1. 概述编辑
1.1 问题描述
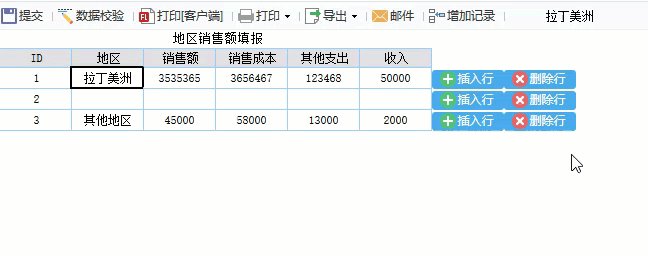
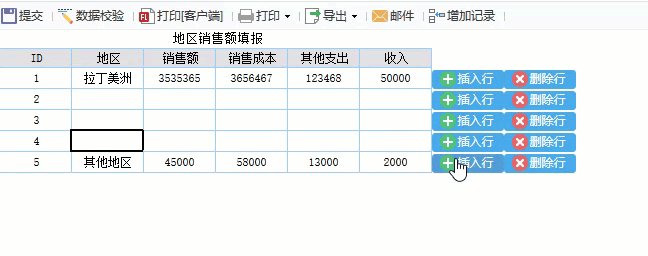
在填报录入数据时,希望序号可以自动生成,且新增或删除数据行时,序号不会断开,效果如下图所示:

1.2 实现思路
使用 seq() 函数进行排序。由于插入删除行会触发页面的加载结束事件,所以可以在加载结束事件中,利用前端 JS 接口实现每次插入删除行后重新计算序号的效果。
注:不支持移动端。
2. 示例一编辑
2.1 设计报表
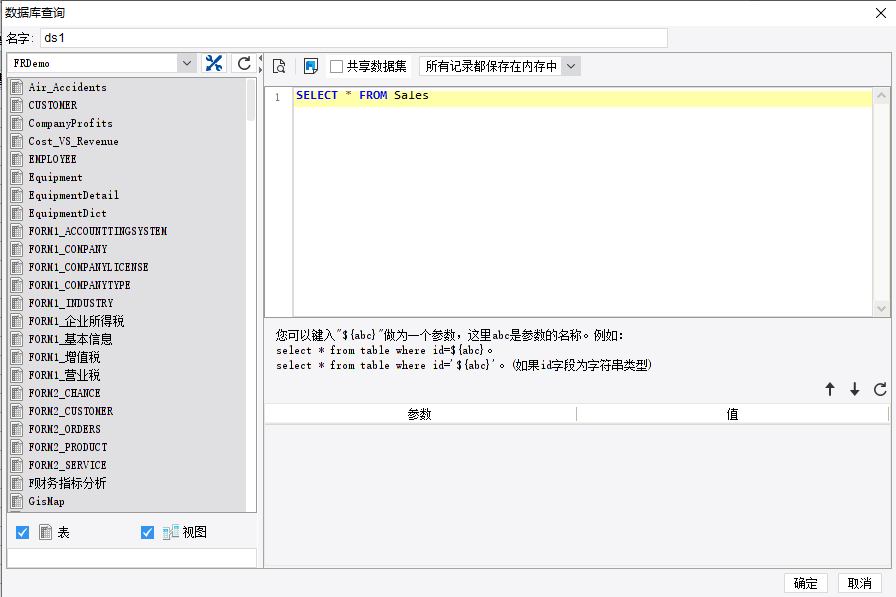
1)新建数据库查询数据集 ds1,SQL 语句为:SELECT * FROM Sales

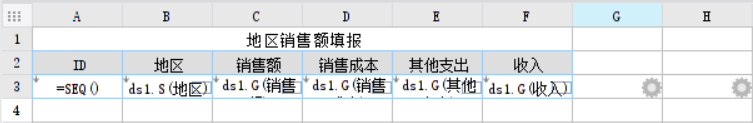
2)设计填报表格,将数据集字段拖入对应单元格,表格设计如下图所示:

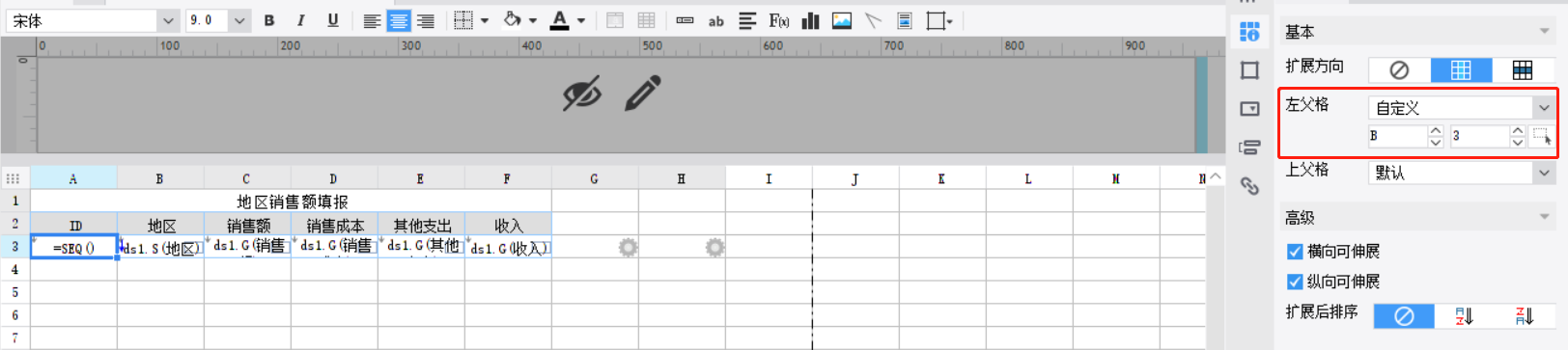
3)A3 单元格插入公式SEQ() ,左父格设置为 B3 ,如下图所示:
注:一定要将 A3 单元格左父格设置为 B3 ,因为只有这样新增数据时,序号才会跟着扩展。

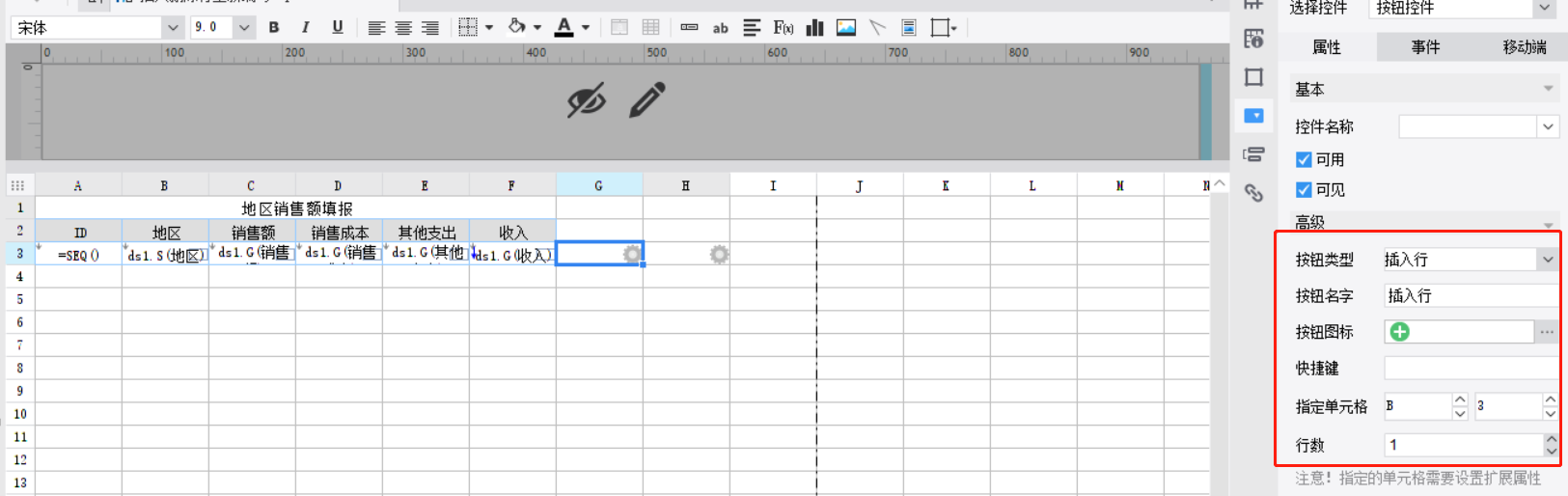
4)G3 单元格添加 「按钮控件」,按钮类型选择「插入行」,指定单元格为 B3,如下图所示:

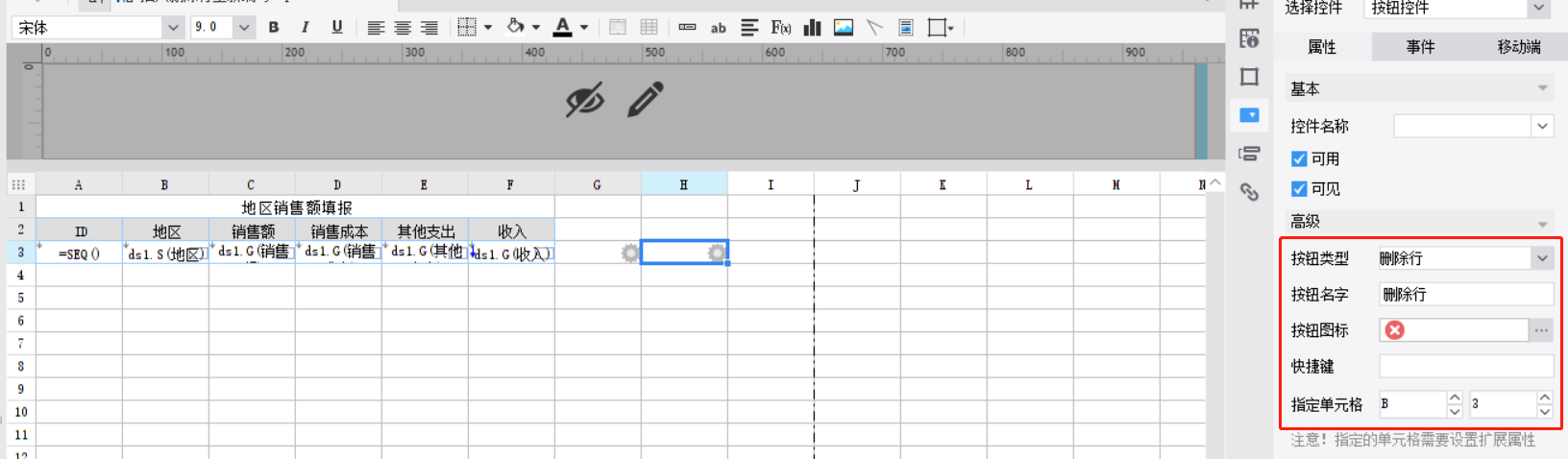
6)H3 单元格增加 「按钮控件」,按钮类型选择「删除行」,指定单元格为 B3,如下图所示:

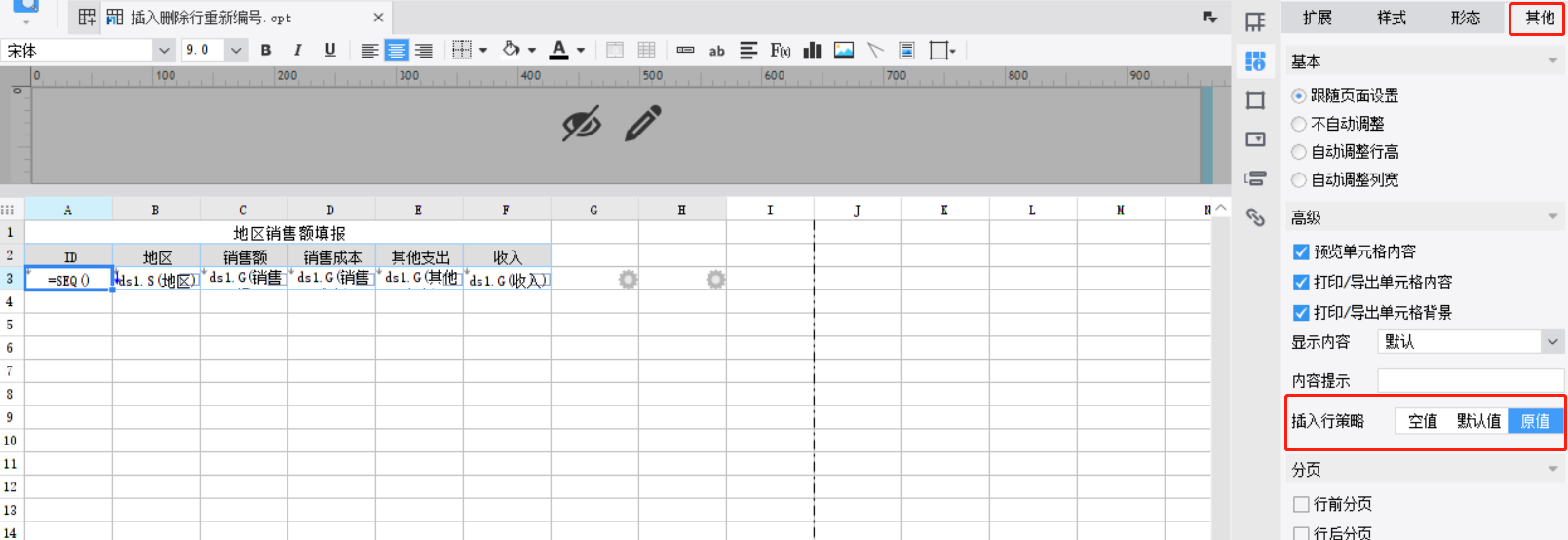
7) 选中 A3 单元格,设置「单元格属性>其他>插入行策略」为「原值」,如下图所示:

2.2 设置加载结束事件
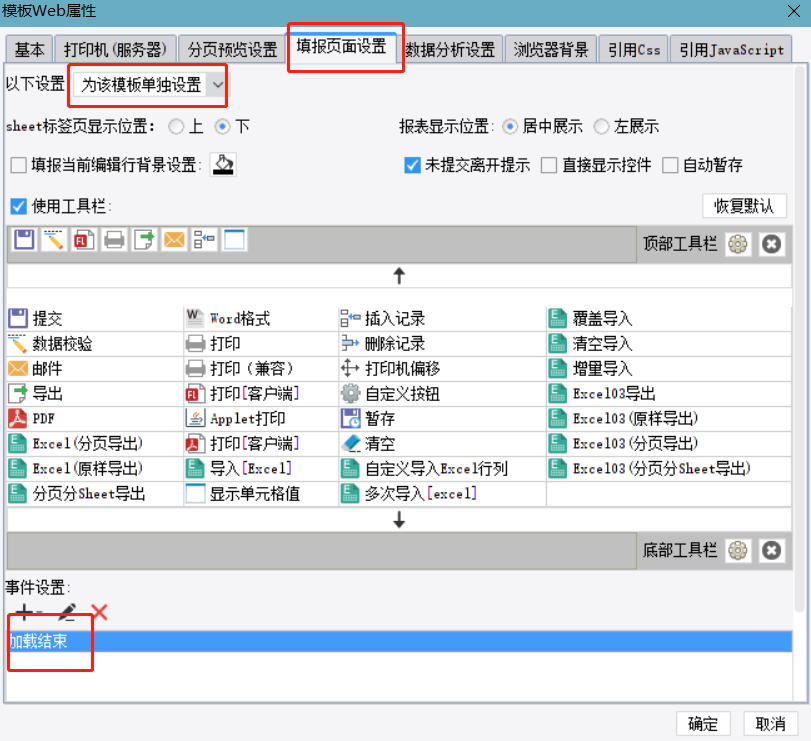
1)菜单栏点击「模板>模板Web属性>填报页面设置」,选择「为该模板单独设置」,添加「加载结束事件」,如下图所示:

JavaScript 代码如下:
var $tds = $('.x-table td[col=0][fm="SEQ()"]:visible');
//获取第1列中可见的序号单元格(A列)
var n = 0;
$tds.each(function(i, e) {
n = n + 1;
$(e).text(n);
//将当前编号重新设置
})该 JS 中的核心语句为:$('.x-table td[col=0][fm="SEQ()"]:visible'),说明如下:
col=0:获取第一列(A列)
fm="SEQ()":获取写了 SEQ() 公式的单元格( JS 中 SEQ() 的大小写需和模板中的公式保持一致)
visible:获取可见单元格(排除掉隐藏行)
2.3 效果预览
保存报表,点击填报预览,效果如下图所示:

2.4 模板下载
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\插入删除行重新编号.cpt
点击下载模板:插入删除行重新编号.cpt
2.5 注意事项
上述方案在插入删除行后显示的序号为显示值,无法提交入库,仅作为页面展示效果。如果希望将序号同时提交入库,需要给对应单元格赋实际值才可以。具体方案为将加载结束事件中的JavaScript 代码替换成如下代码:
var $tds = $('.x-table td[col=0][idx=0]:visible:not([fmt="T"])');
//获取第1列中可见的序号单元格(A列)
var n = 0;
$tds.each(function(i, e) {
n = n + 1;
var row = $(e).attr("row");
//获取行号
_g().setCellValue(0, 0, row, n);
//将当前编号重新设置
})
该JS中的核心语句为:$('.x-table td[col=0][idx=0]:visible:not([fmt="T"])'),说明如下:
col=0:获取第一列(A列)
idx=0:排除掉序号单元格下方的干扰元素,固定写法无需修改
not([fmt="T"]):排除掉序号单元格上方的标题元素,固定写法无需修改
visible:获取可见单元格(排除掉隐藏行)
注:采用此方案给序号单元格赋实际值,在数据量较大的时候会造成页面卡顿,需视实际情况考虑是否使用。
3. 示例拓展编辑
3.1 当模板下面出现其他内容时,对其他内容不进行排序
3.1.1 问题描述
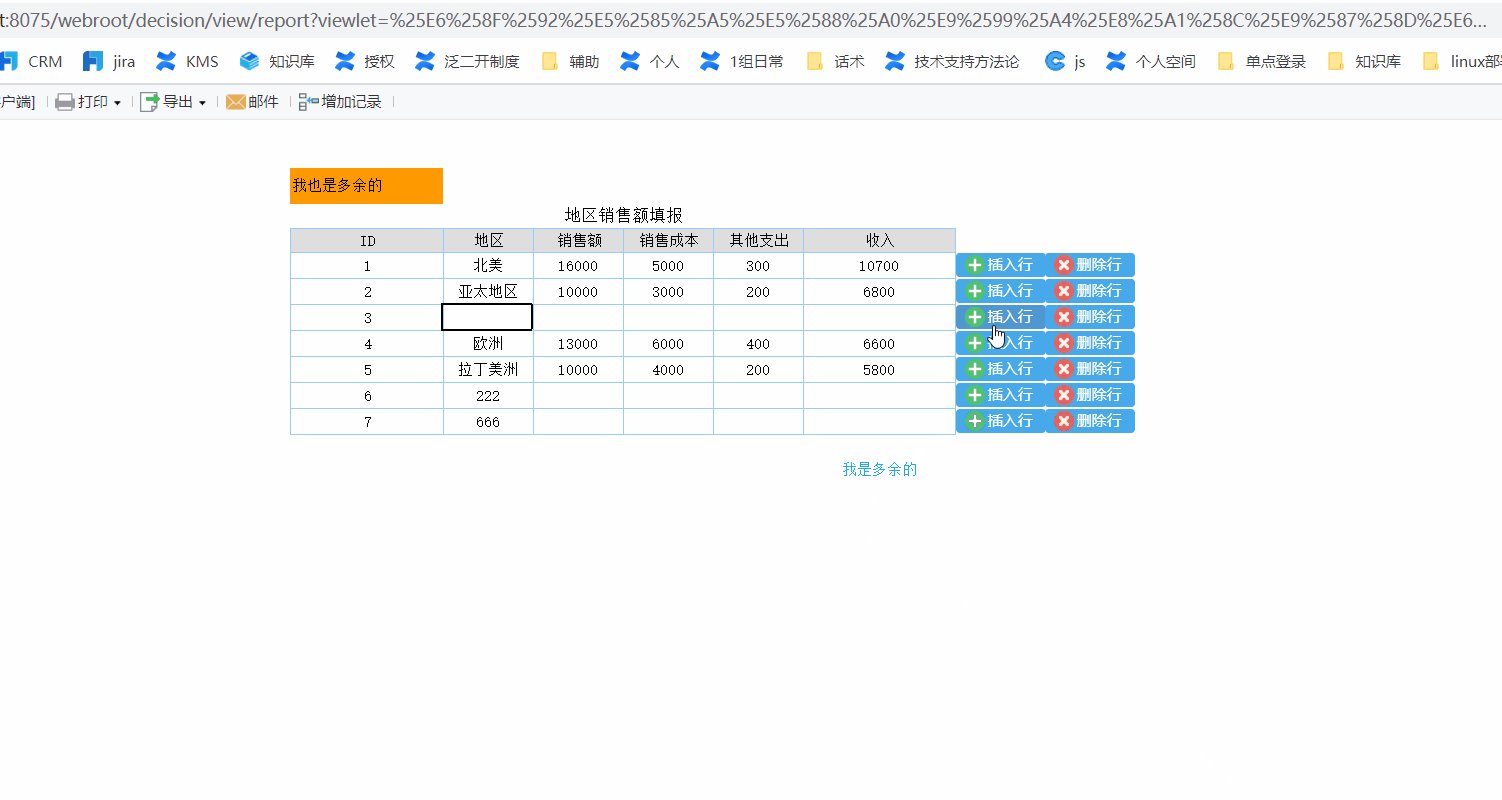
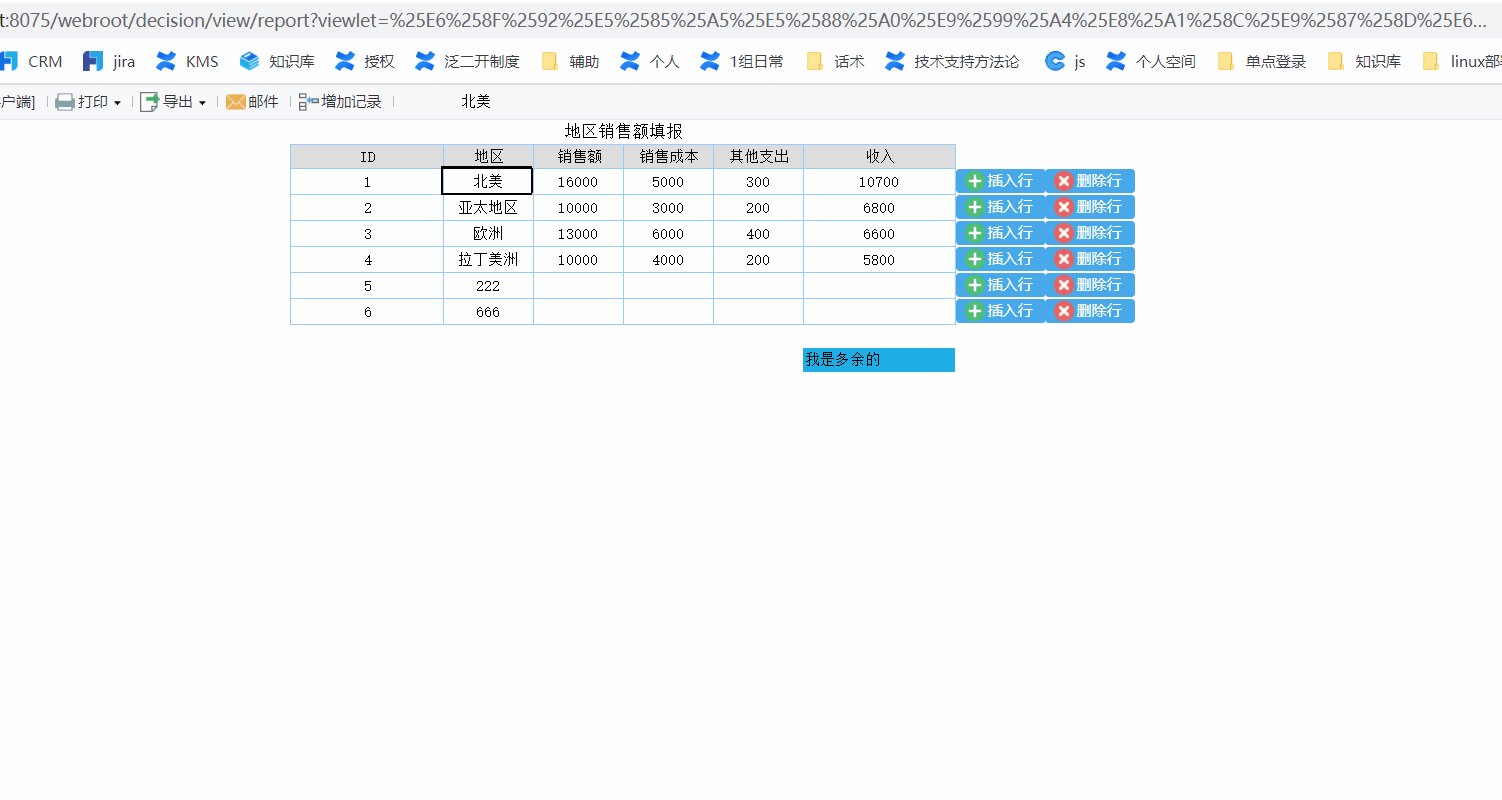
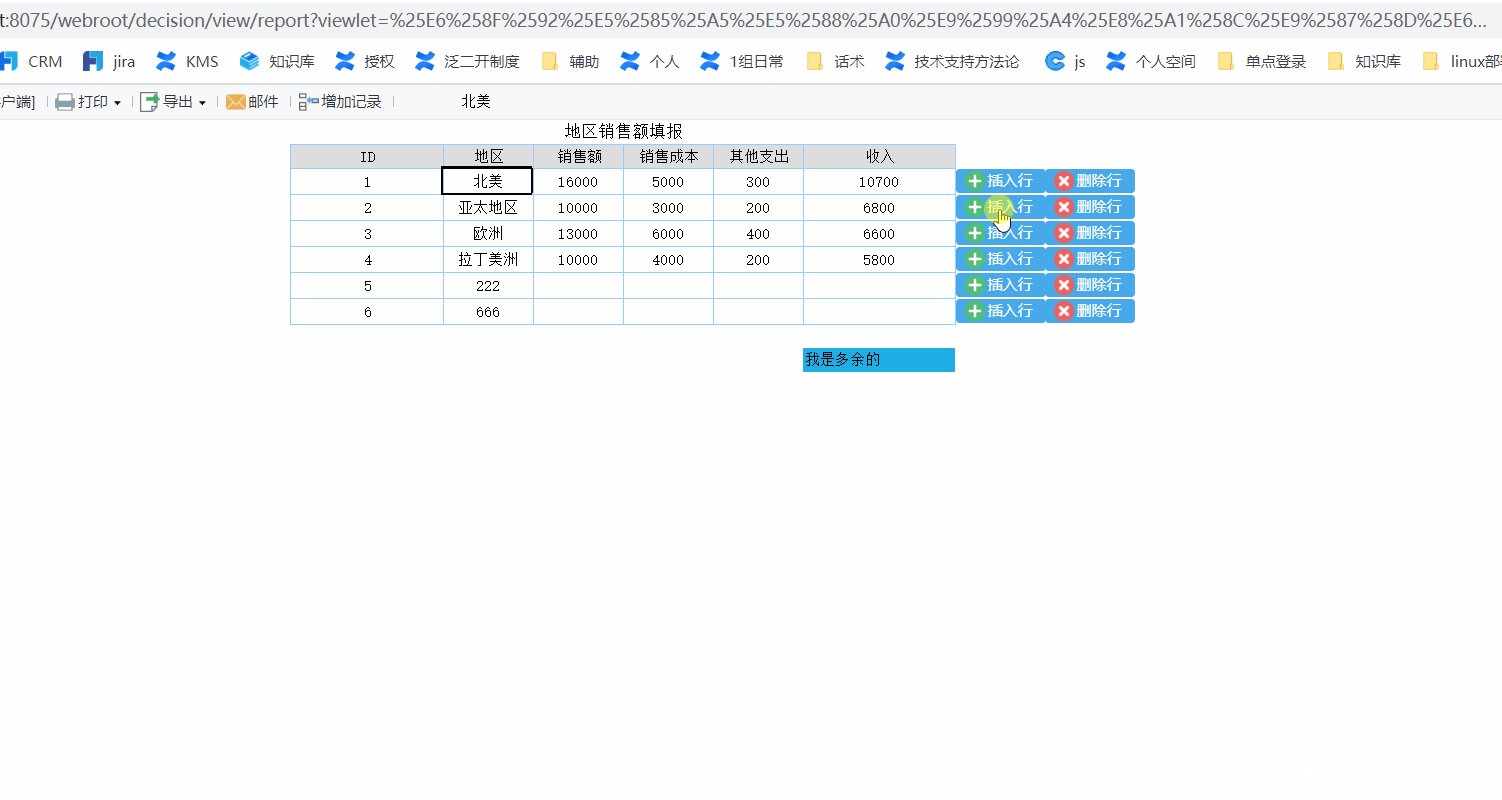
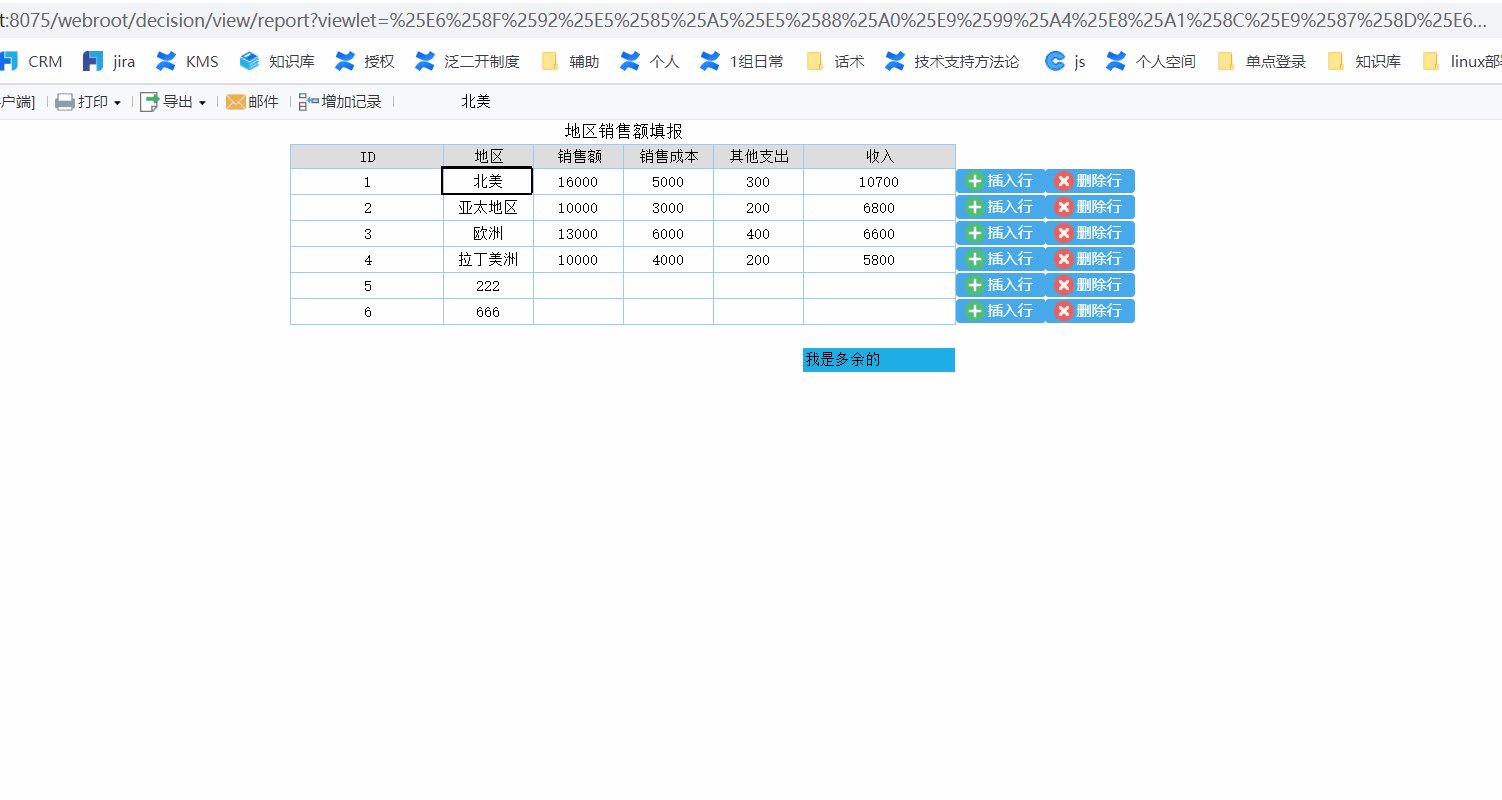
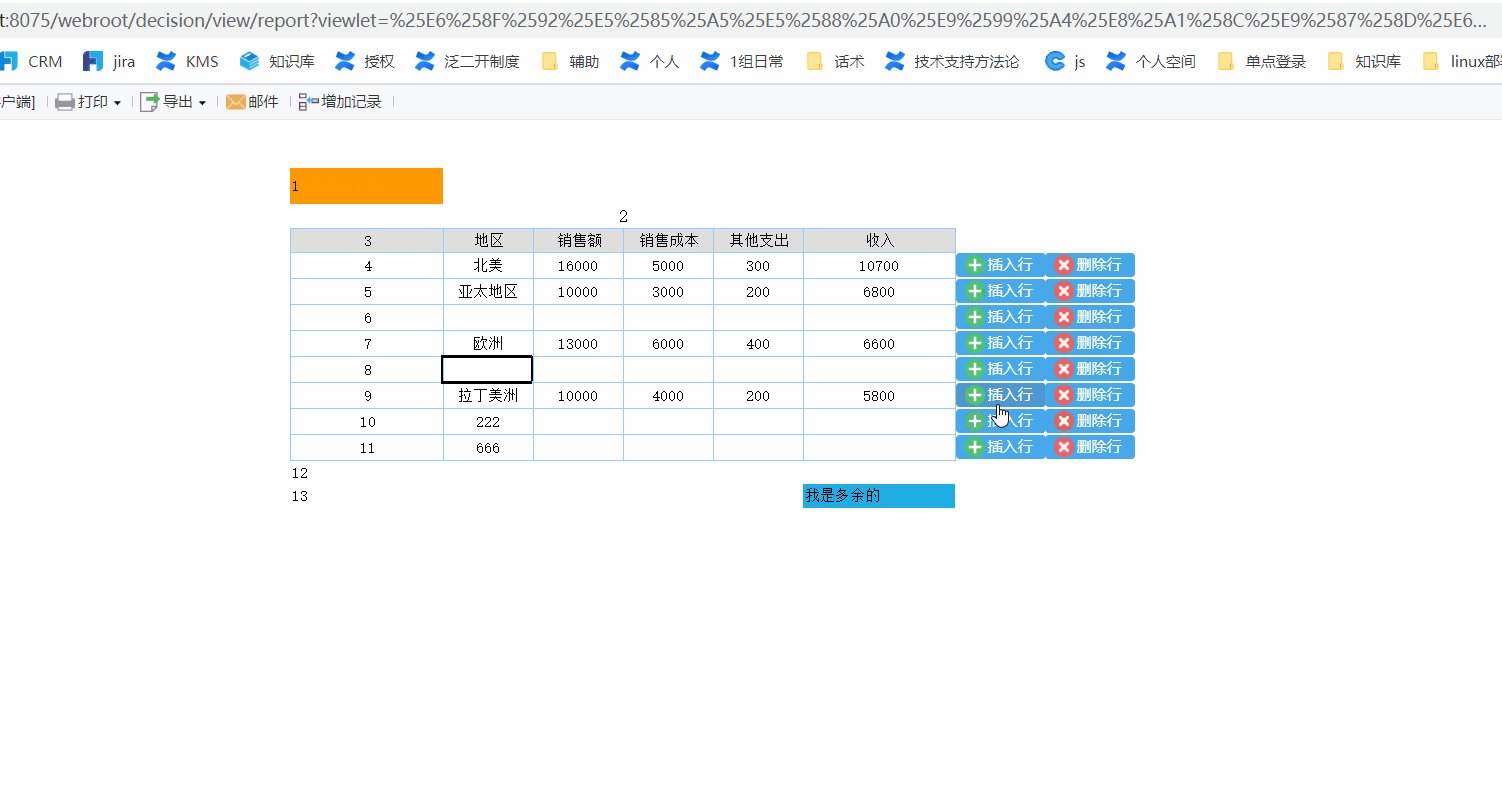
填报模板下方还有一些内容和其余的无关,但是点击插入行,ID下面会多出一些字段,而且是有规律的,是ID的序号被延伸下来

3.1.2 解决方案
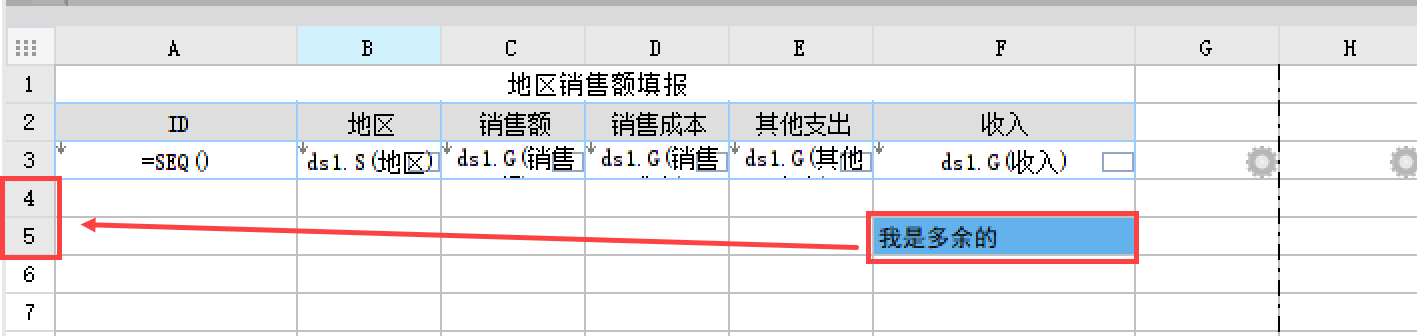
1)通过观察模板可以得知,「我是多余的」这个字段在模板中因为父格关系也会随着变化

2)因此修改加载结束后事件的 JavaScript 代码,JavaScript 代码如下:
注:如下代码仅对新增插入行生效,若需要实现删除行后重新编号,请结合实际情况修改代码。
var $tds = $('.x-table td[col=0][fm="SEQ()"]:visible');
