1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 功能简介
在 FVS画布和分页 文档中,我们了解了如何使用 FVS 自带的切换按钮切换分页。
但是有时我们需要通过自定义按钮触发页面的切换,本文将提供三种方式:分页跳转事件、JavaScript事件、表格超链传参。

1.3 视频教程
2. 功能介绍编辑
注:部分组件不支持「点击事件」,详情可参考文档 FVS组件交互属性 。
2.1 分页跳转
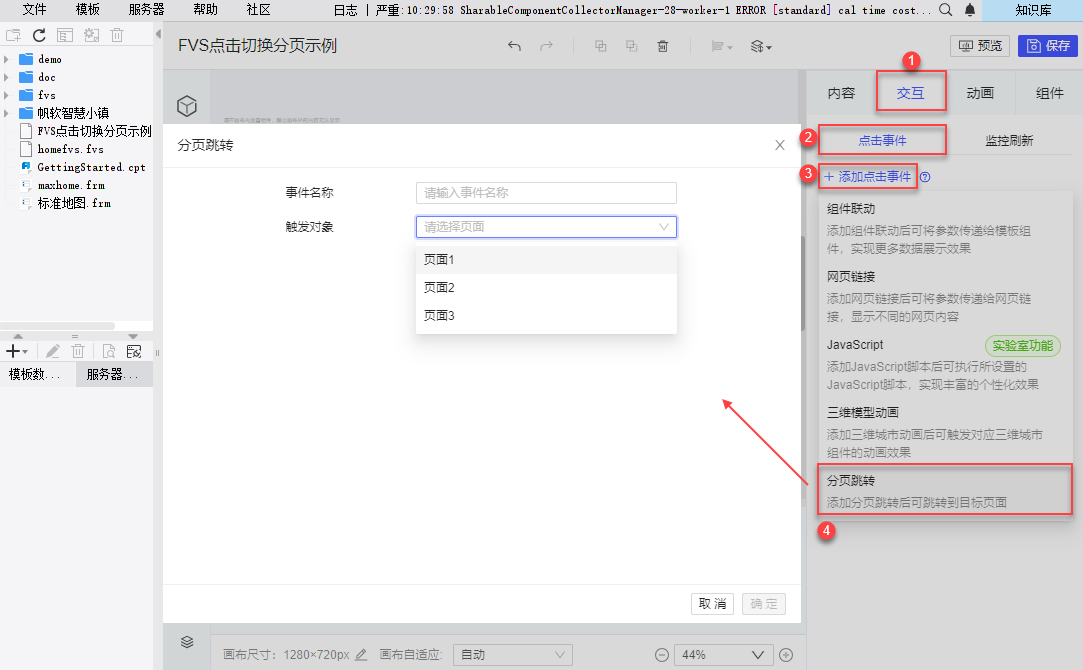
选中组件,点击「交互>点击事件」,选择「添加点击事件>分页跳转」,弹出分页跳转设置框。详情请参见本文示例一。
