1. 概述编辑
1.1 问题描述
当填报人填报内容与实际不相符时,对填报内容发出警告。对于填报模板,简单的信息提示可能会被忽略,这里提供一个警告音提示的方法。
如下图示例,修改 再订购量>100 时,刷新页面就可以听到警报声:

1.2 实现思路
添加条件属性限制填报值,设置加载结束事件调用警报提示音。
注1:非填报方式请参考本案例中的条件属性,设置好判断条件一样可以实现自动报警。
注2:该方法支持多种预览方式。
2. 示例编辑
2.1 模板准备
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\LineForm.cpt
2.2 条件属性
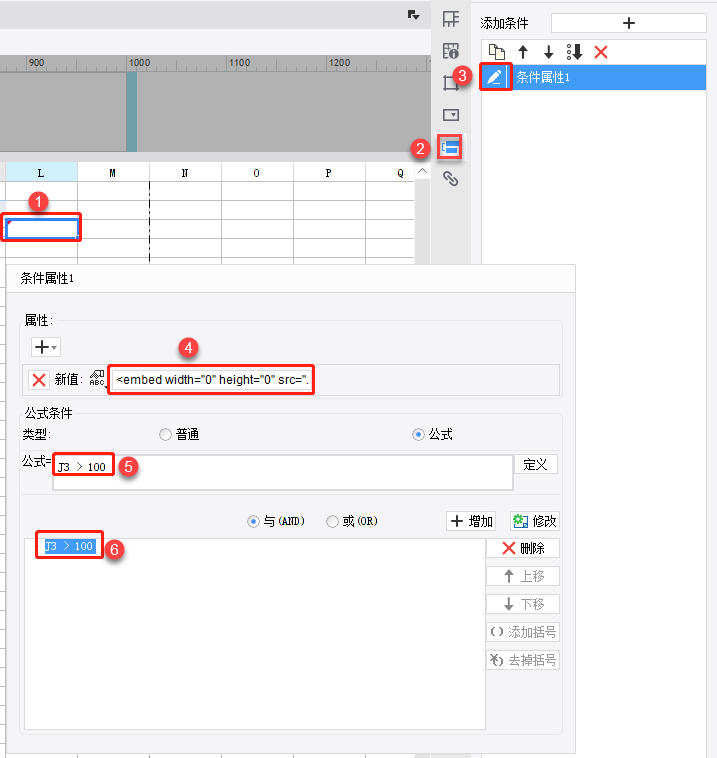
1)在 L3 单元格添加「新值」类型的条件属性,如下图所示:

新值为字符串:<embed width="0" height="0" src="/webroot/help/5196.mp3" autostart="true" loop="true" hidden="true"></embed>
公式条件为:J3 > 100
注:其中 src 为音乐地址,需要将警报提示文件保存在本地 %FR_HOME%\webapps\webroot\help 中,暂不支持网络地址,点击下载警告声素材:5196.mp3
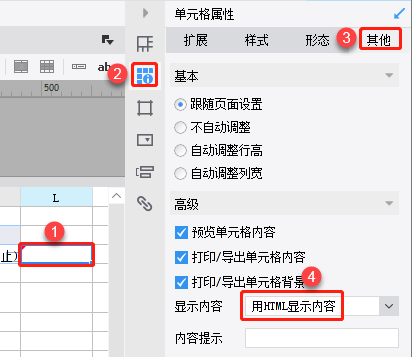
2)设置 L3 单元格属性为「用 HTML 显示内容」。

注:显示内容必须为 HTML 否则无法播放声音。
2.3 模板 Web 属性
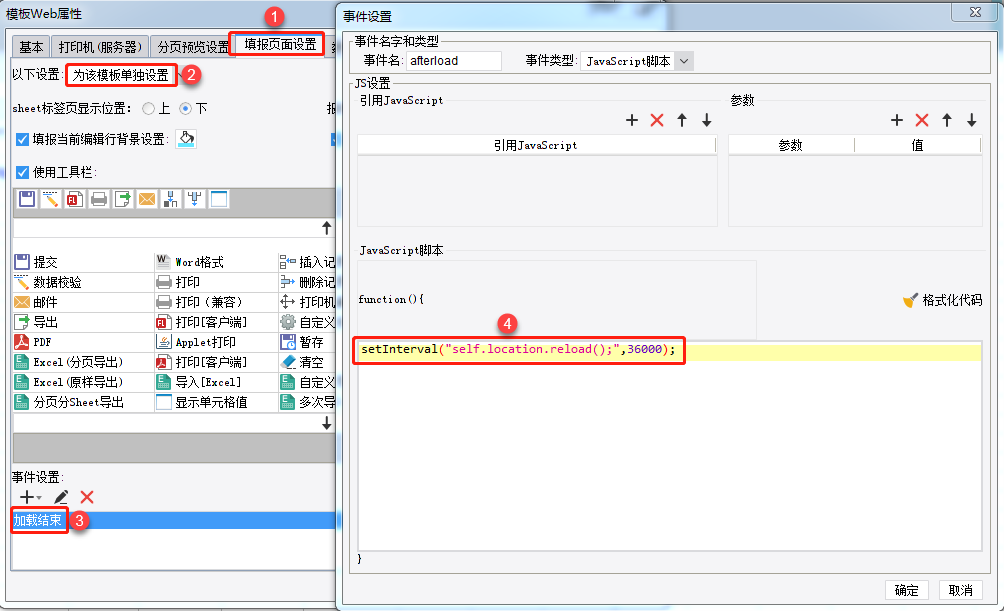
选择「模板>模板 Web 属性>填报页面设置」,添加「加载结束事件」,使填报页面自动刷新,如下图所示:

JavaScript 代码为:
setInterval("self.location.reload();",36000);
注:模板是哪种方式预览则将代码填入对应的加载结束事件。
2.4 预览效果
保存模板,选择「填报预览」,效果如 1.1问题描述 中所示。
注:不支持移动端。
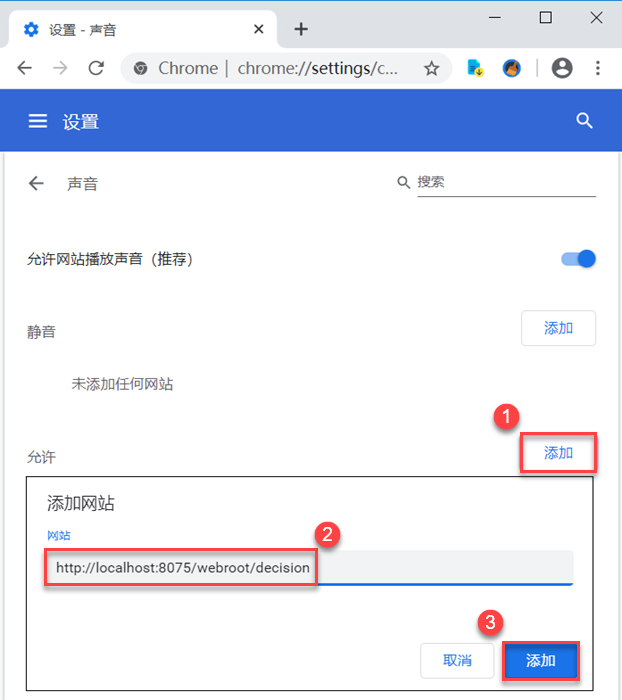
Chrome 浏览器中如无法正常播放警告声音,请在浏览器地址栏中输入 chrome://settings/content/sound,打开声音设置。
在允许播放的网页中添加 http://IP:端口/webroot/decision,即可实现自动播放报警声音。如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\12-JS实现自动报警声音.cpt
点击下载模板:12-JS实现自动报警声音.cpt

