版本编辑
| 版本 | 功能变动 |
|---|---|
| 11.0 | 和 10.0 区别: 10.0 支持,10.0.19 及之后版本支持 |
| 11.0.9 | FVS V1.14.0 版本提供了跑马灯特效配置项,无需通过 JS 即可设置跑马灯效果。为与功能配置项对齐,优化了 FVS 的 startMarquee 接口参数 |
startMarquee编辑
普通报表和决策报表
注1:用以下接口实现的跑马灯效果,不支持通过「决策报表内报表块刷新插件」实现刷新。
| 方法 | startMarquee(opt) | 开启跑马灯效果 |
|---|---|---|
| 参数 | opt: { offset: number, interval: number, stopOnHover: boolean, to: string } | 滚动效果属性,json 格式 offset:每次滚动的距离,默认为 5px,单位为 px interval:间隔时长,默认为 0.1s,单位为 s stopOnHover:鼠标悬停时是否暂停,默认为 true
to:滚动的方向,支持向上和向左,默认向上
|
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report,实现默认的跑马灯效果(每 0.1s 滚动 5 px,鼠标悬停时暂停) 示例2:普通报表中实现默认的跑马灯效果 示例3:决策报表中给 report0 报表块添加默认的跑马灯效果 注:代码添加在「初始化后」事件中时,建议添加一个延迟函数,否则可能会因为报表块对象没有完全创建而发生错误。示例如下: 示例4:普通报表中实现每 0.3s 向左滚动 2 px,鼠标悬停时不暂停 示例5:决策报表中 report0 报表块实现每 0.3s 向左滚动 2 px,鼠标悬停时不暂停 | |
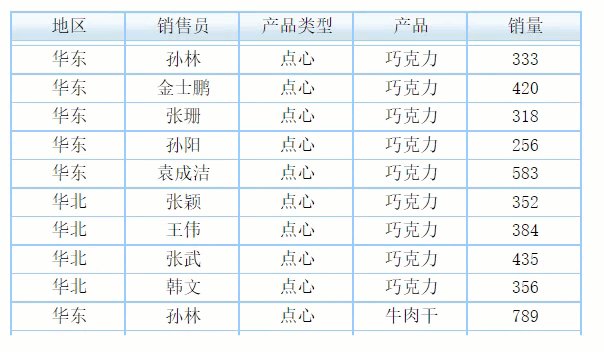
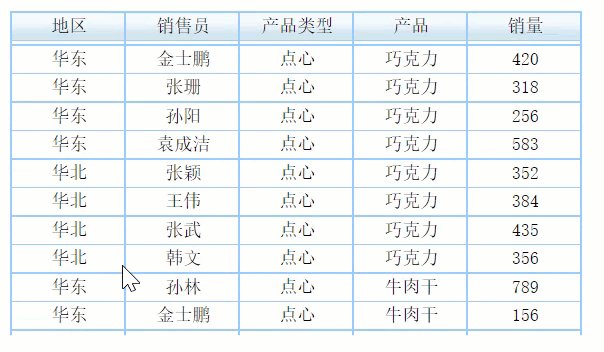
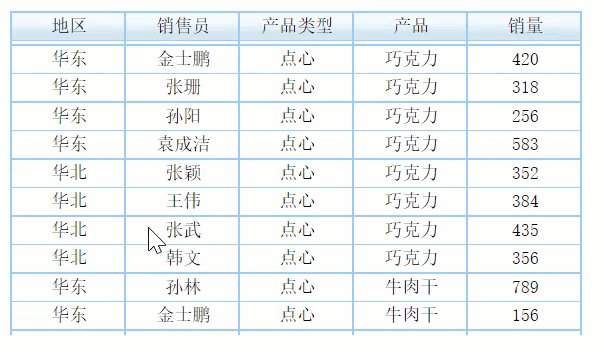
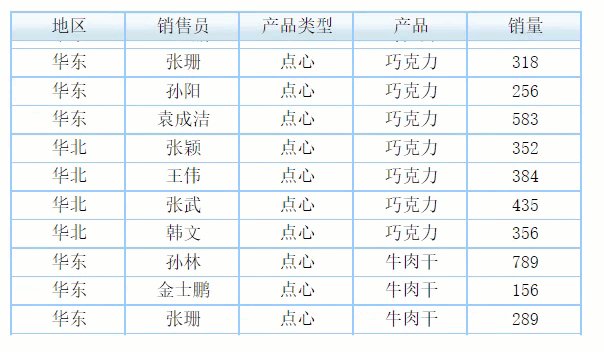
| 应用示例 | 报表块实现默认的跑马灯效果,鼠标悬浮时停止滚动: 点击可下载模板:开启跑马灯.frm
| |
| 移动端 | 不支持移动端 | |
FVS 大屏模板
| 方法 | startMarquee(opt) | 开启跑马灯效果 |
|---|---|---|
| 参数 | opt: { mode:string, speed:number,to:string, stay:number, stopOnHover:boolean, joinable:boolean, } | 滚动效果属性,json 格式 mode:滚动内容,默认为整屏
speed:滚动速度,默认为 50px/s,单位为 px/s to:滚动的方向,支持向上和向左,默认向上
stay:滚动间隔,默认为 0s ,单位为 s stopOnHover:鼠标悬停时是否暂停,默认为 true
joinable:滚动方式是否为首尾相接,默认为 false
|
| 返回值 | void | |
| 示例 | 示例:FVS 大屏模板中给 表格组件 添加默认的跑马灯效果 | |
| 应用示例 | 参见文档:JS实现FVS表格跑马灯 | |
| 移动端 | 不支持移动端 | |
stopMarquee编辑
| 方法 | stopMarquee() | 关闭跑马灯效果 |
|---|---|---|
| 参数 | - | - |
| 返回值 | void | |
| 示例 | 示例1:若获取到的报表块对象定义为 report,关闭通过 startMarquee() 设置的跑马灯效果 示例2:普通报表中关闭通过 startMarquee() 设置的跑马灯效果 示例3:决策报表中关闭 report0 报表块的跑马灯效果 示例4:FVS 大屏模板中关闭 表格组件 的跑马灯效果 | |
| 应用示例 | 报表块实现跑马灯效果,点击「关闭」按钮关闭跑马灯效果: 点击可下载模板:关闭跑马灯.frm
FVS 大屏模板示例可参见文档:JS实现FVS表格跑马灯 | |
| 移动端 | 不支持移动端 | |