1. 概述编辑
1.1 版本
| 报表服务器 | App 版本 | HTML5 移动端展现插件 |
|---|---|---|
| 11.0 | V11.0 | V11.0 |
1.2 应用场景
用户使用普通报表填报时,不希望显示文本类控件图标,可在数据决策平台「其它」Tab 页中关闭「显示文本控件图标」按钮。
用户希望模板中的控件高度可自定义时,可在数据决策平台「其它」Tab 页中设置「控件默认高度」。
1.3 功能简介
用户可在数据决策平台「其它」Tab 页关闭显示文本控件图标按钮,普通报表填报时可不显示文本类控件图标。
用户可在数据决策平台「其它」Tab 页设置「控件默认高度」,可让模板中控件高度统一
2. 显示文本控件图标编辑
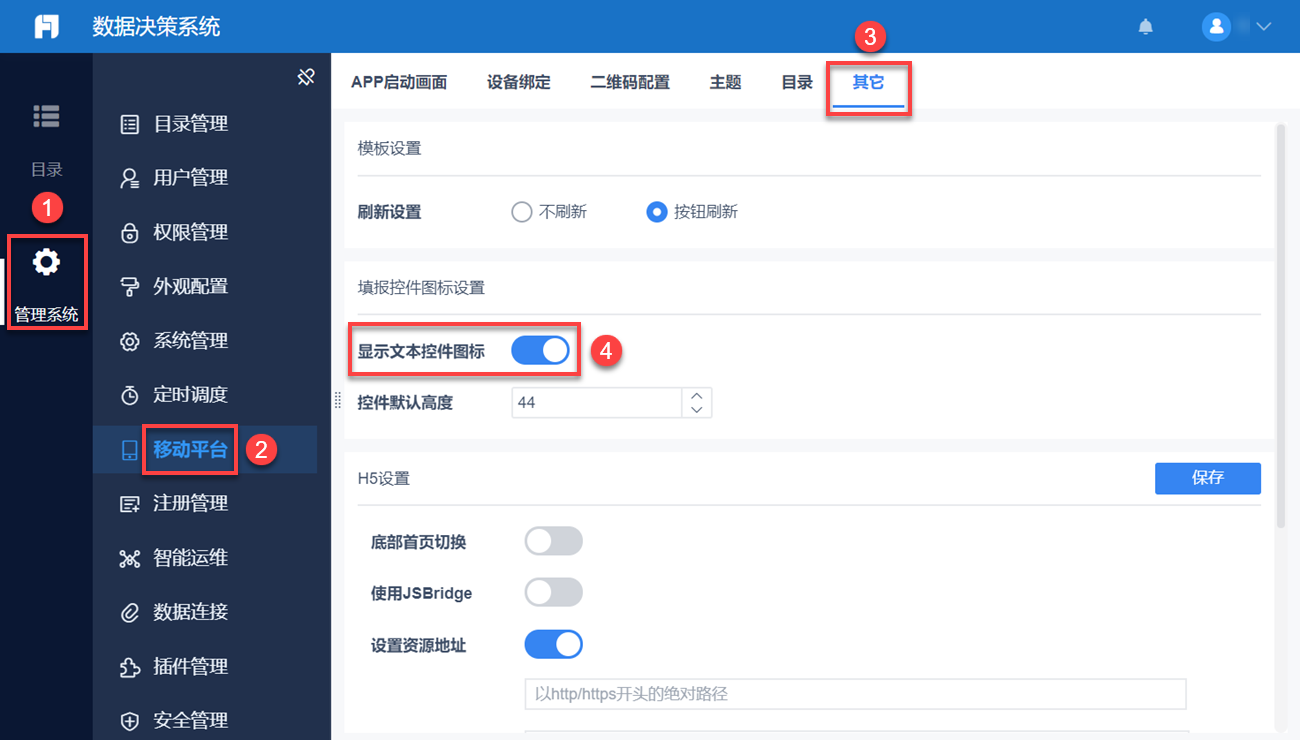
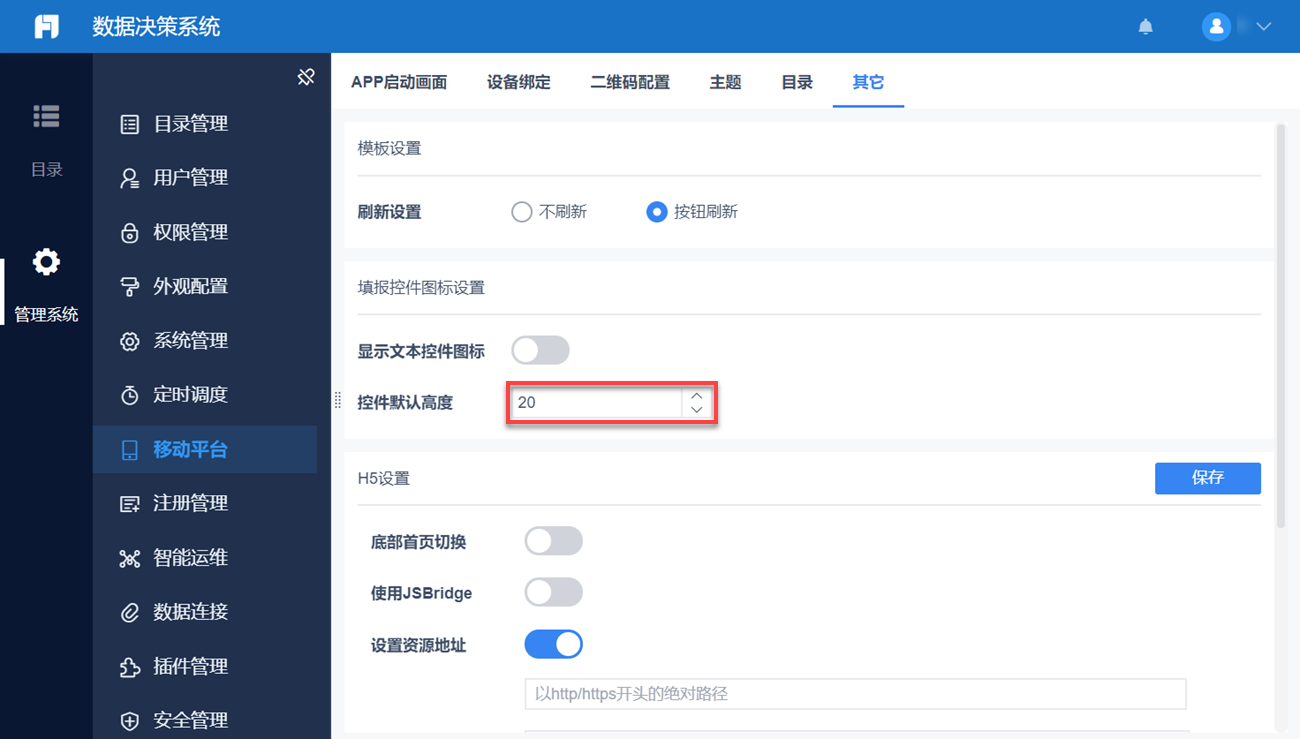
以管理员身份进入数据决策系统,点击「管理系统」>「移动平台」>「其它」,可看到「显示文本控件图标」按钮,该按钮默认开启。如下图所示:

2.1 生效范围
若关闭「显示文本控件图标」按钮,普通报表在填报预览时不显示文本类控件图标,具体说明如下表所示:
注:该功能不支持参数面板。
