最新历史版本
:JS实现自定义工具栏(左/中/右)位置 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 预期效果
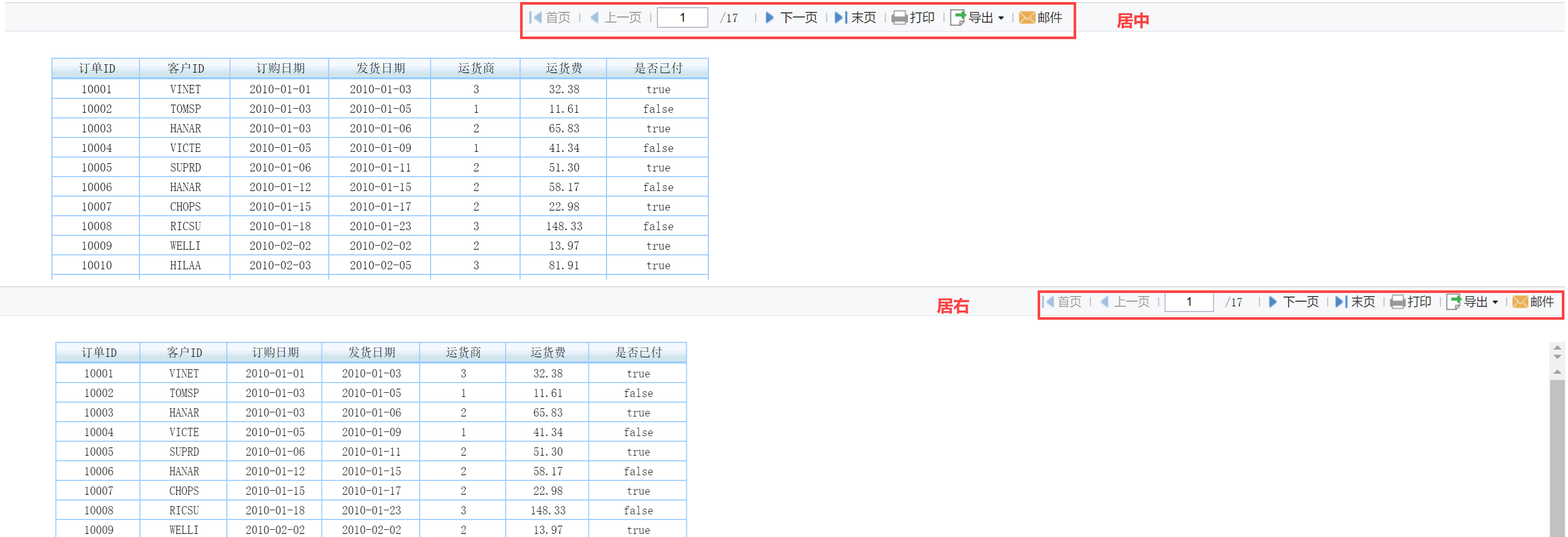
设计器报表的工具栏 默认左对齐,用户需要实现居中或右对齐,效果如下图所示:
Cpt效果图:

1.3 实现思路
通过添加 JS 事件来改变工具栏位置。
工具栏的 JS 接口请参见:工具栏
2. 示例编辑
2.1 设计模板
打开内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
2.2 添加事件
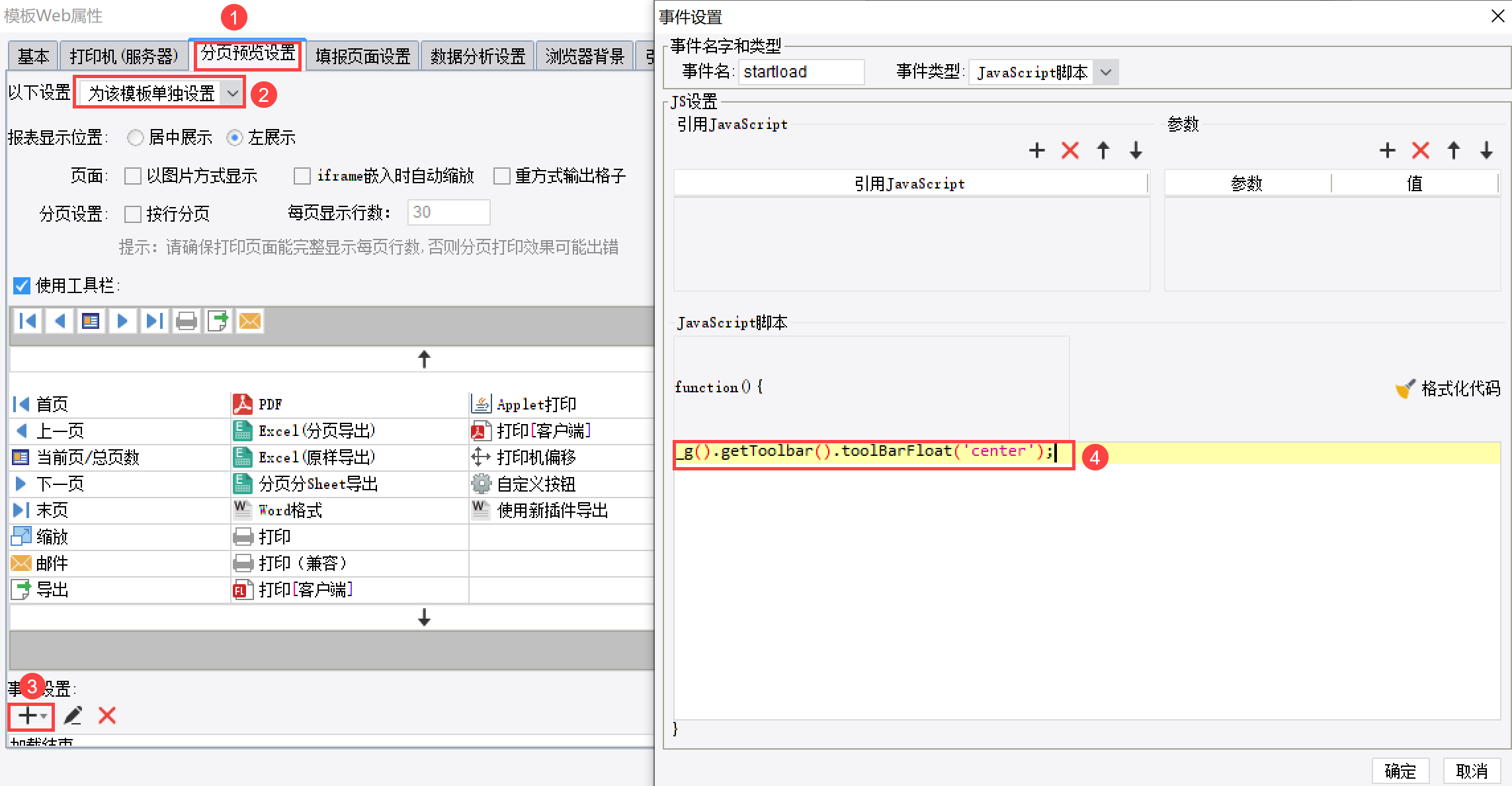
点击「模板>模板 Web 属性>分页预览设置」,选择「为该模板单独设置」,添加一个「加载起始」事件,如下图所示:

居中的 JavaScript 代码如下:
_g().getToolbar().toolBarFloat('center');
居左的 JavaScript 代码如下:
_g().getToolbar().toolBarFloat('left');
居右的 JavaScript 代码如下:
_g().getToolbar().toolBarFloat('right');
2.3 效果预览
保存模板,点击「分页预览」,效果图如下所示:

注:不支持移动端。

