版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 新增 addEffect 接口 |
| 11.0.7 | 移动端, APP\H5 版本 11.0.70 及以后支持该接口。 |
addEffect编辑
| 方法 | addEffect(type, opts) | 鼠标点击或者悬浮时,单元格或所在行字体变化 |
|---|---|---|
| 参数 | type: string, opts: { style: { trigger: string, single: boolean } | type:变化范围,字符串
opts:变化属性,json 格式 1)style: 字体格式,json 格式
style: 线型,字符串,solid 实线 ,dashed 虚线 color: number 颜色,十六进制颜色代码
2)trigger: 鼠标的操作,不写时默认为鼠标悬浮
3)single:恢复逻辑,布尔型,默认 true
|
| 返回值 | void | |
| 示例 | 见示例章节 | |
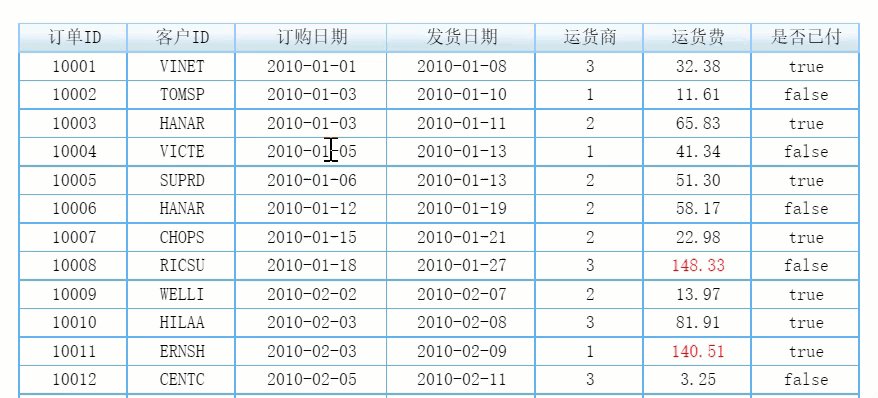
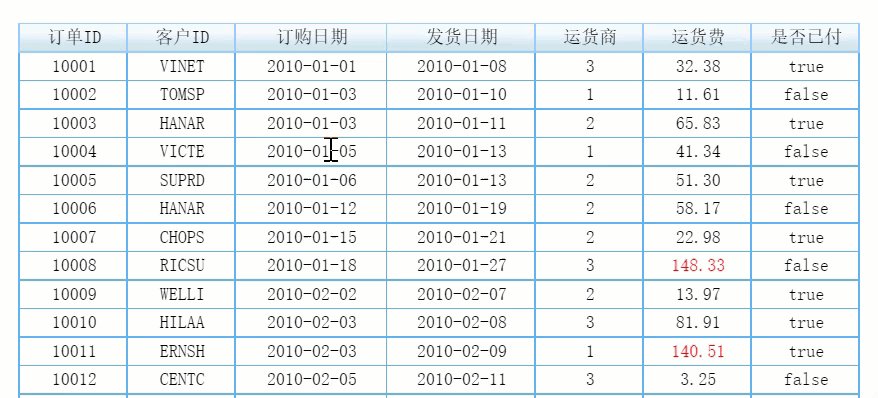
| 应用示例 | 鼠标悬浮单元格时,字体显示为红色加粗 14 号,离开时恢复: 更多示例见示例章节。
| |
| 移动端 | APP\H5 版本 11.0.70 及以后支持该接口。 | |
以下内容为接口示例,分单元格字体变化、单元格所在行字体变化,分别对应 type 参数的两个值。
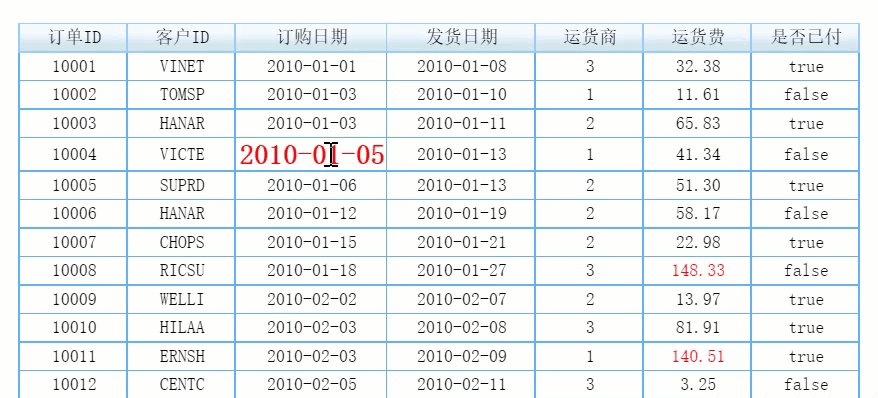
单元格字体变化
addEffect 第一个参数 type 值为 setCellFont 时,鼠标点击或者悬浮单元格,单元格字体格式变化。
代码示例
示例1:若获取到的报表块对象定义为 report ,鼠标悬浮时字体显示为红色加粗 14 号,离开时恢复
report.addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mouseover',
single: true
});
示例2:若获取到的报表块对象定义为 report ,鼠标点击单元格时字体显示为红色加粗 14 号,再次点击时恢复
report.addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',
single: false
});
示例3:普通报表中,鼠标悬浮单元格时字体显示为红色加粗 14 号,离开时恢复
_g().addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mouseover',
single: true
});
示例4:普通报表中,鼠标点击单元格时字体显示为红色加粗 14 号,再次点击时恢复
_g().addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',
single: false
});
示例5:决策报表中,鼠标悬浮单元格时字体显示为红色加粗 14 号,离开时恢复
_g().getWidgetByName('report0').addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mouseover',
single: true
});
示例6:决策报表中,鼠标点击单元格时字体显示为红色加粗 14 号,再次点击时恢复
_g().getWidgetByName('report0').addEffect('setCellFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',
single: false
});
应用示例
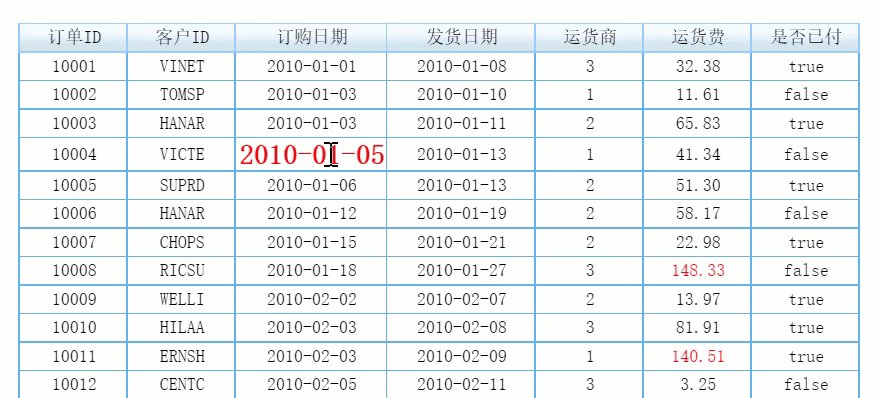
示例1:鼠标点击单元格时字体显示为红色加粗 14 号,离开时恢复
点击可下载模板:鼠标悬浮单元格字体变化.cpt

示例2:鼠标点击单元格时字体显示为红色加粗 14 号,再次点击时恢复
点击可下载模板:鼠标点击单元格字体变化.cpt

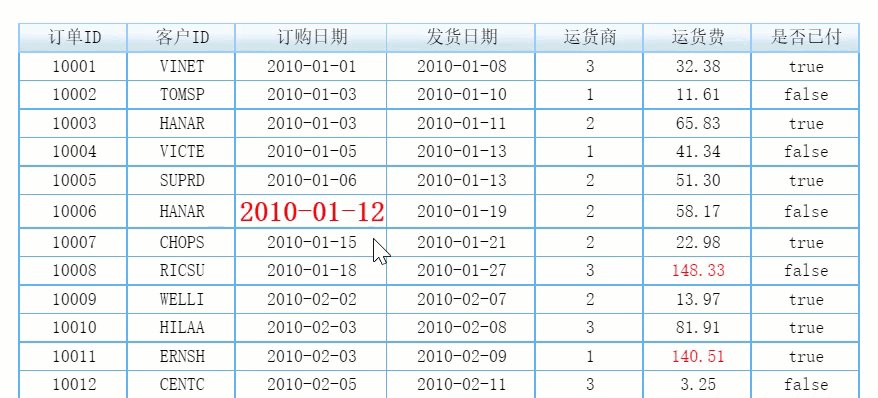
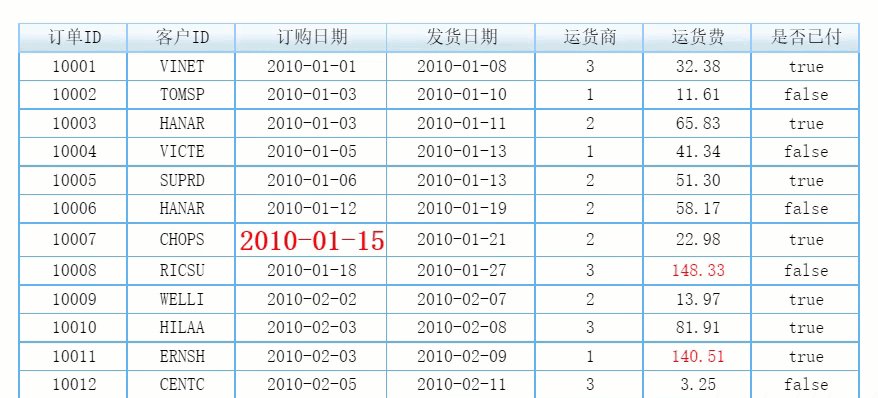
单元格所在行字体变化
addEffect 第一个参数 type 值为 setRowFont 时,鼠标点击或者悬浮单元格,单元格所在行字体格式变化。
代码示例
示例1:若获取到的报表块对象定义为 report ,鼠标悬浮单元格时,所在行字体显示为红色加粗 14 号,移动到其他行恢复:
