版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 新增 addEffect 接口 |
| 11.0.7 | 移动端, APP\H5 版本 11.0.70 及以后支持该接口。 |
addEffect编辑
| 方法 | addEffect(type, opts) | 鼠标点击或者悬浮时,单元格或所在行列背景颜色变化 |
|---|---|---|
| 参数 | type: string, opts: { color: string, trigger: string, single: boolean } | type:变色类型,字符串
opts:变化属性,json 格式 1)color: 变化的颜色,颜色代码,字符串 2)trigger: 鼠标的操作,字符串,默认为鼠标悬浮
3)single:恢复逻辑,布尔型,默认 true
|
| 返回值 | void | |
| 示例 | 见示例章节 | |
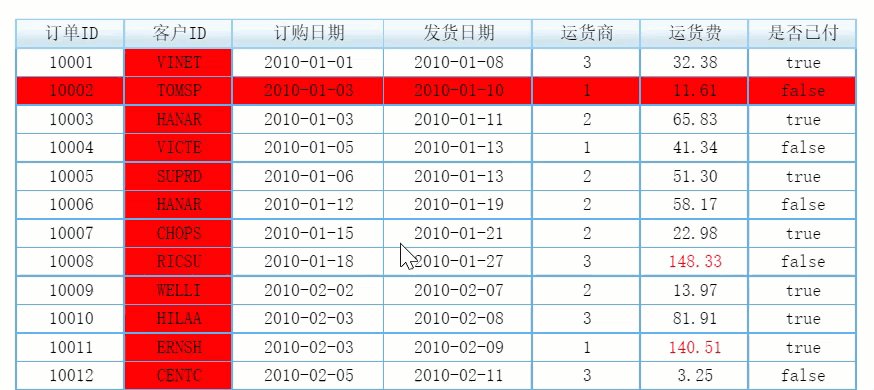
| 应用示例 | 鼠标悬浮单元格时,所在行显示红色,鼠标离开时恢复: 更多示例见示例章节。
| |
| 移动端 | APP\H5 版本 11.0.70 及以后支持该接口。 | |
以下内容为接口示例,分单元格所在行变色、单元格所在列变色、单元格所在行列变色、单元格变色,分别对应 type 参数的四个值。
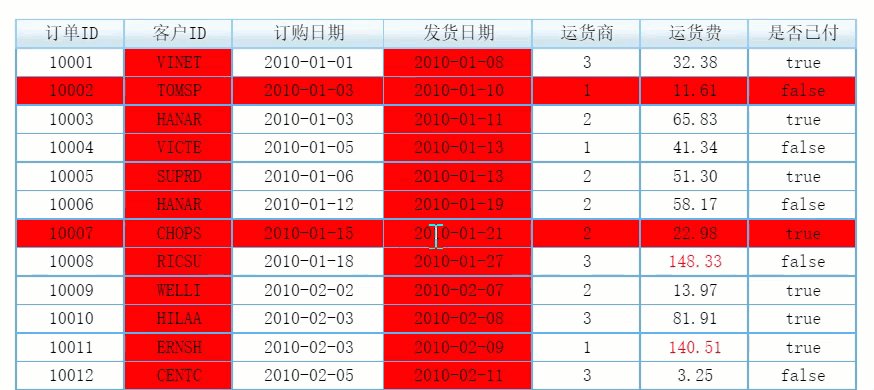
单元格所在行变色
addEffect 第一个参数 type 值为 highlightRow 时,鼠标点击或者悬浮单元格,单元格所在行背景颜色发生改变。
代码示例
示例1:若获取到的报表对象定义为 report ,鼠标悬浮单元格时所在行背景显示为红色,离开时恢复
report.addEffect('highlightRow',{
color: 'red',
trigger: 'mouseover',
});
示例2:若获取到的报表对象定义为 report ,鼠标点击单元格时所在行背景显示为红色,再次点击恢复
report.addEffect('highlightRow',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例3:普通报表中,鼠标悬浮单元格时,所在行背景显示为红色,离开时恢复
_g().addEffect('highlightRow', {
color: 'red',
trigger: 'mouseover',
});
示例4:普通报表中,鼠标点击单元格时,所在行背景显示为红色,再次点击恢复
_g().addEffect('highlightRow',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例5:决策报表中,鼠标悬浮 report0 报表块单元格时,所在行背景显示为红色,离开时恢复
_g().getWidgetByName('report0').addEffect('highlightRow', {
color: 'red',
trigger: 'mouseover',
});
示例6:决策报表中,鼠标点击 report0 报表块单元格时,所在行背景显示为红色,再次点击恢复
_g().getWidgetByName('report0').addEffect('highlightRow', {
color: 'red',
trigger: 'mousedown',
single: false
});
应用示例
示例1:鼠标悬浮单元格时,所在行背景颜色显示为红色,离开时恢复
点击下载模板:单元格所在行变色.cpt

