1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | 插件版本 | 功能变动 |
|---|---|---|
| 11.0.16 | V1.16.0 | 修复 FVS 表格组件不支持扩展后排序的bug |
1.2 应用场景
制作 FVS 表格时,用户希望单列或多列,通过点击表头实现升序或降序的效果。
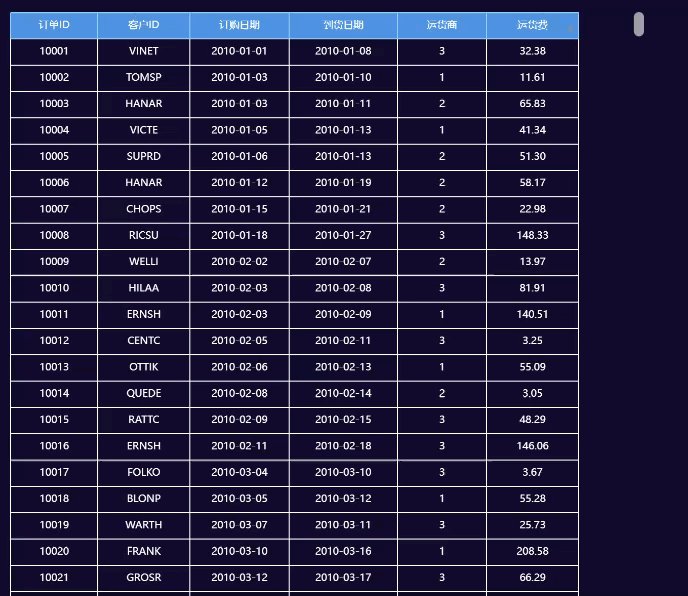
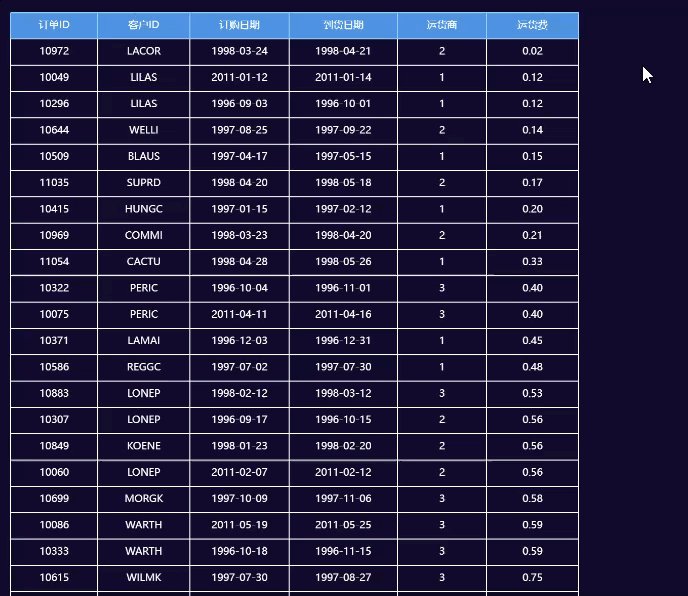
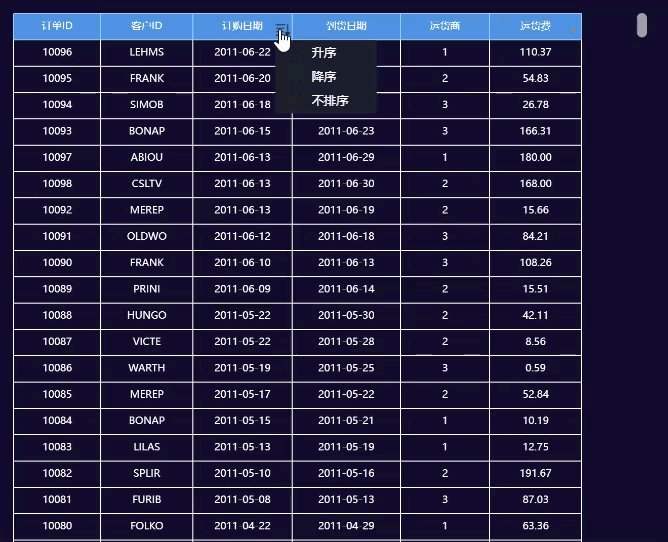
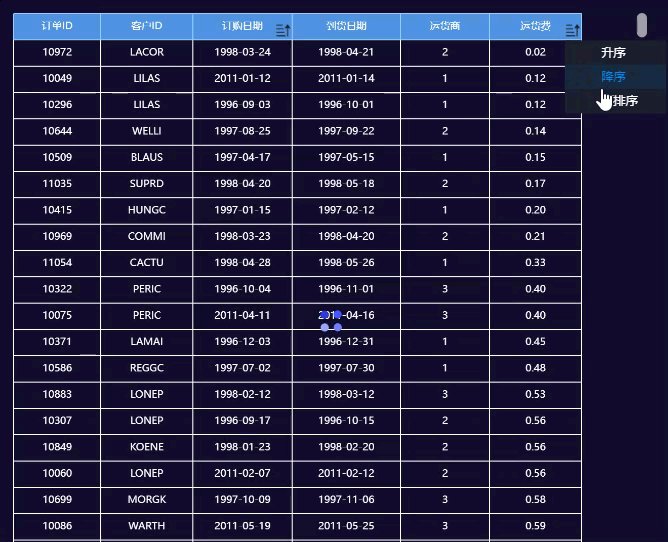
例如在一张订单表格中,点击「运货费」数据列的表头,可以将「运货费」升序或降序排列。如下图所示:

1.3 实现思路
可使用 扩展后排序 功能实现:单列/多列通过点击表头,进行升序或降序。
注:排序更多内容请参见文档:排序简介 。

2. 单列表头排序示例编辑
2.1 新建模板
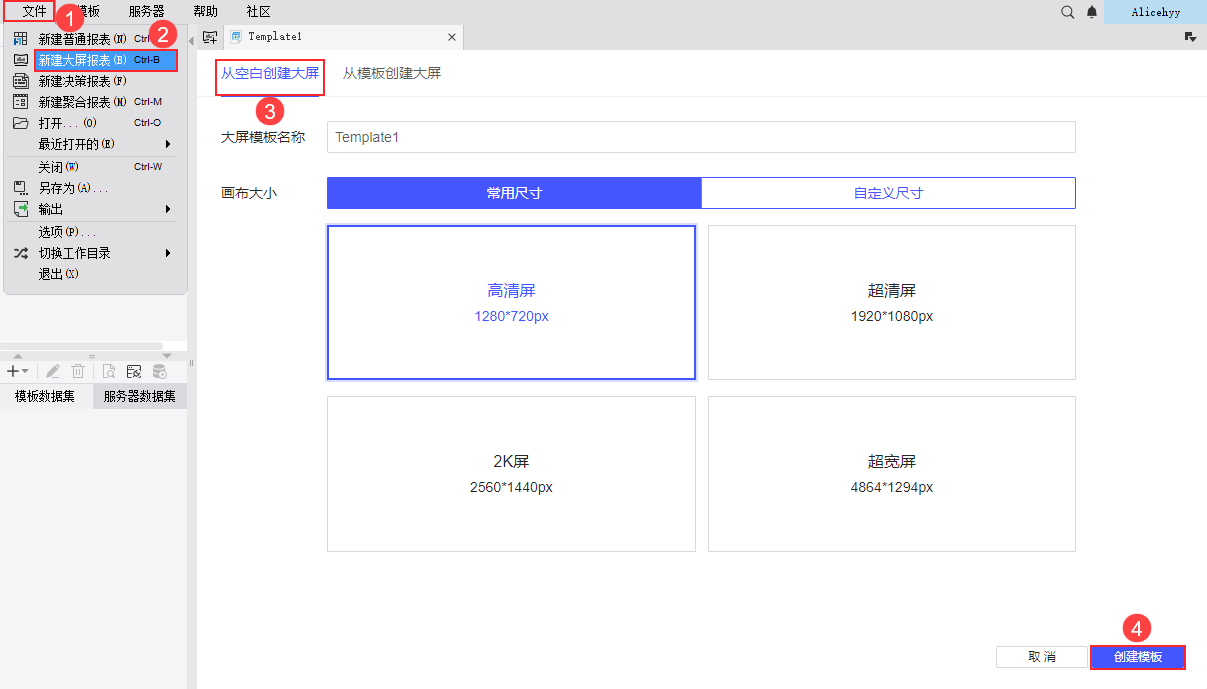
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

2.2 准备数据
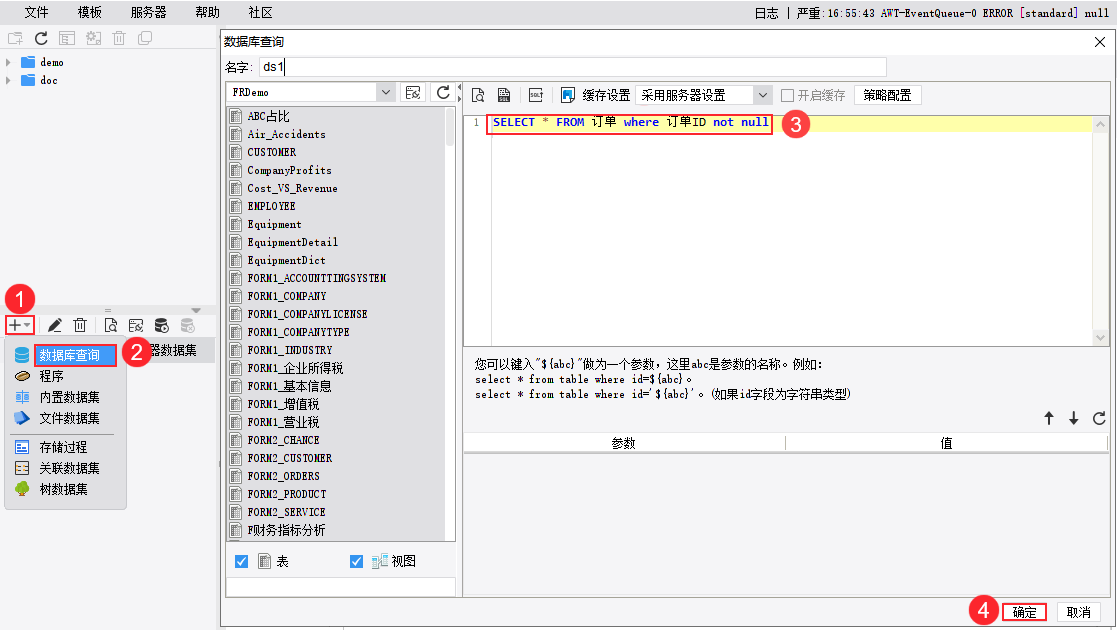
新建一个数据库查询数据集 ds1,SQL 语句为:SELECT * FROM 订单 where 订单ID not null。如下图所示:

2.3 设计表格
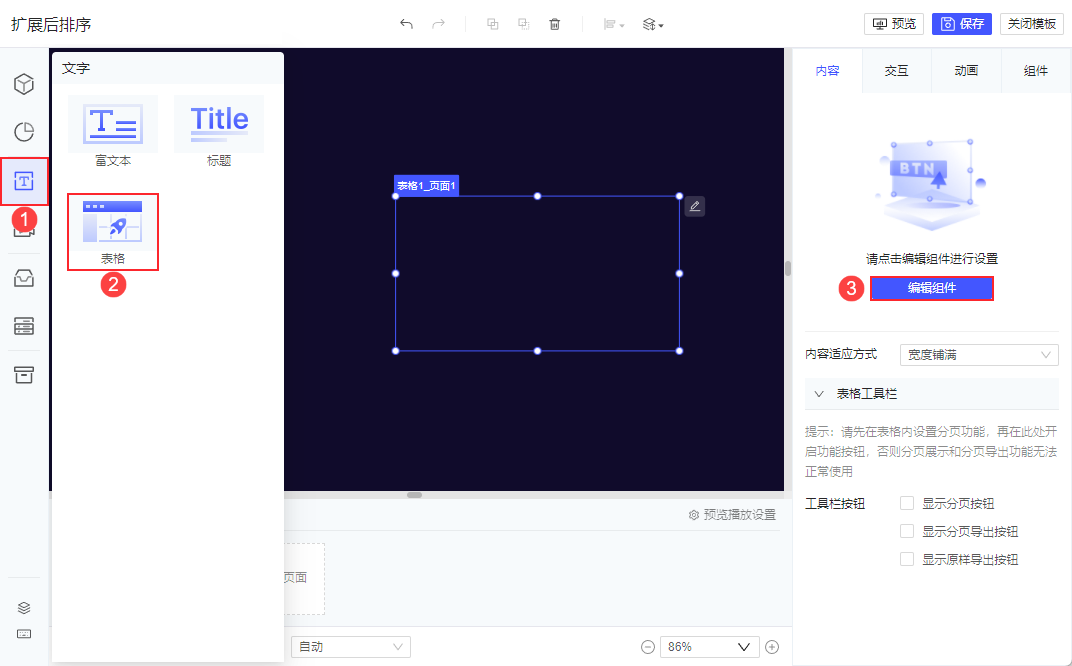
1)添加一个表格组件,点击「编辑组件」进入表格编辑界面。如下图所示:

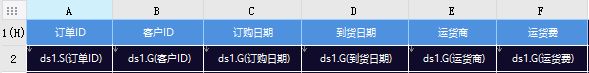
2)如下图设计表格,将字段拖到对应单元格中。如下图所示:

3)设置重复标题行。如下图所示:

4)将两个日期字段所在单元格 C2 和 D2 的格式改为日期型,yyyy-MM-dd 样式。如下图所示:

5)将 F2 单元格的格式改为数字,#0.00 样式,即保留两位小数。如下图所示:

2.4 设置排序
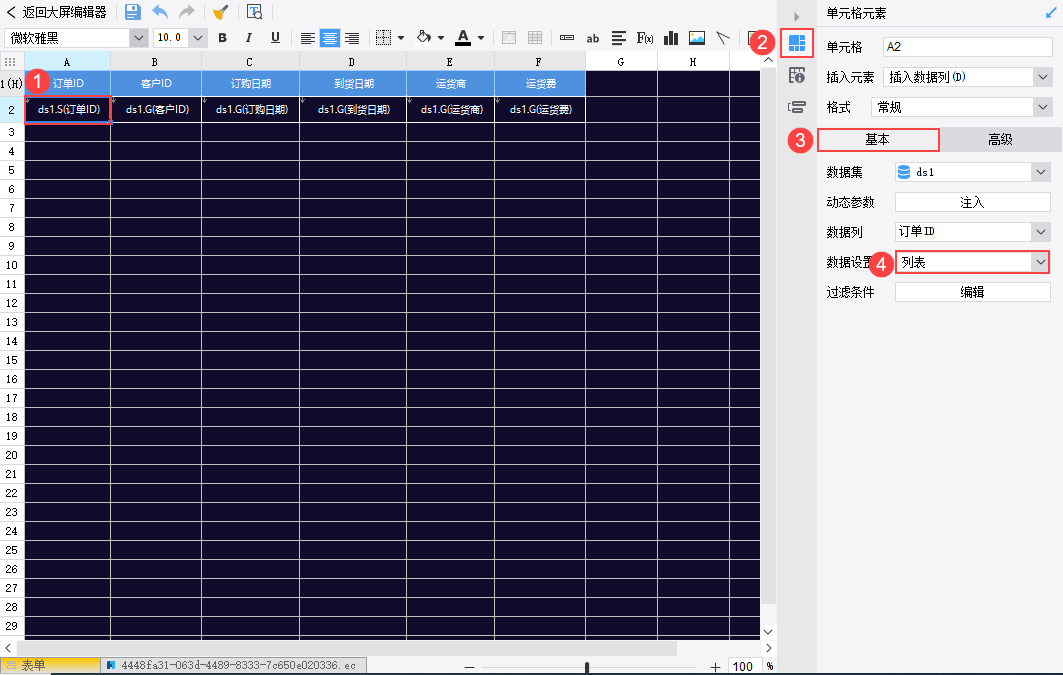
1)选中最父格 A2,将其数据设置从分组改为「列表」。如下图所示:
注:需要保证最父格的数据设置是「列表」,否则排序将不生效。

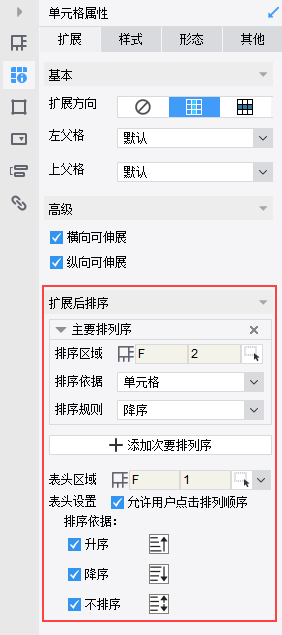
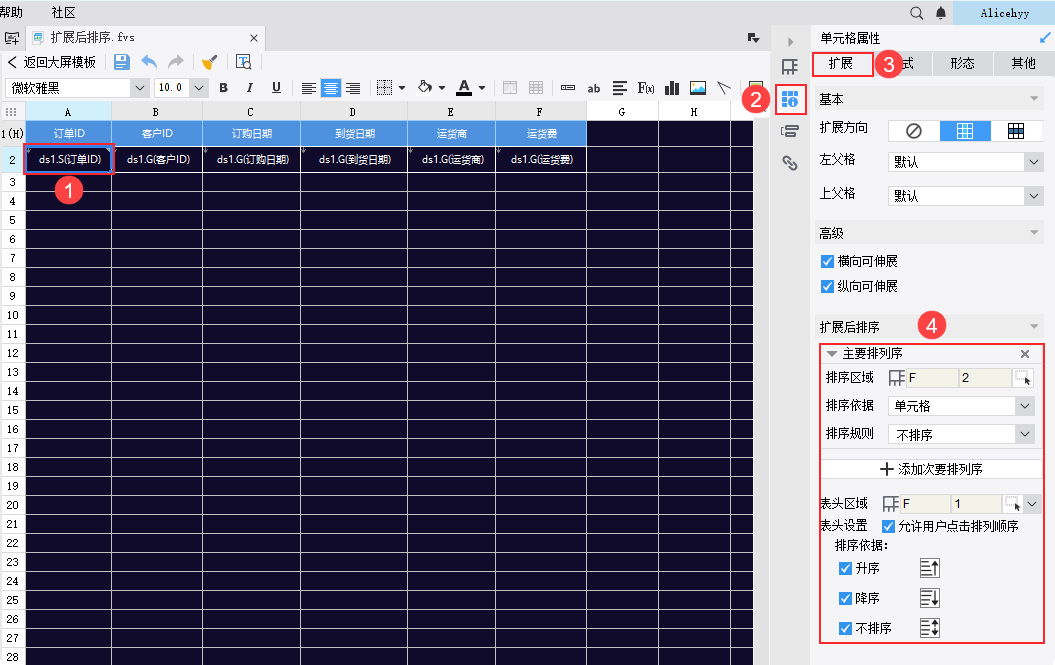
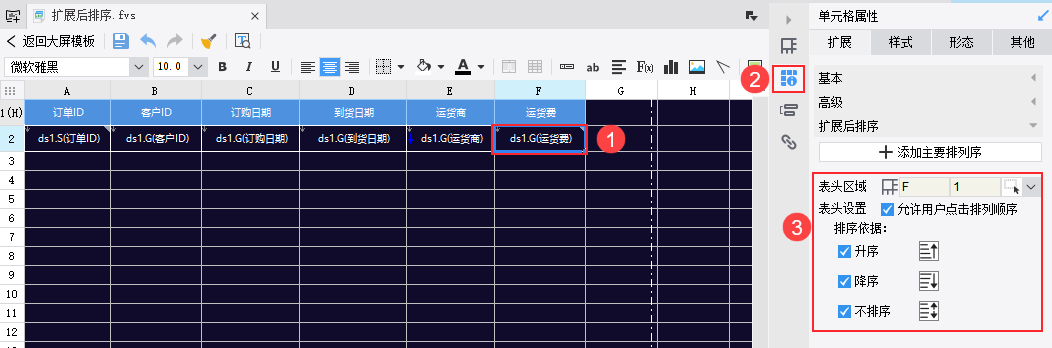
2)选中 A2 单元格,点击单元格属性面板扩展后排序功能的「添加主要排列序」。
将排序区域选择为「F2」单元格,排序依据设置为「单元格」,排序规则设置为「不排序」。
设置表头区域为 F1 单元格,勾选「允许用户点击排列顺序」,排序依据保持默认勾选的三个即可。
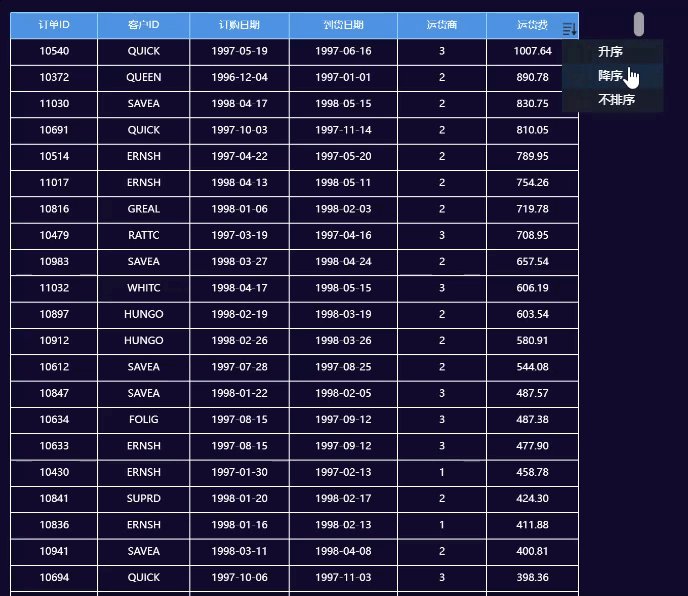
这样预览时,所有数据默认不排序,点击运货费的表头时,弹出三个排序方式供用户选择,实现动态排序效果。如下图所示:

2.5 设置表格内容适应方式
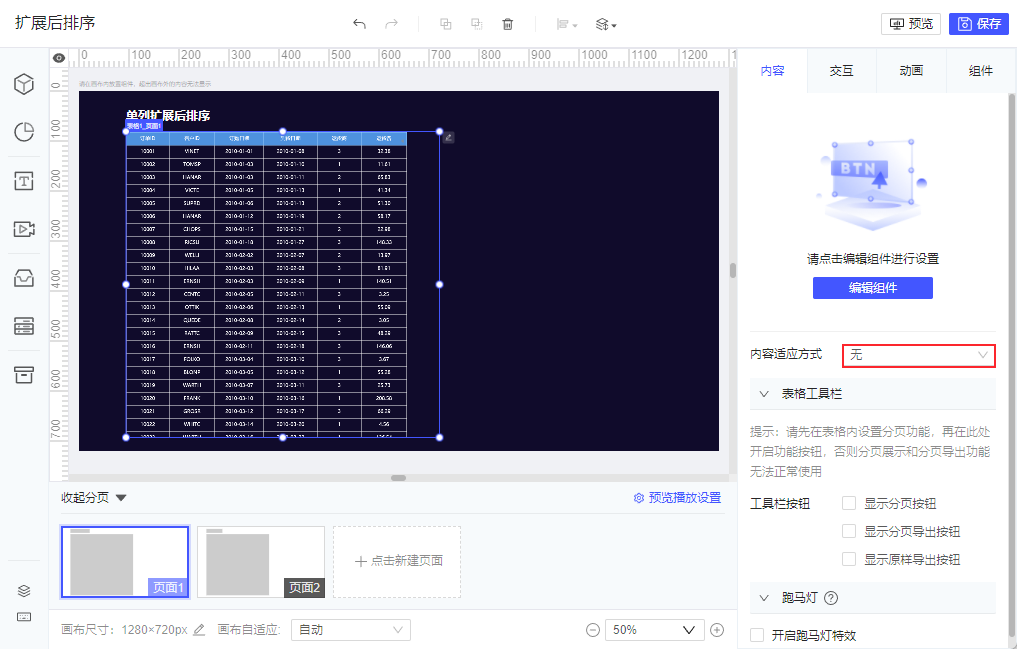
若表格内容为铺满状态,而设置的表头排序在最后一列,预览点击表头排序按钮时会被表格滚动条遮挡,不便于点击。
因此需要自行调整单元格的位置,本例将表格「内容适应方式」修改为「无」,并将表格尺寸宽度设置的比表格内容宽一些。如下图所示:

2.6 效果预览
点击模板右上角「保存」按钮,再点击「预览」,预览后的效果如 1.2 应用场景中所示。
3. 多列排序示例编辑
本节示例效果:点击「订购日期」或「运货费」的表头,可分别实现降序升序展示数据列。
3.1 设置排序数据列
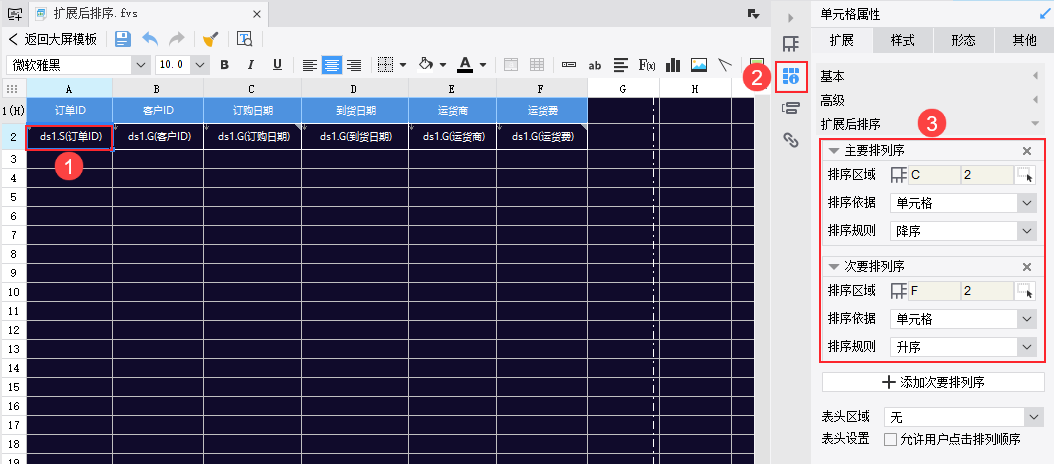
仍然选中 A2 单元格,添加主要排列序和次要排列序。如下图所示:
主要排列序:排序区域为 C2 单元格,排序依据为单元格,排序规则为「降序」。
次要排列序:排序区域为 F2 单元格,排序依据为单元格,排序规则为「升序」。
此步骤的作用为:使模板在预览时先按照「订购日期」排序,相同的「订购日期」再按照「运货费」排序。

3.2 设置排序表头
设置多列排序表头方法如下:
选中 A2 单元格,设置表头区域为 C1,勾选「允许用户点击排列顺序」。
选择 F2 单元格,设置表头区域为 F1,勾选「允许用户点击排列顺序」。
以 F2 单元格为例,如下图所示:

3.3 效果预览
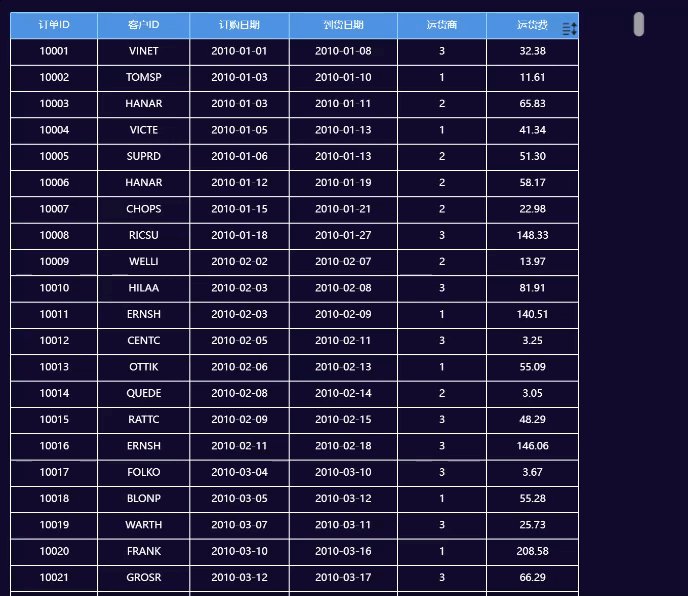
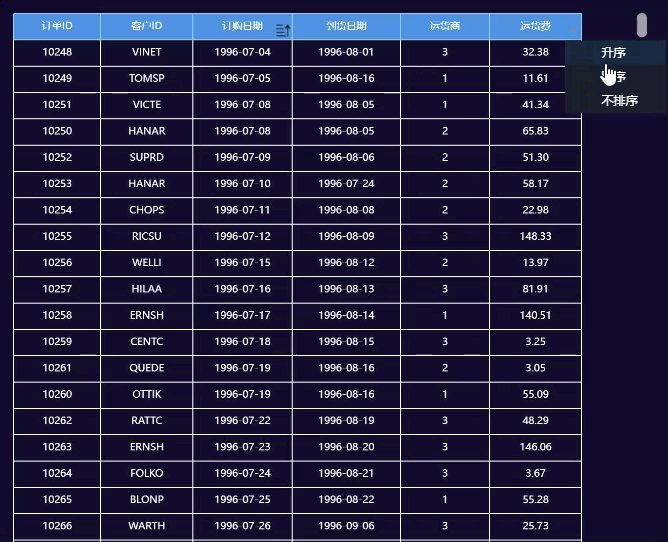
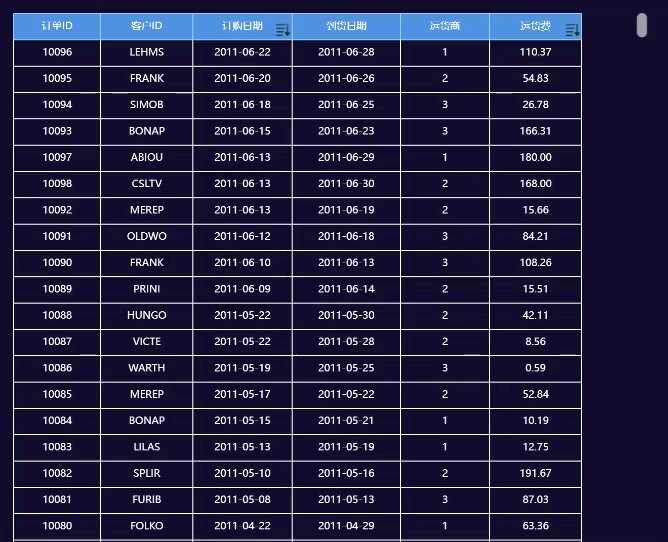
返回大屏模板后,点击右上角「保存」,再点击「预览」,效果如下图所示:

4. 模板下载编辑
已完成模板可参见:扩展后排序.fvs
单列排序、多列排序分别对应模板中的两个页面。

