1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0.10 | 单元格圆角接口 setCellRadius 变更为 setRadius,旧接口仍然可以继续使用,新接口优化单元格圆角,详情可参见:表格对象接口 |
1.2 预期效果
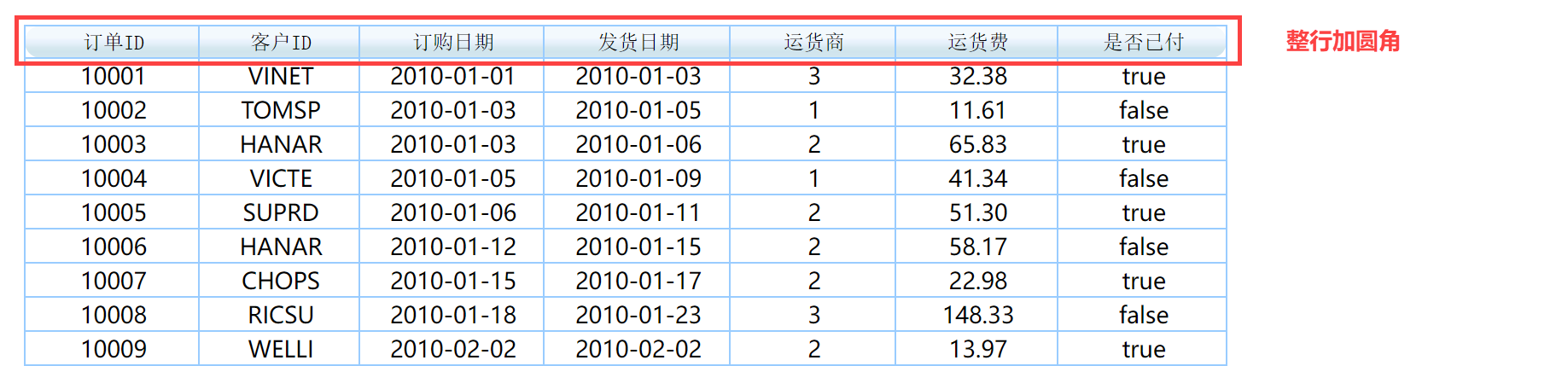
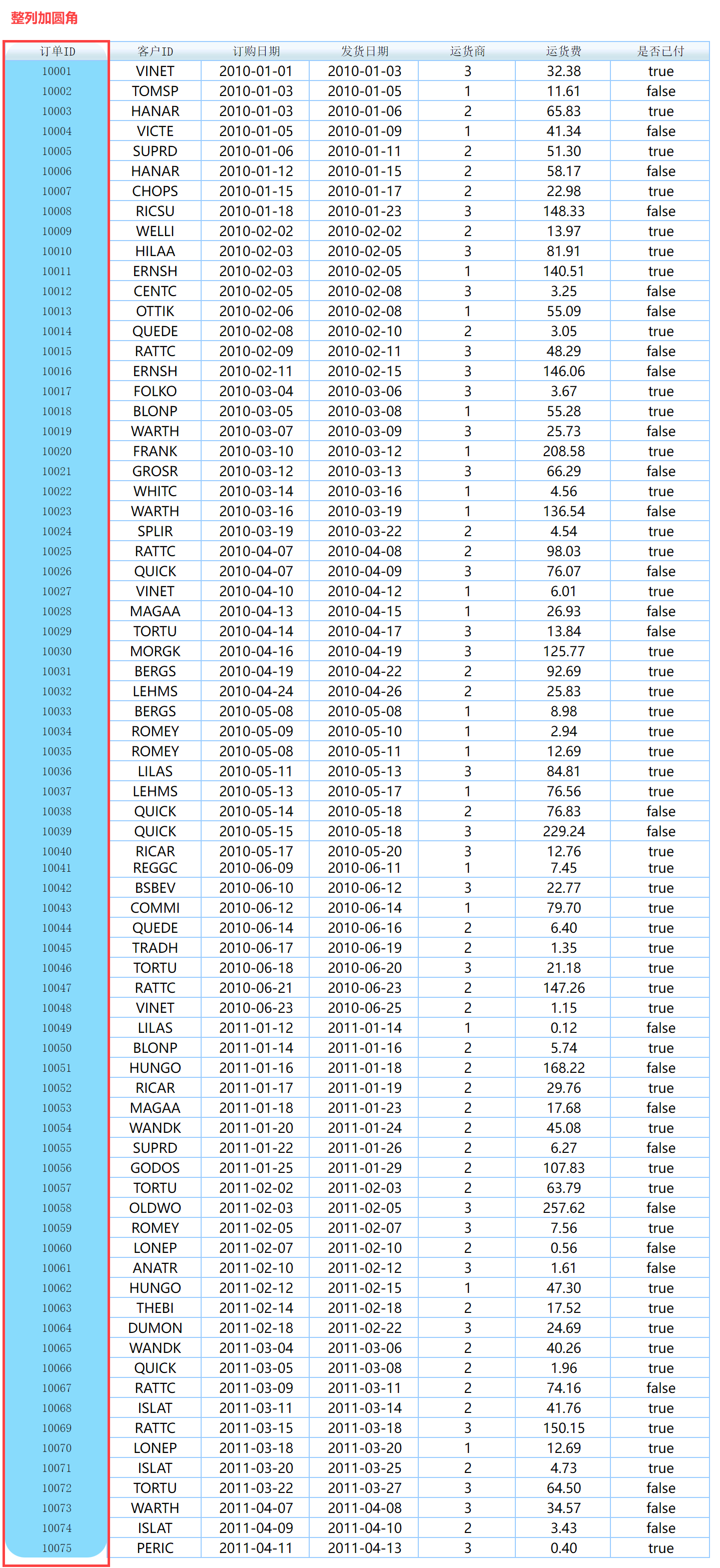
为了报表的美观,在实际使用时通常对单元格的背景进行圆角设置,可整行设置圆角,或整列设置圆角,或给指定的单元格设置圆角,如下图所示:


1.3 实现思路
为单元格添加背景,并使用 JS 代码添加加载结束事件,给报表第一行设置 25 圆角。
