1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 预期效果
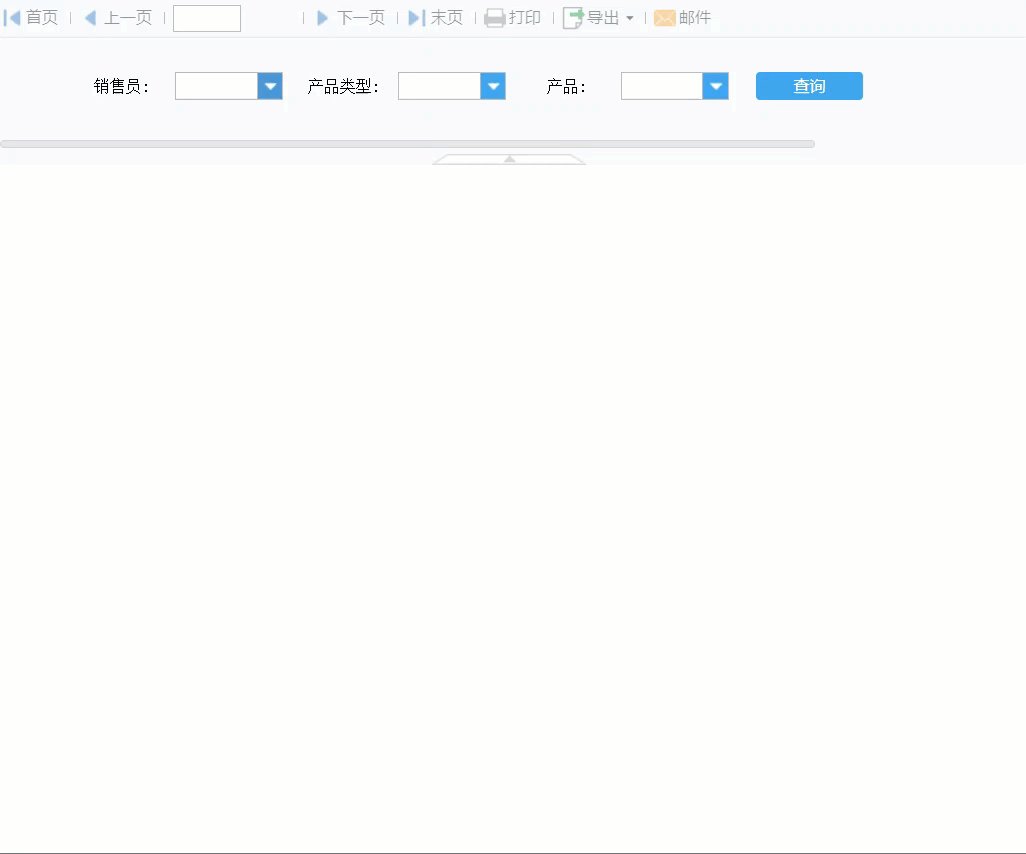
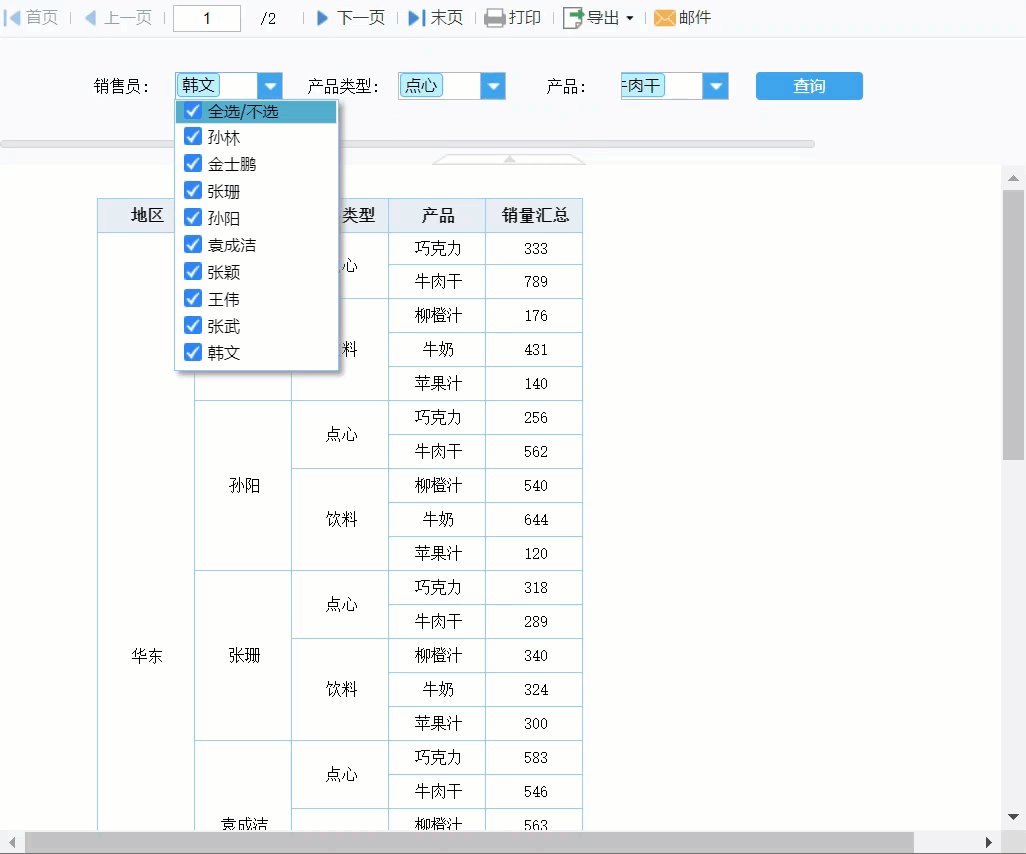
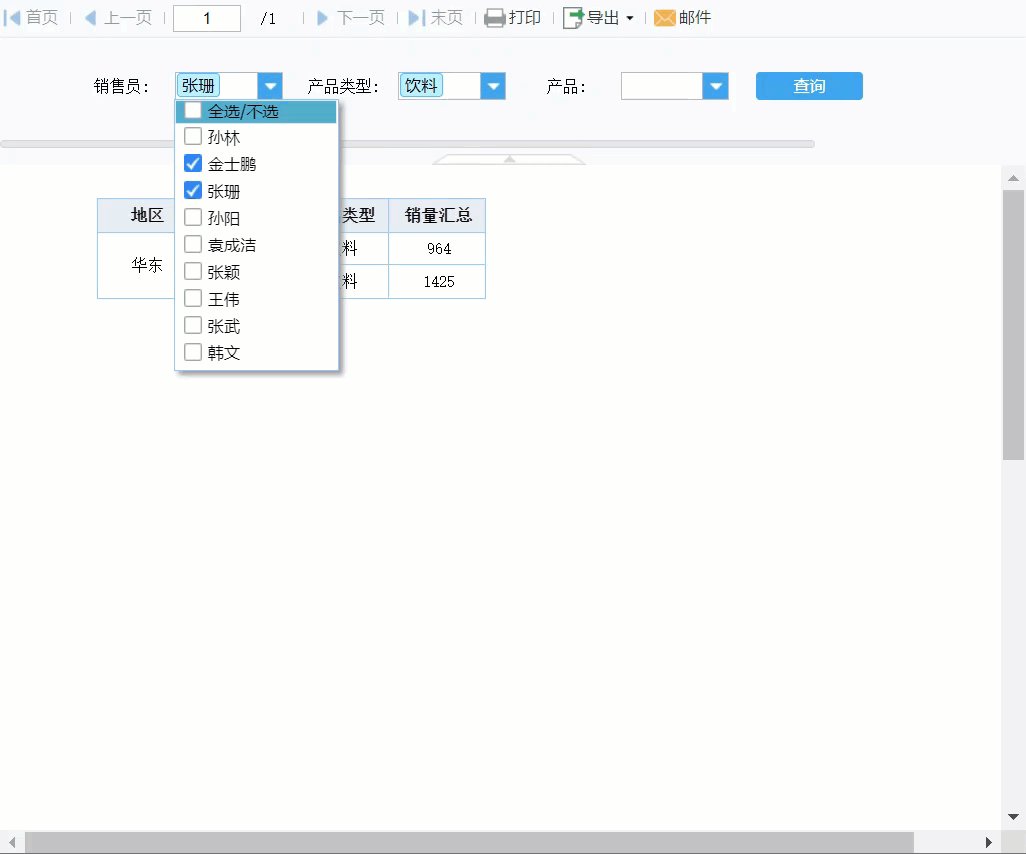
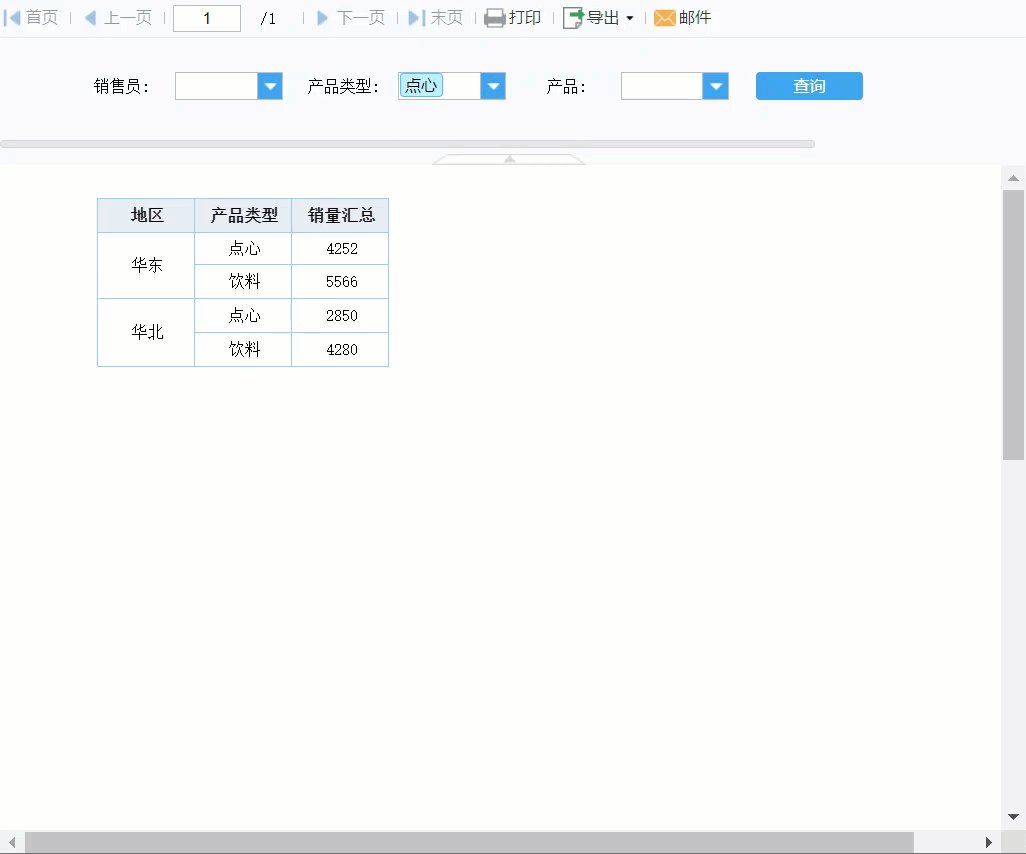
当报表的数据列比较多,但数据量不是很大时,采用动态分组可灵活呈现不同维度的数据。如下图所示,当选择不同参数值时,可展示对应维度分组的数据。

1.3 实现思路
参考数据集参数设置中参数为空选择全部的用法,用 if 语句实现动态列。
2. 操作步骤编辑
2.1 准备数据
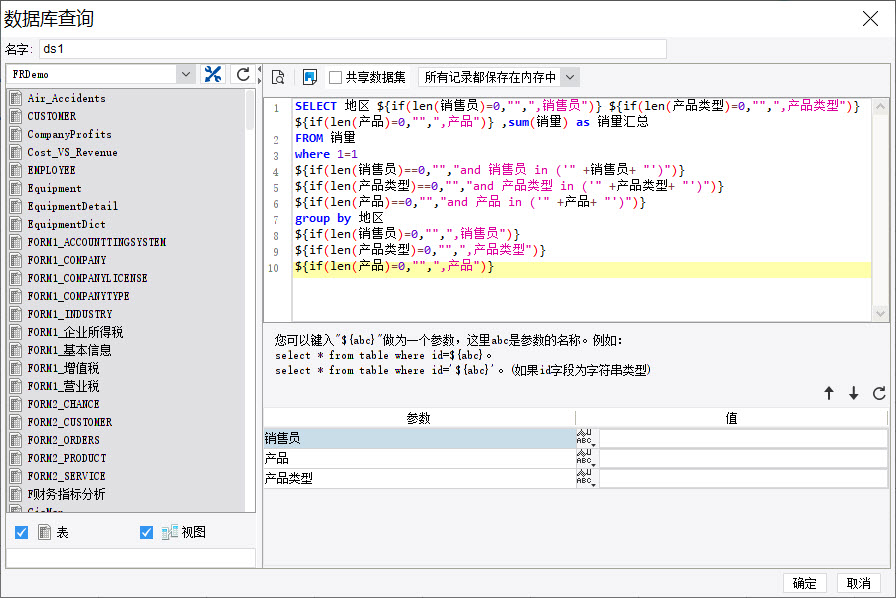
新建普通报表,新建数据集 ds1,由于参数控件为复选框,因此数据集中参数需用 in 语句,如下图所示:

SQL 语句为:
SELECT 地区 ${if(len(销售员)=0,"",",销售员")} ${if(len(产品类型)=0,"",",产品类型")} ${if(len(产品)=0,"",",产品")} ,sum(销量) as 销量汇总
FROM 销量
where 1=1
${if(len(销售员)==0,"","and 销售员 in ('" +销售员+ "')")}
${if(len(产品类型)==0,"","and 产品类型 in ('" +产品类型+ "')")}
${if(len(产品)==0,"","and 产品 in ('" +产品+ "')")}
group by 地区
${if(len(销售员)=0,"",",销售员")}
${if(len(产品类型)=0,"",",产品类型")}
${if(len(产品)=0,"",",产品")}2.2 设计表格
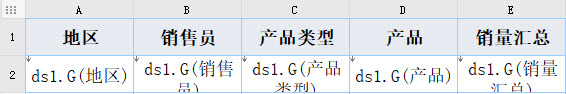
如下图设计表格,将字段拖入到对应单元格中:
注:由于设置了销售员、产品类型、产品三列为动态分组列,即参数为空时,销售员、产品类型、产品这三个字段不显示,所以销售员、产品类型、产品三个参数需先设置默认值(后期可删除默认值)。

2.3 添加参数控件
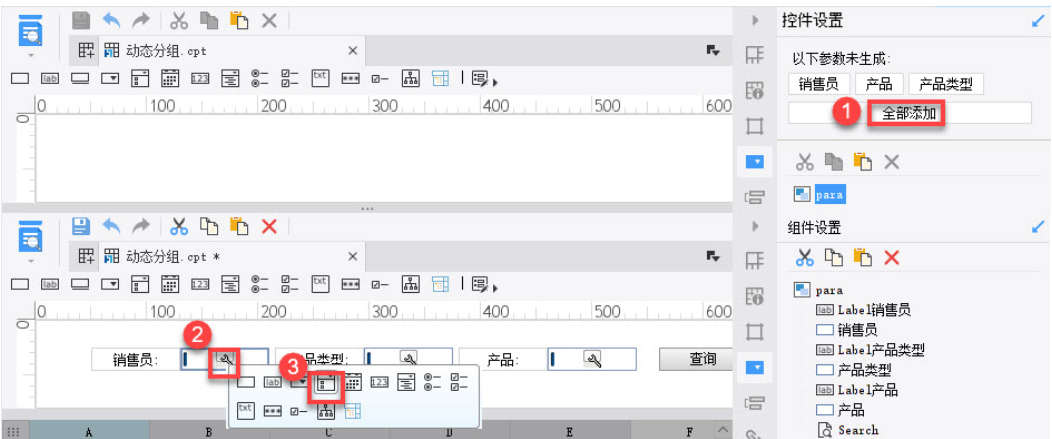
编辑参数面板,点击右侧控件设置上方的「全部添加」,生成参数控件,分别点击销售员、产品类型、产品参数框,选择「下拉复选框控件」,如下图所示:

2.4 添加参数框选项数据集
注:由于参数之间做了联动,所以需要在数据集 SQL 中添加对应的参数过滤条件。
2.4.1 销售员选项
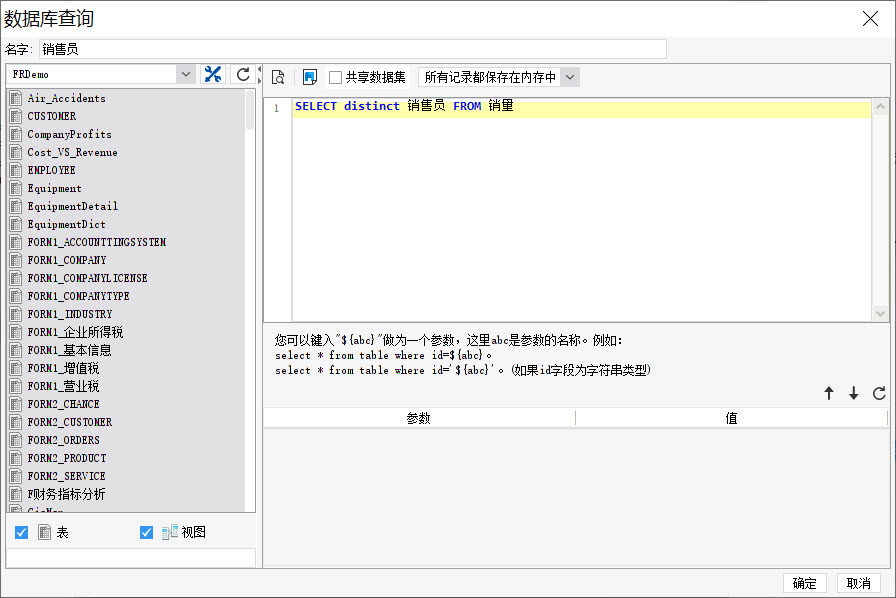
新建数据集 销售员:SELECT distinct 销售员 FROM 销量,因为销售员是第一个参数,可以任意选择,所以不需要联动过滤(此处distinct关键字是为了去重),如下图所示:

2.4.2 产品类型选项
新建数据集 产品类型:SELECT distinct 产品类型 FROM 销量 where 1=1 ${if(len(销售员)==0,"","and 销售员 in ('" +销售员+ "')")},因为产品类型需要根据销售员的不同显示相应的产品类型,所以需要设置销售员过滤参数(此处distinct关键字是为了去重),如下图所示:

2.4.3 产品选项
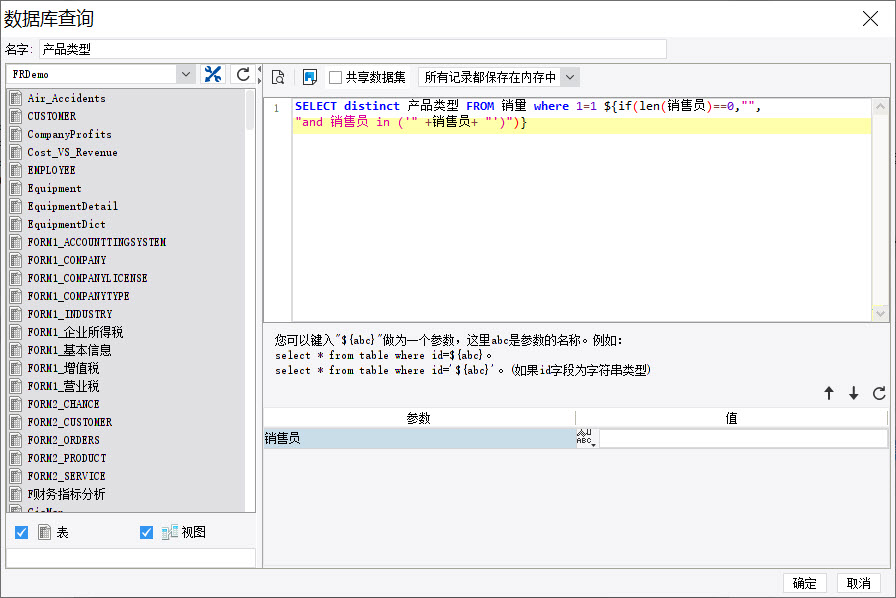
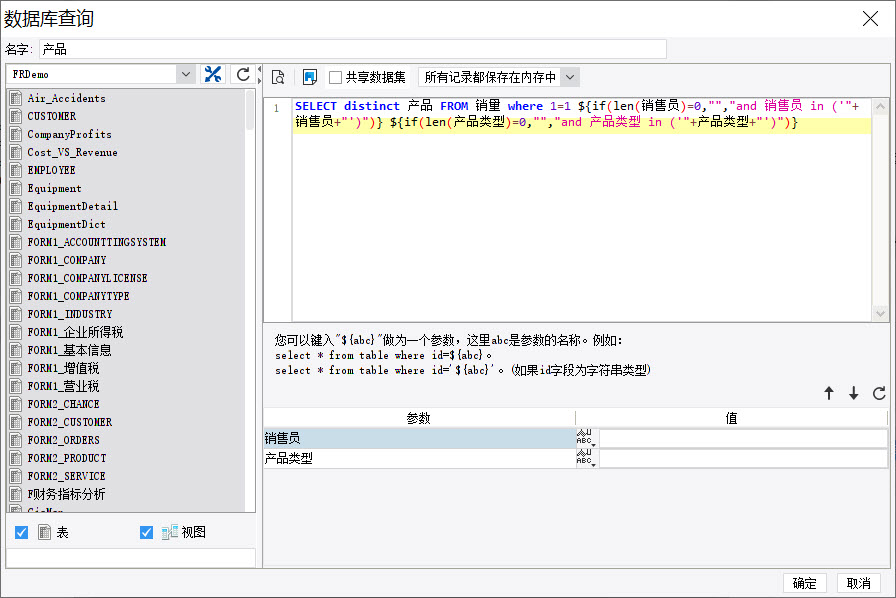
新建数据集 产品:SELECT distinct 产品 FROM 销量 where 1=1 ${if(len(销售员)=0,"","and 销售员 in ('"+销售员+"')")} ${if(len(产品类型)=0,"","and 产品类型 in ('"+产品类型+"')")}因为产品需要根据销售员、产品类型的不同显示相应的产品,所以需要设置销售员、产品类型过滤参数(此处distinct关键字是为了去重),如下图所示:

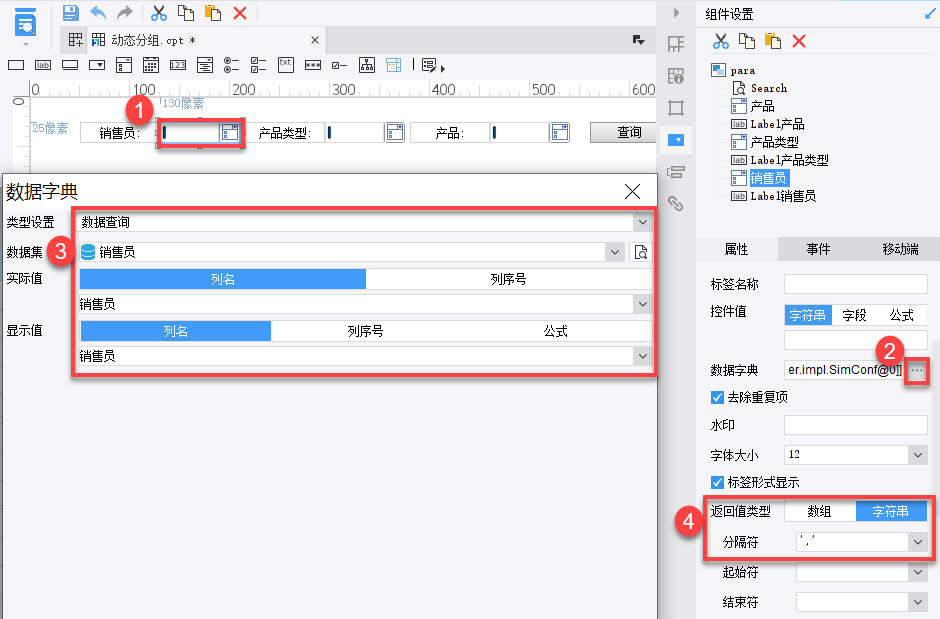
2.5 设置参数控件的数据字典
分别选择销售员、产品类型、产品下拉复选框,设置「数据字典」为「数据查询」,分别选择对应的数据集(销售员、产品类型、产品),设置「返回值」类型为「字符串」,分隔符为','(即单引号中间加一个逗号,此处分隔符的设置是为了将所选的多个参数值分隔开,例:当销售员选择 孙林、张珊 时,返回值为 孙林','张珊 )
注1:销售员、产品类型控件的控件名必须跟产品类型、产品数据集中的参数名保持一致才可以联动。
注2:分隔符必须在英文半角状态下输入。

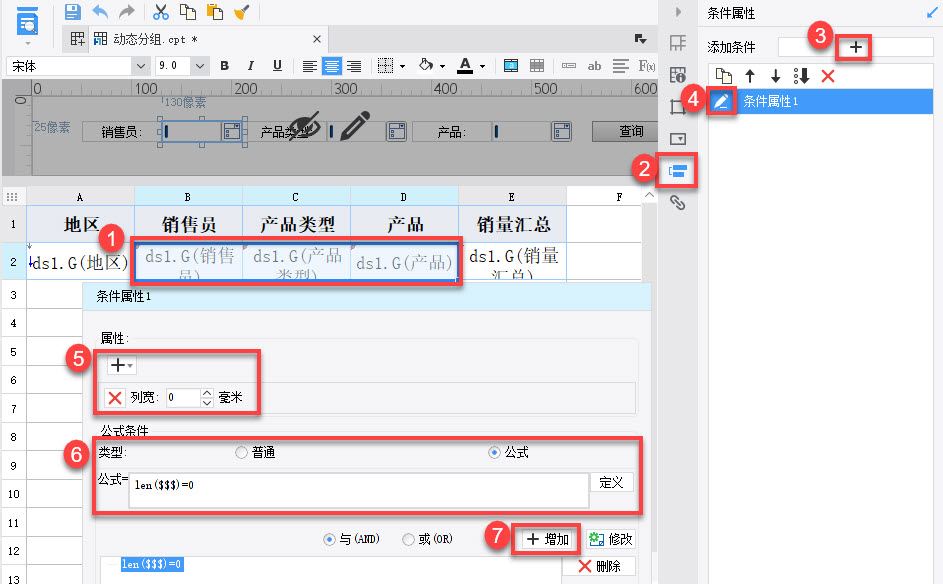
2.6 设置条件属性
单元格 B2、C2、D2添加条件属性:列宽为0,公式条件为:len($$$)=0,如下图所示:

2.7 效果预览
2.7.1 PC 端
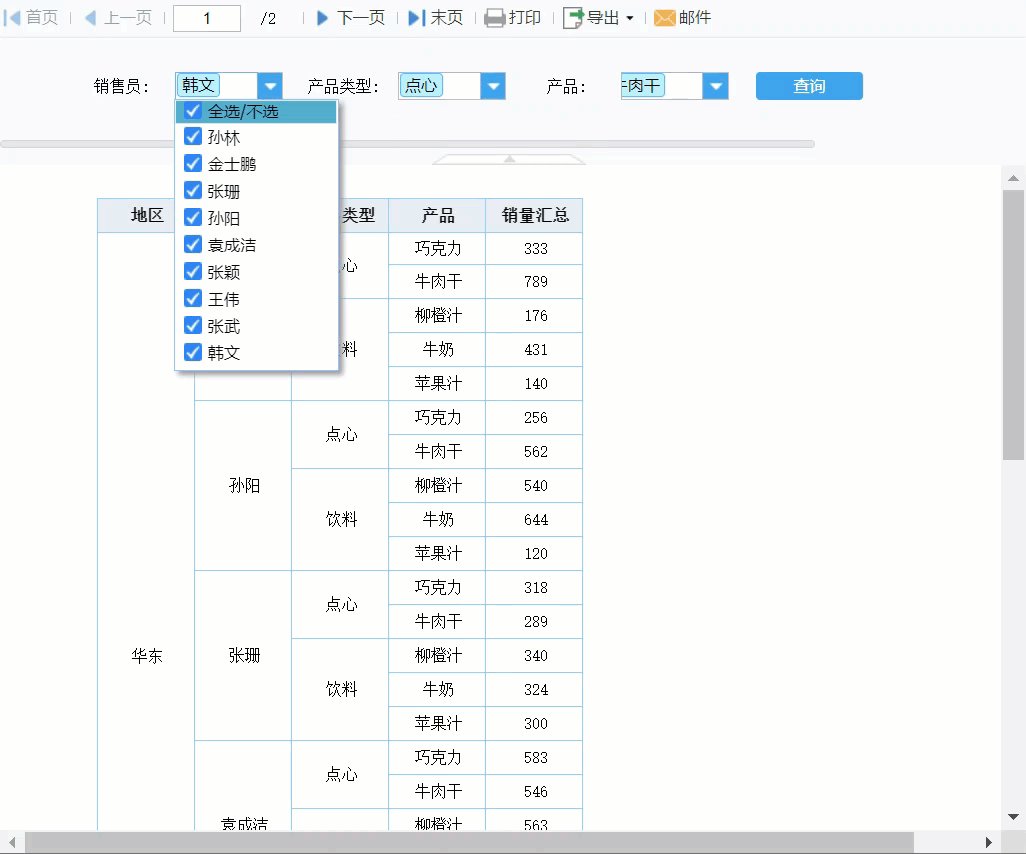
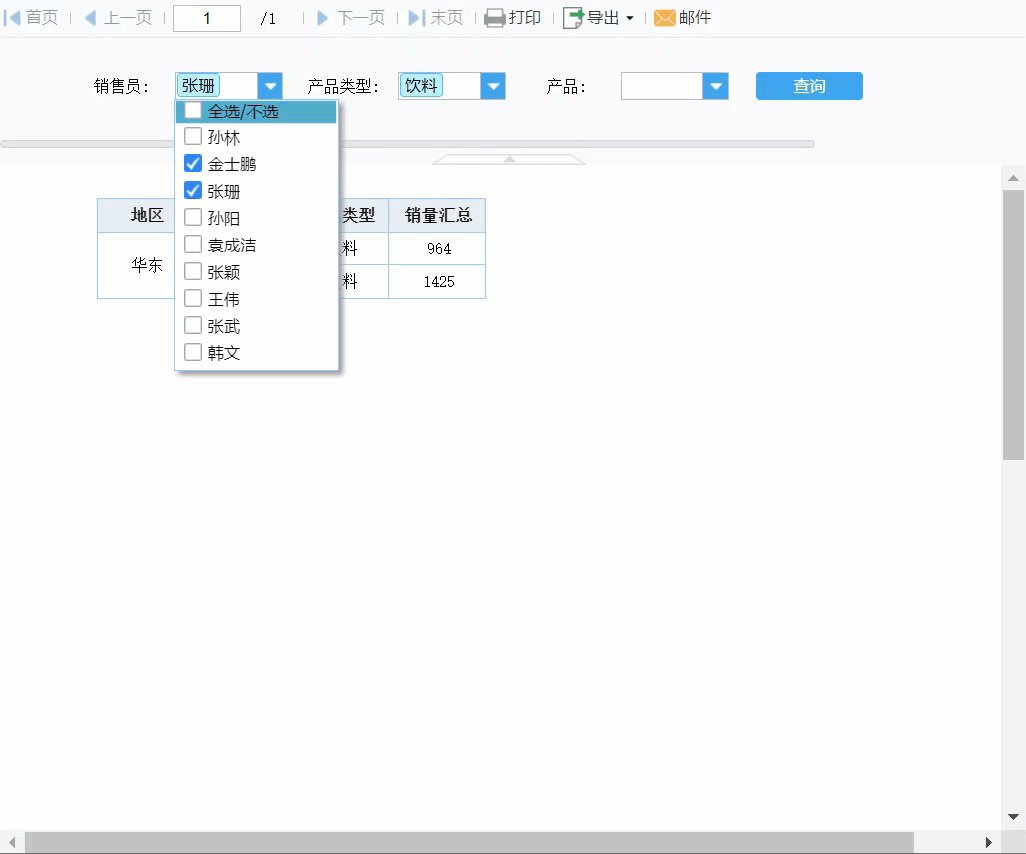
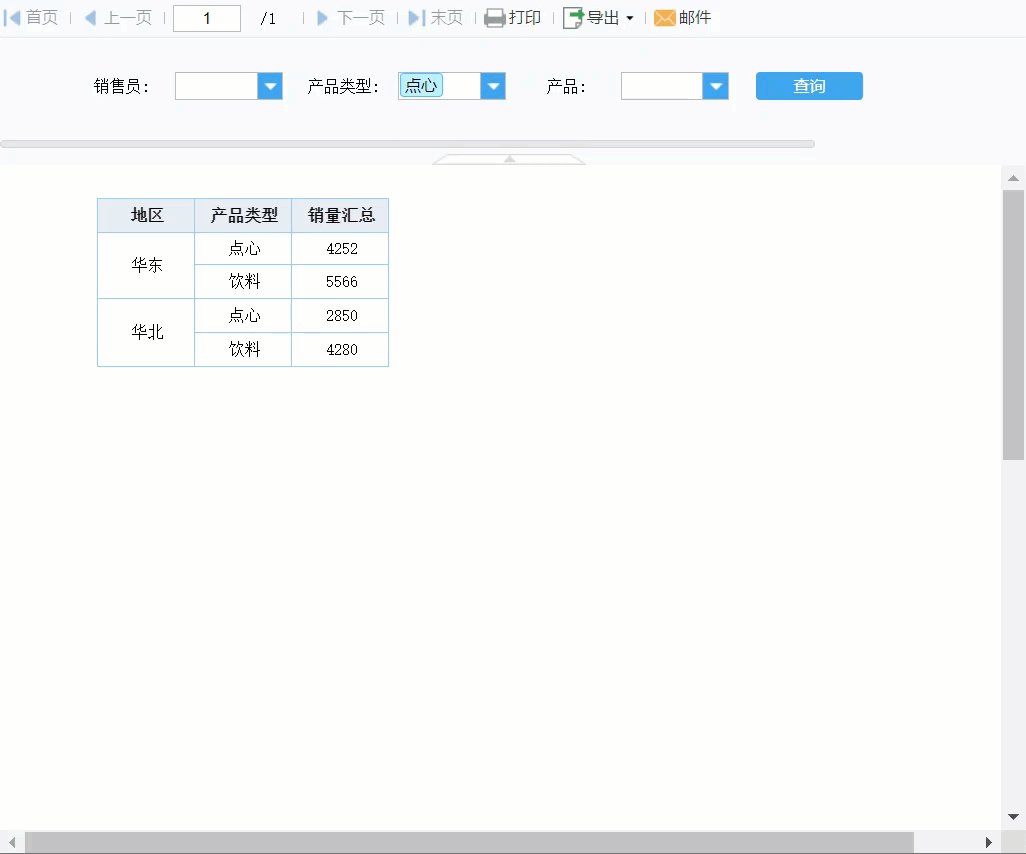
保存模板,点击分页预览,效果如下图所示:

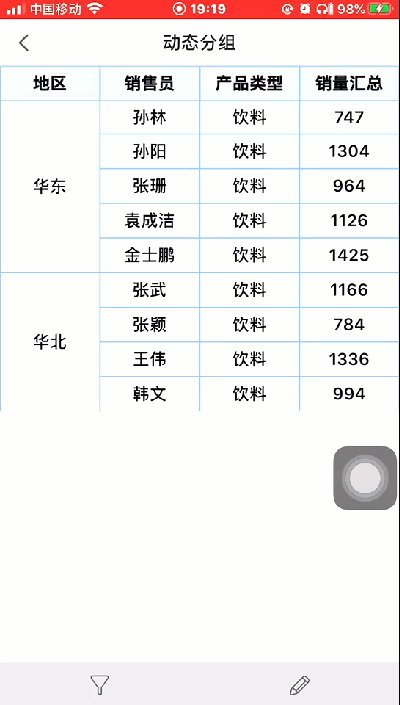
2.7.2 移动端
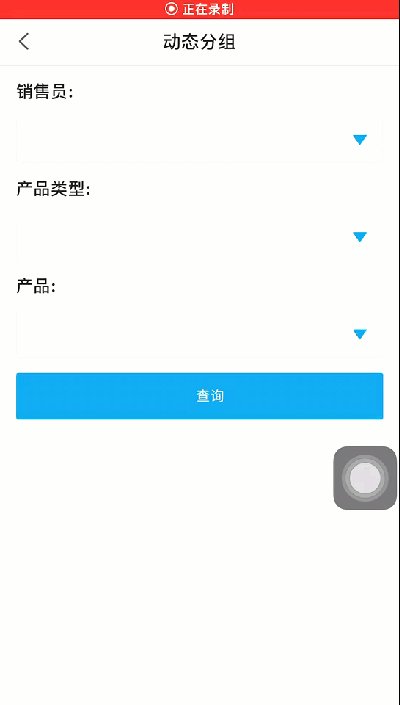
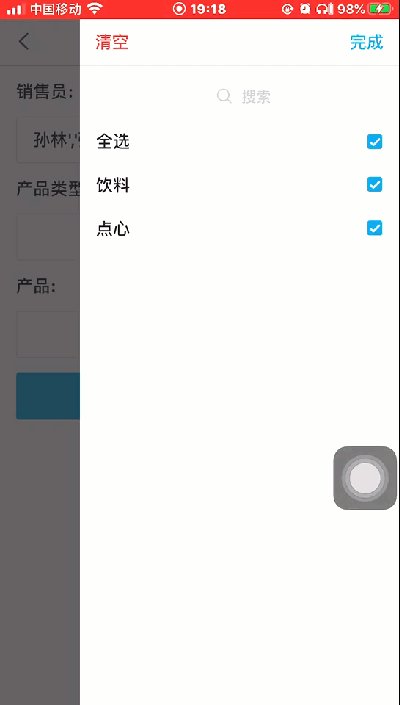
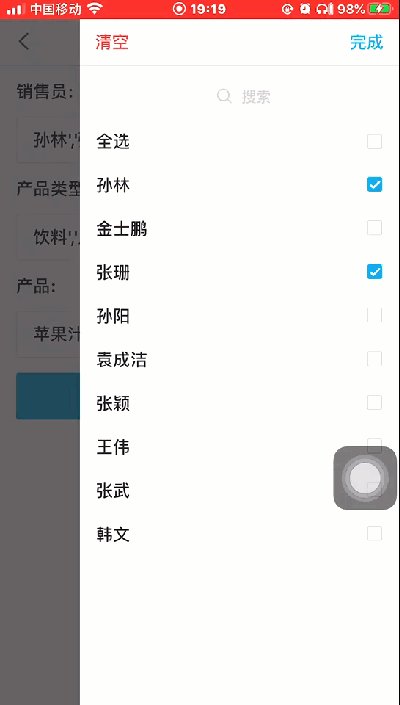
App 与 HTML5 端效果相同,效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\primary\GroupReport\动态分组.cpt
点击下载模板:动态分组.cpt