report.addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mouseover',
single: true
});
示例2:若获取到的报表块对象定义为 report ,鼠标点击单元格时字体显示为红色加粗 14 号,再次点击时恢复
report.addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',
single: false
});
示例3:普通报表中,鼠标悬浮单元格时字体显示为红色加粗 14 号,离开时恢复
_g().addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mouseover',
single: true
});
示例4:普通报表中,鼠标点击单元格时字体显示为红色加粗 14 号,再次点击时恢复
_g().addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',
single: false
});
示例5:决策报表中,鼠标悬浮单元格时字体显示为红色加粗 14 号,离开时恢复
_g().getWidgetByName('report0').addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mouseover',
single: true
});
示例6:决策报表中,鼠标点击单元格时字体显示为红色加粗 14 号,再次点击时恢复
_g().getWidgetByName('report0').addEffect('setRowFont', {
style: {
bold: true,
fontSize: 14,
color: 'red'
},
trigger: 'mousedown',
single: false
});
应用示例
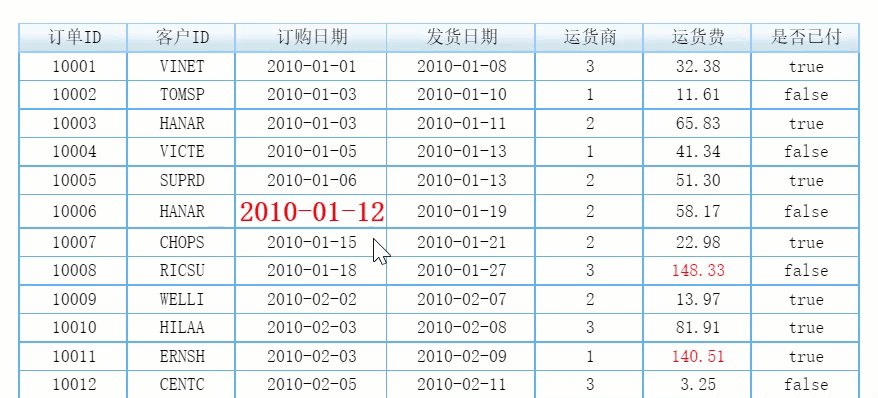
示例1:鼠标悬浮单元格时,所在行字体显示为红色加粗 14 号,移动到其他行恢复
点击可下载模板:鼠标悬浮单元格所在行字体变化.cpt

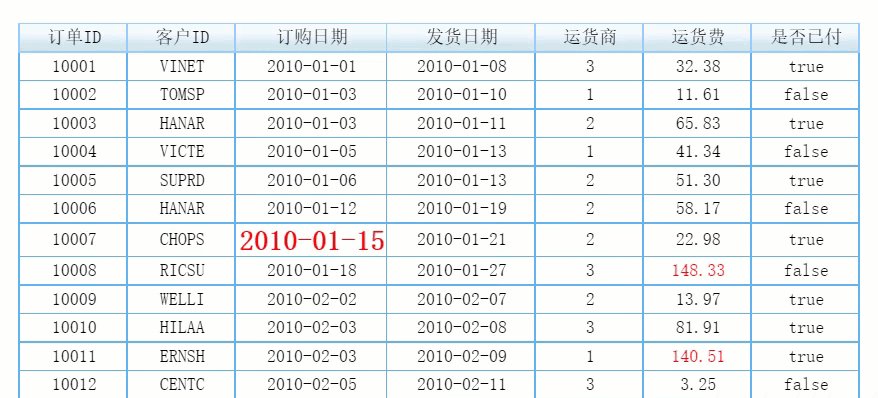
示例2:鼠标点击单元格时,所在行字体显示为红色加粗 14 号,再次点击恢复
点击可下载模板:鼠标点击单元格所在行字体变化.cpt