最新历史版本
:用图片显示内容 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 功能变更 |
|---|---|
| 11.0 | - |
1.2 功能简介
有时部分内容分页预览时发现有问题,例如:特殊字符,浏览器中会出现乱码。还有自动调整行高列宽等问题,这时就可使用以图片显示内容,就是为了保证设计器预览效果与浏览器中预览的效果一致的。
2. 设置方法编辑
2.1 对单个单元格设置
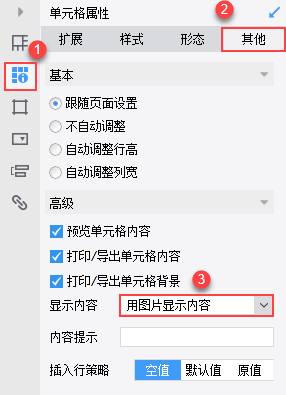
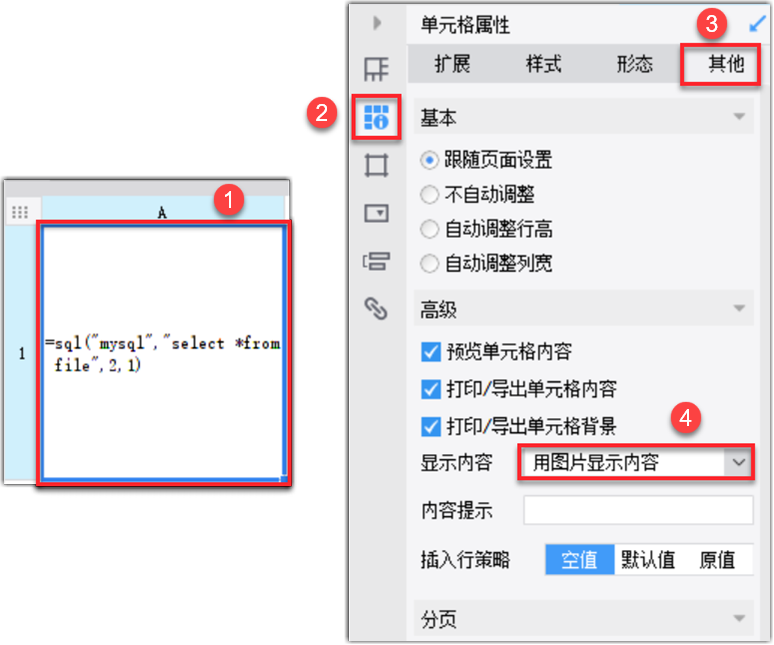
对单个单元格设置「以图片显示内容」,选择需要设置的单元格,在右侧的单元格属性中选择「其他属性>显示内容>用图片显示内容」,如下图所示:

