最新历史版本
:[通用]JS移动端实现批量删除 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 准备模板
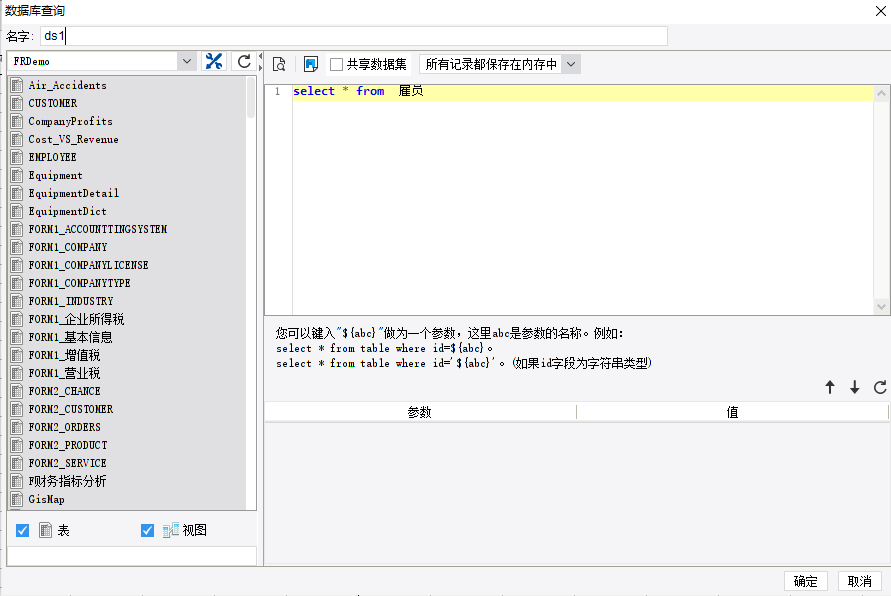
新建模板,新增数据集 ds1,查询所需删除数据的表。示例使用内置数据库的「雇员」表作为本次测试表,SQL 语句为:select * from 雇员

2.2 设计表格
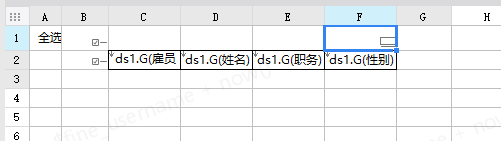
1)如下图设计模板样式,将字段拖入到对应单元格中。
B1 单元格:添加「复选按钮控件」
B2 单元格:添加「复选按钮控件」,设置控件名称为box
F1 单元格:添加「按钮控件」,按钮名字为「删除」

2.3 添加事件
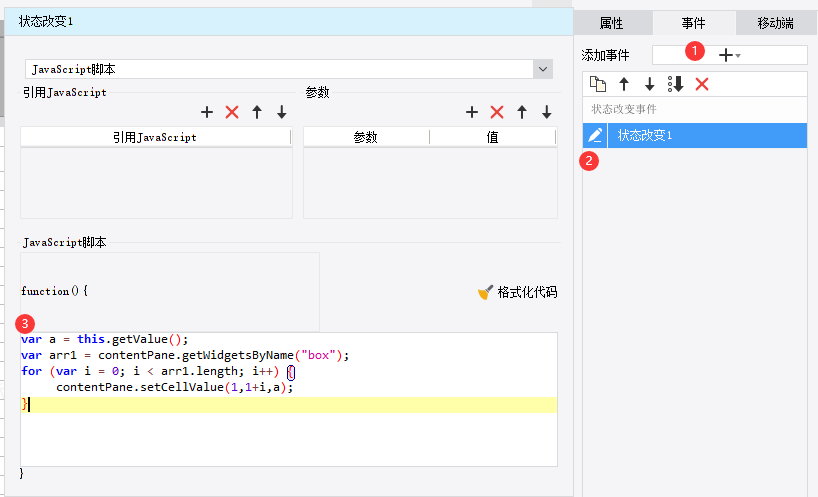
选中 B1 单元格,添加「点击事件」,如下图所示:

JavaScript 代码如下:
var a = this.getValue();
var arr1 = contentPane.getWidgetsByName("box");
for (var i = 0; i < arr1.length; i++) {
contentPane.setCellValue(1,1+i,a);
}
2.4 设置填报属性
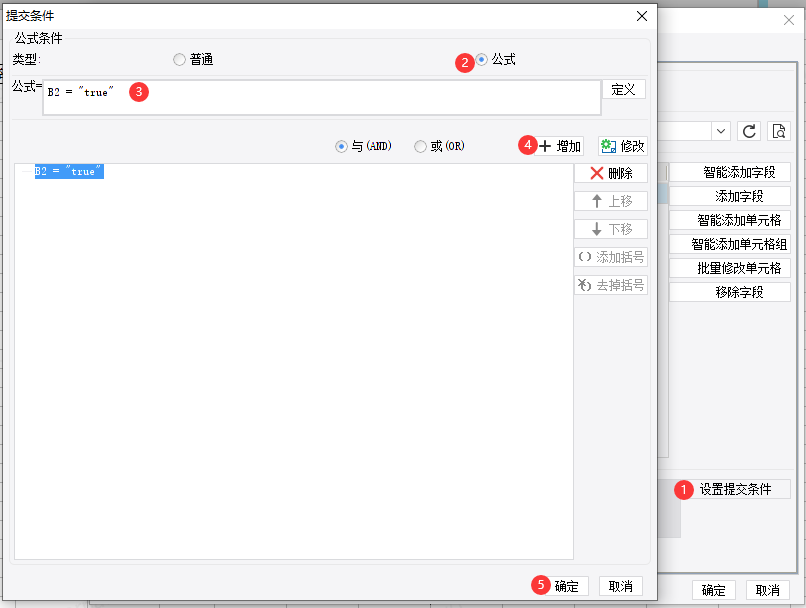
对「雇员」表设置「报表填报属性」,勾选「雇员 ID 」作为删除主键,设置提交类型为「删除提交」。并点击「设置提交条件」,公式:=B2='true'。如下图所示:

2.5 设置 Web 属性
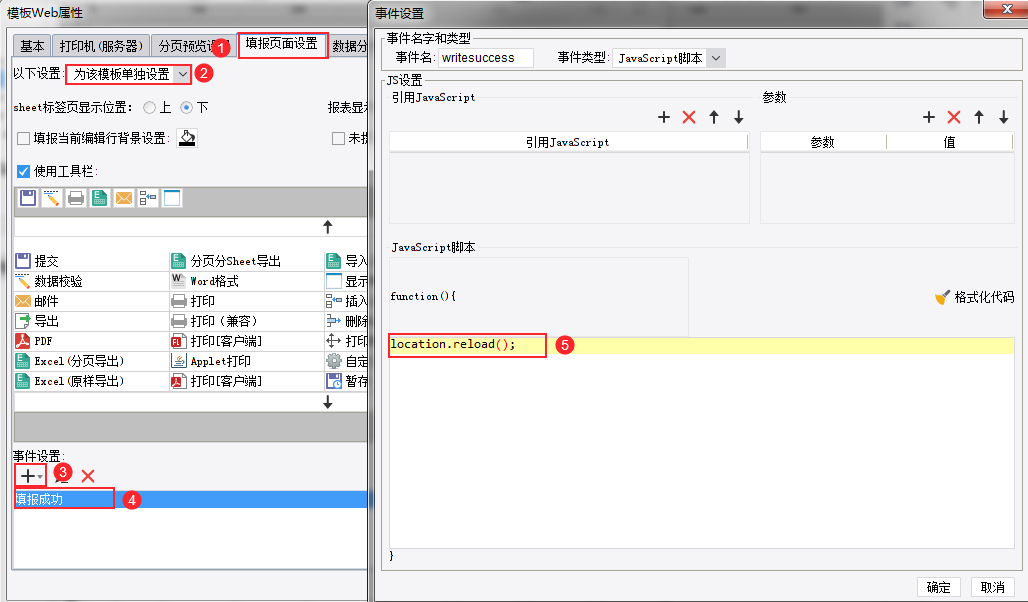
点击打开「模板>模板Web属性>填报页面设置」,为该模板单独设置「填报成功」事件。如下图所示:

JavaScript 代码如下:
location.reload();
2.6 效果预览
保存模板,点击「移动端预览」,类型选择「填报」。
App 及 HTML5 端预览效果参见本文 1.1 节。
3. 模板下载编辑
已完成模板可参见:移动实现批量删除.cpt