11.0.10 及之后版本单元格样式相关 JS 接口可参考:表格对象接口
注:单元格必须有背景
2. 示例一编辑
2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.2 添加事件
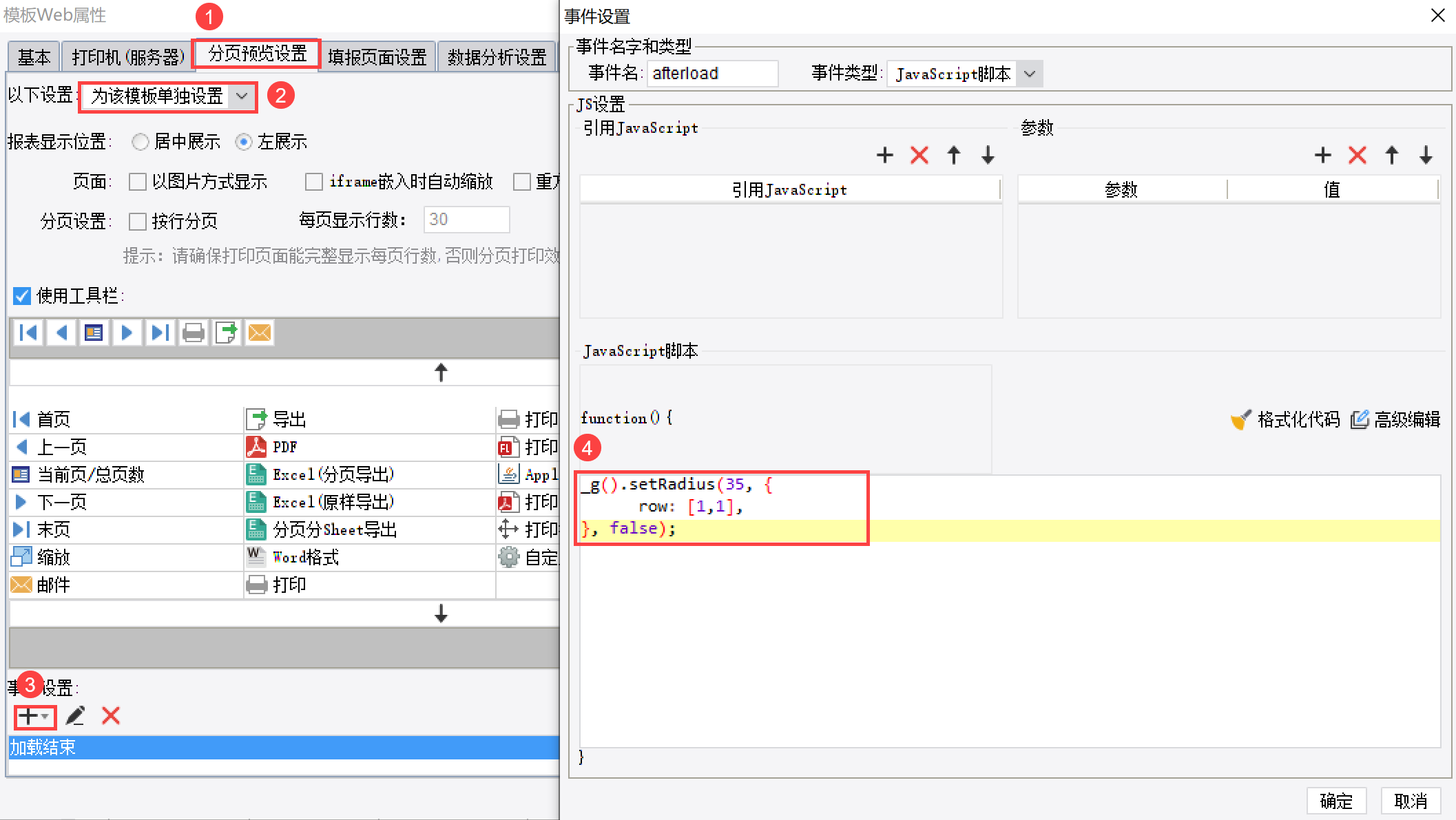
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
_g().setRadius(35, {
row: [1,1],
}, false);
2.3 效果预览
保存模板,点击「分页预览」,效果如 1.2 节所示。
注:不支持移动端
3. 示例二编辑
3.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
3.2 添加背景
为表格的第一列添加颜色背景,如下图所示:

3.3 添加事件
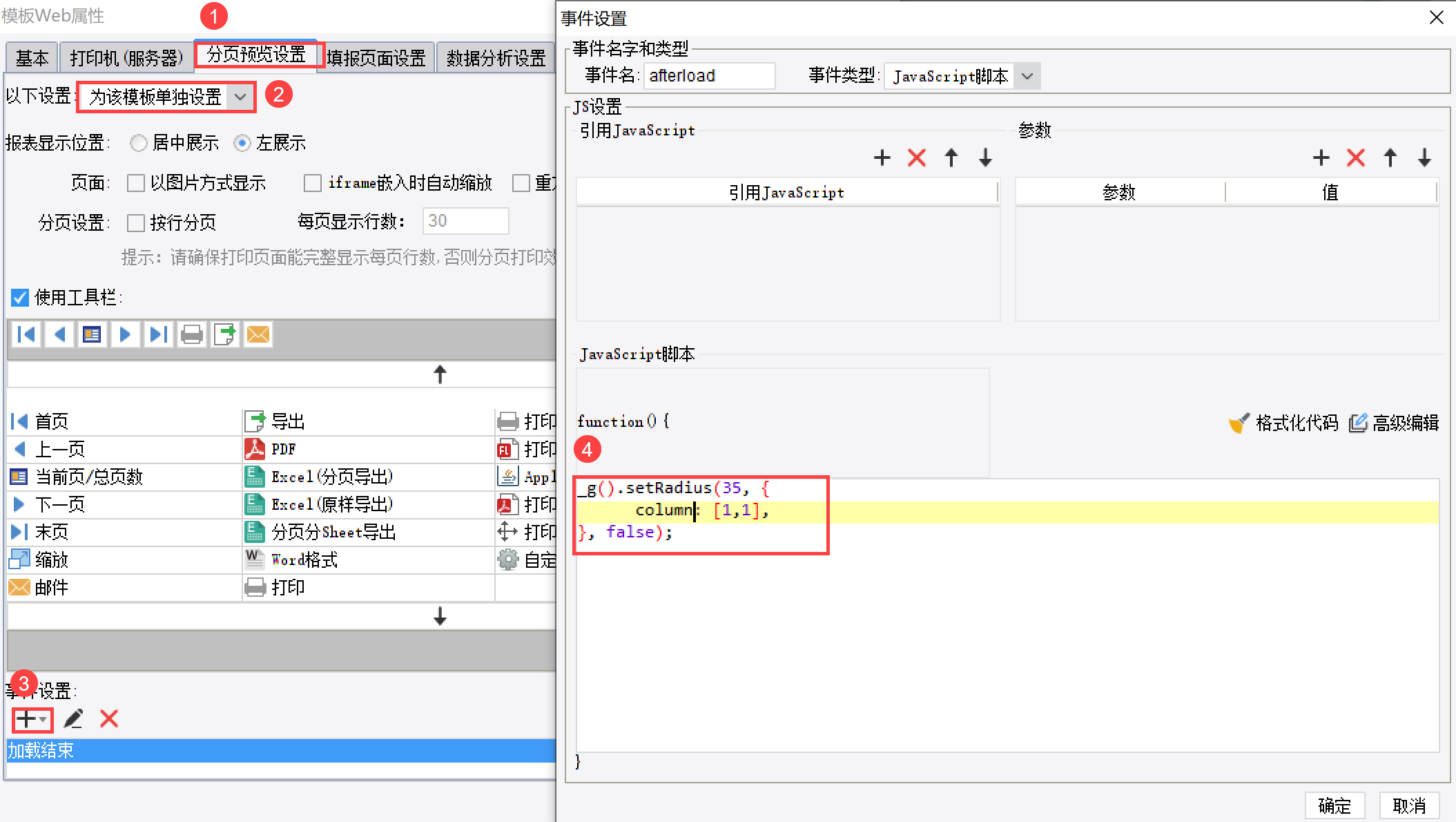
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
_g().setRadius(35, {
column: [1,1],
}, false);
3.3 效果预览
保存模板,点击「分页预览」,效果如 1.2 节所示。
注:不支持移动端
4. 模板下载编辑
已完成的模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\单元格圆角-整行.cpt
%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS示例\单元格圆角-整列.cpt
点击下载模板:
4. 注意事项编辑
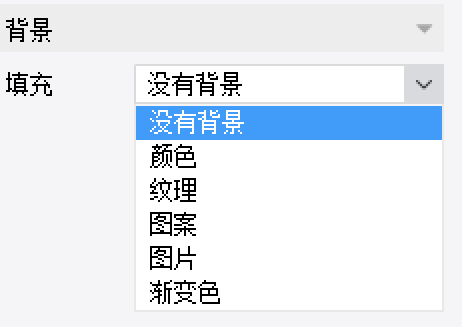
1)接口产生效果的是将单元格内的背景设置为圆角,因此单元格背景需要设置为「颜色」、「纹理」、「图案」、「图片」、「渐变色」任意一个即可,如下图所示:

2)圆角设置的单位是 px ,圆角设置的最大值为短边的一半(每个角最大显示1/4个圆),例如单元格的预览像素是 60*80 ,则圆角设置的最大值设置为 30 。