2.2 对报表中所有单元格设置
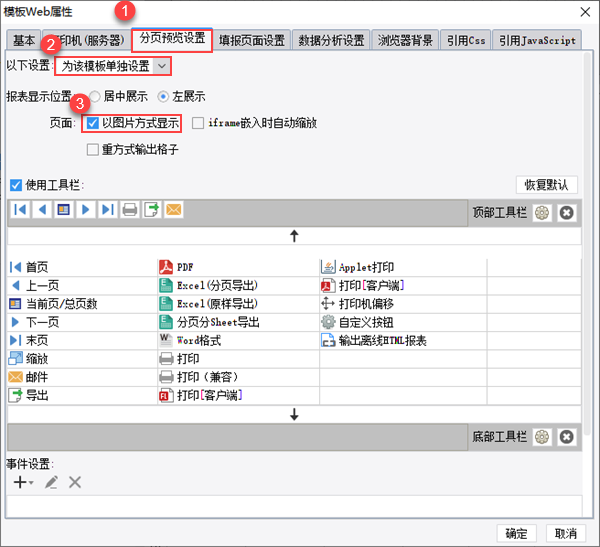
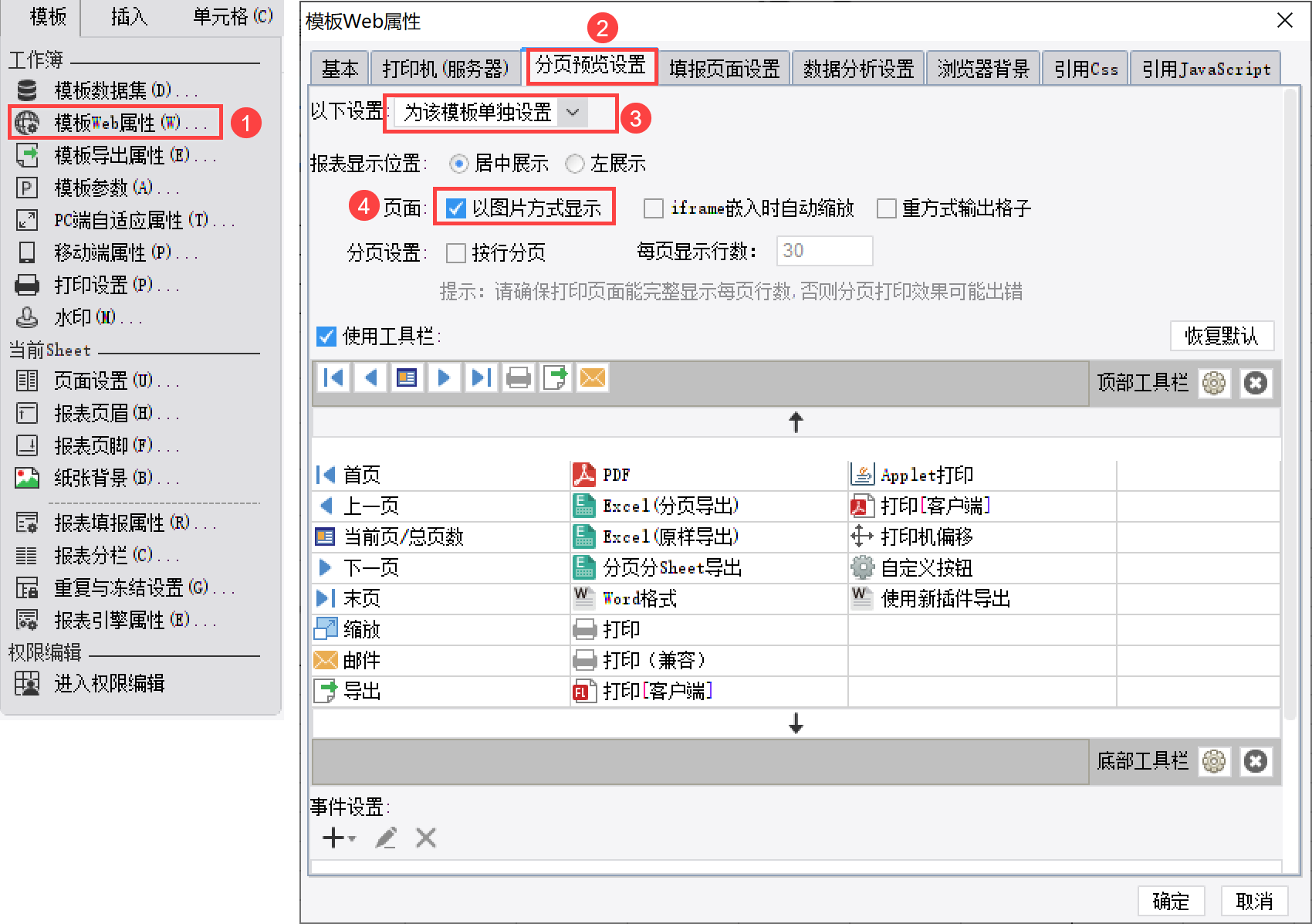
若希望对报表中的所有单元格都有效,选择「模板 Web 属性>分页预览」,选择为该模板单独设置,勾选以图片方式显示。分页预览的时候,会生成图片形式的报表,即鼠标无法选中文字。如下图所示:
3.示例编辑
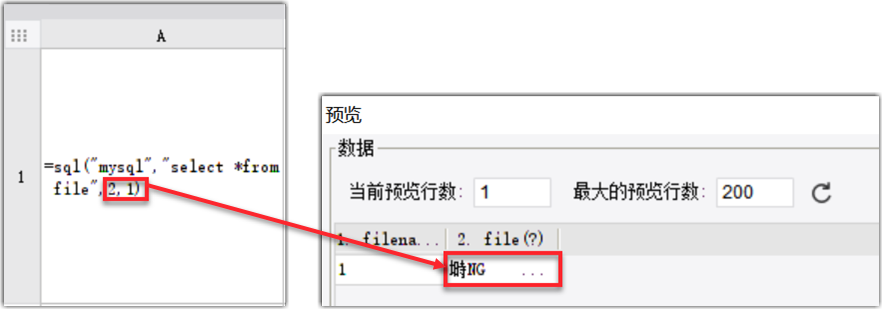
点击「文件>新建普通报表」,在 A1 单元格内插入 SQL函数,公式为:sql("mysql","select *from file",2,1)
公式的含义为直接取出该图片在数据库表中的二进制格式,公式中的「2,1」表示「file」表中处于第一行第二列的单元格。如下图所示:

3.1.2 设置单元格属性
选中A1 单元格,在右侧属性面板「单元格属性>其他>显示内容」处选择「用图片显示内容」,如下图所示:

3.1.3 效果预览
1)PC 端
保存模板,点击「分页预览」,效果如下图所示:

2)移动端
App 与 HTML5 端显示效果相同,如下图所示:

