1. 概述编辑
适用场景:安装了「FVS大屏编辑模式」插件的用户,可参考本文了解 FVS 模板的相关功能。
注:不支持移动端。
1.1 版本
| 报表服务器版本 | JAR包 | 插件版本 | 功能变动 |
|---|---|---|---|
| 11.0 | 2021-11-15 | V1.0.0 | - |
| 11.0.16 | - | V1.16.1 | 新增:监控地址支持插入公式,实现监控视频动态变化 |
1.2 功能简介
监控视频组件,可实时在线展示监控视频画面。
监控视频流协议仅支持 hls 协议,不支持 rtmp,rtsp 等。
注:本文仅为大家介绍监控视频组件特有功能,其他属性不赘述。
「监控视频」组件不支持 FVS组件交互属性 。
组件动画请参见:FVS组件动画 。
组件属性请参见:FVS组件样式属性 。
2. 功能介绍编辑
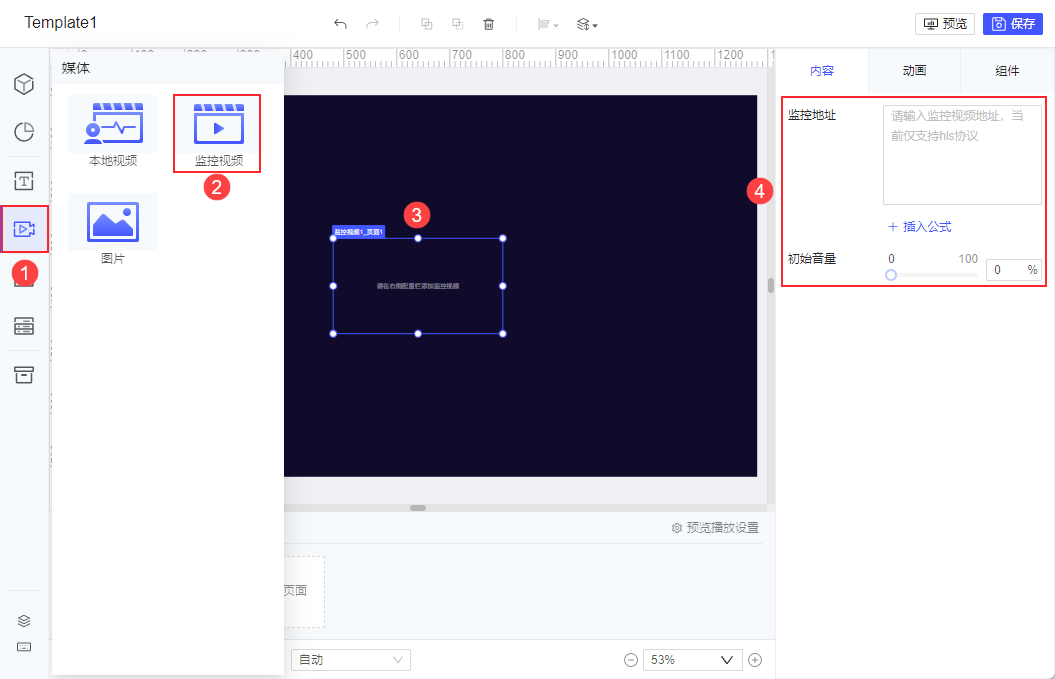
1)监控地址:仅支持 hls 协议的监控地址,形如 http://XXX.m3u8 。V1.16.1 及之后版本,还支持插入公式实现动态展示监控视频。
配置监控地址后,画布框中不实时显示监控画面,需预览模板方可查看。
注:若用户使用萤石摄像头,可直接登录 萤石开放平台,获取 hls 协议的直播地址。详情请参见:萤石直播地址。
2)初始音量:支持配置监控视频的音量,默认音量为 0。
如下图所示:

3. 示例编辑
本文示例主要展示如何通过 下拉框控件 展示不同的监控视频。
3.1 新建模板
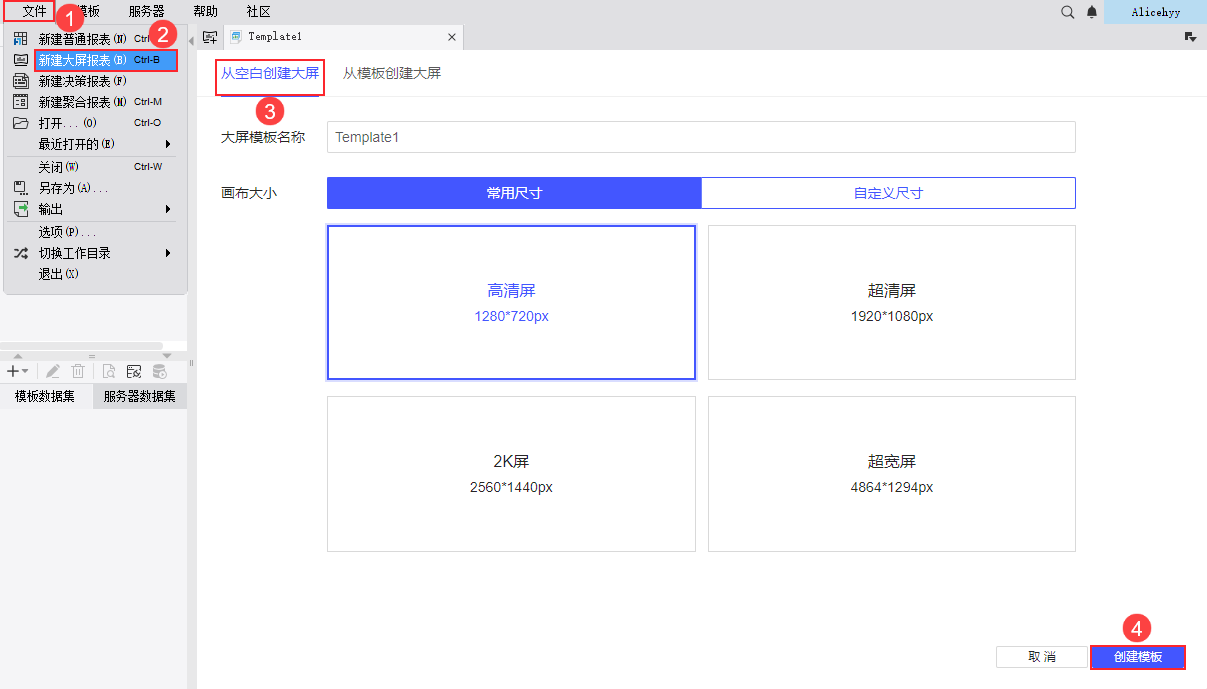
点击设计器左上角「文件>新建大屏报表」,创建一张空白大屏,可自定义名称和尺寸。如下图所示:

3.2 设置下拉框控件
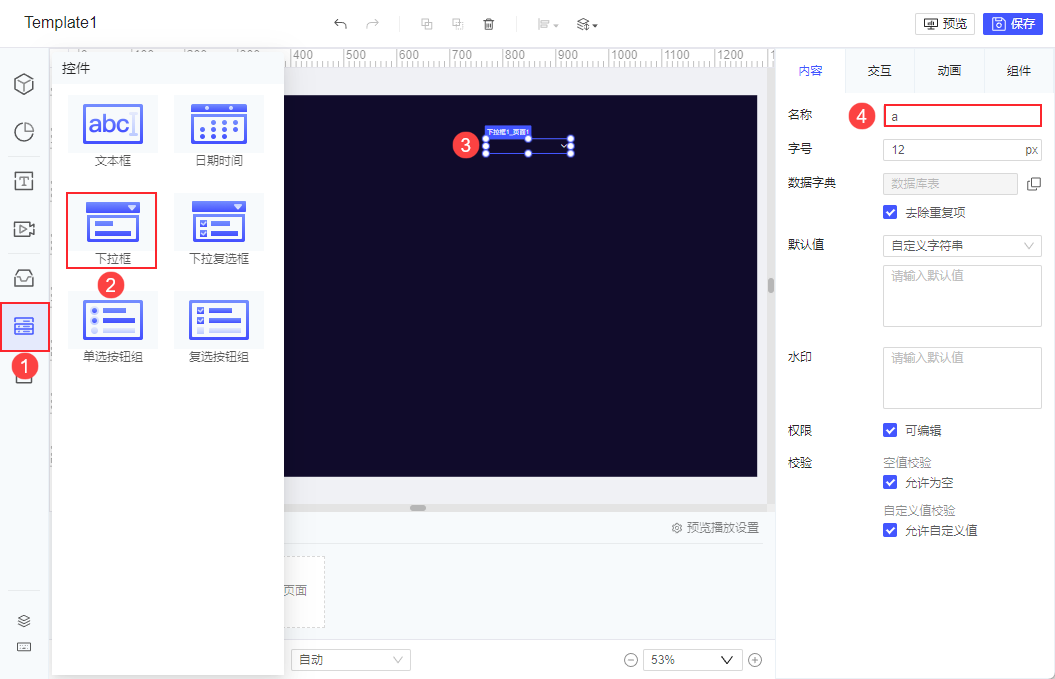
1)将「下拉框控件」拖入到画布中,修改名称为 a ,表示参数为 a ,用于联动监控地址。

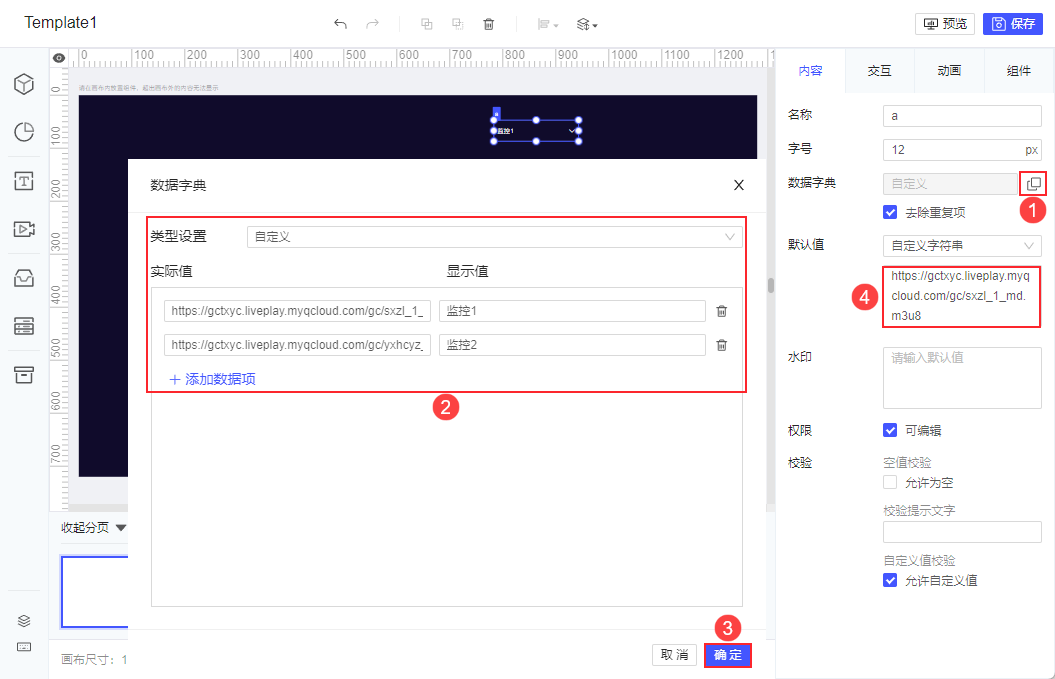
2)设置数据字典为自定义,实际值输入示例监控地址,显示值可自定义。
