1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 问题描述
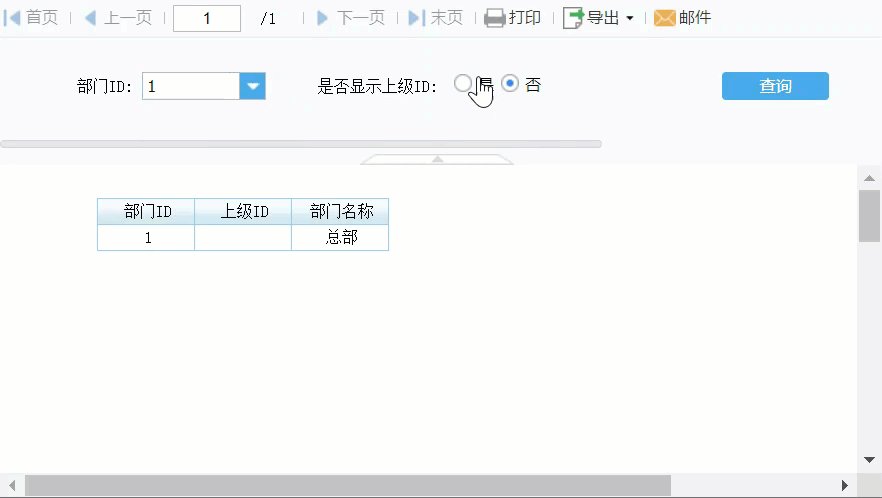
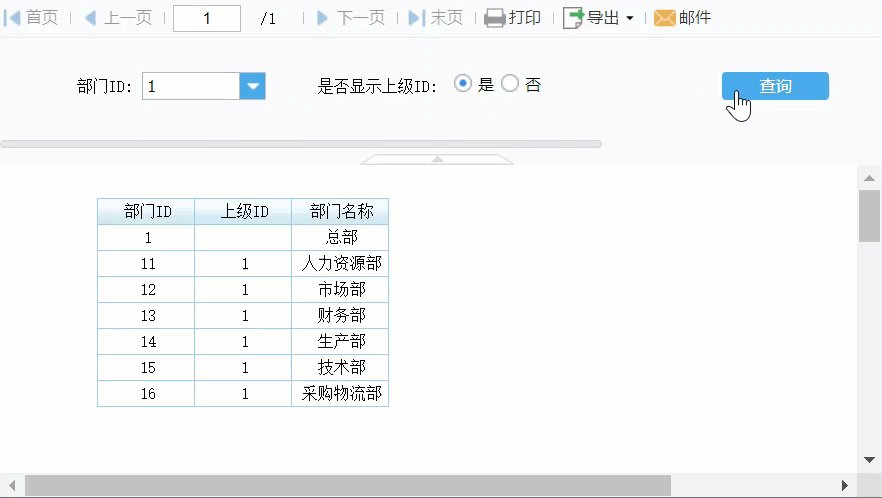
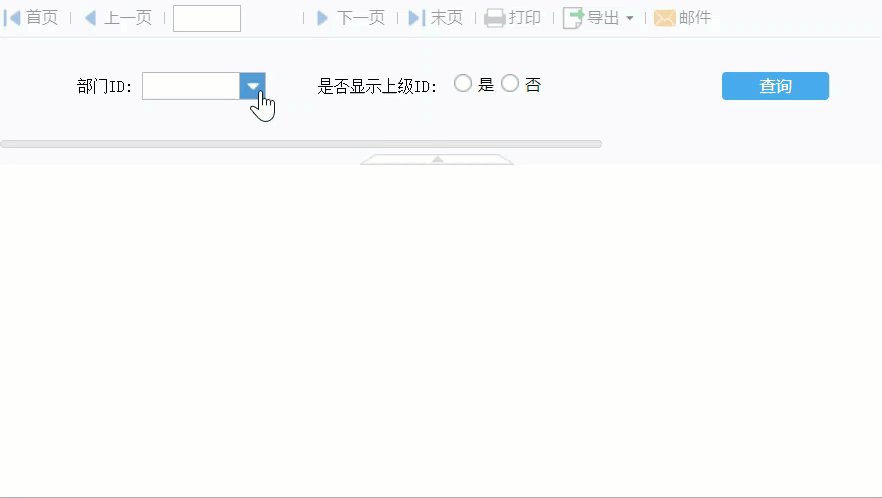
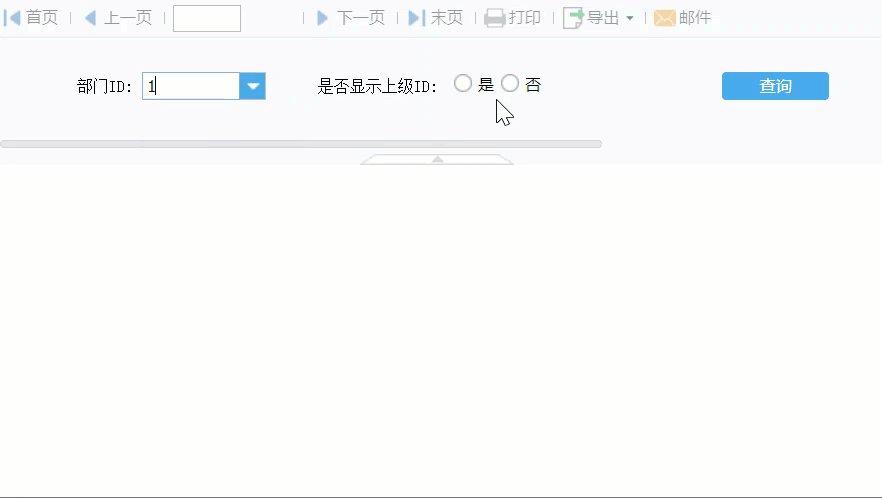
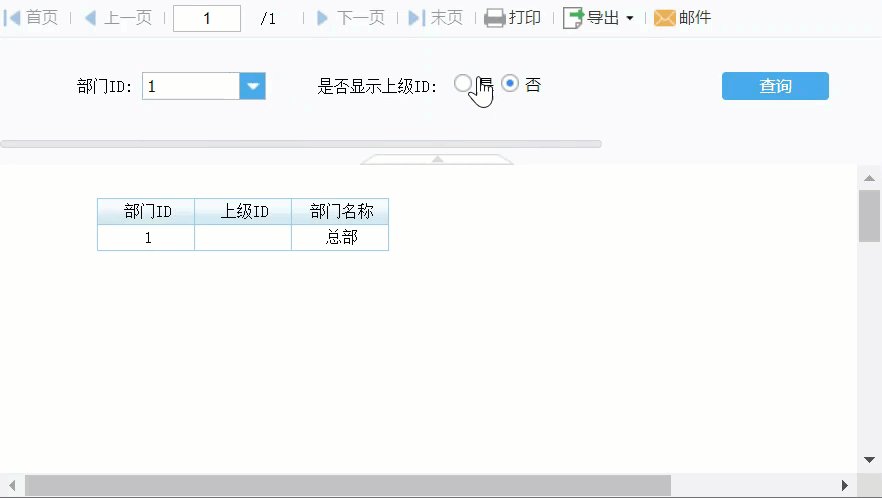
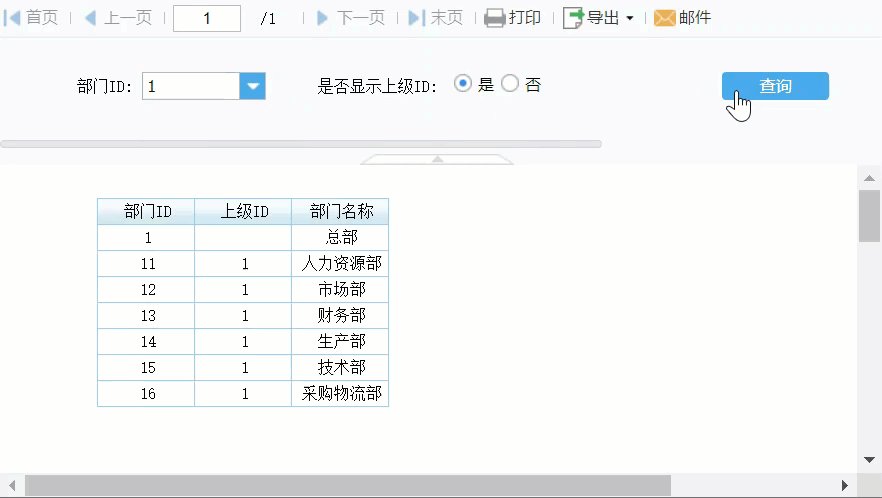
实际项目中可能会需要控制模板的显示内容为全部显示或者部分显示。如下图,当选择“是”时,查询结果既包含部门ID为此ID的信息,也包含上级部门ID为此ID的信息。

1.3 实现思路
采用单选按钮组控件和数据集参数实现。
2. 操作步骤编辑
2.1 准备数据
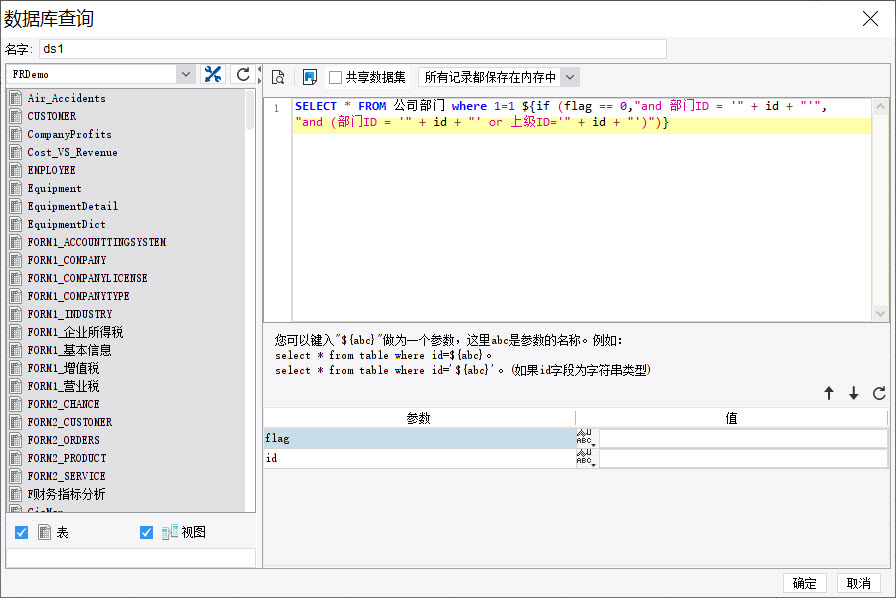
