历史版本4 :查询按钮 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
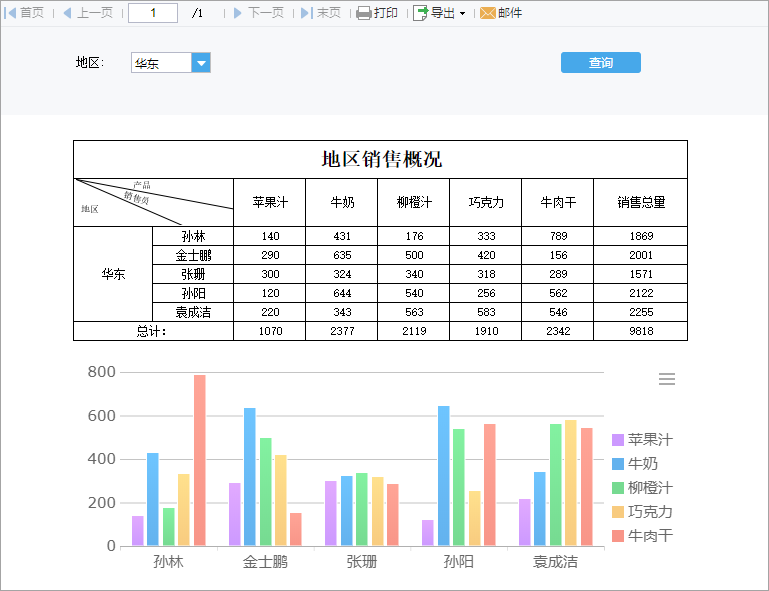
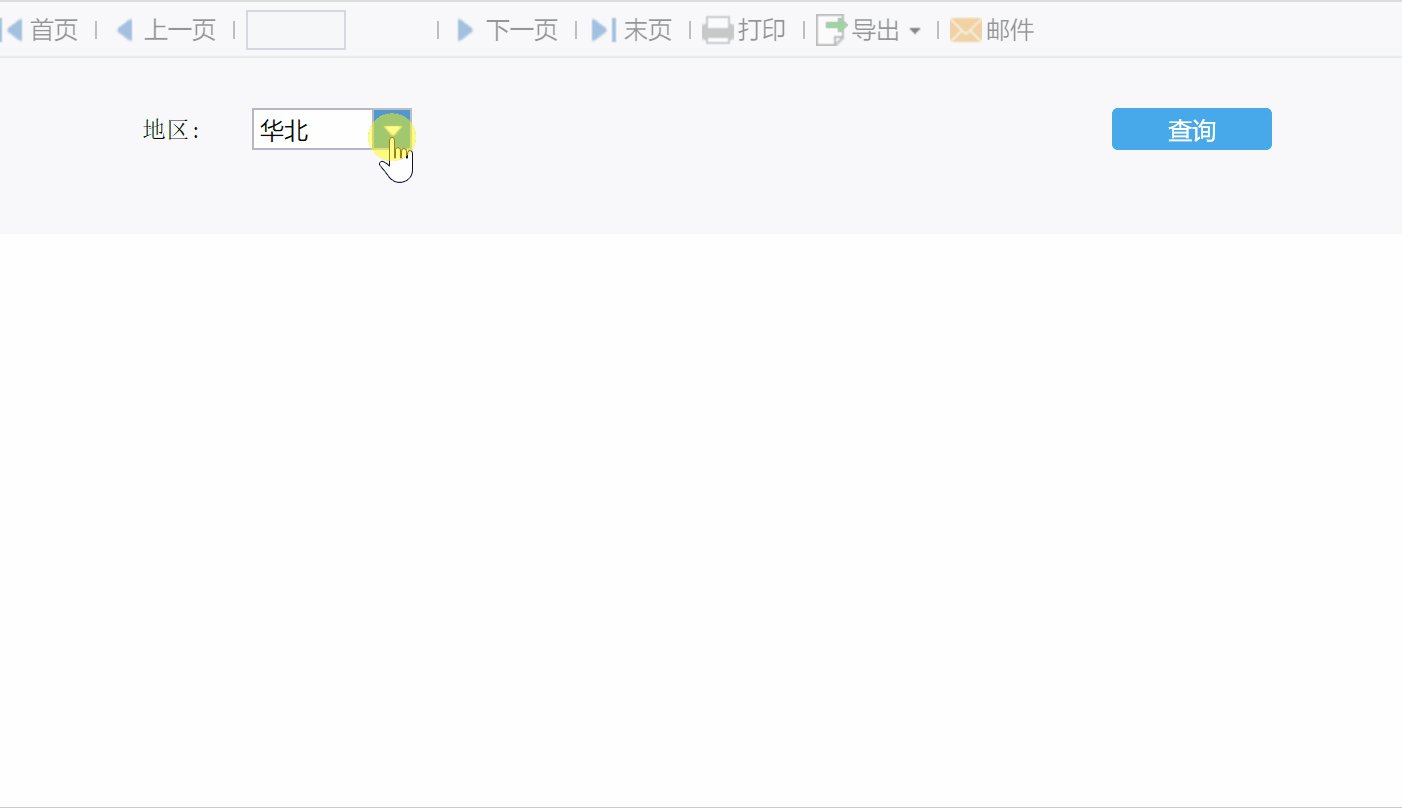
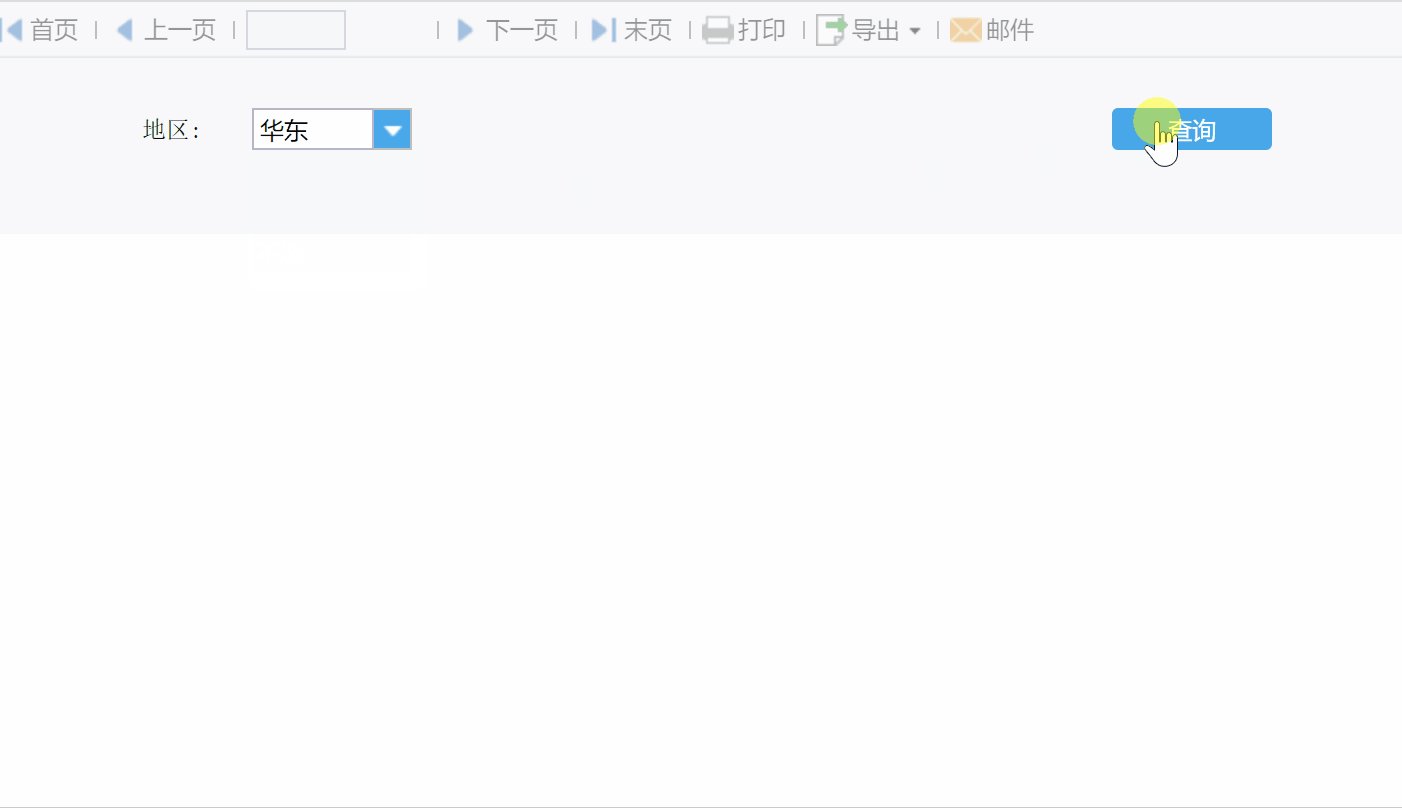
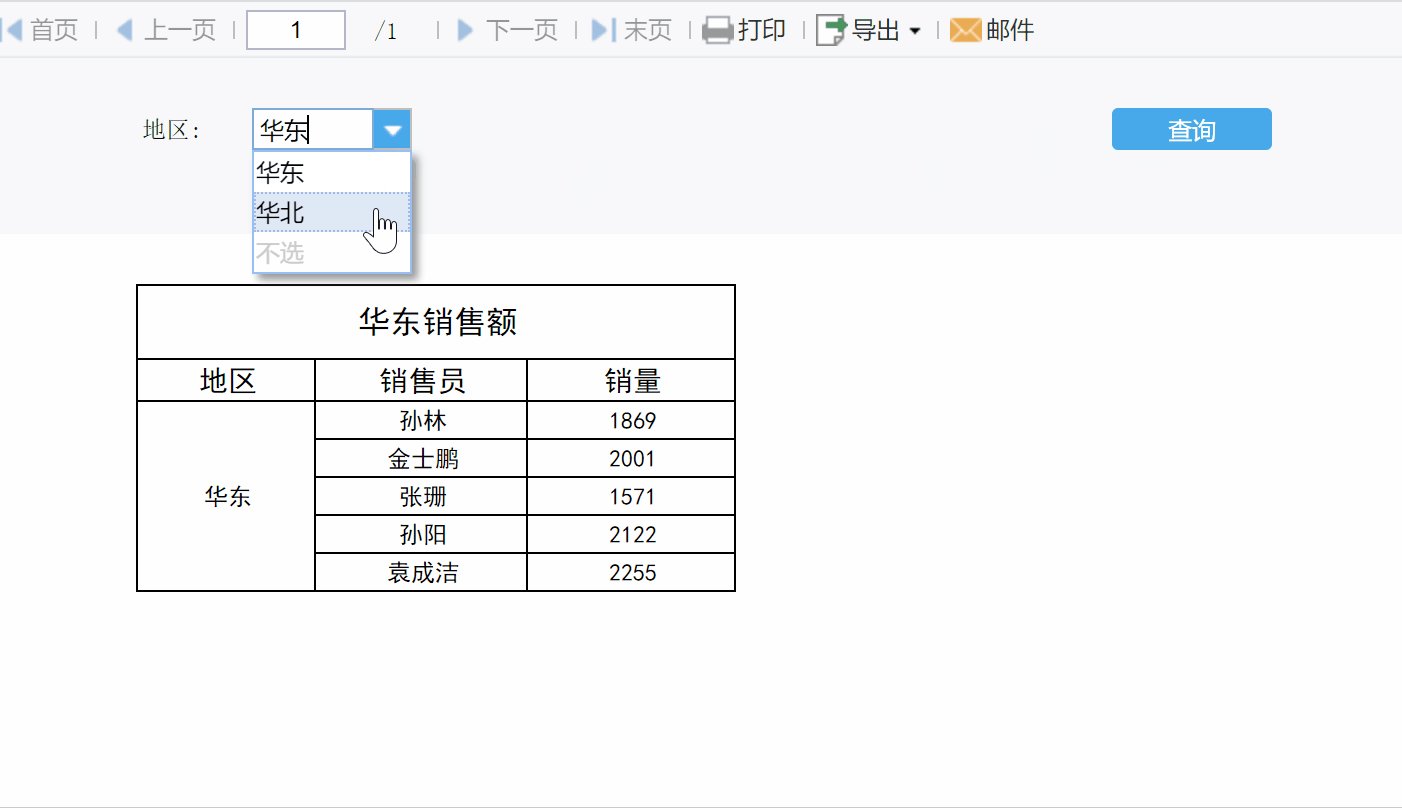
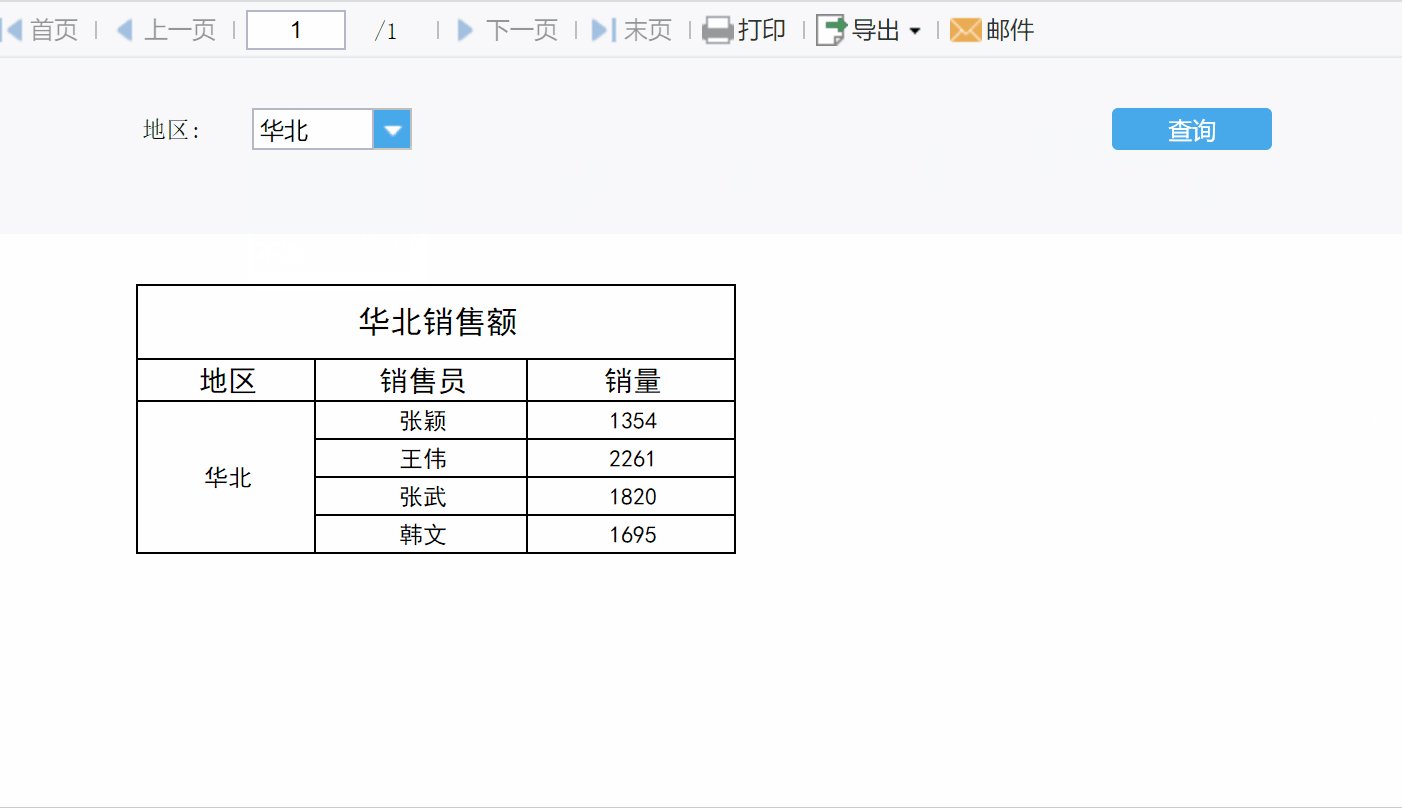
「查询按钮」本质上也是一个按钮控件,但相比按钮控件,多了查询的功能。即「查询按钮」就是一个内置了查询功能的按钮控件。「查询按钮」只可应用在参数查询场景中,添加按钮后,点击按钮即可触发查询。如下图所示:

1.2 如何添加
一般定义了参数之后,参数面板默认会显示出添加的参数,点击即可添加一组参数查询控件,其中就包括了「查询按钮」。如下图所示:

除了以上自动添加的方式,用户还可以通过拖入的方式添加。如下图所示:

2. 控件介绍编辑
「查询按钮」的属性和「按钮控件」参数类控件的一致,用户可以直接参考「按钮控件」的相关介绍文档。

这里主要说明下两者之间的不同点:
1)「按钮控件」默认的控件名称是 button#,「查询按钮」的控件名称是 Search。
2)「按钮控件」默认的按钮名字是 button#,「查询按钮」的按钮名字是"查询"。
3)「查询按钮」默认有一个快捷键“enter”,「按钮控件」没有。
4)「按钮控件」没有默认查询功能,「查询按钮」默认有查询功能,即点击按钮即可触发报表查询。
也就是说当给一个「按钮控件」做一些名称、样式修改,并为其添加查询功能后,就等同于一个「查询按钮」。