目录:
版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 新增 getCurrentPageIndex、getReportTotalPage 接口 |
| 11.0.9 | 安装「FVS大屏编辑模式」 V1.13.1 及之后版本插件,FVS 支持 gotoPreviousPage、gotoNextPage、gotoLastPage()、gotoFirstPage()、gotoPage、getCurrentPageIndex、getReportTotalPage 接口 |
注:FVS 大屏编辑模式插件不支持移动端 ,以下 API 若标注支持移动端则只针对普通报表和决策报表。
gotoPreviousPage编辑
| 方法 | gotoPreviousPage() | 跳转到上一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,跳转到上一页 示例2:普通报表中跳转到上一页 示例3:决策报表中 report0 报表块跳转到上一页 示例4:FVS 模板中「表格1」组件跳转到上一页 | |
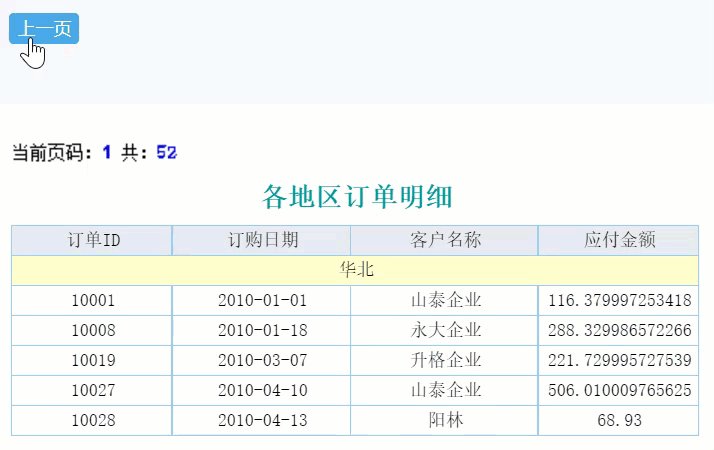
| 应用示例 | 自定义一个按钮「上一页」,点击时跳转到报表上一页: 点击可下载模板:跳转到上一页.cpt FVS 模板:FVS表格组件跳转上一页.fvs
| |
| 移动端 | 支持移动端 | |
gotoNextPage编辑
| 方法 | gotoNextPage() | 跳转到下一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,跳转到下一页 示例2:普通报表中跳转到下一页 示例3:决策报表中 report0 报表块跳转到下一页 示例4:FVS 模板中「表格1」组件跳转到下一页 | |
| 应用示例 | 自定义一个按钮「下一页」,点击时跳转到报表下一页: 点击可下载模板:跳转到下一页.cpt FVS 模板:FVS表格组件跳转下一页.fvs
| |
| 移动端 | 支持移动端 | |
gotoLastPage编辑
| 方法 | gotoLastPage() | 跳转到最后一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,跳转到最后一页 示例2:普通报表中跳转到最后一页 示例3:决策报表中 report0 报表块跳转到最后一页 示例4:FVS 模板中「表格1」组件跳转到最后一页 | |
| 应用示例 | 自定义一个按钮「末页」,点击时跳转到报表末页: 点击可下载模板:跳转到末页.cpt FVS 模板:FVS表格组件跳转最后一页.fvs
| |
| 移动端 | 支持移动端 | |
gotoFirstPage编辑
| 方法 | gotoFirstPage() | 跳转到第一页 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,跳转到第一页 示例2:普通报表中跳转到第一页 示例3:决策报表中 report0 报表块跳转到第一页 示例4:FVS 模板中「表格1」组件跳转到第一页 | |
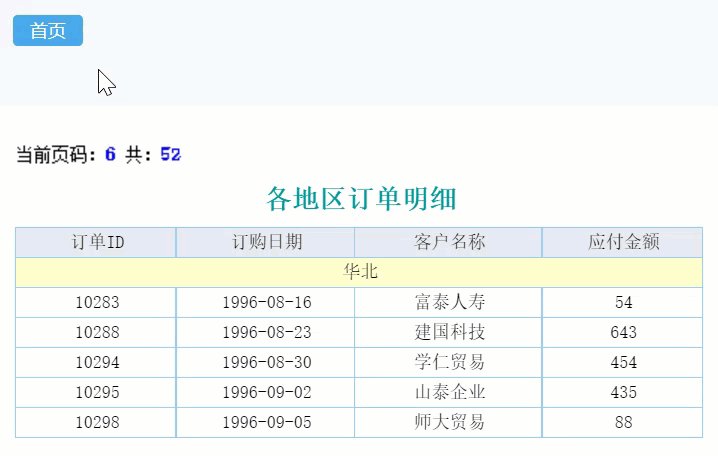
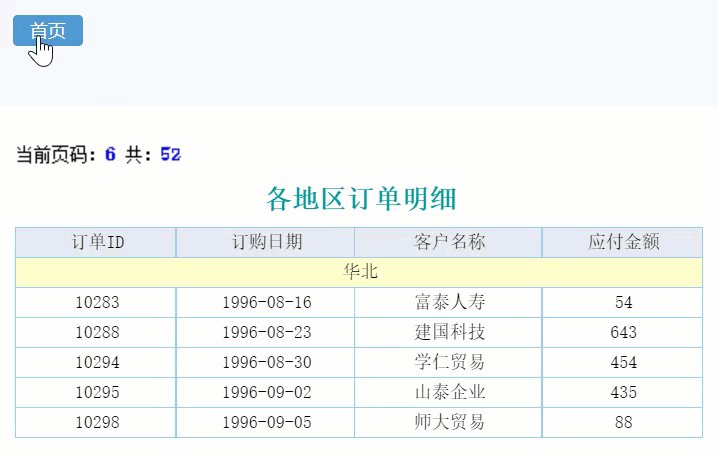
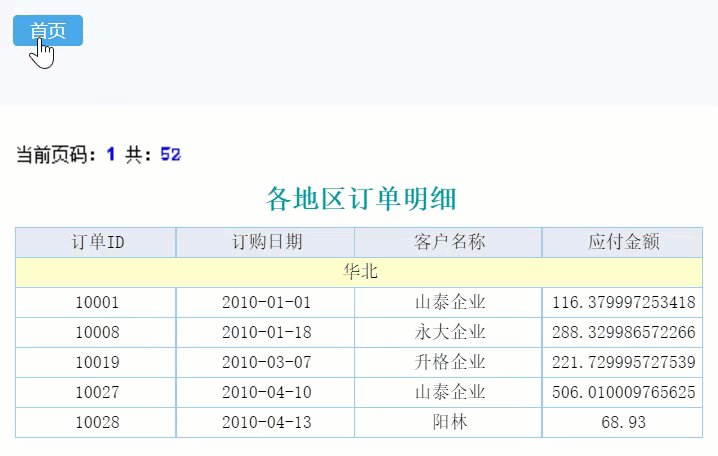
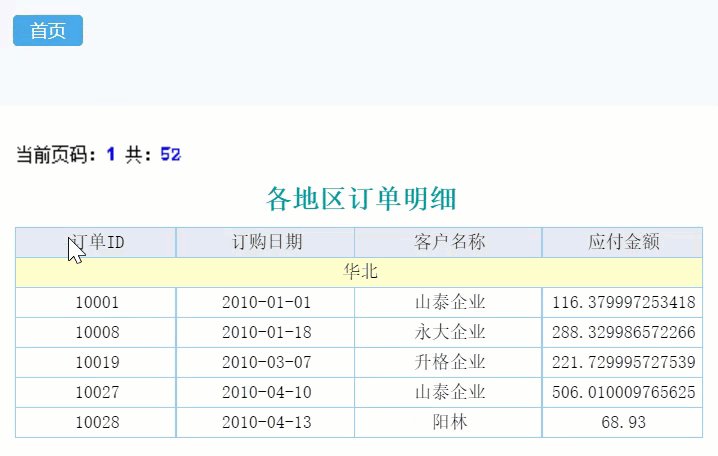
| 应用示例 | 自定义一个按钮「首页」,点击时跳转到报表首页: 点击可下载模板:跳转到首页.cpt FVS 模板:FVS表格组件跳转第一页.fvs
| |
| 移动端 | 支持移动端 | |
gotoPage编辑
| 方法 | gotoPage(pageNumber) | 跳转到指定页 |
|---|---|---|
| 参数 | pageNumber:number | 指定页的页码,数字 |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report ,跳转到第 3 页 示例2:普通报表中跳转到第 3 页 示例3:决策报表中 report0 报表块跳转到第 3 页 示例4:FVS 模板中「表格1」组件跳转到第 3 页 | |
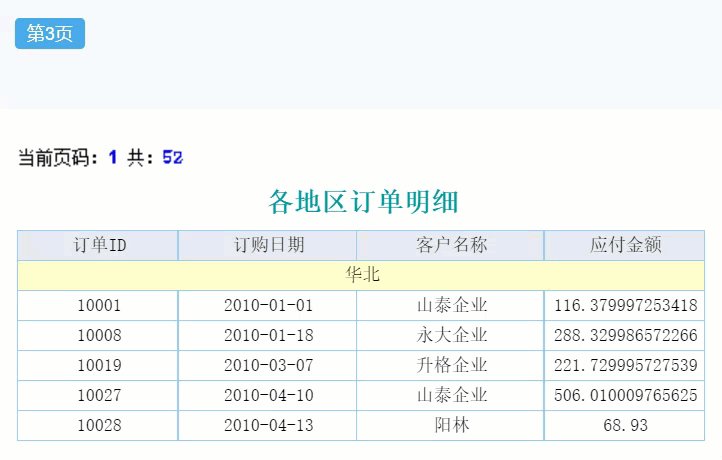
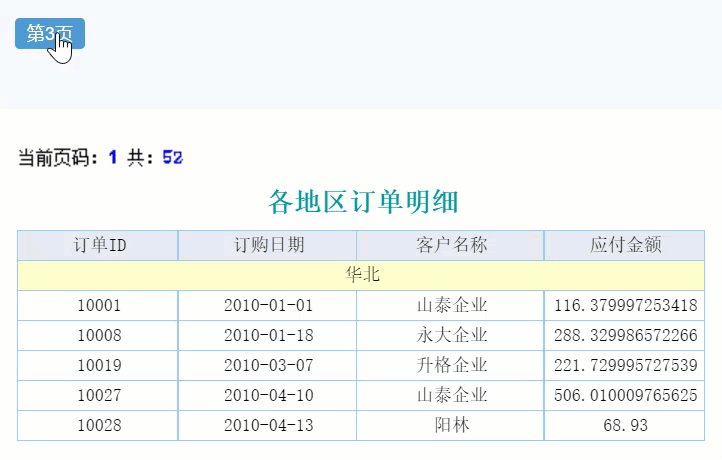
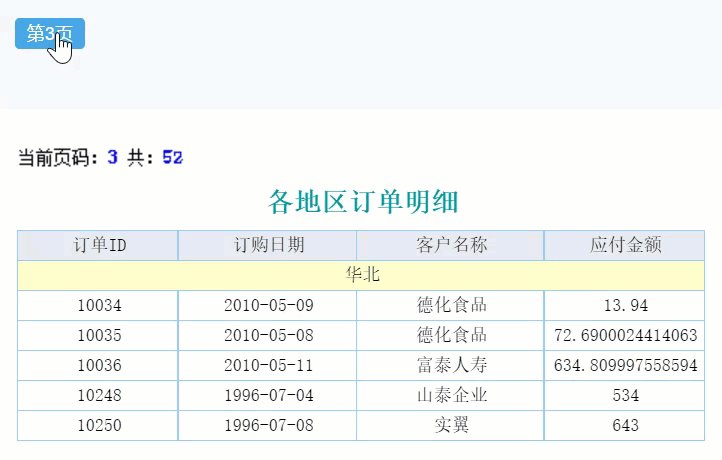
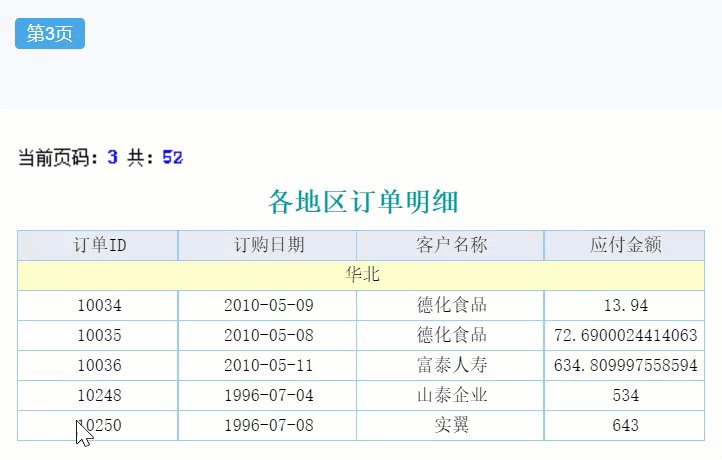
| 应用示例 | 示例一:自定义一个按钮「第3页」,点击时跳转到报表第 3 页: 点击可下载模板:跳转到指定页.cpt FVS 模板:FVS表格组件跳转指定页.fvs
示例二:JS自定义按钮实现报表块翻页 | |
| 移动端 | 支持移动端 | |
getCurrentPageIndex编辑
| 方法 | getCurrentPageIndex() | 获取当前页页码 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 当前页的页码,数字 |
| 示例 | 示例1:若获取到的报表对象定义为 report ,获取报表对象当前页页码 示例2:普通报表中获取当前页页码 示例3:决策报表中获取 report0 报表块当前页的页码 示例4:FVS 模板中获取「表格1」组件当前页的页码,并弹出提示 | |
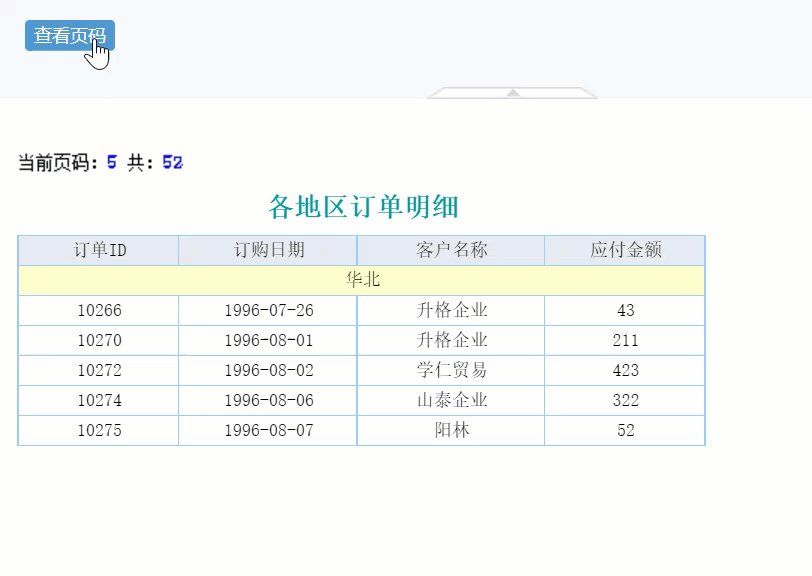
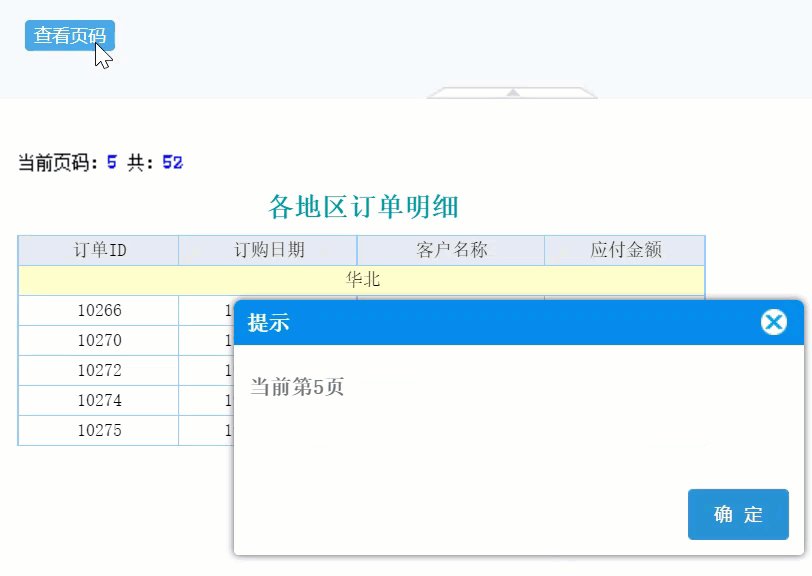
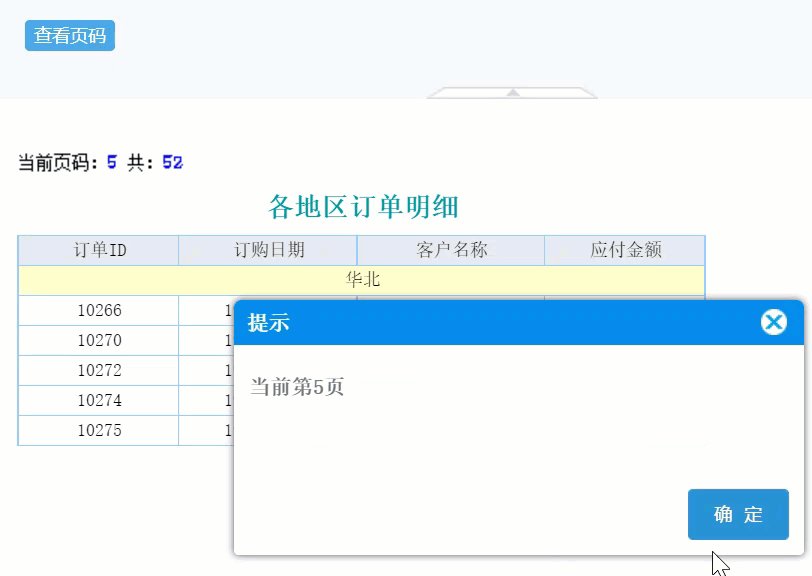
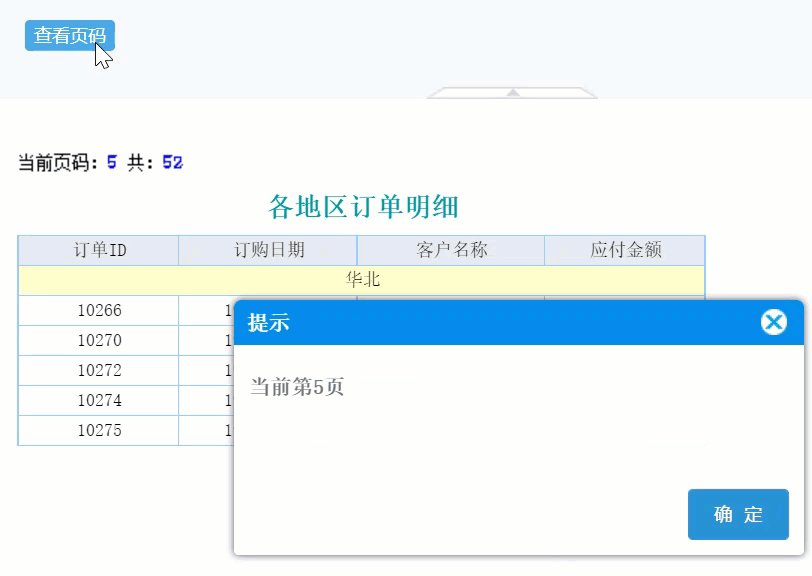
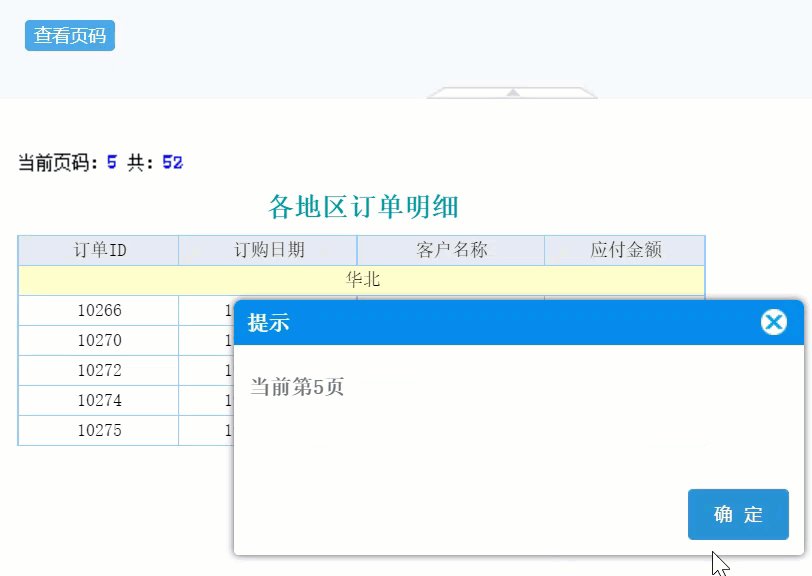
| 应用示例 | 自定义一个按钮「查看页码」,点击时查看报表当前页码: 点击可下载模板:查看当前页页码.cpt FVS 模板:FVS获取表格组件当前页码.fvs
| |
| 移动端 | 支持移动端 | |
getReportTotalPage编辑
| 方法 | getReportTotalPage() | 获取总页数 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 报表总页数,数字 |
| 示例 | 示例1:若获取到的报表对象定义为 report ,获取报表对象总页数 示例2:普通报表中获取报表总页数 示例3:决策报表中获取 report0 报表块的总页数 示例4:FVS 模板中获取「表格1」组件的总页数,并弹出提示 | |
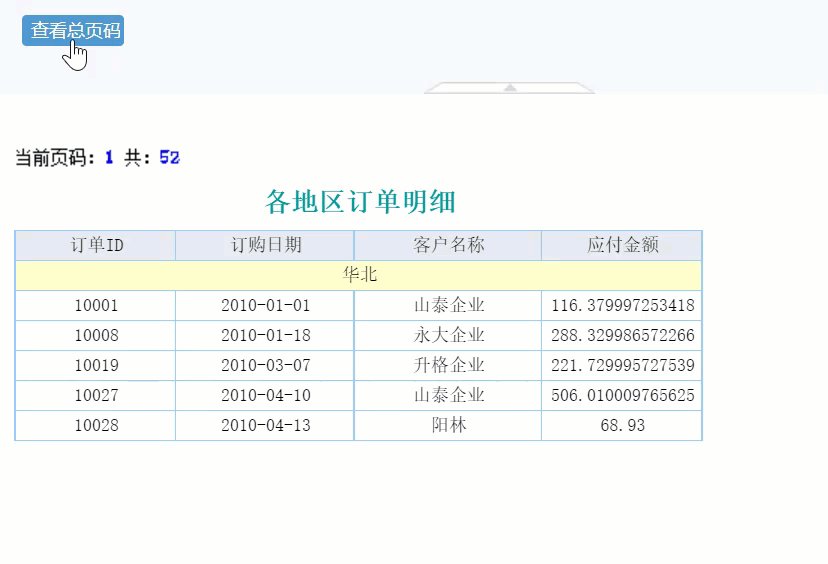
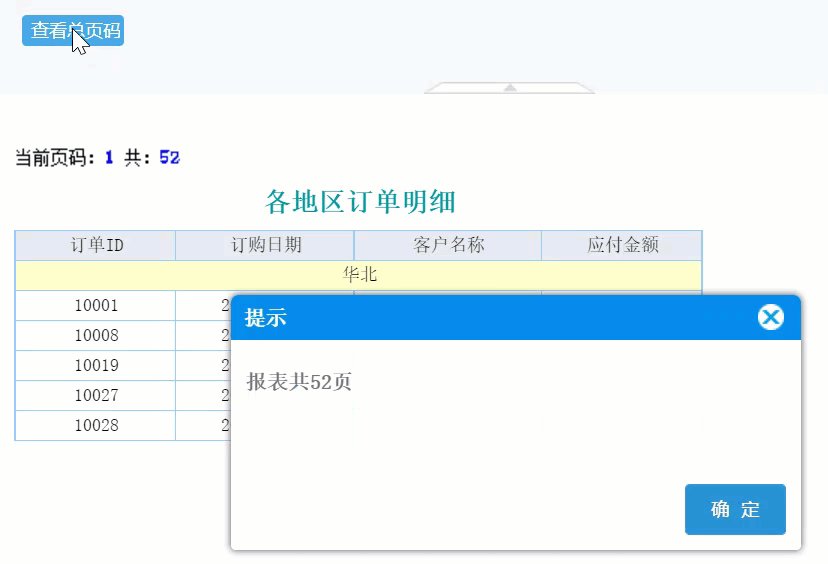
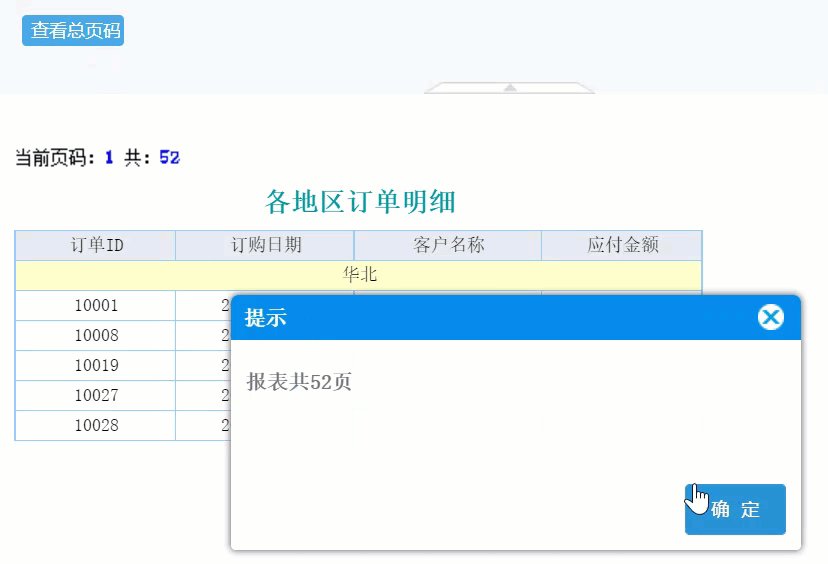
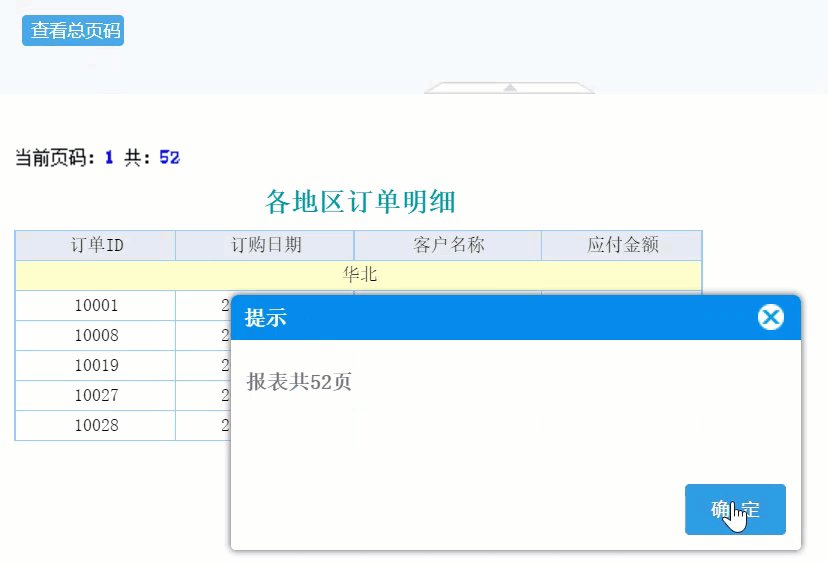
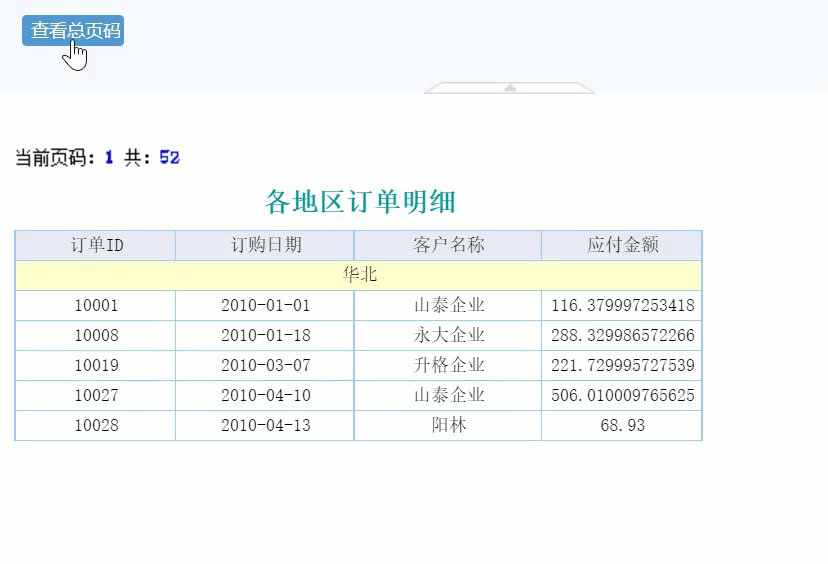
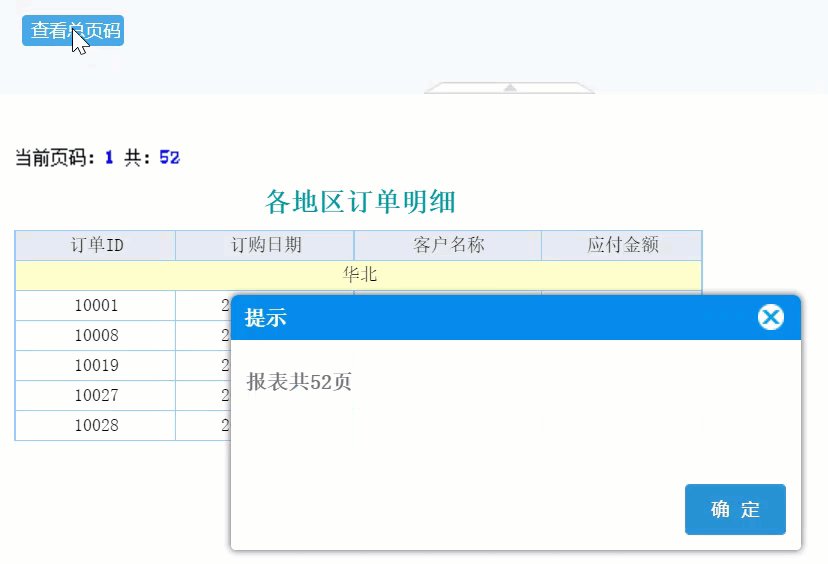
| 应用示例 | 自定义一个按钮「查看总页码」,点击时查看报表的总页码: 点击可下载模板:查看总页码.cpt FVS 模板:FVS获取表格组件总页数.fvs
| |
| 移动端 | 支持移动端 | |
currentPageIndex编辑
注:不支持 FVS 模板。
| 属性 | currentPageIndex | 报表当前页的页码 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 当前页的页码,数字 |
| 示例 | 示例1:若获取到的报表对象定义为 report ,报表对象当前页码 示例2:普通报表当前页页码 示例3:决策报表中 report0 报表块当前页的页码 _g().getWidgetByName('report0').currentPageIndex; | |
| 应用示例 | 自定义一个按钮「查看页码」,点击时查看报表当前的页码: 点击可下载模板:查看当前页页码.cpt
| |
| 移动端 | 支持移动端 | |
reportTotalPage编辑
注:不支持 FVS 模板。
| 属性 | reportTotalPage | 报表的总页数 |
|---|---|---|
| 参数 | - | - |
| 返回值 | number | 数字,报表总页数 |
| 示例 | 示例1:若获取到的报表对象定义为 report ,报表对象总页数 示例2:普通报表中报表总页数 示例3:决策报表中 report0 报表块的总页数 _g().getWidgetByName('report0').reportTotalPage; | |
| 应用示例 | 自定义一个按钮「查看总页码」,点击时查看报表的总页码: 点击可下载模板:查看当前页页码.cpt
| |
| 移动端 | 支持移动端 | |