事件名称:必填项,可手动输入事件的名称。不可与当前组件的其他事件重名。
触发对象:下拉可选择当前模板中的页面。当点击组件时,跳转至选中的页面。

2.2 JavaScript
无论是给组件添加 JavaScript 点击事件,还是表格使用单元格的 JavaScript 脚本超链,均是通过 JS 接口实现。详情请参见本文示例二和示例三。
跳转分页的 JS 接口如下表所示:
| 接口 | 说明 |
|---|---|
| duchamp.switchStory("页面4"); | 跳转到页面4 |
| duchamp.nextStory(); | 跳转到下一页 |
| duchamp.previousStory(); | 跳转到上一页 |
3. 示例一:分页跳转事件实现切换分页编辑
3.1 准备模板
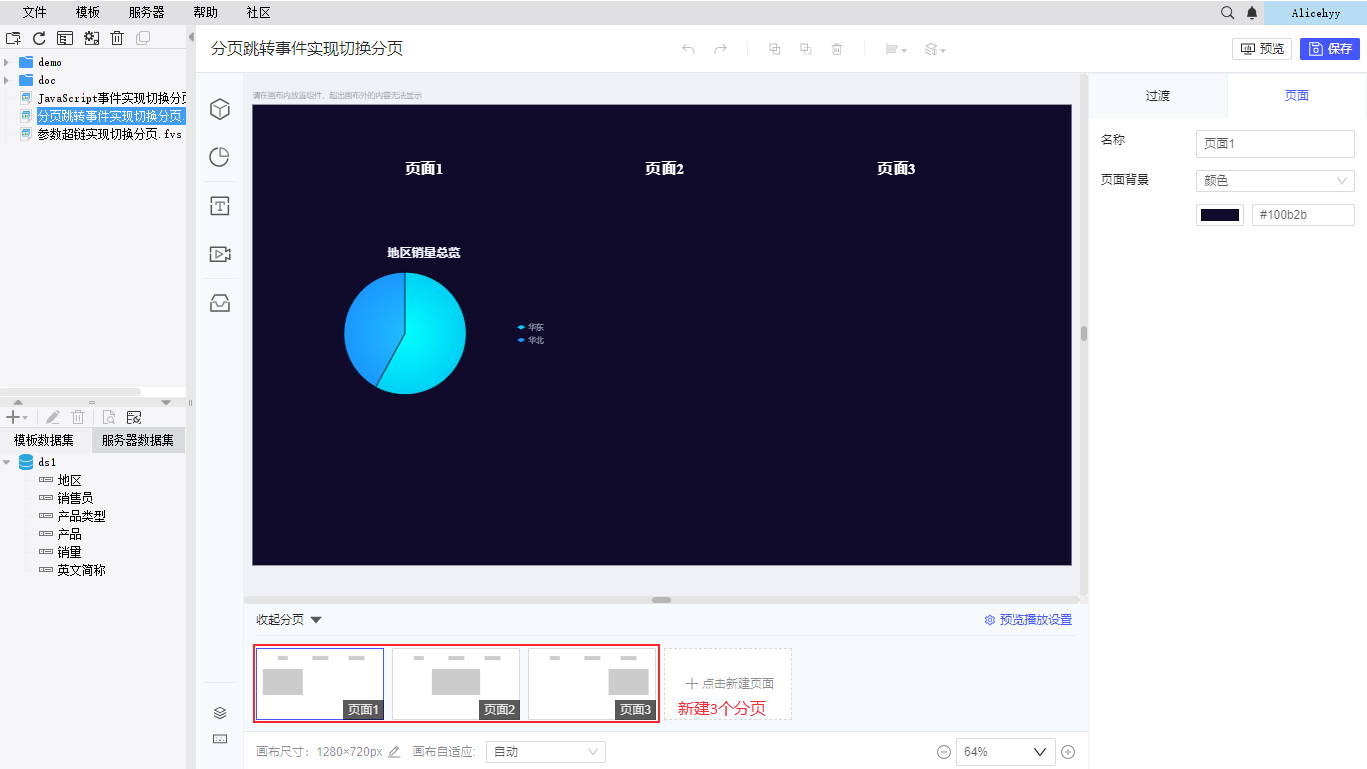
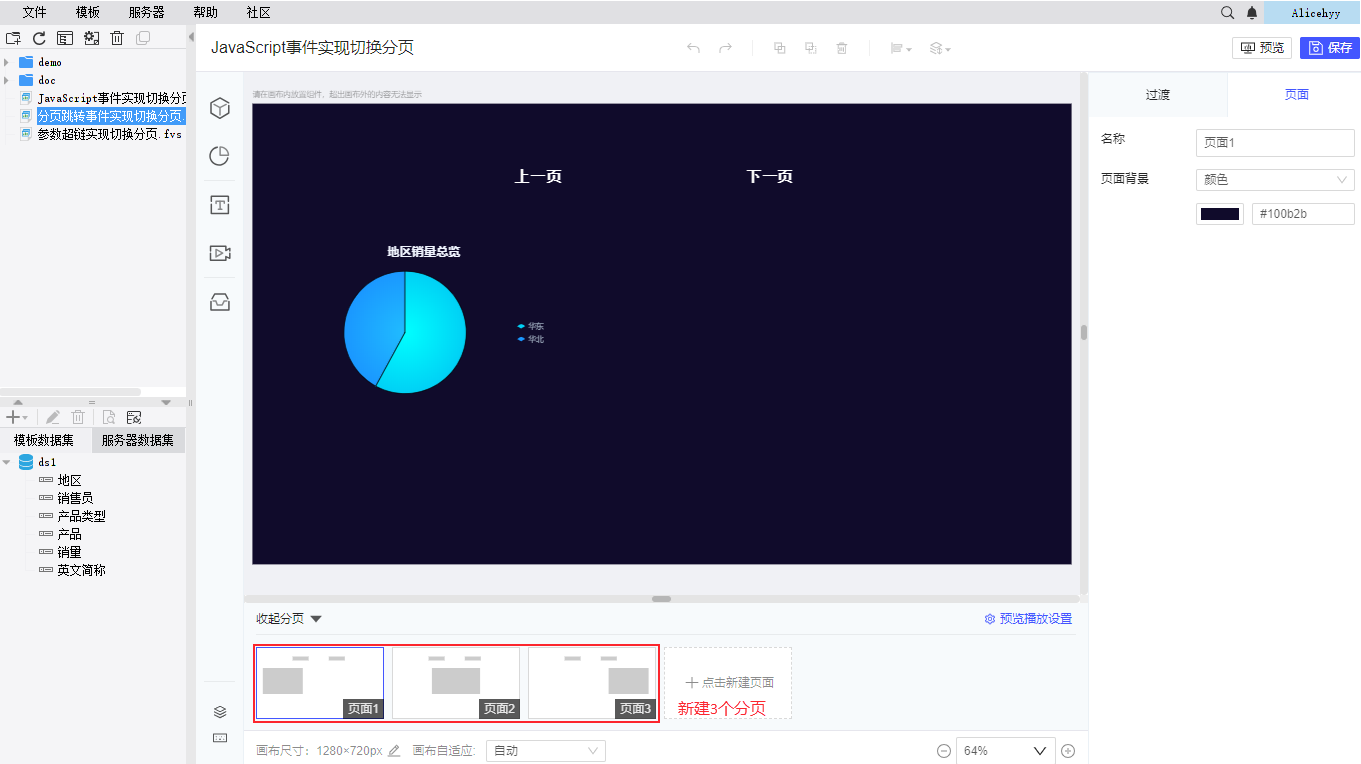
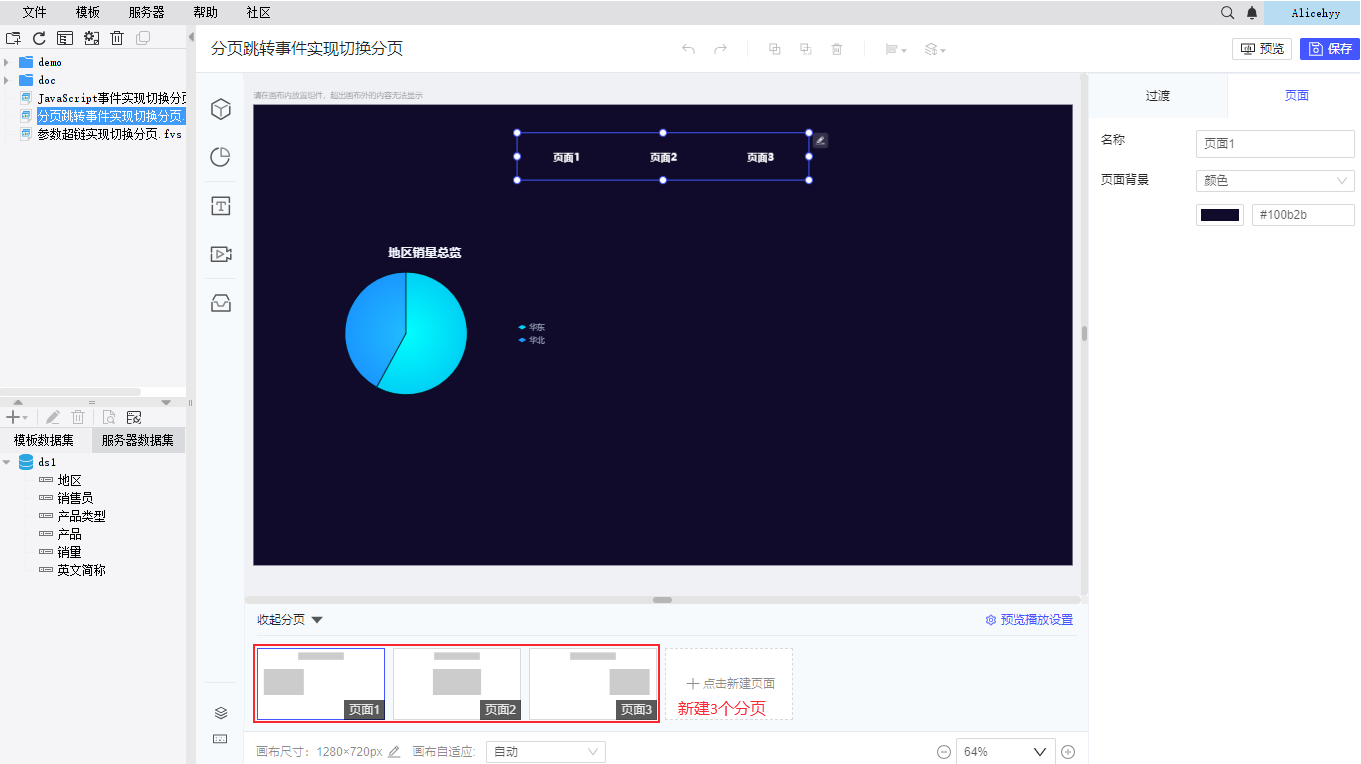
点击设计器左上角「文件>新建大屏模板」,在画布下方点击「新建页面」新建分页。如下图所示:
每个分页的内容根据实际情况自行设置即可,这里不再赘述。

3.2 设置分页跳转事件
1)在「页面1」中添加 3 个 标题组件 ,内容分别为 3 个分页的名称。
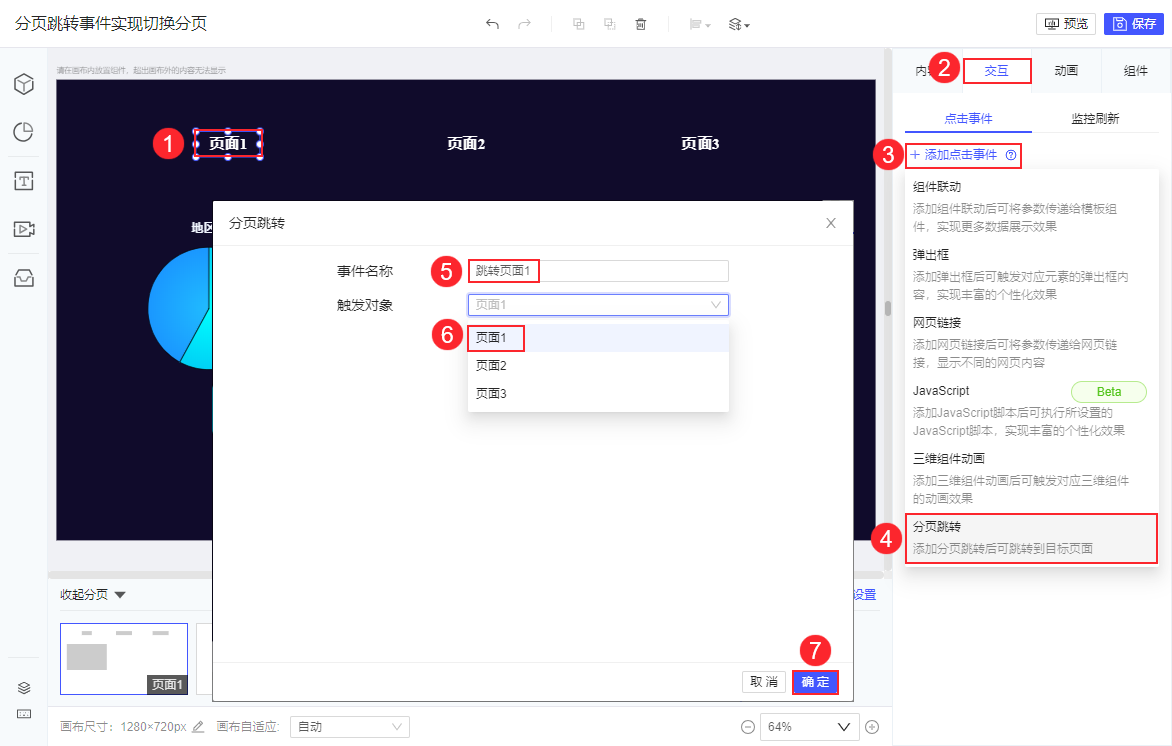
2)选中标题组件,点击右侧属性面板「交互>点击事件」,添加一个「分页跳转」事件。3 个标题组件分别设置不同的触发对象即可。
