最新历史版本
:动态列 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
本文汇总动态列的实现方法及效果,方便用户参考。
注:使用动态列方案时,为了使用流畅,建议动态选择列和数据量不宜过多,否则会因为性能问题浏览不畅。
2. 索引编辑
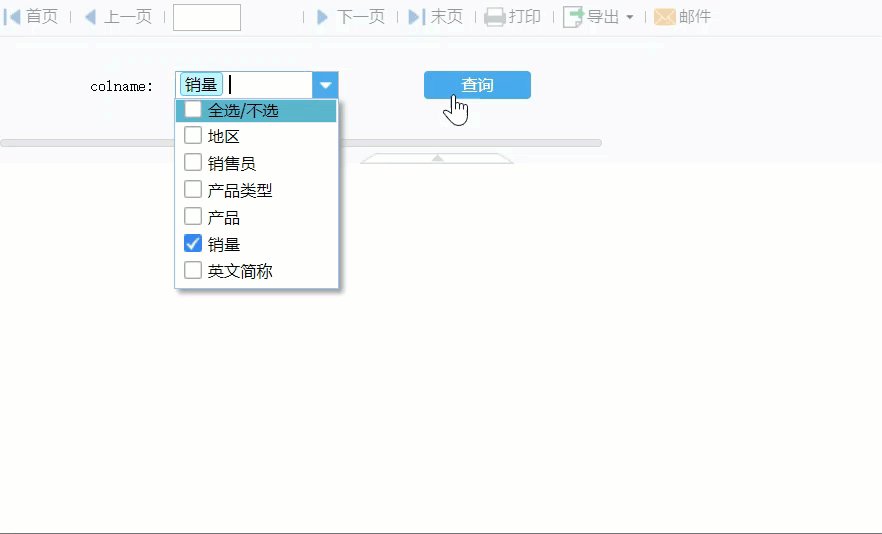
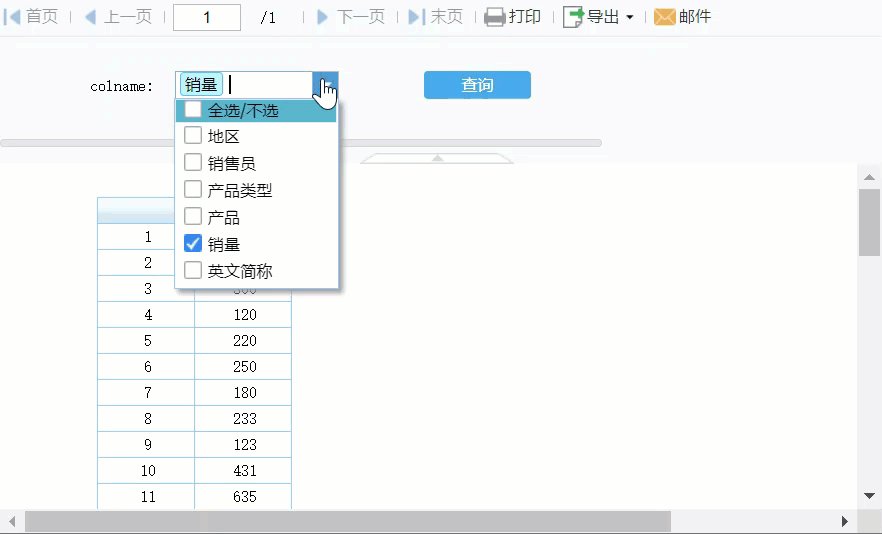
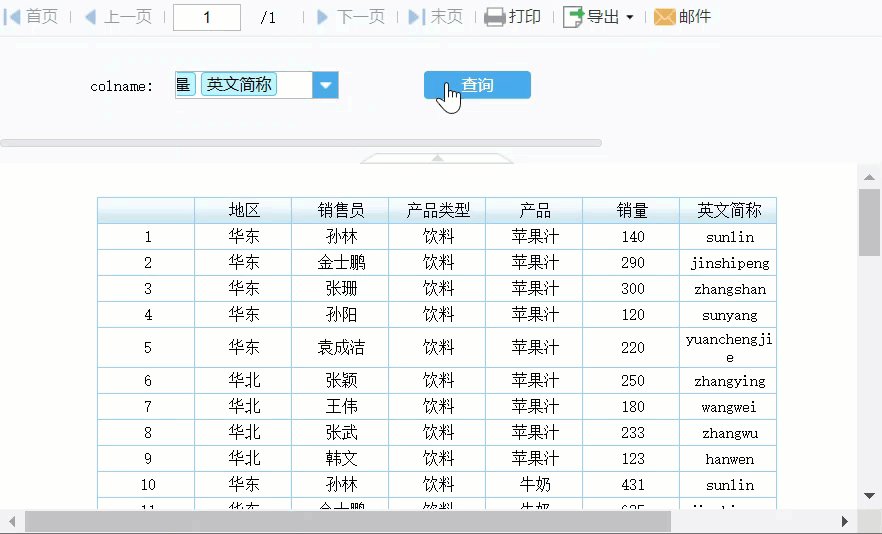
| 帮助文档 | 应用场景 | 效果预览 |
|---|---|---|
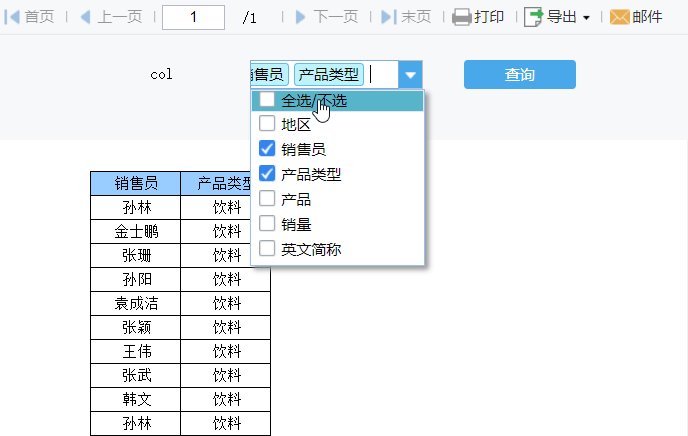
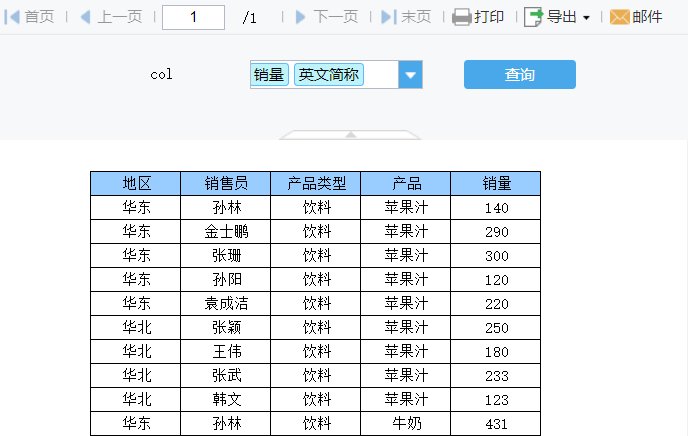
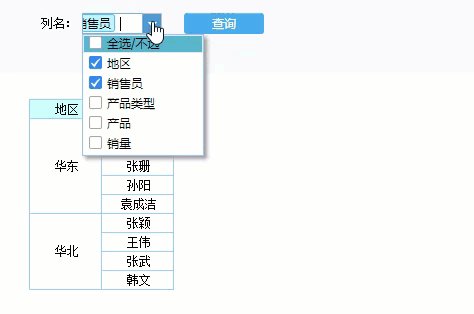
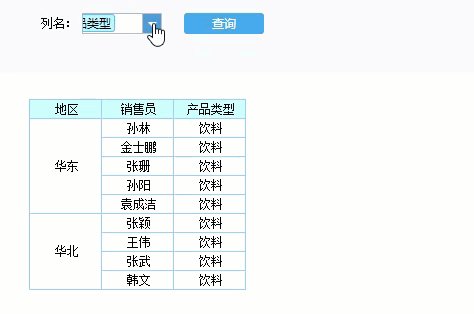
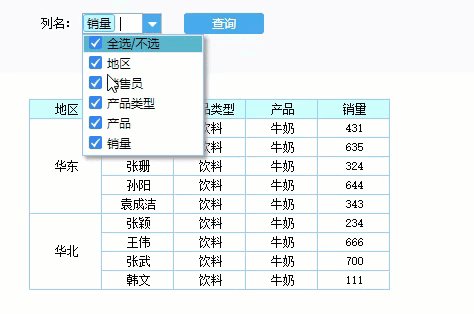
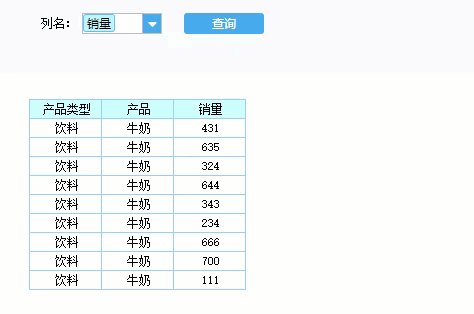
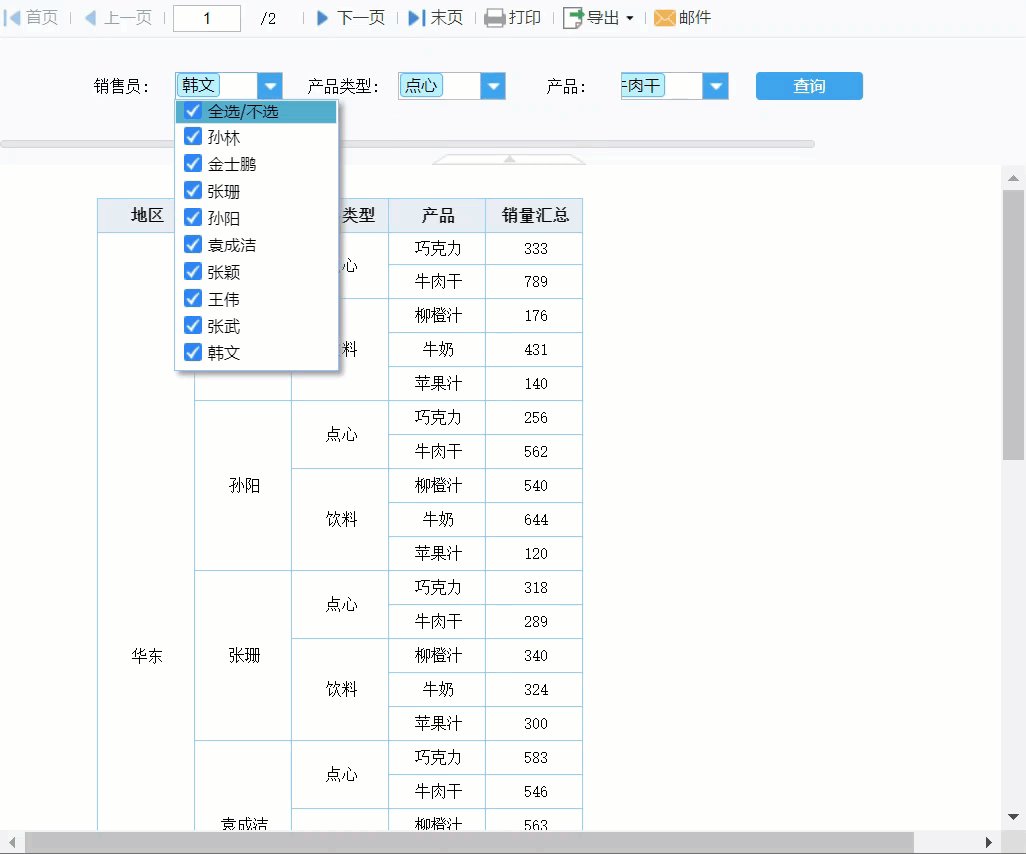
| 使用函数实现动态列 | 当报表的数据列比较多,但数据量不是很大时,可使用函数实现动态列 |  |
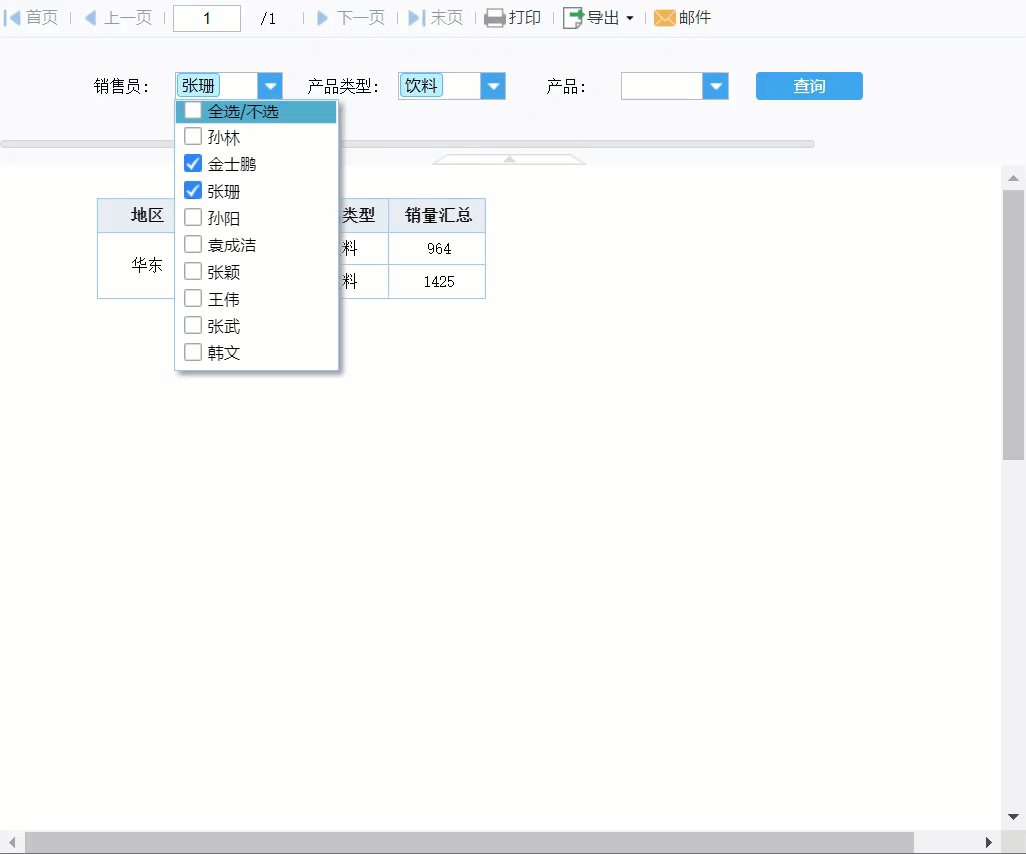
| 数据集参数实现动态列 | 当数据量较大且所选列不是很多时,可使用数据集参数实现动态列 |  |
| 条件属性实现动态列 | 使用条件属性隐藏列来实现动态列效果 |  |
| 动态分组 | 当报表的数据列比较多,但数据量不是很大时,采用动态分组可灵活呈现不同维度的数据 |  |
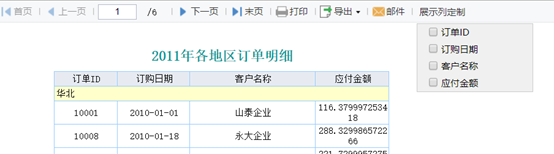
| 报表定制展示列插件 | 可依据实际需求选择指定列内容进行隐藏不显示,使得报表展示针对性更强内容更加突出 |  |
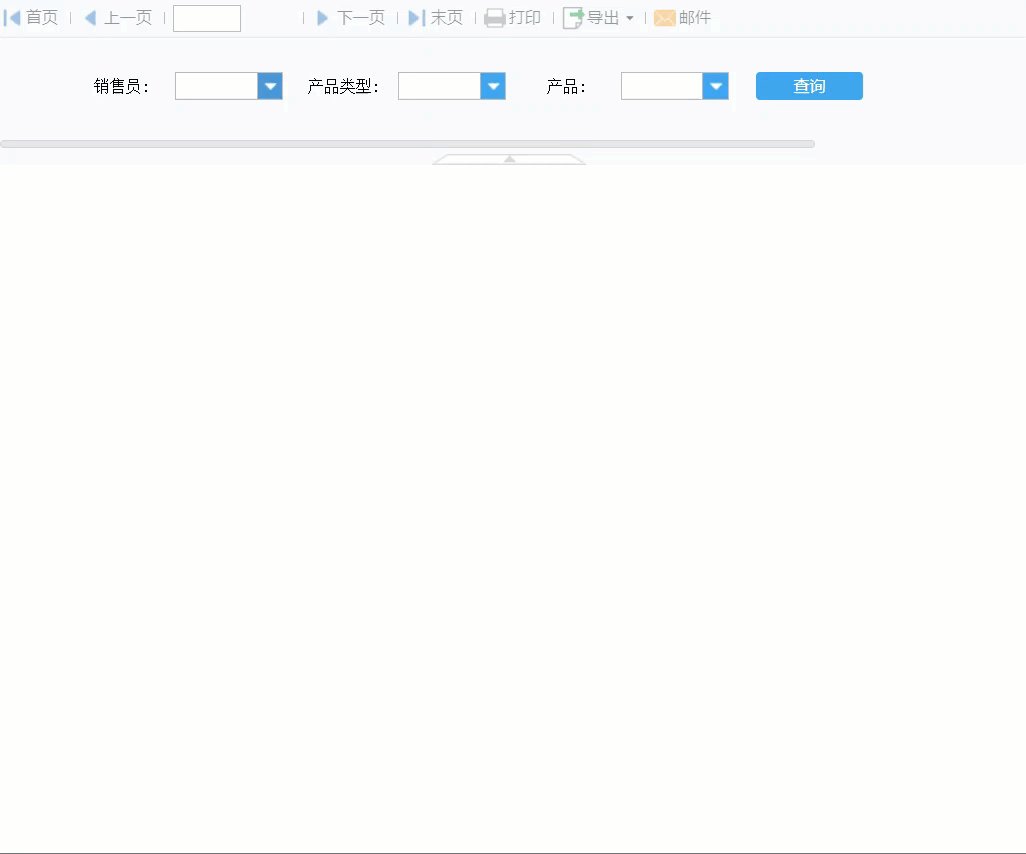
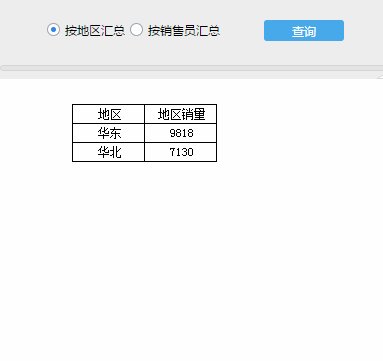
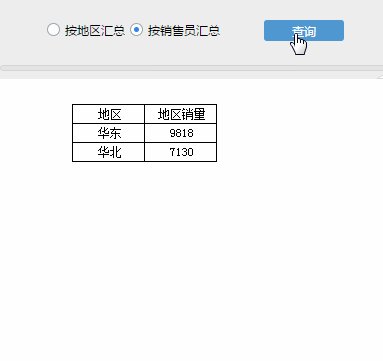
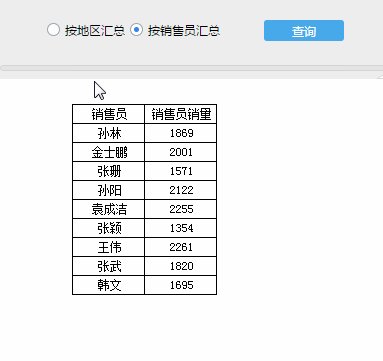
| 根据参数值显示不同的列 | 有时我们需要选择不同参数,呈现不同的表,那么如何根据参数控件来控制报表显示不同的列呢 |  |
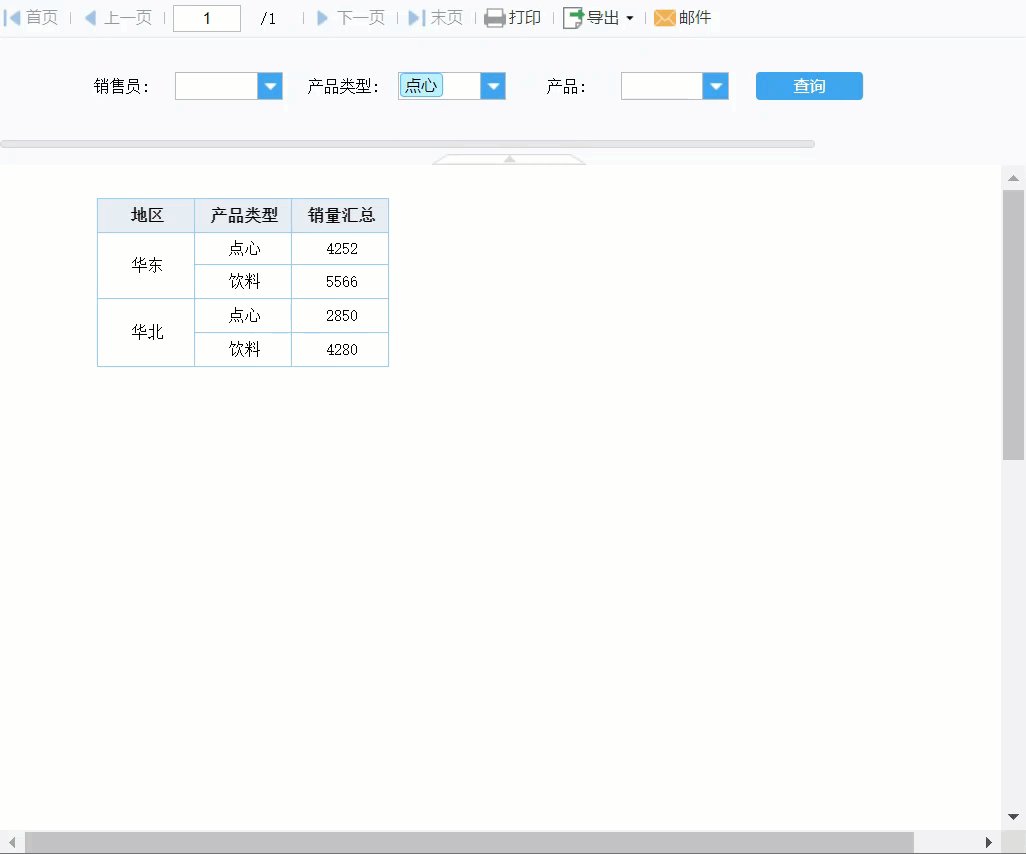
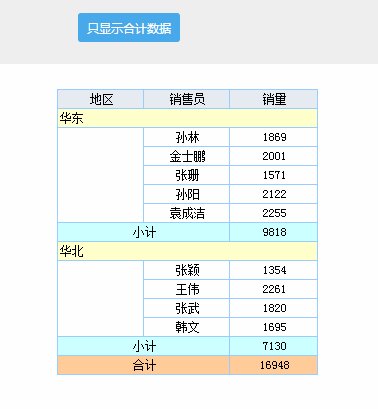
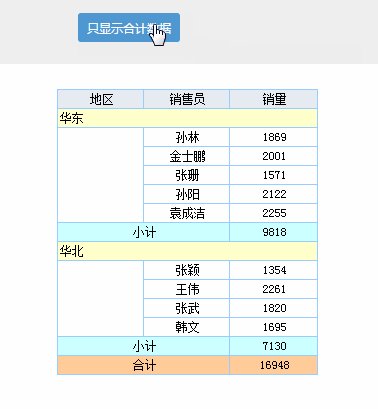
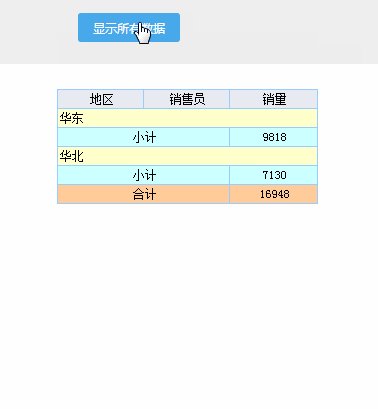
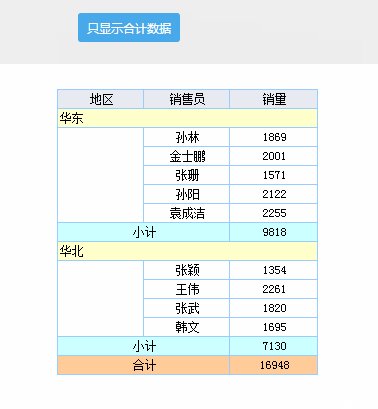
| JS实现点击参数面板按钮显示或隐藏数据 | 当报表中列表数据太多时,想通过显示按钮隐藏明细数据只显示统计数据 |  |

