1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
| 11.0.7 | 移动端, APP\H5 版本 11.0.70 及以后支持该接口。 |
1.2 预期效果
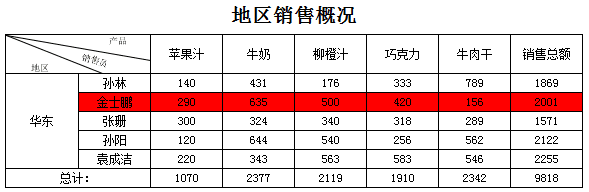
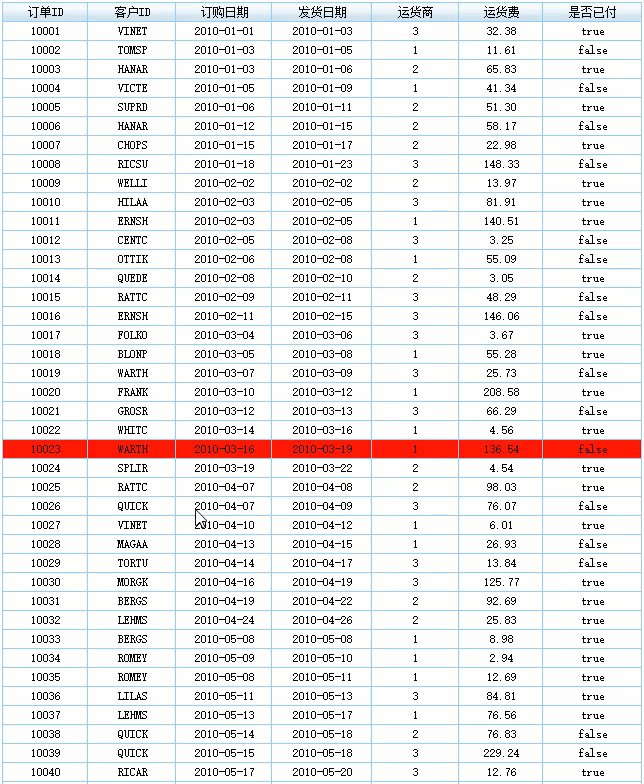
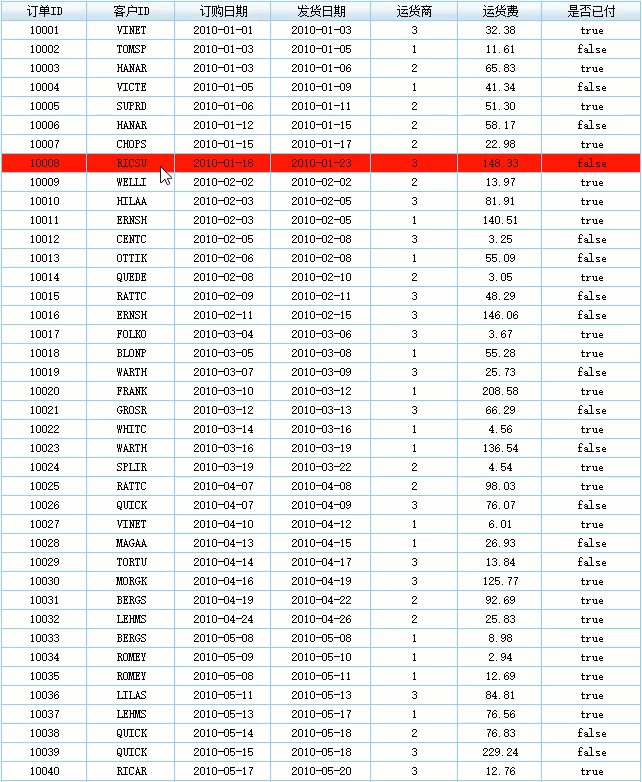
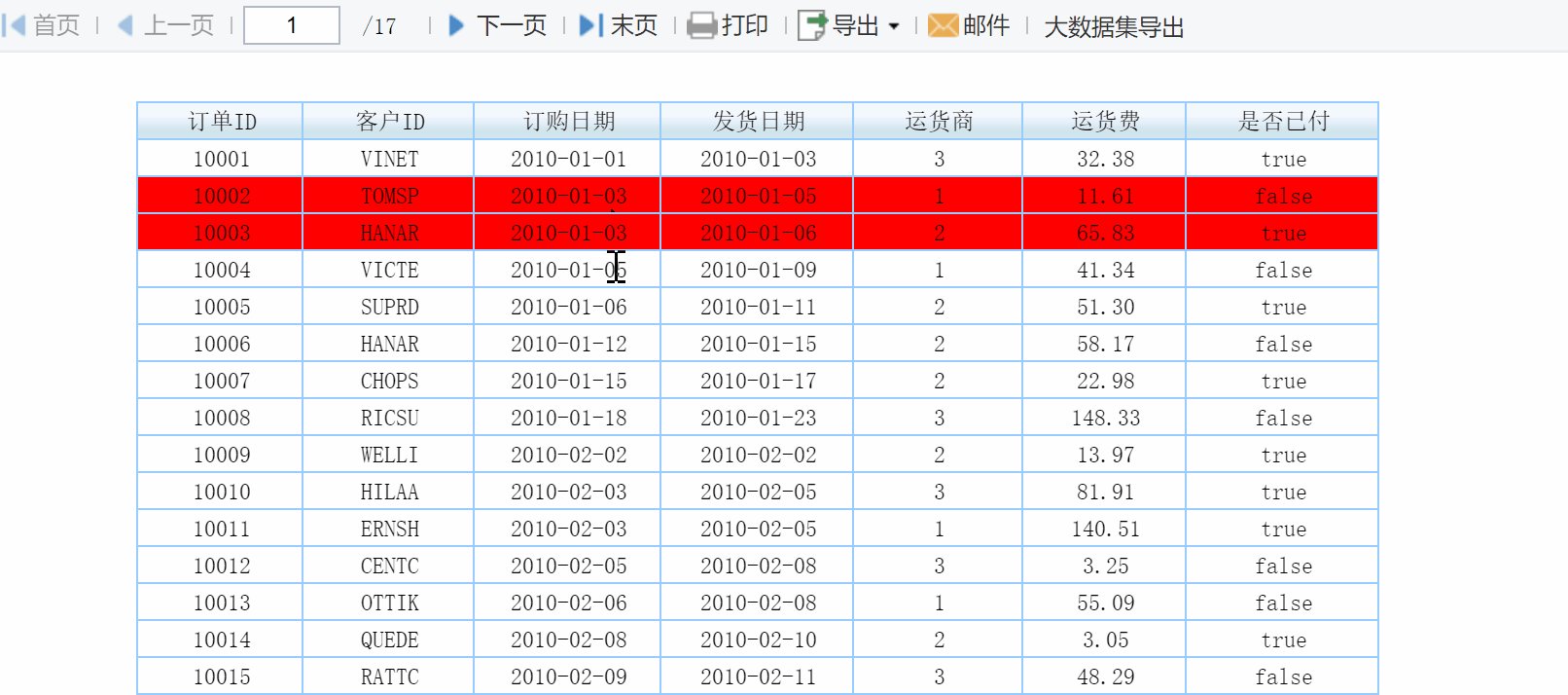
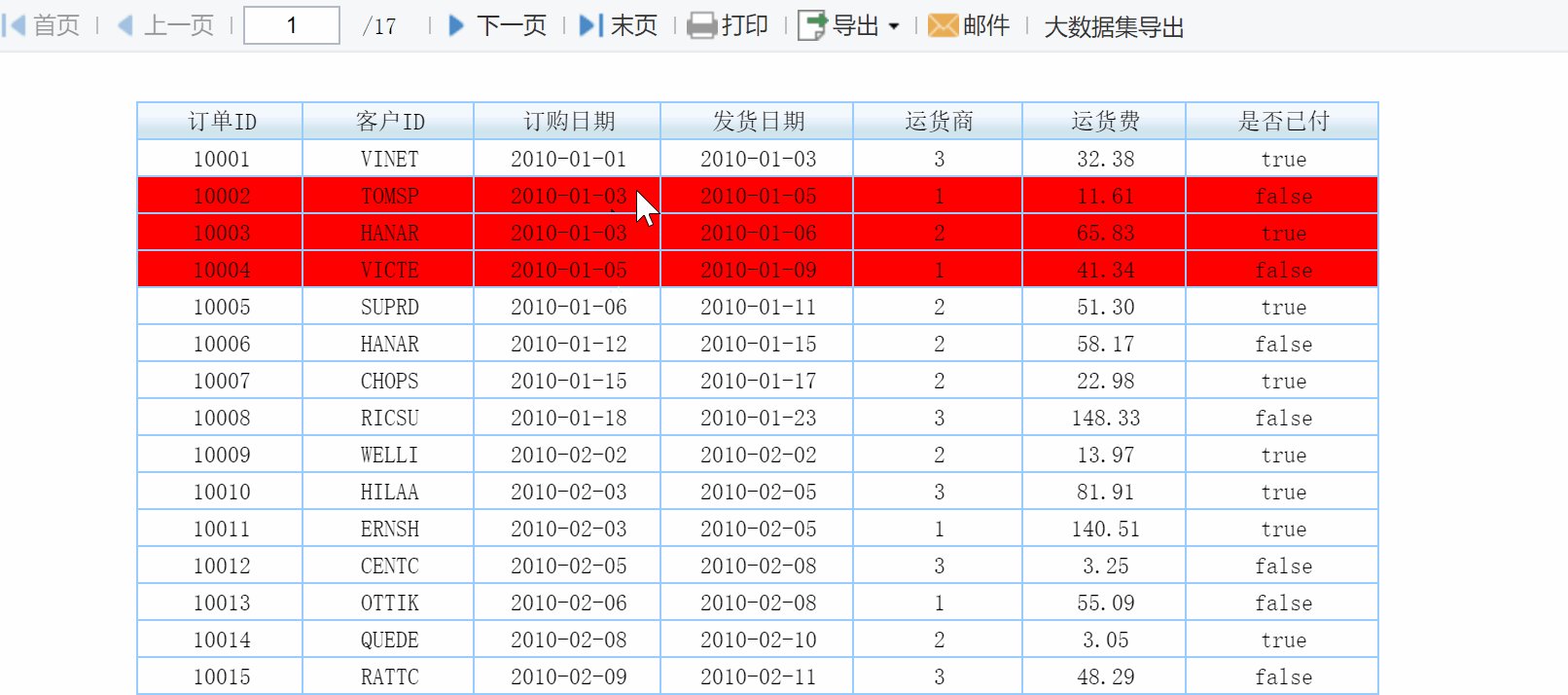
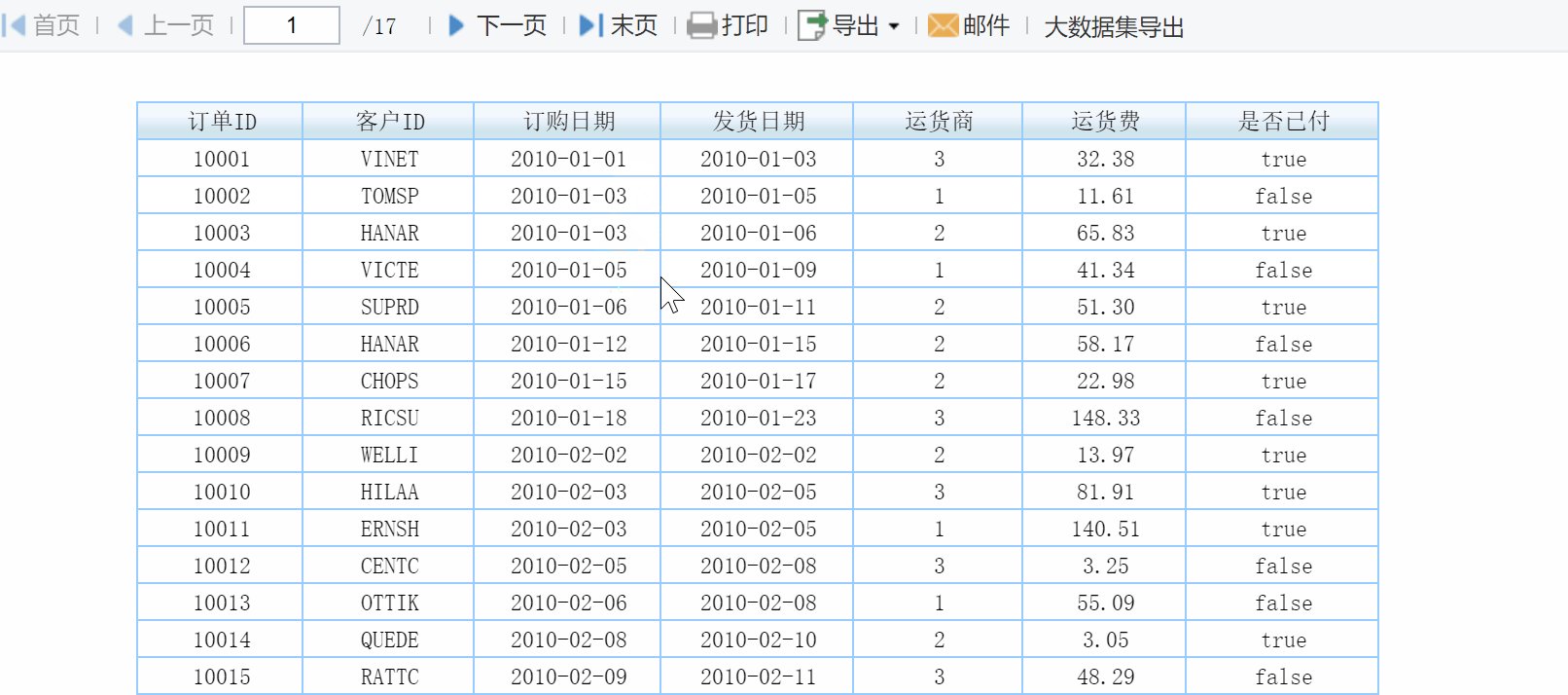
在预览模板时,由于数据比较多,希望鼠标点击某行时该行高亮显示,效果如下图所示,那么如何实现呢?

1.3 实现思路
使用 JS 代码添加加载结束事件,设置当鼠标点击当前行时,当前行为红色。
单元格背景相关 JS 接口可参考:修改单元格背景接口
2. 示例编辑
2.1 示例一:鼠标点击行变色离开时恢复
2.1.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.1.2 添加事件
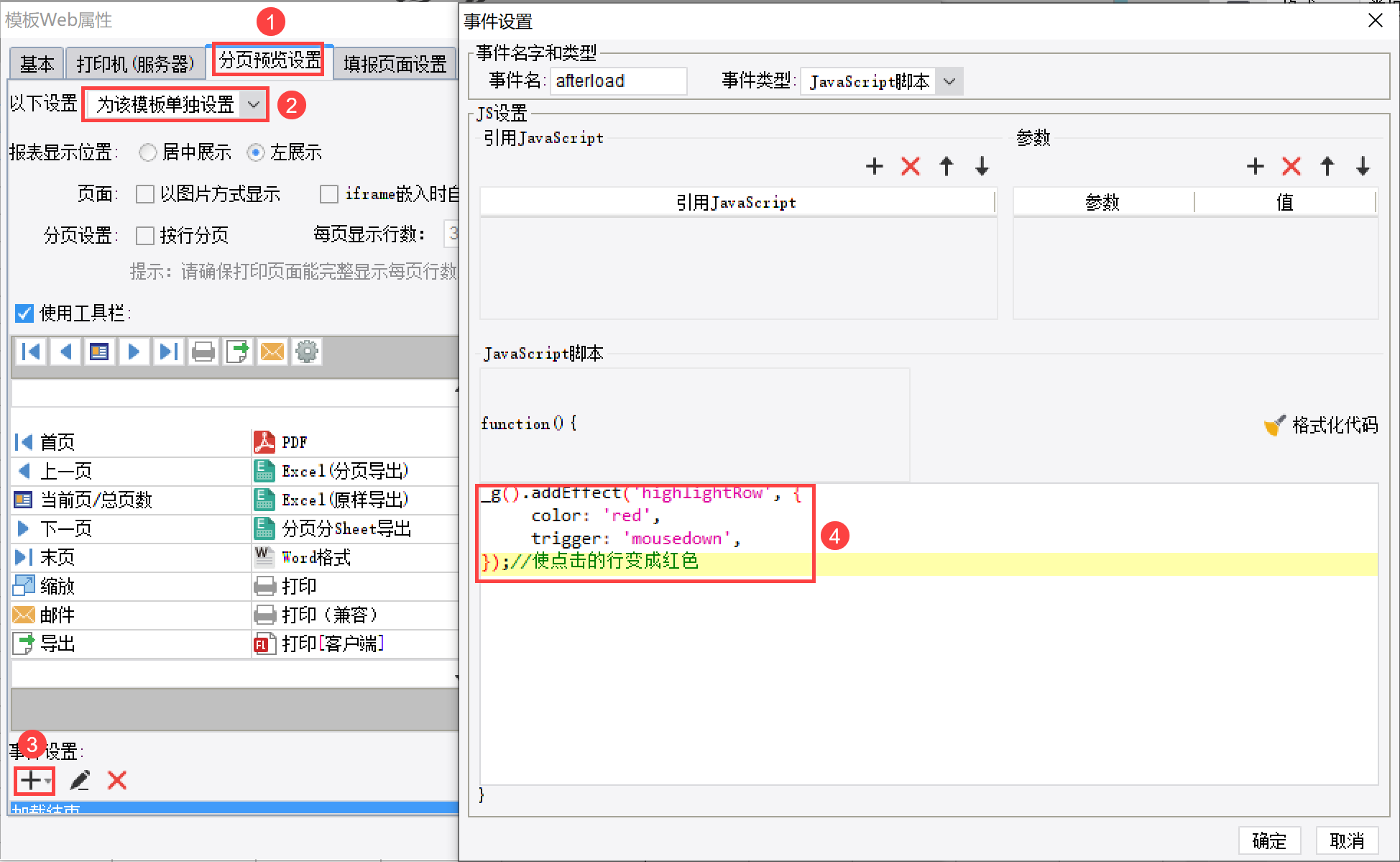
菜单栏点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,然后添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
_g().addEffect('highlightRow', {
color: 'red',
trigger: 'mousedown',
});2.1.3 效果预览
1)PC端
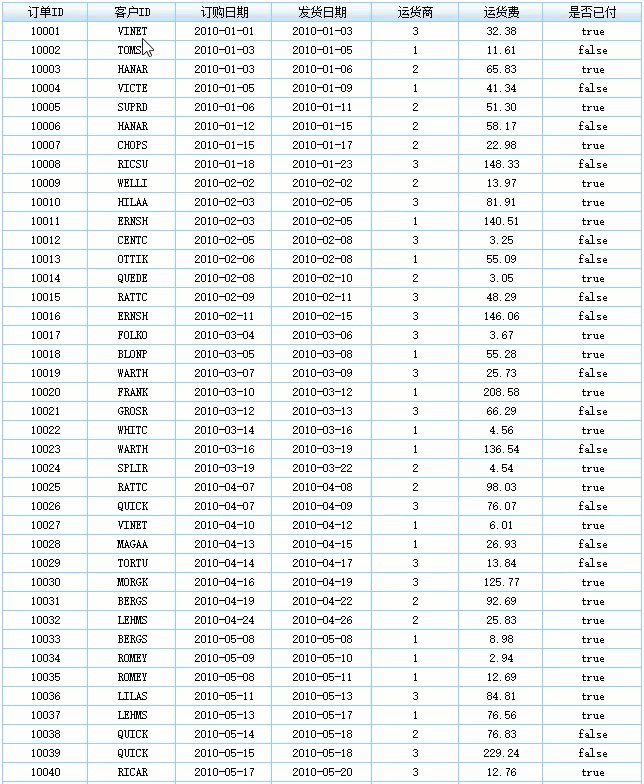
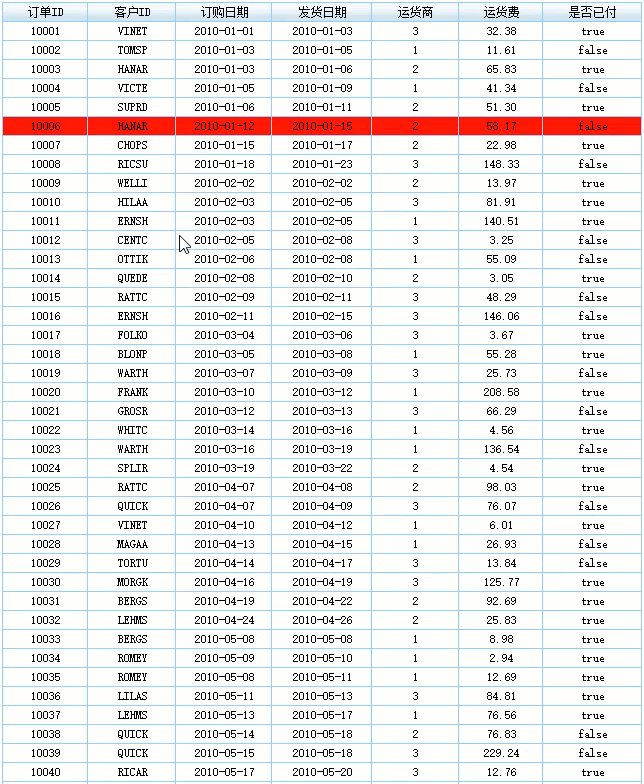
保存报表,点击「分页预览」,效果如下图所示:

2)移动端
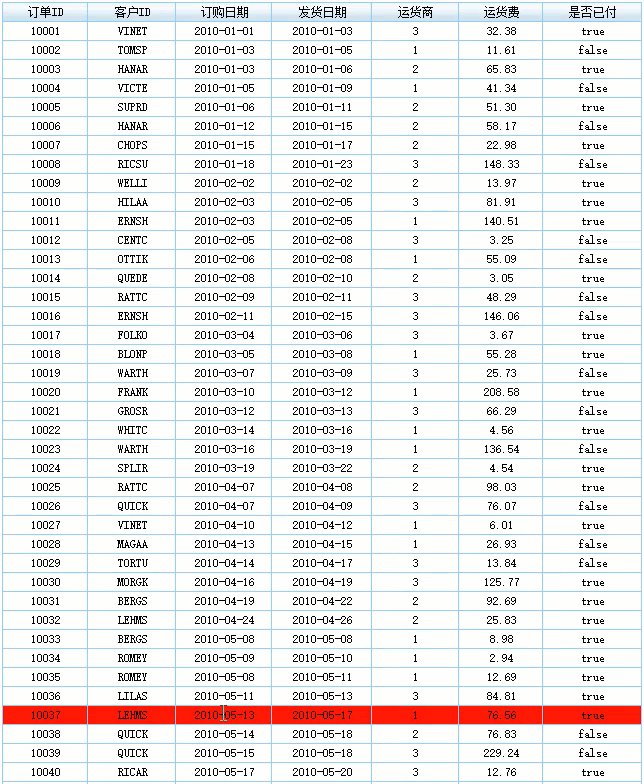
APP 与 HTML5 端效果相同,如下图所示:

2.1.4 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\鼠标点击行变色.cpt
点击下载模板:鼠标点击行变色.cpt
2.2 示例二:鼠标悬浮行变色离开时恢复
2.2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\demo\NewbieGuide\行式报表.cpt
2.2.2 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('highlightRow', {
color: 'red',
trigger: 'mouseover',
});
2.2.3 效果预览
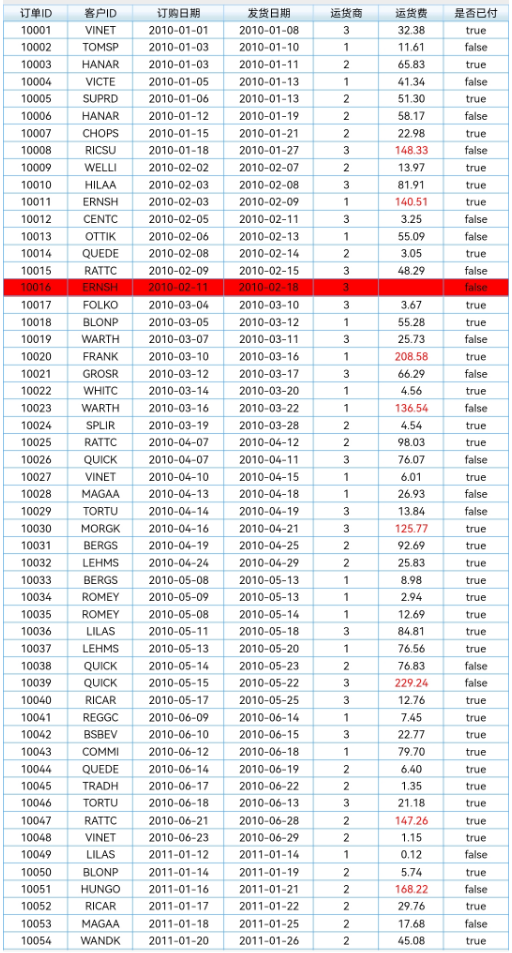
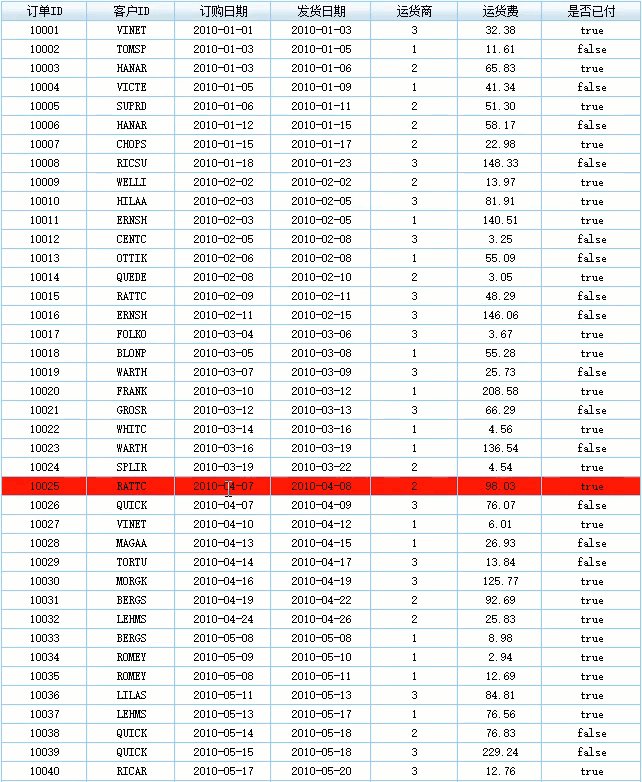
保存报表,点击「分页预览」,效果如下图所示:

注:不支持移动端。
2.2.4 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\鼠标悬浮行变色.cpt
点击下载模板:鼠标悬浮行变色.cpt
2.3 示例三:鼠标点击行变色,再次点击恢复
2.3.1 打开模板
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\鼠标点击行变色.cpt
2.3.2 添加事件
与示例一操作步骤相同,仅需修改 JavaScript 代码即可,JavaScript 代码如下:
_g().addEffect('highlightRow',{
color: 'red',
trigger: 'mousedown',
single:false
});
2.2.3 效果预览
1)PC端
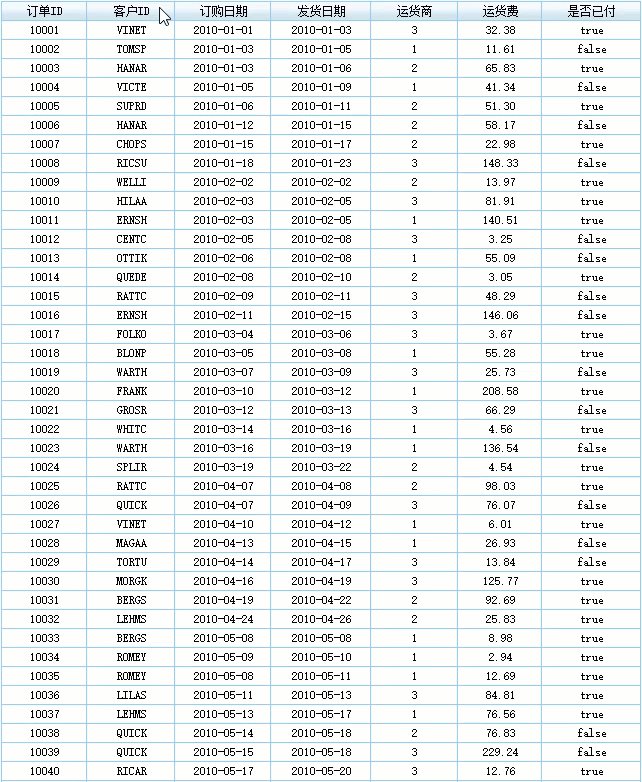
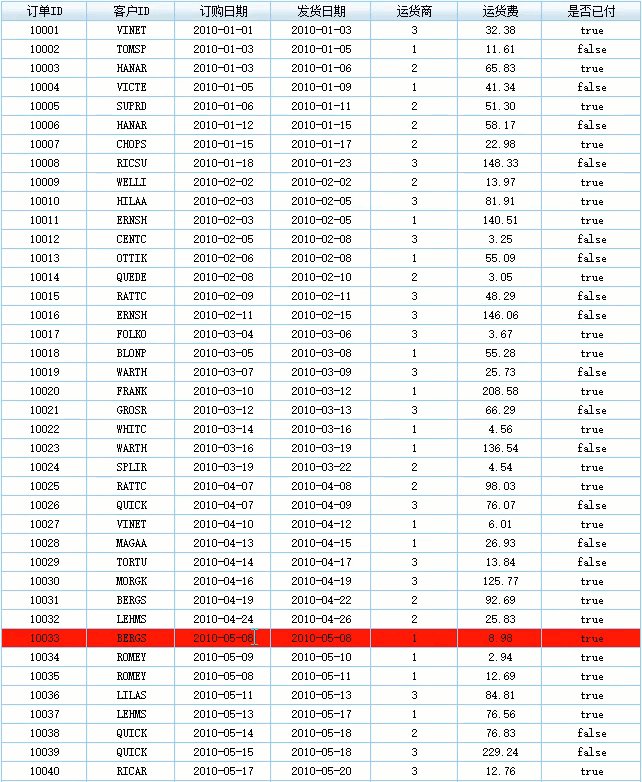
保存报表,点击「分页预览」,效果如下图所示:

2)移动端
APP 与 HTML5 端效果相同,如下图所示:

3. 注意事项编辑
1、通过条件属性设置了隔行背景色,仍需实现鼠标点击该行高亮显示,此代码仍适用。
2、若行中单元格设置背景填充为图片,单元格则不会变色。

