1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR包日期 | 功能变更 |
|---|---|---|
| 11.0 | - | - |
| 11.0.2 | 2022-01-07 | 「跟随主题」格式新增内边框样式 |
1.2 功能简介
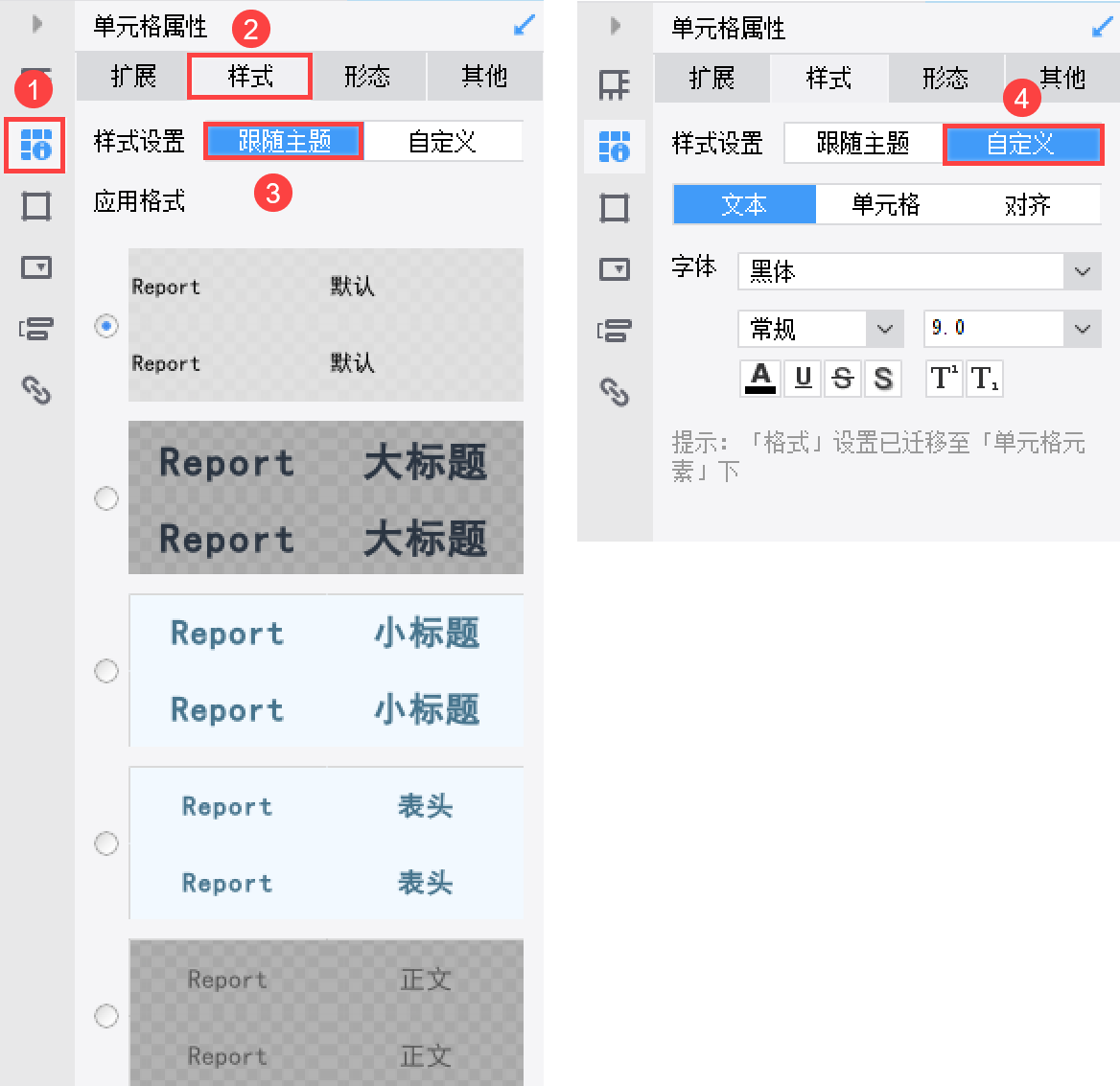
选中单元格,在右侧选择「单元格属性>样式」,可设置单元格样式为「跟随主题」或「自定义」。如下图所示:
注:样式只控制单元格的显示效果,对单元格的实际值没有影响。

2. 跟随主题编辑
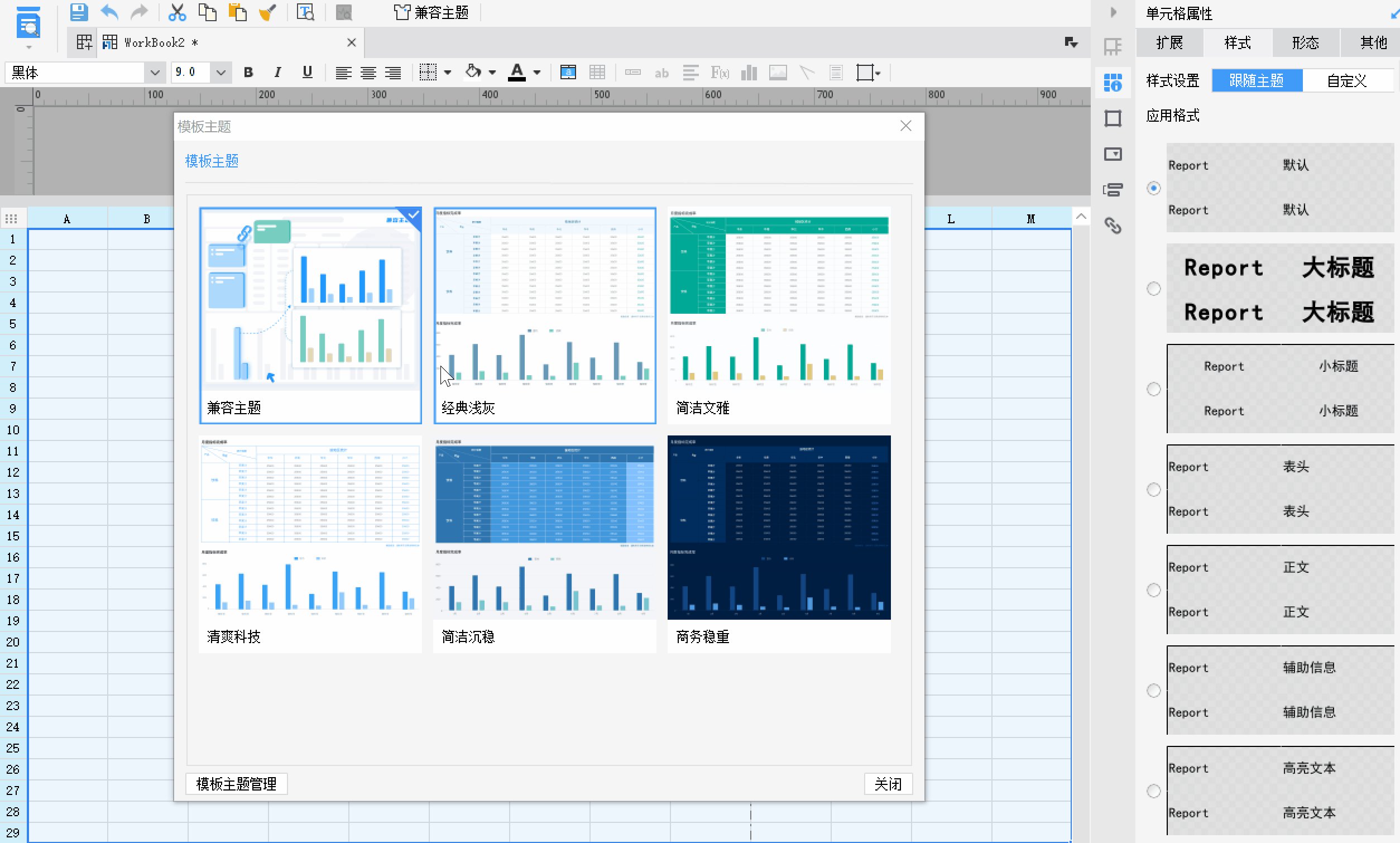
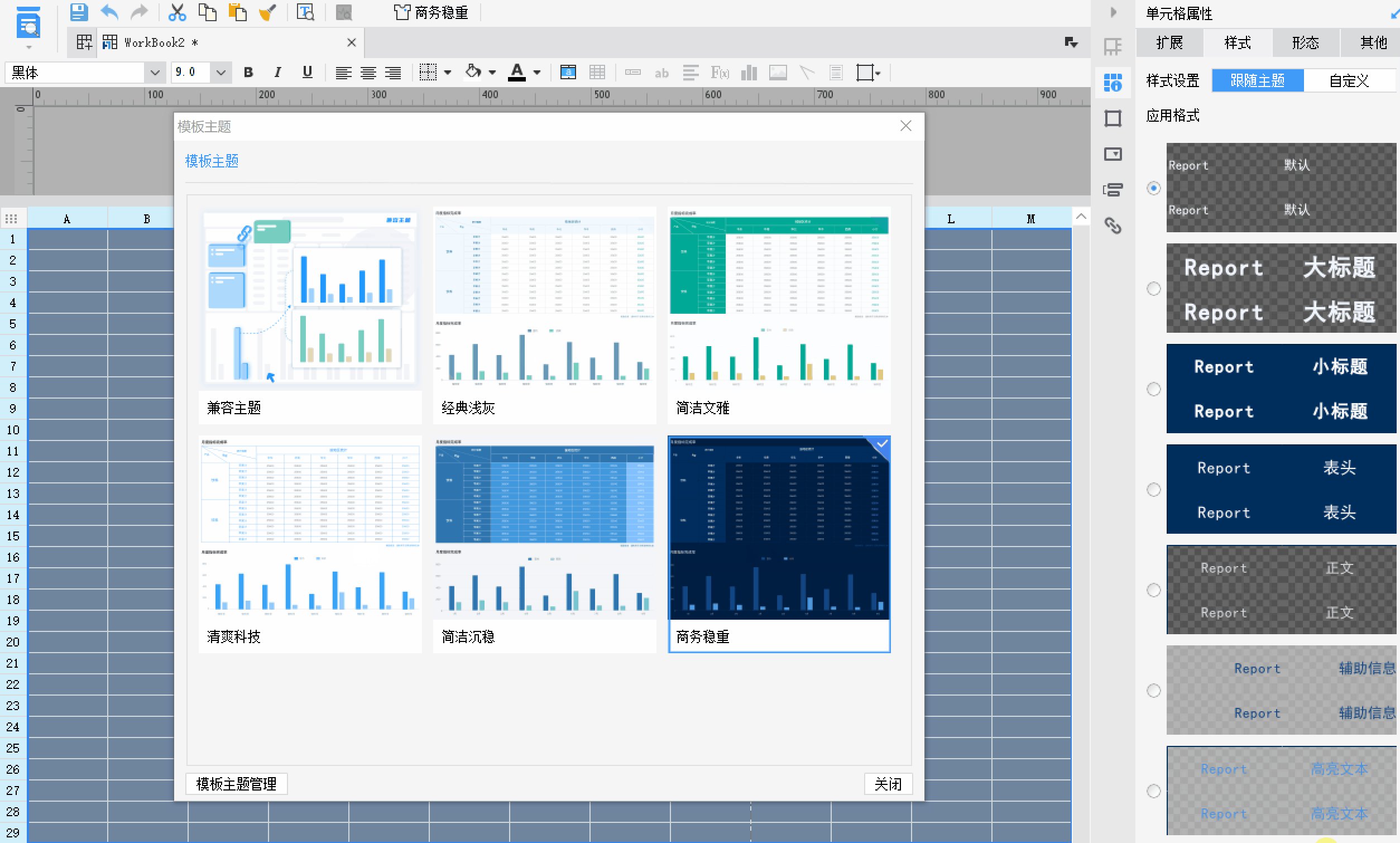
1)选中单元格后,点击「单元格属性>样式」,默认设置为「跟随主题」,选择某一个样式即可。这里的样式来源于当前模板选择的主题,不同的主题对应不同的样式,如下图所示:

2)用户可根据实际情况选择需要的主题,也可以自定义主题以及主题内的样式,详情请参见文档:模板主题管理。
3. 自定义编辑
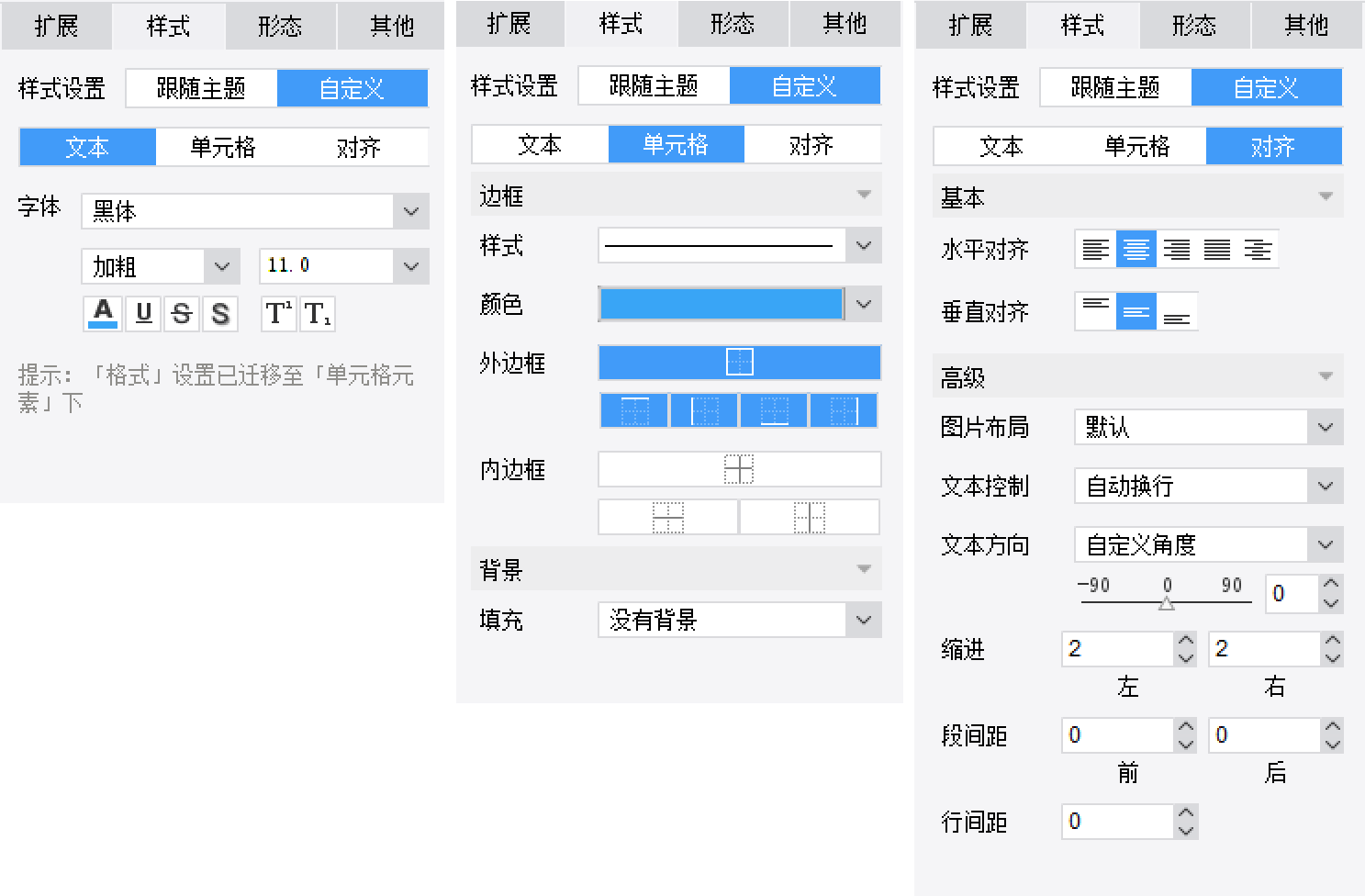
选中单元格后,点击「单元格属性>样式」,选择样式设置为「自定义」,用户可对文本样式、单元格样式和对齐方式分别进行设置,如下图所示:

3.1 文本
3.1.1 字体
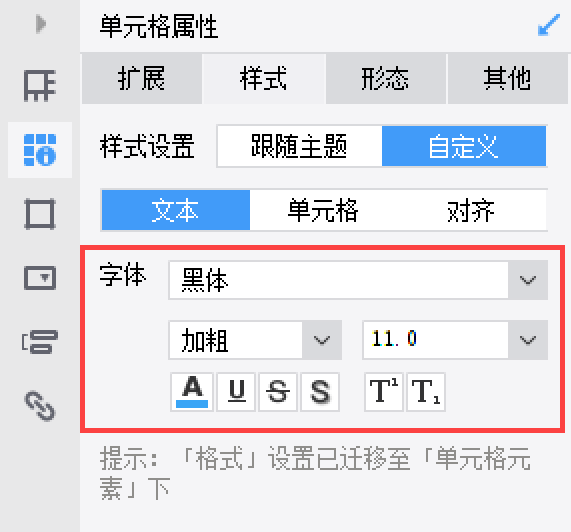
字体部分设置可以选择字体「类型、字形、字体大小、颜色、下划线、删除线、阴影、上下标」。其中上下标默认为既无上标也无下标,如下图所示:
注1:由于 Chrome 浏览器的限制,在 Chrome 浏览器下查看报表,最小字体为 9,就算设置了更小号的字体也会显示为 9。
注2:IE 浏览器仅有 10 及 11 版本支持阴影效果。
3.2 单元格
3.2.1 边框
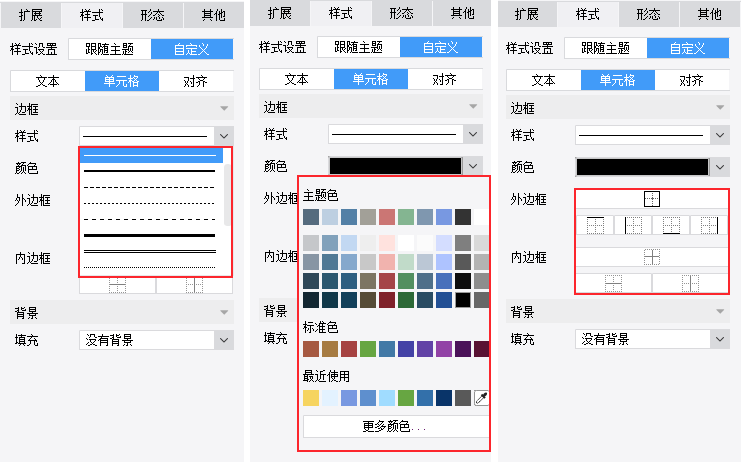
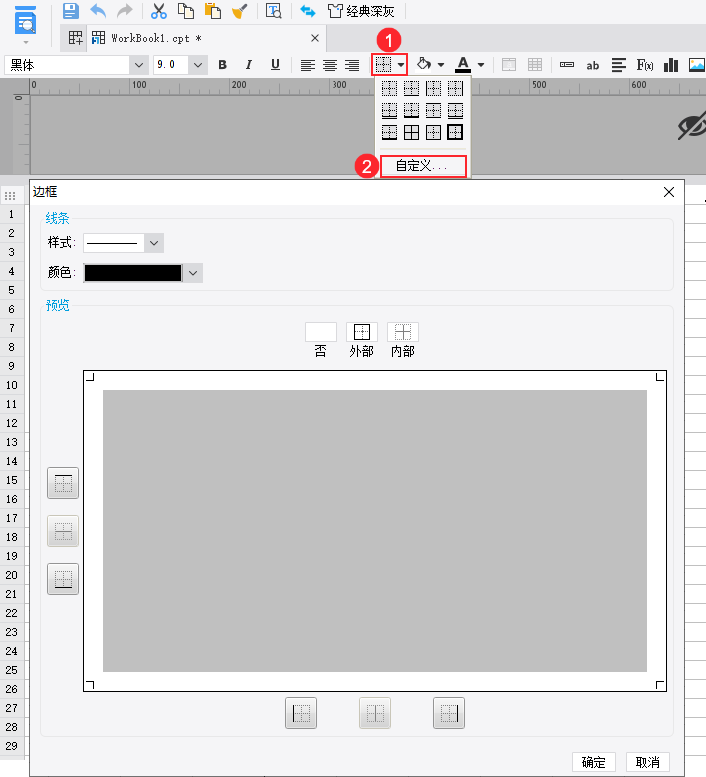
对于单元格的边框,可设置内外边框的线条样式和颜色。如下图所示:
注:单元格设置边框后,最终显示效果和浏览器渲染方式有关,同一设置,不同的浏览器可能会表现出不同的效果。

注:用户也可点击工具栏上的边框按钮,对单元格边框进行自定义设置,如下图所示:

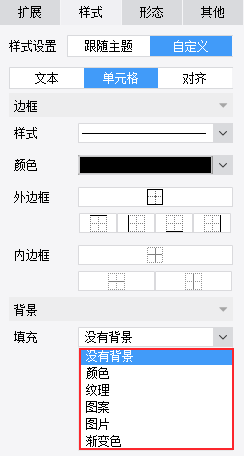
3.2.2 背景
单元格背景填充设置项与纸张背景类似,详情请参见文档:纸张背景 。

3.3 对齐
3.3.1 基本
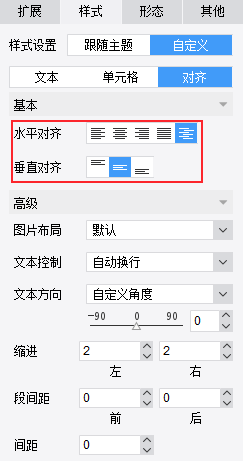
对齐方式是指单元格中文本的对齐方式,可分别设置水平对齐和垂直对齐方式,如下图所示:
水平对齐:靠左、居中、靠右、分散对齐、默认。其中「默认」表示数字默认右对齐,非数字默认左对齐。
垂直对齐:靠上、居中、靠下。默认居中。
注:「分散对齐」在预览时显示为图片,字体会发生变化,且导出为 word 或 excel 时分散对齐效果会失效。

3.3.2 高级
1)图片布局
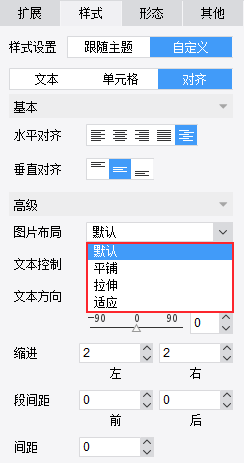
单元格内容为图片时,可设置图片布局为:默认、平铺、拉伸、适应,如下图所示:

2)文本控制
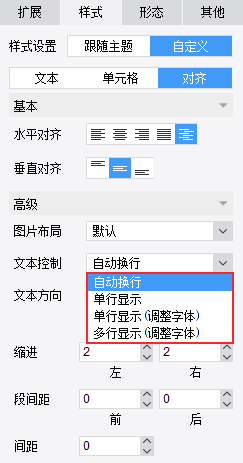
单元格文本控制格式有四种:自动换行、单行显示、单行显示(调整字体)、多行显示(调整字体)。如下图所示:

四种文本控制方式的具体区别如下:
| 方式 | 定义 | 示例 |
|---|---|---|
| 自动换行 | 不调整字体大小 根据单元格大小显示,显示不完就自动换行 |  |
| 单行显示 | 不调整字体大小 根据单元格大小显示,显示不完就不再显示 |  |
| 单行显示(调整字体) | 调整字体大小 默认一行显示完所有文字 |  |
| 多行显示(调整字体) | 调整字体大小 默认多行显示完所有文字 |  |
注1:单元格必须已设置自动调整行高,再设置自动换行才有效果的。仅设置自动换行是没有效果的。
注2:若单元格设置为「单行显示(调整字体)」或「多行显示(调整字体)」,导出时会以图片格式而非文本格式导出。
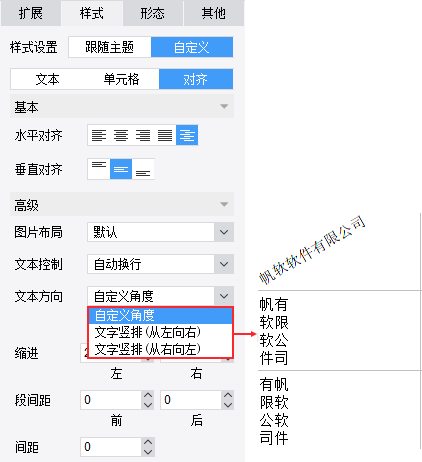
3)文本方向
文字排列方式有三种:自定义角度、文字竖排(从左向右)、文字竖排(从右向左),其效果分别如下图所示:

注:除了自定义角度为 0 时,其他情况下,浏览器端预览时,单元格内容以图片格式显示。
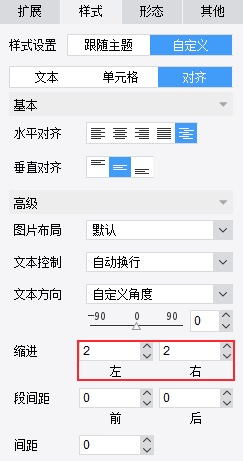
4)缩进
用户可设置单元格文字左右缩进距离,默认左右各缩进 2px。如下图所示:
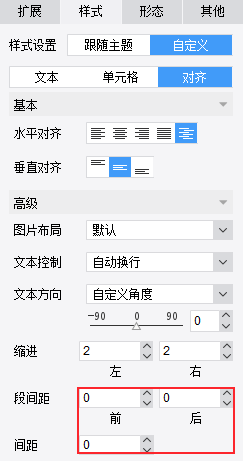
5)间距
用户可设置单元格段前间距、段后间距、行间距,如下图所示:
段前间距:单元格内文字的段前距。
段后间距:单元格内文字的段后距。
行间距:单元格内每行文字之间的距离。

4. 注意事项编辑
4.1 样式设置重置为默认
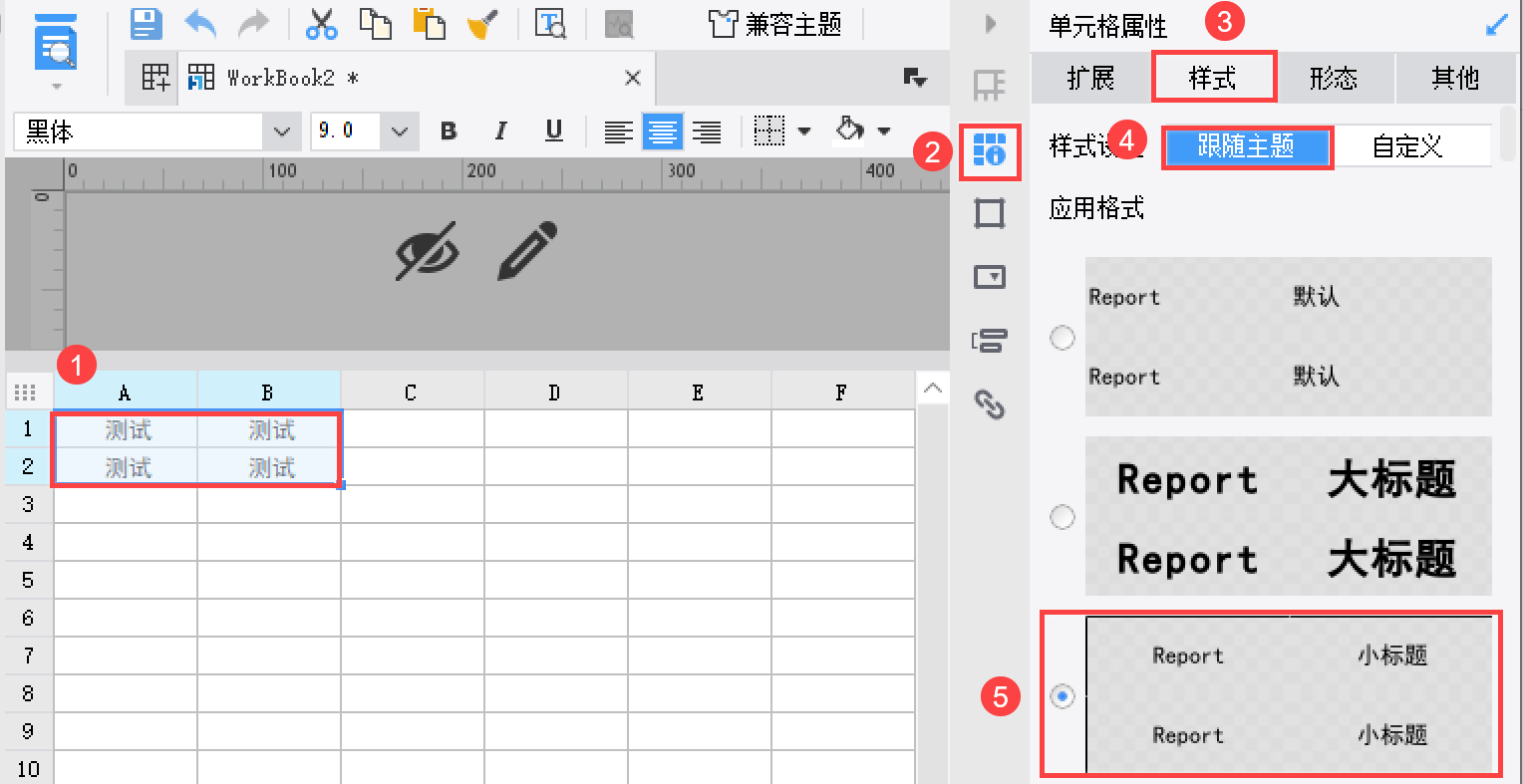
第一步:我们将某个单元格样式设置为「跟随主题>小标题」。如下图所示:

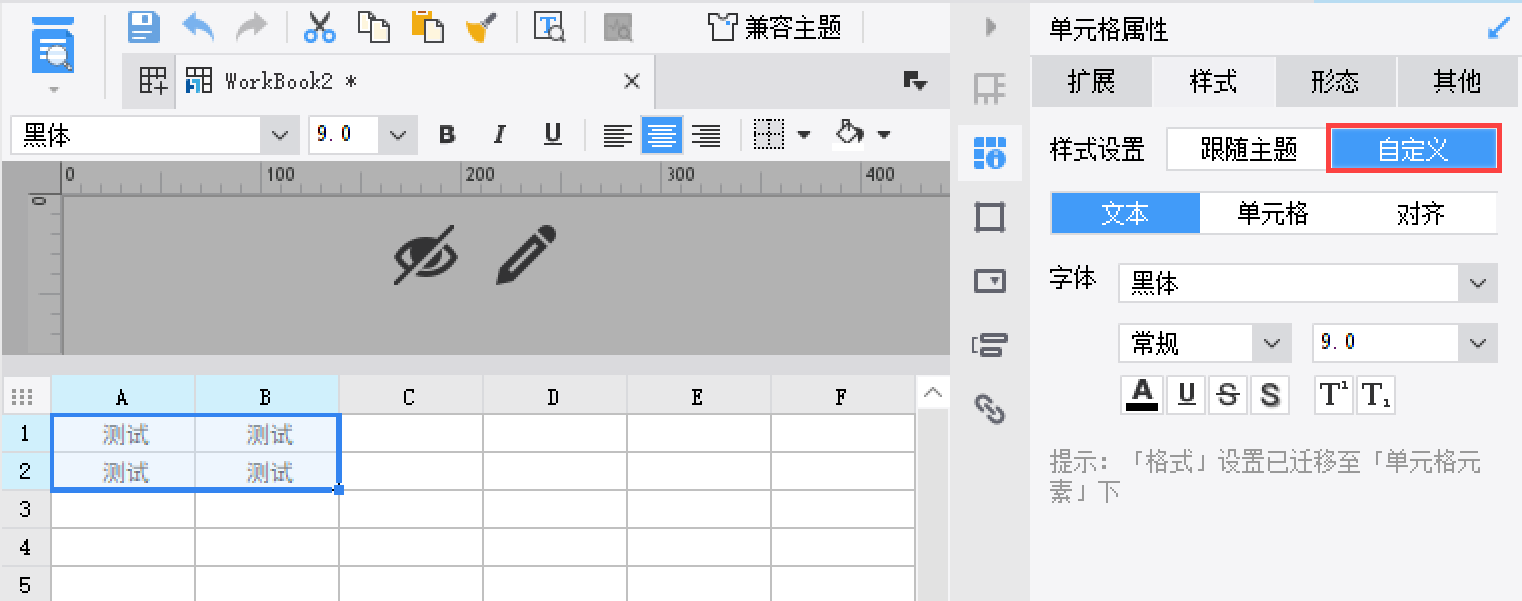
第二步:点击「自定义」。如下图所示:
此时单元格自定义的样式复制了主题样式显示,可修改为其他样式。

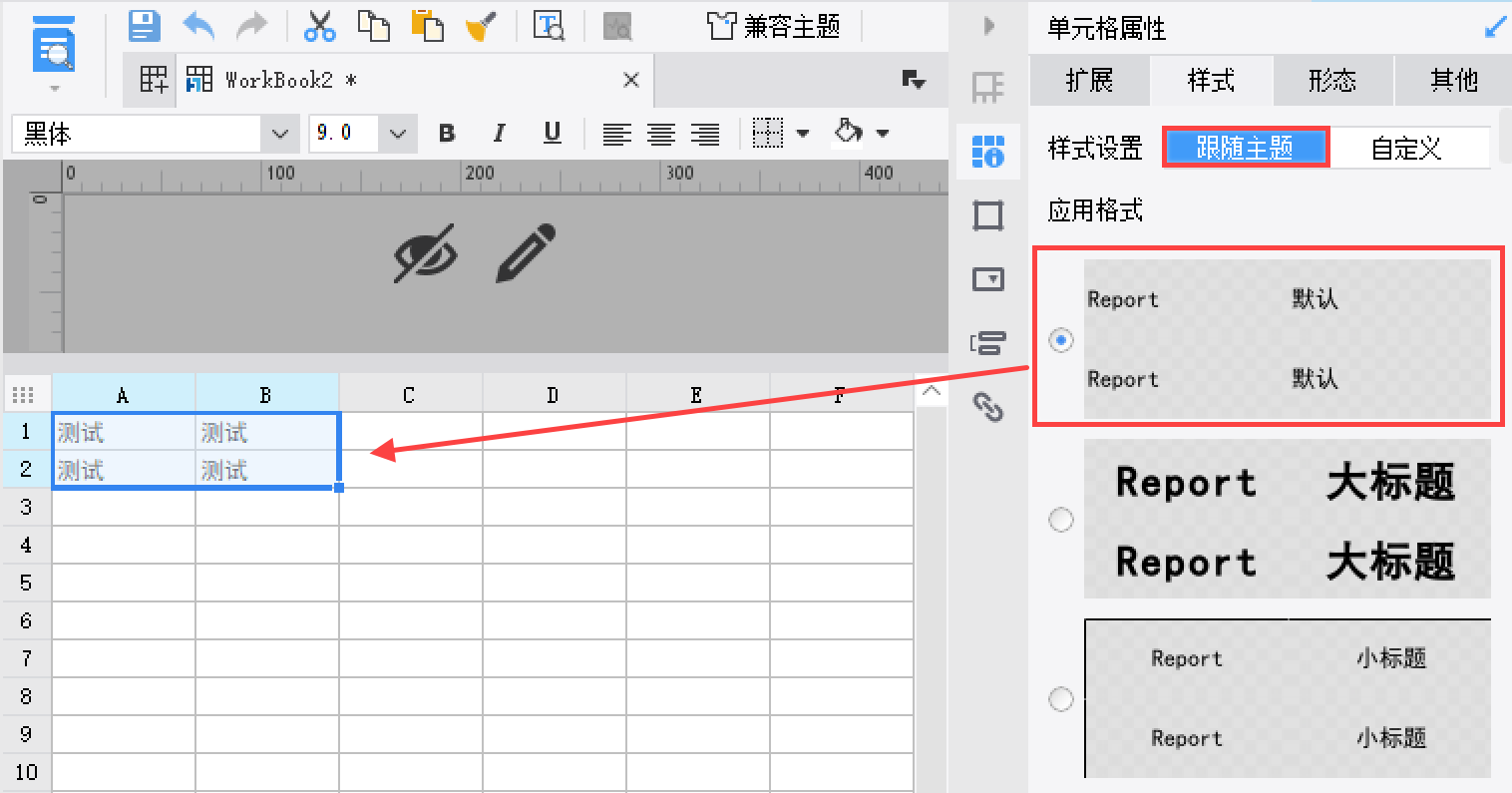
第三步:再点击回「跟随主题」,此时单元格样式会重置为「默认」。如下图所示:

4.2 切换主题样式设置重置为默认
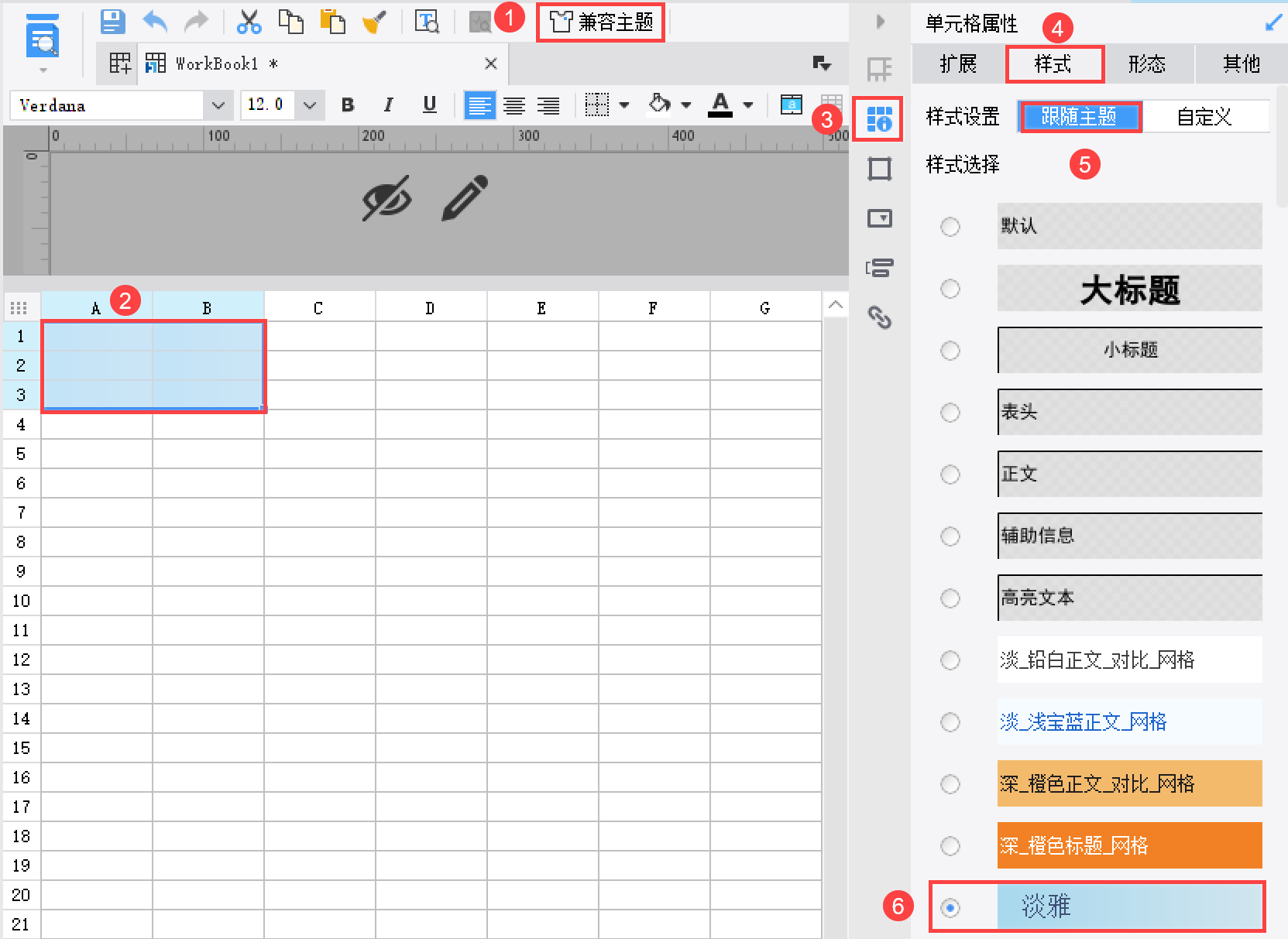
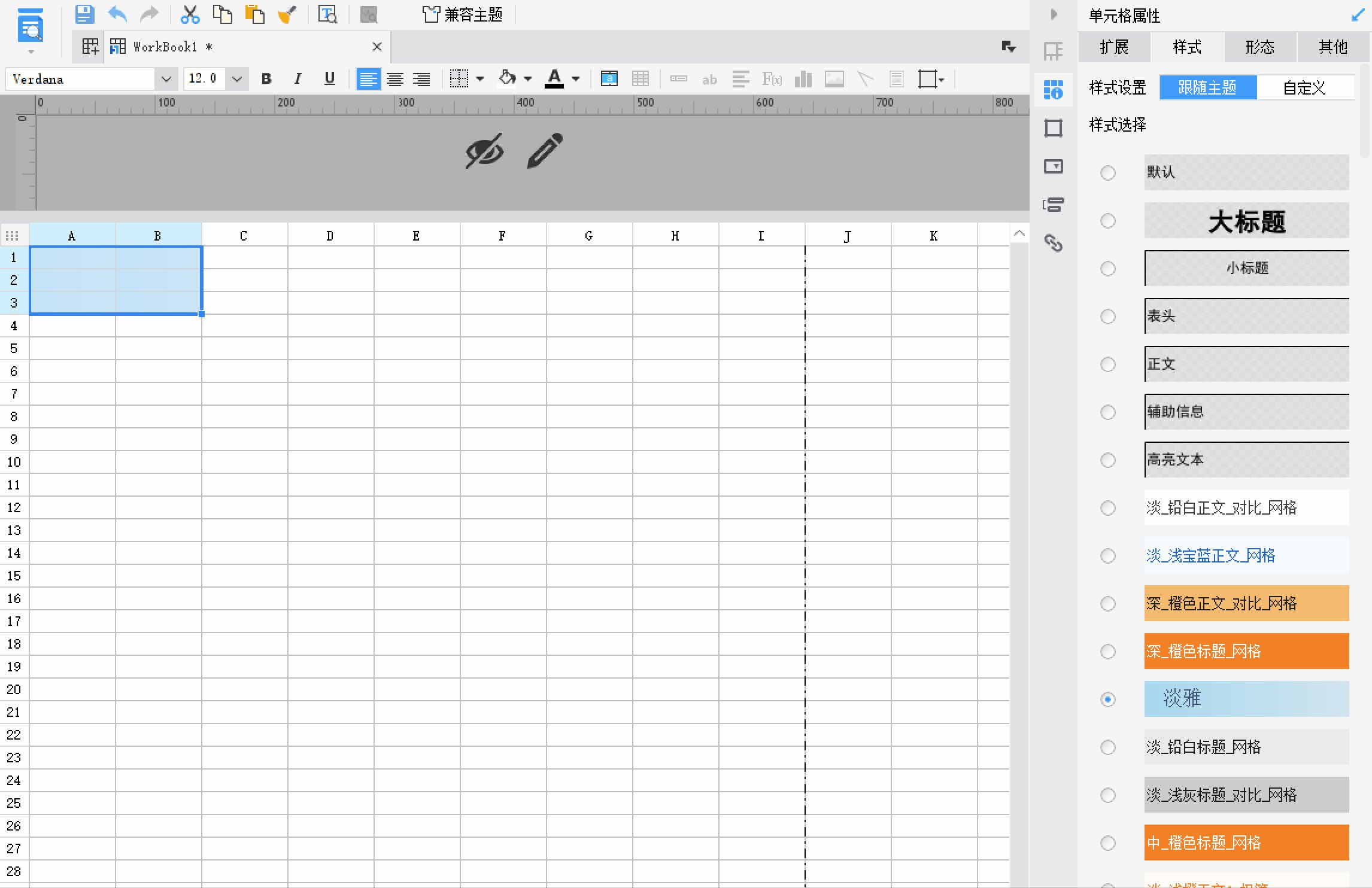
1)选择主题为「兼容主题」,设置单元格的样式为「跟随主题」中的一个样式。如下图所示:

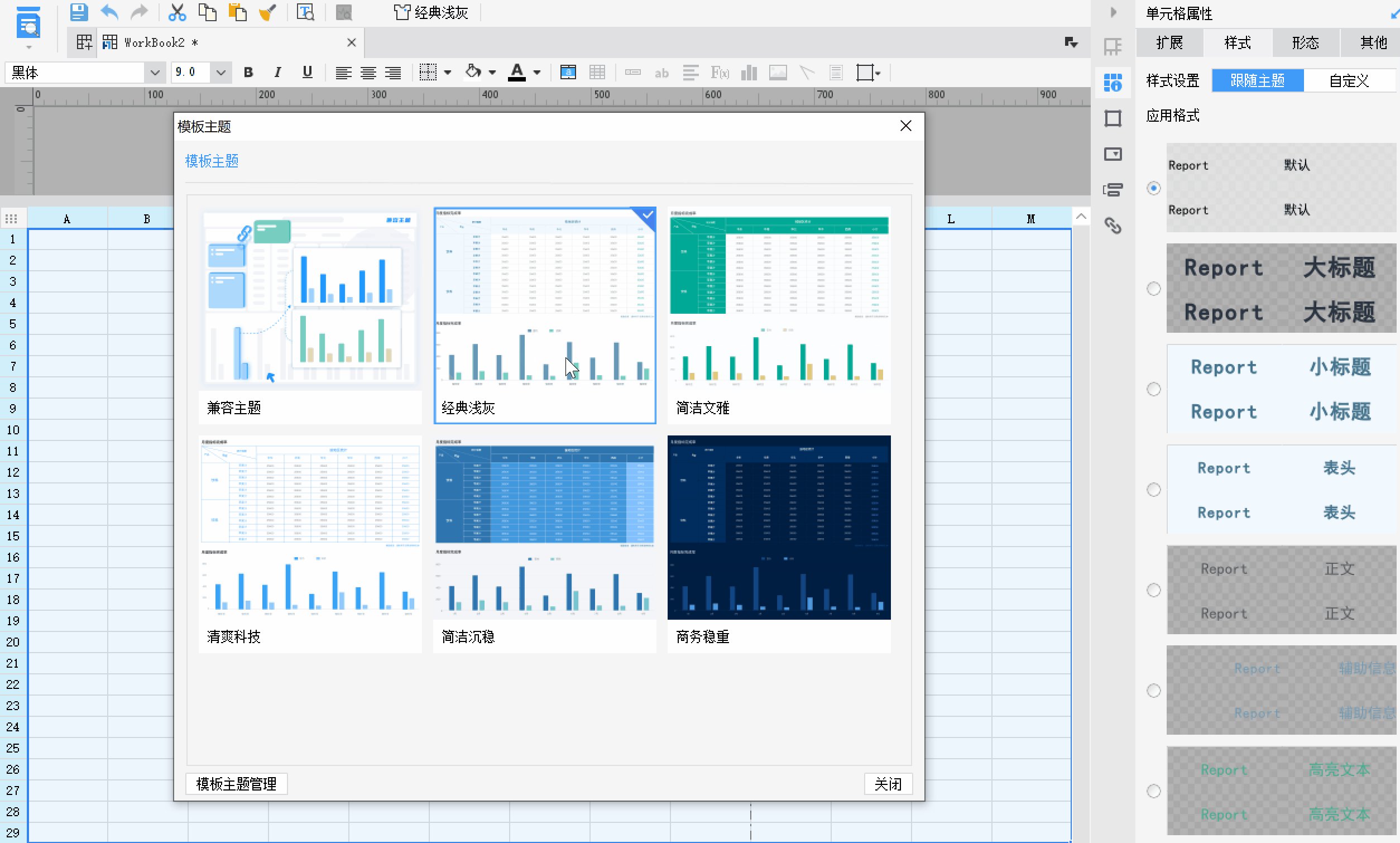
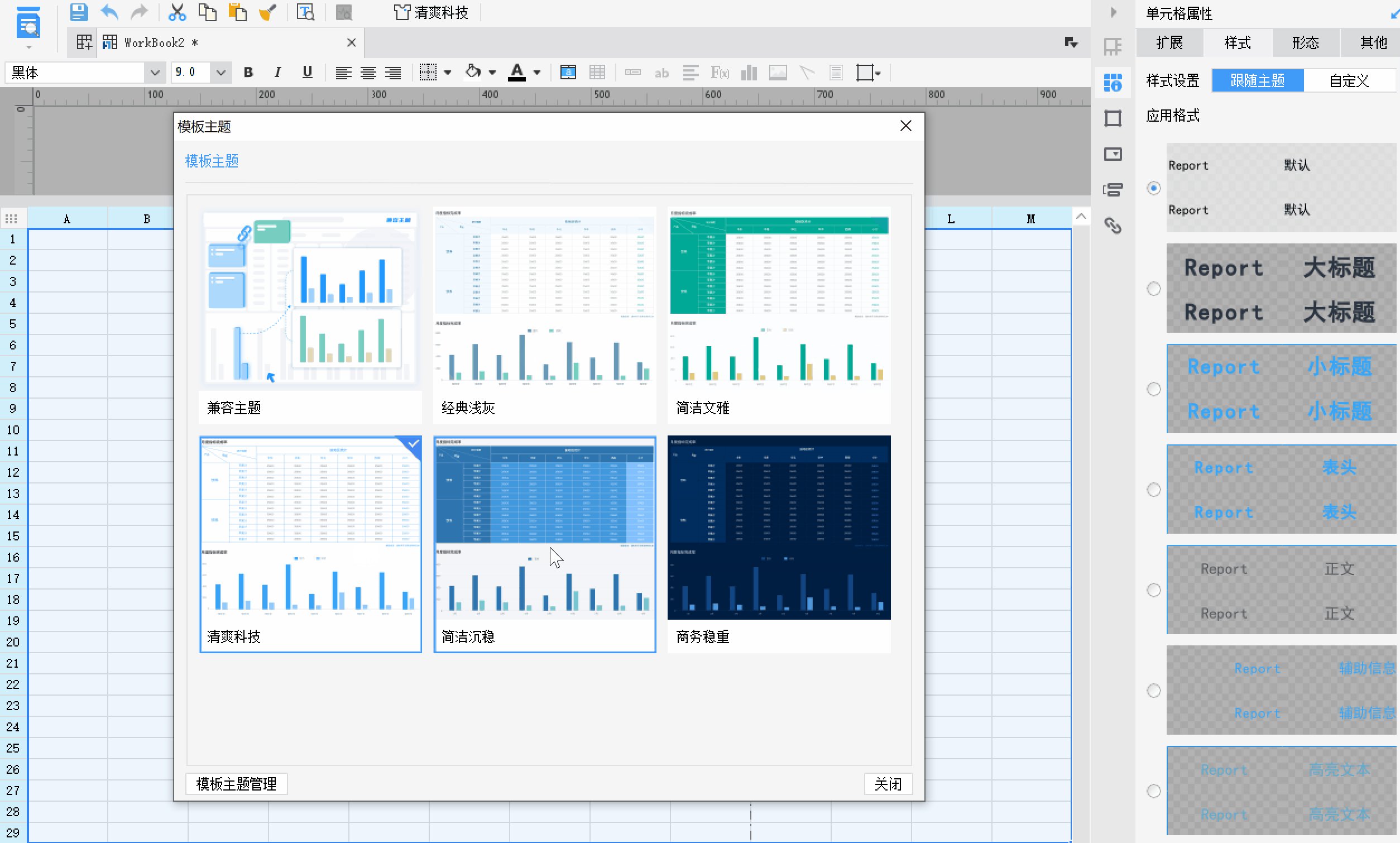
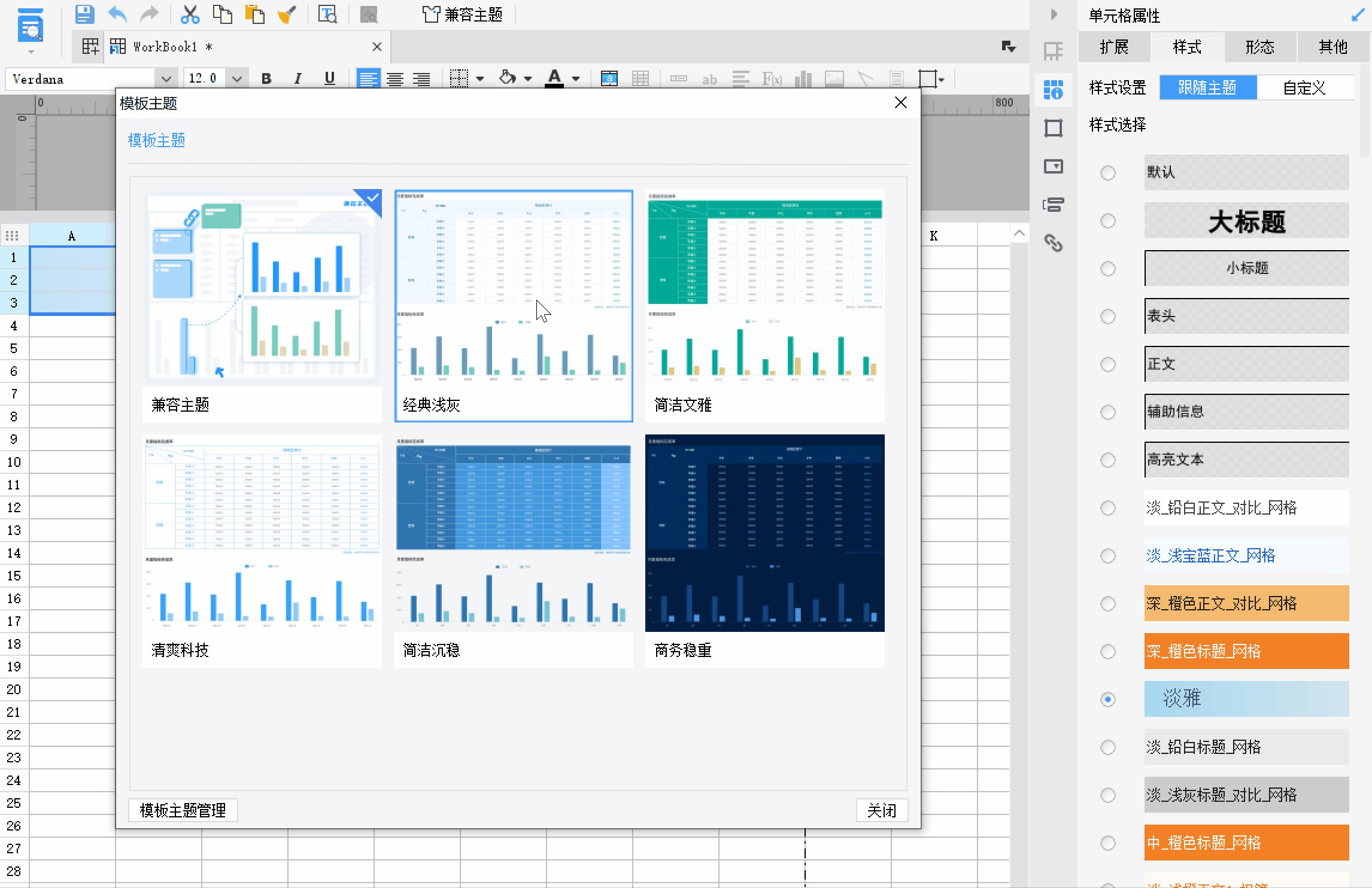
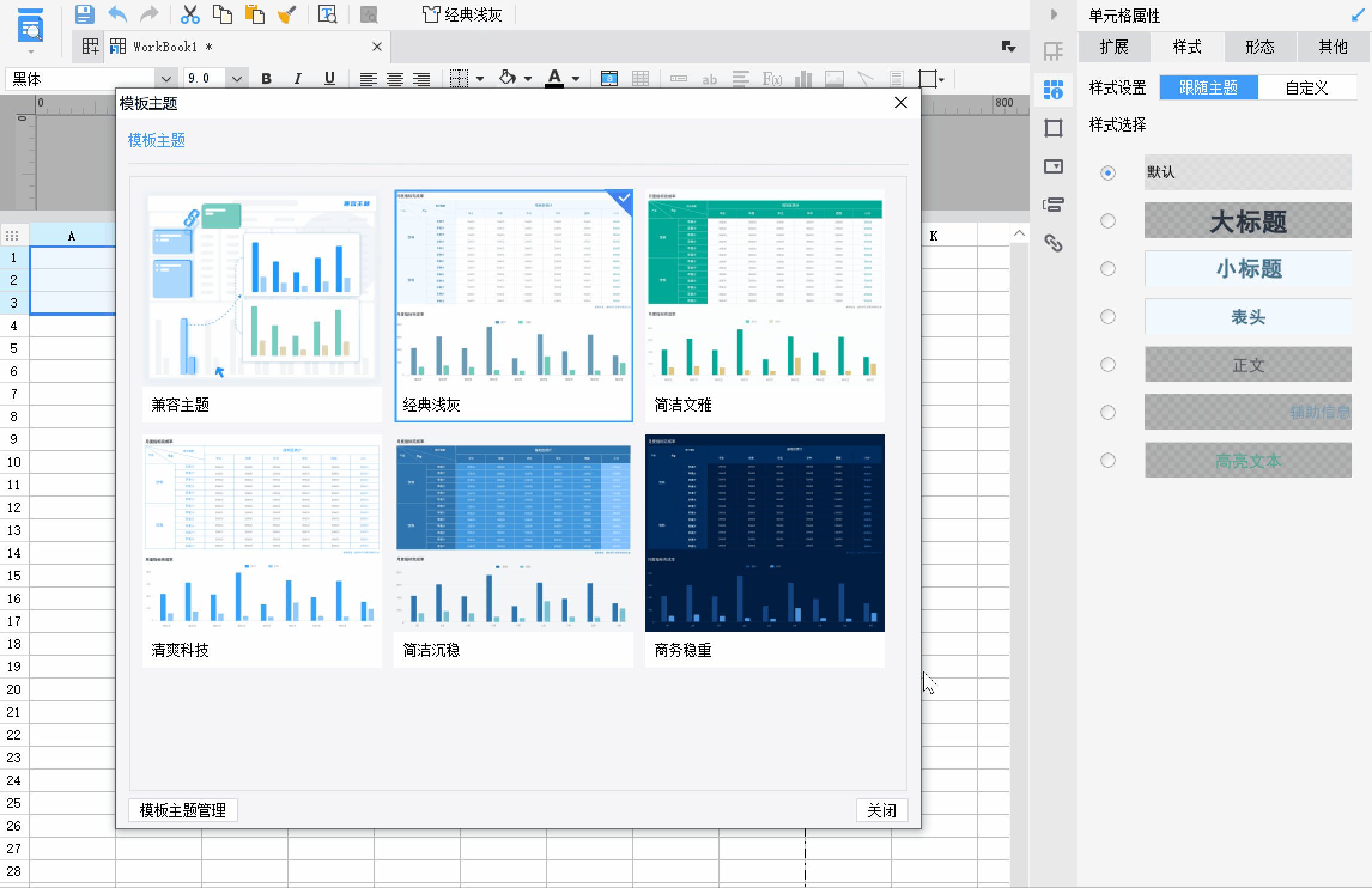
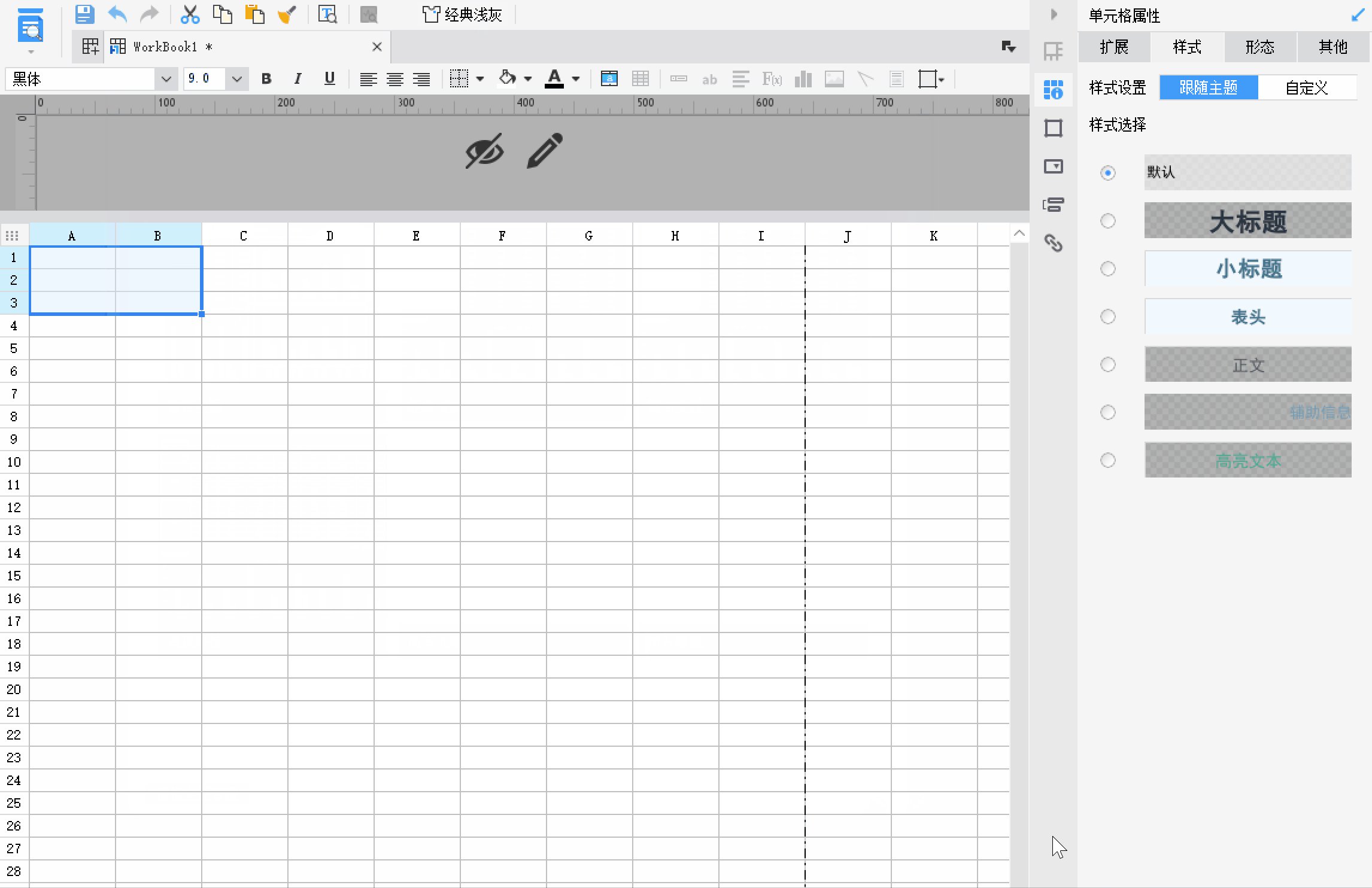
2)将模板的主题切换为「经典浅灰」,由于「经典浅灰」的主题中没有对应的单元格样式,选中的单元格样式会重置为「默认」。如下图所示:

4.3 移动端
移动端支持所有显示跟随主题的所有样式,部分自定义单元格格式不支持,详情如下:
1)单元格-边框:App 9.0 及以上版本支持实线和等距虚线,其他线型不支持。
2)对齐-水平对齐 :App 9.0 及以上版本支持默认格式。
3)对齐-文本控制 :HTML5 端不支持单行显示(调整字体)、多行显示(调整字体)。
4)对齐-文本方向:不支持。