| 支持设备 | 终端范围 | 报表类型 | 场景 | 控件类型 | 备注 |
|---|---|---|---|---|---|
| 手机 Pad | App HTML5 | 普通报表 | 填报预览 | 文本控件 | 仅支持手动输入、仅支持扫码输入有效/支持手动和扫码输入图标不作变化 |
| 文本域控件 | |||||
| 数字控件 | |||||
| 密码控件 |
2.2 示例
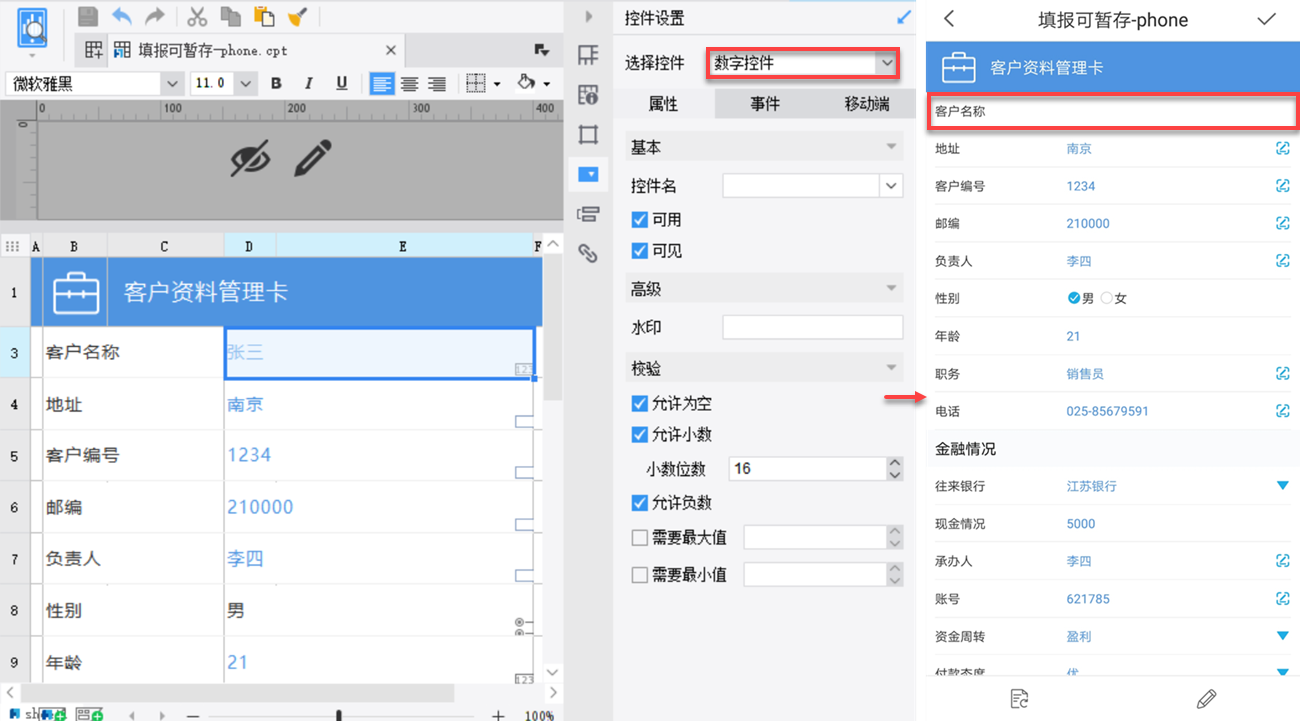
以数字控件为例,展示在 App 上的效果。
2.2.1 关闭按钮
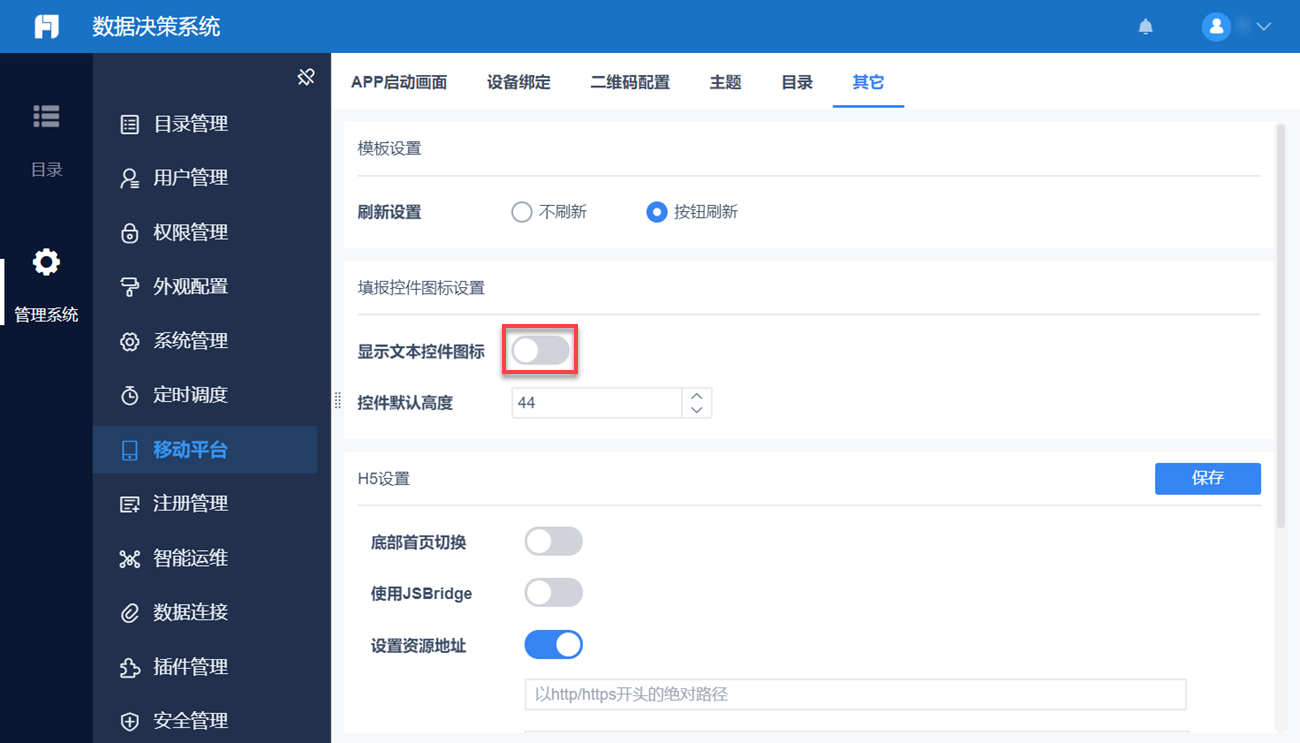
关闭「显示文本控件图标」按钮,如下图所示:

2.2.2 效果查看
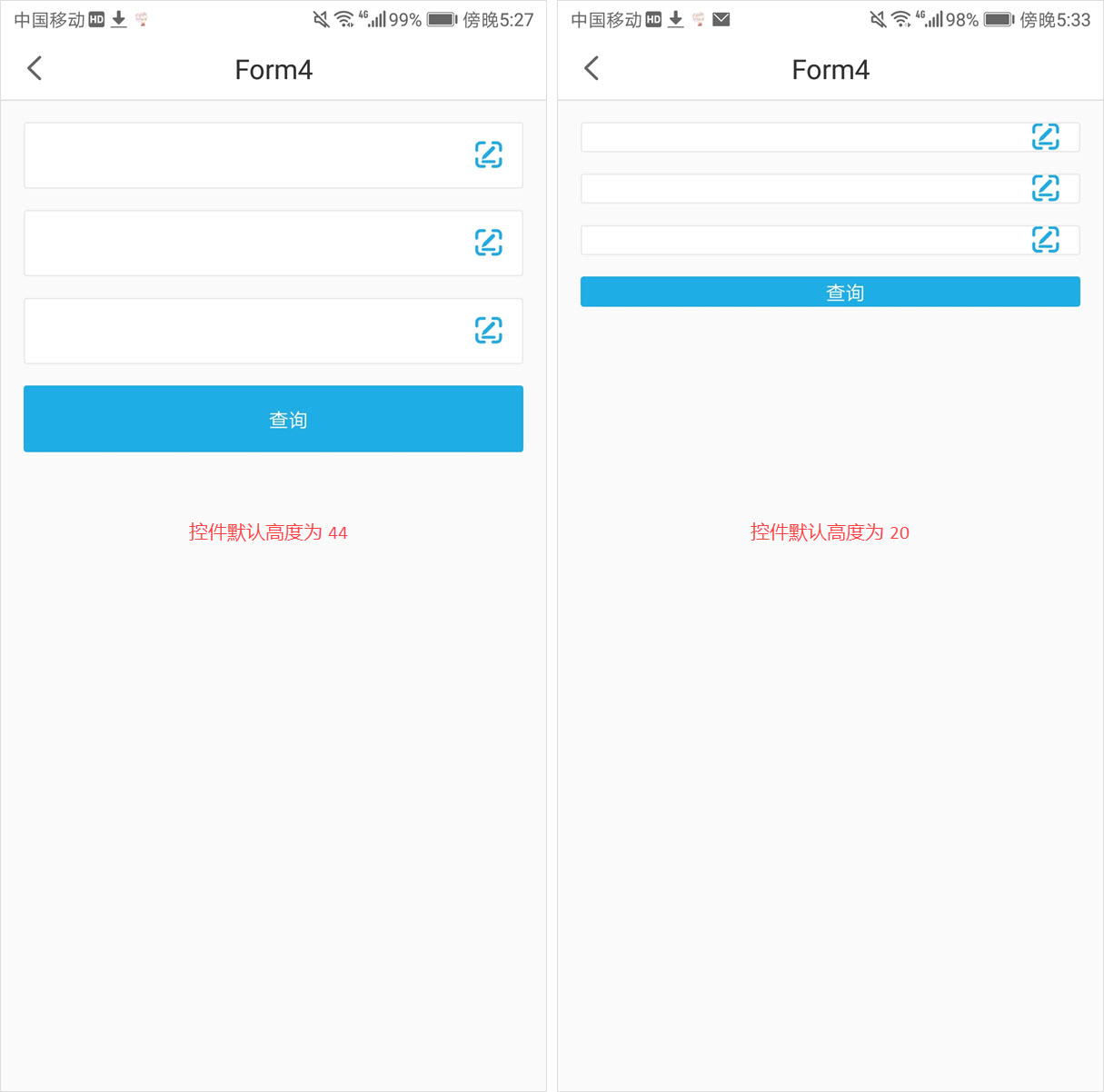
以 App 效果为例,如下图所示:

3. 控件默认高度编辑
3.1 生效范围
「控件默认高度设置项」中控件默认高度为 44,最小值为1,无最大值,生效范围如下:
注1:该功能支持的移动端设备为手机、Pad 。
注2:该功能支持的终端范围为 App 、H5(微信、钉钉、第三方 App 集成)。
注3:该功能不支持「填报模板」中的控件。
| 模板类型 | 布局方式 | 有效位置 | 功能说明 | 备注 |
|---|---|---|---|---|
| 决策报表 | 重布局 | body 参数面板 | 在移动端控件显示为占一行,控件高度为平台中设置的控件默认高度 44 | 文件控件、复选框组、单选按钮组、文本域控件不支持设置控件默认高度 |
| 保留布局 | body | 优先级:保留布局>平台中的控件高度 1)绝对布局-适应区域:适应手机屏幕宽度显示,高度按照画布高度显示 2)绝对布局-固定大小:高度和宽度按照画布的高度和宽度 3)自适应布局-双向自适应:控件适应手机屏幕宽度和高度 4)自适应布局-横向自适应:宽度适应手机屏幕宽度,高度按照画布高度 |
3.2 示例
以重布局下,决策报表的参数面板中的控件为例,调整文本控件的高度。
3.2.1 模板准备
1)在 FineReport 设计器中点击「文件」>「新建决策报表」。
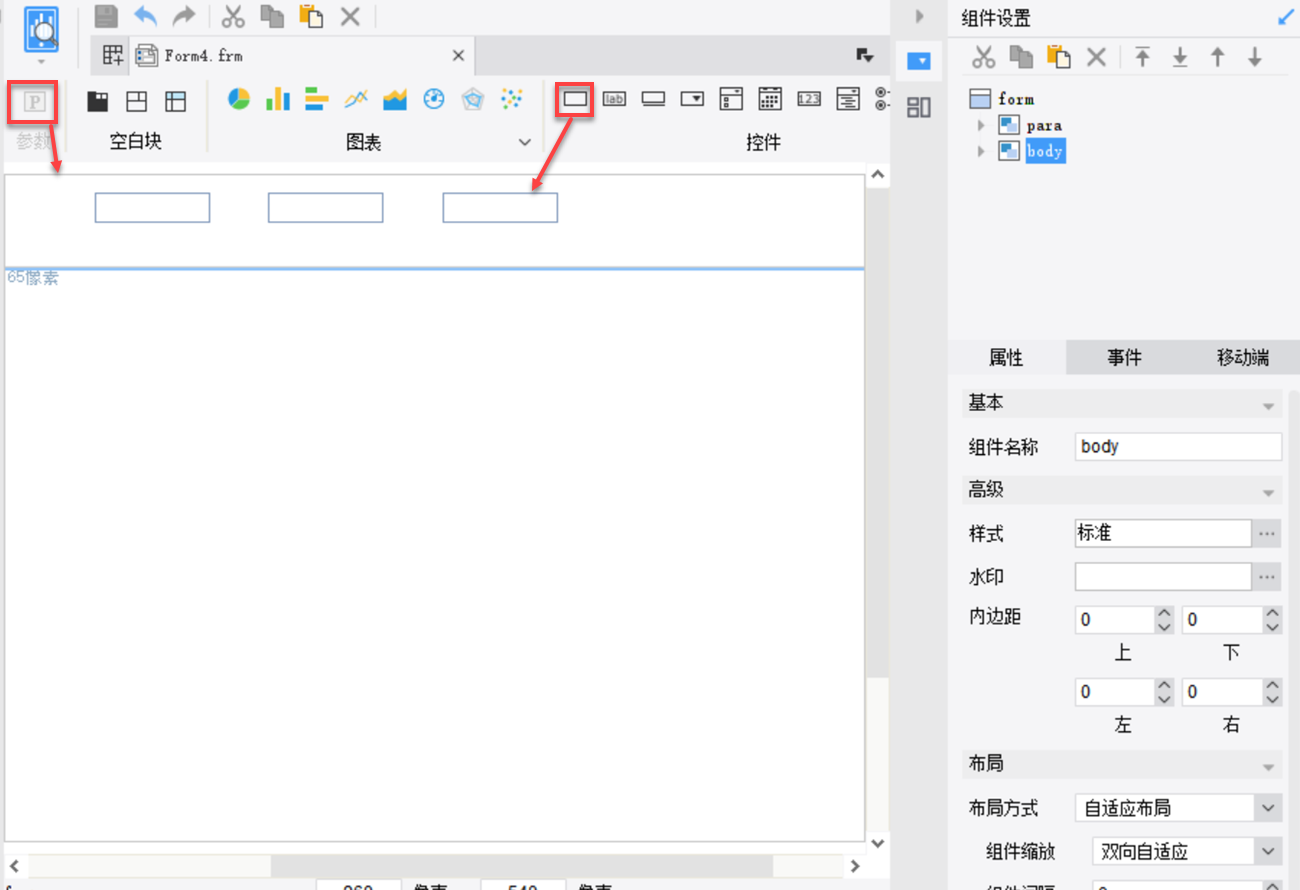
2)在决策报表中拖入「参数界面」和 3 个「文本控件」,如下图所示:

3.2.2 修改控件默认高度
修改「控件默认高度」为 20 ,如下图所示:

3.2.3 效果查看
App 及 HTML5 端效果,如下图所示: