1. 概述编辑
1.1 应用场景
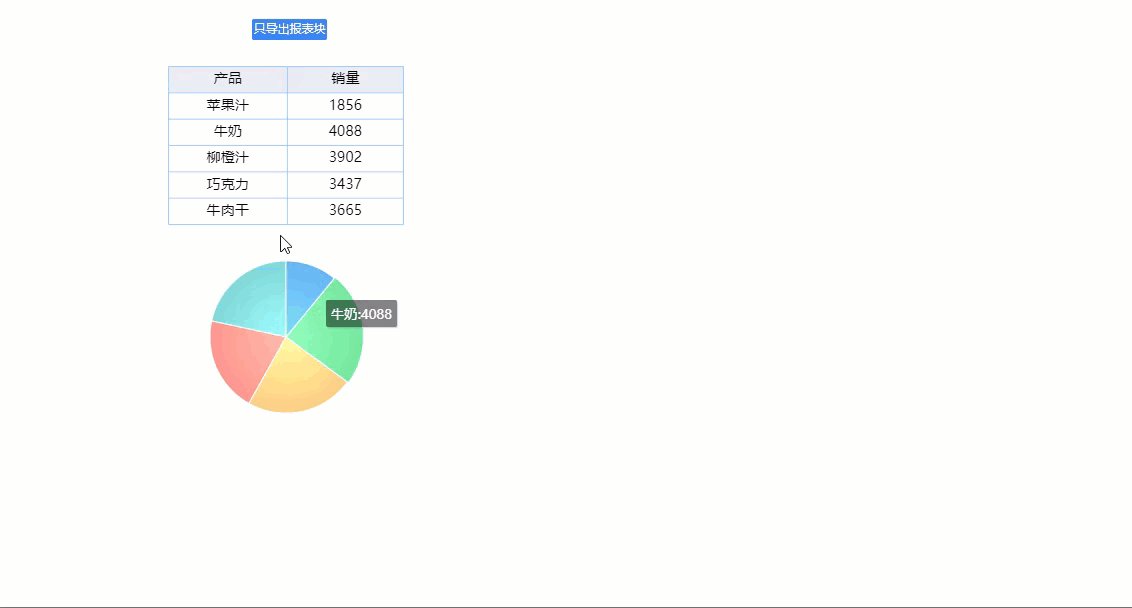
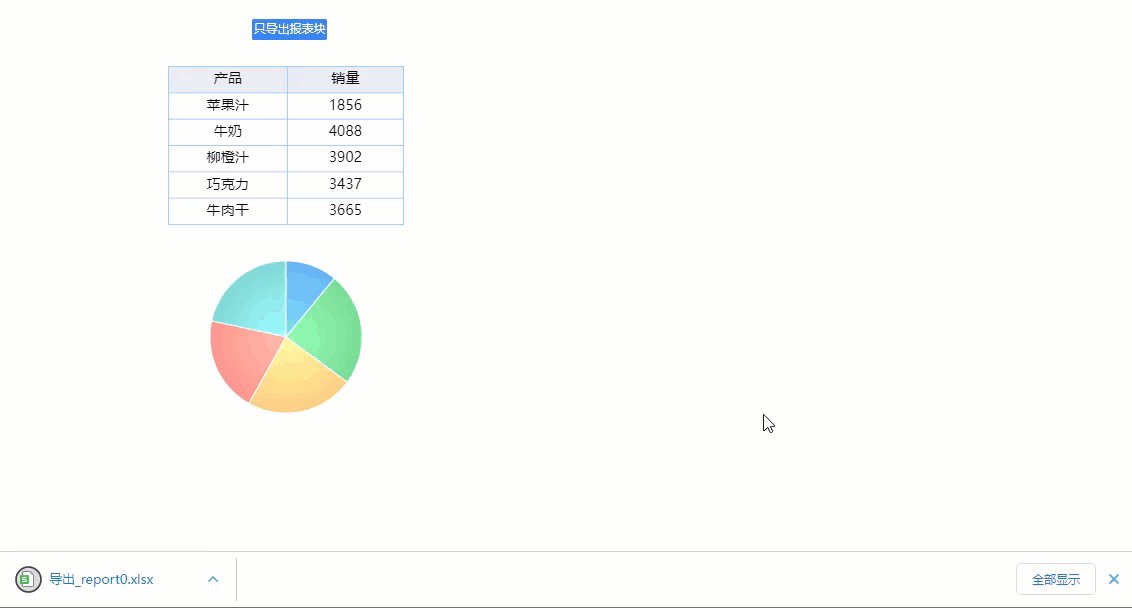
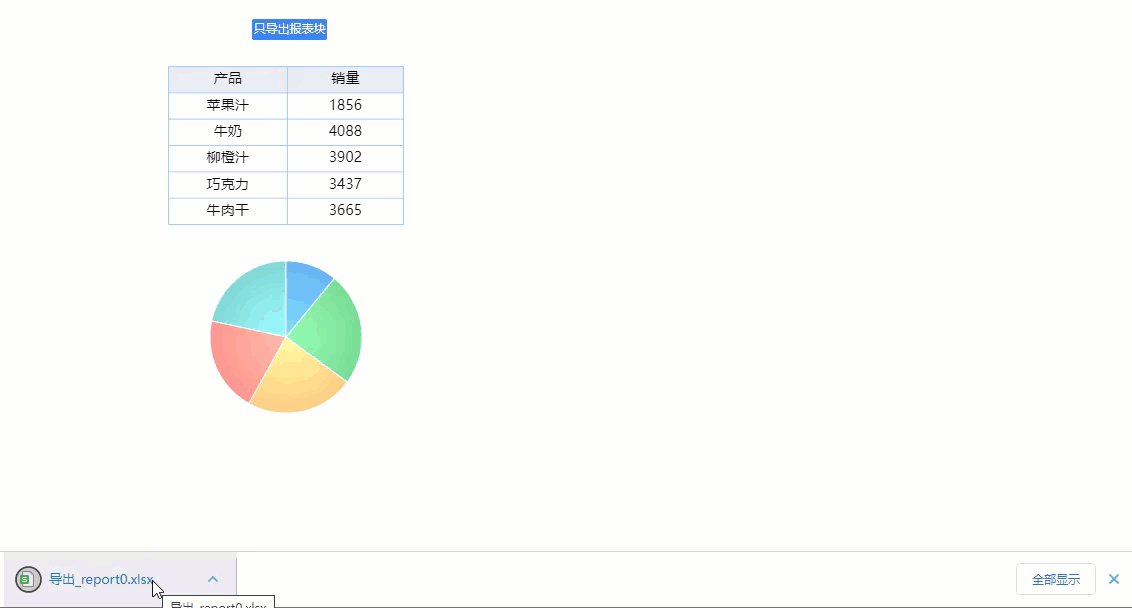
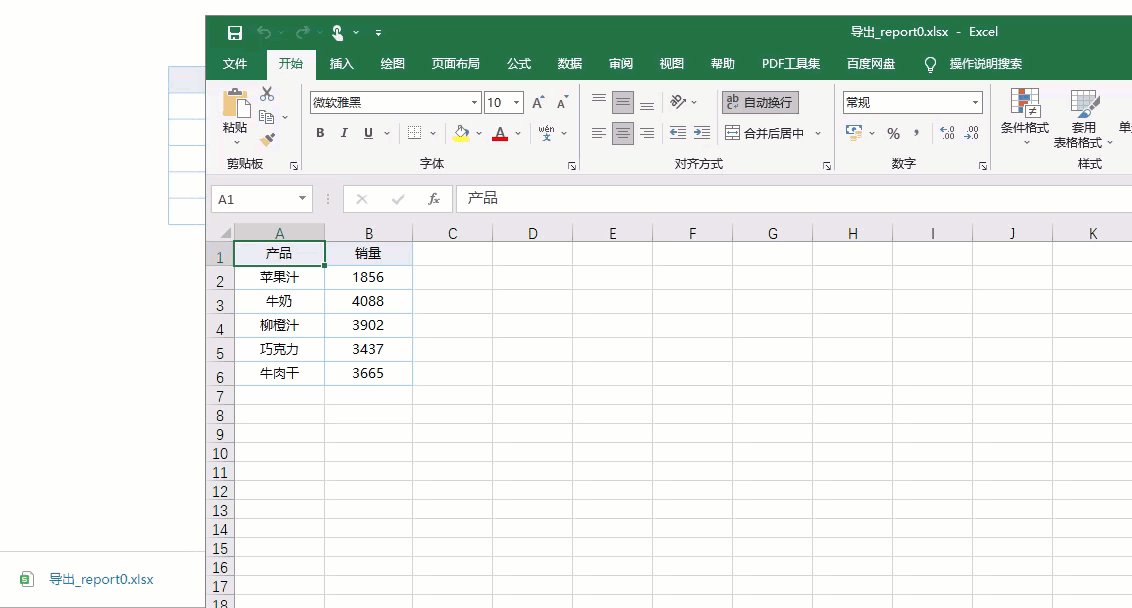
在决策报表中实现导出单个报表块,预期效果如下图所示:

1.2 实现思路
给按钮控件添加点击事件,实现点击按钮时可以导出单个报表块。
注:只能导出报表块,且只能导出为 Excel。
注:导出图表块可参考文档 图表导出接口 。
2. 示例编辑
2.1 设计报表
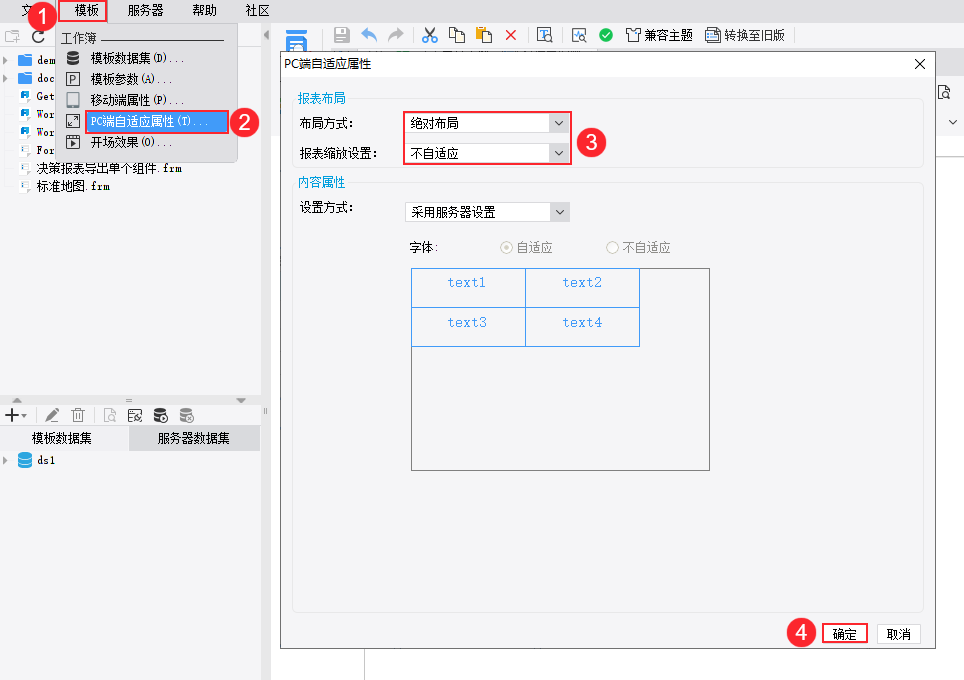
点击设计器左上角「文件>新建决策报表」,修改决策报表「PC端自适应属性」中的布局方式为「绝对布局」且「不自适应」。如下图所示:

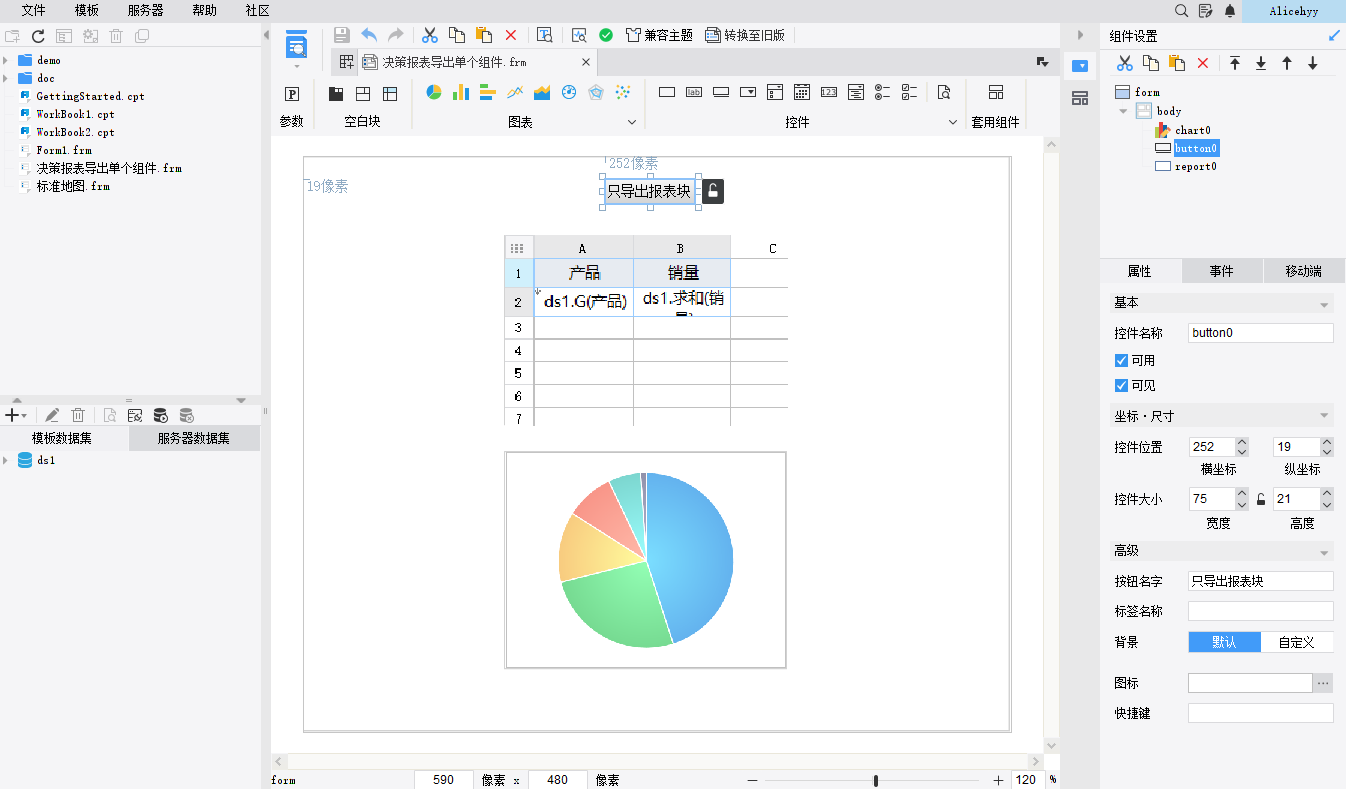
将一个按钮控件、一个报表块组件、一个图表组件拖拽到 body 中。将按钮控件的「按钮名字」改为「只导出报表块」。
自行添加数据集,并且给报表块 report0 和图表块 chart0 都绑定下数据。最终效果如下图所示:

2.2 添加点击事件
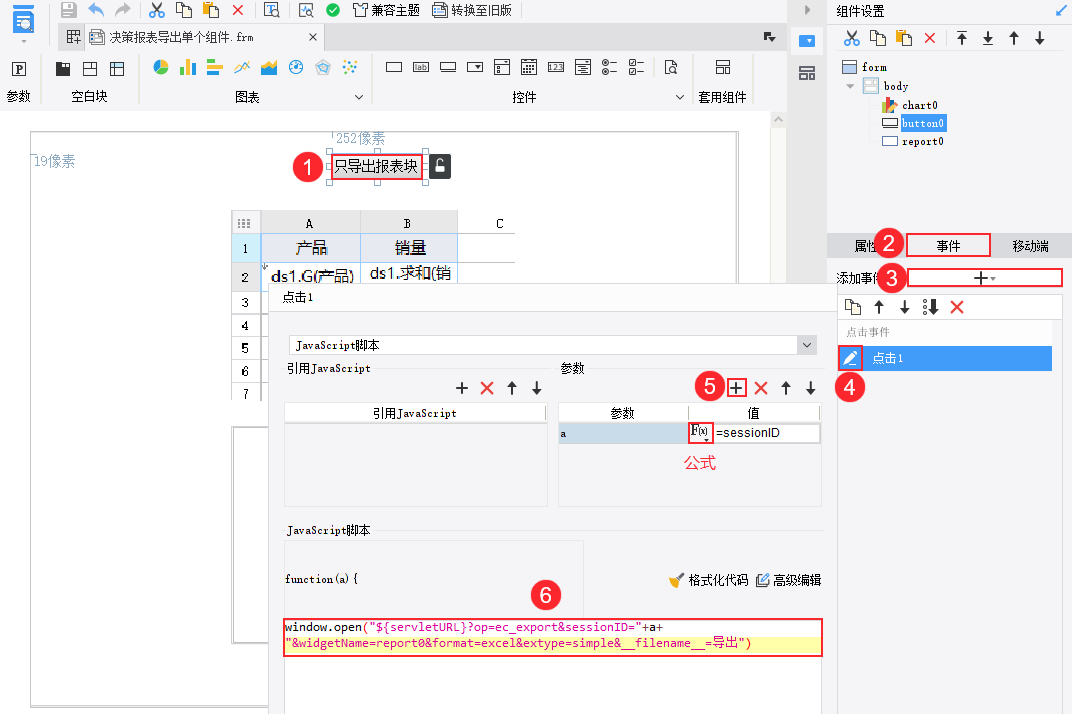
选中按钮控件,添加一个点击事件。先添加参数 a,其值选择公式,输入 sessionID,然后填写 JavaScript 代码,如下图所示:

JavaScript 代码如下:
window.open("${servletURL}?op=ec_export&sessionID="+a+"&widgetName=report0&format=excel&extype=simple&__filename__=导出")
注1:目前仅支持导出为 excel,「&__filename__=导出」的意义是自定义导出的文件名。
注2:导出时文件名会自动带有后缀「_报表块名称」,例如本例后缀为「_report0」。
2.3 效果预览
保存报表,点击「PC端预览」,点击按钮导出效果如 1.1应用场景 中所示。
注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\表单JS实例\决策报表导出单个报表块.frm
点击下载模板:决策报表导出单个报表块.frm
4. 注意事项编辑
4.1 报表块可见状态
当报表块组件取消勾选「可见」,即预览时报表块为不可见状态,本文方法不支持导出。
可通过 JS实现隐藏决策报表组件 ,隐藏后本文方法支持导出。
4.2 Login info not available
问题描述:
用户配置了单点登录,在钉钉/微信中打开报表并导出报表块时,报错:Login info not available,如下图所示:

原因分析:
当在钉钉/微信中打开报表,使用 2.2 节中的 JS 进行报表块导出时,URL 需要拼接钉钉/微信缓存信息中的 sessionID,才可打开相应页面进行导出。
但 window.open 函数会在默认浏览器打开新页面,导致无法读取钉钉/微信缓存信息,进而导致导出失败。
解决方案:
将本文 2.2 节 JS 代码中的window.open函数改成window.location.href函数,实现在钉钉/微信自身打开即可,具体代码如下:
window.location.href = "${servletURL}?op=ec_export&sessionID=" + a + "&widgetName=report0&format=excel&extype=simple&filename=导出"

