历史版本8 :范围面积图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 |
|---|
| 11.0 |
1.2 预期效果
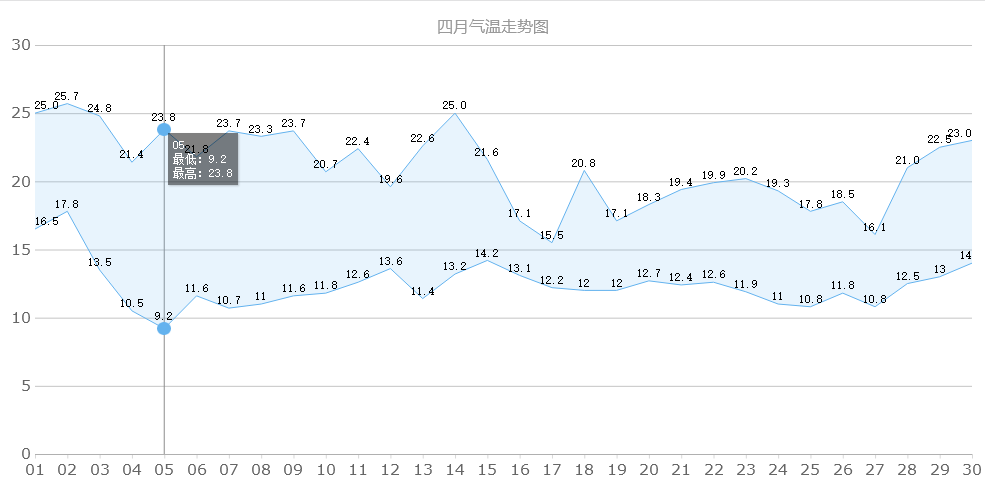
面积图可设置为范围显示效果,如下图所示:

1.3 实现思路
图表添加条件属性,通过设置系列的填充颜色和线型实现范围面积效果,通过自定义 JS 实现标签和提示效果。
2. 示例编辑
2.1 准备数据
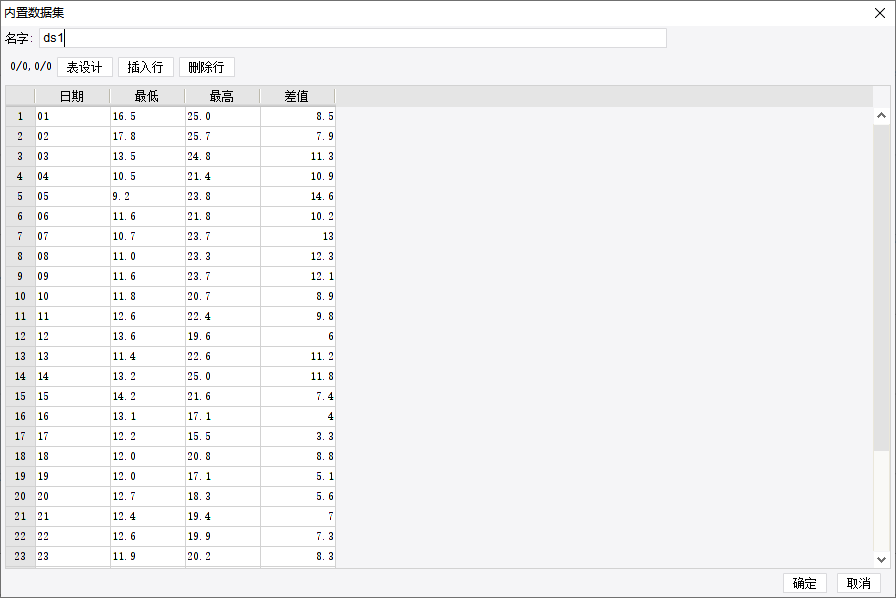
点击设计器左上角「文件>新建普通报表」,在模板左下方新建 内置数据集 ds1。如下图所示:

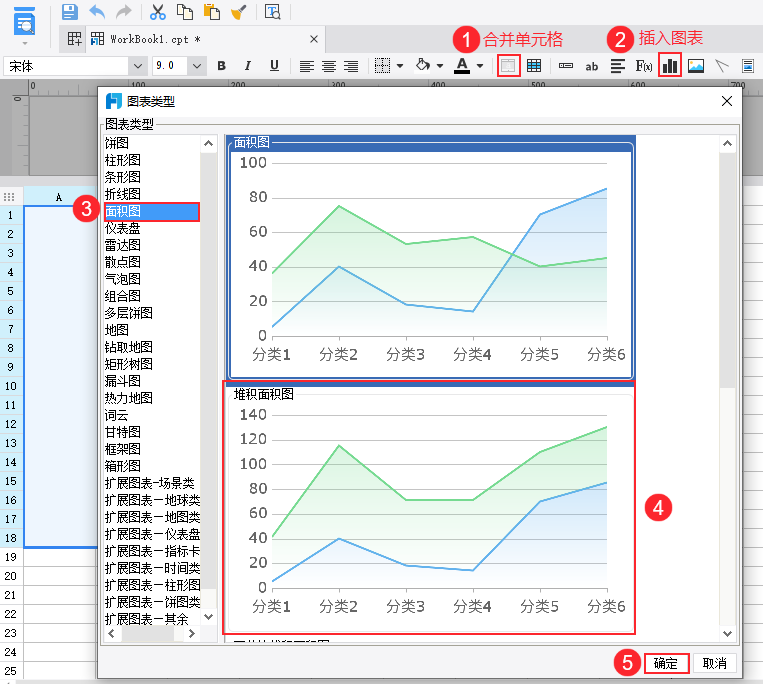
2.2 插入图表
合并一片单元格区域,点击上方工具栏插入图表按钮,插入「堆积面积图」。如下图所示:

