1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 应用场景
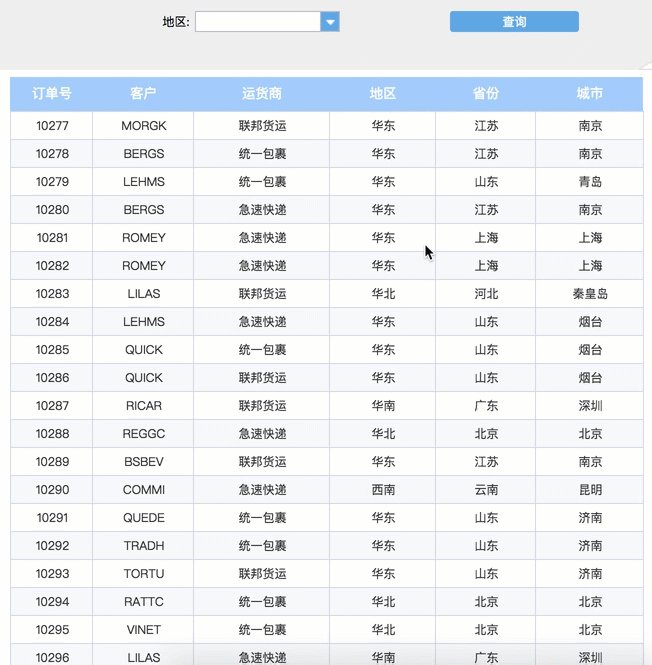
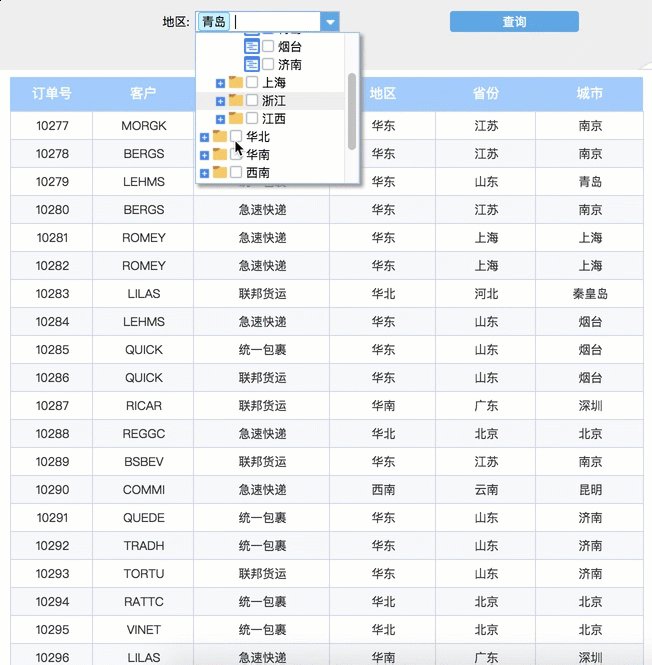
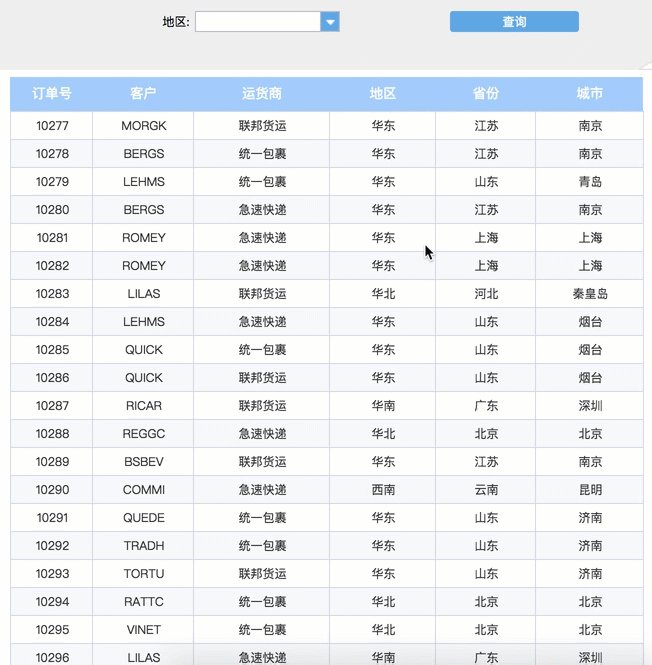
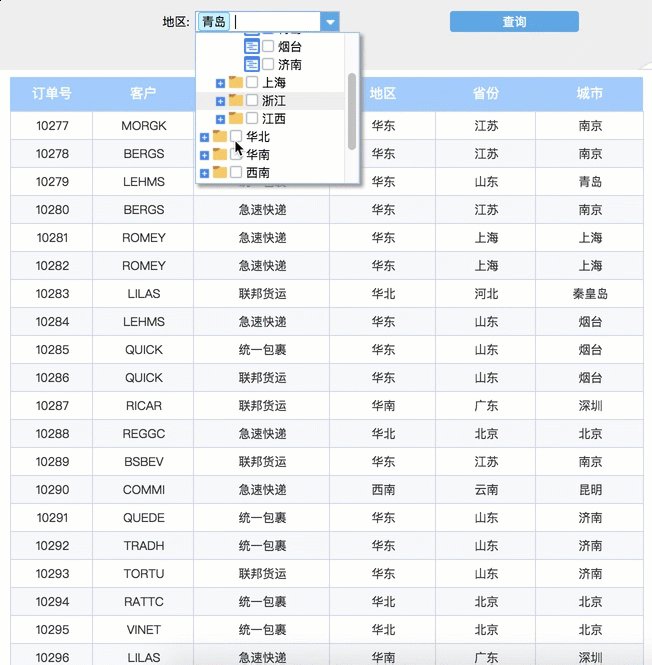
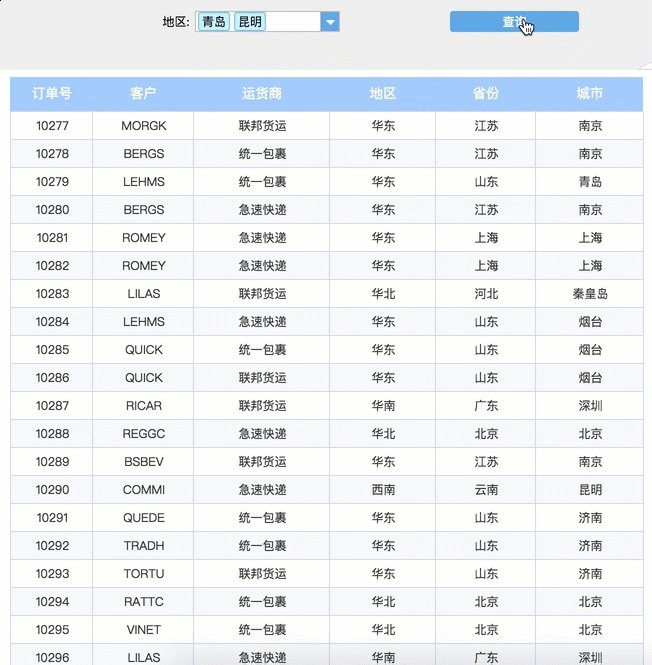
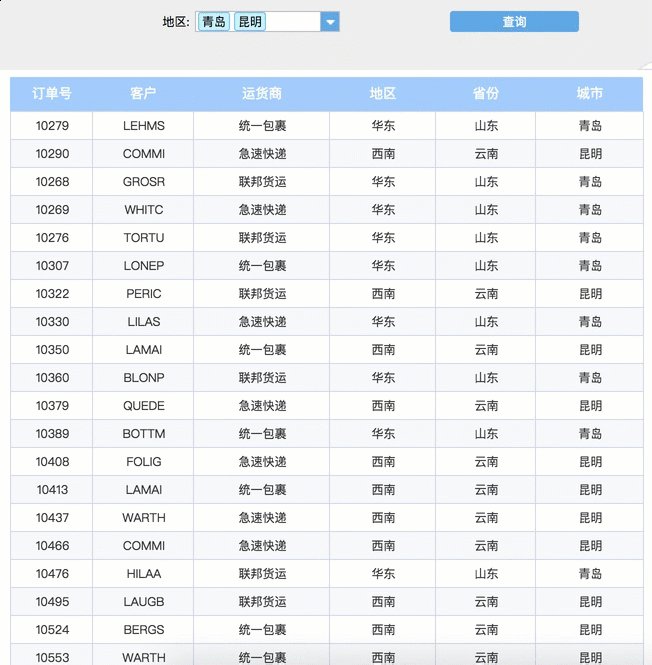
下拉树中分别有 地区,省份,城市 指标,如果想实现同时选择查询出多个城市的数据,如何实现呢?如下图所示:

1.3 实现思路
我们可以通过帆软内置的 REPLACE() 和 SUBSTITUTE() 函数来实现。
1)REPLACE()
REPLACE(text, texttoreplace, replacetext):根据指定字符串,用其他文本来代替原始文本中的内容。
text:需要被替换部分字符的文本或单元格引用。
texttoreplace:指定的字符串或正则表达式。
replacetext:需要替换部分旧文本的文本。
2)SUBSTITUTE()
SUBSTITUTE(text,old_text,new_text,instance_num):用 new_text 替换文本串中的 old_text。
Text:需要被替换字符的文本,或含有文本的单元格引用。
Old_text:需要被替换的部分文本。
New_text:用于替换 old_text 的文本。
Instance_num:指定用 new_text 来替换第几次出现的 old_text。
注1:如果指定了 instance_num,则只有指定位置上的 old_text被替换,否则文字串中出现的所有 old_text 都被 new_text 替换。
注2:如果需要替换文本串中的指定文本,则使用 SUBSTITUTE 函数;如果需要替换文本串中指定位置上的任意文本,则使用 REPLACE 函数。
2. 示例编辑
2.1 模板设计
2.1.1 数据准备
新建报表,添加数据集,数据查询语句如下:
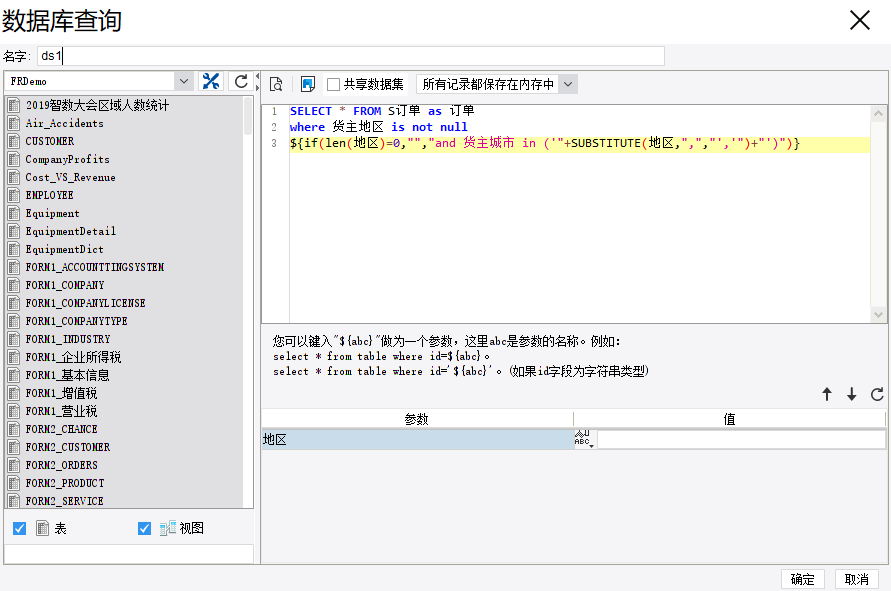
ds1:select * FROM S订单 as 订单 where 货主地区 is not null ${if(len(地区)=0,"","and 货主城市 in ('"+SUBSTITUTE(地区,",","','")+"')")}
ds2:select distinct 货主地区 FROM S订单 订单 where 货主地区 is not null
ds3:select distinct 货主省份 FROM S订单 where 货主地区 = '${layer1}' and 货主省份 is not null
ds4:select distinct 货主城市 FROM S订单 where 货主省份 = '${layer2}'
注1:ds1 中的条件属性也可修改为: ${if(len(地区)=0,"","and 货主城市 in ('"+SUBSTITUTE(地区,",","','")+"')")}
注2:layer1 表示取层次 1 节点的值,若在层次 2 中调用,则是 SELECT 字段 FROM 表名 WHERE 层次2的字段 = '${layer1}' 依次类推。

2.1.2 模板设计
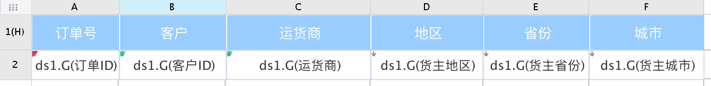
新建普通报表,将字段拖入对应的单元格中,如下图所示:

2.1.3 参数界面
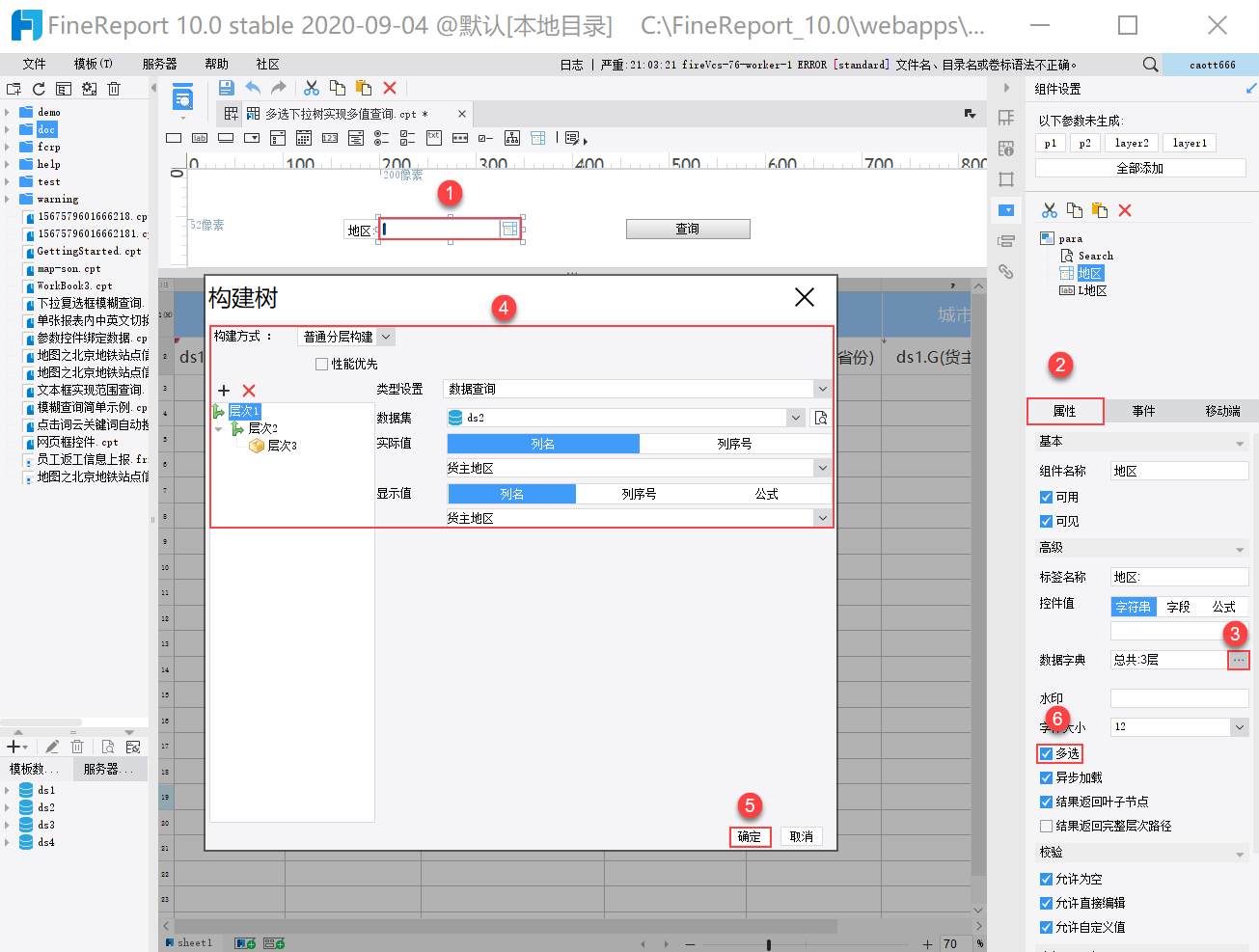
打开参数界面,添加标签控件、下拉树控件,下拉树控件命名为地区,勾选多选属性,设置数据字典,构建方式选择普通分层构建。
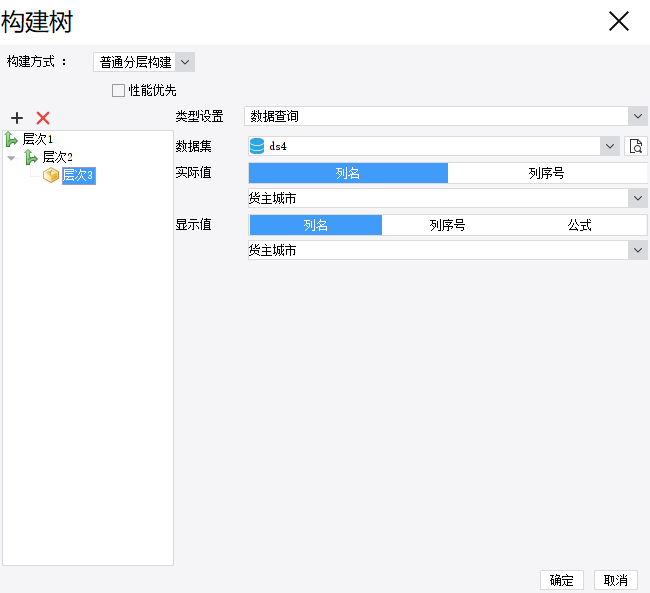
1)层次1:选择数据查询 ds2,设置实际值、显示值为货主地区,如下图所示:

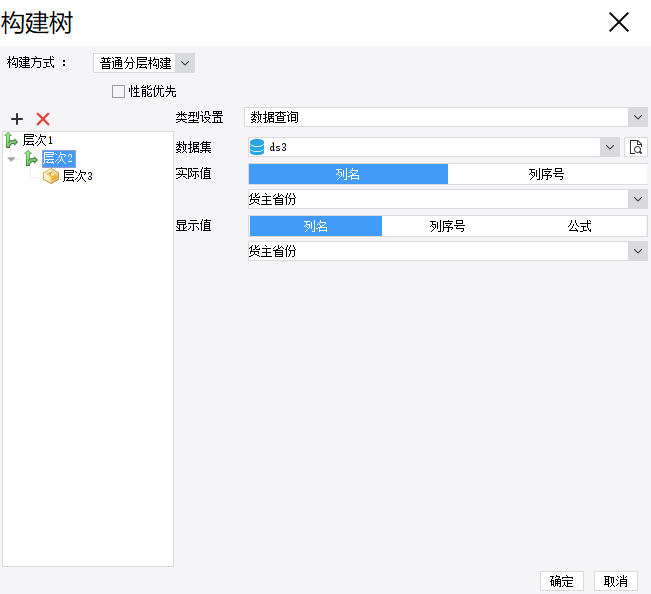
2)层次2:选择数据查询 ds3,设置实际值、显示值为货主省份,如下图所示:

3)层次3:选择数据查询 ds4,设置实际值、显示值为货主城市,如下图所示:

2.2 效果预览
1)PC 端
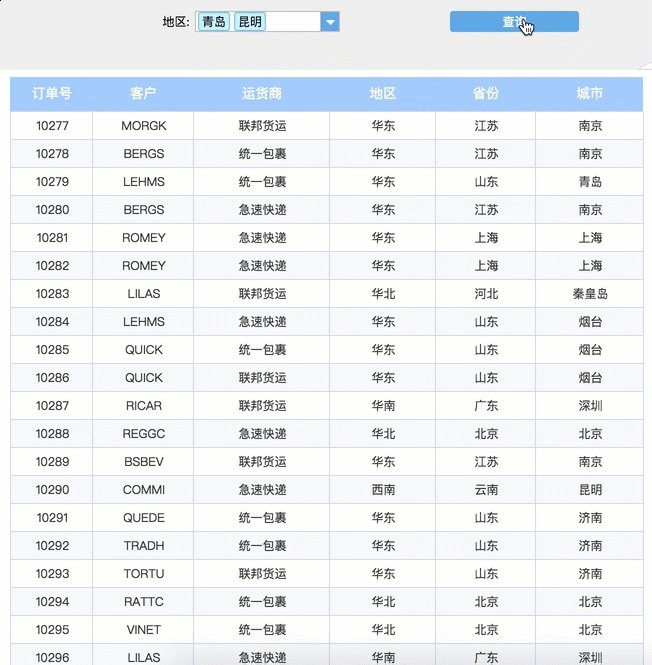
