最新历史版本
:工具栏JS示例 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1.概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 功能简介
通过 JS 接口,获取报表工具栏中的按钮,并对其进行一些操作,如设置某个按钮不可见,不可用。
在报表页面中,获取工具栏按钮,可以根据按钮位置或按钮名称获取,下表为内置的工具栏按钮名字和其值的对应。
| 按钮名 | 值 |
|---|---|
| 提交 | submit |
| 数据校验 | verify |
| 首页 | fist |
| 上一页 | previous |
| 下一页 | next |
| 末页 | last |
| 打印(客户端) | flashprint |
| 邮件 | |
| 当前页/总页数 | pagenavi |
| 暂存 | stash |
| 清空 | clear |
1.3 工具栏 JS 接口
工具栏相关 JS 接口可参考:工具栏
2. 自定义工具栏按钮编辑
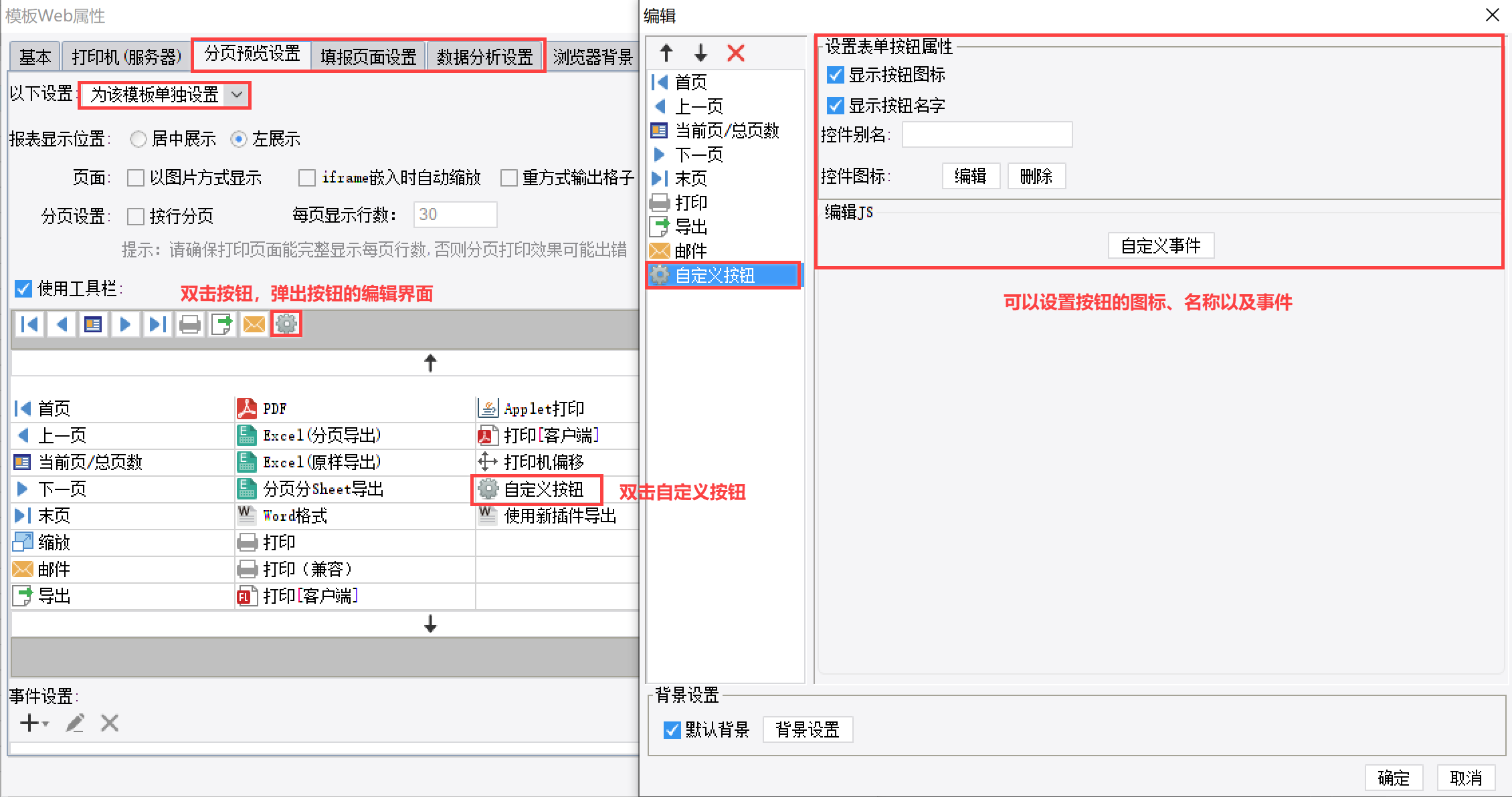
在使用普通报表时,可以通过「模板>模板 Web 属性」对「分页预览」、「填报预览」、「数据分析预览」中的工具栏添加自定义按钮,在「自定义按钮」的编辑界面可对按钮的图标、名称、事件进行设置,如下图所示:
注:自定义按钮名称不支持 html 的写法。

3. 示例索引编辑
| 文档 | 应用场景 | 效果预览 |
|---|---|---|
| 隐藏工具栏的方法总结 | 隐藏报表的工具栏 |  |
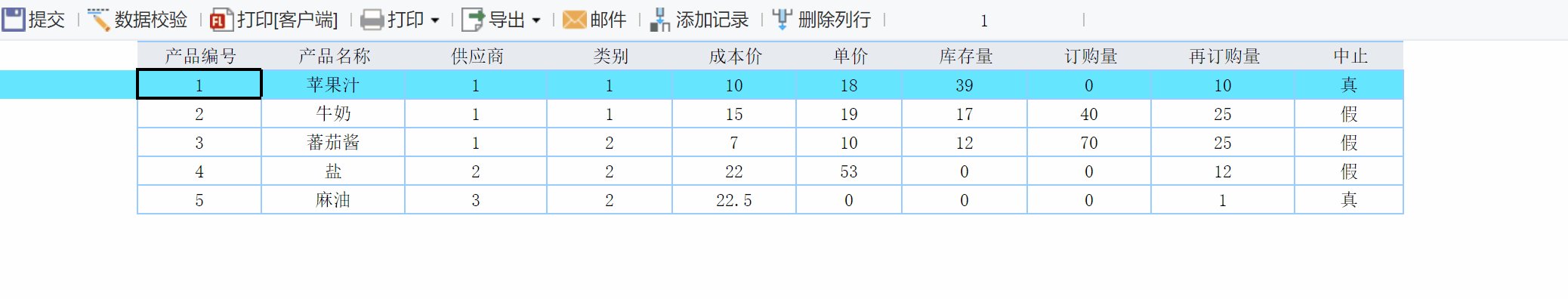
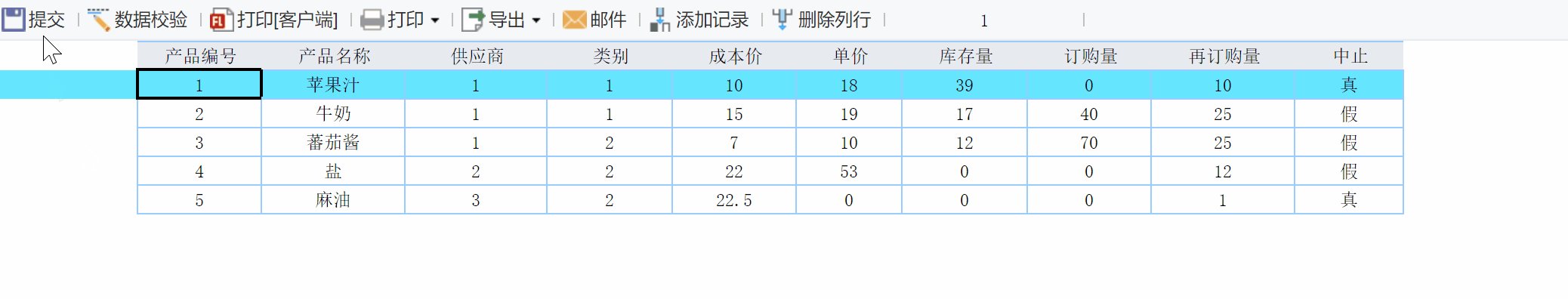
| JS实现工具栏添加计数 | 报表查看过程中,需要有计算当前行数的功能并可以在工具栏上显示当前条数 |  |
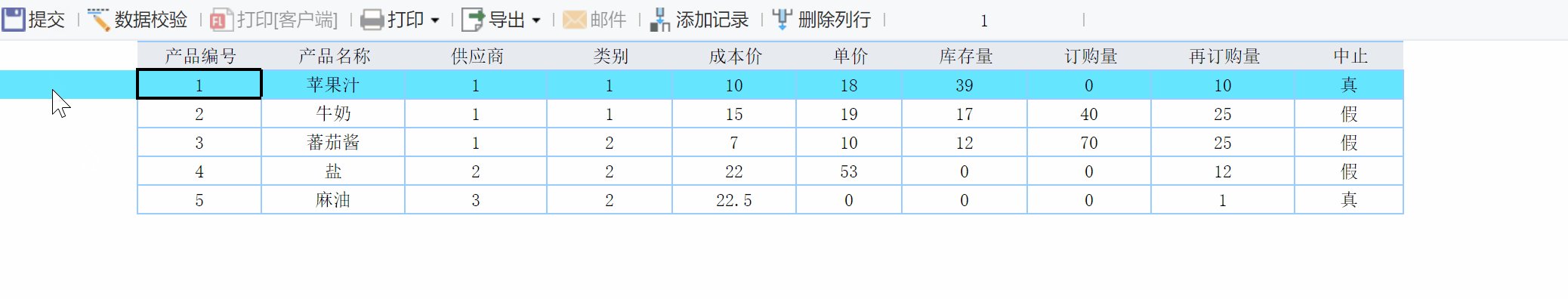
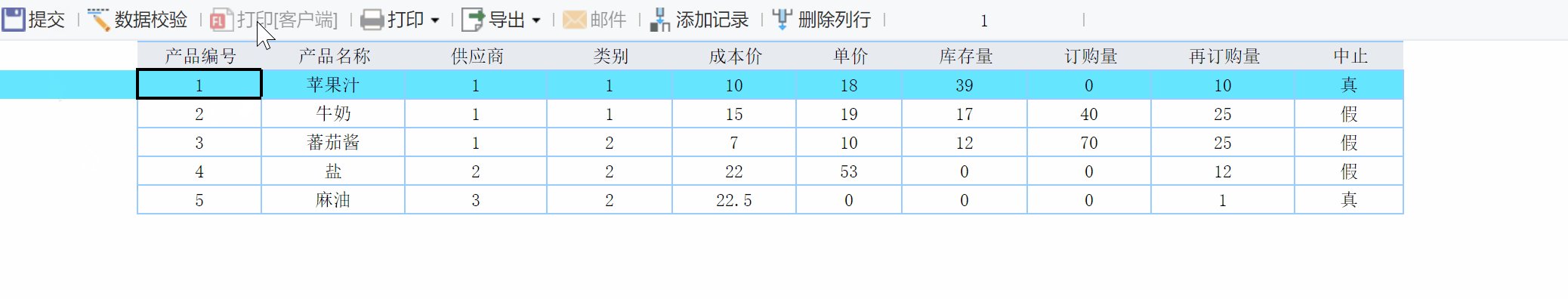
| JS控制工具栏按钮的属性 | 设置按钮是否可用或可见 |  |
| JS实现点击跳转按钮跳转到指定页面 | 在工具栏添加一个跳转按钮,点击跳转 |  |
| JS自定义工具栏按钮控制参数栏的显示与隐藏 | 实现在工具栏点击某个按钮直接控制对参数栏的显示与隐藏 |  |
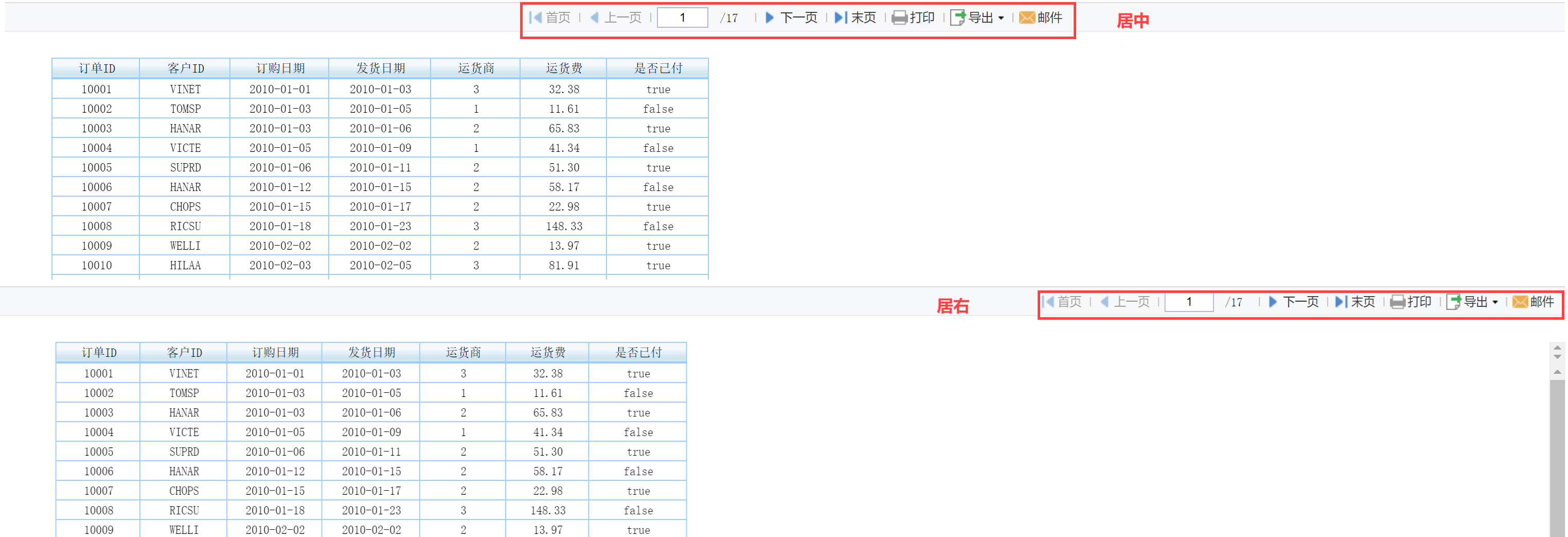
| JS实现自定义工具栏(左/中/右)位置 | 工具栏居中或右对齐 |  |
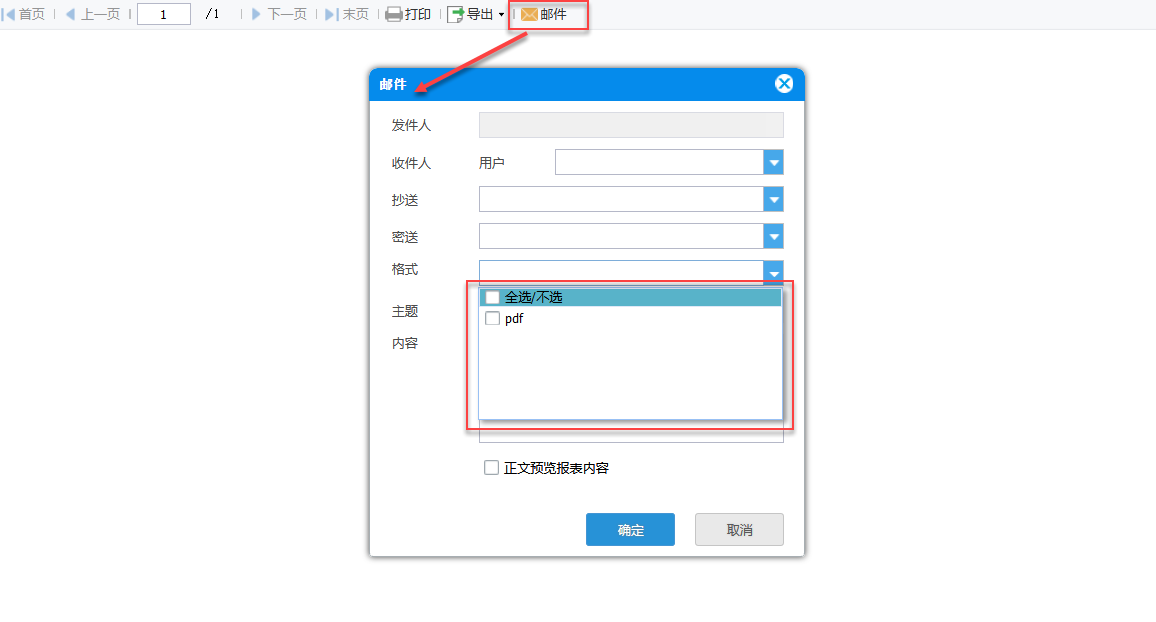
| JS修改邮件格式选项 | 发邮件时,想去掉不需要的邮件格式 |  |
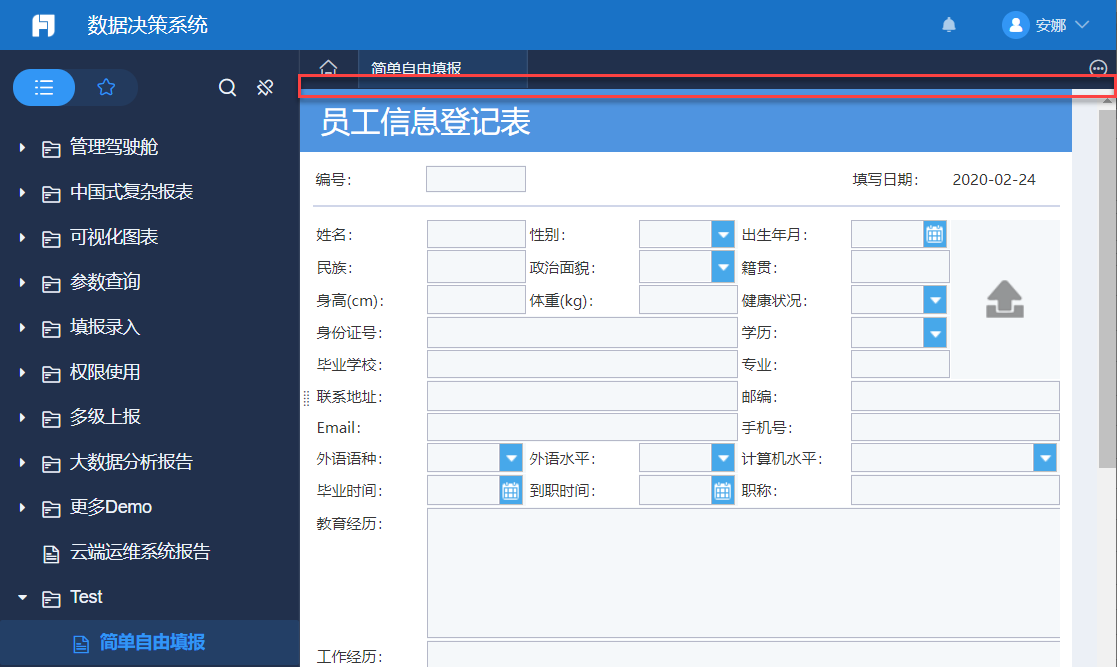
| JS通过判断用户名控制工具栏的显示与隐藏 | 数据决策系统中,登录用户名的不同,对工具栏实现显示或隐藏效果不同 |  |
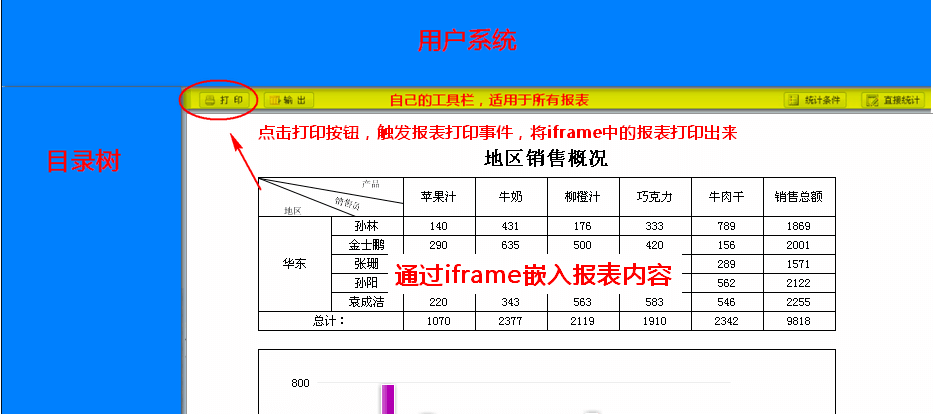
| Web 页面集成自定义按钮 | 用户系统定义了一套工具栏按钮,页面中只需要嵌入报表内容,不使用 FR 的工具栏。 |  |