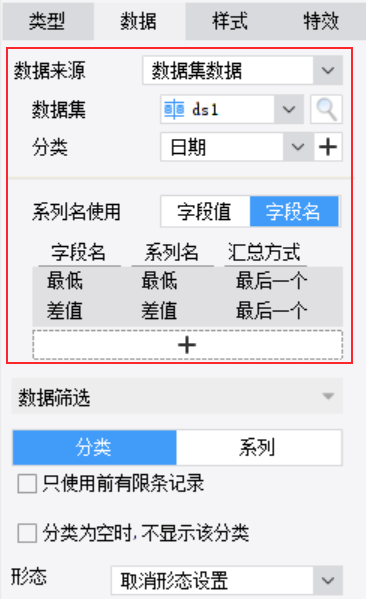
2.3 图表数据
选中面积图,绑定数据如下图所示:

2.4 设置图表条件属性
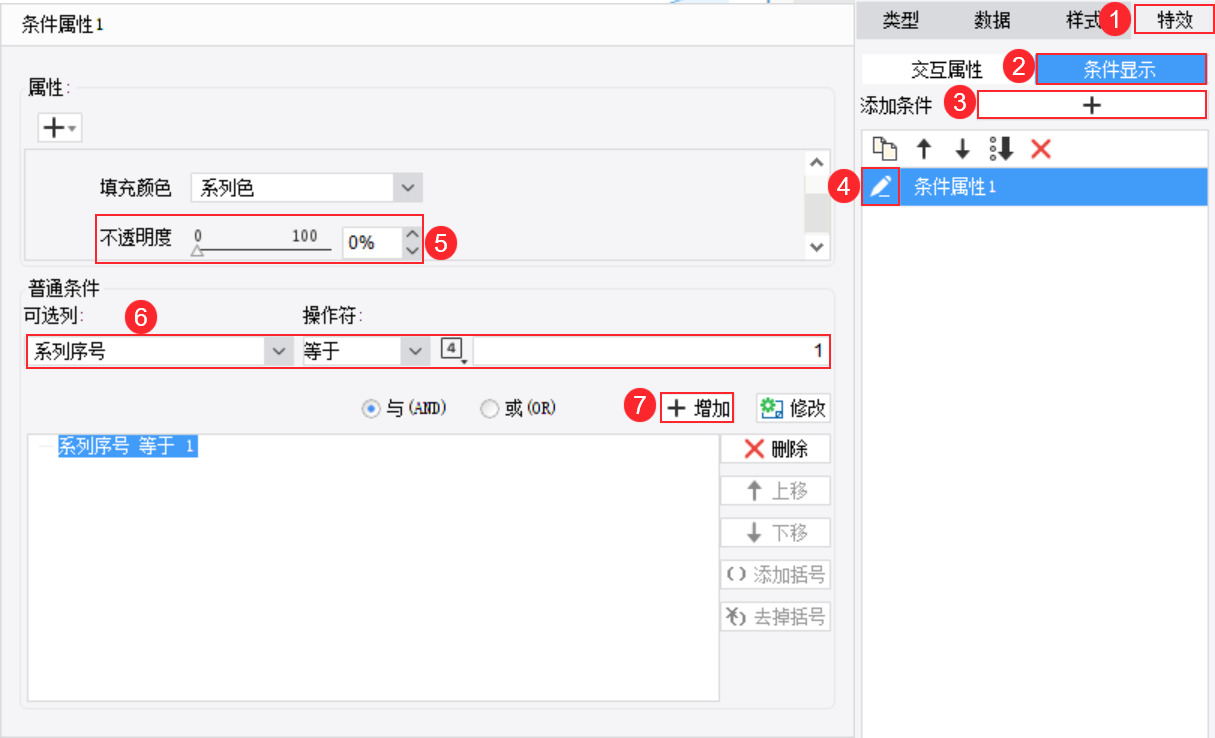
在图表「特效>条件显示」中添加一个条件属性,设置如下:
当系列序号等于 1 时,填充颜色的不透明度为 0 。

2.5 设置图表样式
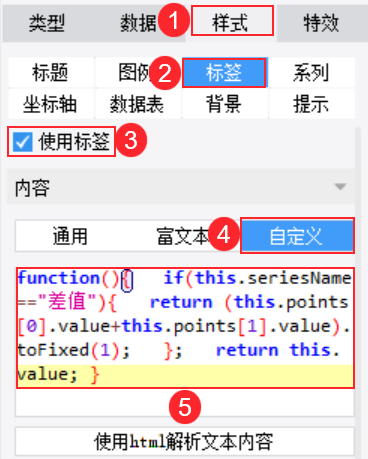
1)在图表「样式>标签」中,勾选使用标签,自定义返回内容,使得「差值」系列显示的标签值为「差值+最低」的和。
输入 JavaScript 代码:
function(){
if(this.seriesName=="差值"){
return (this.points[0].value+this.points[1].value).toFixed(1); //如果系列为「差值」,返回差值系列的值加最低系列的值,保留一位小数
};
return this.value; //返回实际值,即最低系列的值
}

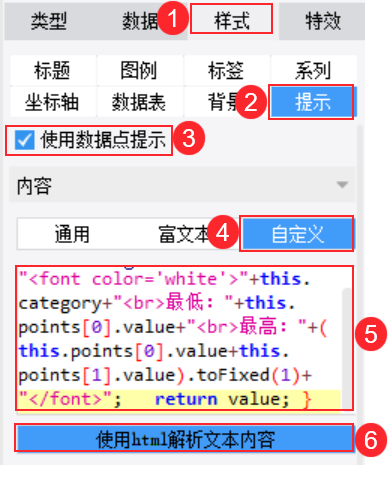
2) 在图表「样式>提示」中,勾选「使用数据点提示」,自定义返回内容。输入 JavaScript 代码:
function(){
var value="<font color='white'>"+this.category+"<br>最低:"+this.points[0].value+"<br>最高:"+(this.points[0].value+this.points[1].value).toFixed(1)+"</font>";
return value;
}

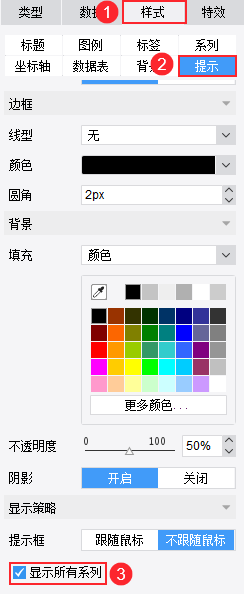
3)在图表「样式>提示」中,勾选「显示所有系列」。可使所有系列提示点由直线连接一同显示。

2.6 效果预览
2.6.1 PC 端
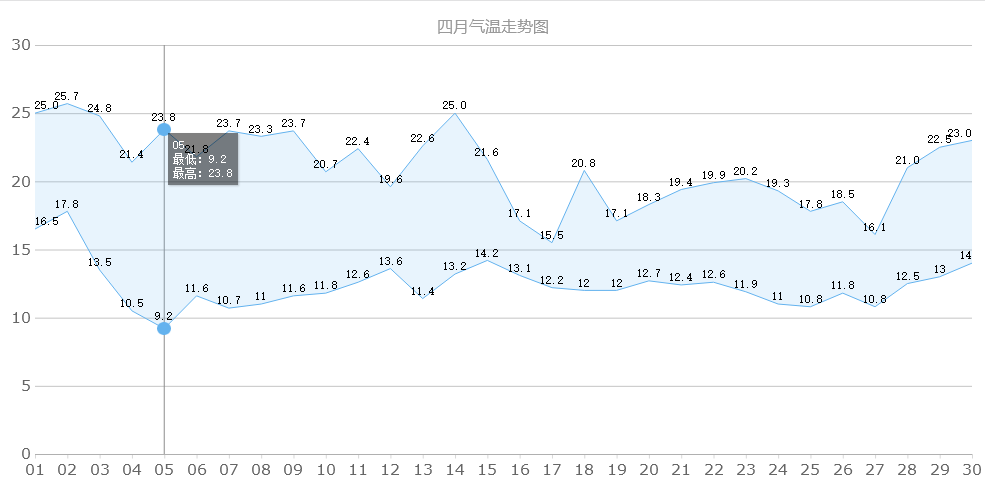
保存报表,点击 分页预览 ,效果如下图所示:

2.6.2 移动端
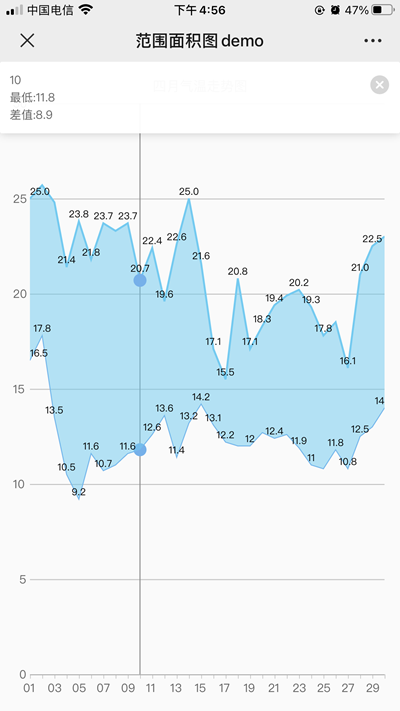
同时支持 App 端和 H5 端,效果如下图所示:
注:移动端标签正常显示,提示没有显示最高值,还是显示差值。

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Chart\AreaChart\范围面积图.frm
点击下载模板:范围面积图.frm

