1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 功能简介
FineReport 通过各种样式如表格、图表等来呈现数据,进行统计分析。这些数据表格或图表,用户在开发系统的时候也可以自己编程来实现,但是工作量大,维护难。
因此用户往往选用现成的软件开发,最后将制作好的 FineReport 模板嵌入到自己的系统中,以节省项目开发周期。
用户开发的系统基本上趋于 B/S 架构的浏览器/服务器模式,因此需要将制作好的模板嵌入到系统的某一个页面中,做为页面的一部分。
本章节将详细介绍 Web 页面集成方法。

2. 索引编辑
帮助文档仅提供官方接口,提供给具备自主产品集成能力的用户使用。技术支持不负责接口示例的维护和使用问题解答。
简单集成示例请参见:Web页面简单集成示例
接口调试注意事项请参见:Web页面集成接口
2.1 常用方案
| 参考文档 | 内容简介 | 效果预览 |
|---|---|---|
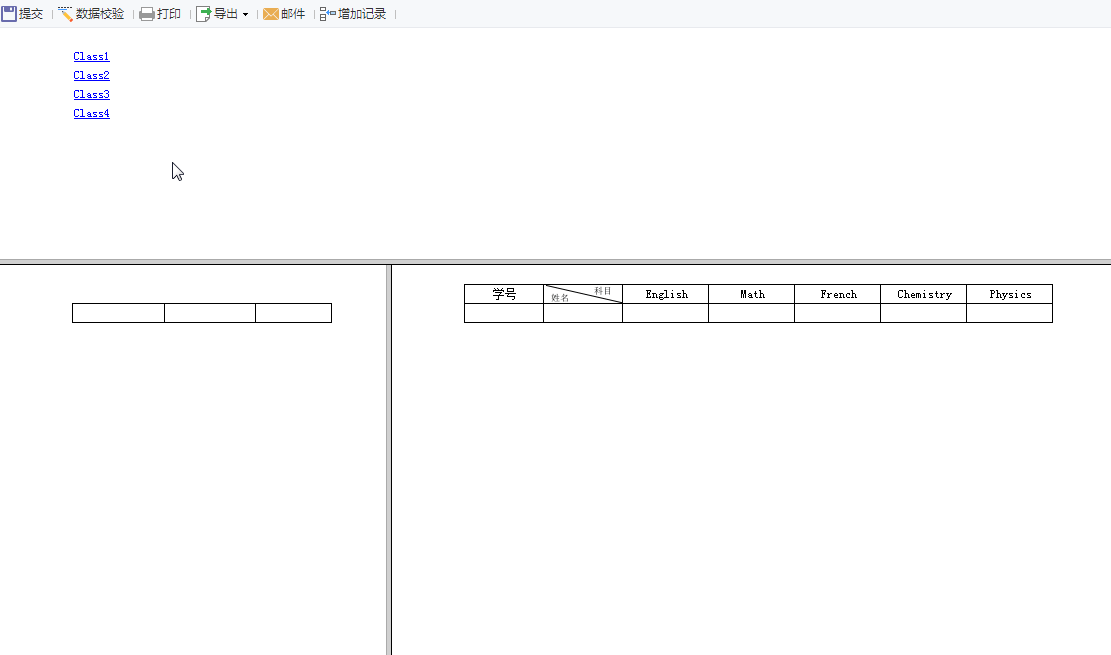
| HTML通过iframe嵌套多张模板并设置联动 | 在 HTML 页面中嵌套多张模板,并实现主子表的联动 |  |
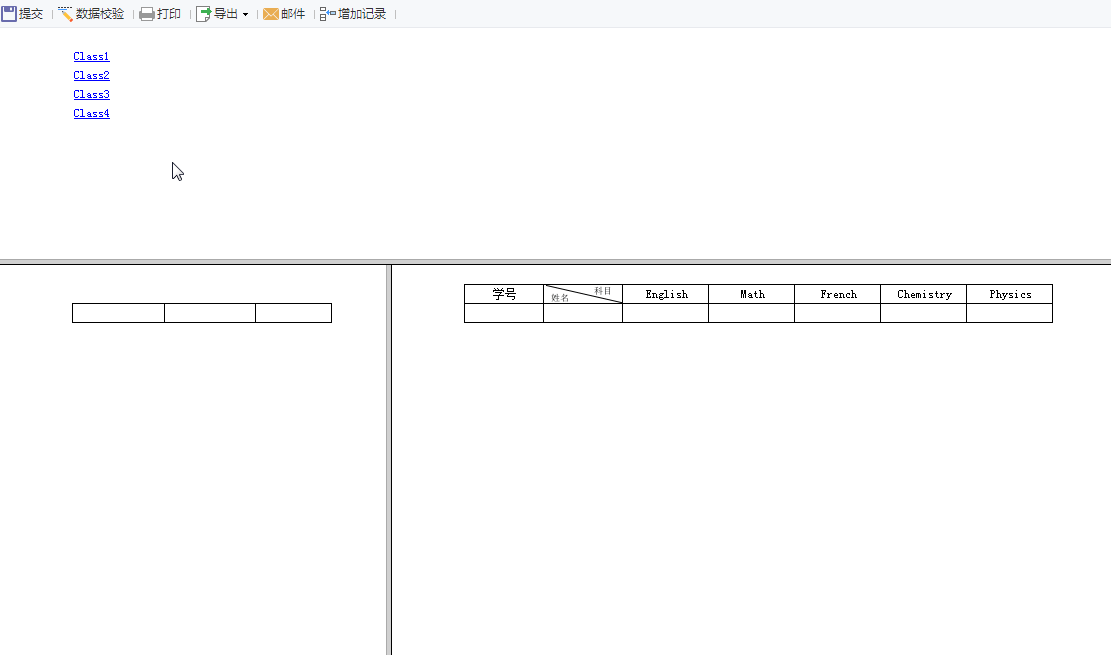
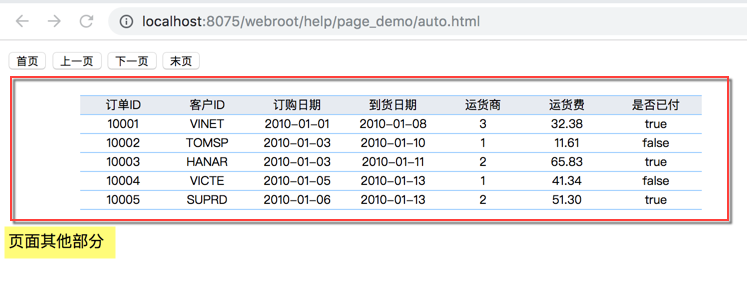
iframe 框架大小能够根据报表页面的内容自动调整高度或宽度 |  | |
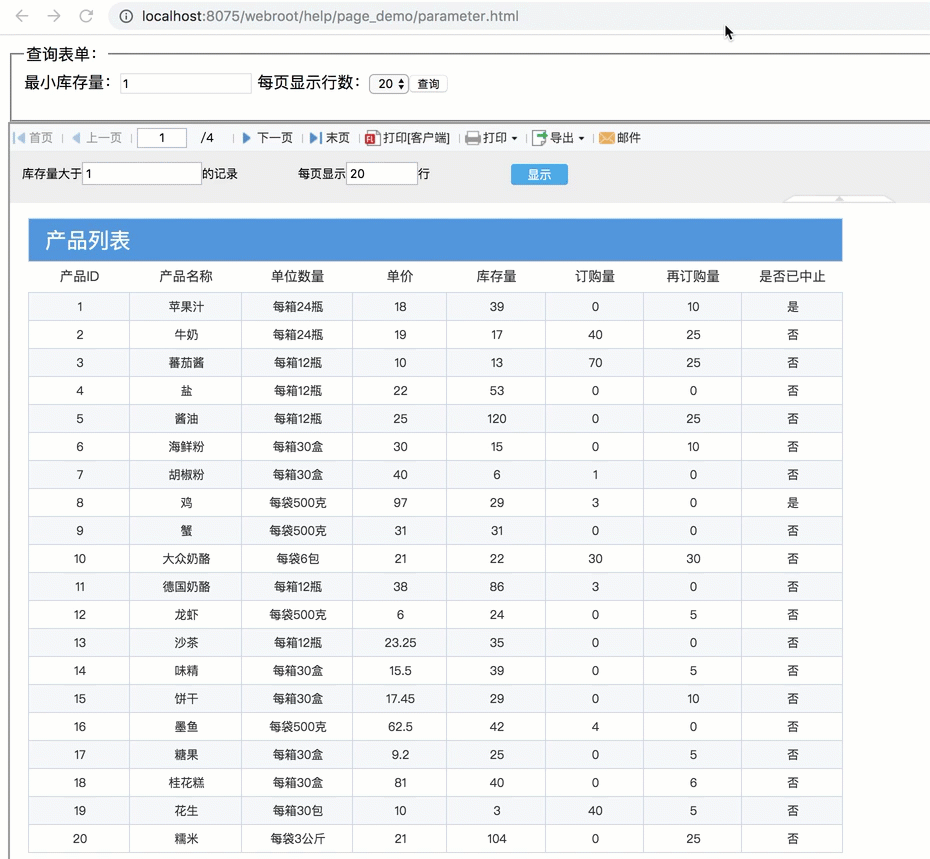
| 自定义参数界面 | 自定义参数界面实现条件查询 |  |
| iframe嵌入报表滚动条问题 | 让 iframe 始终在浏览器里面,只有报表超出的部分可能会出现滚动条 |  |
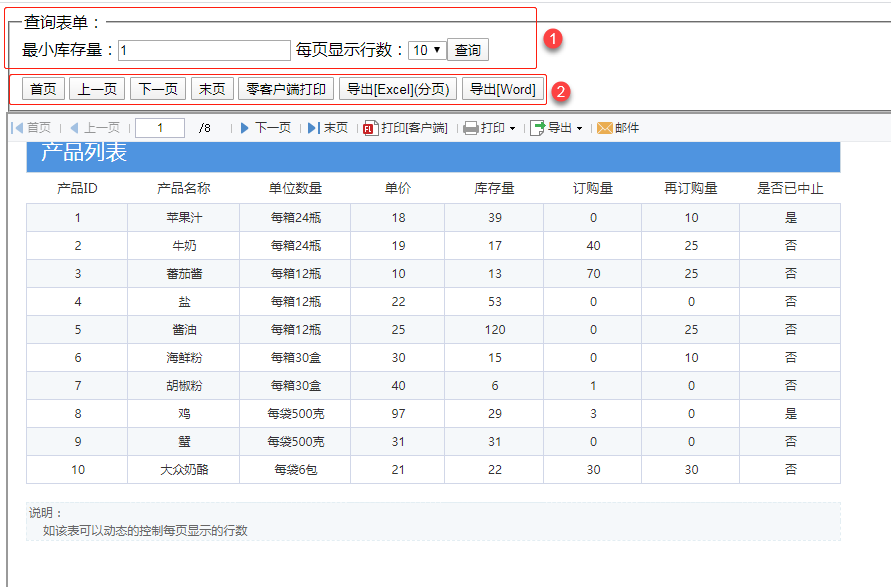
| 自定义参数界面和工具栏 | 自己定义参数界面以及工具栏 |  |
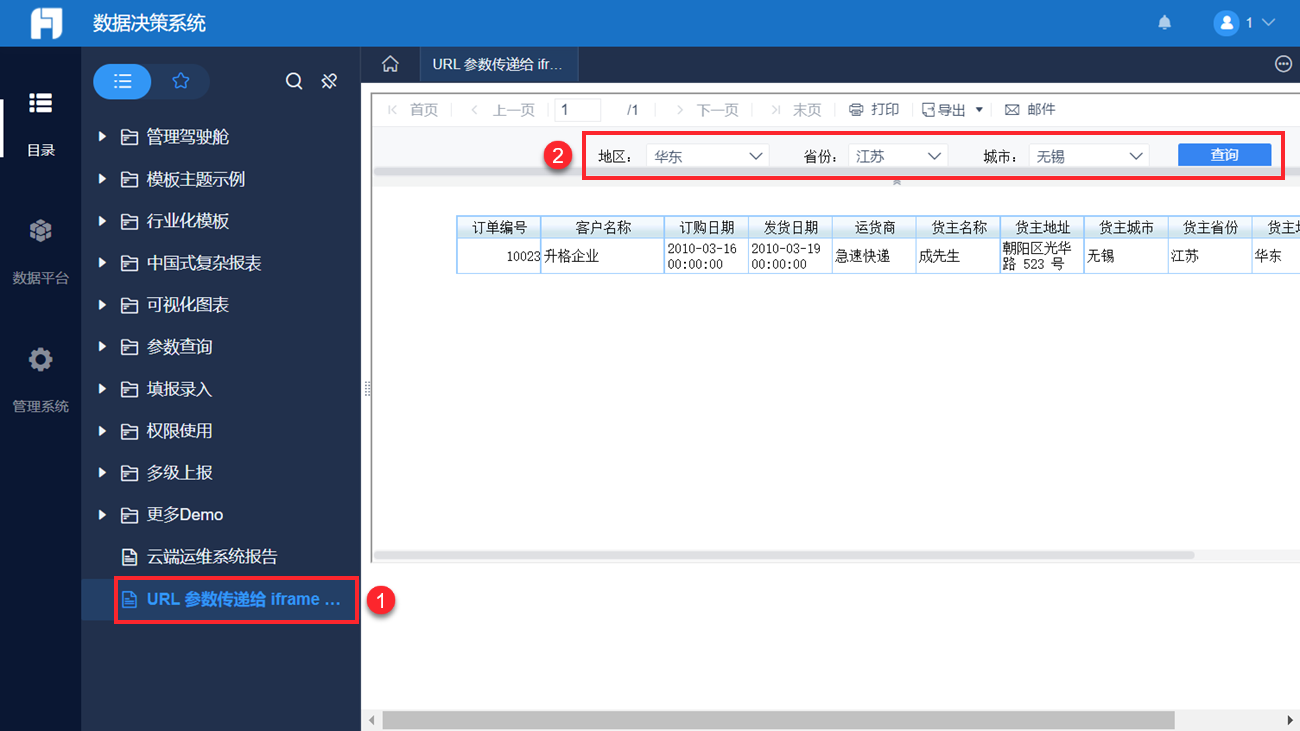
| URL参数传递给iframe中的报表 | iframe 中的报表能够获取到主页面中传递过来的参数,直接填入报表预览页面中 |  |
2.2 跨域访问
| 参考文档 | 内容简介 | 效果预览 |
|---|---|---|
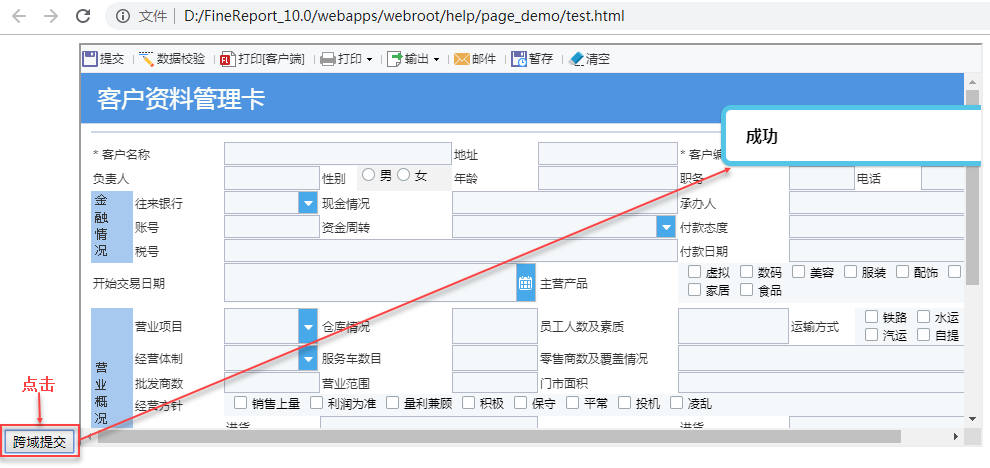
| 跨域调用JS | 跨域调用 JS 触发报表事件 示例:跨域提交数据到 FineReport 模板中 |  |
| 不同端口号下跨域调用 JS | 不同端口下,跨域调用 JS 触发报表事件 示例:8080 端口下的 HTML 文件中嵌入一个 iframe ,iframe 中嵌入端口 8081 下的模板 test.frm 。点击 test.frm 里面的按钮时,则可将文本框中的内容赋给 iframe 中的文本框 |  |
2.3 自定义按钮
通过 Web 集成,用户可以自定义一套工具栏,通过 iframe 嵌入报表内容,将自定义按钮放置在报表页面之外。
并且实现在点击自定义按钮时,能够通过 JS 调用 FineReport 内置工具栏的方法,来对报表进行一些操作。
JS 调用工具栏方法请参考:自定义按钮
| 参考文档 | 内容简介 | 效果预览 |
|---|---|---|
| 自定义打印按钮 | 自定义打印按钮,打印 iframe 内报表内容 |  |
自定义提交按钮,将 iframe 内报表数据入库 |  | |
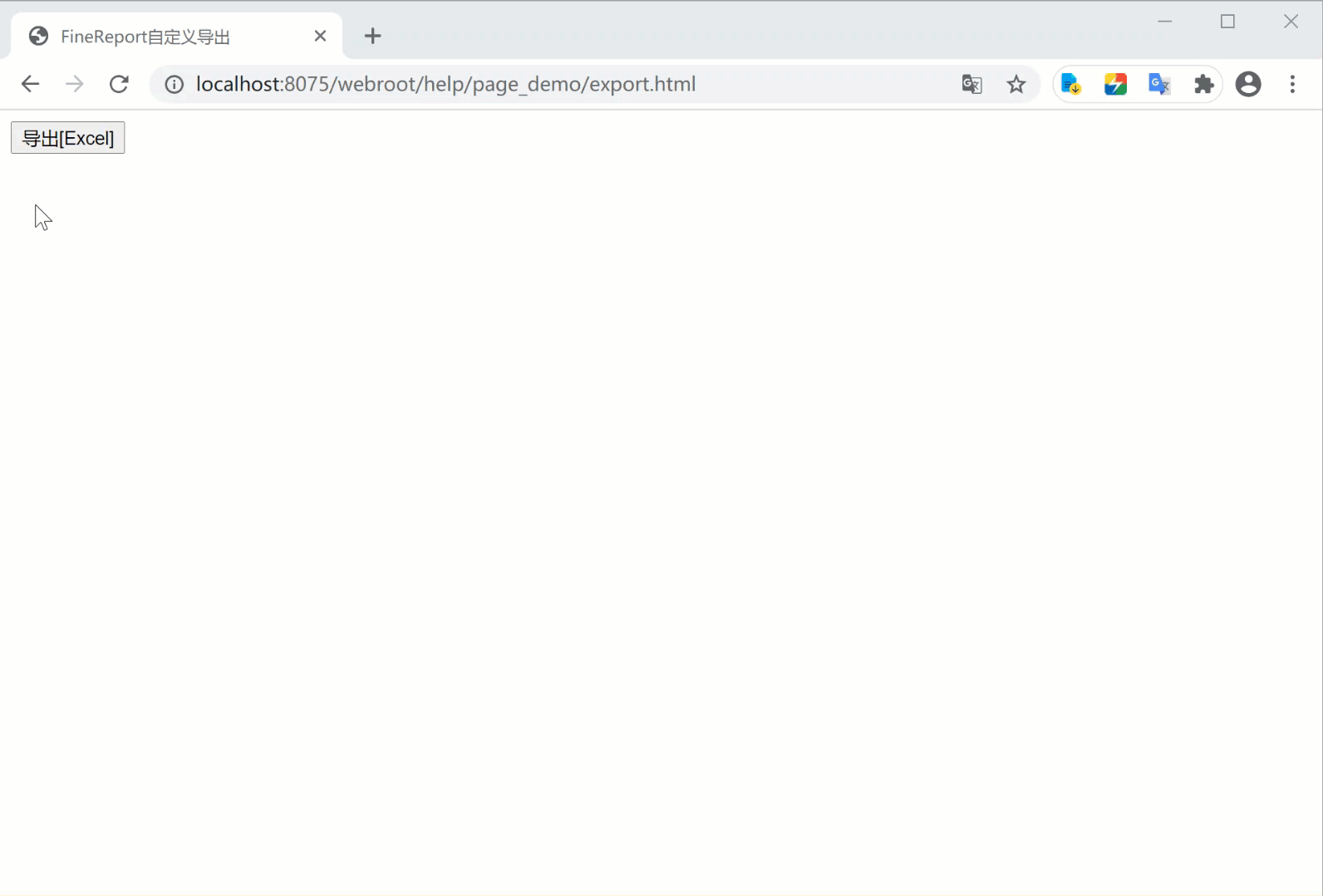
| 自定义批量导出按钮 | 自定义批量导出按钮,将多个报表内容同时导出成某种格式 |  |
| 自定义翻页按钮 | 自定义翻页按钮,包括:首页、上一页、下一页、末页和跳转 |  |
| 自定义导出按钮 | 自定义按钮实现导出报表内容,提供格式包括:PDF、Word、Excel 和图片 |  |
| 自定义缩放按钮 | 自定义缩放按钮,可放大和缩小报表页面 |  |
| 工具栏显示数据总量 | 在工具栏中显示数据的总条数 |  |
2.4 常见问题
| 序号 | 简介 | 参考文档 |
|---|---|---|
| 1 | 该文档介绍用户在使用 Web 集成时可能遇到的功能问题 | Web页面集成FAQ |
| 2 | 该文档介绍 Web 页面集成的常见报错及解决方案 | Web页面集成常见问题 |
| 3 | 该文档用于解决集成后参数值乱码等不能正常显示的情况 | 集成后参数值显示乱码 |
| 4 | 该文档介绍如何给报表传递中文参数或特殊字符 | Web传递中文参数 |
| 5 | 该文档介绍 Web 集成后在 IE8 或 IE9 浏览器下出现的问题及解决方案 | IE8或9下Web集成页面显示异常 |

