历史版本3 :FVS实现多个Tab组件同步切换 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 |
|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 |
1.2 场景介绍
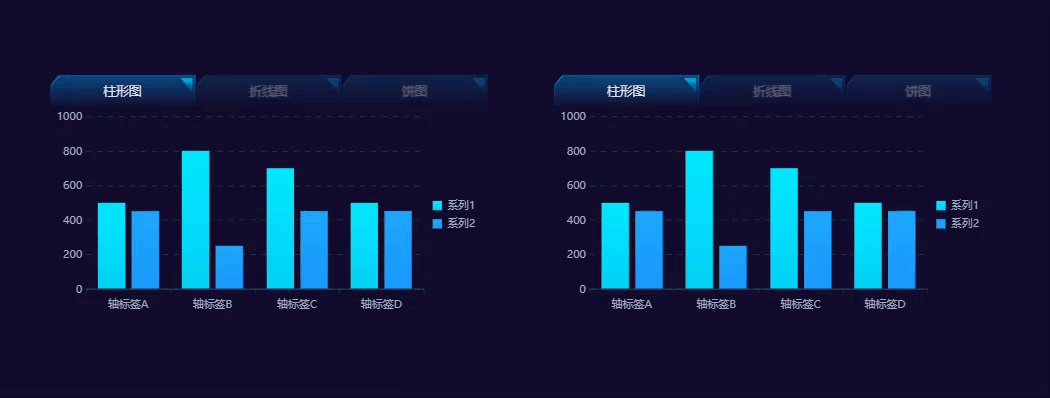
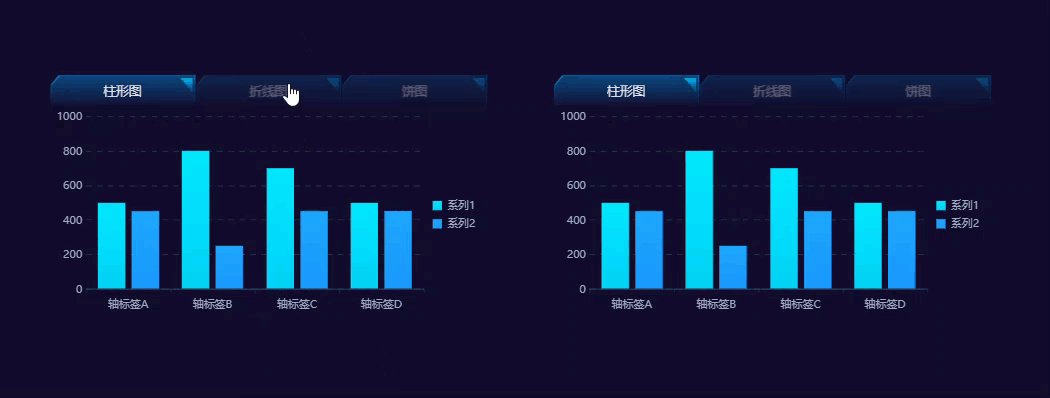
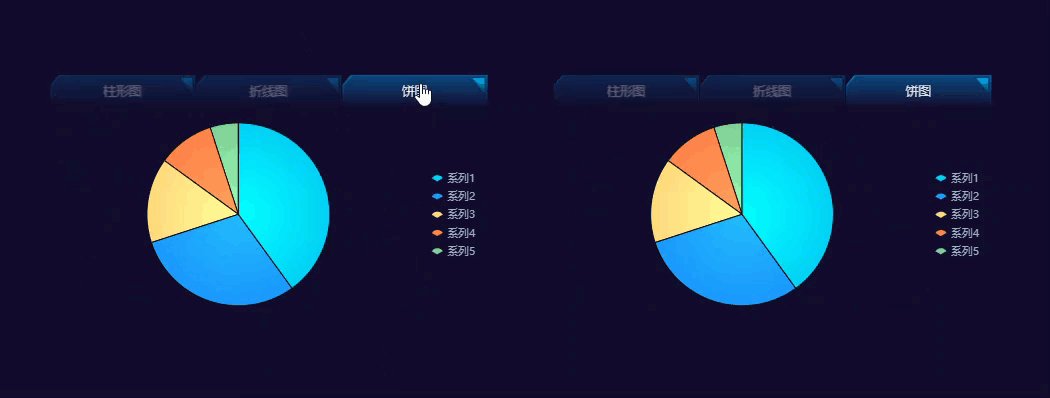
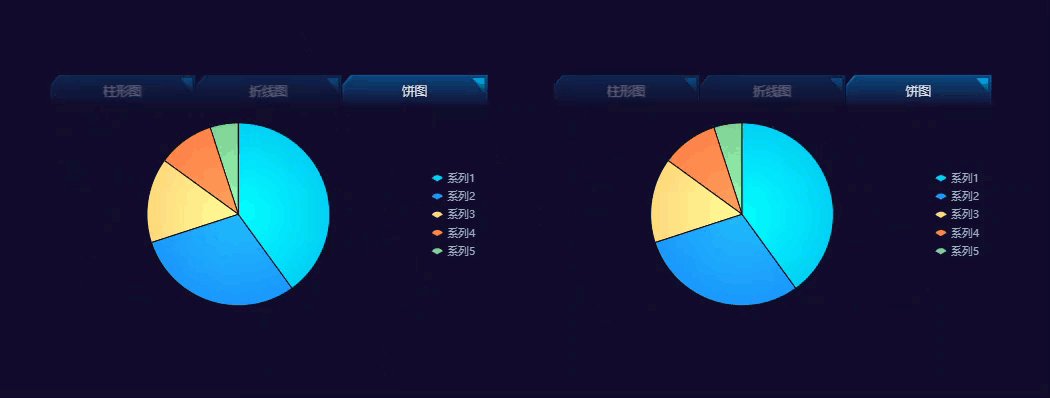
在页面中有多个轮播器时,希望实现Tab页面的同步切换,如下图所示:
点击左侧Tab页面时,右侧Tab页面自动同步切换。

1.3 实现思路
通过getShowIndex()获取TAB切换后当前轮播器页面的标题索引,进而同步切换另一个轮播器页面。
2. 示例编辑
2.1 报表设计
1)点击设计器左上角「文件>新建大屏报表」,拖入两个轮播器,左右排列。并且将两个轮播器分别命名为轮播器1和 轮播器2 。

2)给轮播器拖入图表,设计好TAB栏按钮,此处简单的以文字进行区分,具体设计按需求变化。

2.2 添加事件
选中左侧的轮播器,点击交互,选择「添加标签切换事件」。输入 JavaScript 代码如下:
duchamp.IndexNum=duchamp.getWidgetByName('轮播器1').getShowIndex();
console.log(duchamp.IndexNum);
duchamp.getWidgetByName('轮播器2').showCardByIndex(duchamp.IndexNum);
如下图所示:


2.3 效果预览
点击模板右上角「保存」按钮,再点击「预览」,预览后的效果如 1.2 节所示。
3. 模板下载编辑
点击下载模板:FVS实现多TAB同步切换.fvs