新建普通报表,新建数据集 ds1,SQL 语句为:
SELECT * FROM 公司部门 where 1=1 ${if (flag == 0,"and 部门ID = '" + id + "'","and (部门ID = '" + id + "' or 上级ID='" + id + "')")}
公式中语句的注释如下:
where 1=1 表示条件永真,防止没有参数条件时,where 后面没有有效内容导致出错。
${if (flag == 0,"and 部门ID = '" + id + "'","and (部门ID = '" + id + "' or 上级ID='" + id + "')")}表示:
flag == 0,定义一个 flag 参数,通过 if 语句来根据 flag 的值分别执行不同的 SQL 语句:
当参数「flag」为 0 时,查询语句相当于:SELECT * FROM 公司部门 where 1=1 and 部门ID = '" + id + "'"
当参数「flag」不为 0 时,查询语句相当于:SELECT * FROM 公司部门 where 1=1 and (部门ID = '" + id + "' or 上级ID='" + id + "')
如下图所示:

2.2 设计表格
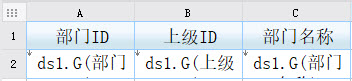
如下图设计表格,将字段拖入到对应单元格中,如下图所示:

2.3 添加参数控件
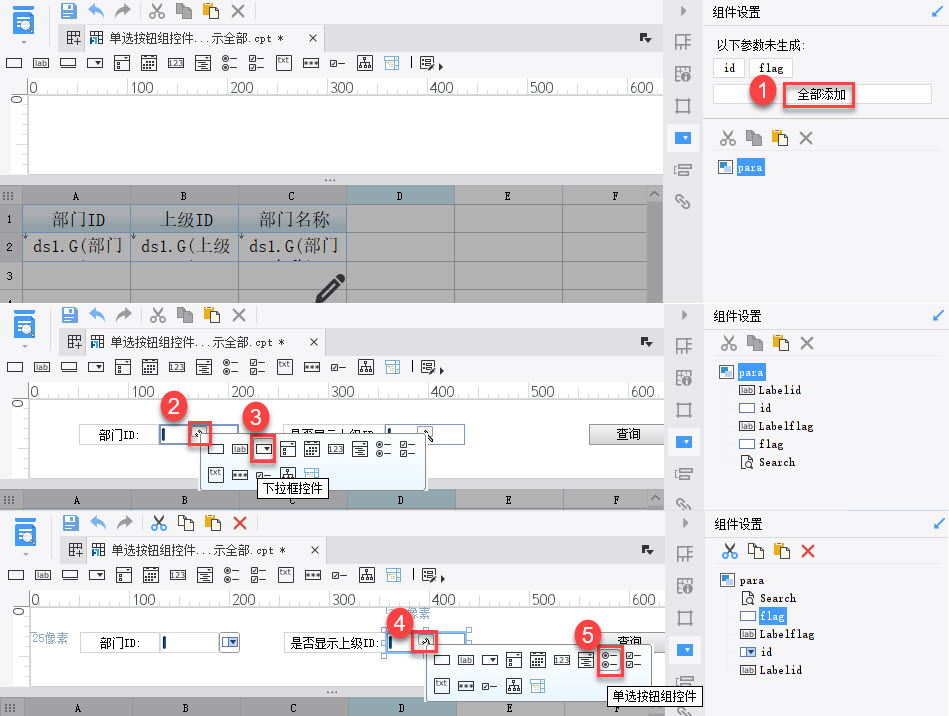