如下图所示:

3)在一个页面设置好所有标题组件的点击事件后,将这几个标题组件直接复制到其他分页即可。
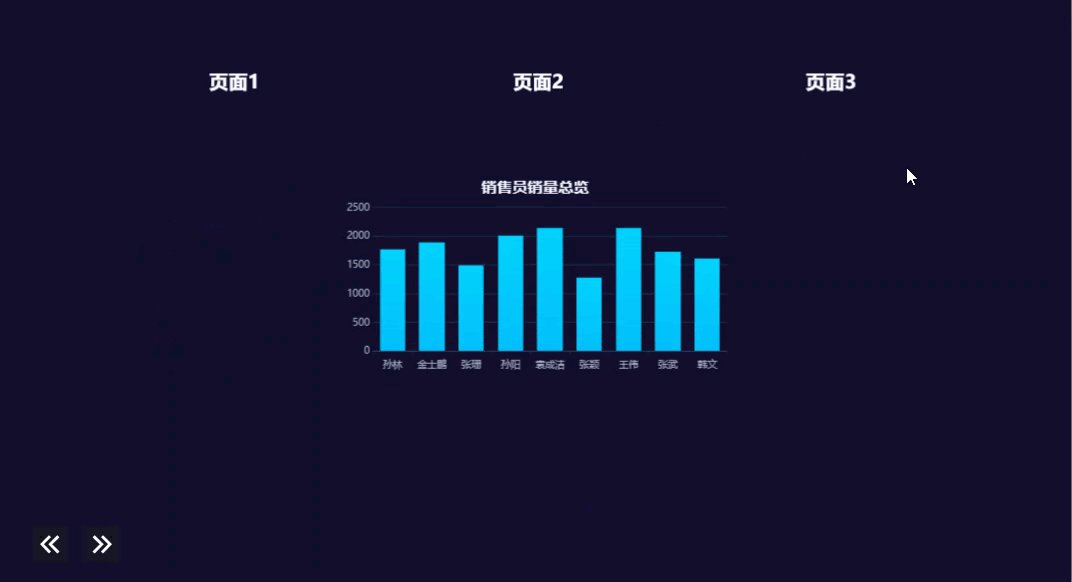
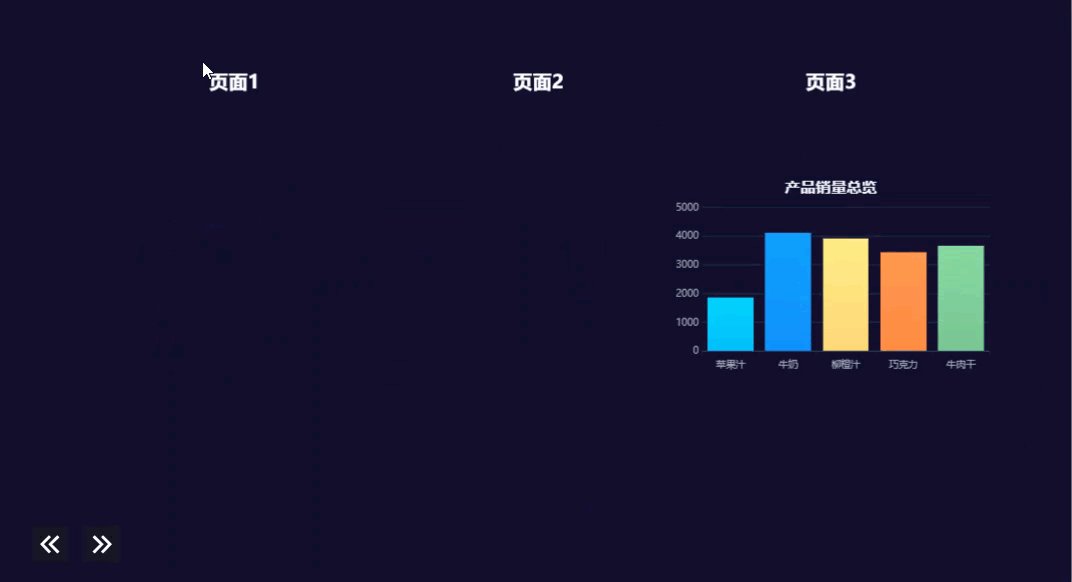
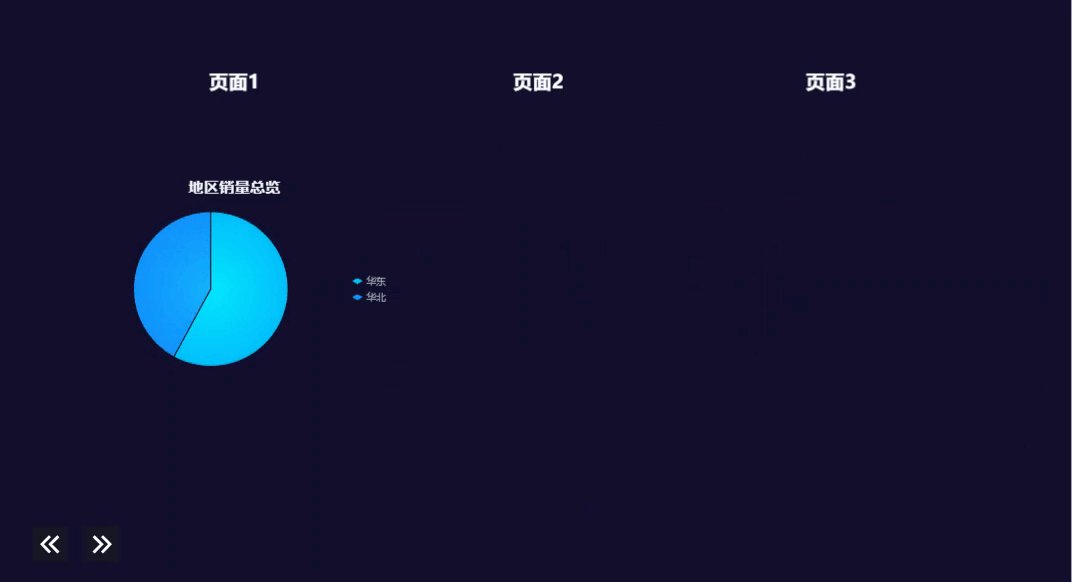
3.3 效果预览
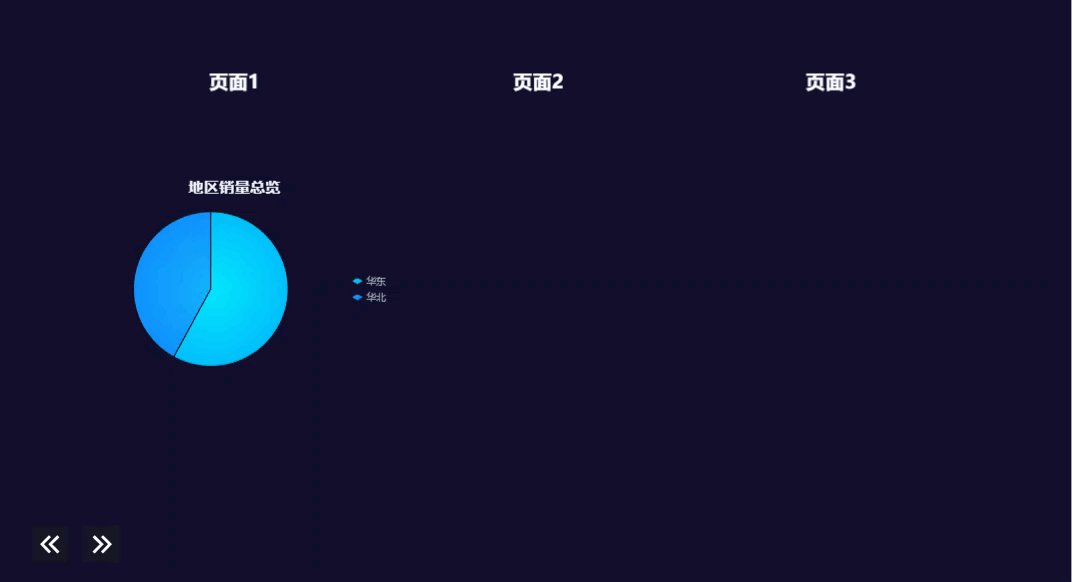
点击模板右上角「保存」按钮,再点击「预览」,其效果如下图所示:

4. 示例二:JavaScript事件实现切换分页编辑
4.1 准备模板
点击设计器左上角「文件>新建大屏模板」,在画布下方点击「新建页面」新建分页。如下图所示:
每个分页的内容根据实际情况自行设置即可,这里不再赘述。

4.2 设置JavaScript事件
1)在「页面1」中添加 2 个标题组件 ,内容分别为「上一页」、「下一页」。
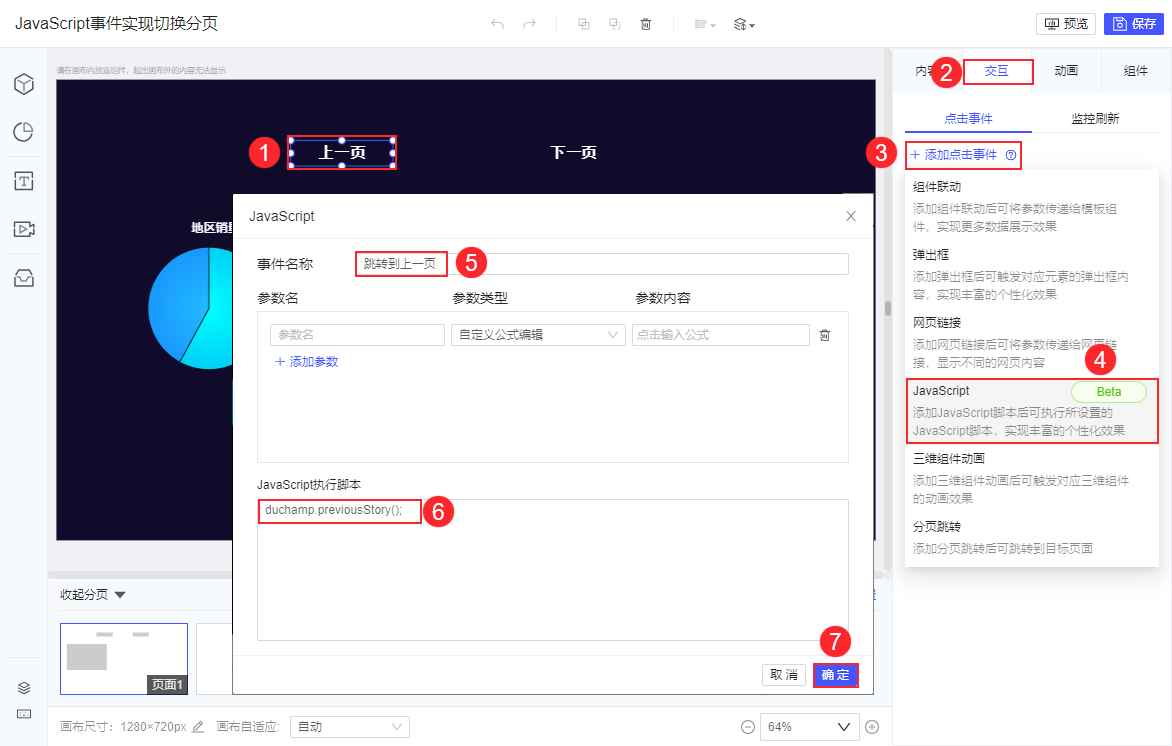
2)选中「上一页」标题组件,点击右侧属性面板「交互>点击事件」,添加一个「JavaScript」事件。
设置事件名称为「跳转到上一页」,输入 JavaScript 脚本 duchamp.previousStory(); ,点击「确定」。如下图所示:

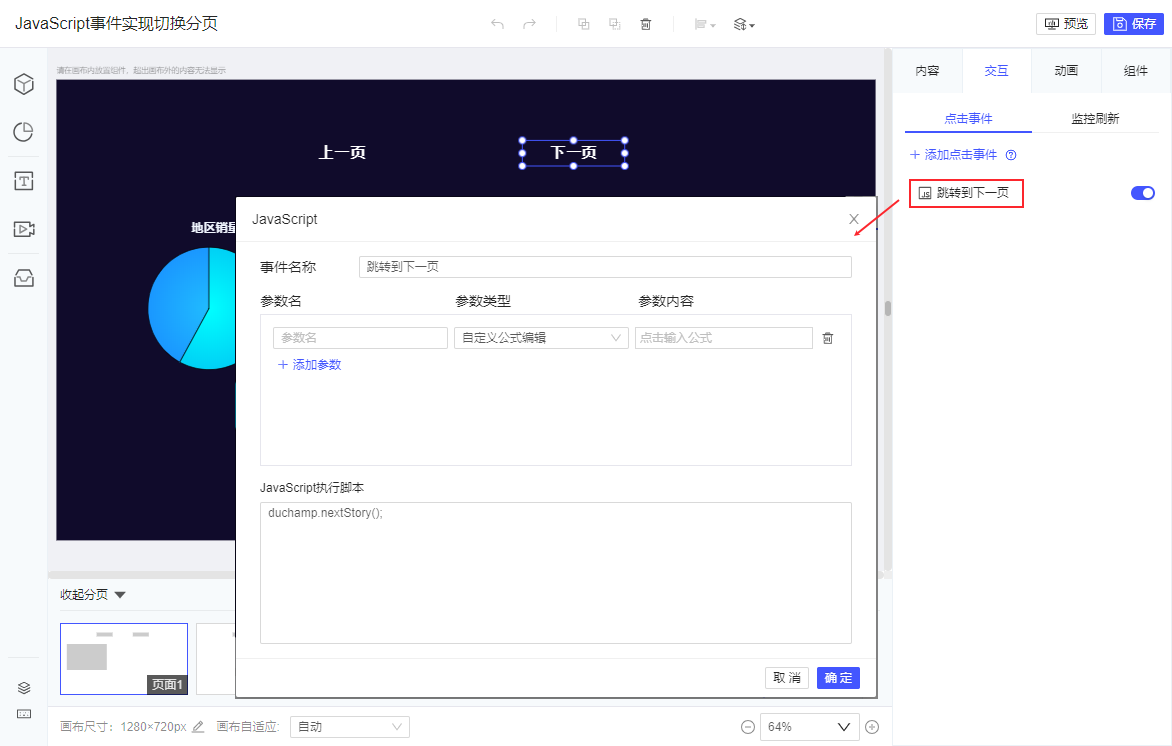
3)同理给「下一页」标题组件添加一个 JavaScript 事件,事件名称为「跳转到下一页」,输入 JavaScript 脚本 duchamp.nextStory(); 。

4)在一个页面设置好所有标题组件的点击事件后,将这几个标题组件直接复制到其他分页即可。
4.3 效果预览
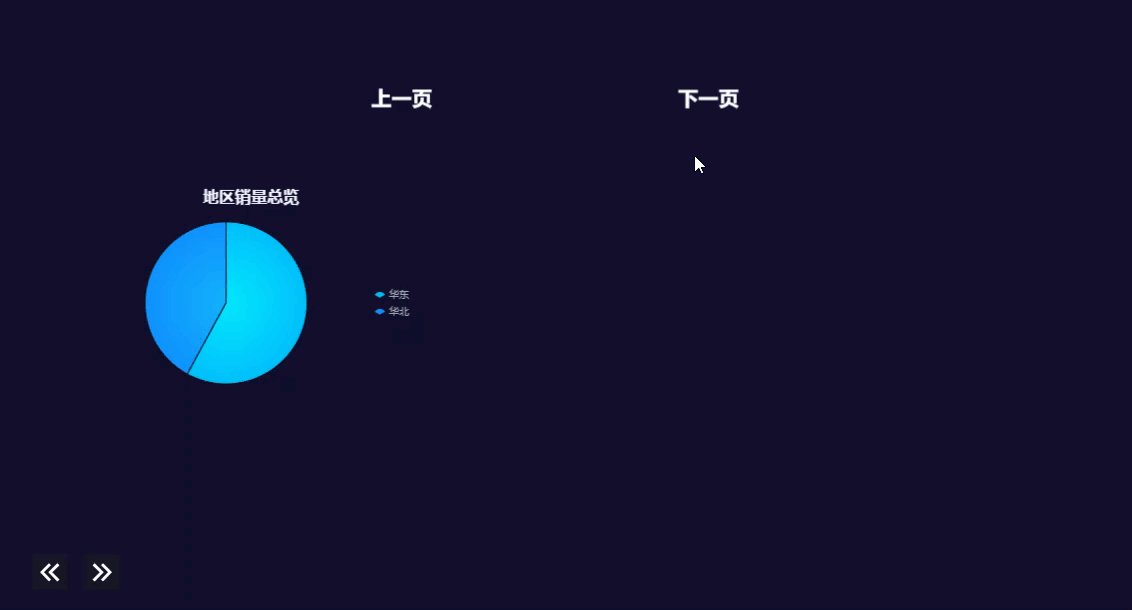
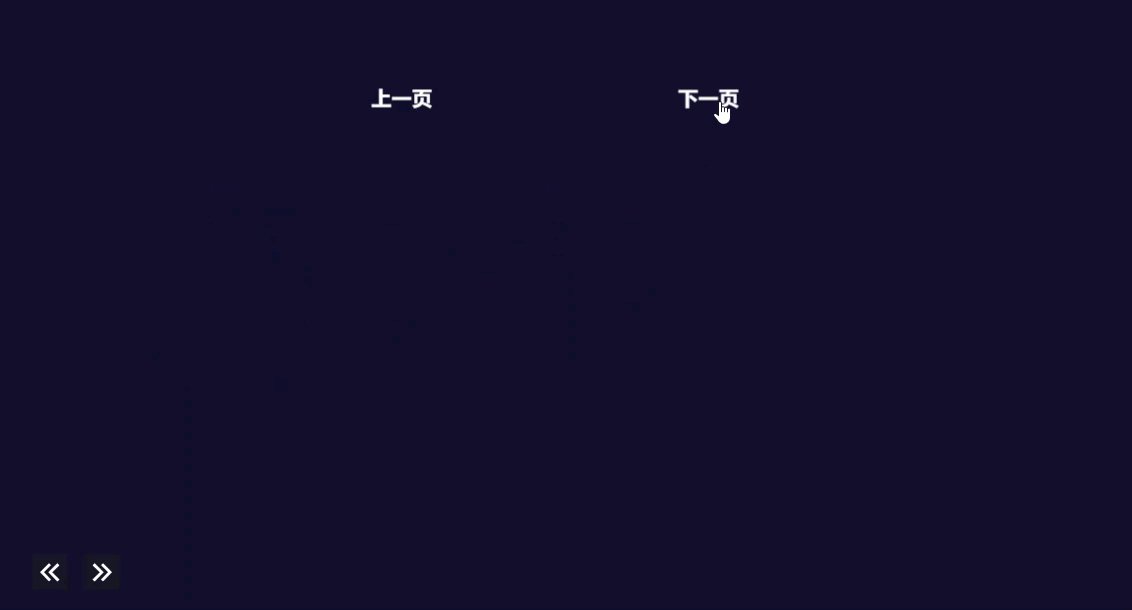
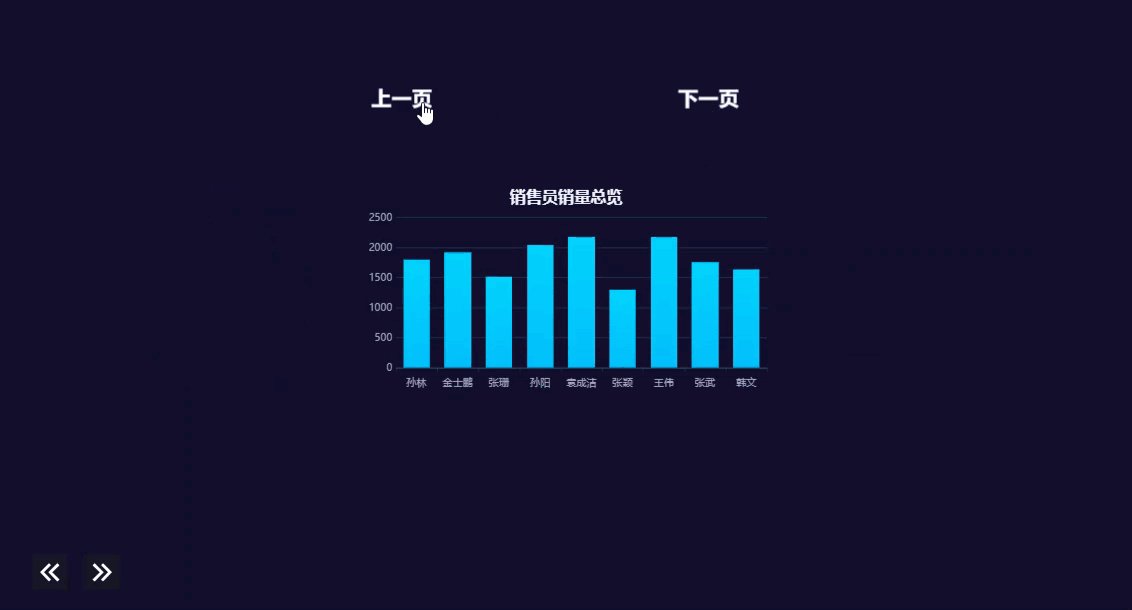
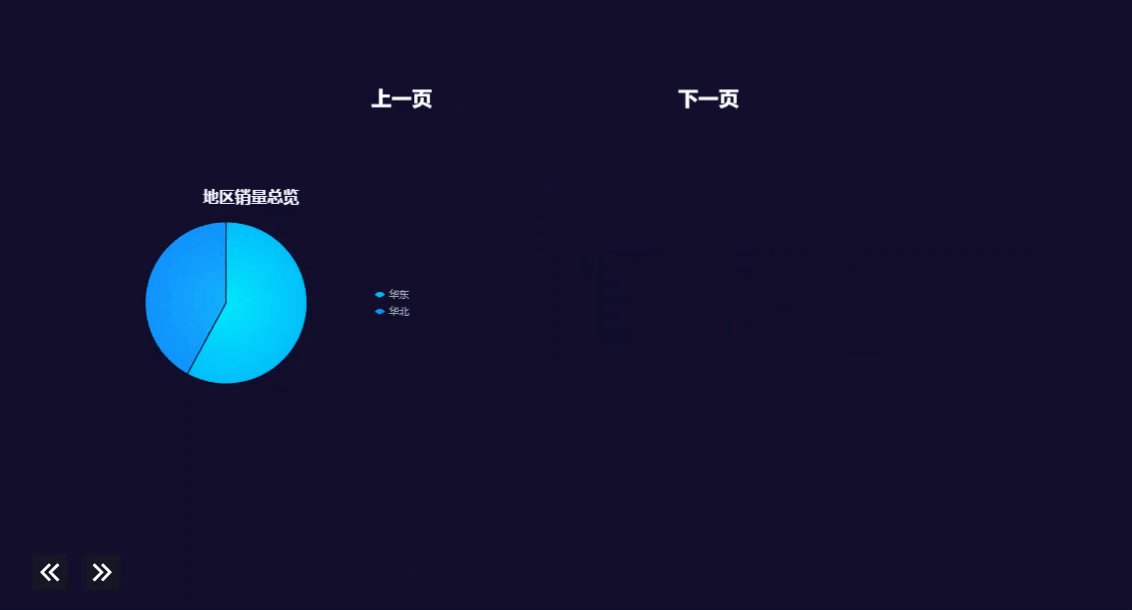
点击模板右上角「保存」按钮,再点击「预览」,其效果如下图所示:

5. 示例三:表格超链传参实现切换分页编辑
注:该场景适用于分页较多时使用,一般不建议过多使用表格,会造成性能卡顿。
5.1 准备模板
点击设计器左上角「文件>新建大屏模板」,在画布下方点击「新建页面」新建分页。如下图所示:
每个分页的内容根据实际情况自行设置即可,这里不再赘述。

5.2 设计表格及单元格超链
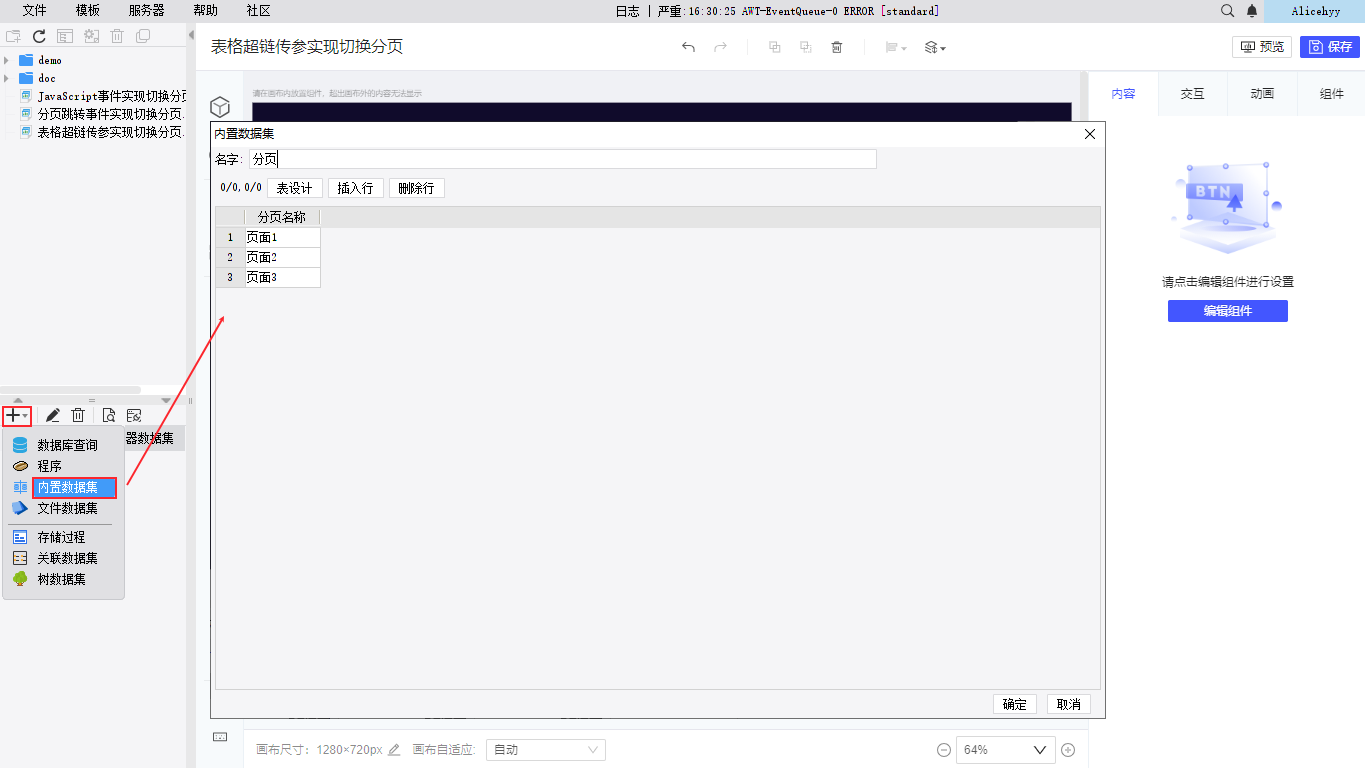
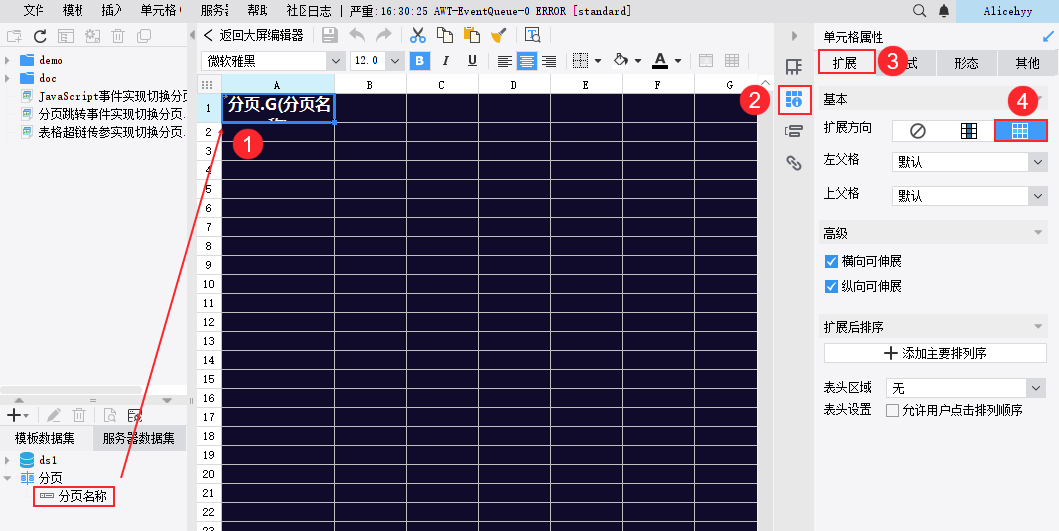
1)这里我们新建一个 内置数据集 ,实现表格中直接拖入字段显示分页名称。如下图所示:

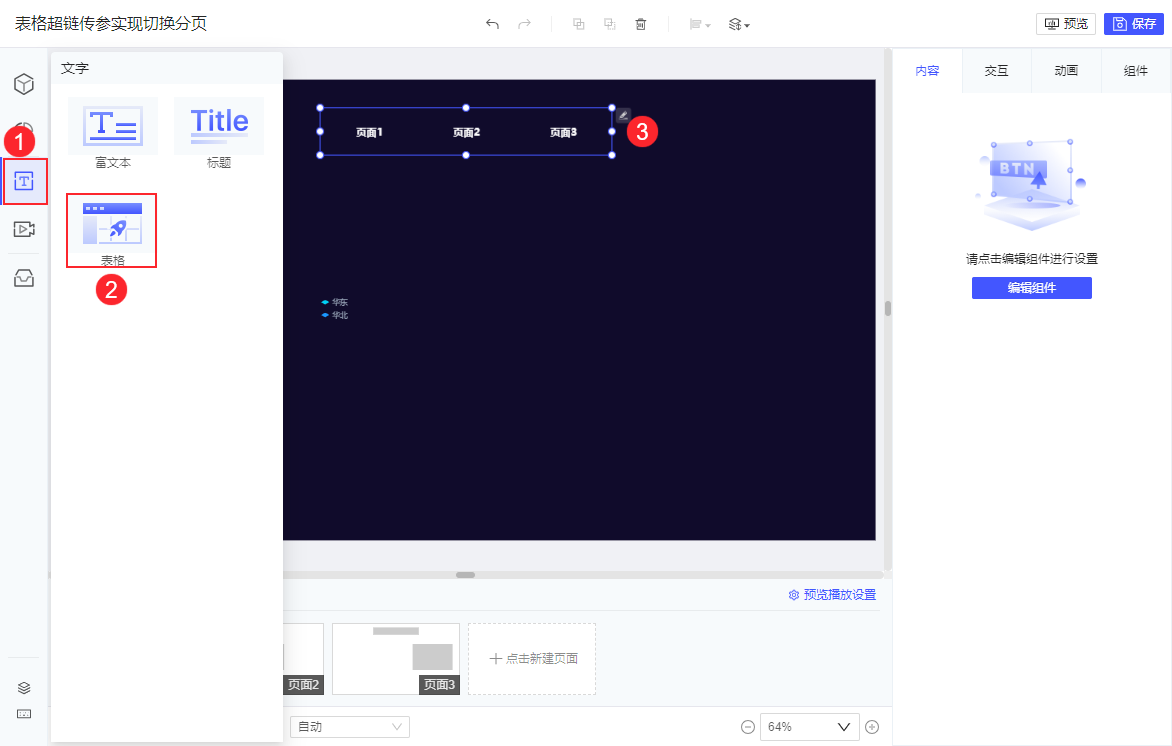
2)在「页面1」中,点击组件区「文字>表格」,将表格添加到页面中。

3)选中表格,点击右侧「编辑组件」,将「分页」数据集中的「分页名称」字段拖入单元格,设置扩展方向为横向扩展。如下图所示:

