历史版本15 :FVS画布编辑及自适应 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0.6 | - | V1.8.0 | 画布自适应新增「双向铺满」,预览时模板整体可实现双向自适应效果 |
| 11.0 | 2021-11-15 | V1.0.0 | - |
1.2 功能简介
本文将简单介绍 FVS 画布的属性及其自适应。
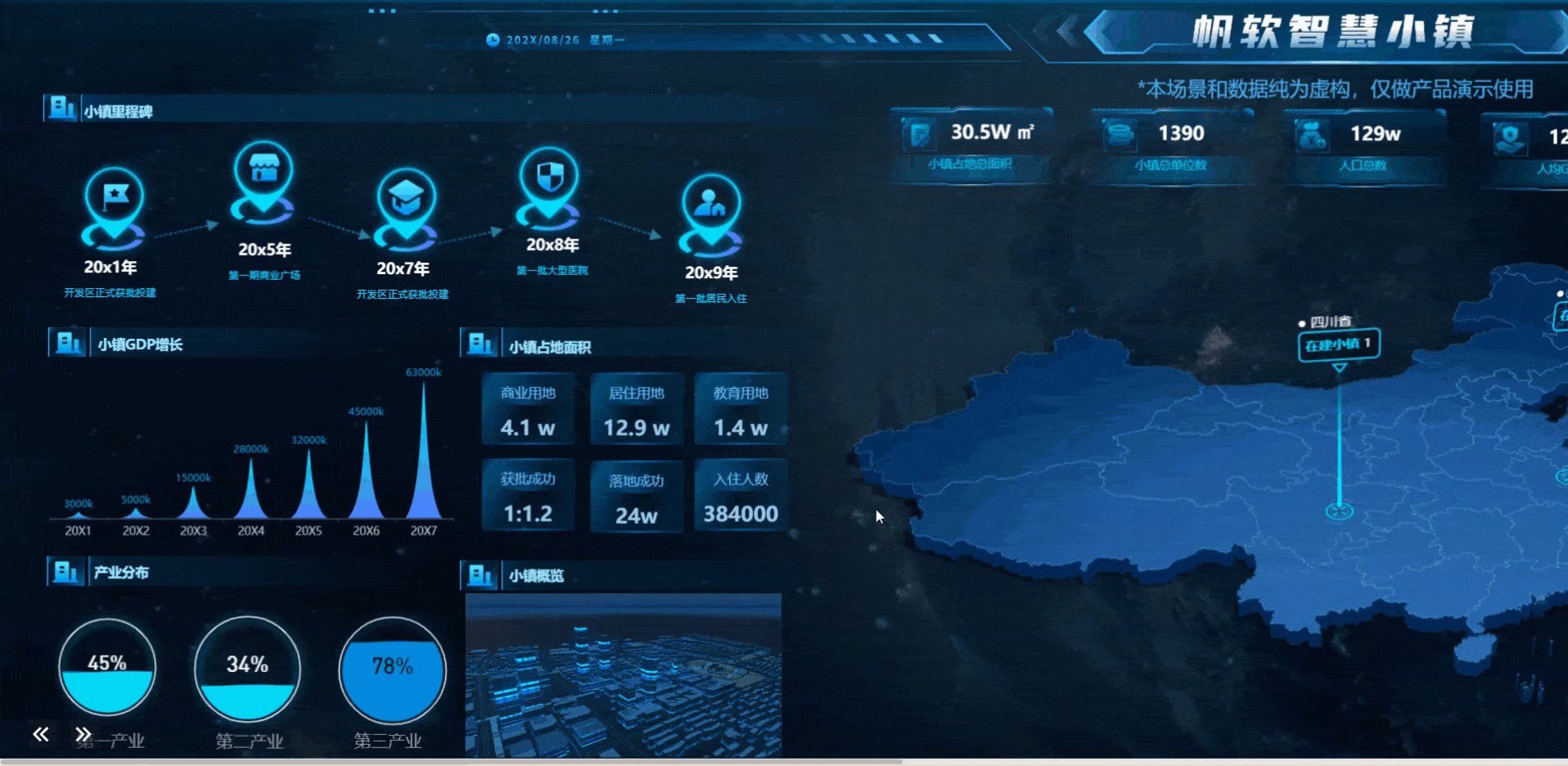
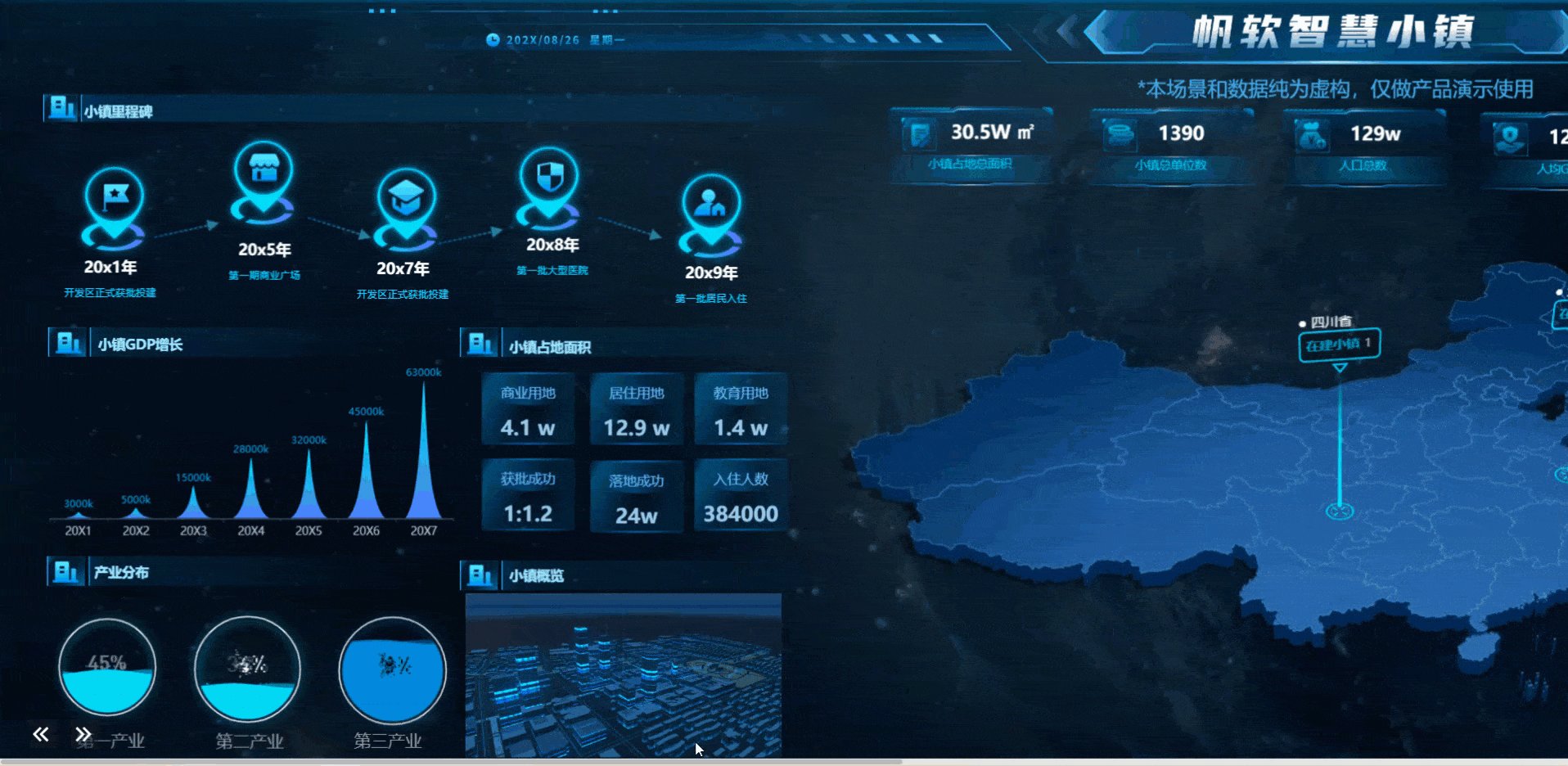
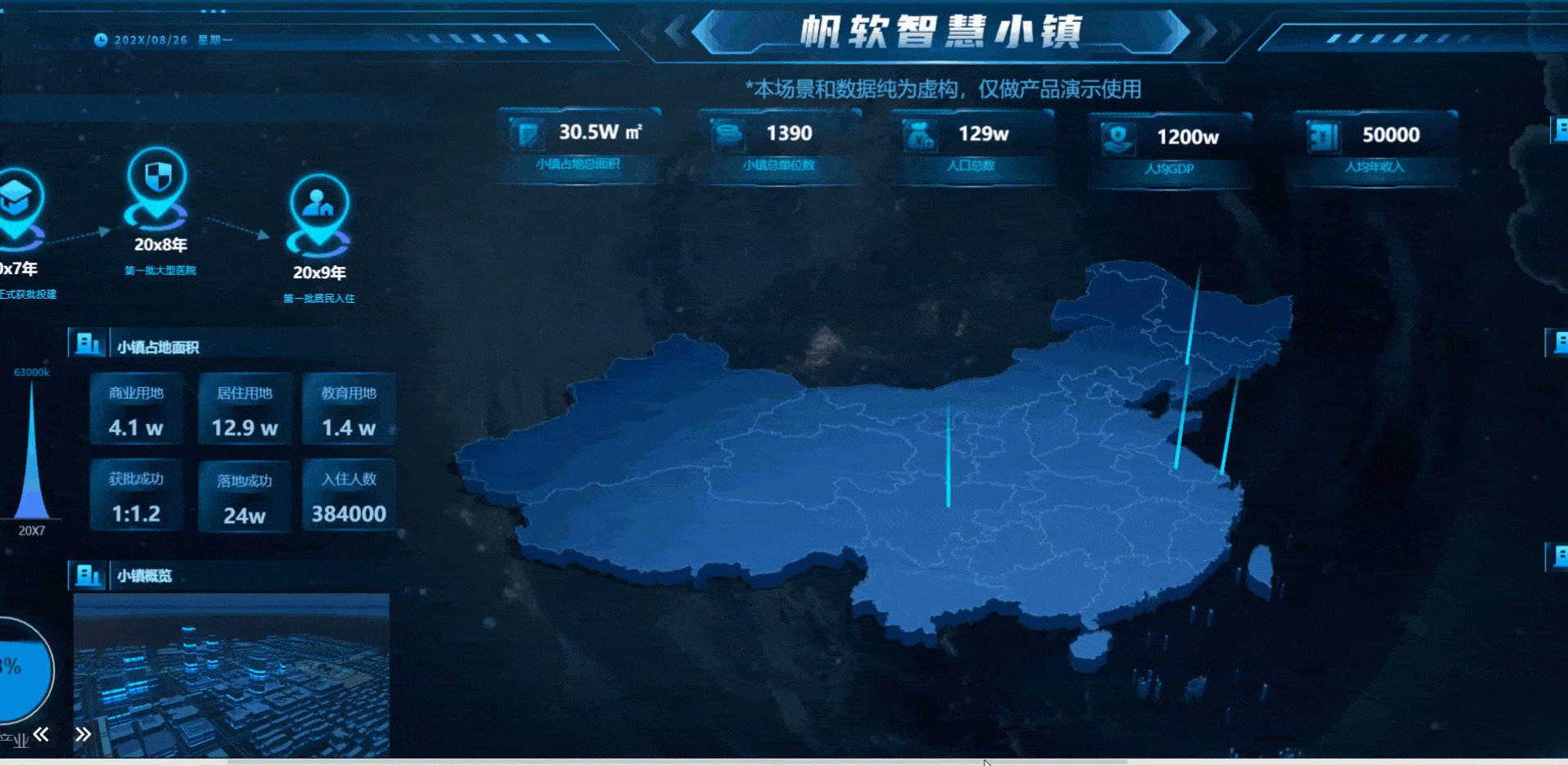
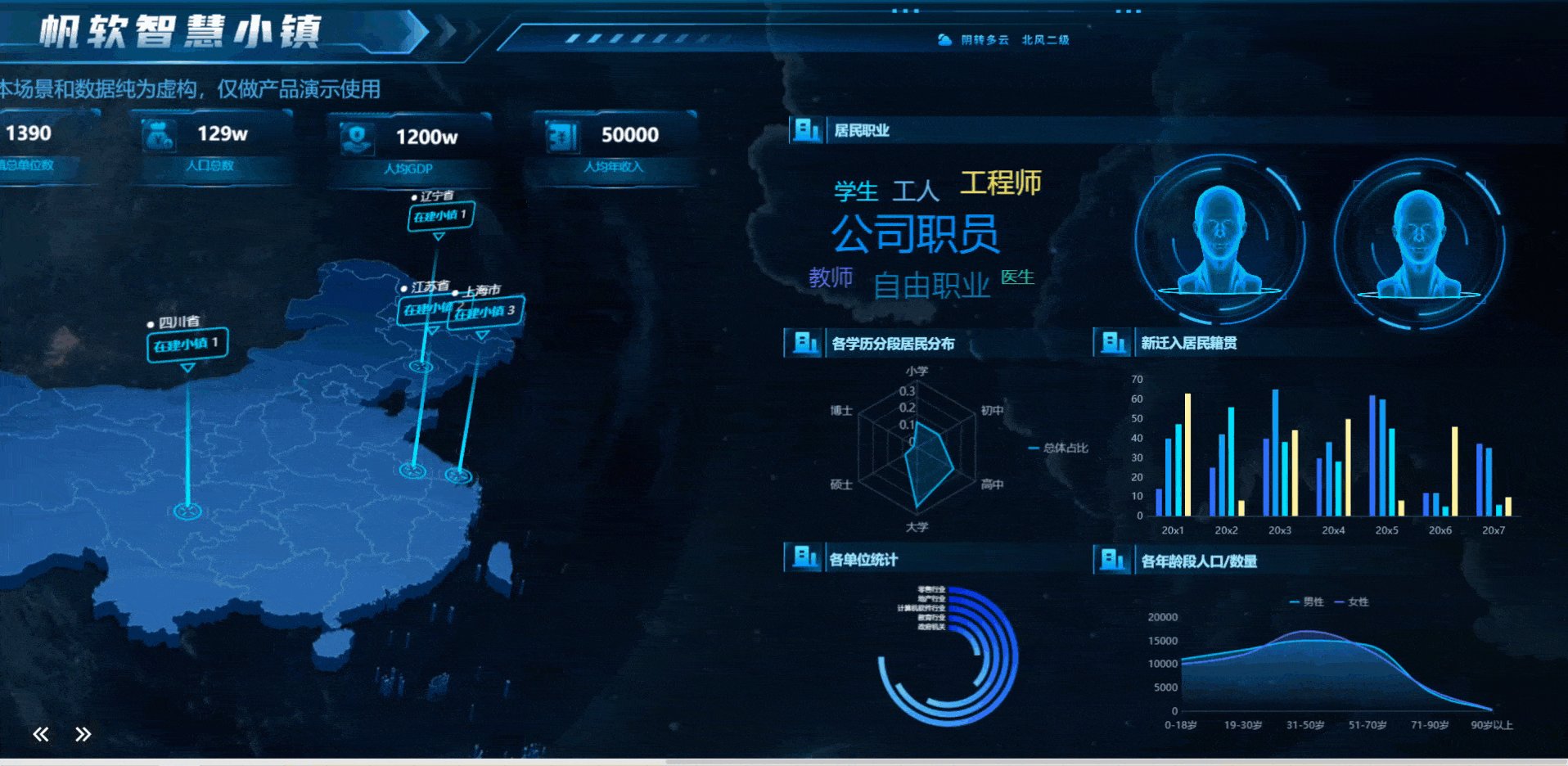
首先用户需要了解下 FVS 大屏模板的构成:
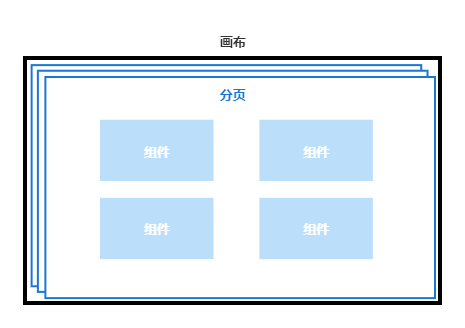
一张 FVS 大屏模板,就是一张画布。一张画布中有多个分页。每个分页中有多个组件。
如下图所示:

2. 画布尺寸编辑
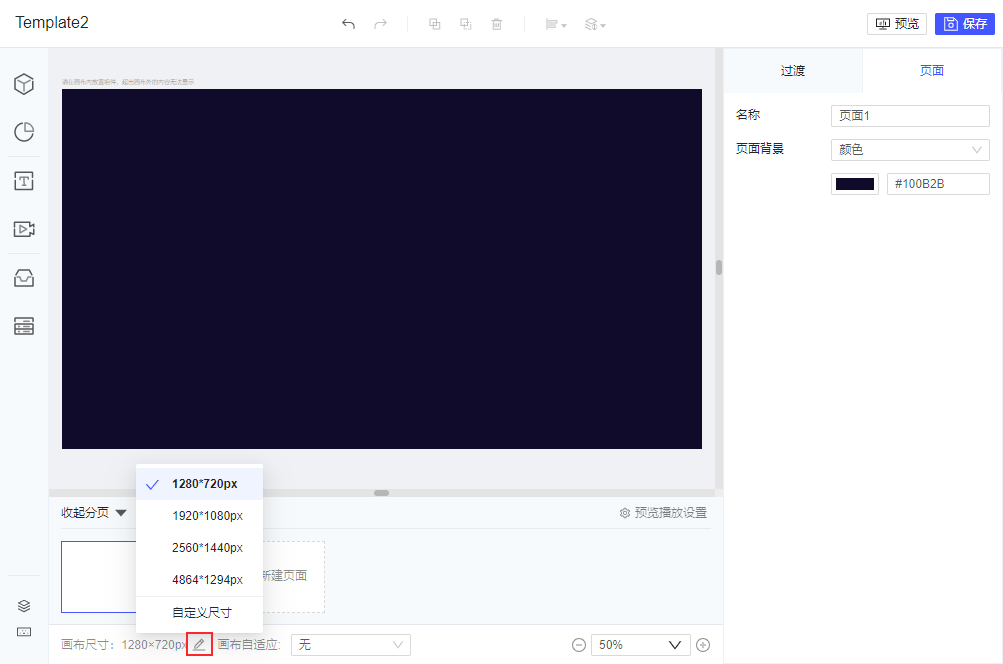
新建 FVS 大屏模板时,可以设置画布尺寸。用户也可在编辑器正下方调整画布尺寸。
可手动输入画布的宽度和高度,单位为 px,宽高值范围为 300-50000 px。
输入自定义尺寸后,点击设计界面空白处即可保存。画布尺寸的调整,对当前画布中的所有分页均生效。

3. 画布自适应编辑
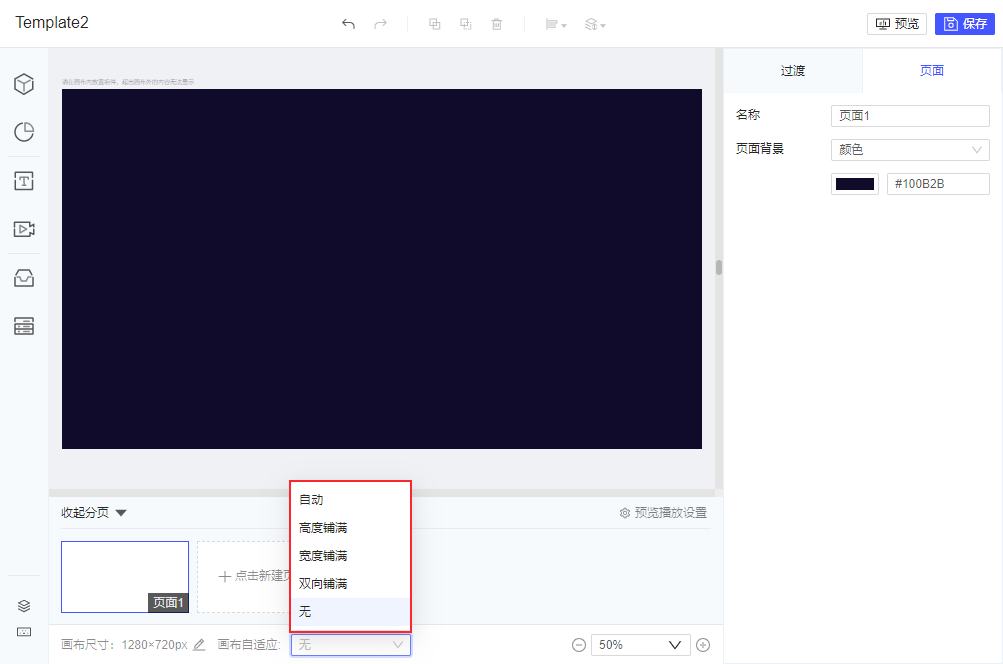
画布自适应对整个模板所有分页生效,共五种自适应方式:自动、高度铺满、宽度铺满、双向铺满、无。
注:「双向铺满」仅支持 V1.8.0 及之后的版本。
如下图所示:

3.1 自动
画布等比例自适应后保持一屏展示,会存在某一个方向两边留白,留白处会根据画布背景适配颜色(推荐使用):
左右两侧留白

上下两侧留白

3.2 高度铺满
模板预览时画布纵向铺满,横向超出时出现滚动条:

3.3 宽度铺满
模板预览时画布横向铺满,纵向超出时出现滚动条:

3.4 双向铺满
模板内容横向、纵向均拉伸铺满整个浏览器窗口。因此建议画布尺寸按照展示屏幕的实际高宽比进行设计,避免拉伸后的模板宽高比例差异过大。

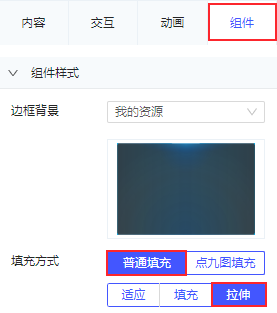
注:双向铺满时,模板页面/组件背景在双向铺满下可能会显示错位,建议将模板页面/组件的背景填充方式调整为「拉伸」。如下图所示:


3.5 无自适应
模板展示内容不跟随浏览器比例变化:

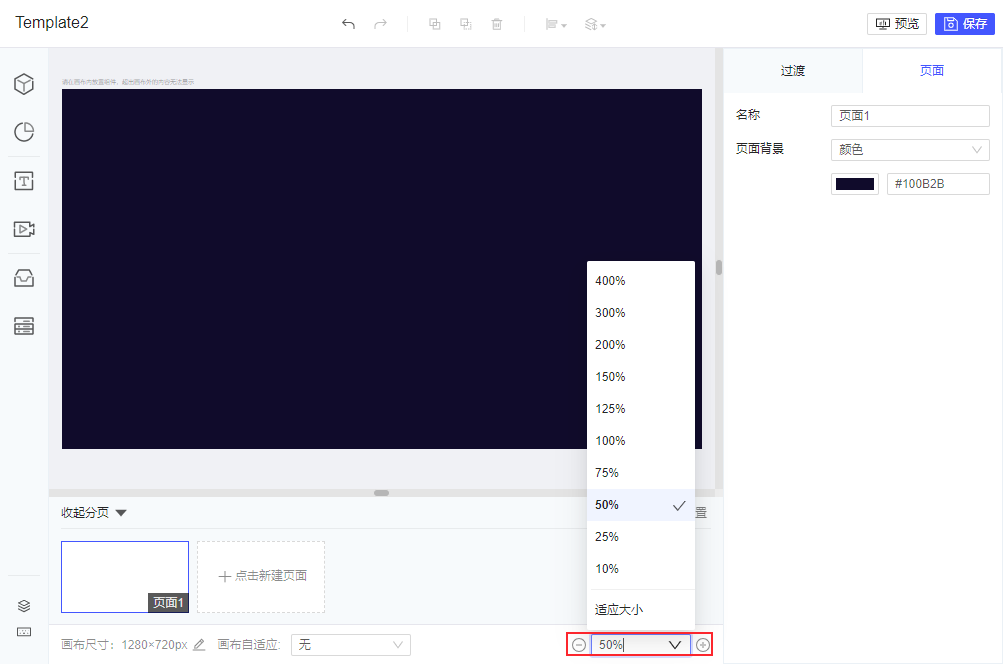
4. 画布显示比例编辑
画布显示比例的调整,不会改变画布实际大小,仅仅影响编辑器中画布展示的大小。
支持用户手动修改缩放值,或在下拉框中选择预设的缩放值。缩放值需介于 10-400% 之间。

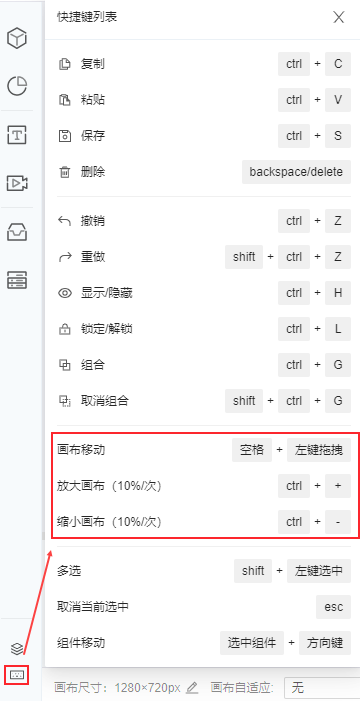
也可以通过快捷键实现画布的缩放和移动,如下图所示: