1. 概述编辑
1.1 使用场景
在实际项目中,为了让 FineReport 报表中的控件和页面风格一致, 可以通过 CSS 修改控件的显示样式。
如下图所示,希望参数面板上文本框控件的边框变为红色,字体颜色变为蓝色。

除更换控件字体、修改边框颜色外,还可以更换控件的图标、修改控件的背景等。如下可以调整的内容:
修改控件默认的蓝色背景
将控件的背景调整为半透明或者透明
修改控件的字体大小、字体样式、字体颜色
修改控件的长宽大小高度
修改控件边框的颜色
修改控件选项中字体大小选项间距
本文将会给出 FineReport 中有那些控件样式可以修改,并通过几个示例说明如何修改。如下列出一下使用较多的场景:
修改下拉框的字体颜色、字体大小、默认蓝色背景,背景透明度、选项列表的长宽大小等
修改按钮的字体颜色、字体大小、默认蓝色背景,背景透明度、按钮长宽大小等
修改标签控件的字体颜色、字体大小、边框背景等
修改日期控件的字体颜色、字体大小、字体型号、默认蓝色背景,背景透明度、选项日期格子的长宽大小等
修改文本控件的字体颜色、字体大小、边框背景等
修改下拉树、视图树的字体颜色、字体大小、默认蓝色背景,背景透明度、选项列表的长宽大小等
修改单选、复选按钮控件的字体颜色、字体大小、背景透明度、按钮选项的排列位置等
1.2 实现方法
通过修改控件的 CSS 样式来实现。
CSS 是一种用来表现 HTML 或 XML 等文件样式的计算机语言,简单来说,HTML 用于构建网页的结构、CSS 用于构建 HTML 中元素的样式,所以修改控件的 CSS 即可修改控件的样式。
注:使用新计算引擎模板 不支持通过修改控件的 CSS 样式来实现修改控件样式。
2. 方法讲解编辑
2.1 获取控件 class 选择器
用户需要先获取到控件的 class 选择器。
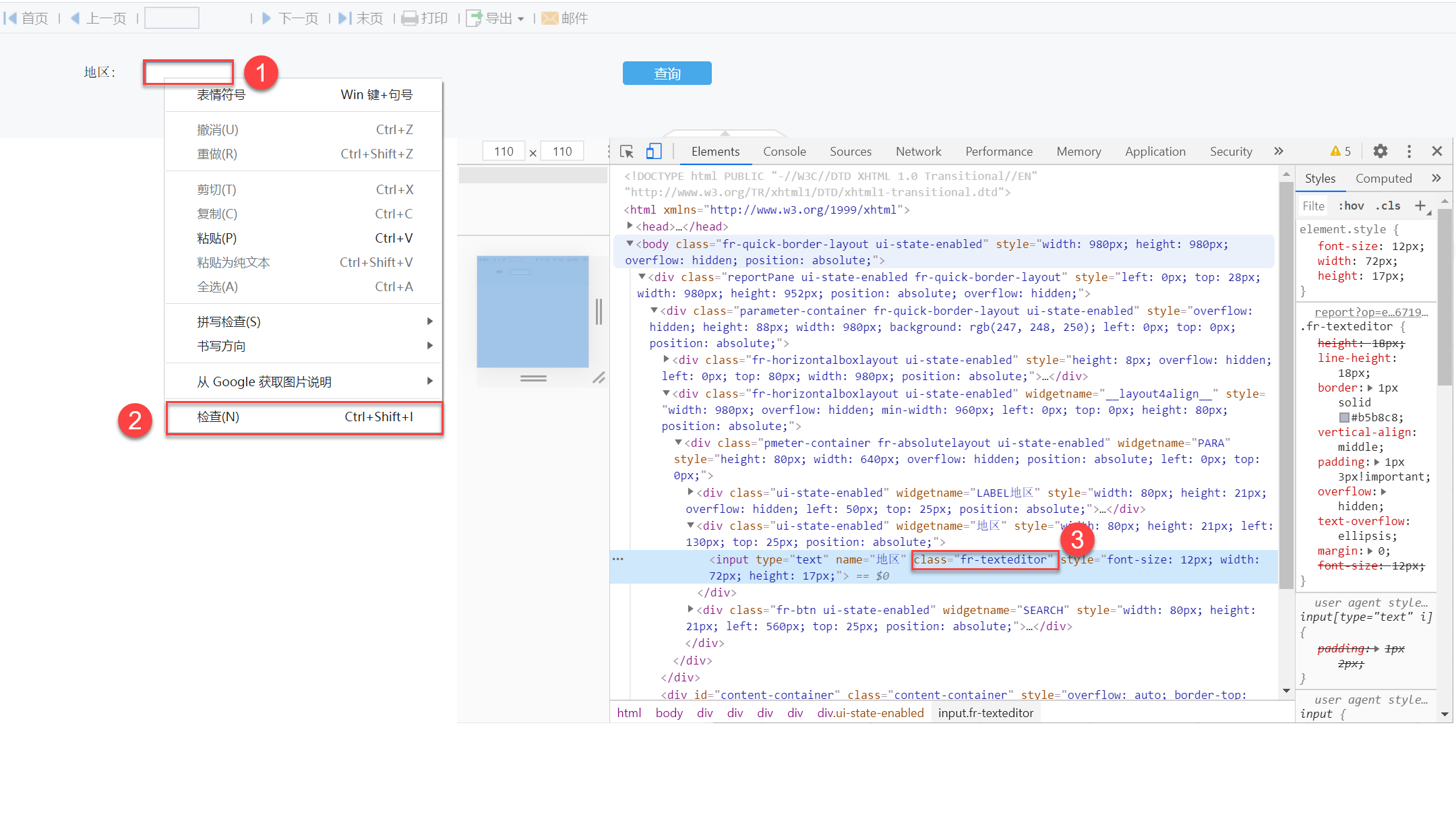
可以通过浏览器获取控件的 class 选择器,如下图以 Chrome 浏览器为例,首先预览报表,然后将鼠标放在需要查看 class 的控件上,右键选择「检查」,即可查看到该控件的 class 。如下图所示:

将 class 复制备用,如复制图中文本控件的 class 选择器 fr-texteditor。
这里提供一份 FR 控件对应的 class 选择器,可以参考使用。使用过程中,选择器可能会因为不同浏览器、报表预览方式、报表设计模式有变化,这时候可使用上述获取的方法重新获取选择器即可。
注:新决策报表需要重新获取 class,以下 class 会有变化。
| class选择器 | 对应的控件样式 | 适用控件 |
|---|---|---|
| .fr-texteditor | 文本区域边框,字样(大小,颜色,字体等) | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-texteditor-focus | 获取焦点后的文本框的边框、字样 | 文本、文本域、下拉框、下拉复选框、树、日期 |
| .fr-trigger-texteditor | 下拉控件边框,字样(大小,颜色,字体等) | 下拉框、下拉复选框、下拉树、日期 |
| .fr-trigger-texteditor-focus | 获取焦点后的下拉控件边框、字样 | 下拉框、下拉复选框、下拉树、日期 |
| .fr-combo-list-item | 下拉项的边框、字样、背景色、高度 | 下拉框、下拉复选框 |
| .fr-combo-selected | 获得焦点的下拉项的边框、字样、背景色 | 下拉框 |
| .fr-combo-list-item-noselect | 下拉项中“不选“边框、字样、背景色 | 下拉框 |
| .fr-widget-click | 下拉项中文本的字样、背景色 | 下拉复选框 |
| .fr-checkbox-checkon | 已选择的下拉项中文本边框、字样、背景色 | 下拉复选框 |
| .fr-checkbox-checkoff | 未选择的下拉项中文本边框、字样、背景色 | 下拉复选框 |
| .fr-list-bwrap | 列表控件的背景色 | 列表 |
| .fr-list-node-anchor | 字样 | 列表 |
| .fr-list-node-over | 鼠标移动上去的列表项背景色,字体颜色 | 列表 |
| .fr-list-node-selected | 被选中的列表项的背景色,字体颜色 | 列表 |
| .fr-tree-node | 树列表的样式(背景色、字体等) | 视图树 |
| .fr-tree-elbow-plus | 加号图标样式 | 视图树 |