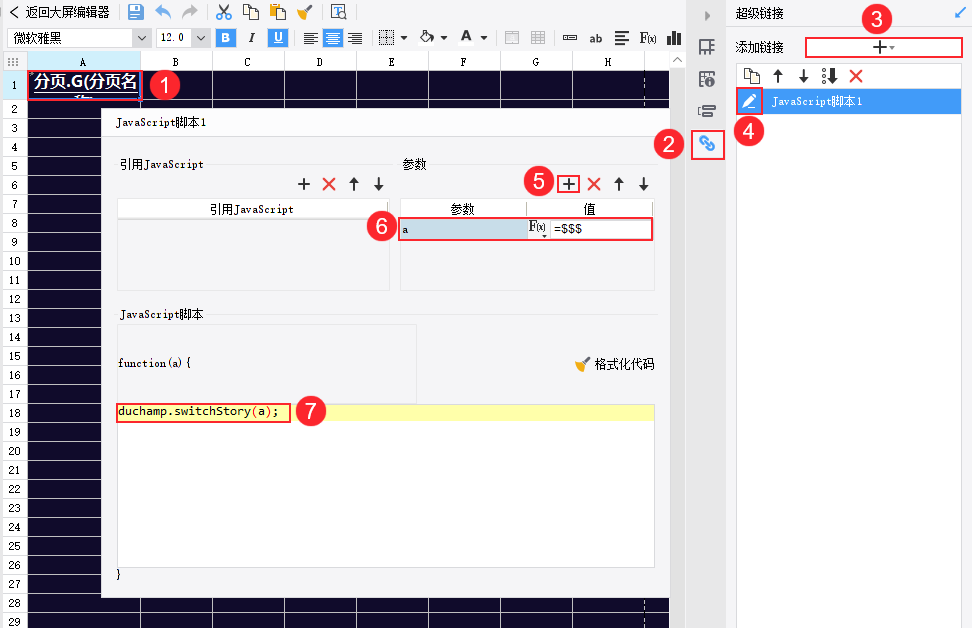
4)选中单元格,点击右侧「超级链接」,添加一个「JavaScript脚本」超链。
先增加一个参数 a ,参数值选择公式,输入 $$$ ,表示当前值。再输入 JavaScript 脚本 duchamp.switchStory(a); 。如下图所示:

5)设置好超链接后,再调整单元格字体、颜色等。根据情况还可以点击顶部菜单栏「模板>PC端自适应属性」调整表格的自适应属性。这里不再赘述。
6)最后点击「返回大屏编辑器」返回画布页面,将表格复制到其他分页即可。
5.3 效果预览
点击模板右上角「保存」按钮,再点击「预览」,其效果如下图所示: