1. 概述编辑
1.1 预期效果
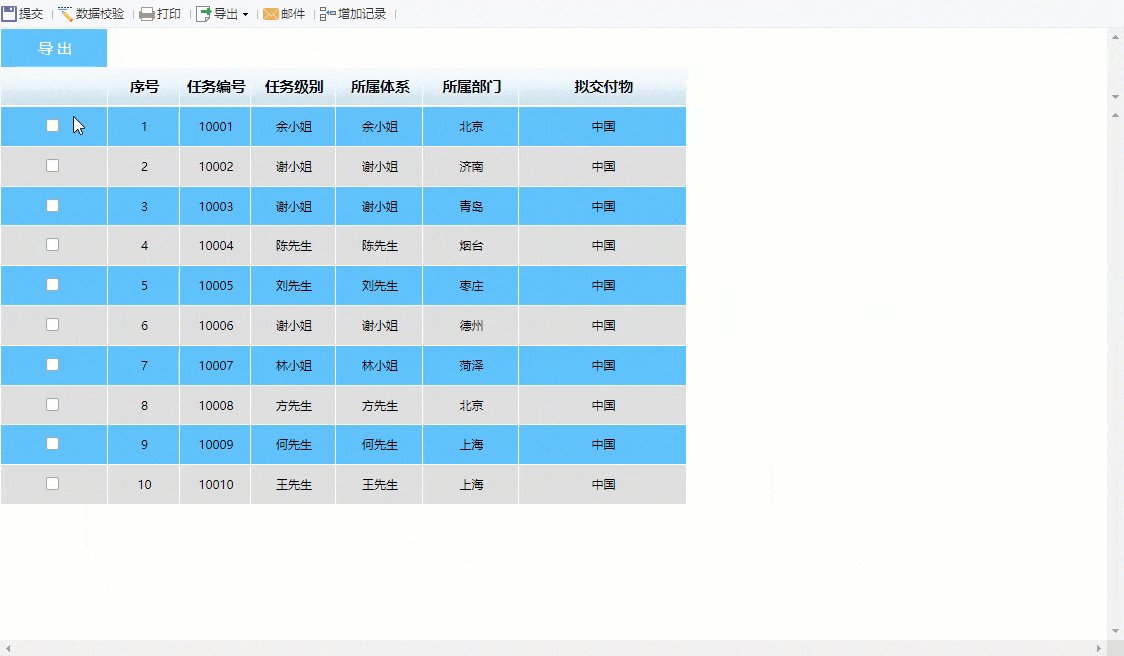
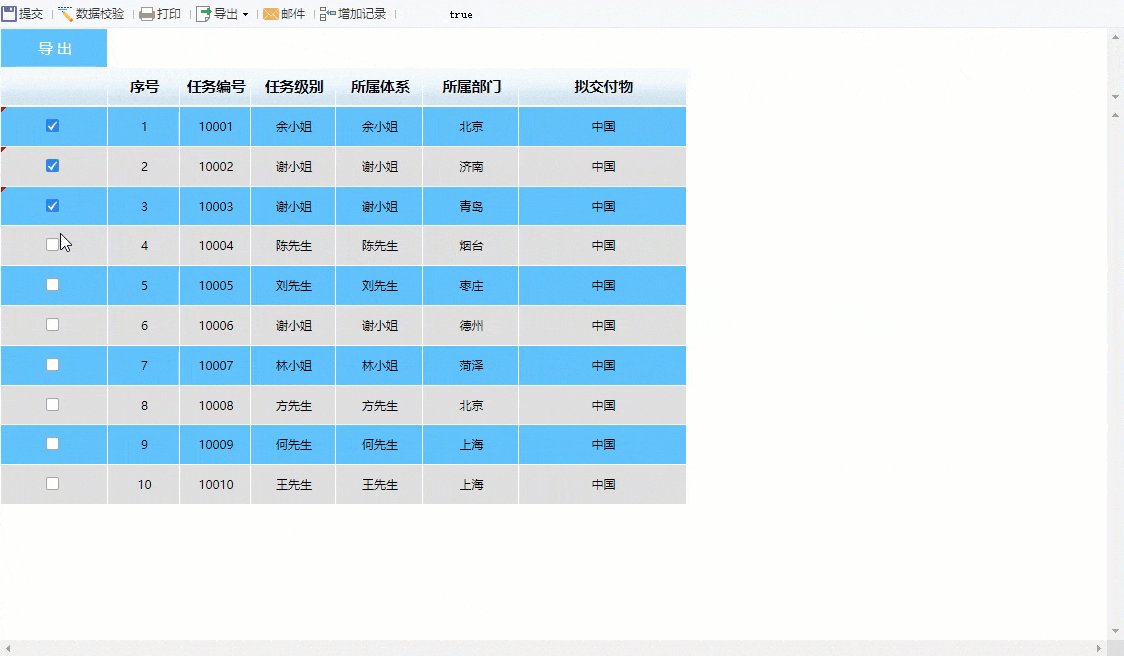
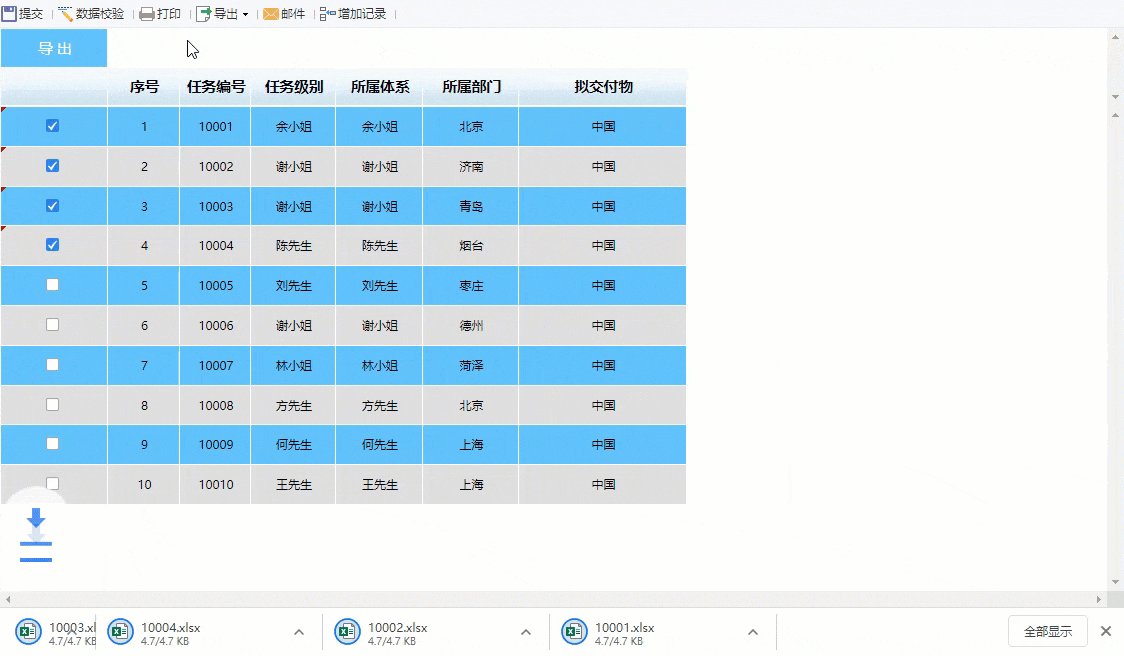
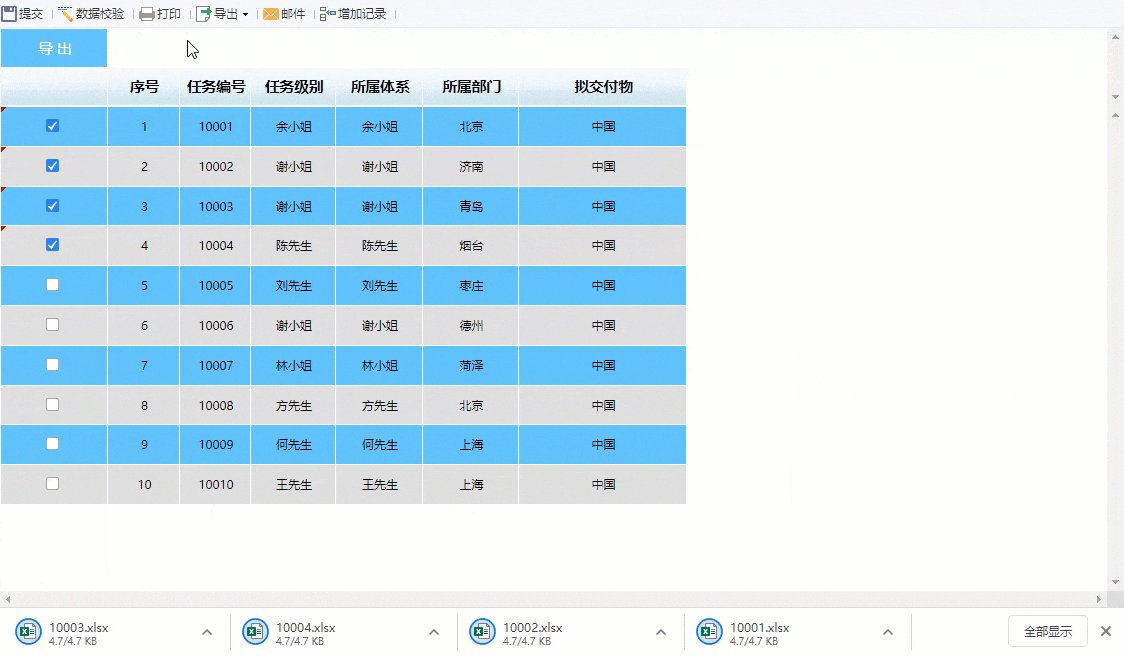
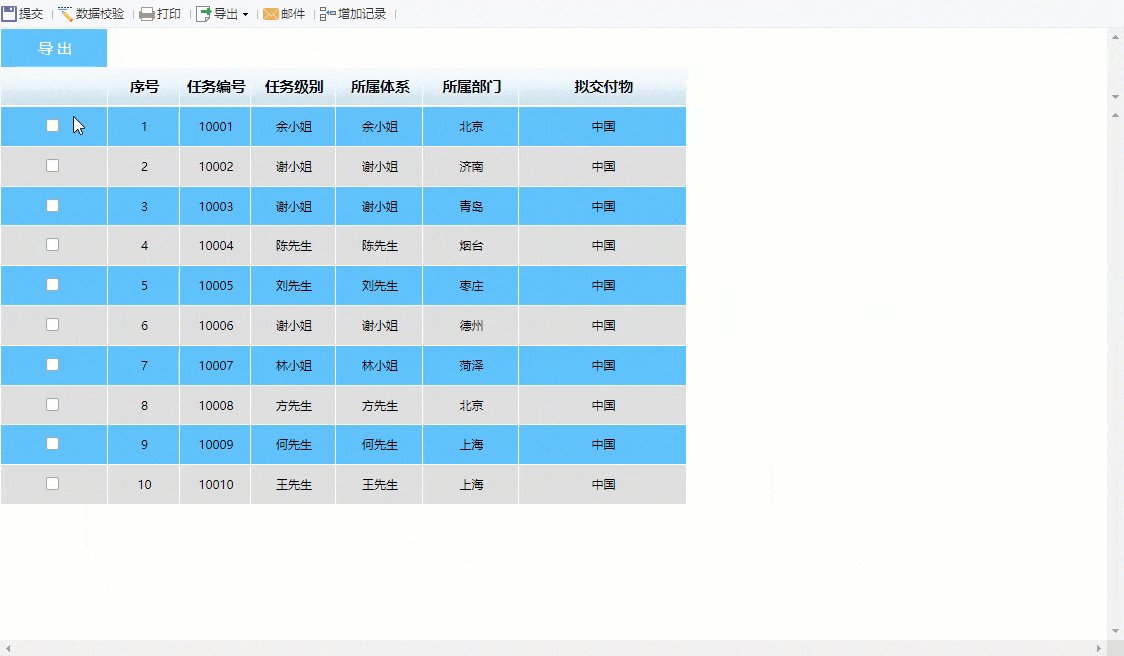
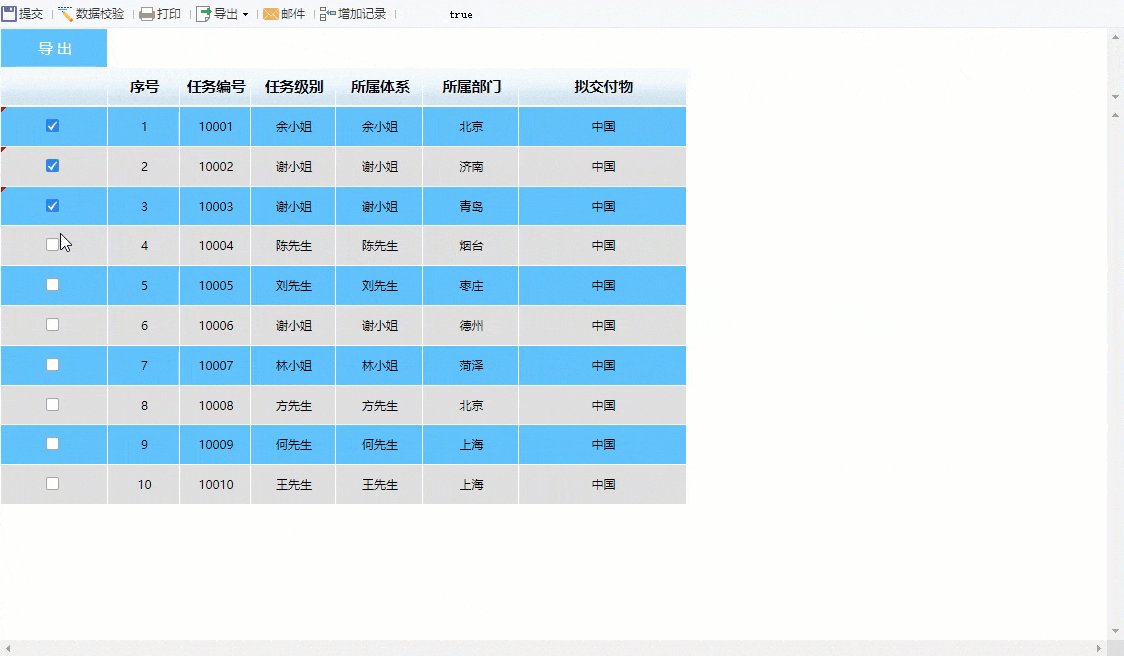
实际业务场景中,可能会碰到从主表勾选数据,将多个子表以 Excel 的形式导出,如下图所示:

1.2 实现思路
主表新增自定义按钮,给按钮添加点击事件,获取勾选的复选框,批量导出指定子表。
2. 示例编辑
2.1 设计主表
2.1.1 准备数据
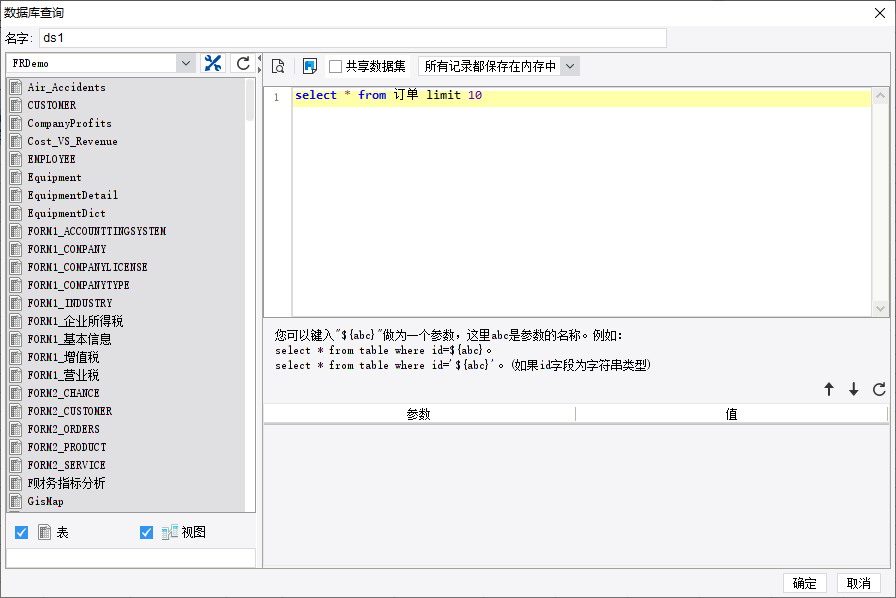
新建普通报表,新增数据集 ds1,SQL 语句为:select * from 订单 limit 10

2.1.2 设计表格
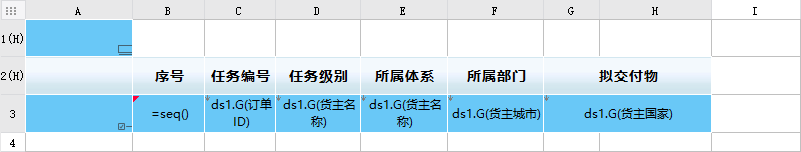
1)如下图设计表格,将字段拖入到对应单元格中。
A1 单元格:添加按钮控件,控件名自定义。
A3 单元格:添加复选按钮控件,此处注意复选按钮控件左父格需设置为 B3。

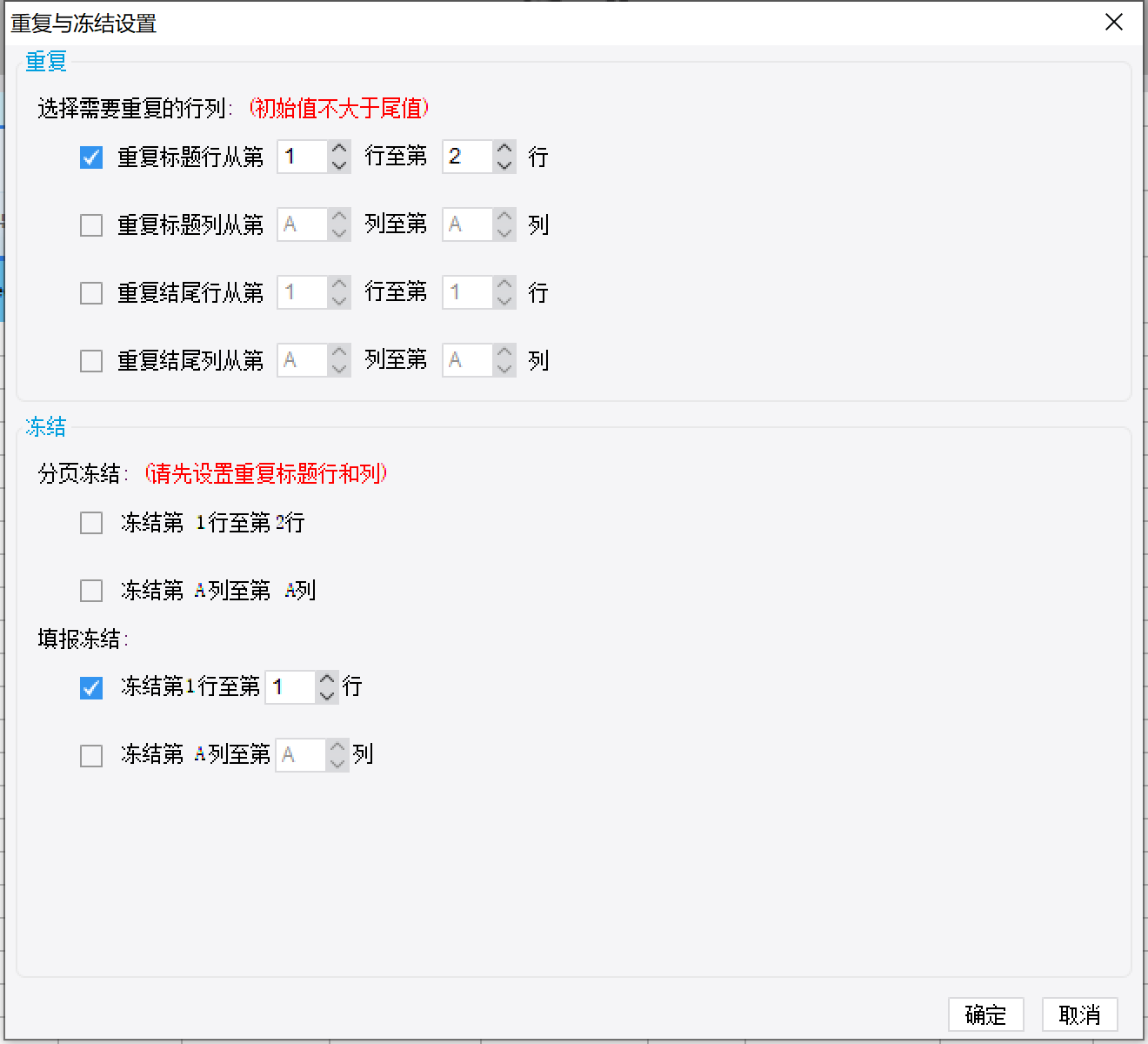
2)设置重复标题行为第 1 行至第 2 行,并设置填报冻结,冻结第 1 行至第 2 行,如下图所示:

2.1.3 添加事件
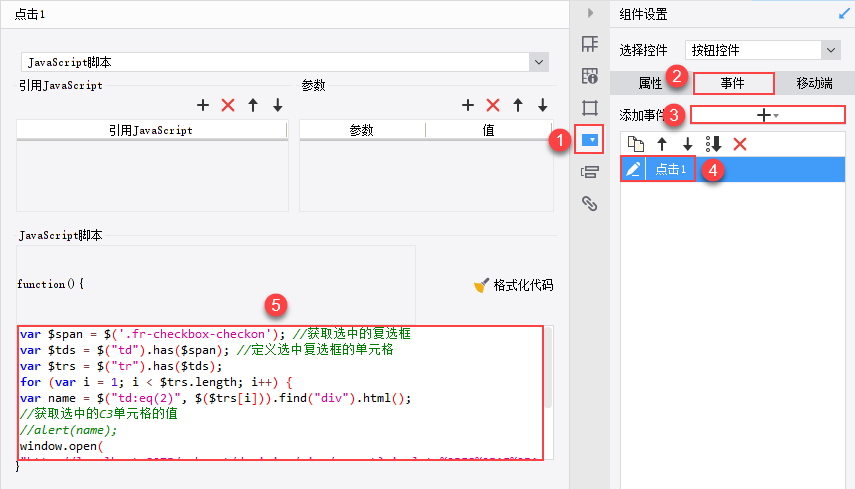
选中 A1 单元格,添加「点击」事件,如下图所示:

JavaScript 代码如下:
var $span = $('.fr-checkbox-checkon'); //获取选中的复选框
var $tds = $("td").has($span); //定义选中复选框的单元格
var $trs = $("tr").has($tds);
for (var i = 1; i < $trs.length; i++) {
var name = $("td:eq(2)", $($trs[i])).find("div").html(); //获取选中的C3单元格的值
//alert(name);
window.open("http://localhost:8075/webroot/decision/view/report?viewlet=%25E6%2589%25B9%25E9%2587%258F%25E5%25AF%25BC%25E5%2587%25BA_%25E5%25AD%2590%25E8%25A1%25A8.cpt&op=write&id="+name+"&format=excel&extype=simple"+"&__filename__="+name);
} //子报表设计完成后,点击填报预览,将子表的URL复制到&id之前
2.1.4 报表效果
保存报表,重命名为「批量导出_主表」,点击「填报预览」,预览下主表的效果,如下图所示:

2.2 设计子表
2.2.1 准备数据
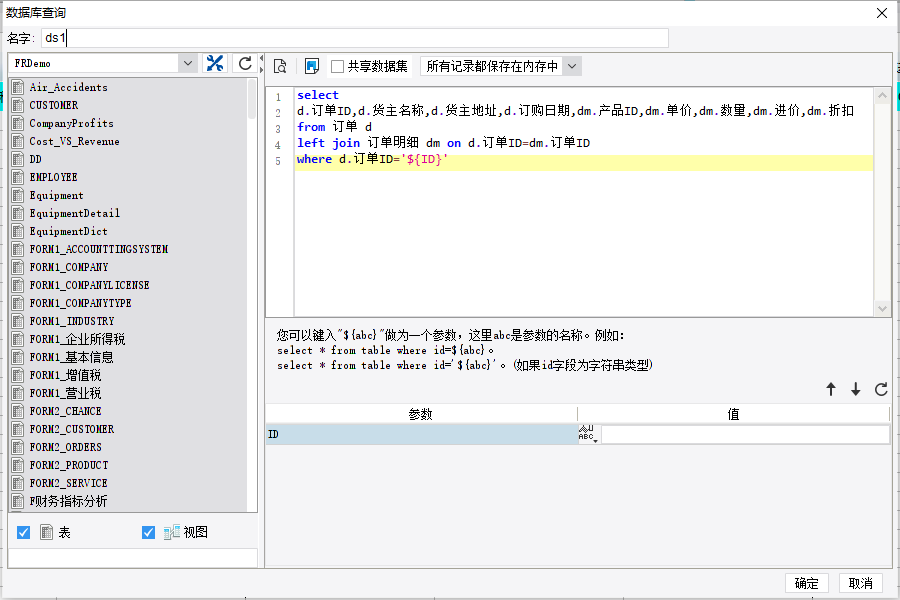
新建普通报表,新建数据集 ds1,SQL 语句为:
select
d.订单ID,d.货主名称,d.货主地址,d.订购日期,dm.产品ID,dm.单价,dm.数量,dm.进价,dm.折扣
from 订单 d
left join 订单明细 dm on d.订单ID=dm.订单ID
where d.订单ID='${ID}'

2.2.2 设计表格
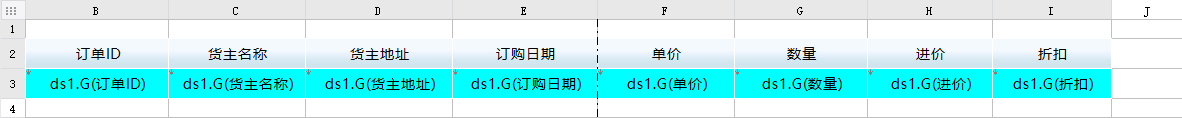
如下图设计表格,将字段拖入到对应单元格内。

2.2.3 保存报表
保存报表,重命名为批量「导出_子表」,点击「填报预览」,将子表的 URL 拷贝到主表点击事件的代码中。
2.3 效果预览
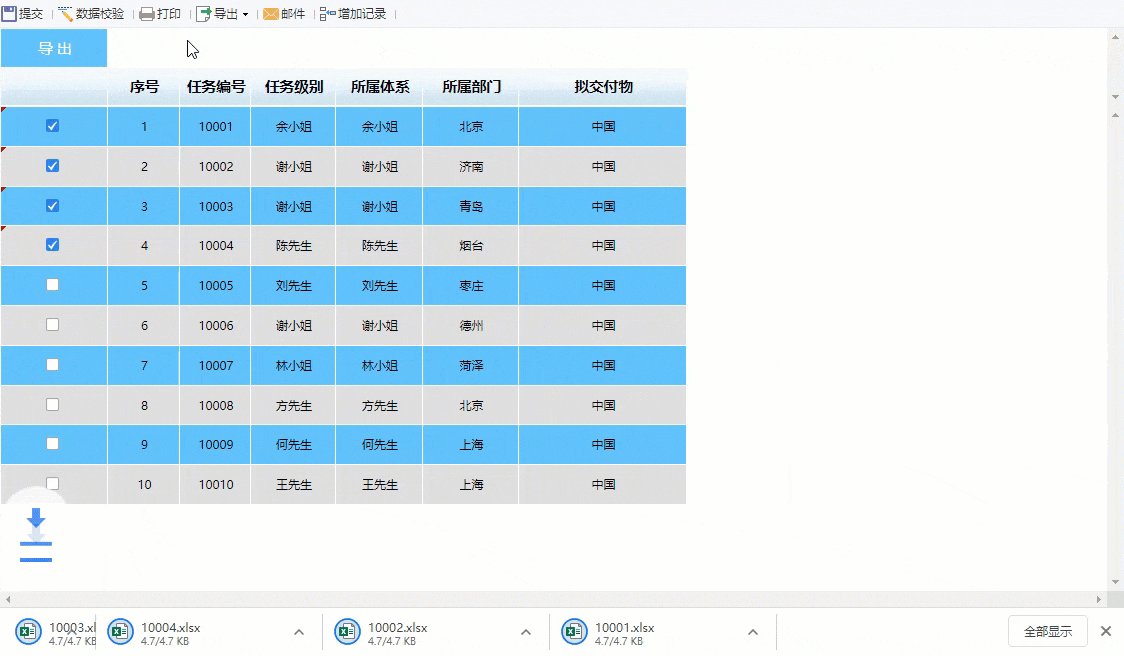
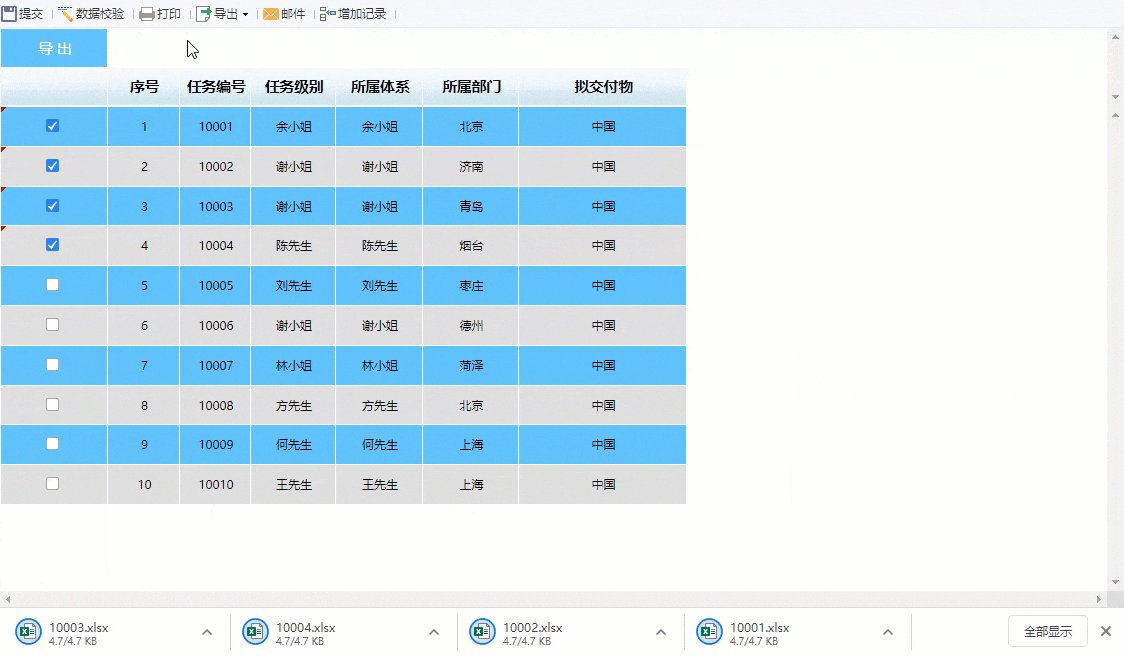
主表点击「填报预览」,复选几个子订单,点击「导出」按钮,即可导出对应的子表,如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\ExcelImport\批量导出_主表.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\SpecialSubject\ExcelImport\批量导出_子表.cpt
点击下载模板:
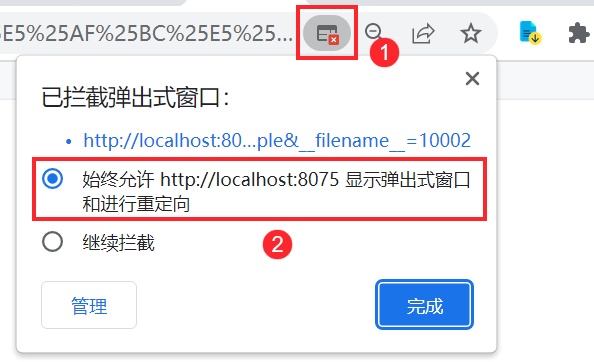
注:如果发现点击后,只导出一个 Excel 的话,确认代码无误的情况下,需要把浏览器的禁止弹窗设为允许。