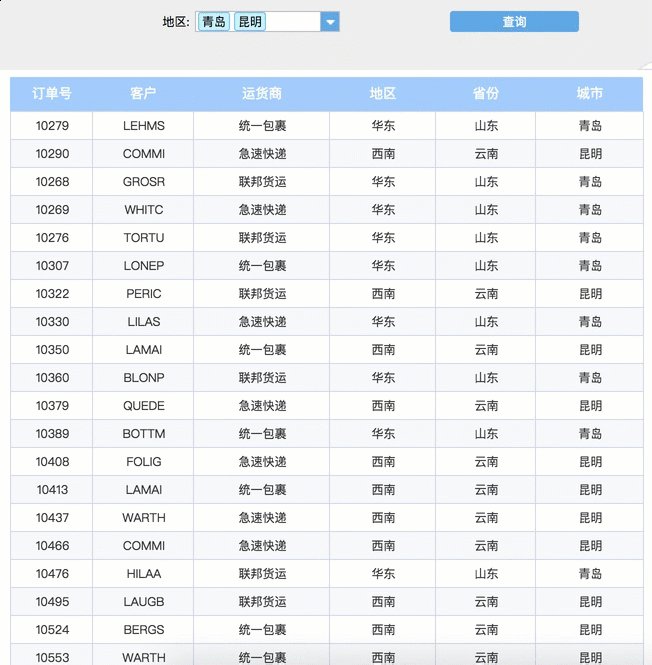
保存模板,点击分页预览,效果如下图所示:

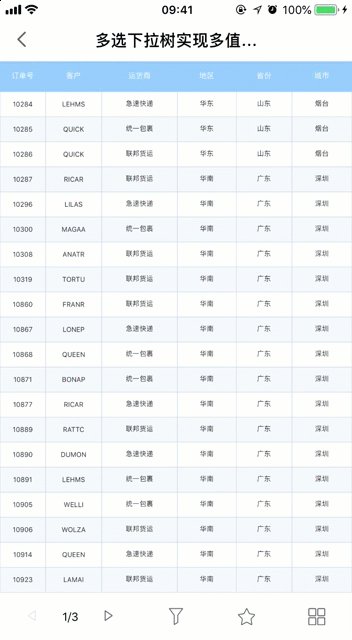
2)移动端
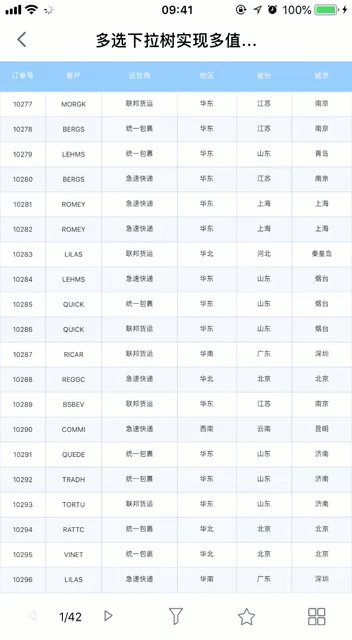
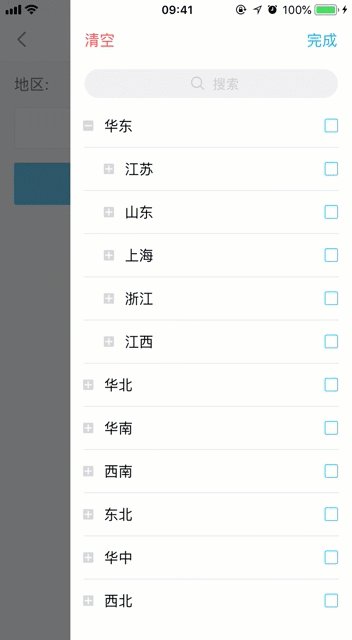
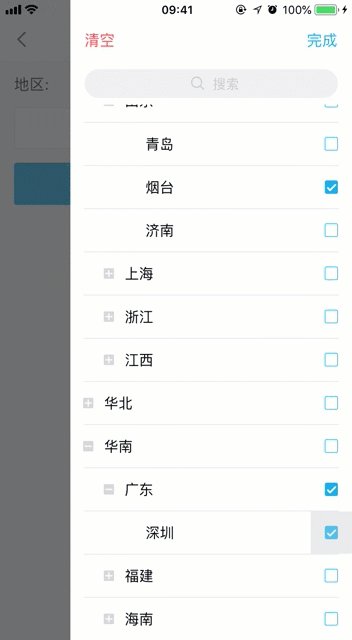
App 与 HTML5 端效果相同,如下图所示:

3. 模板下载编辑
已完成的模板,可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\widgetReport\多选下拉树实现多值查询.cpt
点击下载模板:多选下拉树实现多值查询.cpt

