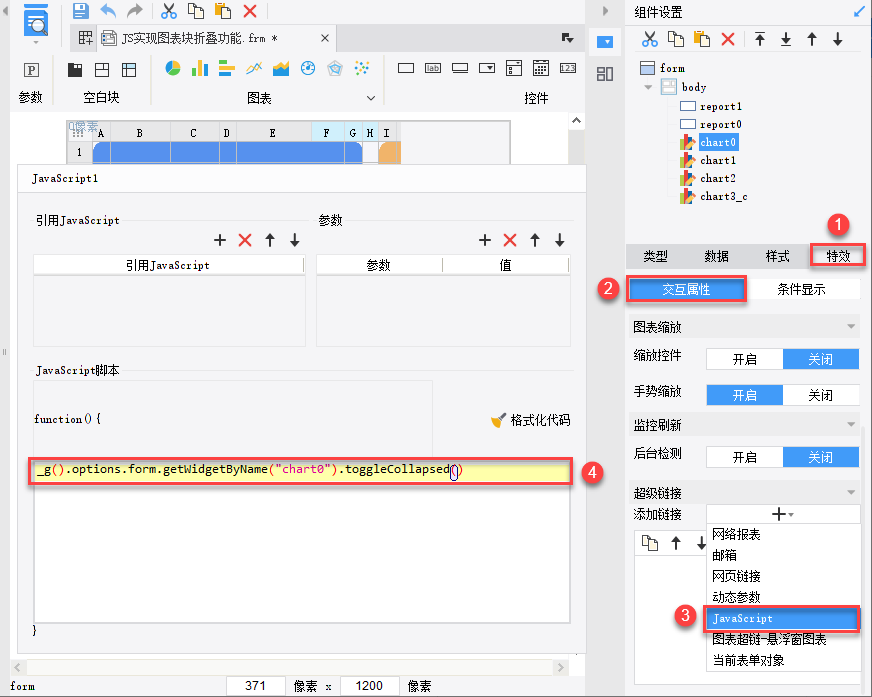
双击图表块「chart0」,点击「特效」>「交互属性」>「添加链接」>「JavaScript」,添加 JavaScript 语句,如下图所示:

JavaScript 代码如下:
_g().options.form.getWidgetByName("chart0").toggleCollapsed()
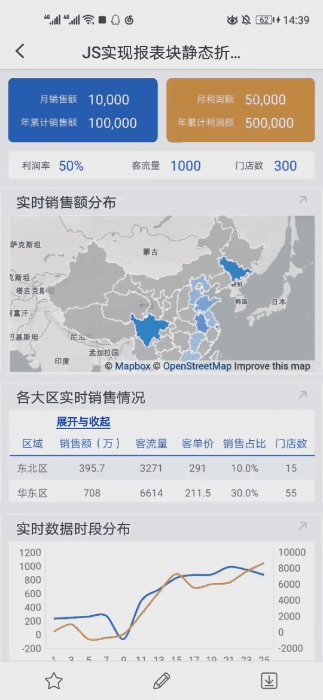
4.4 效果预览
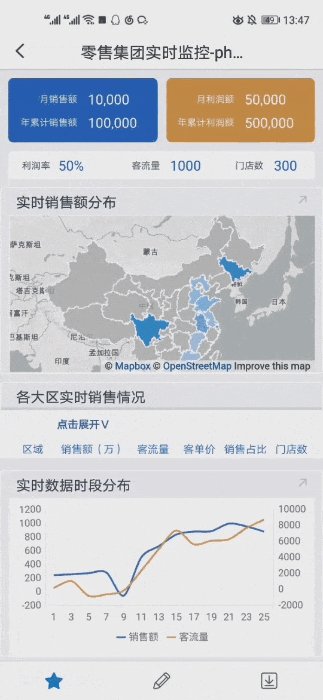
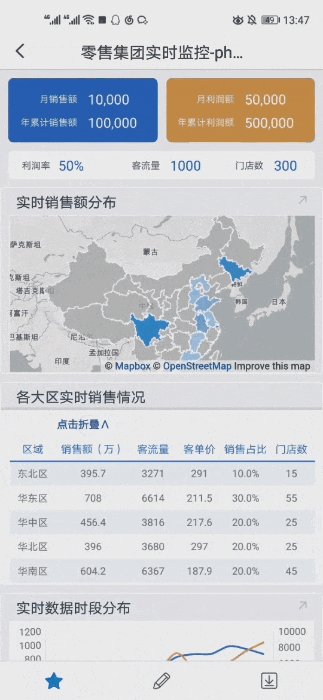
保存模板,点击「移动端预览」,点击图表块可折叠该组件,如下图所示:

5. 已完成模板编辑
1)示例一
已完成模板请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\JS实现报表块静态折叠展开按钮.frm
点击下载模板:JS实现报表块静态折叠展开按钮.frm
2)示例二
已完成模板请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\JS实现报表块动态折叠展开按钮.frm
点击下载模板:JS实现报表块动态折叠展开按钮.frm
3)示例三
已完成模板请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\phone\JS\JS实现图表块折叠功能.frm
点击下载模板:JS实现图表块折叠功能.frm

