历史版本3 :单元格背景JS示例索引 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变动 |
|---|---|
| 11.0 | -- |
| 11.0.10 | 优化了表格接口,历史接口会保留,但后期不会再迭代优化。新接口层级明显,功能完善,用户可升级使用新接口。新接口从 表格对象>表格行列>单元格对象 三级,层层定位表格中的元素,帮用户快速实现各种复杂应用场景。详情请参考:表格历史接口 |
1.2 应用场景
在报表的实际应用场景中通常希望实现单元格一些特殊变化,例如行或列变色、改变单元格背景等。
1.3 实现思路
单元格的特殊应用场景较多,用户可以根据实际应用场景选择合适的方法实现,具体可以参考下表的接口:
| 应用 |
|---|
| 修改单元格背景接口 |
| 修改单元格字体接口 |
| 修改行高列宽接口 |
| 设置单元格提示接口 |
| 设置单元格样式接口 |
| 获取和设置单元格值接口 |
2. 示例索引编辑
| 文档 | 应用场景 | 效果预览 |
|---|---|---|
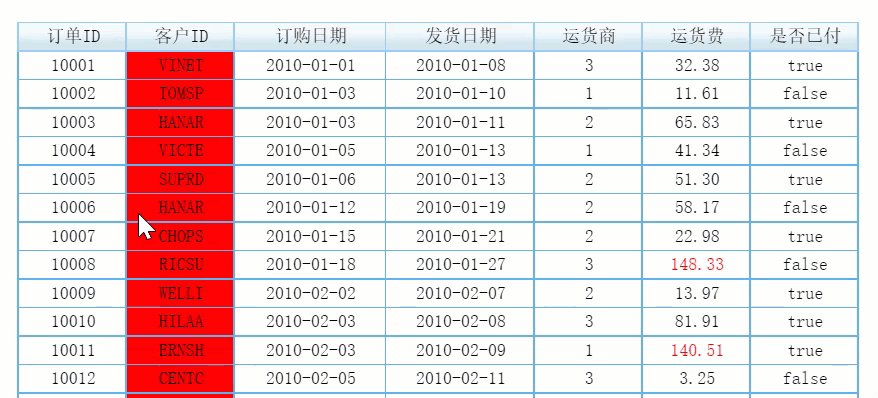
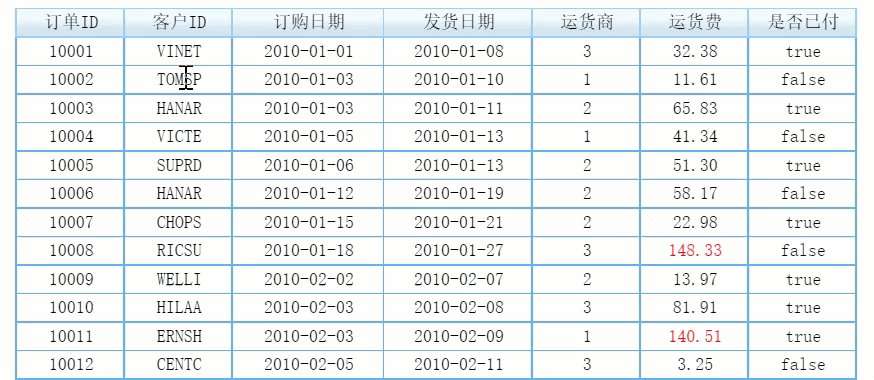
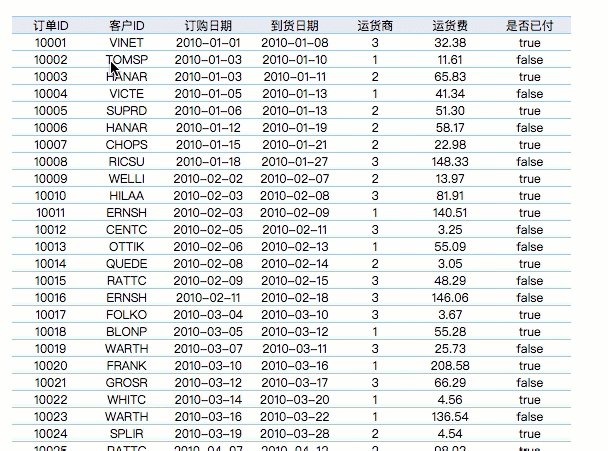
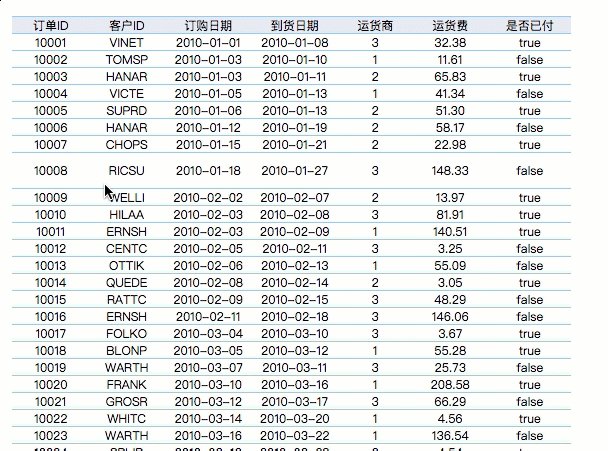
| JS实现鼠标点击的行变色 | 1)鼠标点击某行时该行高亮显示 2)鼠标悬浮某行时该行变色,离开时恢复 3)鼠标点击某行时该行变色,再次点击恢复 |  |
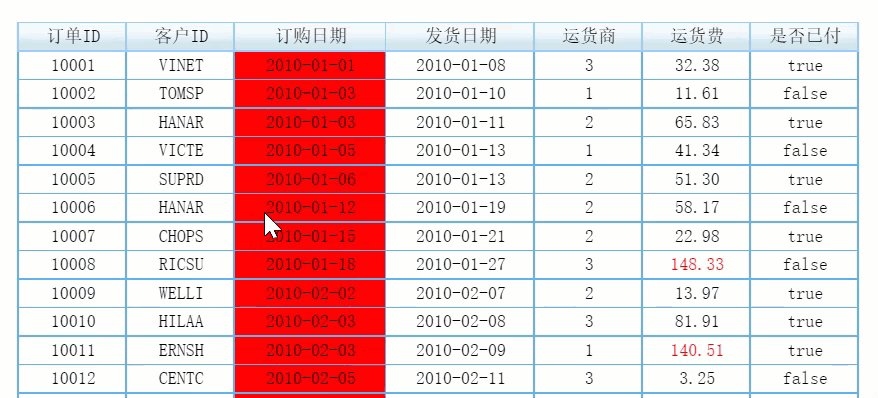
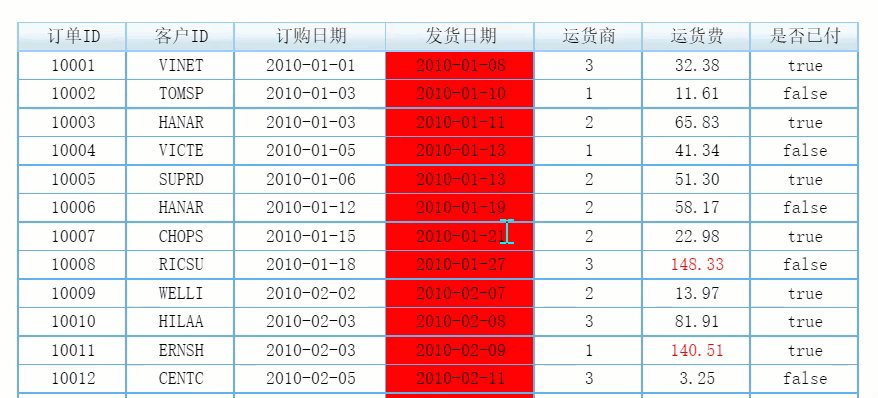
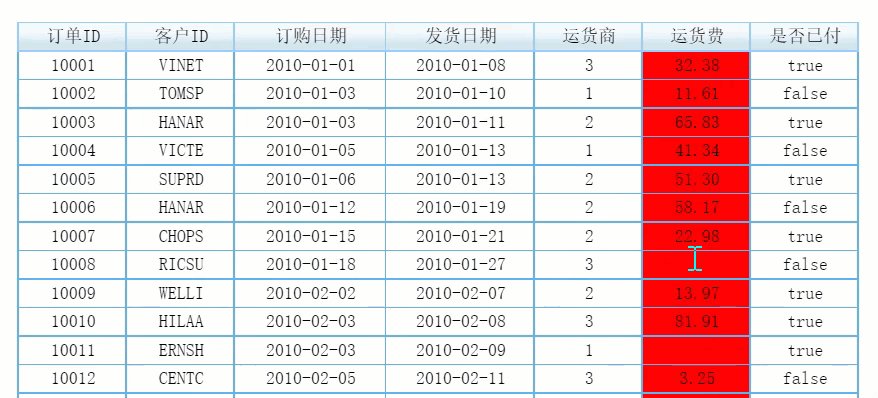