| .fr-tree-node-collapsed | 未展开的文件夹图标样式 | 视图树 |
| .fr-tree-elbow-minus | 减号图标样式 | 视图树 |
| .fr-tree-node-expanded | 已展开的文件夹图标样式 | 视图树 |
| .fr-tree-node-icon | 子节点图标样式 | 视图树 |
| .fr-btn-text | 按钮中文本的字样(大小,颜色,字体等) | 按钮 |
| .fr-btn-up | 按钮宽度、高度、背景色、边框 | 按钮 |
| .fr-datepicker | 展开的文本区域,字样(大小,颜色,字体等) | 日期 |
2.2 选择 CSS 样式属性
当获取到 class 之后,就要根据要修改的属性来选择 CSS 样式。下表提供了一份常用的 CSS 样式,用户可参考使用,其他更多样式可查看或学习 CSS 相关学习资料。
| CSS属性 | 对应效果 | 示例 |
|---|---|---|
color | 颜色 | .css('color','red') |
| opacity | 规定不透明度,从 0.0 (完全透明)到 1.0(完全不透明)。 | .css('opacity','1') |
| background-color | 背景颜色 | .css('background-color','yellow') |
| background | 背景 | .css('background','yellow') |
| height | 高度 | .css('height','20px') |
| width | 宽度 | .css('width','20px') |
| text-align | 对齐方式 | .css('text-align','left') |
| border-radius | 圆角 | .css('border-radius','20px') |
| font-style | 字型样式 | .css('font-style','italic') |
| font-size | 字体大小 | .css('font-size':'10px') |
| border | 边框有无 | .css("border","none") |
| border-color | 边框颜色 | .css('border-color','yellow') |
如我们要修改文件控件的字体颜色,那就可以选用 color 属性。
2.3 添加 JS 事件
选择好 class 选择器和修改属性后,就可以通过代码类修改控件的样式。一般有两种方式,直接添加代码;或者是写好脚本引用。
如何添加 JS 代码可查看:JavaScript脚本
如何引用脚本文件可查看:引用 CSS
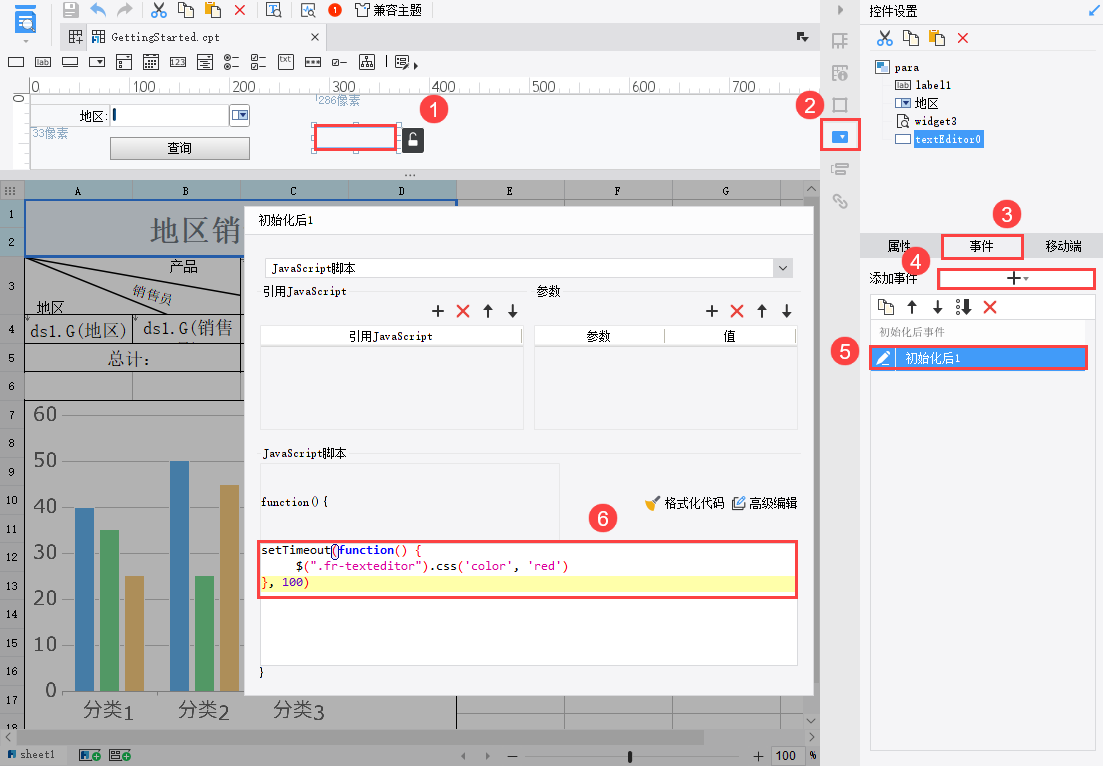
修改代码,只要符合修改 CSS 样式的语法即可。如修改文件控件的字体颜色,选用添加 JS 代码的方式,代码就可以使用 $(".fr-texteditor").css('color','red')。如下图所示:

保存模板后预览即可查看效果。如下图所示:

3. 示例编辑
如下示例,用户可参考学习。
3.1 修改文本框边框颜色和字体
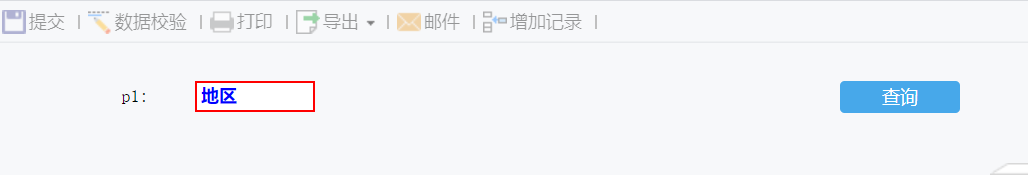
希望参数面板上文本框控件的边框变为红色,字体颜色变为蓝色。如下图所示:

3.1.1 准备模板
1)新建模板,添加一个模板参数 p1。
2)将参数添加到参数面板中,并设置为文本框控件,参数默认值是地区。
最终模板如下图所示:

3.1.2 准备 CSS 文件
新建一个 CSS 文件test.css,保存在%FR_HOME%webroot 目录下。
CSS 文件内容为:
.fr-texteditor{ border:1px solid red; color:blue; font-weight:bold;}
其中 .fr-texteditor 是文本框类选择器,代码修改文本框的边框为红色,字体为蓝色加粗。
3.1.3 引用 CSS 文件
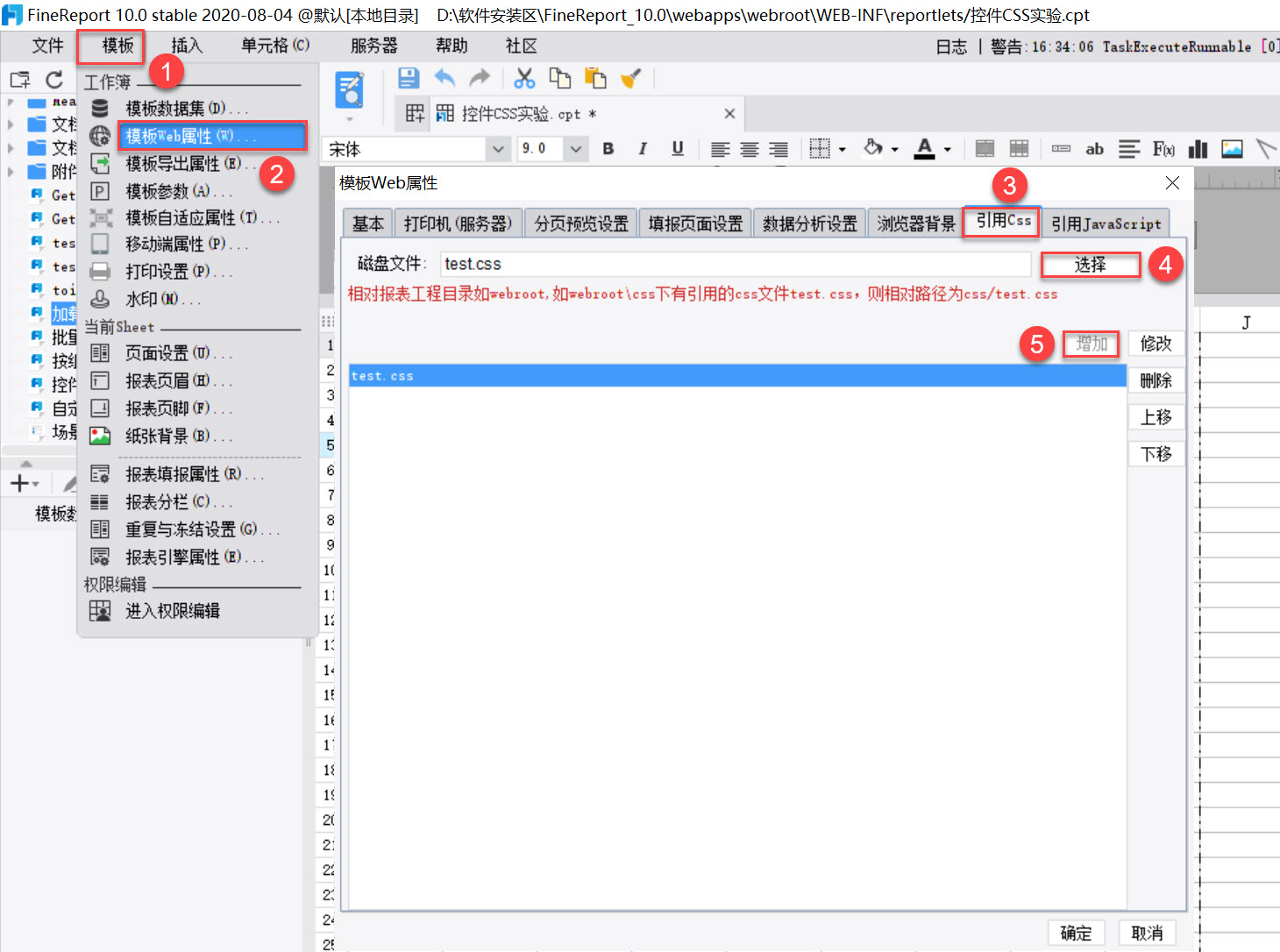
打开模板,点击「模板>模板 Web 属性」,选择,点击按钮,添加刚刚新建的 CSS 文件。如下图所示:

3.1.4 预览效果
保存模板,点击「分页预览」,效果如 3.1 节开头所示。
注:不支持移动端。
3.2 设置控件不可用不置灰
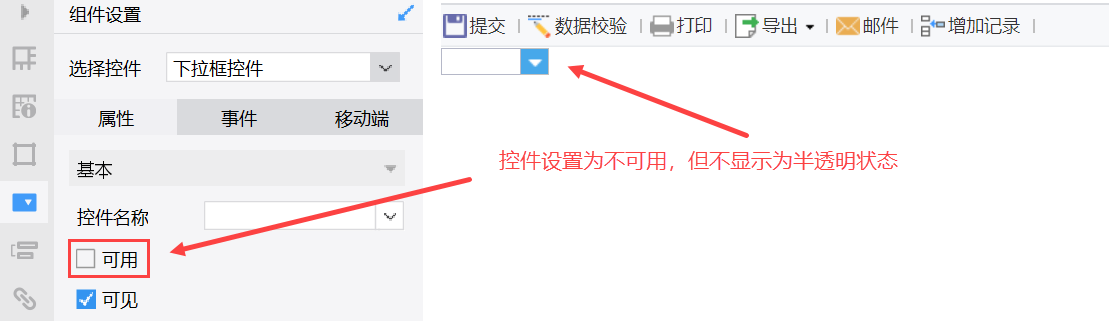
参数面板中控件,设置为「不可用」时,希望显示效果不置灰,和设置为「可用」时效果一致。如下图所示:

注:控件选择不可用后,预览不透明度降低,显示灰色 ![]() 。
。
3.2.1 准备模板
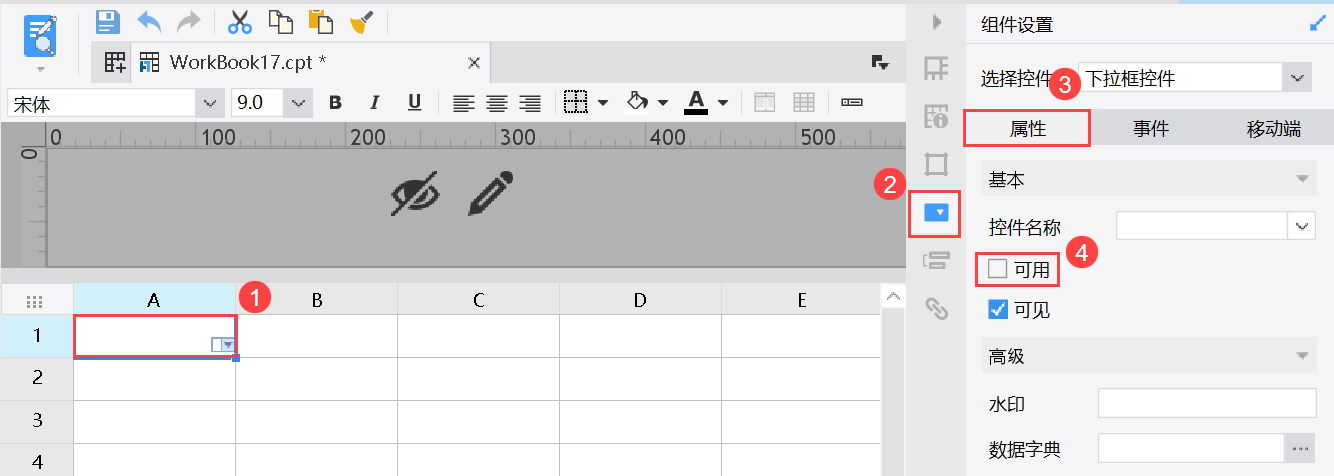
新建模板,在 A1 单元格中添加一个「下拉框」控件,控件设置为不可用。如下图所示:

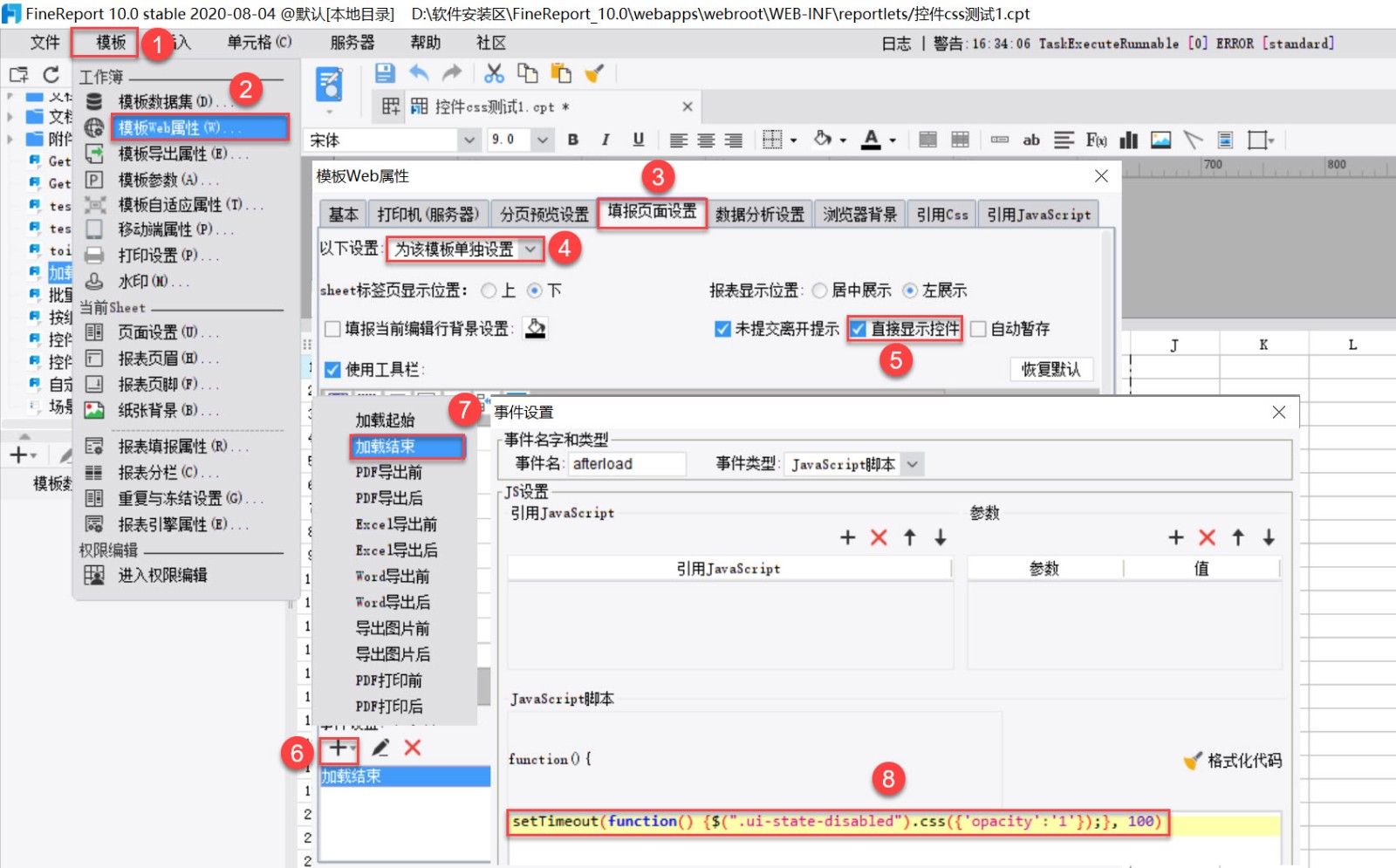
3.2.2 添加 WEB 页面事件
点击「模板>模板 Web 属性>填报页面设置」,选择 「为该模板单独设置」,勾选「直接显示控件」,添加一个「加载结束」事件,如下图所示:

JavaScript 代码如下:
setTimeout(function() {$(".ui-state-disabled").css({'opacity':'1'});}, 100)
代码重置控件的不透明度为 1,其中opacity: value|inherit
| 值 | 描述 |
|---|---|
| value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 |
| inherit | 应该从父元素继承 opacity 属性的值。 |
3.2.3 预览效果
保存模板,点击「填报预览」。效果如 3.2 节开头所示。
注:不支持移动端。
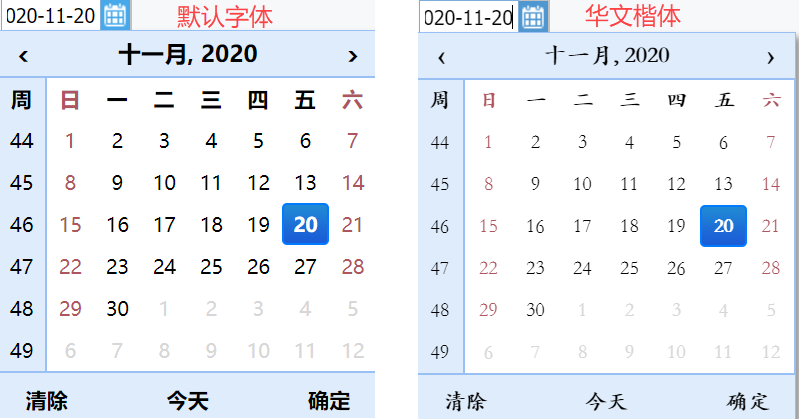
3.3 设置日期控件展开框字体样式
希望参数面板上日期控件的字体由默认字体变为华文楷体。如下图所示:

3.3.1 准备模板
1)新建模板,添加一个模版参数 p1。
2)将参数添加到参数面板中,并设置为日期控件。
最终模板如下图所示:

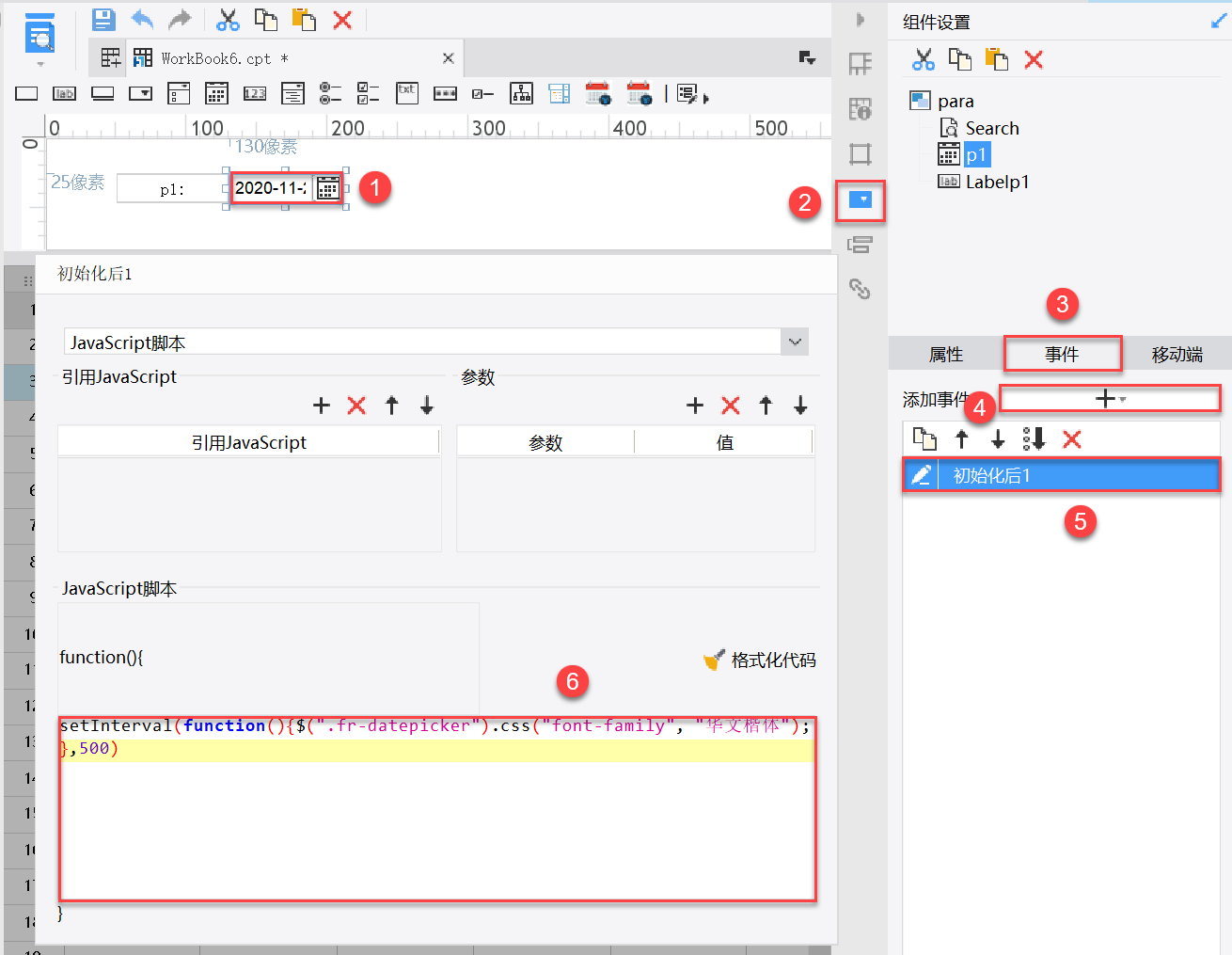
3.3.2 添加初始化后事件
点击「日期控件」,在「控件设置>事件」处,为其添加一个「初始化后」事件,如下图所示:

JavaScript 代码如下:
setInterval(function(){$(".fr-datepicker").css("font-family", "华文楷体");},500)
3.3.3 预览效果
保存模板,点击「分页预览」,效果如 3.3 节开头所示。
注:不支持移动端。
3.4 修改特定控件样式
CSS 修改样式的时候,如果不指定到特定的控件,则修改的是所有具有此 class 选择器的控件。如果要修改指定控件的样式,就必须获取到指定控件后再修改。
获取指定的控件的方法较多,如何使用,可以参考 CSS 选择器和 jQuery 选择器的用法。
如下示例:
参数面板中有两个文本框控件,如果只想修改「文本框控件」 TEXTEDITOR0 的样式,则先要获取到 TEXTEDITOR0 控件元素。

JavaScript 代码如下:
setTimeout(function() {
$("div[widgetname=TEXTEDITOR0]").find('.fr-texteditor').css('background-color', 'blue');
$("div[widgetname=TEXTEDITOR0]").find('.fr-texteditor').css('color', 'white');
}, 100);