编辑参数面板,点击右侧控件设置上方的全部添加,生成参数控件。点击 id 参数框,选择下拉框控件;点击 flag 参数框,选择单选按钮组控件,如下图所示:

2.4 设置参数控件的数据字典
2.4.1 设置下拉框控件的数据字典
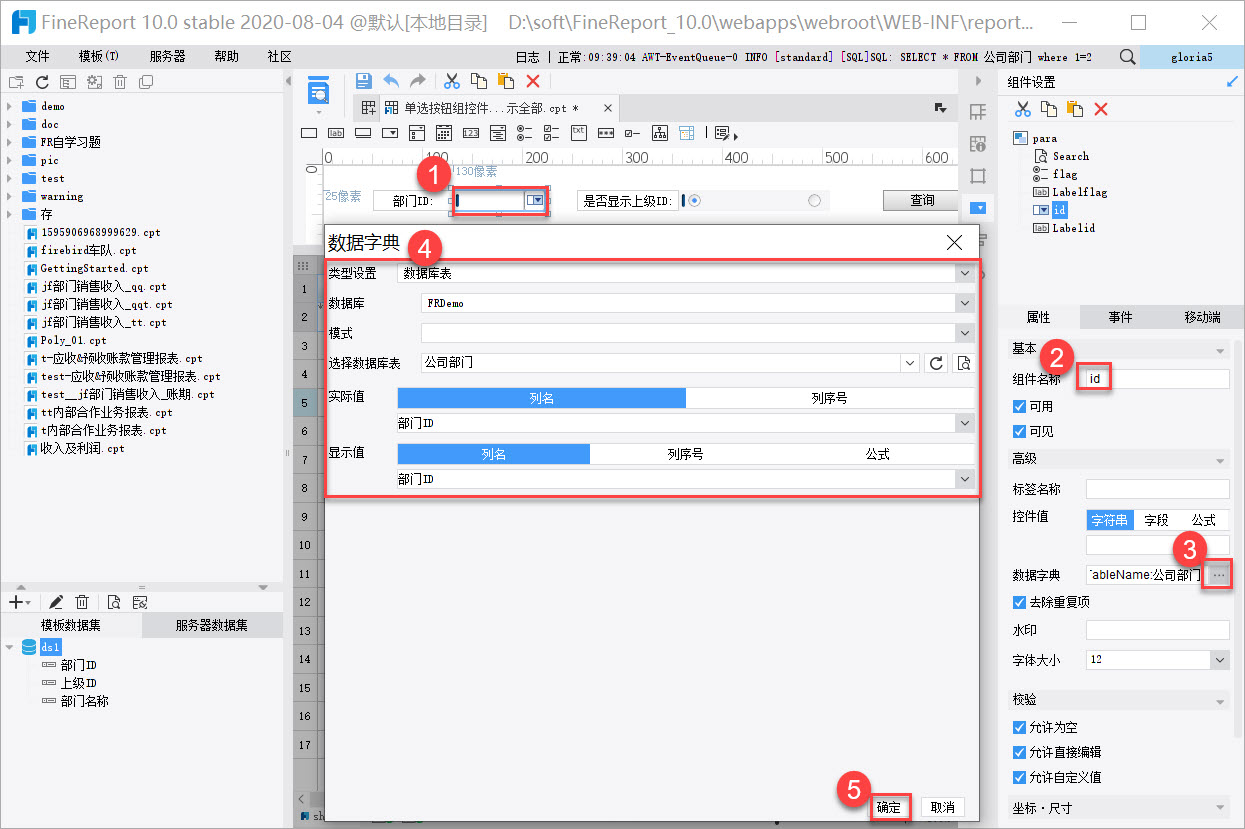
选中下拉框控件,控件名称为 id,设置数据字典为数据库表,选择内置数据库FRDemo的公司部门表,实际值和显示值都为部门 ID,如下图所示:

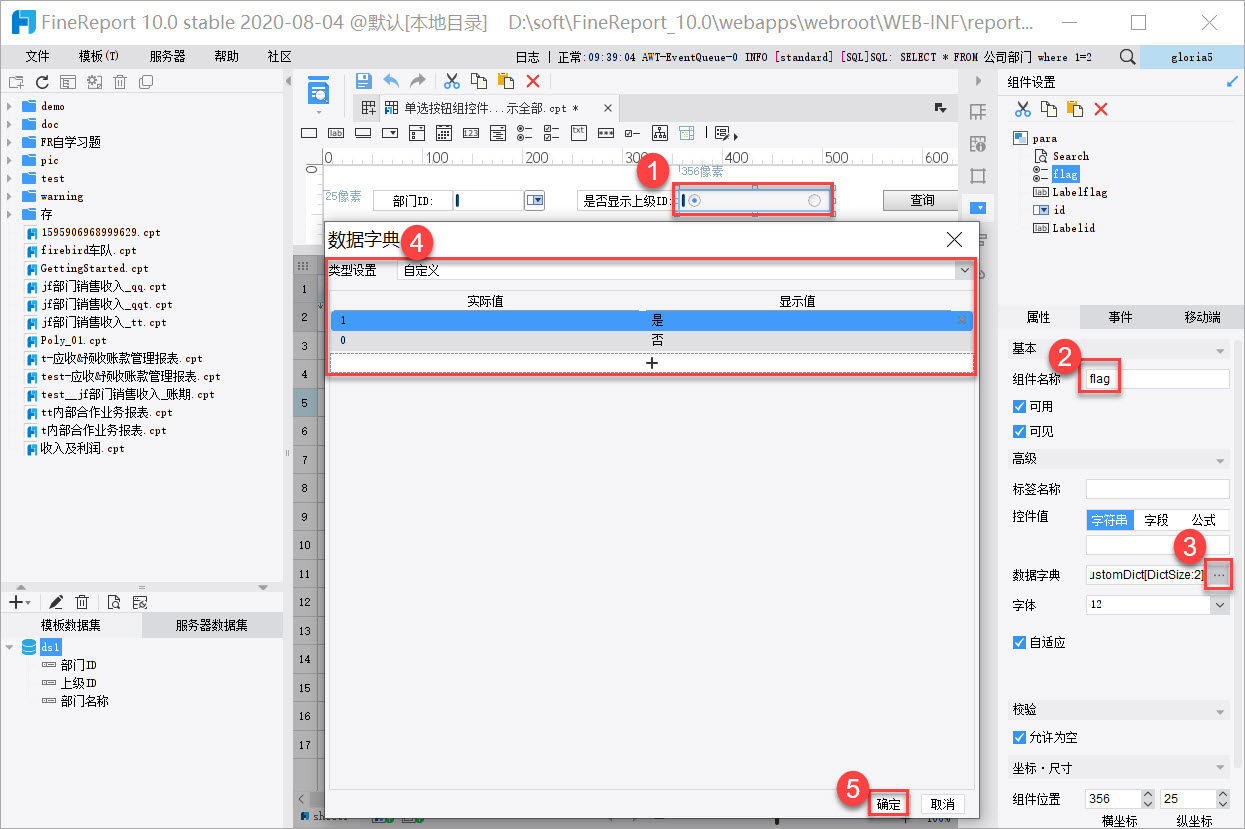
2.4.2 设置单选按钮组控件的数据字典
选中单选按钮组控件,控件名称为 flag,设置数据字典为自定义,增加两条记录:实际值 1、0 分别对应显示值是、否,如下图所示:

2.5 效果预览
2.5.1 PC 端
保存模板,点击「分页预览」,效果如下图所示:

2.5.2 移动端
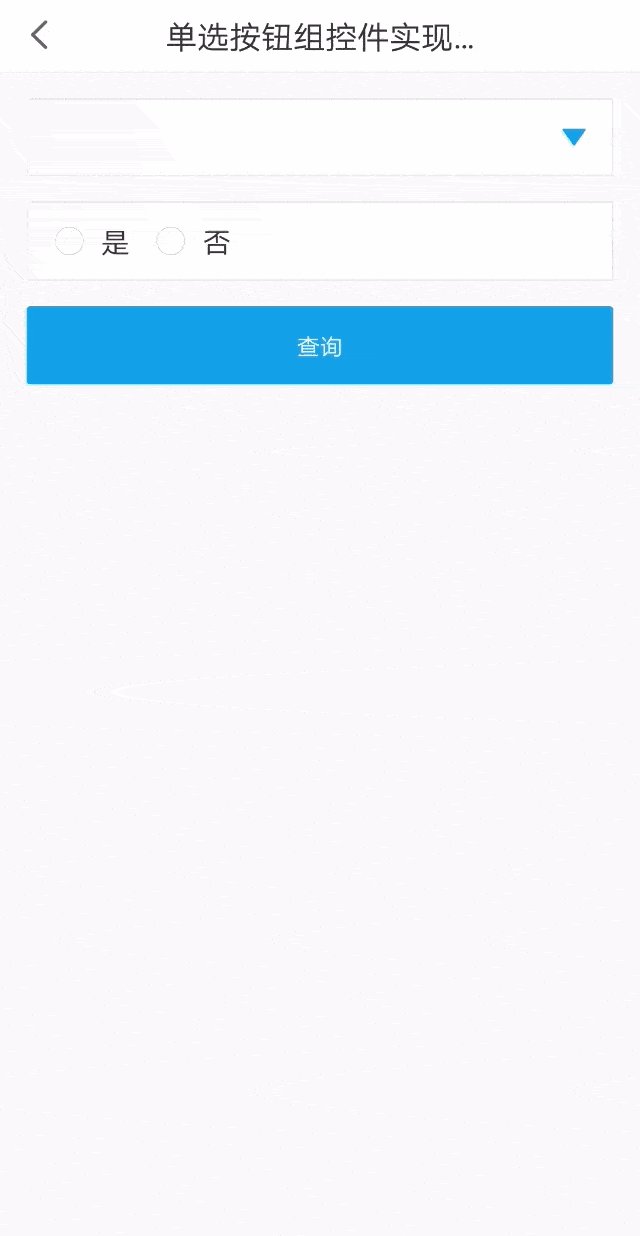
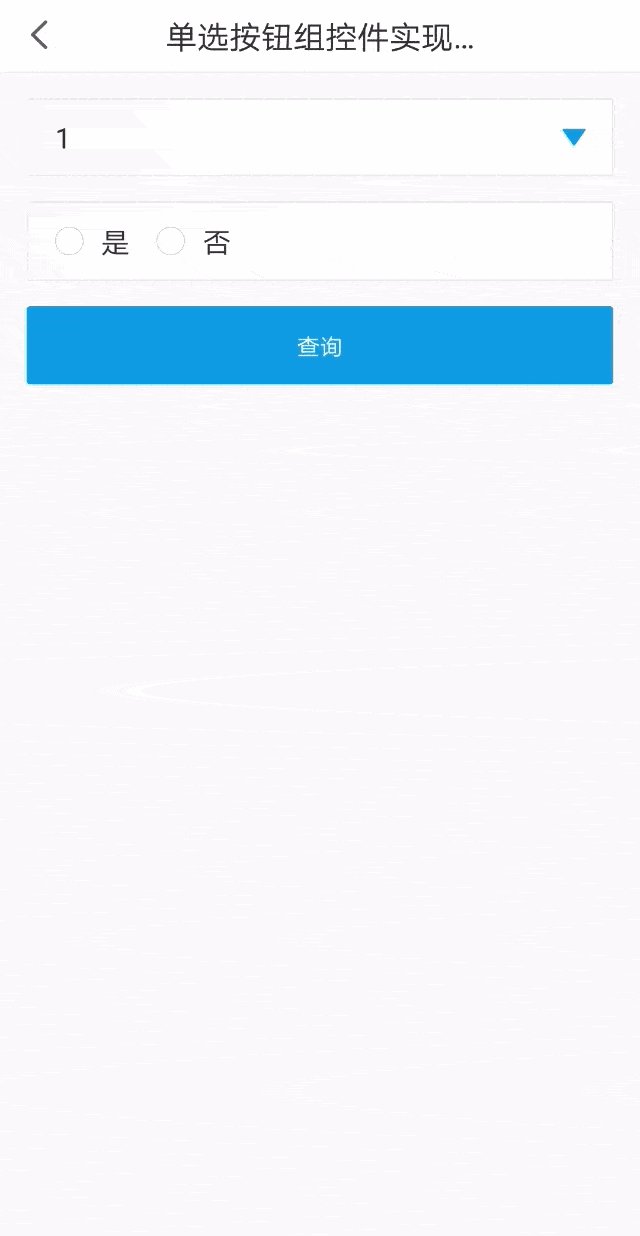
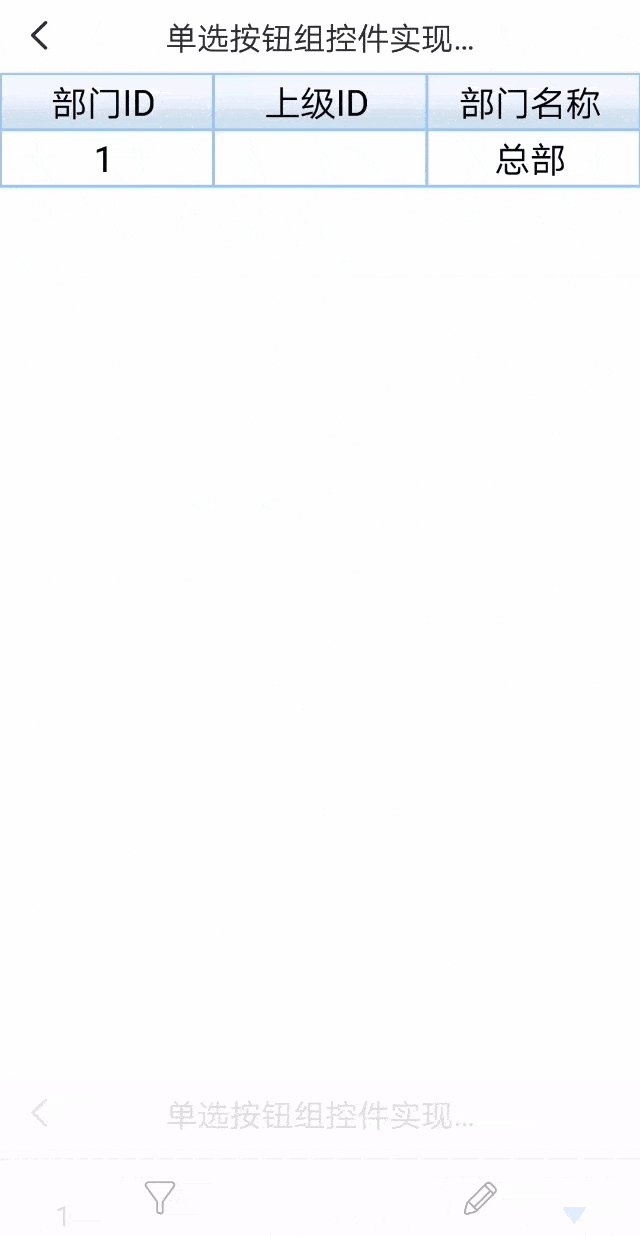
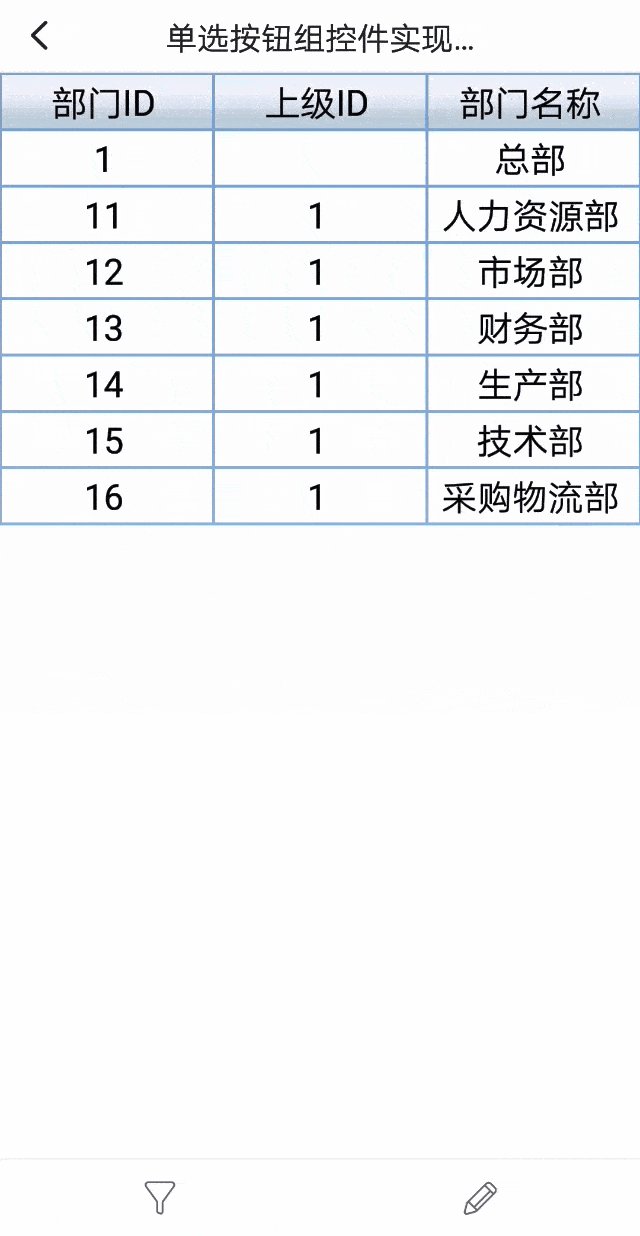
App 及 HTML5 端效果相同,如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Parameter\单选按钮组控件实现是否显示全部.cpt
点击下载模板:单选按钮组控件实现是否显示全部.cpt