| JS实现鼠标点击的列变色 | 1)鼠标点击某列时该列高亮显示 2)鼠标悬浮某列时该列变色,离开时恢复 3)鼠标点击某列时该列变色,再次点击恢复 |  |
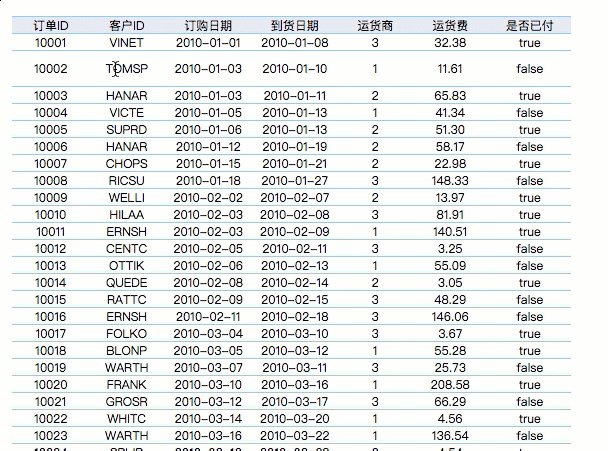
| JS实现鼠标悬浮同时改变多行背景色 | 1)报表预览时,希望鼠标悬浮在表格上时,可以实现同时改变多行背景色,即以多行为一组来改变背景色。 2)可以自定义是否改变标题行的背景色 |  |
| JS实现鼠标点击行与列同时变色 | 鼠标点击或者悬浮单元格时单元格所在的行和列变色 |  |