3.2 对报表中所有单元格设置
3.2.1 准备模板
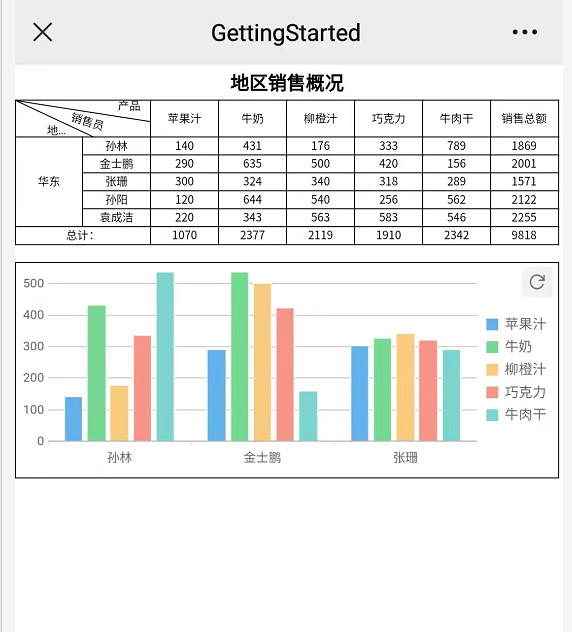
打开内置的GettingStarted.cpt 模板
3.2.2 设置模板 Web 属性
点击设计器菜单栏「模板>模板Web属性>分页预览设置」,选择「为该模板单独设置」,勾选「以图片方式显示」,如下图所示:

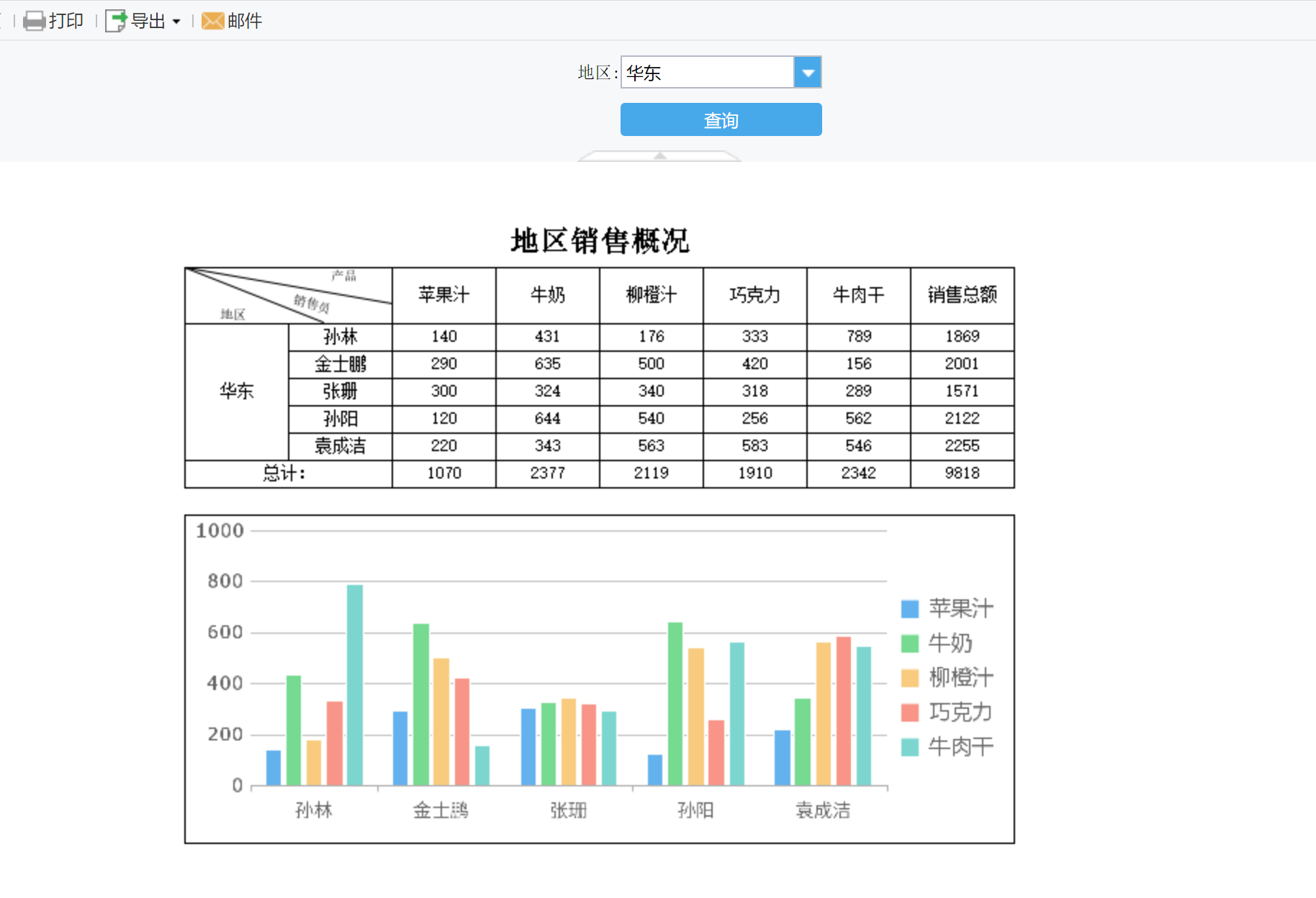
3.2.3 效果预览
1)PC 端
保存模板,点击「分页预览」,此时生成图片形式的报表,鼠标无法选中文字。效果如下图所示:

2)移动端
App 与 HTML5 端显示效果相同,如下图所示: