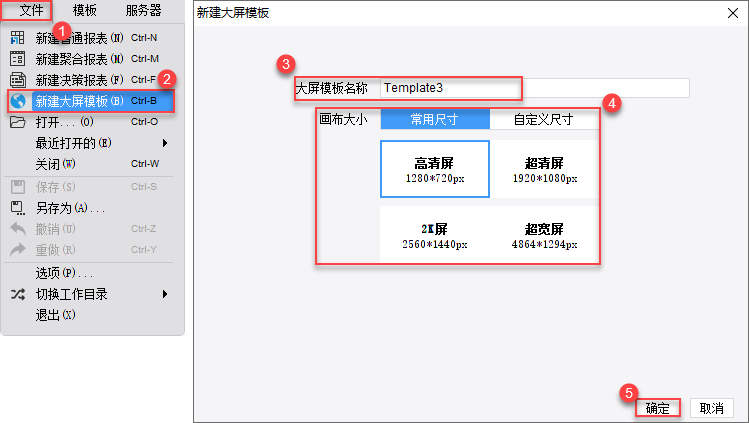
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.5 | - | V1.4.0 | 优化:数据图层中,标签可设置多个字段,并支持富文本自定义标签内容。详情参见 5.1、5.2 节 新增:数据图层新增「数据预警」,可设置模型预警条件、模型预警内容及标签。详情参见 5.4 节 |
| 11.0.6 | - | V1.5.0 | 新增:三维场景属性中,新增相机景深效果,新增三维图像处理功能。详情参见 3.4 节 新增:点/柱体/线-数据图层中,支持设置光圈和光栅的颜色。详情参见 5.3 节 优化:点/柱体-数据图层中,数据预警>预警内容补充样式设置项。详情参见 5.4 节第 6)点 |
| 11.0.6 | - | V1.6.0 | 优化:为避免三维城市卡顿崩溃,限制 geojson 文件需小于 500M,主要建筑数不能超过 1000 个。详情参见 3.1.1 节 |
| 11.0.9 | - | V1.9.0 | 优化:场景属性配置面板交互优化。详情参见 3.4 节 |
| 11.0.9 | - | V1.11.1 | 新增:「场景>图像」属性新增饱和度、亮度、对比度设置。详情参见 3.4 节 |
| 11.0.9 | - | V1.12.0 | 优化:模型编辑界面,支持直接点击模型进行选中。详情参见第 4 章 |
1.2 应用场景
三维城市组件是一种基于 WebGL 技术实现的三维引擎,可以让我们在浏览器端轻松的构建三维场景。
当用户上传 geojson 文件后,三维城市会自动识别解析 geojson 文件中的地理特征元素(目前支持的特征元素有: 建筑,、草地、 河流以及道路),然后根据特征的经纬度点信息着手构建网格模型,并附着默认的风格材质,最后再渲染出来,实现快速构建三维数字化城市。
注:geojson 相关知识和获取方式,请参见:获取三维城市所需geojson文件的操作步骤 。

1.3 操作步骤
本文将为大家介绍 FVS 三维城市组件的场景导入、属性编辑、视角转换等操作。
三维城市示意模型的搭建,建议操作步骤如下表所示:
| 序号 | 步骤 | 简介 |
|---|---|---|
| 1 | 模板准备 | 新建大屏模板,新建页面,新增「三维城市」组件,编辑组件 |
| 2 | 创建场景 | 生成新场景/导入已有场景 |
| 3 | 场景管理 | 配置三维场景的风格、环境特效、视角旋转等 |
| 4 | 模型管理 | 配置模型的名称、隐藏、风格、配色等 |
| 5 | 数据管理 | 添加数据集,配置数据图层,让数据和模型相结合 |
| 6 | 视角调整 | 调整最终预览视角效果 |
另外本文提供一个示例 geojson 文件,仅供用户试用,请勿用于实际生产,请下载后解压使用:示例地区.zip
2. 新建组件编辑
新建一个FVS大屏模板:

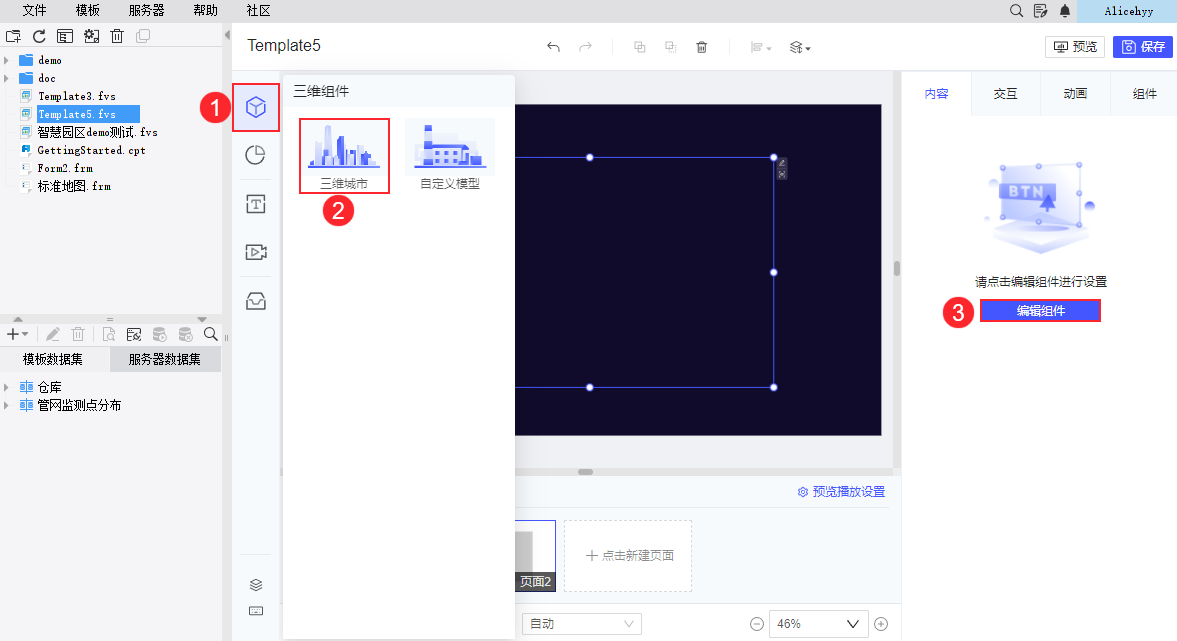
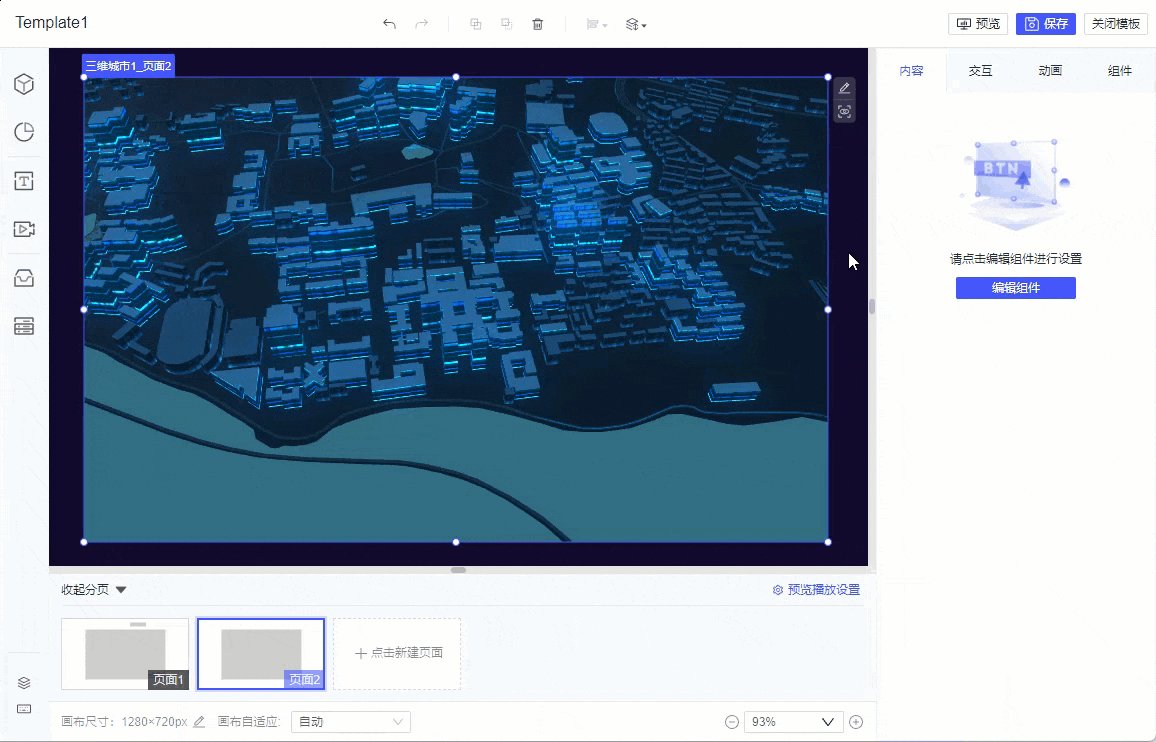
点击组件区「三维组件>三维城市」,新增一个「三维城市」组件,点击「编辑组件」,进入三维城市编辑页面。如下图所示:

3. 场景管理编辑
3.1 创建场景
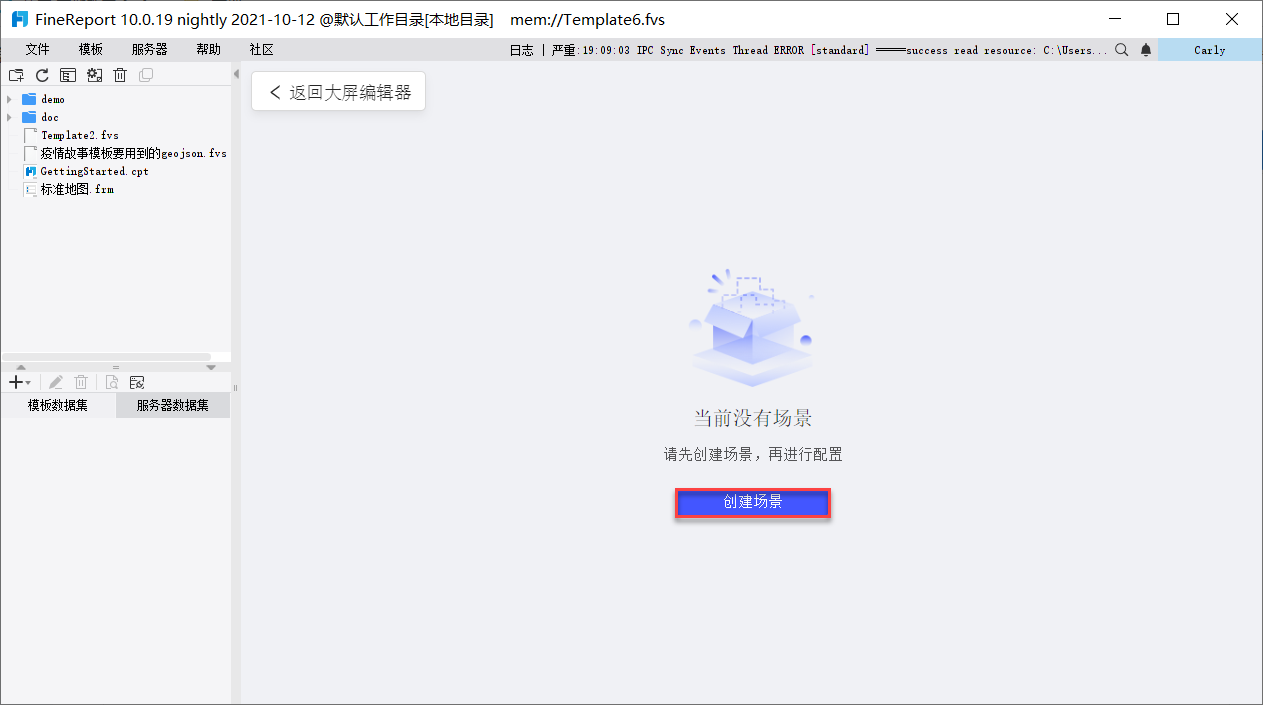
若首次编辑该三维城市组件,则需要先创建场景,界面提示「当前没有场景,请先创建场景,再进行配置」。如下图所示:

点击「创建场景」弹出设置框,创建场景有两种方式:生成新场景,导入已有场景。
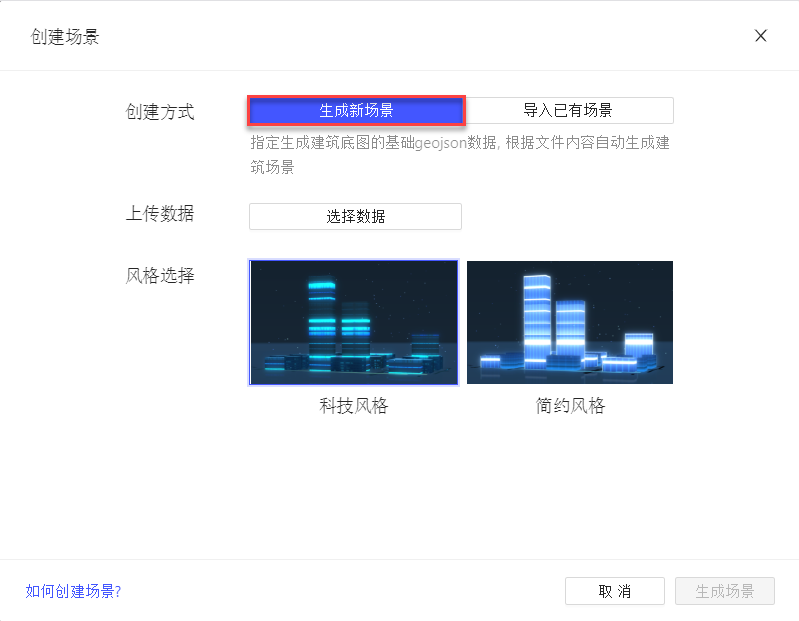
3.1.1 生成新场景
生成新场景,需要用户在本地先准备好三维城市的 geojson 文件。
点击「选择数据」,选择准备好的 geojson 文件,上传成功后即可生成场景。
FVS 提供两种建筑风格:科技风格和简约风格。
注:geojson 相关知识和获取方式请参见:获取三维城市所需geojson文件的操作步骤 ,自定义绘制3D城市或园区。

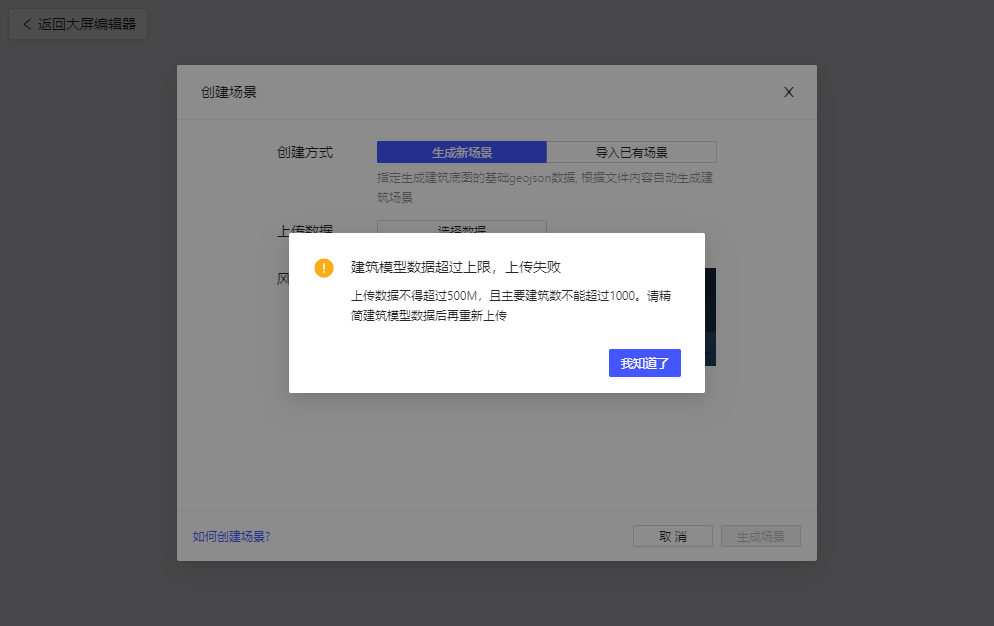
为了避免三维城市组件使用时过于卡顿甚至崩溃,自 V1.6.0 版本插件起,会限制上传的 geojson 文件大小不得超过 500M,主要建筑数不得超过 1000 个。
注:主要建筑指包含 name 属性的建筑物,未包含 name 属性的所有建筑为氛围建筑合并为「其他」,整体视为单个建筑。
否则提示上传失败,请精简后重新上传。如下图所示:

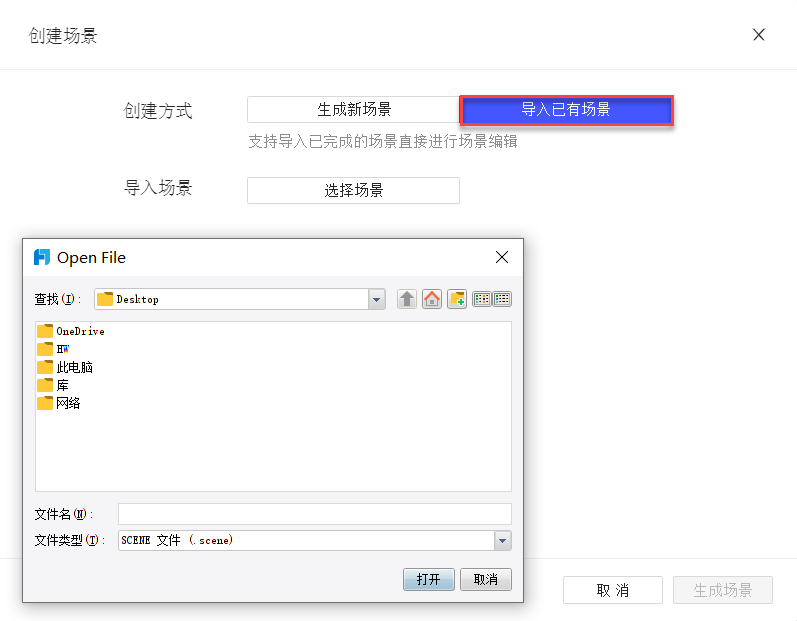
3.1.2 导入已有场景
若用户获得了他人给与的 .scene 文件或 .fcity 文件的三维城市场景,用户可选择「导入已有场景」直接导入。如下图所示:

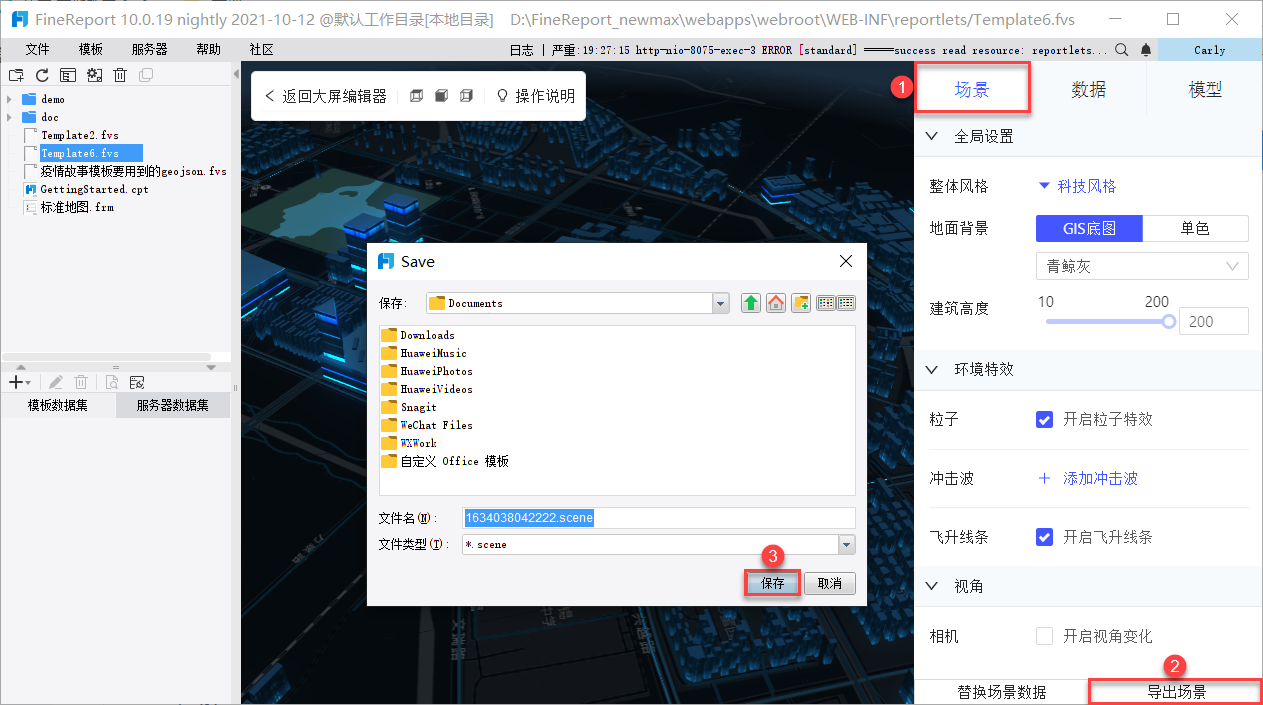
3.2 导出场景
在三维城市编辑界面,用户可导出当前场景。
导出场景时,会包括场景 geojson、右侧「场景」配置和「模型」配置,生成 .fcity 文件。
注:V1.3.0 之前的版本导出场景为 .scene 文件格式。
导出的文件可参考上文 3.1.2 节,在其他模板的三维城市组件选择「导入已有场景」使用。

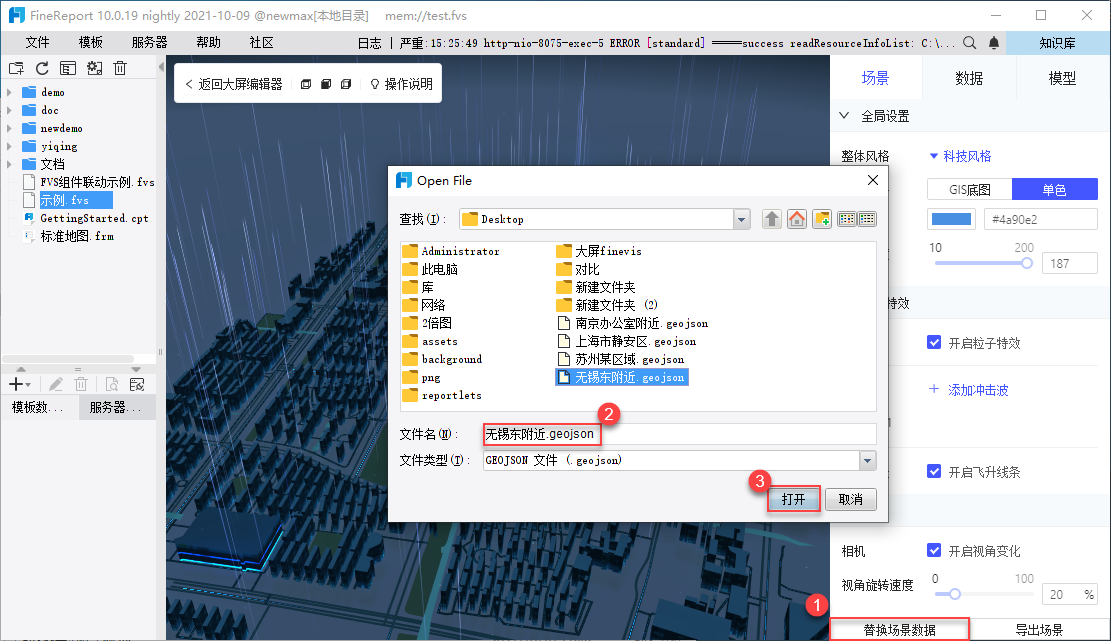
3.3 替换场景数据
在三维城市编辑界面,用户可替换当前场景数据。
点击「替换场景数据」,选择本地准备好的 geojson 文件,即可替换已有场景。
场景数据的替换,不影响配置好的场景属性,不影响上传的自定义模型。

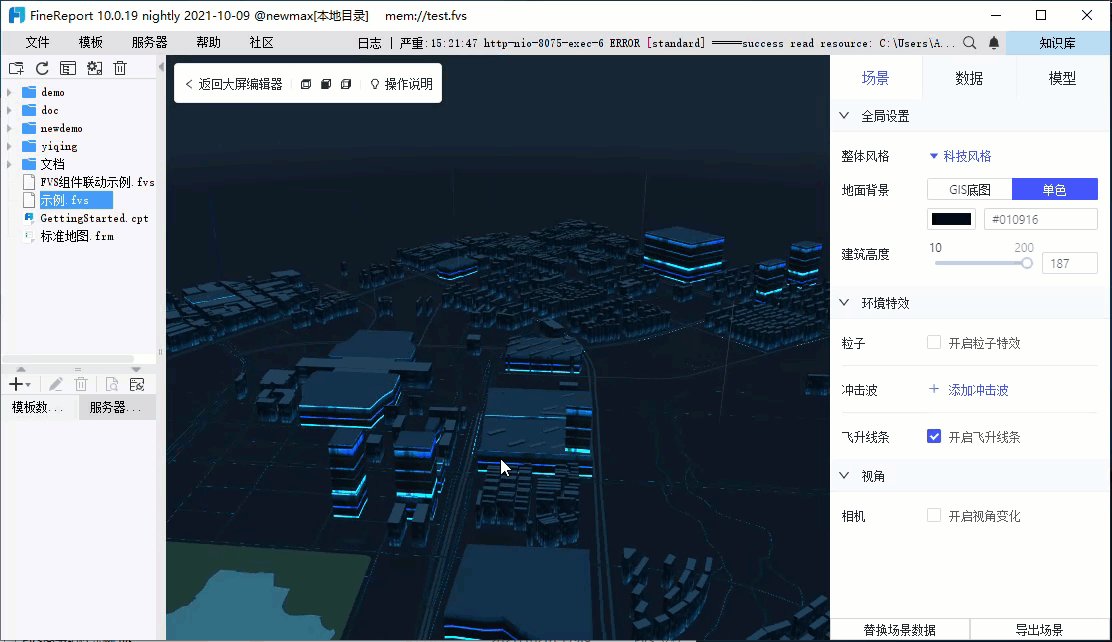
3.4 设置场景属性
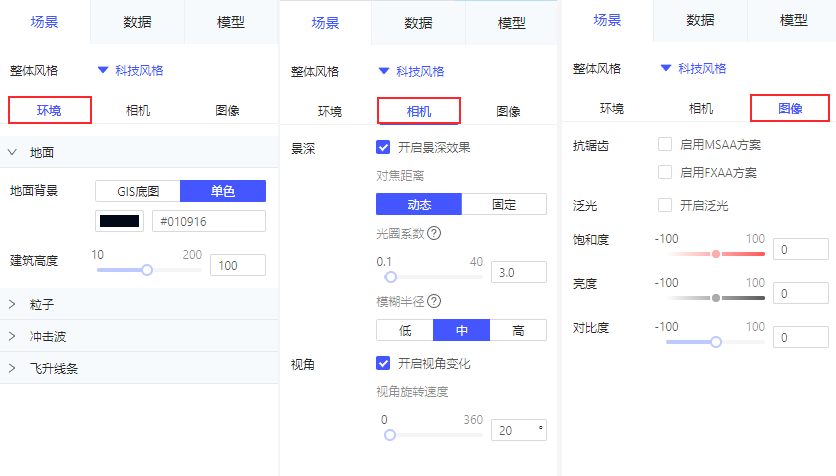
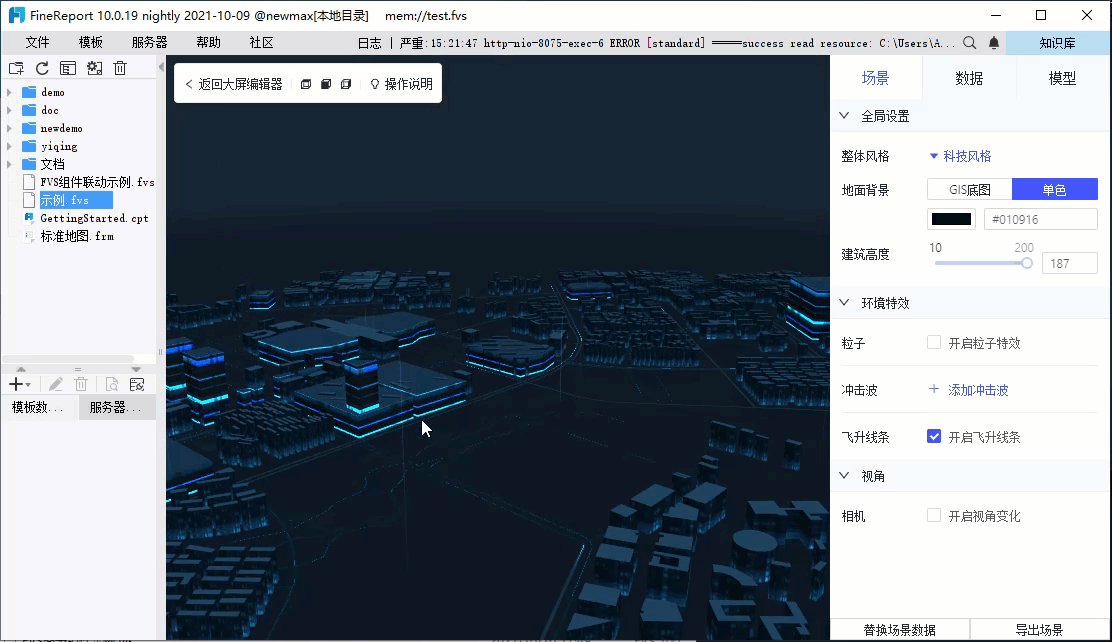
添加场景后,可对场景的属性进行配置,如下图所示:
注:V1.9.0 版本插件对场景属性配置面板进行了交互优化,由列表改为 Tab 切换展示,功能无变化。

| 设置项 | 说明 | |
|---|---|---|
| 整体风格 | 整体风格包括两种风格:科技风格和简约风格 更改整体风格将会覆盖所有已配置的样式设置 | |
| 环境 | 地面 | 地面背景: 地面背景包括「GIS底图」和「单色」 1)GIS底图,可以看到城市的道路名称、植被、水文等效果,可选择内置的五套色系,或输入 自定义TileLayer 的 URL 2)单色,不显示城市的道路名称等效果,可显示模型列表中有的建筑、街道和水系草地。可任意选择一种颜色作为底色 |
建筑高度: 为了凸显或淡化建筑的视觉效果,FVS三维城市支持修改地图的建筑高度 geojson 中建筑的原始高度作为100%,支持调节的高度范围为 10%~200% 此处调节的是该三维城市组件中的所有建筑,包括无名建筑 | ||
| 粒子 | 若勾选「开启粒子特效」,城市空中会有类似雪花飞舞的效果出现 | |
| 冲击波 | 为了突出显示某个区域,可设置冲击波,将区域设置为冲击波的中心点 支持添加、修改、删除、隐藏冲击波 支持设置冲击波的名称、坐标、辐射范围、冲击波速度、冲击波颜色等属性 | |
| 飞升线条 | 若勾选「开启飞升线条」,会不断的有光柱从地面飞升至空中 | |
| 相机 | 景深 | 若勾选「开启景深效果」,可实现焦点距离范围内清晰,范围外模糊的效果 可设置对焦距离、光圈系数和模糊半径 1)对焦距离:指焦点物体对相机的距离,可设置为「动态」或「固定」
2)光圈系数:指相机的光圈系数,可以控制景深的深浅,值越小,景深越浅,清晰的部分越少。可设置范围为 0.1~40 3)模糊半径:指景深的模糊半径效果,即画面模糊程度,可设置为低,中,高 |
| 视角 | 若勾选「开启视角变化」,可自动 360° 旋转三维城市模型的效果,可以调整视角旋转的速度 开启此功能,不影响用户鼠标调整城市视角 | |
| 图像 | 抗锯齿 | 为了提高三维画面质量,支持开启 MSAA 和 FXAA 抗锯齿方案,支持同时开启 1)MSAA:多重采样抗锯齿,可以简单理解为只对多边形的边缘进行抗锯齿处理 2)FXAA:快速近似抗锯齿,是传统 MSAA 效应的高性能近似值,适用于性能较低的计算机配置 |
| 泛光 | 若勾选「开启泛光」,会产生从图像明亮区域边界向外延伸的光线条纹 可设置强度、阈值、模糊度 | |
| 饱和度 | 支持设置场景整体色彩的纯度,饱和度越高色彩越纯,低则逐渐变灰 调整区间为 -100~100,默认为 0 | |
| 亮度 | 支持设置场景整体的亮度,调整区间为 -100~100,默认为 0 | |
| 对比度 | 支持设置场景中明暗的对比度,调整区间为 -100~100,默认为 0 | |
4. 模型管理编辑
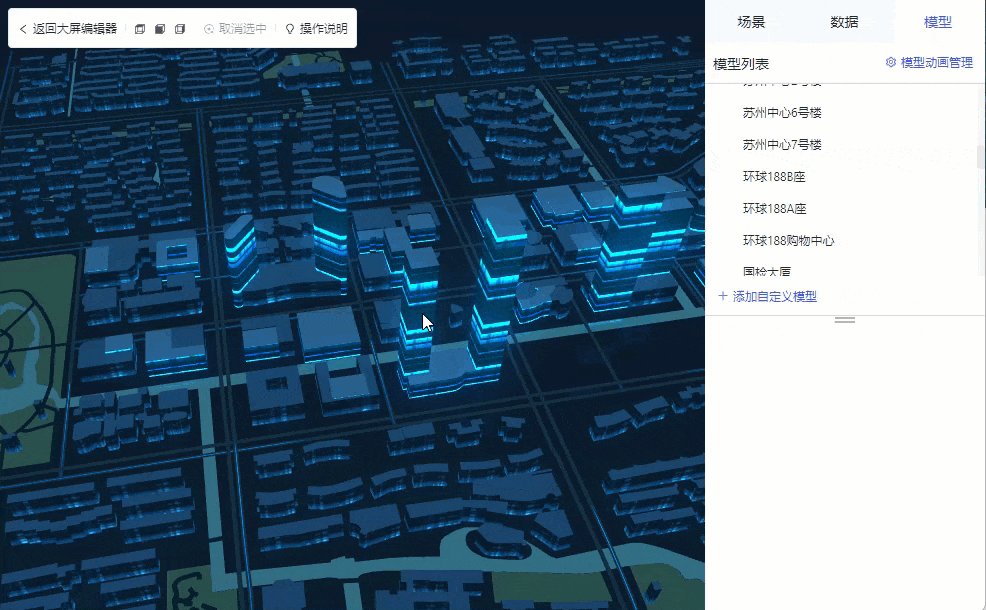
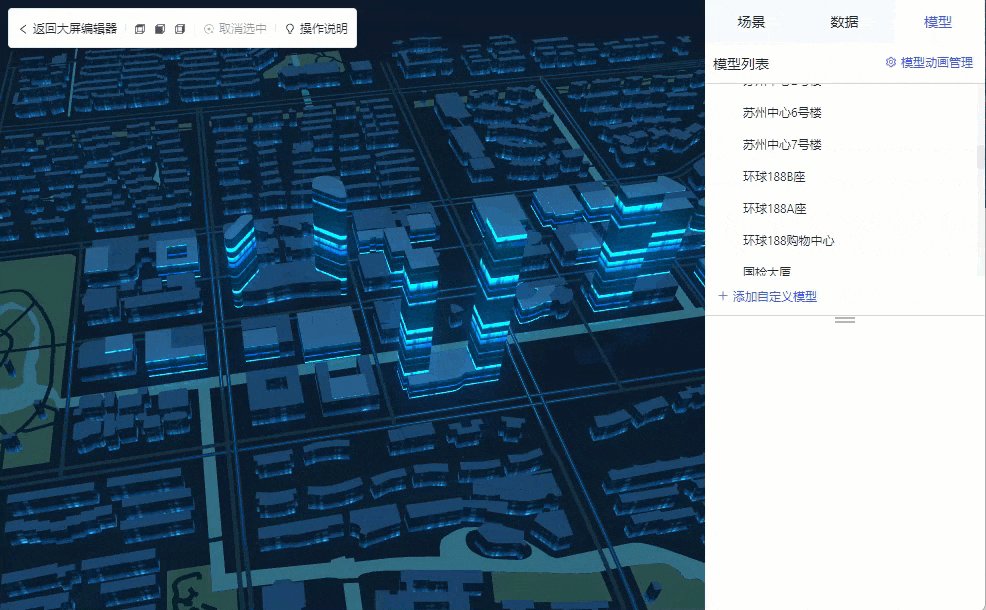
配置栏切换到模型 Tab ,在模型列表中展示的是 geojson 中已命名的建筑、街道、草地/水系,geojson 中未命名的一律合并为其他建筑、其他街道、草地、水系。
V1.12.0 版本之前,仅支持从列表中选中模型,V1.12.0 及之后的版本,支持直接点击模型选中,列表中被选中的模型高亮。点击非模型外的区域或点击「取消选中」即可取消。
如下图所示:

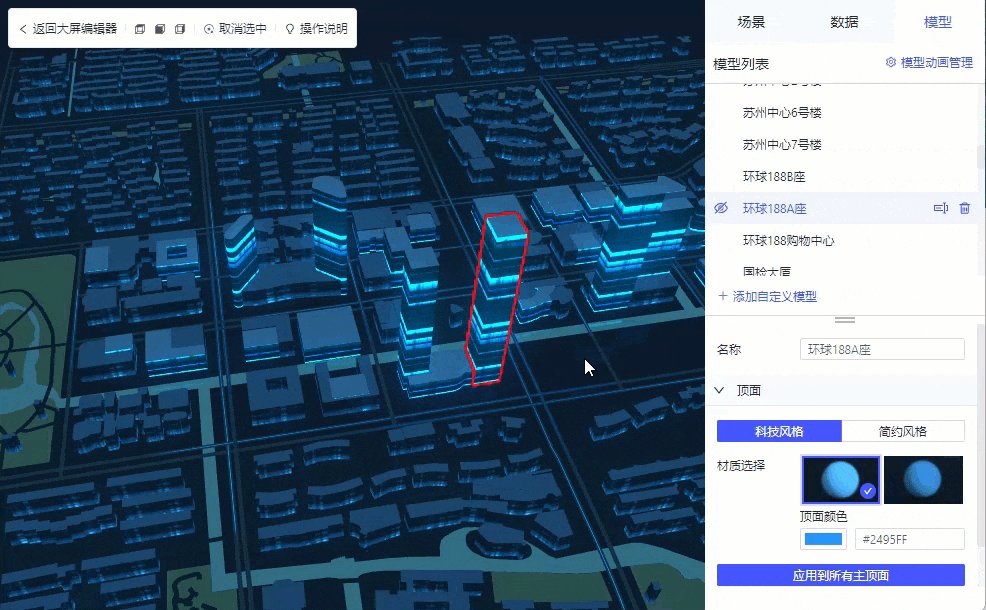
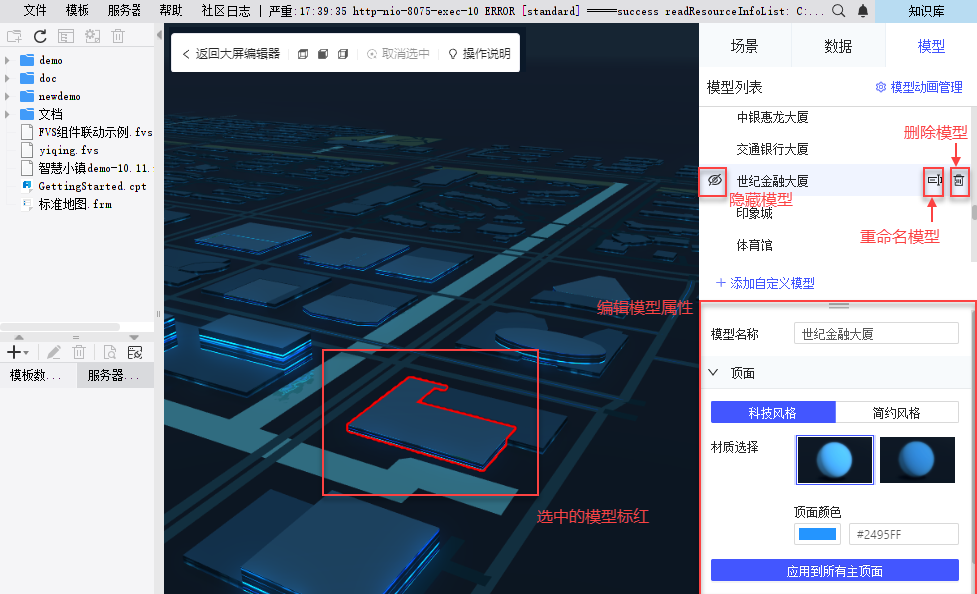
选中模型,在模型列表支持以下操作:
1)支持对模型进行隐藏、删除、重命名。注:模型删除之后无法撤销。
2)支持修改建筑顶面、立面风格,支持应用到所有建筑。
3)支持修改街道风格,支持应用到所有街道。
4)支持修改草地、水系的风格和颜色。
注:「三维城市」组件支持添加自定义模型,上传使用方法类似 FVS自定义模型 组件。

5. 数据图层编辑
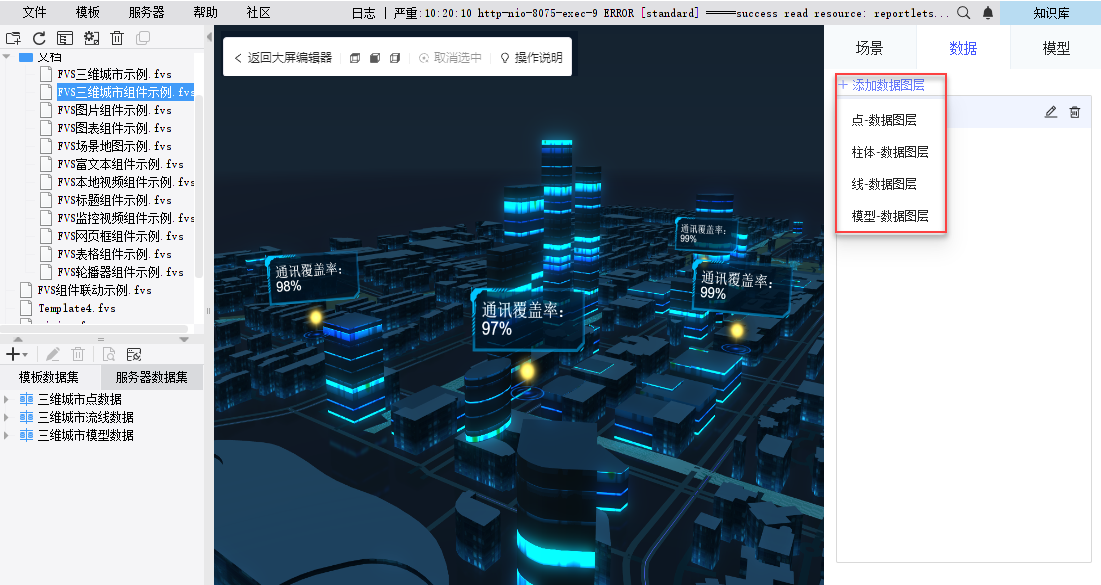
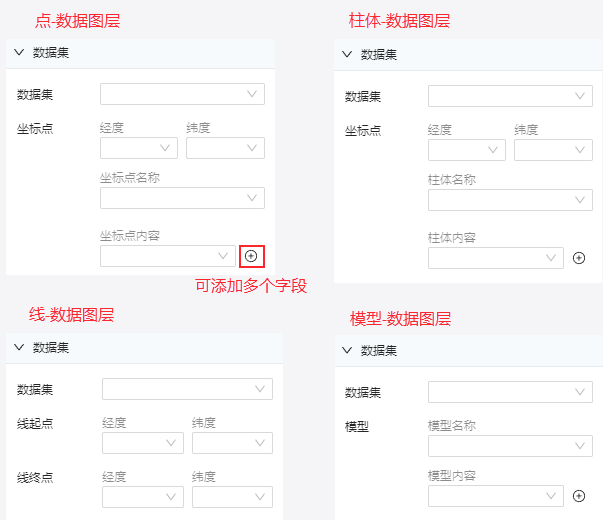
三维城市组件中支持添加四种数据图层:点、柱体、线、模型。如下图所示:

各图层示例如下表所示:
| 图层 | 示例 |
|---|---|
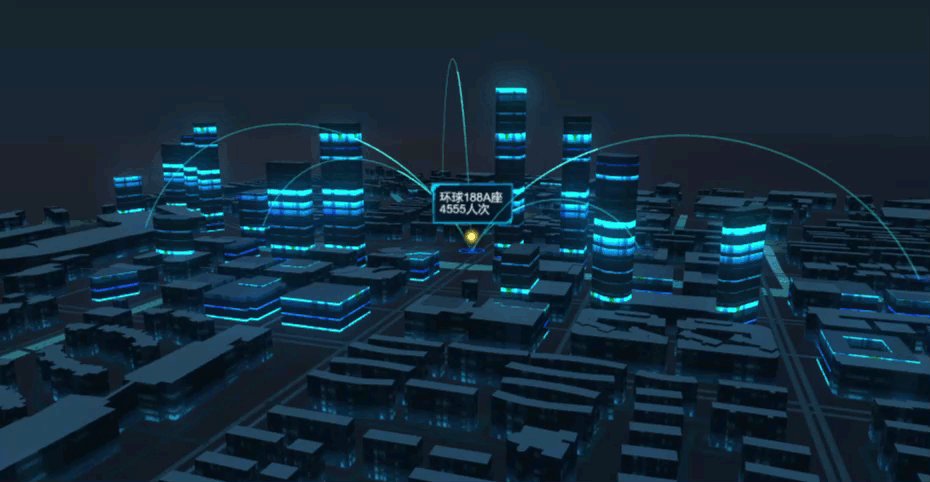
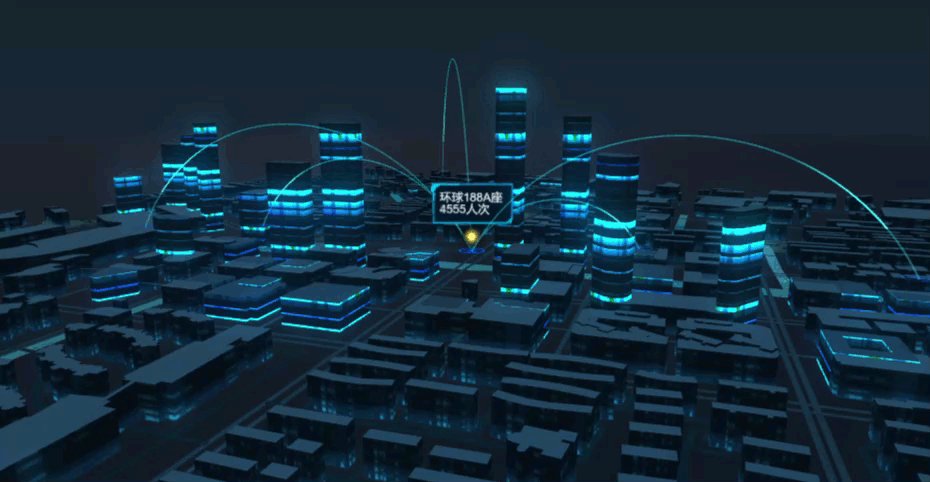
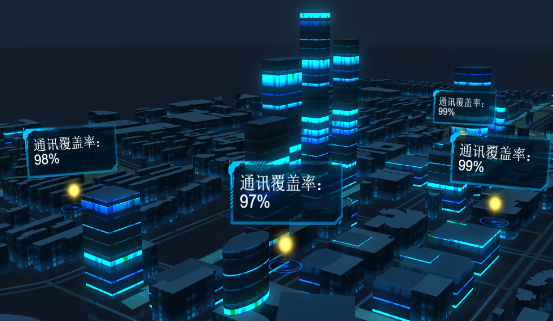
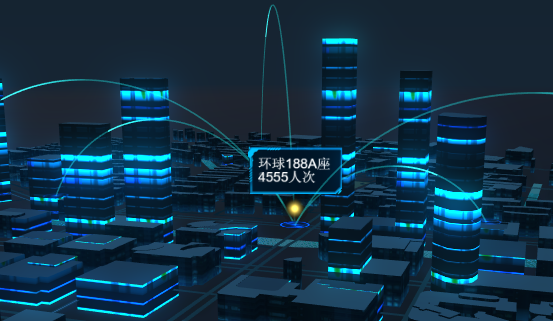
| 点-数据图层 |  |
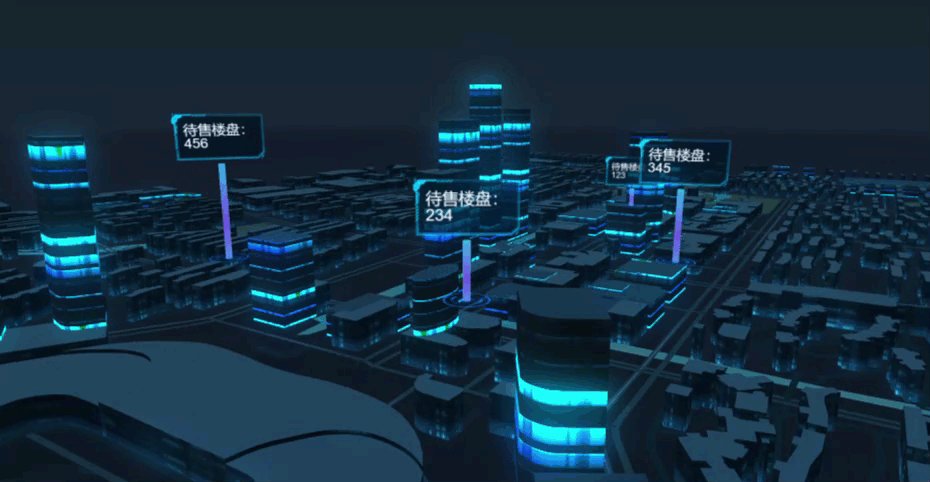
| 柱体-数据图层 |  |
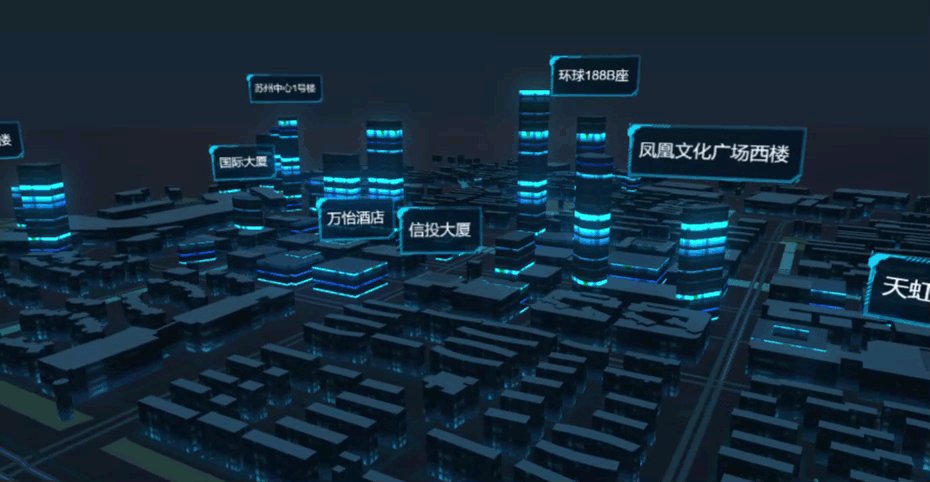
| 线-数据图层 |  |
| 模型-数据图层 | 模型-数据图层,选择的数据集模型名称,必须与第四章配置栏中模型名称一致 方可正常显示在地图上,若不一致,则不显示该模型
|
点/柱体-数据图层中,包含数据集、标签、样式、数据预警四种设置项;线-数据图层包含数据集、样式两种设置项;模型-数据图层包含数据集、标签、数据预警三种设置项。
下面将按照设置项分别进行介绍。
5.1 数据图层-数据集
不同类型的数据图层,绑定数据集时,需要选择不同的数据字段。除线-数据图层之外,其他数据图层的内容支持添加多个字段。
如下图所示:

5.2 数据图层-标签
点/柱体/模型-数据图层包含标签设置项,且标签设置项均相同:
1)内容
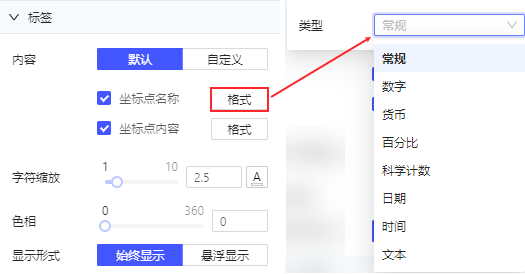
标签显示的内容默认为绑定的数据名称和内容,取消勾选则不显示。点击右侧「格式」可设置数据显示的格式类型。如下图所示:

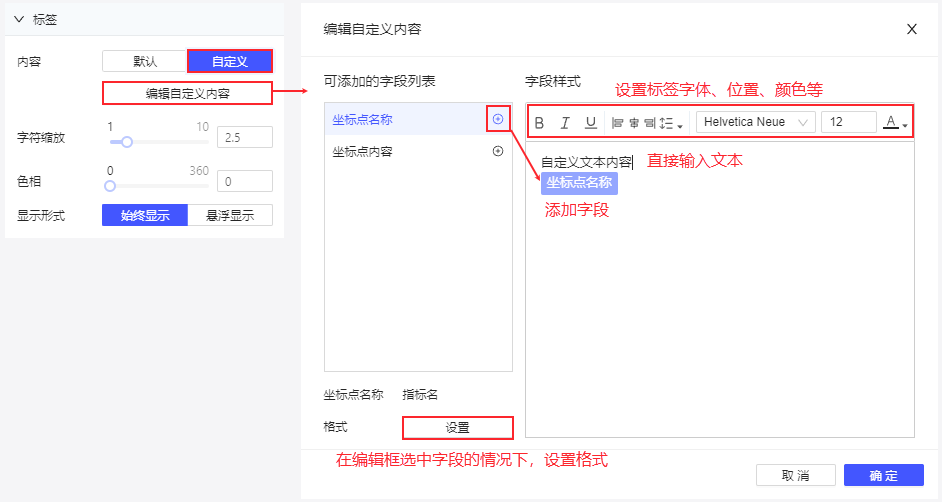
自 V1.4.0 版本起,标签内容还支持以富文本的形式编辑自定义内容,可选择数据字段,也可直接输入文本。如下图所示:

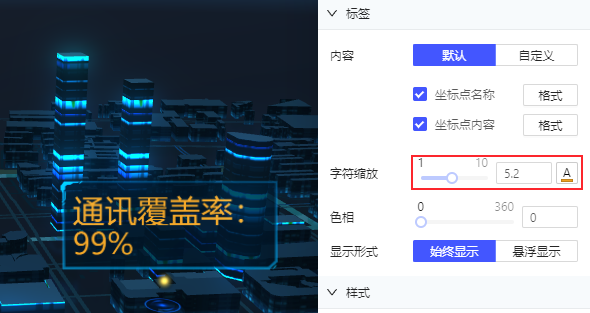
2)字符缩放
可设置标签内容字符缩放的比例,范围为 1-10。点击右侧  按钮可设置标签内容的文字颜色。效果如下图所示:
按钮可设置标签内容的文字颜色。效果如下图所示:

3)色相
通过滑动色相值,可改变标签背景的颜色。效果如下图所示:

4)显示形式
「始终显示」时标签则一直显示于界面,「悬浮显示」时,则在预览模板时鼠标悬浮才显示标签。
5.3 数据图层-样式
点/柱体/线-数据图层包含样式设置,根据不同类型样式设置不同。如下图所示:

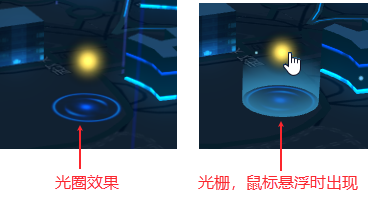
其中「光圈效果」是点/柱体/线位置对应地面上出现的一个光圈,光栅则在鼠标悬浮该位置时出现。如下图所示:
V1.5.0 版本之前,光圈和光栅颜色固定,不支持设置;V1.5.0 版本及之后的插件中,新增光圈和光栅颜色设置项。

5.4 数据图层-数据预警
自 V1.4.0 版本起,点/柱体/模型-数据图层中,新增数据预警设置,可添加多个数据预警,实现满足某个条件时,显示不同的预警内容。
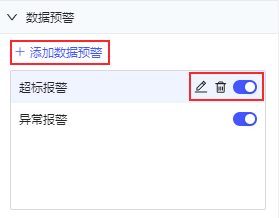
添加预警后,可控制预警的开启与关闭。如下图所示:
注:当设置了多个条件,但条件存在冲突时,以下方的条件为准。

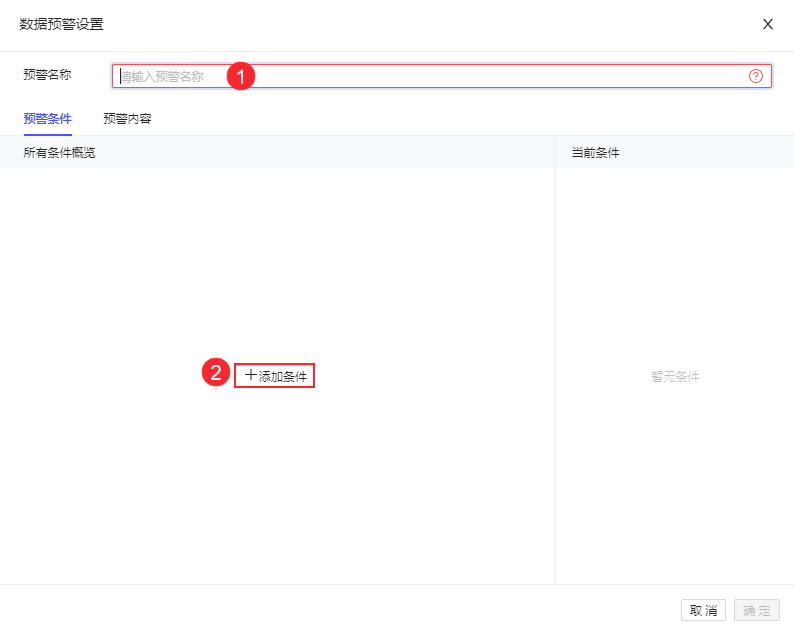
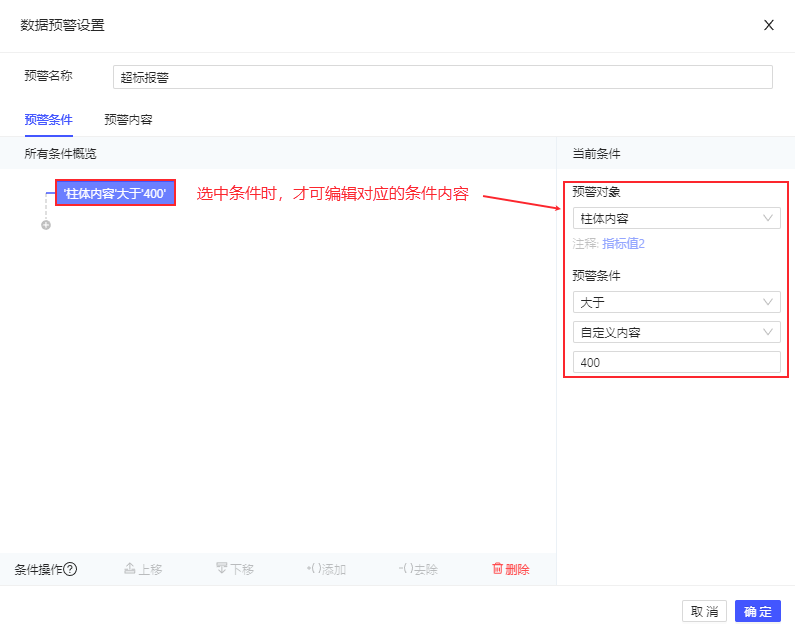
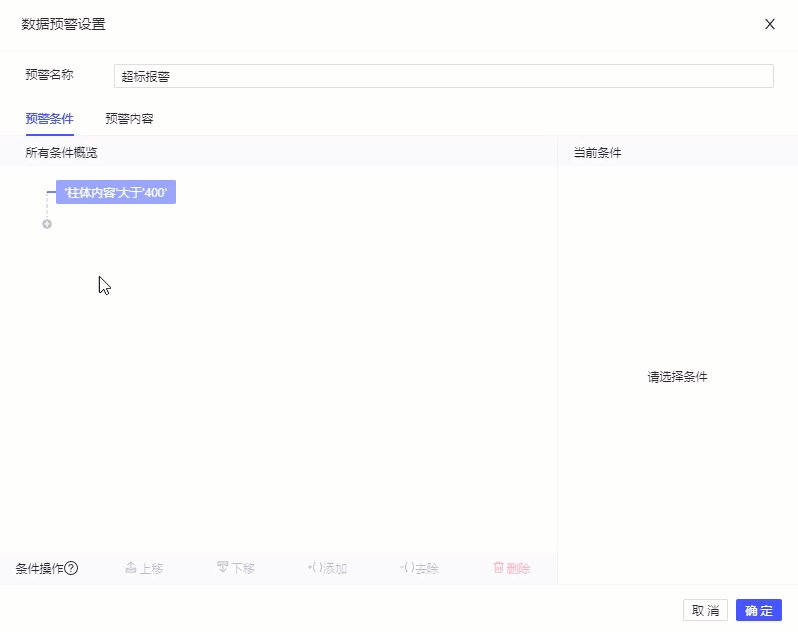
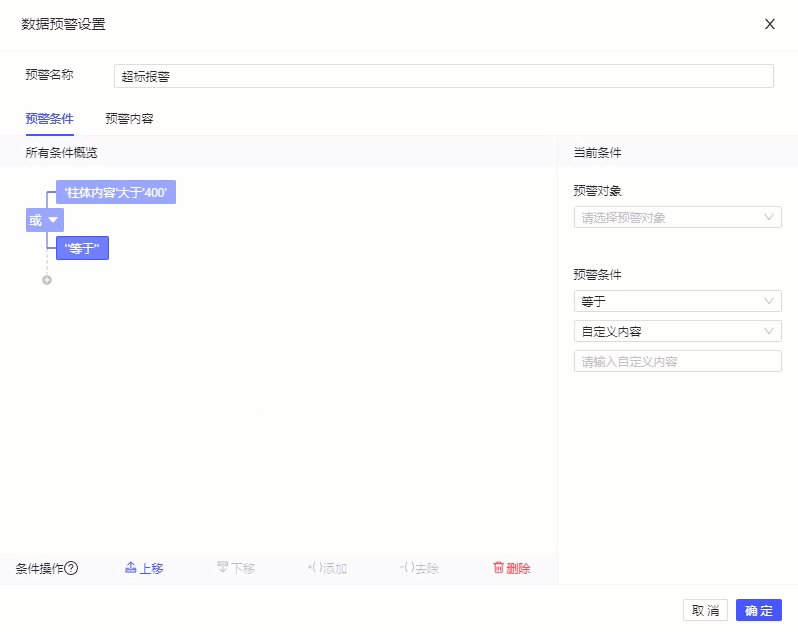
1)点击「添加数据预警」,弹出设置框。输入预警名称后,点击「添加条件」才可编辑条件。

2)在选中一个条件的情况下,才能编辑该条件的内容。
预警对象可选择该数据图层绑定的名称或内容;预警条件的值可设置为自定义内容,自定义公式或字段。
如下图所示:

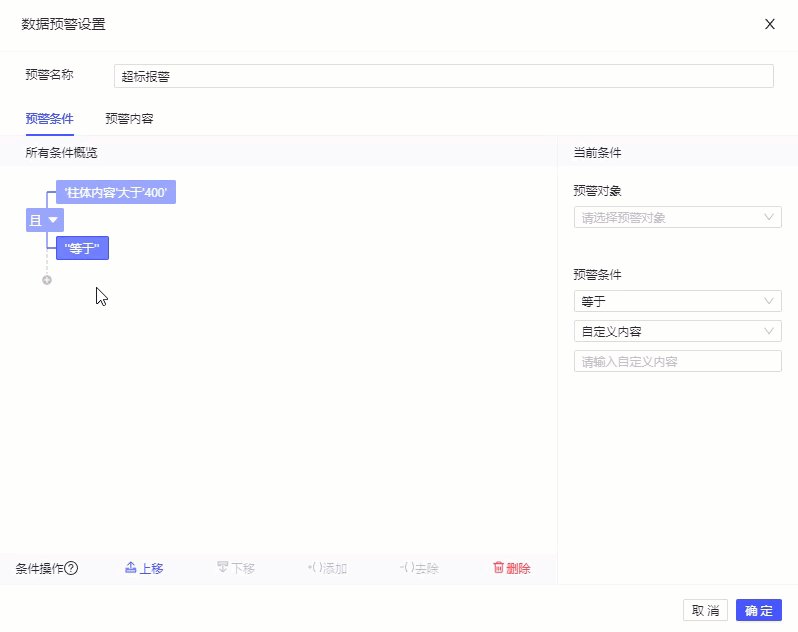
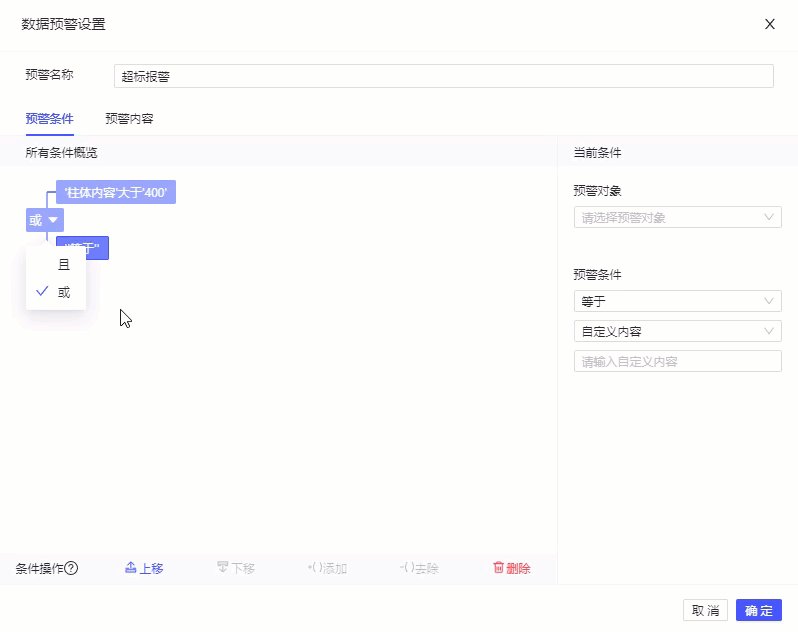
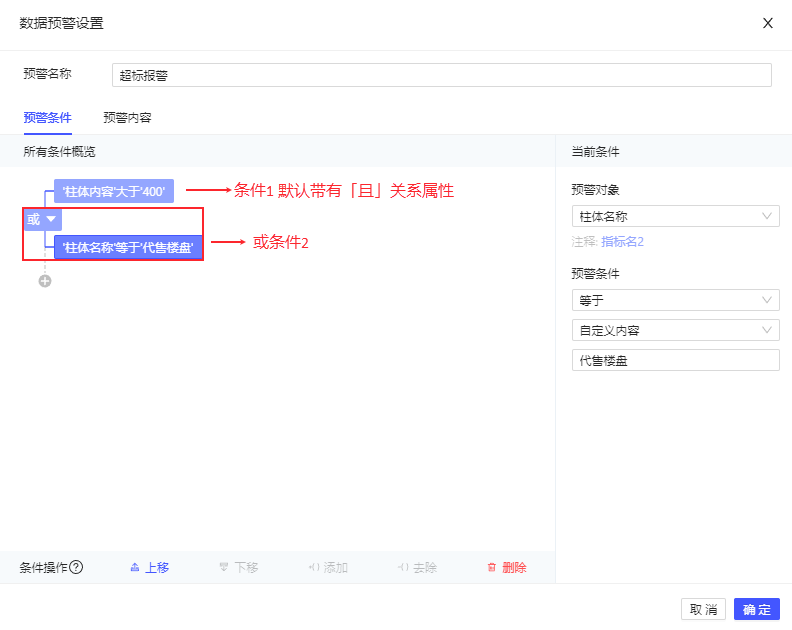
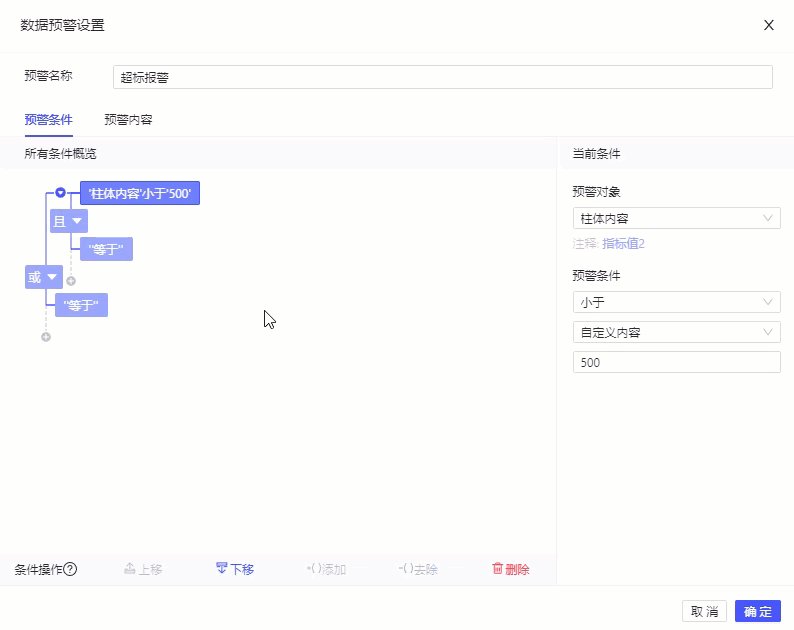
3)当需要同时满足多个条件时,可通过连接线上的按钮  新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:
新增条件,在条件连接线上选择条件之间的关系为「且」还是「或」。如下图所示:

注:初始条件默认自带关系属性为「且」,连接线上的关系属性绑定的是第二个条件,故移动条件时,属性「且/或」会根据条件产生变化。
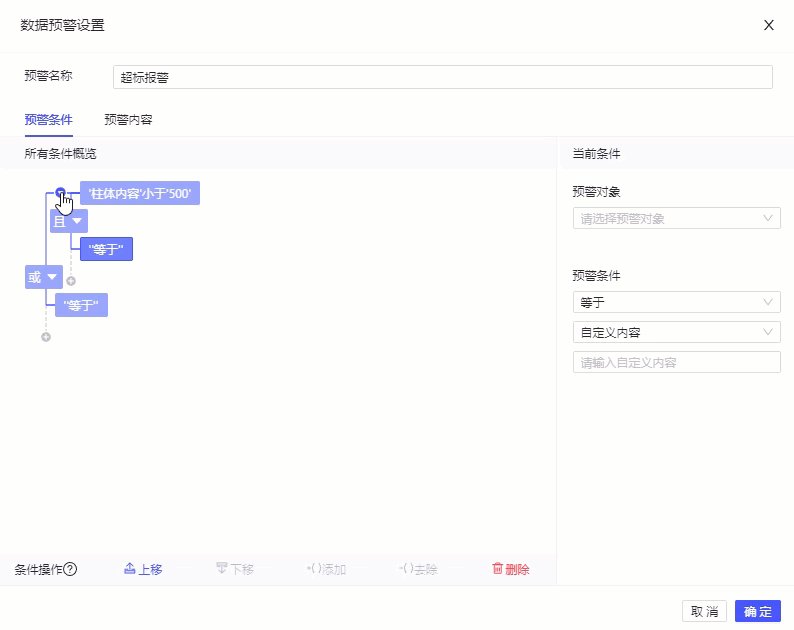
例如设置「条件1 或 条件2」,如下图所示:

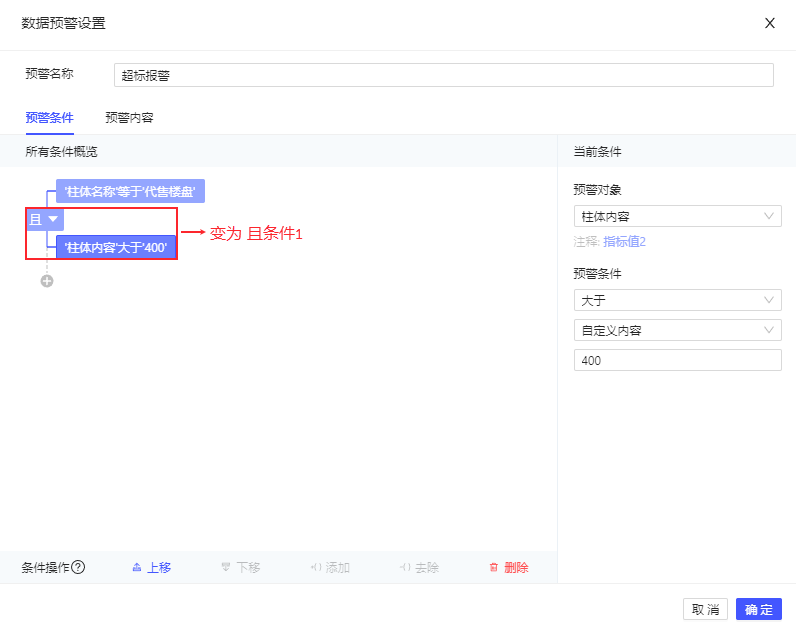
将 条件1 下移,会变成「条件2 且 条件1」。如下图所示:

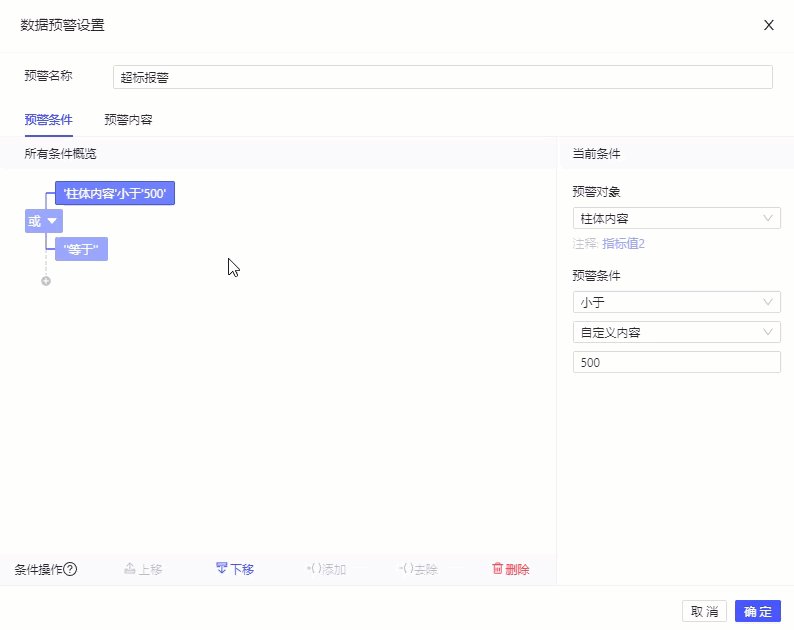
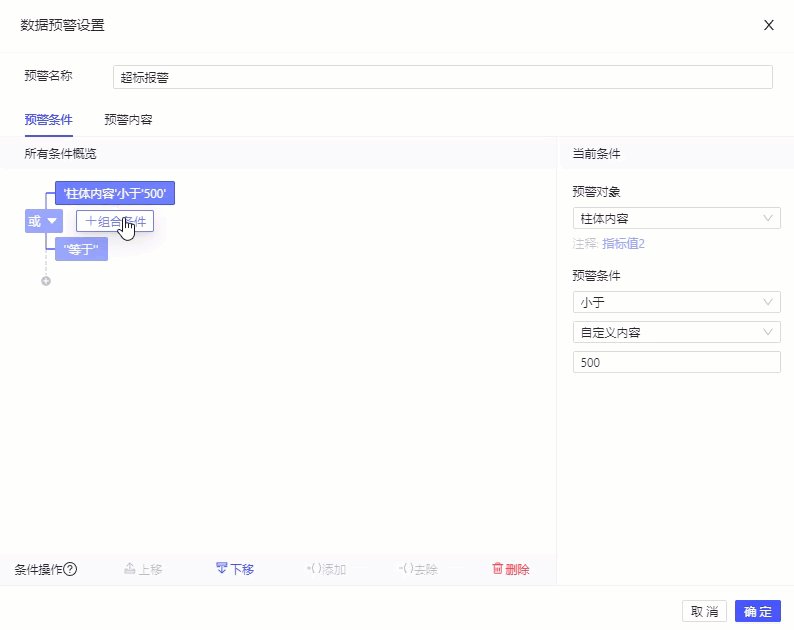
4)鼠标悬浮在某条件上时,出现按钮「+组合条件」,表示可以给当前条件再添加子条件。
添加的组合条件前的 icon 可以收起或展开,收起时表现为一个组合条件,展开时表现为子条件树。如下图所示:

5)条件操作项说明如下表所示:
| 条件操作 | 说明 |
|---|---|
| 上移 | 当选中的条件上方有条件时,可上移该条件 |
| 下移 | 当选中的条件下方有条件时,可下移该条件 |
| +()添加 | 当按住 shift 多选超过两个条件时,可添加括号,使其变成一个组合条件 |
| -()去除 | 当选中一个组合条件时,可去除括号,使其变成两个条件 |
| 删除 | 选中条件后可删除条件,支持 shift 多选删除 |
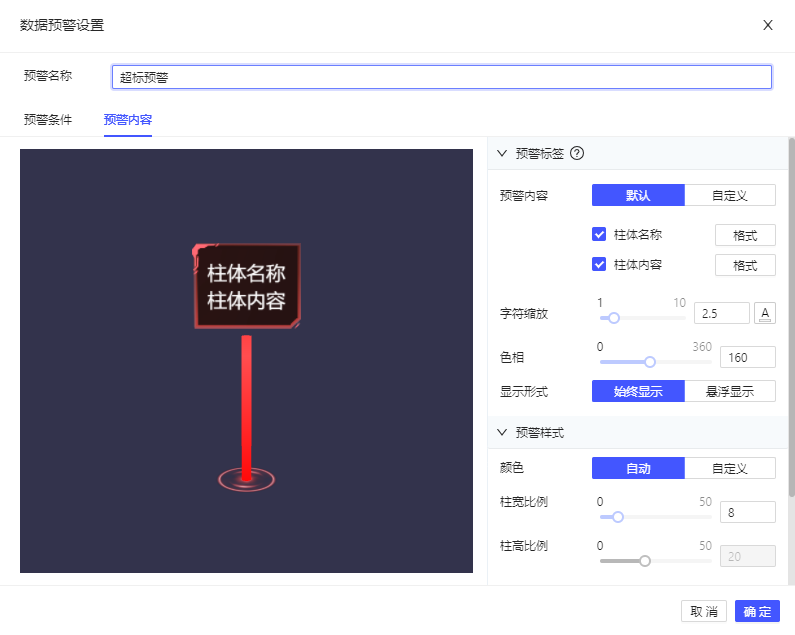
6)预警内容:预警内容包含「预警标签」和「预警样式」设置项。如下图所示:
注:符合预警条件的数据,预警标签内容会取代原标签内容。
V1.5.0 版本之前,预警样式仅支持设置「模型预警颜色」;V1.5.0 版本及之后的插件中,点/柱体-数据图层补充样式设置,与 5.3 节点/柱体-数据图层样式保持一致。
注:预警样式中,柱体-数据图层的柱高比例灰化不可设置。

6. 视角调整编辑
6.1 操作说明
三维城市预定义了三个视角,可一键调整:顶视图、主视图、侧视图。
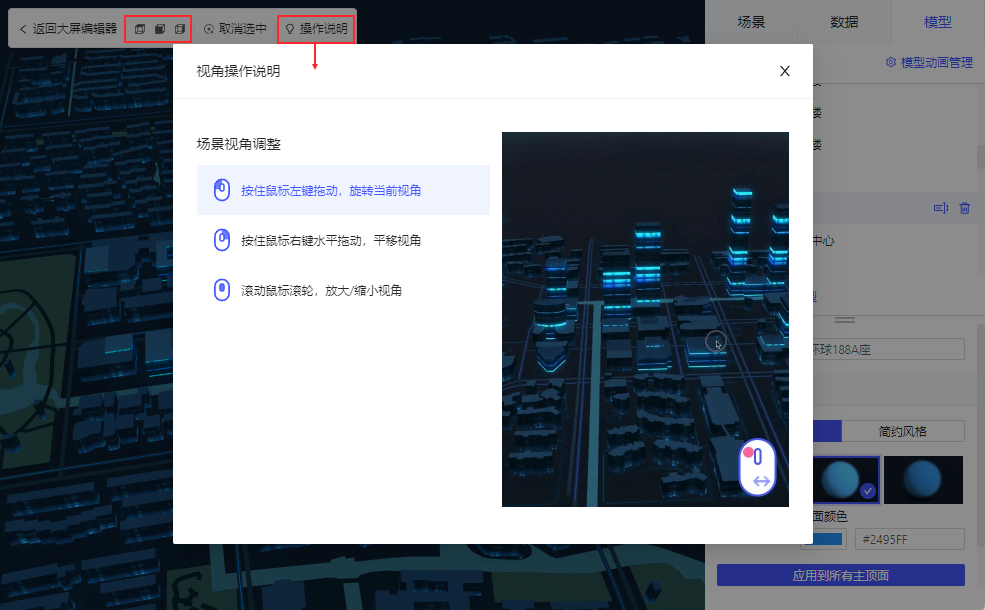
鼠标左键、右键、滚轮均可用于视角调整。点击编辑界面左上角的「操作说明」弹出对应操作演示。
1)鼠标左键:按住鼠标左键拖动,可旋转当前视角。
2)鼠标右键:按住鼠标右键拖动,可平移/拉升/降低视角。
3)鼠标滚轮:滚动鼠标滚轮,可放大/缩小视角。

6.2 手动调整视角的方法
支持两种方式手动调整场景视角。
1)在画布界面调整视角
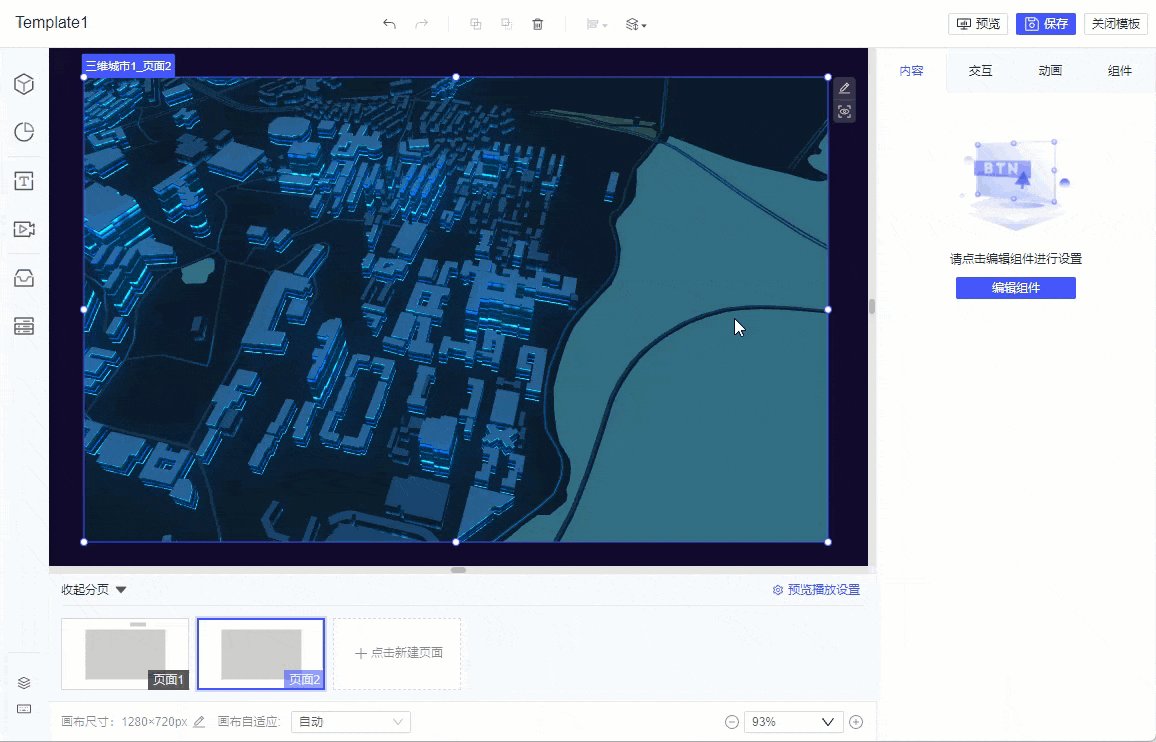
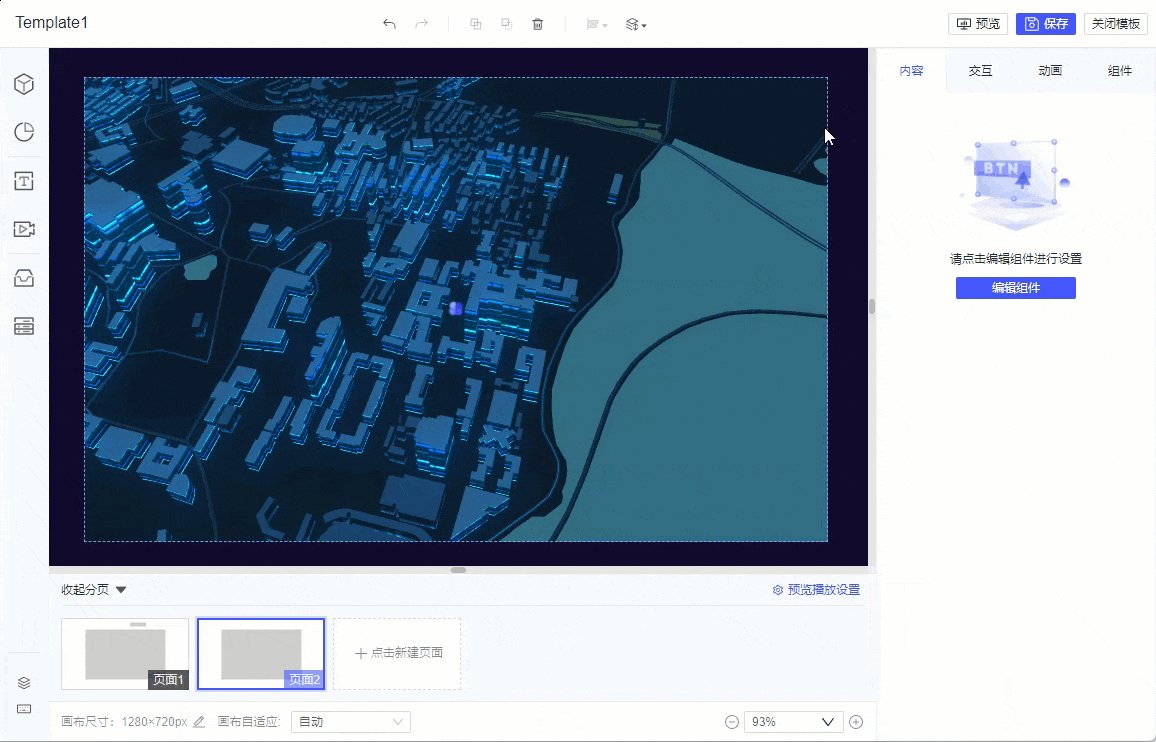
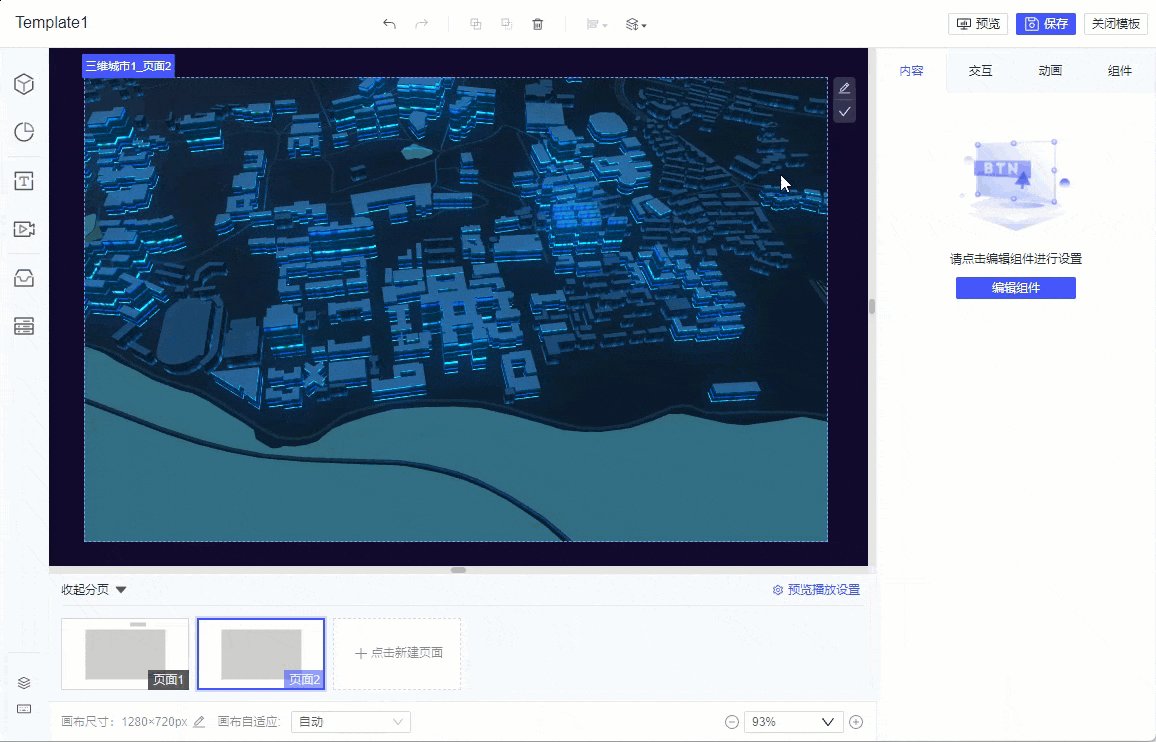
在画布页面,选中组件,点击右上角「视角调整」按钮,即可在组件区域内使用鼠标调整三维城市视角,按钮变为「完成」按钮。
调整完成后,鼠标点击右上角「完成」按钮,或点击组件外任意区域,即可保存最终视角。
注:V1.11.1 版本之前的组件只能通过点击组件外区域保存调整后的视角。

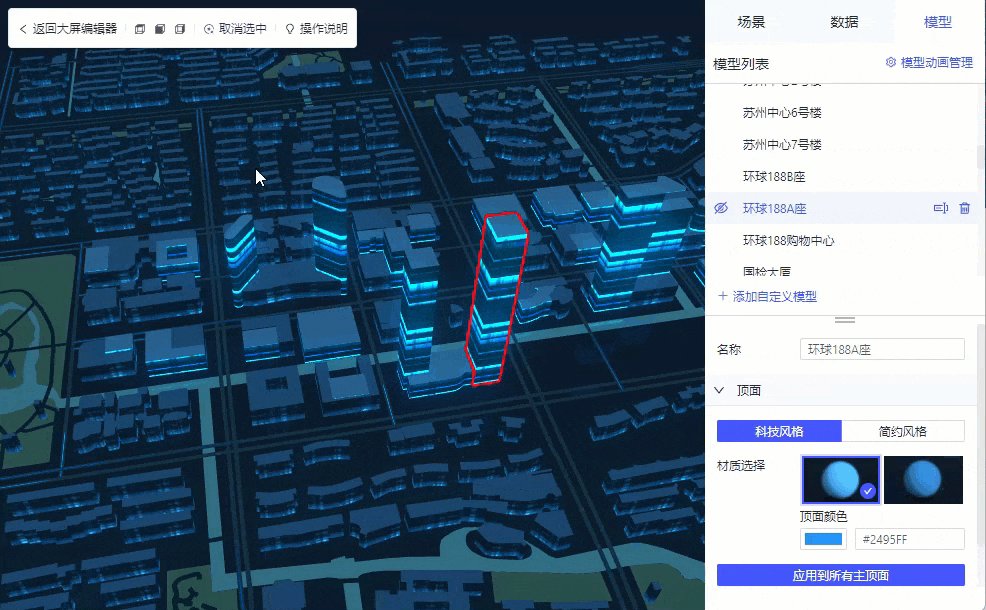
2)在三维城市编辑界面调整
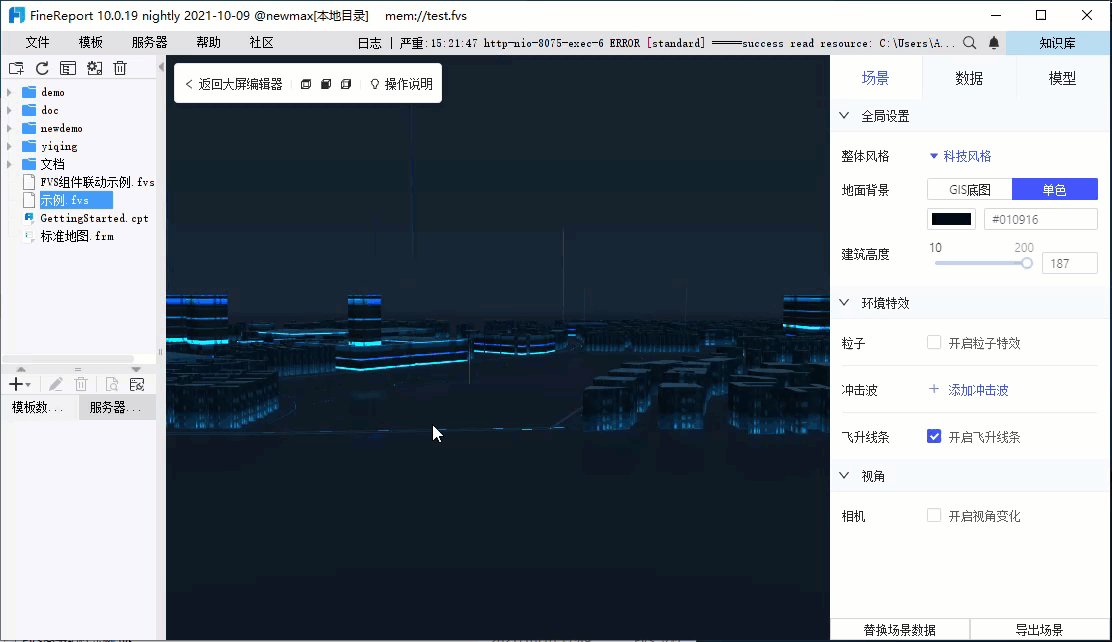
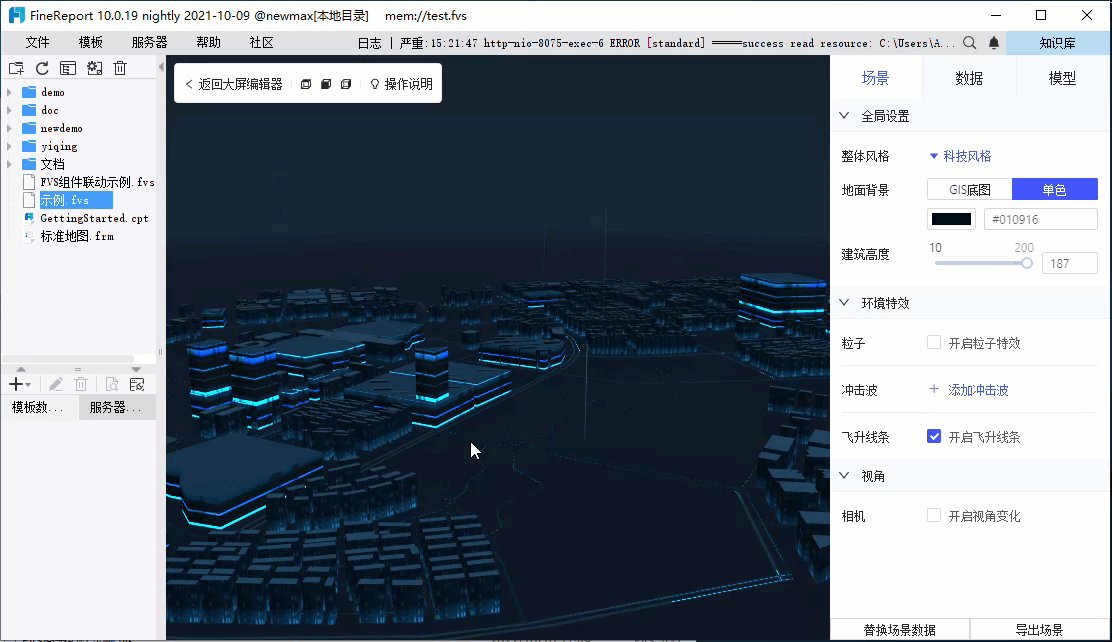
用户在三维城市编辑页面,通过鼠标可直接调整地图的显示视角,点击「返回大屏编辑器」,即可自动保存最终视角。如下图所示:

7. 模板下载编辑
已完成模板请参见:FVS三维城市组件示例.fvs
本文提供一个示例 geojson 文件,仅供用户试用,请勿用于实际生产。请下载后解压使用:示例地区.zip


