1. 概述编辑
1.1 预期效果
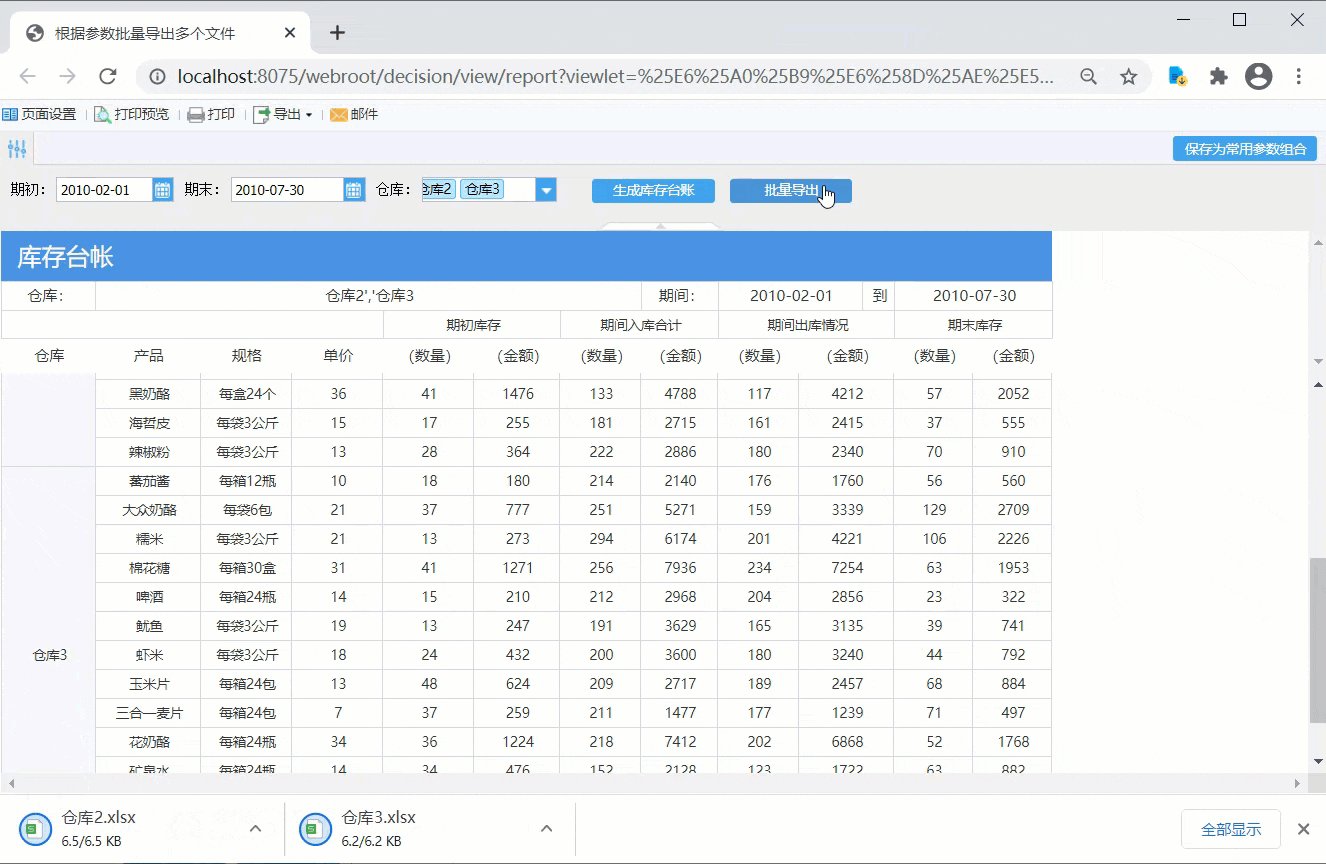
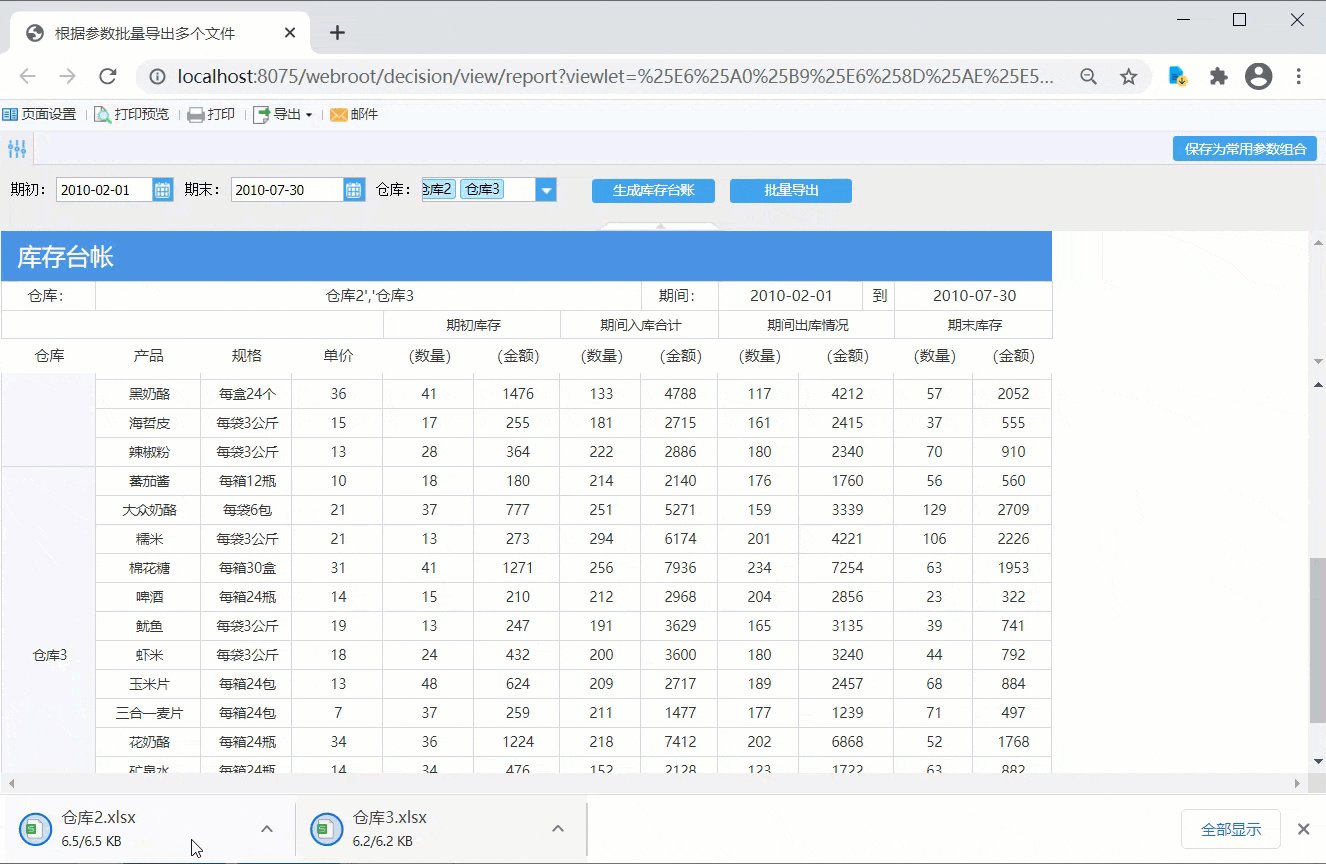
实际业务场景中,可能会遇到需要从当前表筛选数据并分别导出为多个文件,如下图所示:

1.2 实现思路
参数面板中添加「按钮控件」并设置「点击事件」,获取「下拉复选框控件」选中的参数,点击按钮批量导出当前表。
2. 示例编辑
2.1 数据准备
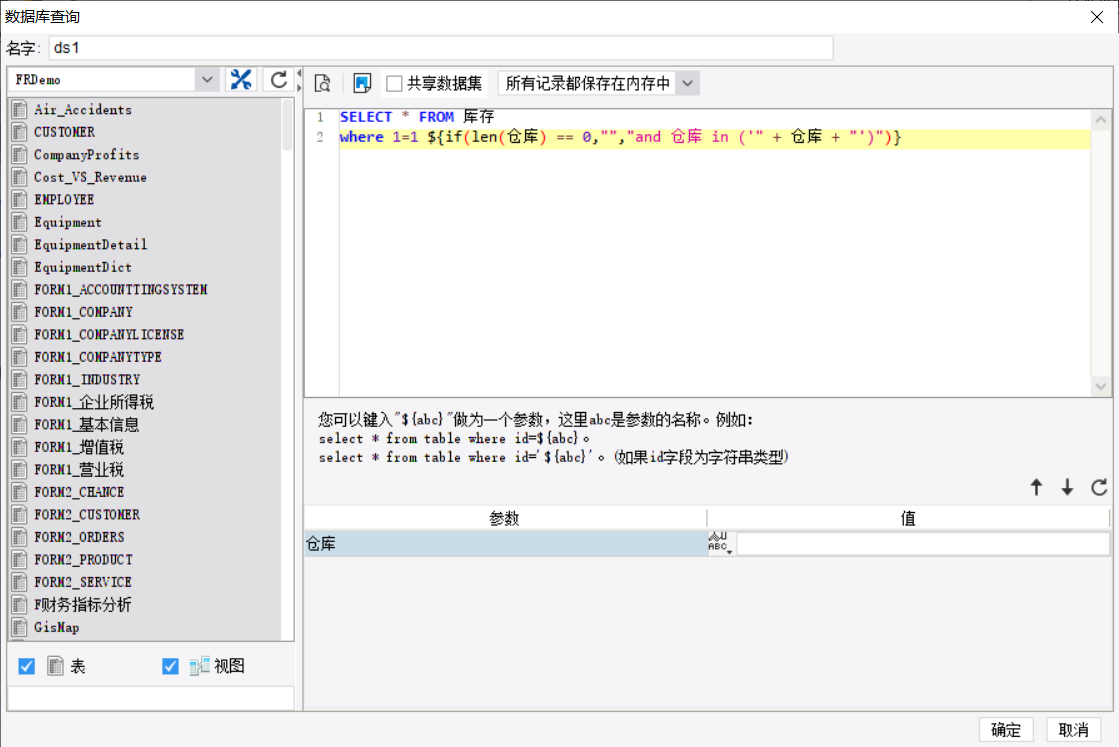
新建普通报表,新建数据库查询 ds1,SQL 查询语句为:
SELECT * FROM 库存
where 1=1 ${if(len(仓库) == 0,"","and 仓库 in ('" + 仓库 + "')")}
where 1=1 表示条件永真,防止没有参数条件时,where 后面没有有效内容导致出错。
len(仓库)==0 表示参数「仓库」为空。
and 仓库 in ('" + 仓库 + "')中间的「仓库」表示获取的参数值,+ 为字符串拼接符号。
查询语句表示:
参数「仓库」为空时,查询语句相当于:SELECT * FROM 库存 。
当参数「仓库」不为空时,查询语句相当于:SELECT * FROM 库存 WHERE 1=1 and 仓库 in ('${仓库}')

2.2 报表设计
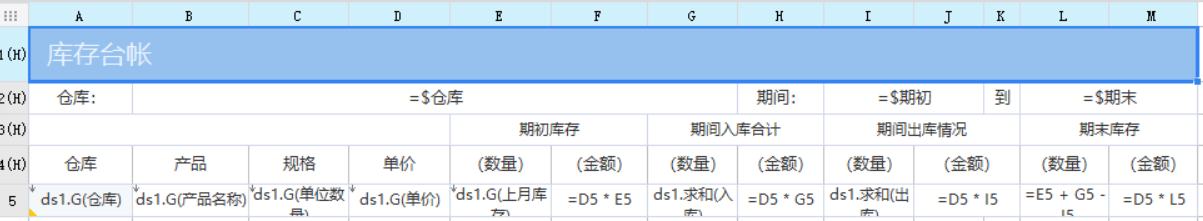
样式设置如下图所示:

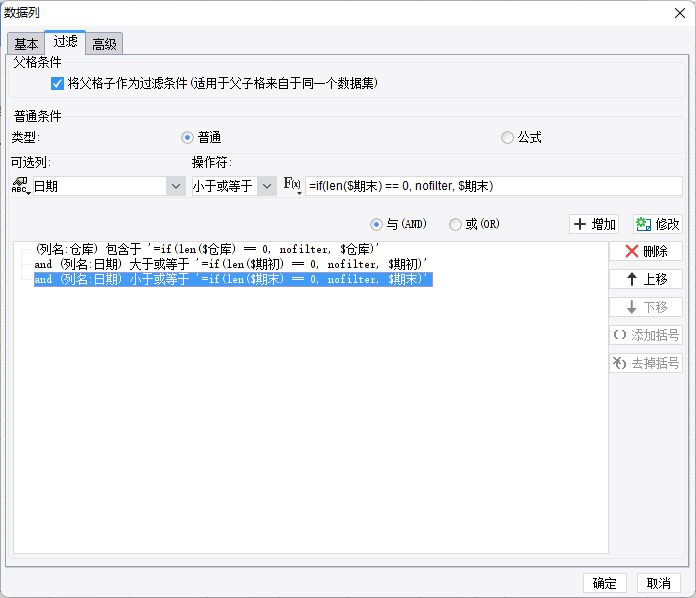
注意:仓库数据列所在的 A5 单元格需要添加过滤条件,根据参数展示数据,条件之间用「and」连接,具体如下图所示:

2.3 控件设置
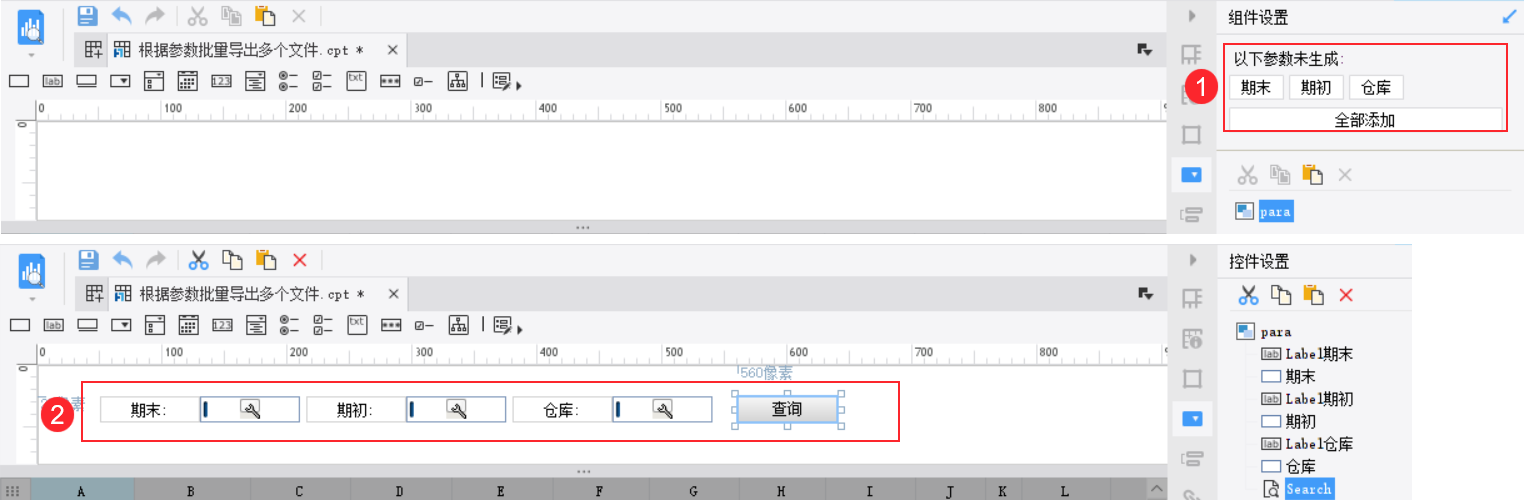
1)编辑参数界面,将参数「全部添加」进参数面板。

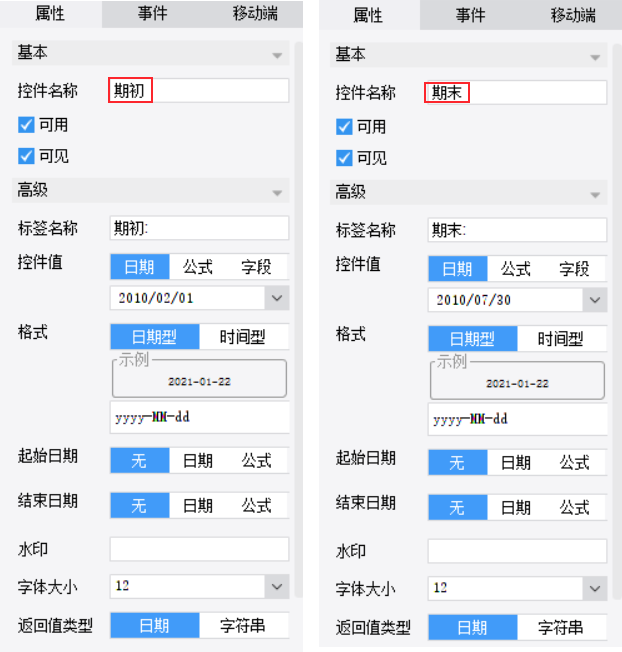
2)设置「期初」和「期末」参数控件类型为「日期控件」,并设置默认日期。

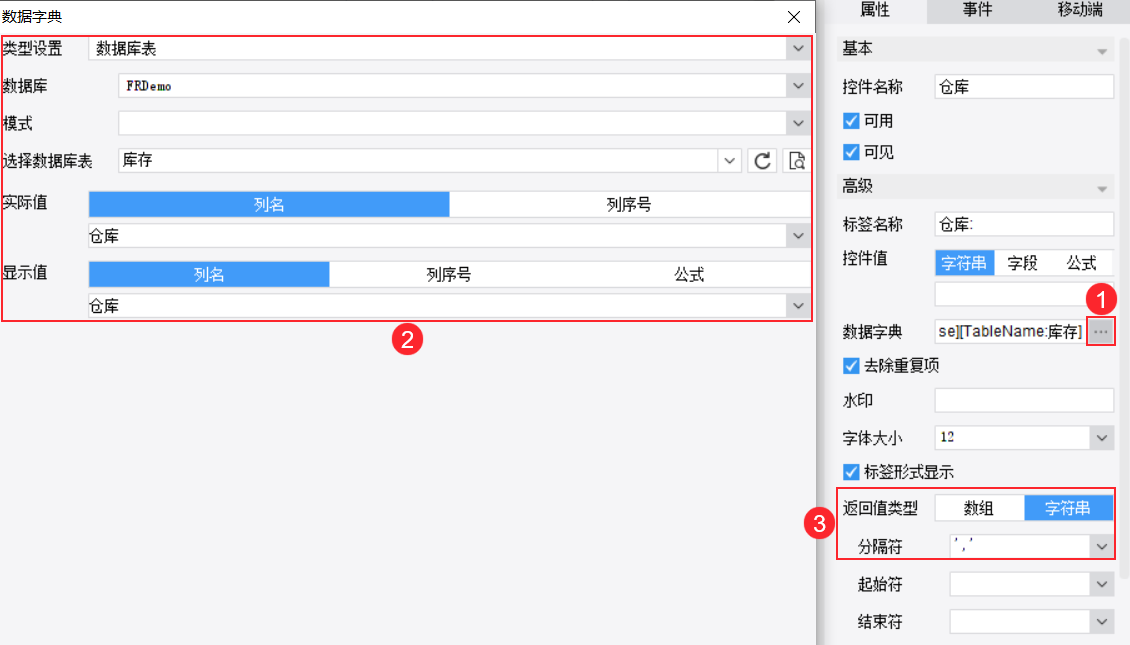
3)设置「仓库」参数为「下拉复选框控件」,设置控件「数据字典」为 数据库 FRDemo 中「库存」表,实际值与显示值均为「仓库」列。返回值类型选择「字符串」,分隔符手动输入「','」。

4)将查询按钮名称修改为「生成库存台账」。
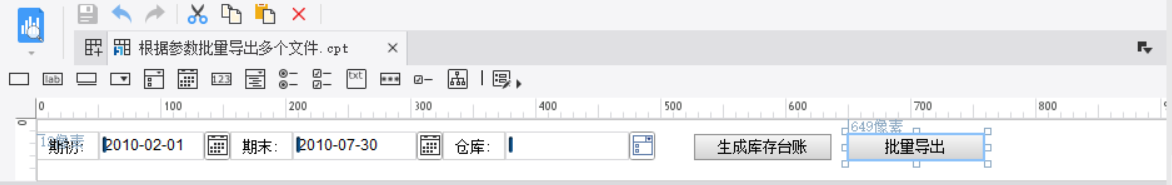
5)拖入按钮控件,修改名称为「批量导出」。调整控件位置,最后界面如下图所示:

2.4 添加点击事件
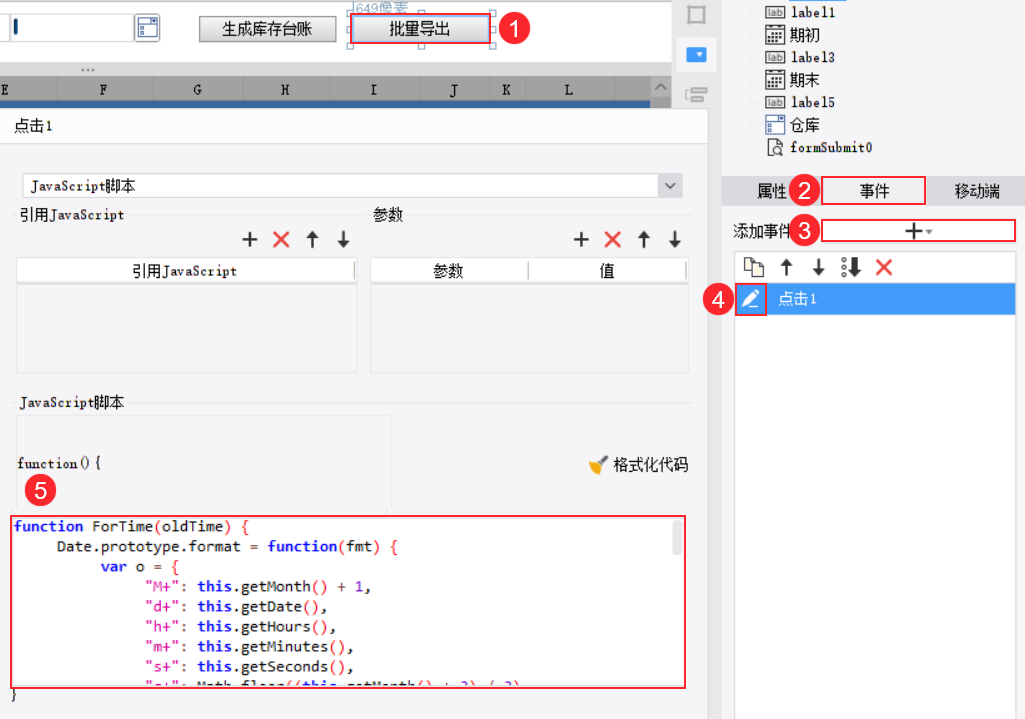
选中「批量导出」按钮,添加点击事件,输入 JavaScript 代码如下:
注:将代码中 &format=excel 中 excel 修改为 word、pdf 即可以导出对应格式文件。
function ForTime(oldTime) {
Date.prototype.format = function(fmt) {
var o = {
"M+": this.getMonth() + 1,
"d+": this.getDate(),
"h+": this.getHours(),
"m+": this.getMinutes(),
"s+": this.getSeconds(),
"q+": Math.floor((this.getMonth() + 3) / 3),
"S": this.getMilliseconds()
};
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
}
for (var k in o) {
if (new RegExp("(" + k + ")").test(fmt)) {
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
}
}
return fmt;
}
var oldTime = (new Date(oldTime)).getTime();
var curTime = new Date(oldTime).format("yyyy-MM-dd");
return curTime;
}
var url = '根据参数批量导出多个文件.cpt';
var name = _g().getParameterContainer().getWidgetByName("仓库").getValue();
var qc = _g().getParameterContainer().getWidgetByName("期初").getValue();
var qm = _g().getParameterContainer().getWidgetByName("期末").getValue();
var arr = name.split("','");
for (var i = 0; i < arr.length; i++) {
var pars = '&format=excel&extype=sheet&__filename__=' + arr[i];
window.open("${servletURL}?viewlet=" + encodeURI(url + pars) + "&仓库=" + encodeURI(arr[i]) + "&期初=" + encodeURI(ForTime(qc)) + "&期末=" + encodeURI(ForTime(qm)), "_blank");
}

2.5 效果预览
保存报表,为了避免分页效果,我们点击「数据分析」预览,效果如 1.1 节预期效果一致。
注1:如果发现只能导出一个 Excel 的话,确认代码无误的情况下,需要把浏览器的禁止弹窗设为允许。
注2:不支持 IE 浏览器。不支持移动端。
3. 模板下载编辑
点击下载模板:据参数批量导出多个文件.cpt

