历史版本3 :嵌入式Tab样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 版本
| 报表服务器版本 | 工作台插件版本 | HTML5插件版本 |
|---|---|---|
| 11.0 | 11.3.1 | 11.0.70.2 |
1.2 应用场景
满足不同客户在移动端对于 tab 切换按钮悬浮在组件上方的样式诉求。
注:控件仅支持移动端 html 使用,app 端和 pc 端暂不支持。
2. 插件安装编辑
请参考:移动端工作台安装
3. 控件介绍编辑
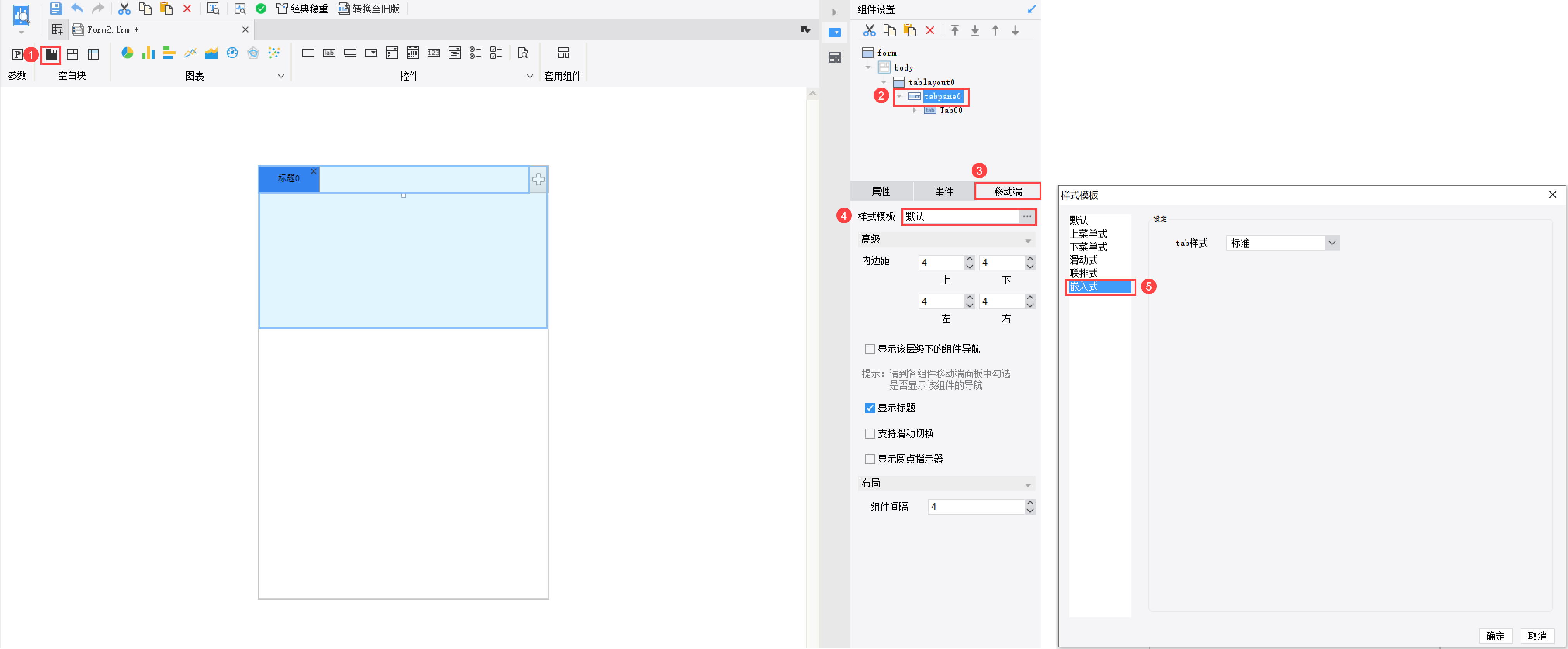
在设计器的模板中拖入「Tab组件」,选择「Tab组件」的 tabpane,选择「移动端>样式模板」,即可查看新增的「嵌入式」样式,如下图所示:

界面介绍:

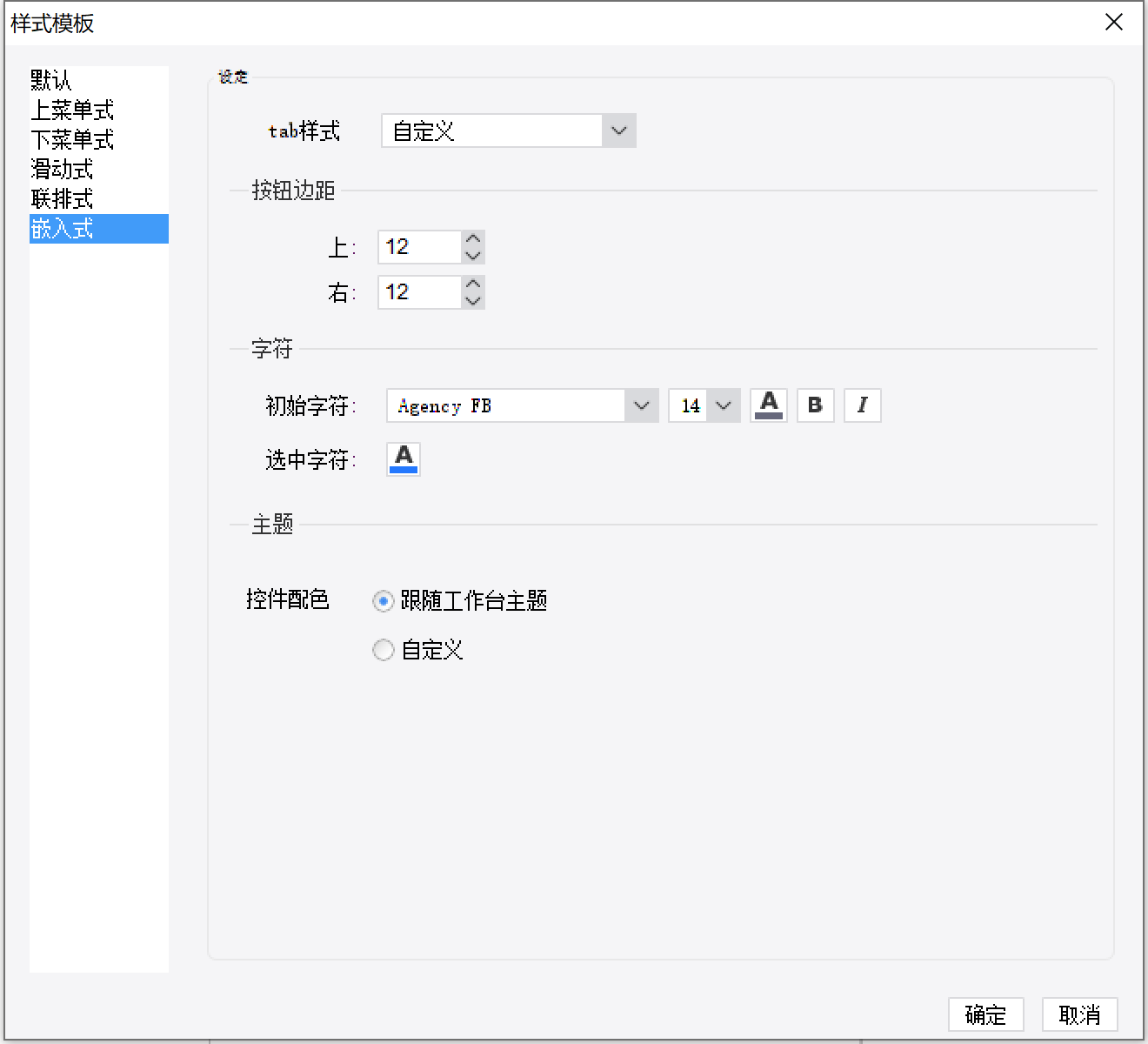
嵌入式「设置」项各属性值介绍如下表所示:
| 属性 | 备注 |
|---|---|
| Tab 样式 | 包含「标准」和「自定义」两个选项,默认为「标准」,「标准」样式如下图所示:
|
| 按钮边距 | 可对按钮距离 Tab 框的距离进行自定义设置,默认上、右边距为 12 |
| 字符 | 可对「初始字符」和「选中字符」进行自定义设置 |
| 主题 | 可跟随工作台主题或自定义显示主题 |