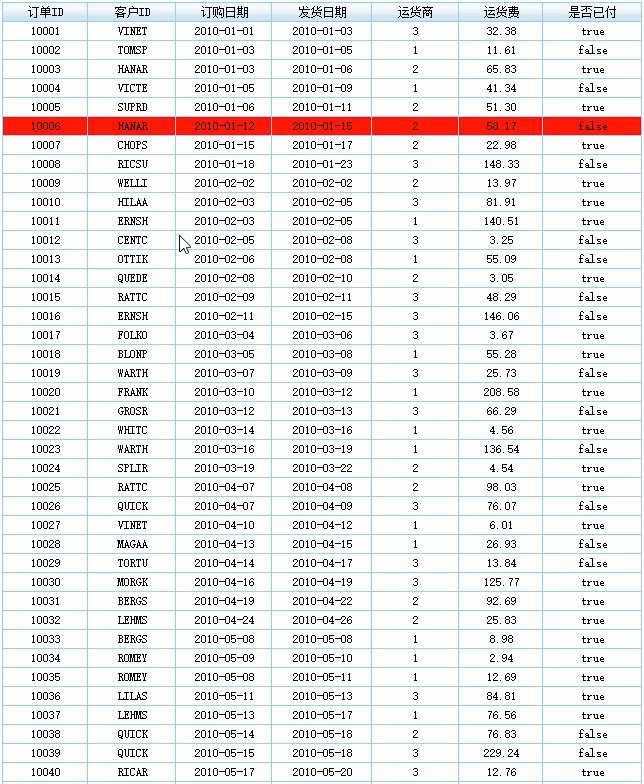
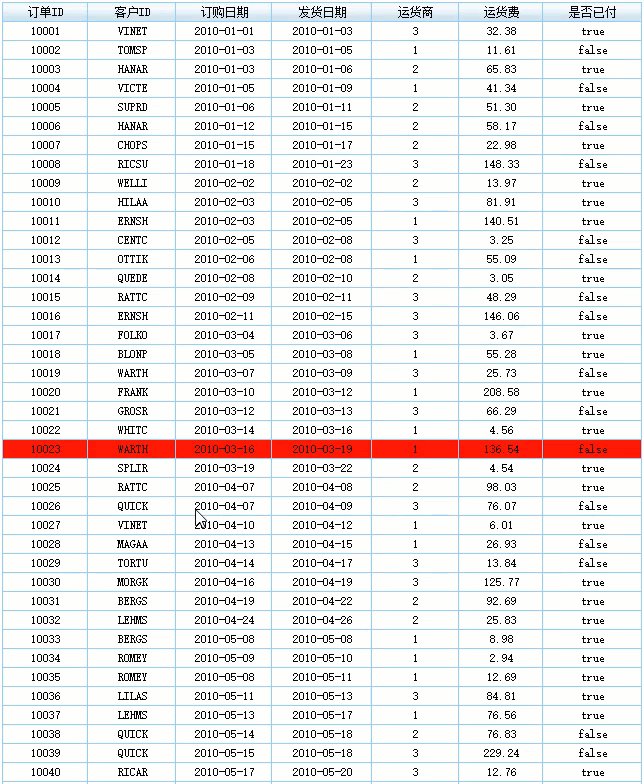
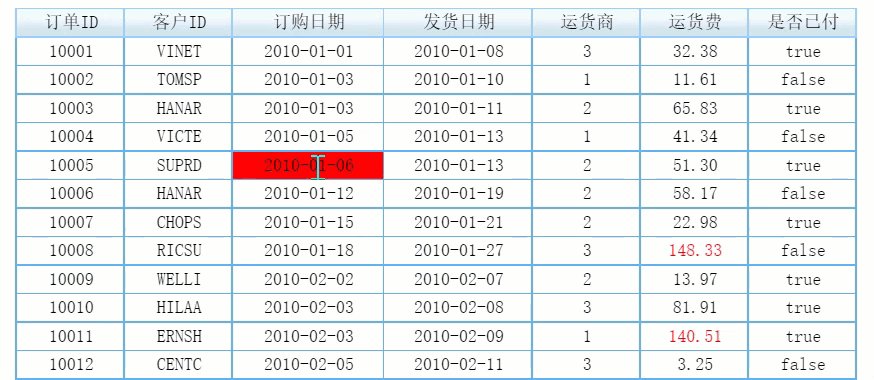
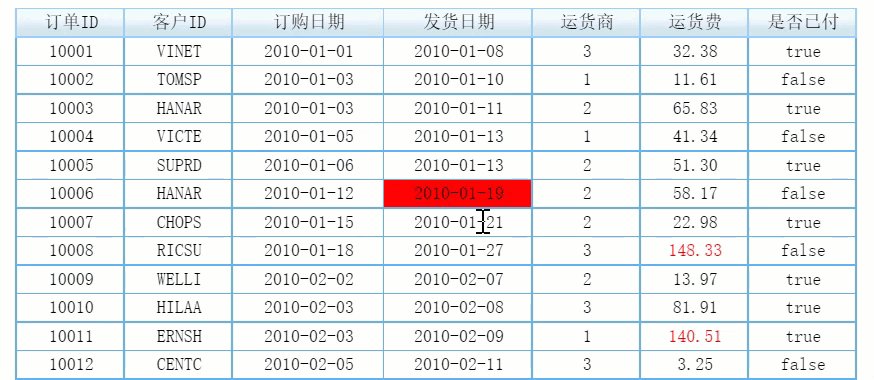
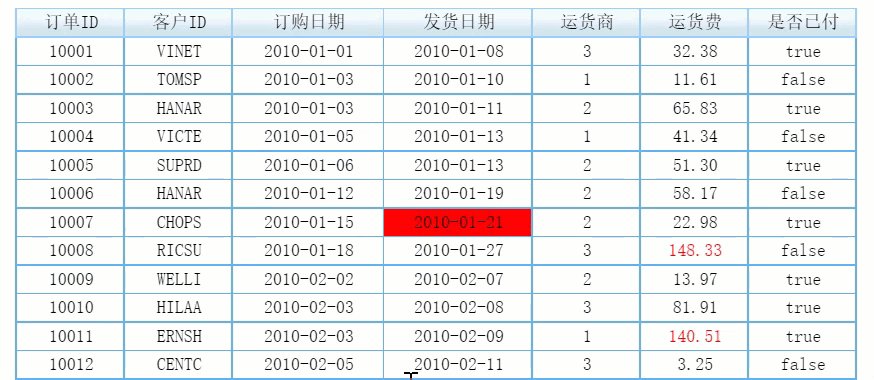
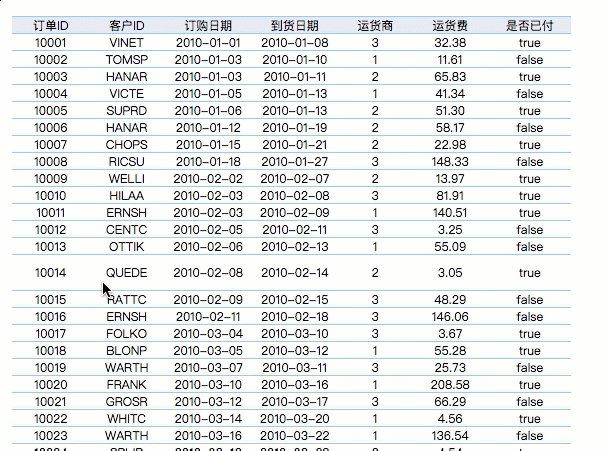
| JS实现鼠标点击单元格变色 | 鼠标点击单元格时单元格变成色 |  |
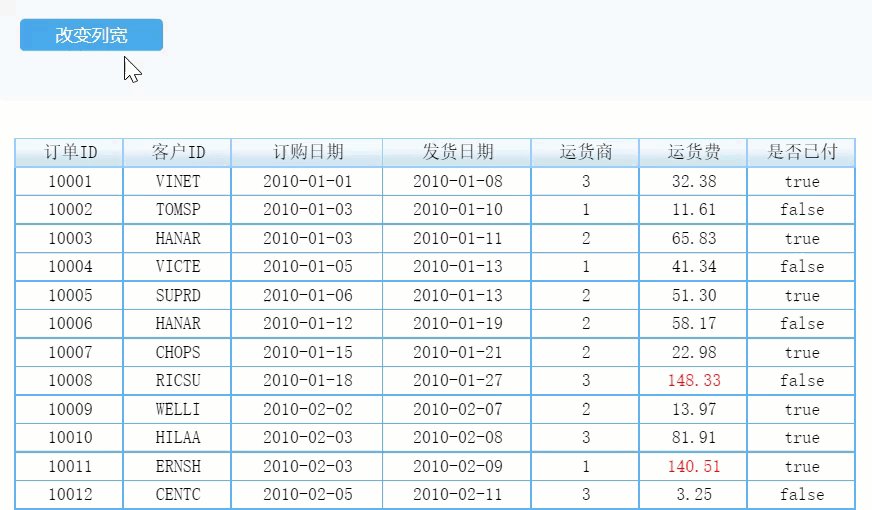
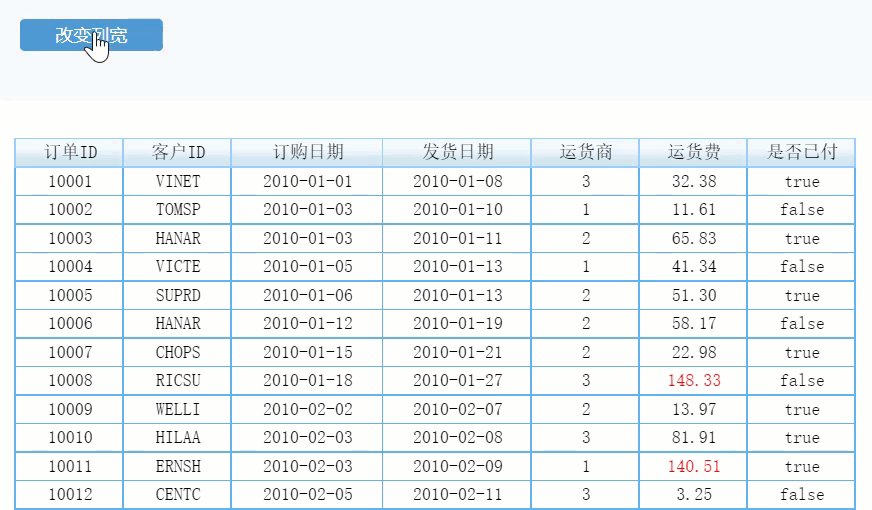
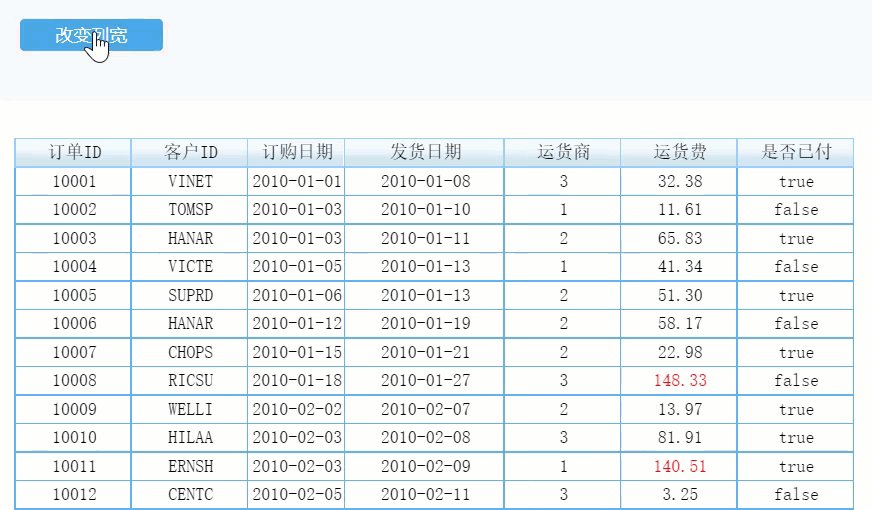
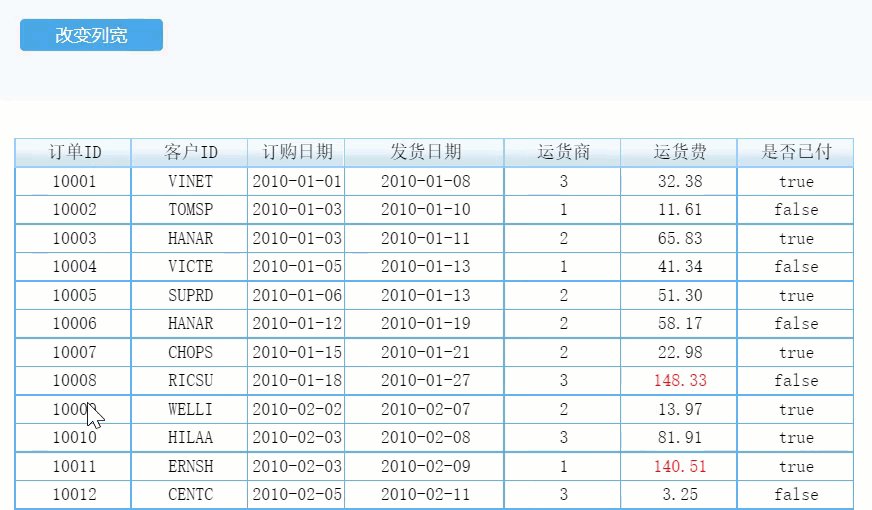
| JS实现分页预览改变指定行的行高/列宽 | 改变指定行的行高或改变指定列的列宽 |  |
| JS实现鼠标点击单元格字体变化 | 鼠标点击某个单元格,单元格内的字体会变化 |  |
| JS实现单元格背景圆角 | 对单元格的背景进行圆角设置 |  |
| JS实现分页预览改变鼠标所在行的行高 | 鼠标移动到单元格上时能够突出显示该行,当鼠标移开时恢复行高 |  |
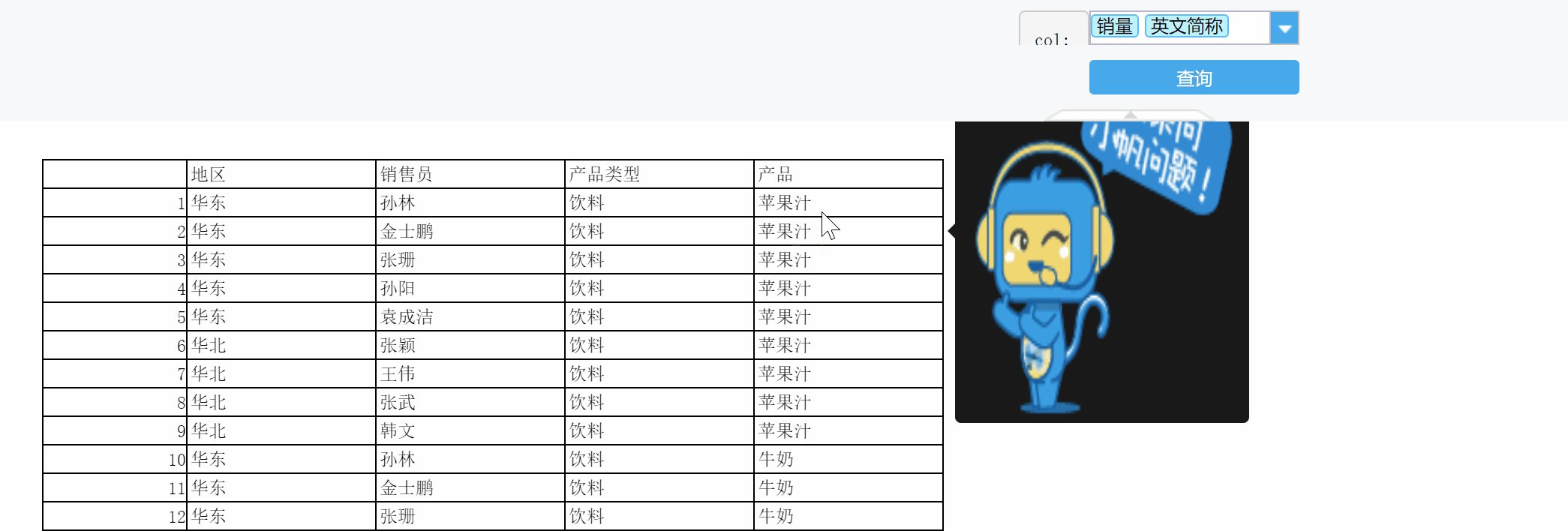
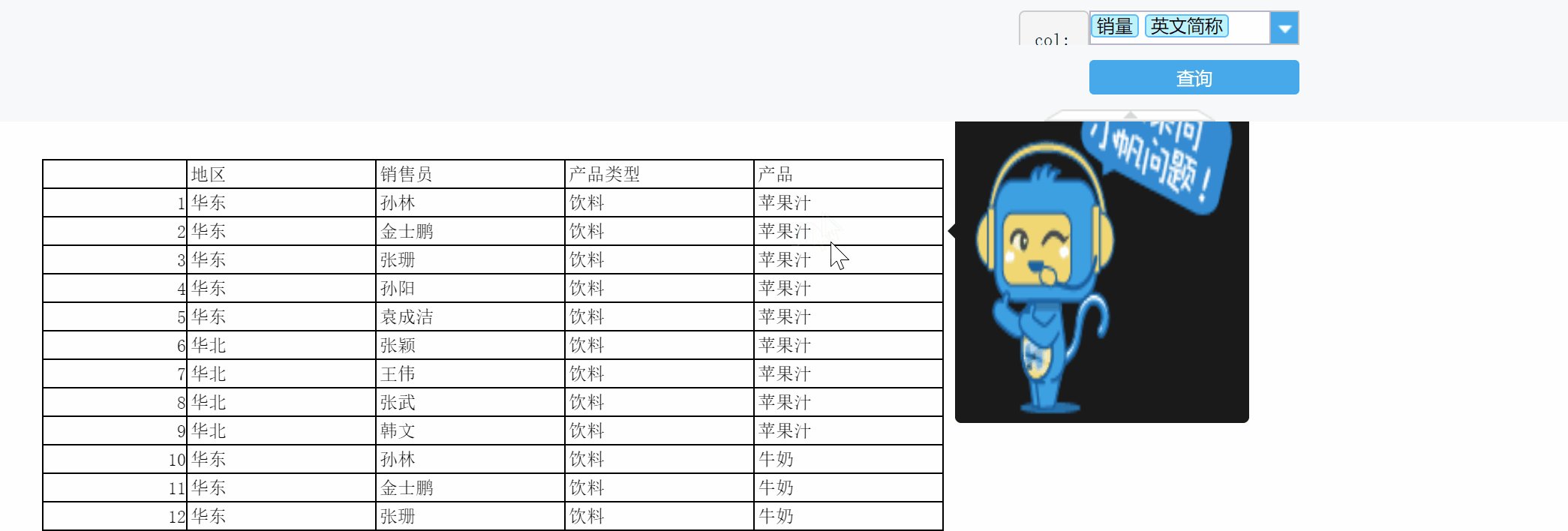
| JS实现悬停单元格显示提示 | 鼠标悬停在表格某一列中任意单元格上,便会显示设置好的图片或文字,鼠标离开该单元格,图片或文字消失 |  |
| 单元格提示内容换行显示 | 单元格提示内容换行显示 |  |
| JS修改内容提示框字体样式 | 自定义提示文字的大小颜色 |  |
| JS实现单元格扩展后内容相同进行合并 | 使用 JS 判断两个单元格的值是否相等,相等时合并单元格 |  |
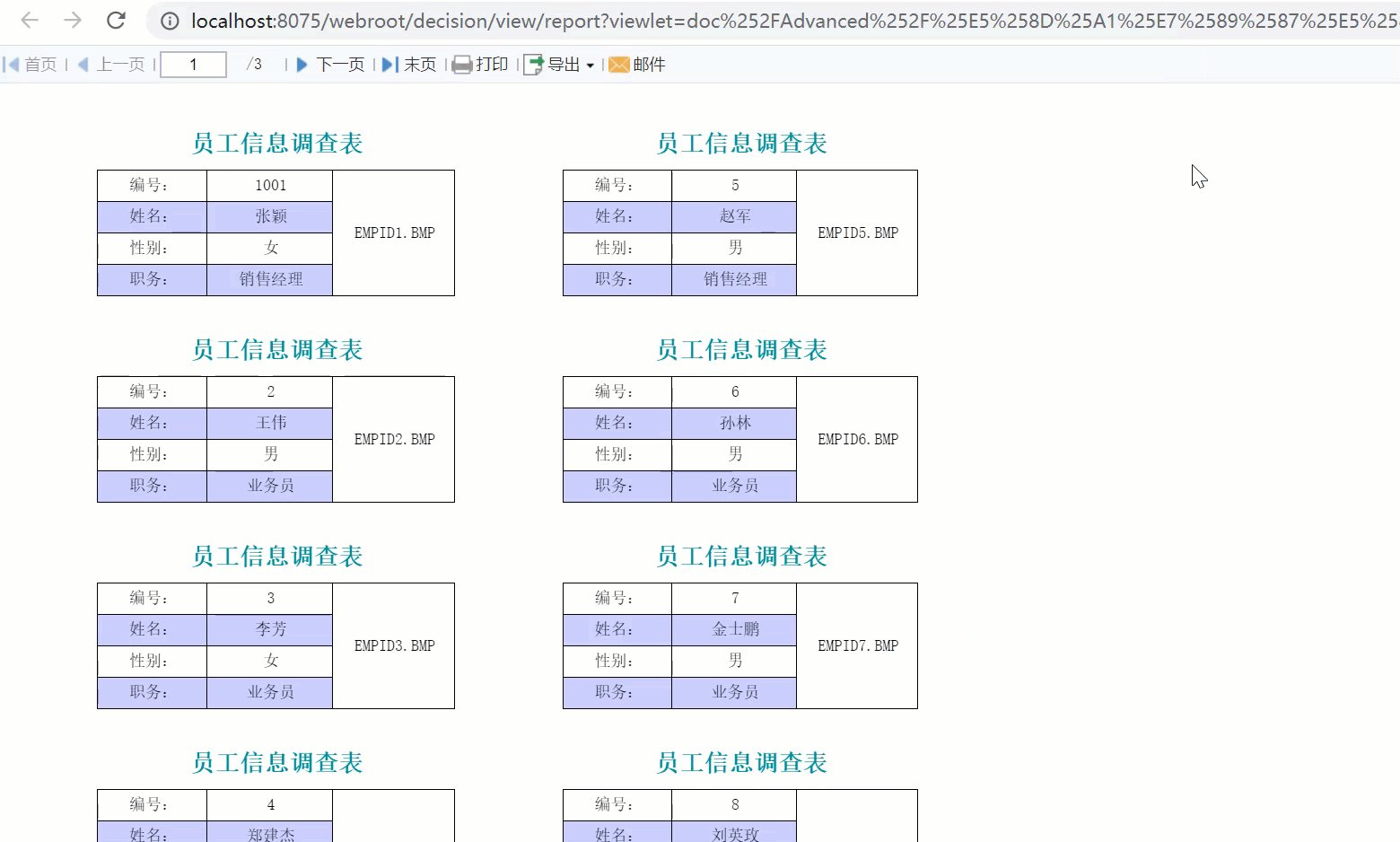
| JS实现点击单元格弹框展示可旋转图片 | 点击单元格能弹框展示图片并可旋转、放大,弹框可拖拽等 |  |
| JS实现去除数据分析页面选中单元格时的黑色边框 | 使用「数据分析」预览模板时,选中单元格会看到一个黑色的边框,需要去除这个边框 |  |
| JS获取分页预览单元格的值 | 获取分页预览的报表中的某些单元格的值 |  |

