最新历史版本
:JS实现分页预览获取指定行的行高/列宽 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
| 11.0.10 | 优化了表格接口,历史接口会保留,但后期不会再迭代优化。新接口层级明显,功能完善,用户可升级使用新接口。新接口从 表格对象>表格行列>单元格对象 三级,层层定位表格中的元素,帮用户快速实现各种复杂应用场景。详情请参考:表格历史接口 |
1.2 预期效果
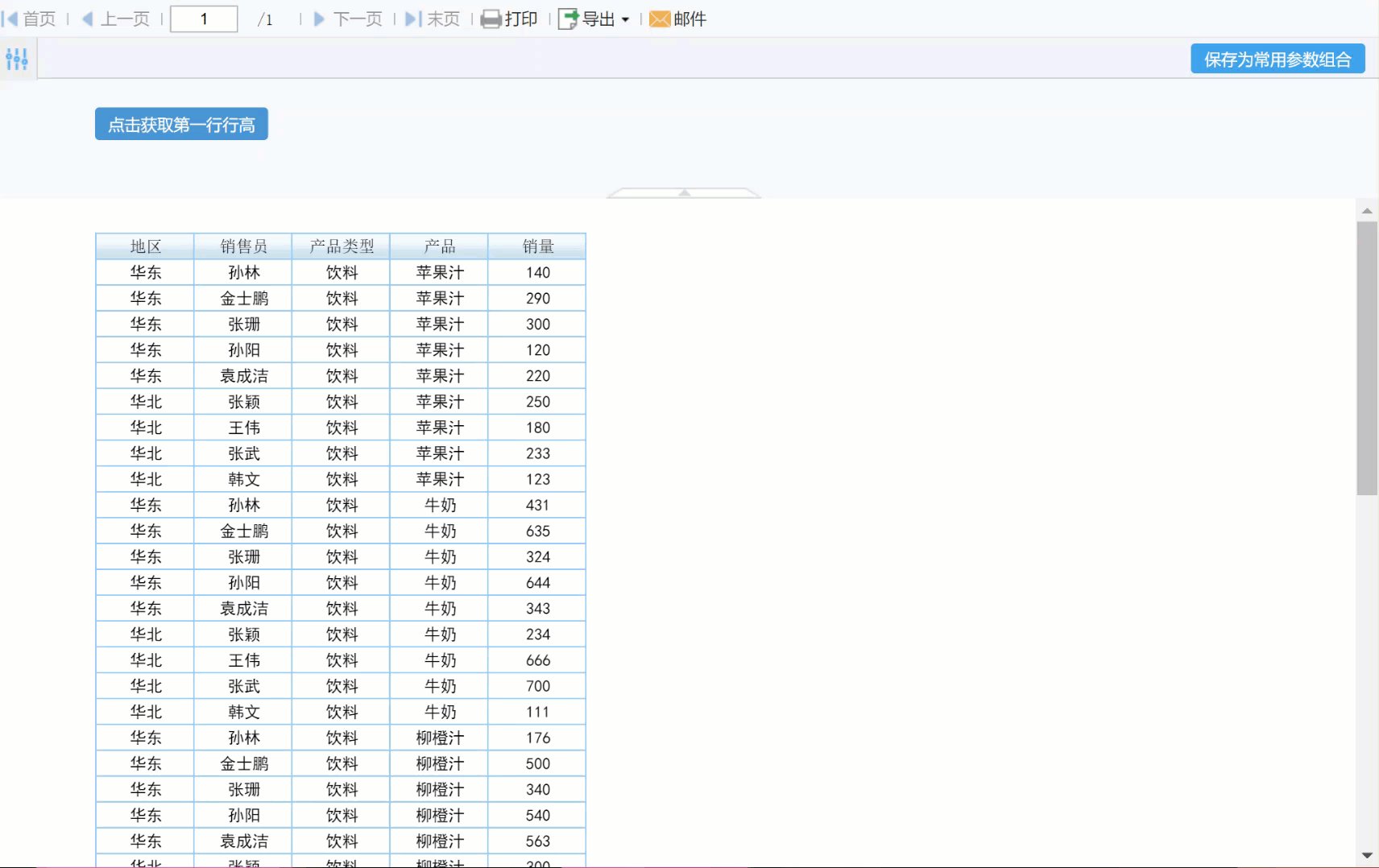
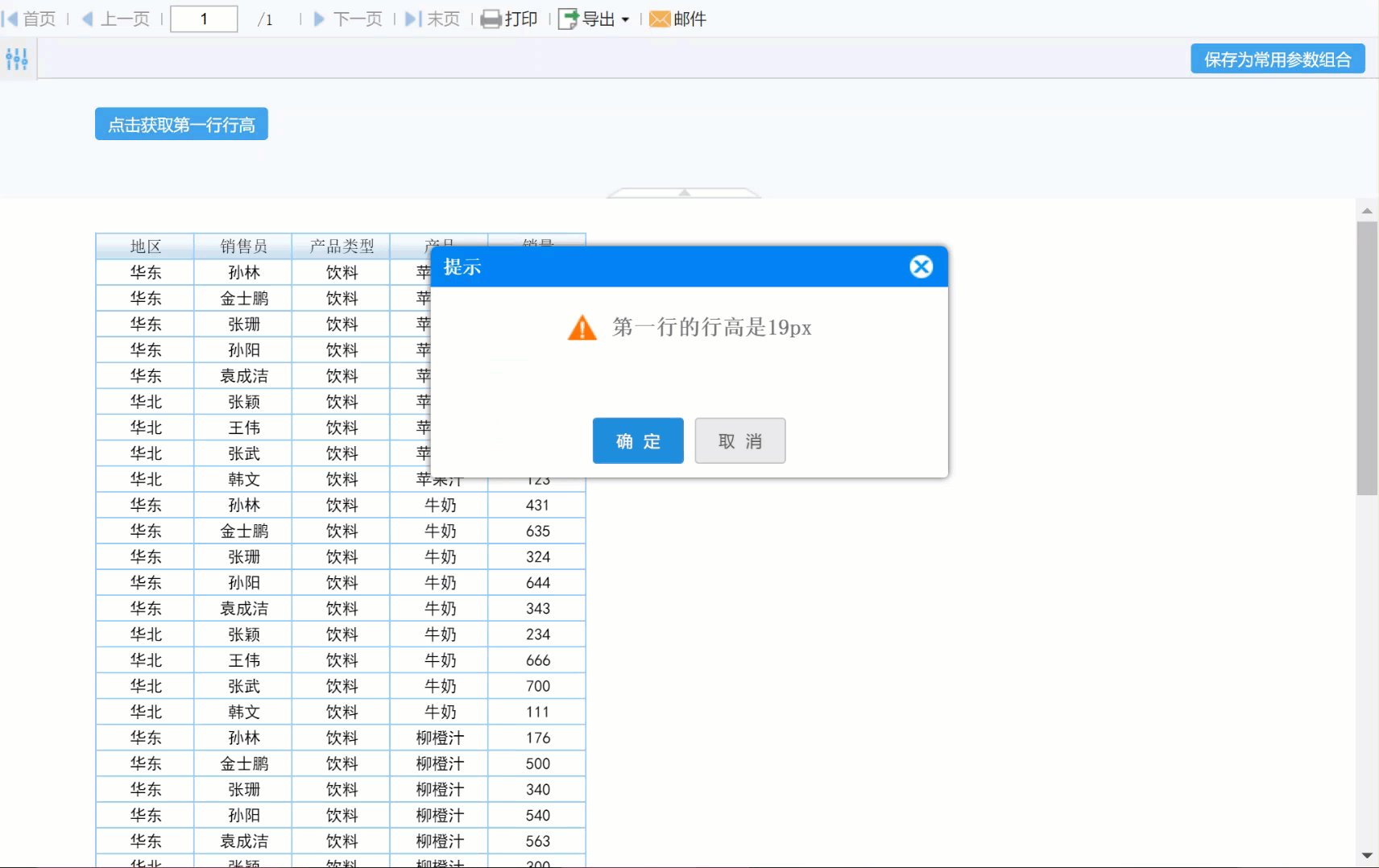
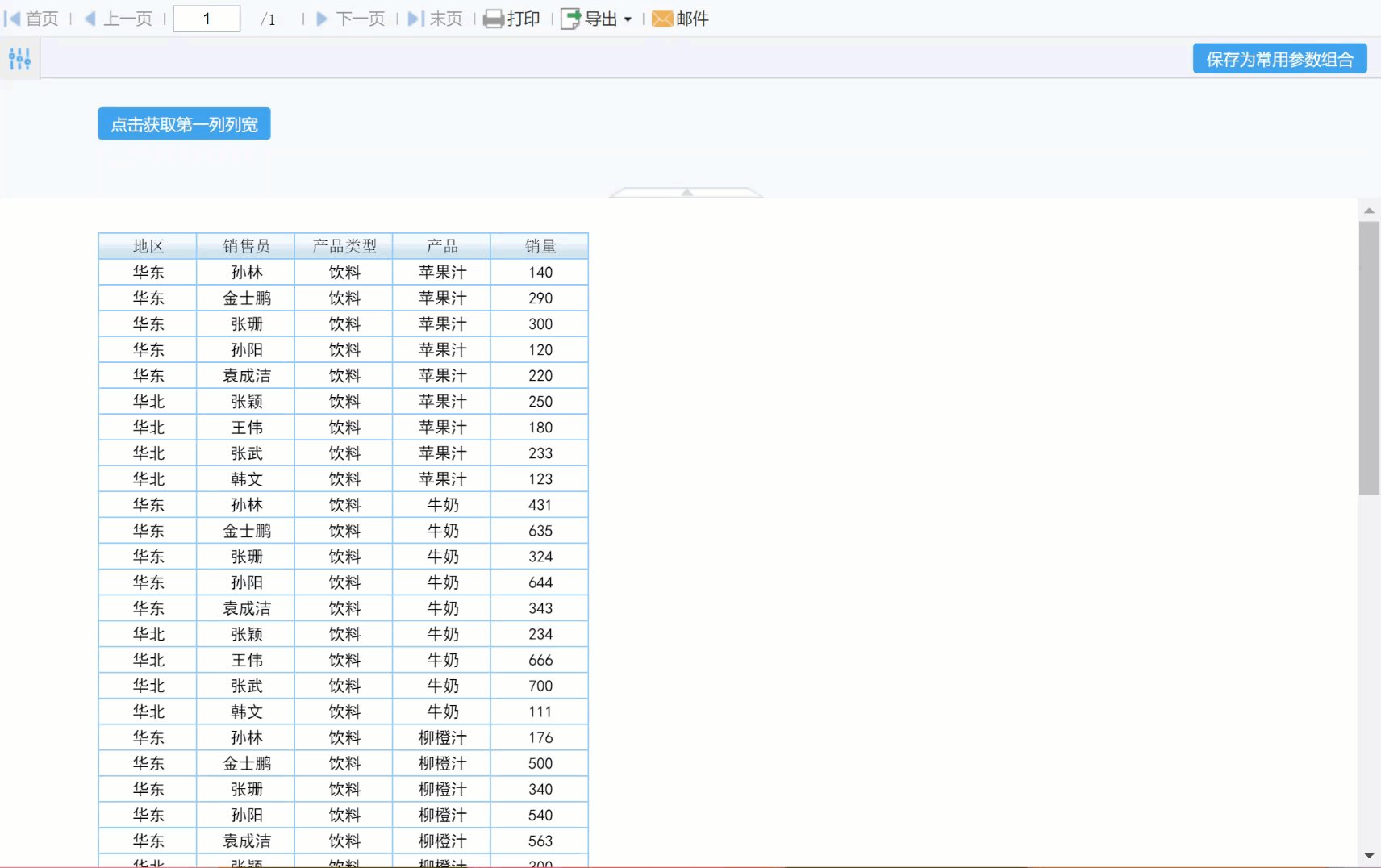
用户在进行报表设计时,需要获取指定行的行高或获取指定列的列宽,如下图所示:


1.3 实现思路
可以通过添加按钮控件,对按钮添加「点击事件」实现获取行高或列宽。
相关 JS 接口可参考:表格行列对象接口
2. 获取行高编辑
2.1 报表设计
1)新建一张普通报表,新建 ds1 数据集:select * from 销量
2)设置表头,将对应的数据列拖入到单元格中,并将 A2~E2 单元格的数据设置修改为列表,如下图所示:

2.2 添加按钮
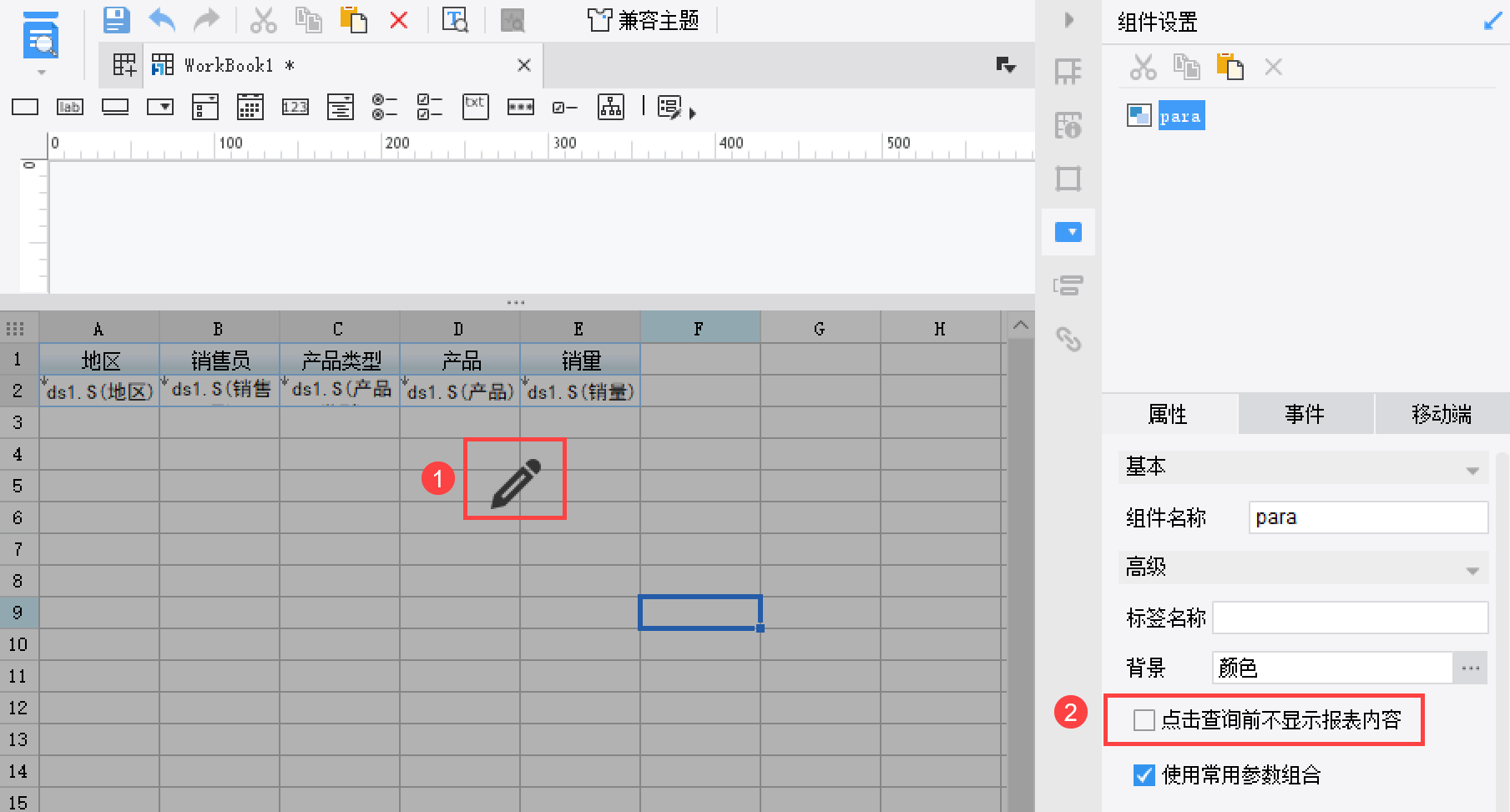
1)编辑参数面板,取消勾选「点击查询前不显示报表内容」,如下图所示:

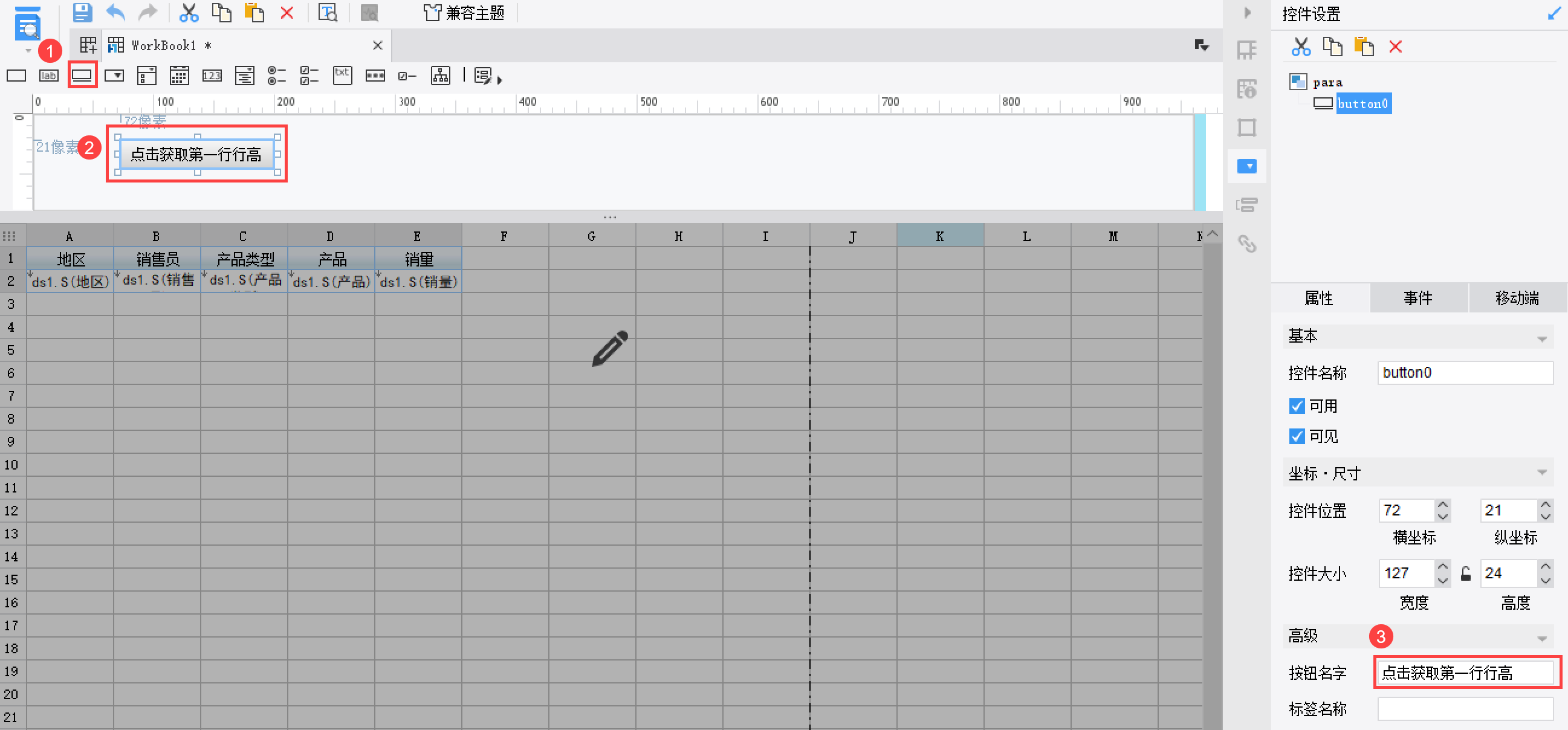
2)添加按钮控件,将按钮名称设置为:点击获取第一行行高,如下图所示:

2.3 添加点击事件
添加点击事件,如下图所示:

JS 代码如下:
var a = _g().getRow(1).getHeight();
FR.Msg.confirm("提示","第一行的行高是"+a );
2.4 效果预览
PC 端效果预览如 1.2 节所示。
注:不支持移动端。
3. 获取列宽编辑
3.1 添加点击事件
与第 2 节步骤类似,仅需要修改 JavaScript 代码即可,不再重复赘述,以获取第一列的列宽为例,JS 代码如下所示:
var a = _g().getColumn(1).getWidth();
FR.Msg.confirm("提示","第一列的列宽是"+a );
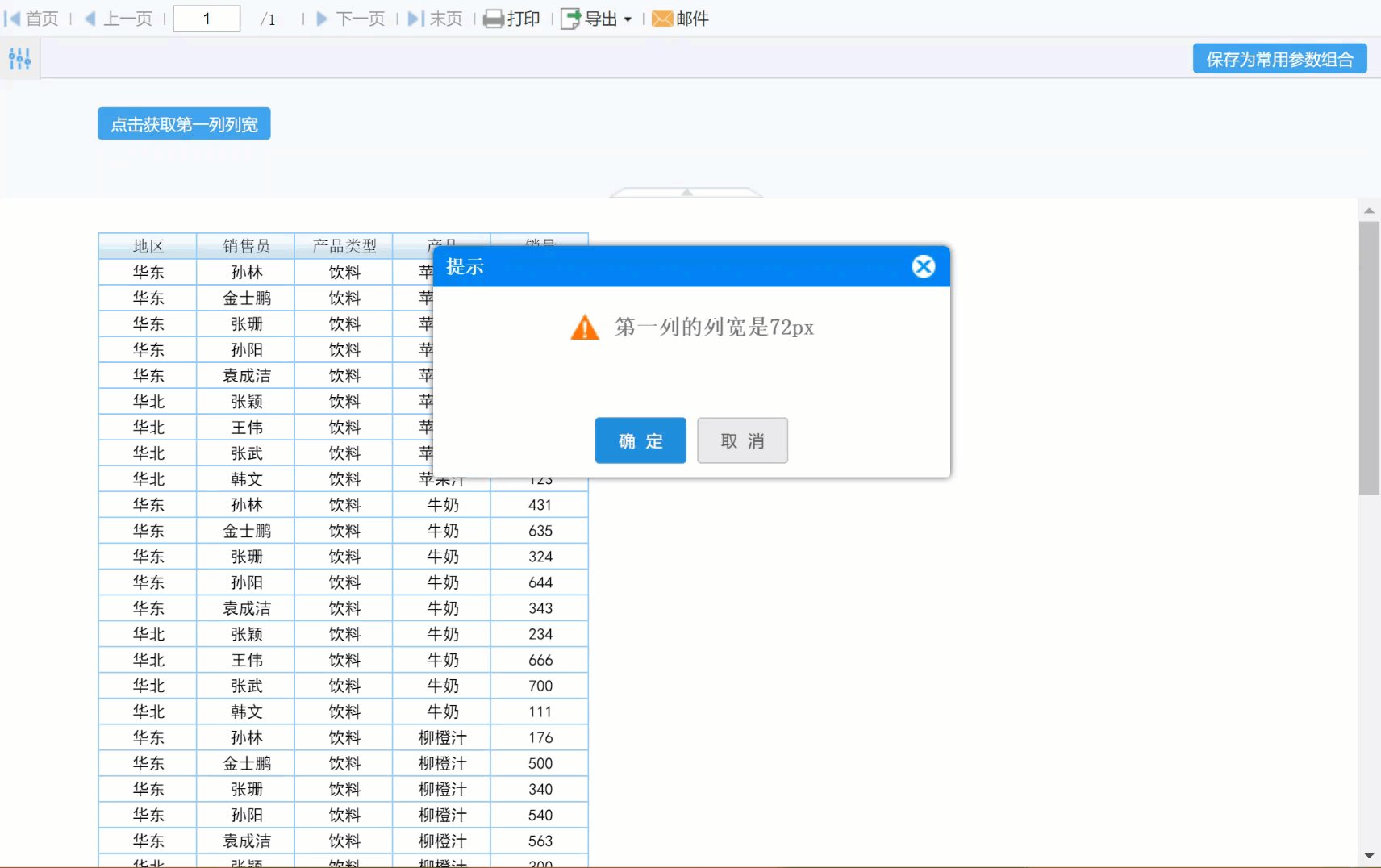
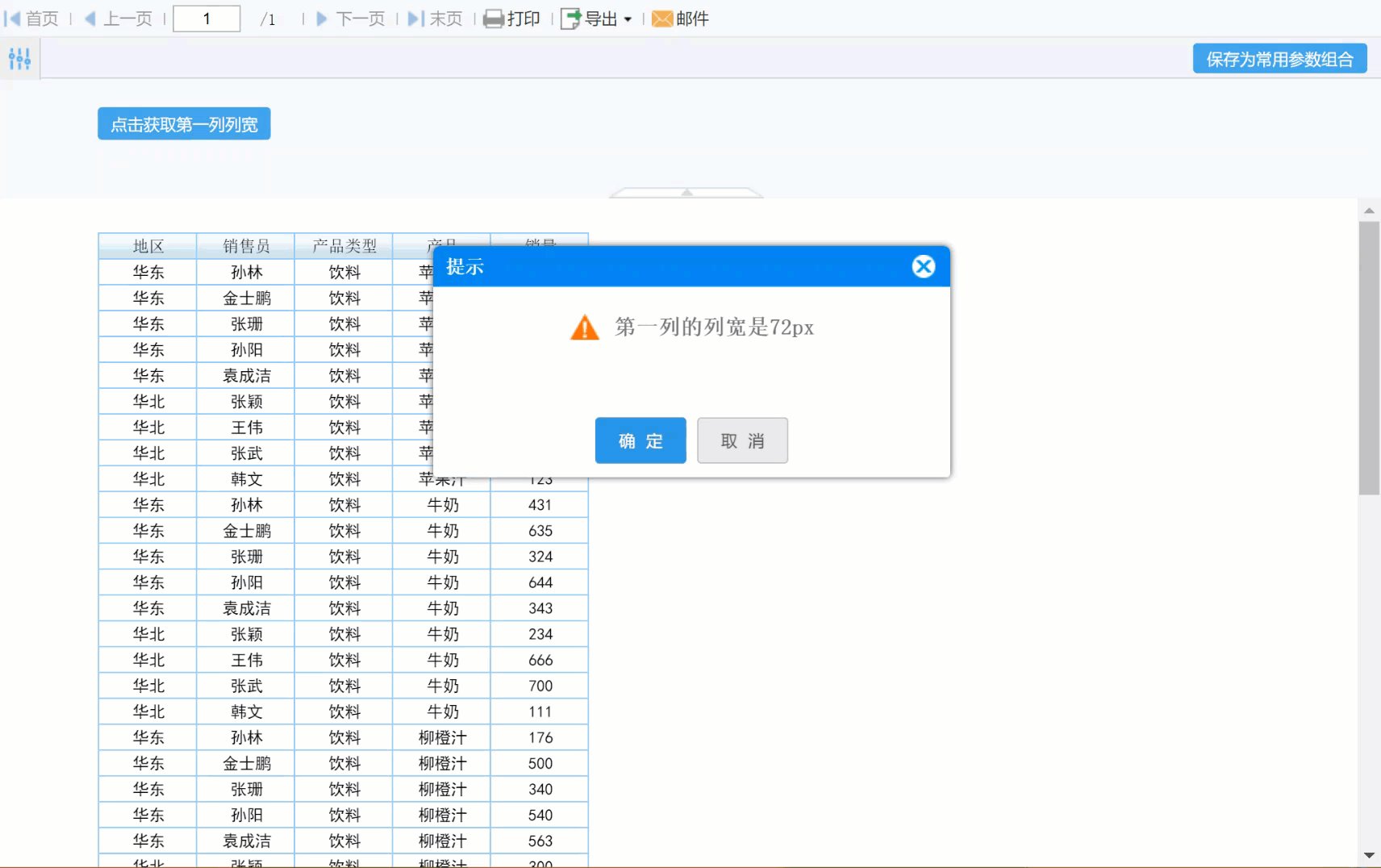
3.2 效果预览
PC 端效果预览如 1.2 节所示。
注:不支持移动端。