示例2:鼠标点击单元格时,所在行背景颜色显示为红色,再次点击恢复
点击下载模板:单元格所在行变色鼠标点击恢复.cpt

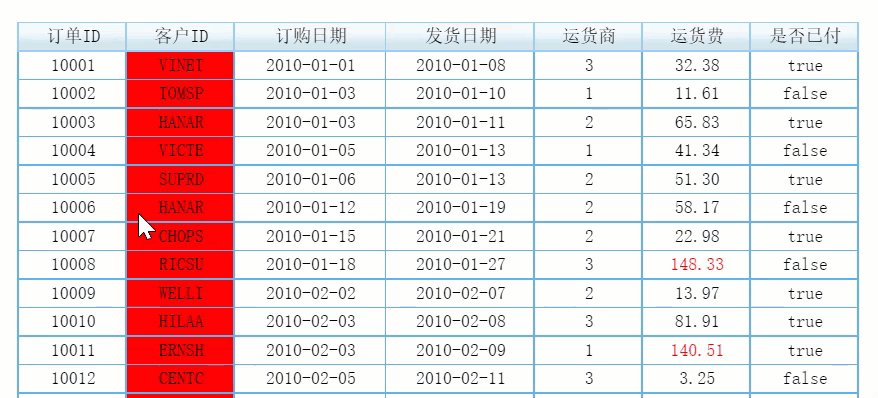
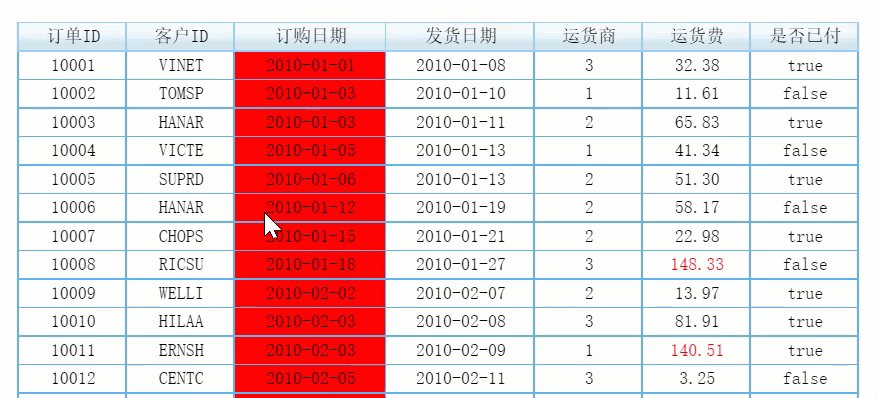
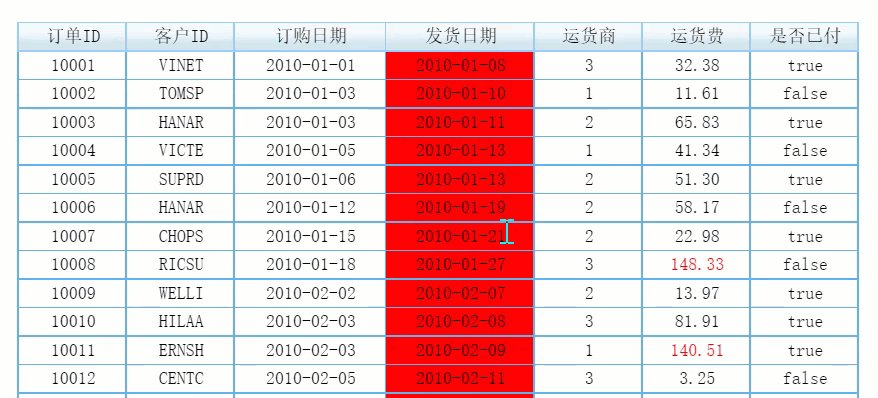
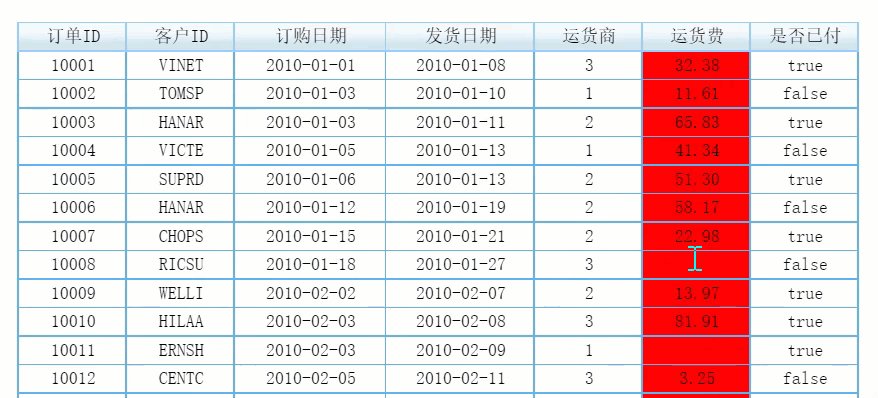
单元格所在列变色
addEffect 第一个参数 type 值为 highlightCross 时,鼠标点击或者悬浮单元格,单元格所在的列背景颜色发生改变。
代码示例
示例1:若获取到的报表对象定义为 report ,鼠标悬浮单元格时所在列背景颜色显示为红色,离开时恢复
report.addEffect('highlightCol',{
color: 'red',
trigger: 'mouseover',
});
示例2:若获取到的报表对象定义为 report ,鼠标点击单元格时所在列背景颜色显示为红色,再次点击恢复
report.addEffect('highlightCol',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例3:普通报表中,鼠标悬浮单元格时,所在列背景颜色显示为红色,离开时恢复
_g().addEffect('highlightCol', {
color: 'red',
trigger: 'mouseover',
});
示例4:普通报表中,鼠标点击单元格时,所在列背景颜色显示为红色,再次点击恢复
_g().addEffect('highlightCol',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例5:决策报表中,鼠标悬浮 report0 报表块单元格时,所在列背景颜色显示为红色,离开时恢复
_g().getWidgetByName('report0').addEffect('highlightCol', {
color: 'red',
trigger: 'mouseover',
});
示例6:决策报表中,鼠标点击 report0 报表块单元格时,所在列背景颜色显示为红色,再次点击恢复
_g().getWidgetByName('report0').addEffect('highlightCol', {
color: 'red',
trigger: 'mousedown',
single: false
});
应用示例
示例1:鼠标悬浮单元格时,所在列背景颜色显示为红色,离开时恢
点击下载模板:单元格所在列变色.cpt

示例2:鼠标点击单元格时,所在列背景颜色显示为红色,再次点击恢复
点击下载模板:单元格所在列变色鼠标点击恢复.cpt

单元格所在行列变色
addEffect 第一个参数 type 值为 highlightCol 时,鼠标点击或者悬浮单元格,单元格所在的行列背景颜色发生改变。
代码示例
示例1:若获取到的报表对象定义为 report ,鼠标悬浮单元格时所在行列背景颜色显示为红色,离开时恢复
report.addEffect('highlightCross',{
color: 'red',
trigger: 'mouseover',
});
示例2:若获取到的报表对象定义为 report ,鼠标点击单元格时所在行列背景颜色显示为红色,再次点击恢复
report.addEffect('highlightCross',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例3:普通报表中,鼠标悬浮单元格时,所在行列背景颜色显示为红色,离开时恢复
_g().addEffect('highlightCross', {
color: 'red',
trigger: 'mouseover',
});
示例4:普通报表中,鼠标点击单元格时,所在行列背景颜色显示为红色,再次点击恢复
_g().addEffect('highlightCross',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例5:决策报表中,鼠标悬浮 report0 报表块单元格时,所在行列背景颜色显示为红色,离开时恢复
_g().getWidgetByName('report0').addEffect('highlightCross', {
color: 'red',
trigger: 'mouseover',
});
示例6:决策报表中,鼠标点击 report0 报表块单元格时,所在行列背景颜色显示为红色,再次点击恢复
_g().getWidgetByName('report0').addEffect('highlightCross', {
color: 'red',
trigger: 'mousedown',
single: false
});
应用示例
示例1:鼠标悬浮单元格时,所在行列背景颜色显示为红色,离开时恢复
点击下载模板:单元格所在行列变色.cpt

示例2:鼠标点击单元格时,所在行列背景颜色显示为红色,再次点击恢复
点击下载模板:单元格所在行列变色鼠标点击恢复.cpt

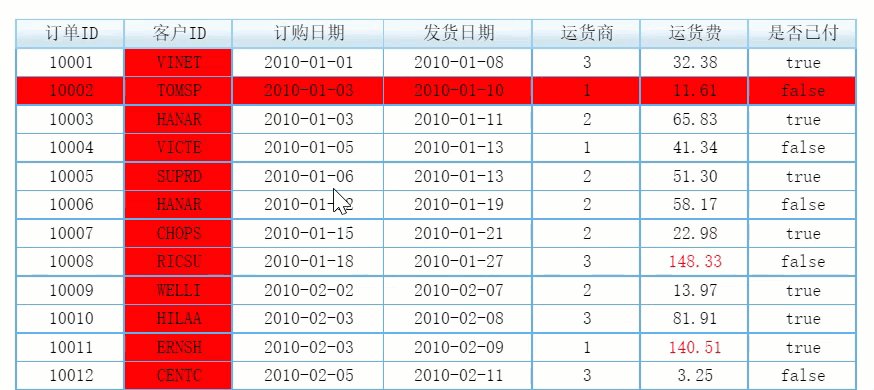
单元格变色
addEffect 第一个参数 type 值为 highlightCell 时,鼠标点击或者悬浮单元格,单元格背景颜色发生改变。
代码示例
示例1:若获取到的报表对象定义为 report ,鼠标悬浮单元格时单元格背景颜色显示为红色,离开时恢复
report.addEffect('highlightCell',{
color: 'red',
trigger: 'mouseover',
});
示例2:若获取到的报表对象定义为 report ,鼠标点击单元格时单元格背景颜色显示为红色,再次点击恢复
report.addEffect('highlightCell',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例3:普通报表中,鼠标悬浮单元格时单元格背景颜色显示为红色,离开时恢复
_g().addEffect('highlightCell', {
color: 'red',
trigger: 'mouseover',
});
示例4:普通报表中,鼠标点击单元格时单元格背景颜色显示为红色,再次点击恢复
_g().addEffect('highlightCell',{
color: 'red',
trigger: 'mousedown',
single:false
});
示例5:决策报表中,鼠标悬浮 report0 报表块单元格时单元格背景颜色显示为红色,离开时恢复
_g().getWidgetByName('report0').addEffect('highlightCell', {
color: 'red',
trigger: 'mouseover',
});
示例6:决策报表中,鼠标点击 report0 报表块单元格时单元格背景颜色显示为红色,再次点击恢复
_g().getWidgetByName('report0').addEffect('highlightCell', {
color: 'red',
trigger: 'mousedown',
single: false
});
应用示例
示例1:鼠标悬浮单元格时单元格背景颜色显示为红色,离开时恢复:
点击下载模板:单元格变色鼠标离开恢复.cpt

示例2:鼠标点击单元格时单元格背景颜色显示为红色,再次点击恢复
点击下载模板:单元格变色鼠标点击恢复.cpt

注意事项编辑
1)当报表中设置了单元格所在行变色,同时设置了冻结列,冻结列会将一行分割成A、B两部分,接口对A、B两部分分别生效,如下图所示:

2)当报表中设置了单元格所在列变色,同时设置了冻结行,冻结行会将一行分割成A、B两部分,接口对A、B两部分分别生效,与第1)节原理相同。
3)当开启新计算引擎时,接口不受冻结行或冻结列影响。