示例地址来源于 直播中国 :https://gctxyc.liveplay.myqcloud.com/gc/sxzl_1_md.m3u8 、 https://gctxyc.liveplay.myqcloud.com/gc/yxhcyz_1/index.m3u8 。
设置完成后将默认值设置为其中一个监控地址即可。如下图所示:

3.3 设置监控视频组件
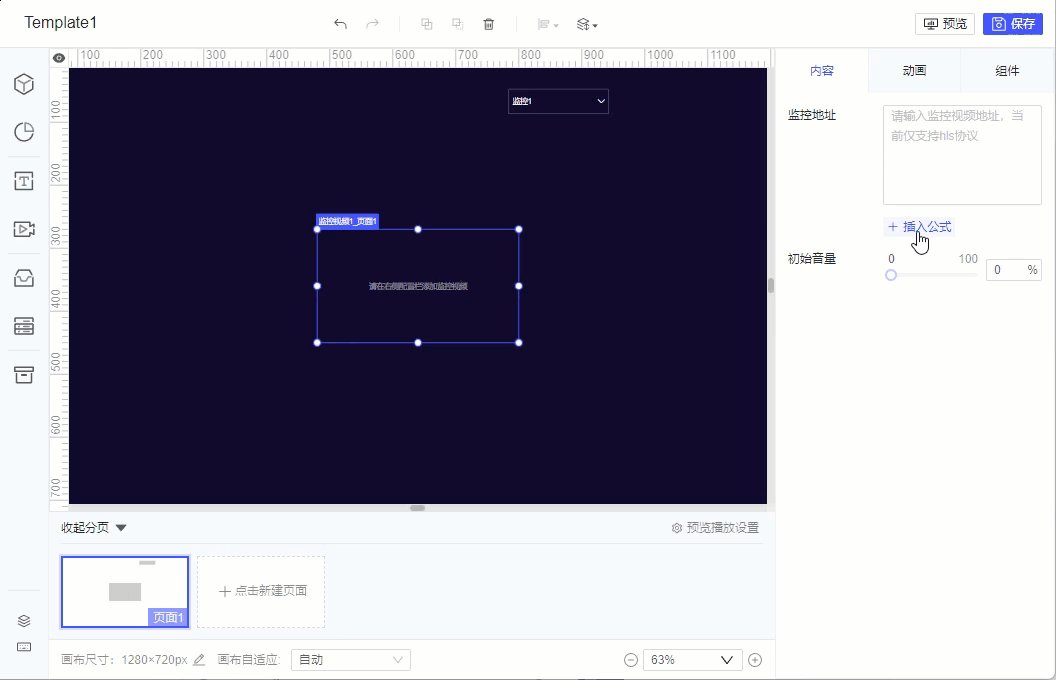
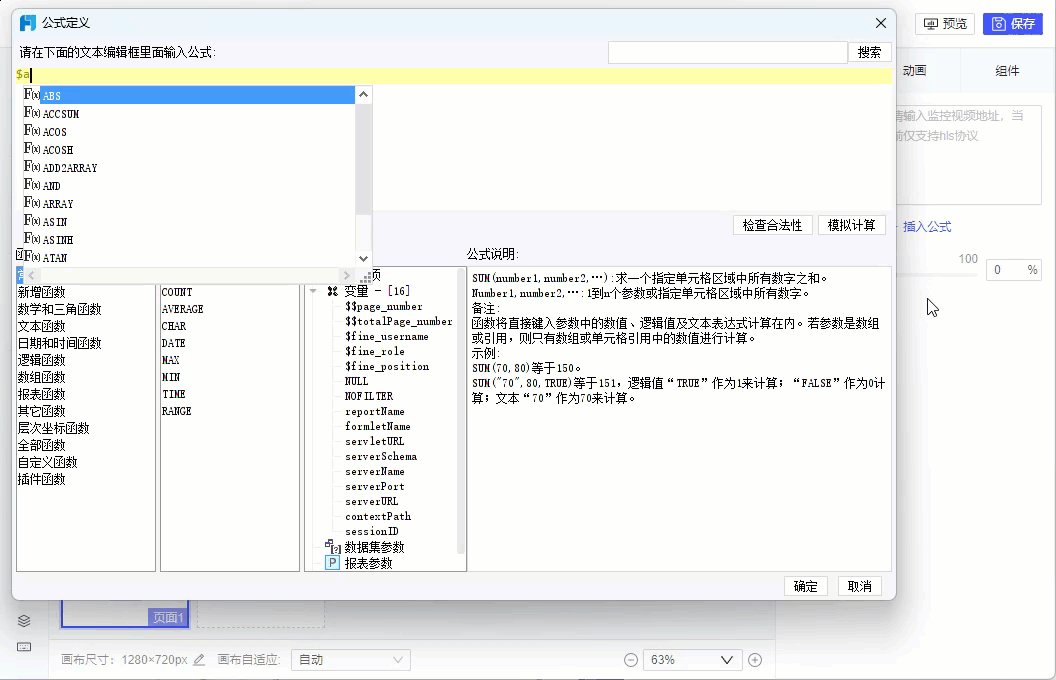
点击「媒体>监控视频」,在页面中新增一个「监控视频组件」,在监控地址处点击「插入公式」,输入 $a 。如下图所示:
注:若 URL 只有部分内容不同,也可以只将不同的部分用公式替代即可。例如:https://gctxyc.liveplay.myqcloud.com/gc/公式1.m3u8 。

3.4 效果预览
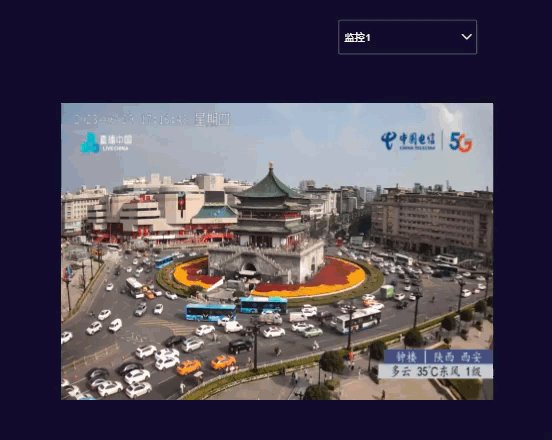
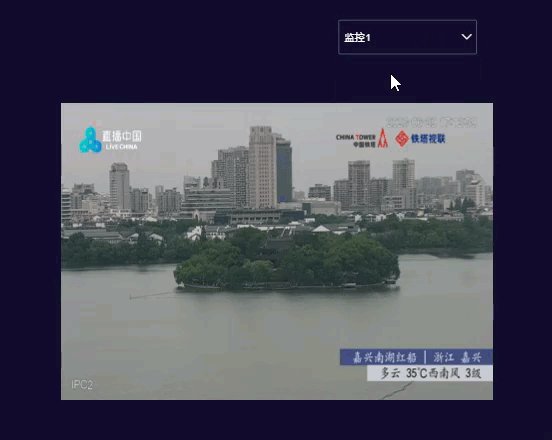
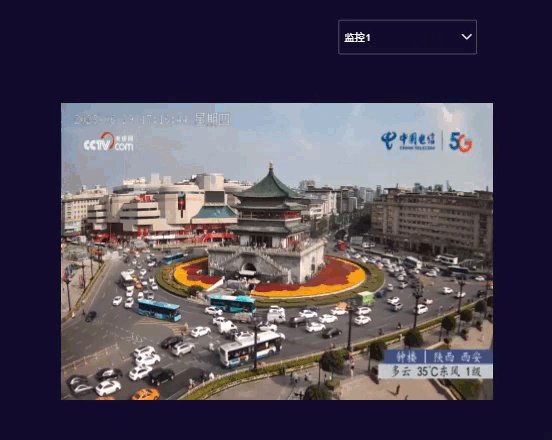
点击右上角「保存」,再点击「预览」,效果如下图所示:

4. 模板下载编辑
点击下载模板:动态展示监控视频示例.fvs