//获取第1列中可见的序号单元格(A列)
var n = 0;
$tds.each(function(i, e) {
if(4>i>=2){
n = n + 1;
$(e).text(n); //将当前编号重新设置
}
})
window.deleteflag=0;
window.appendflag=0;
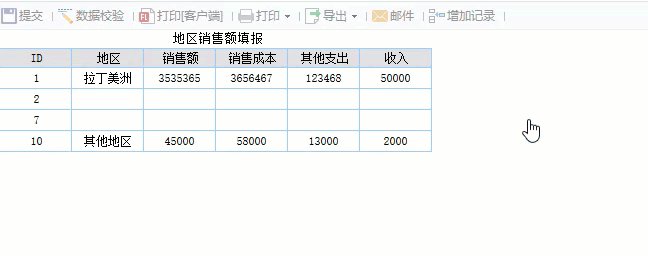
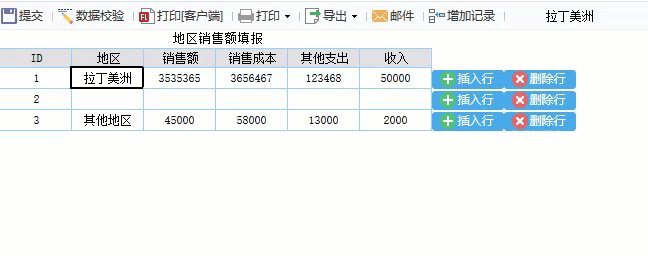
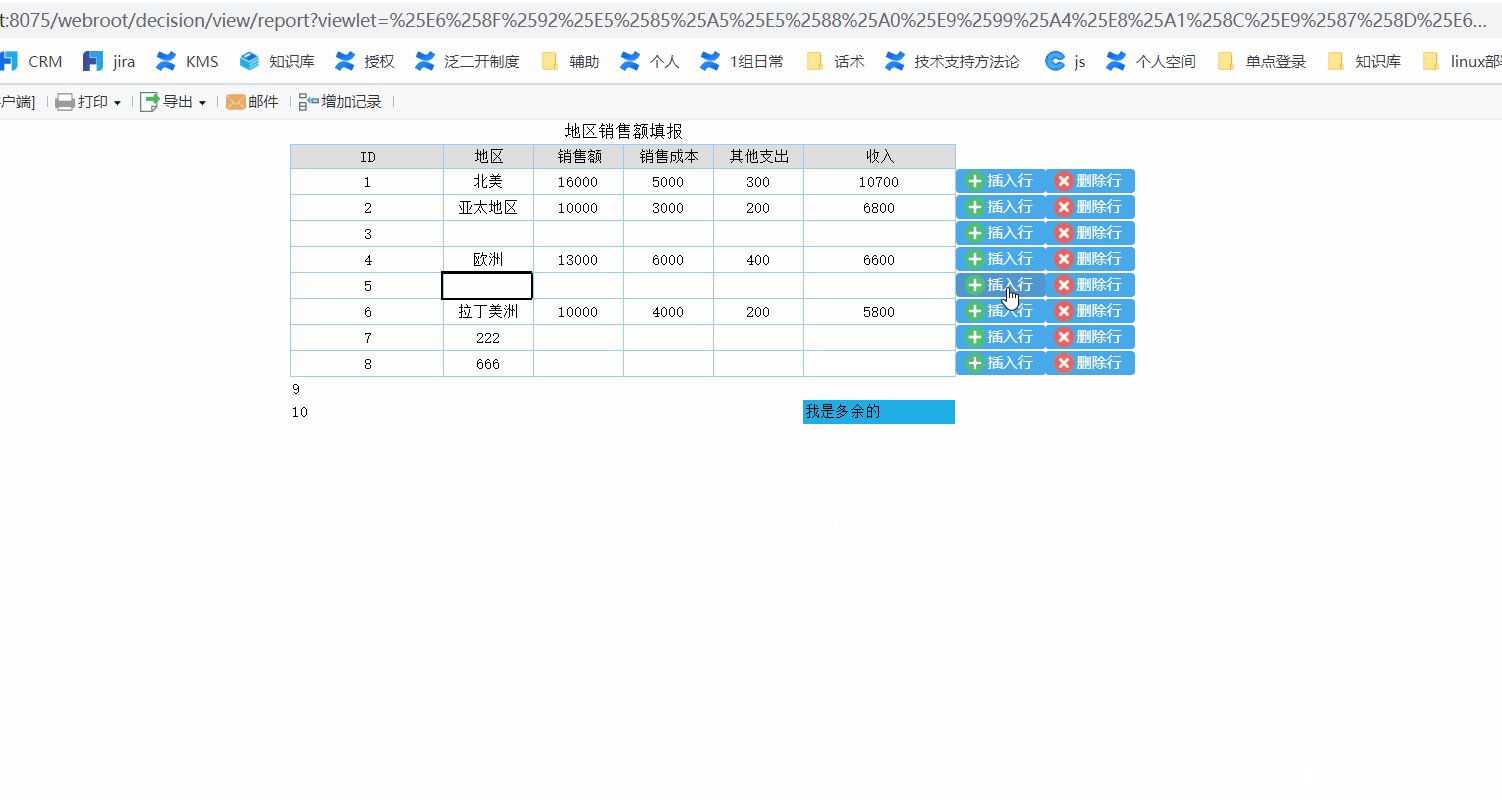
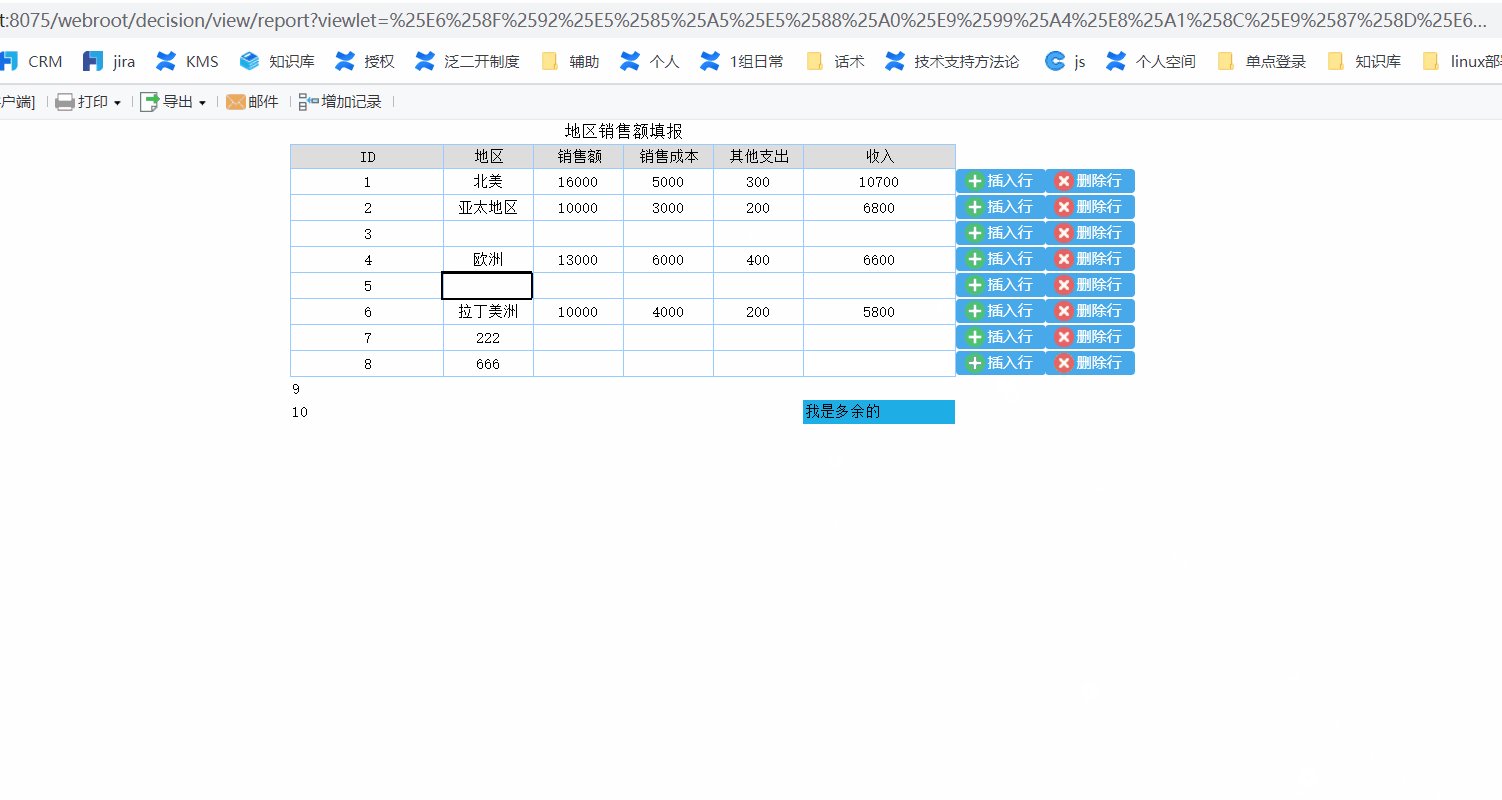
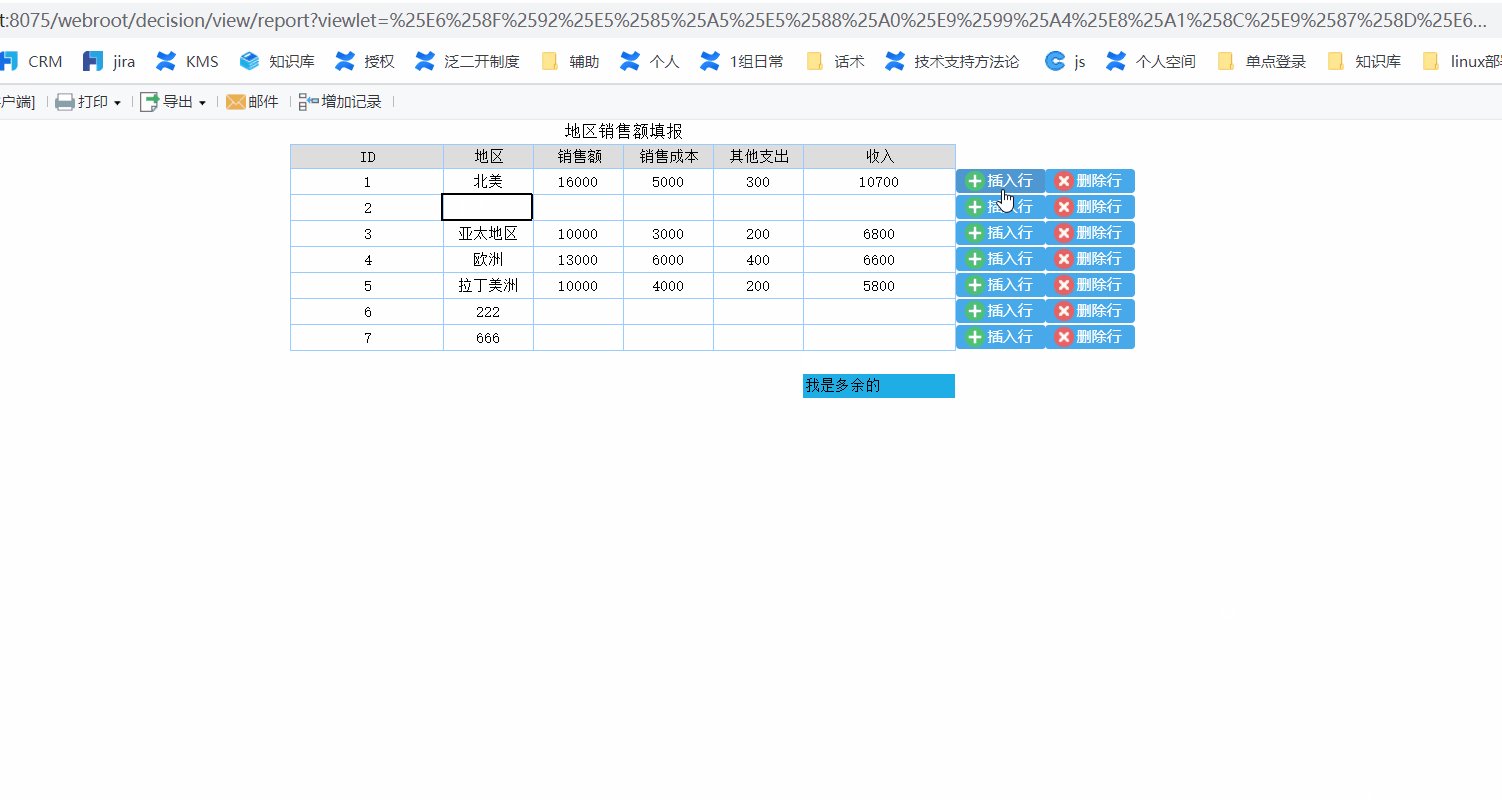
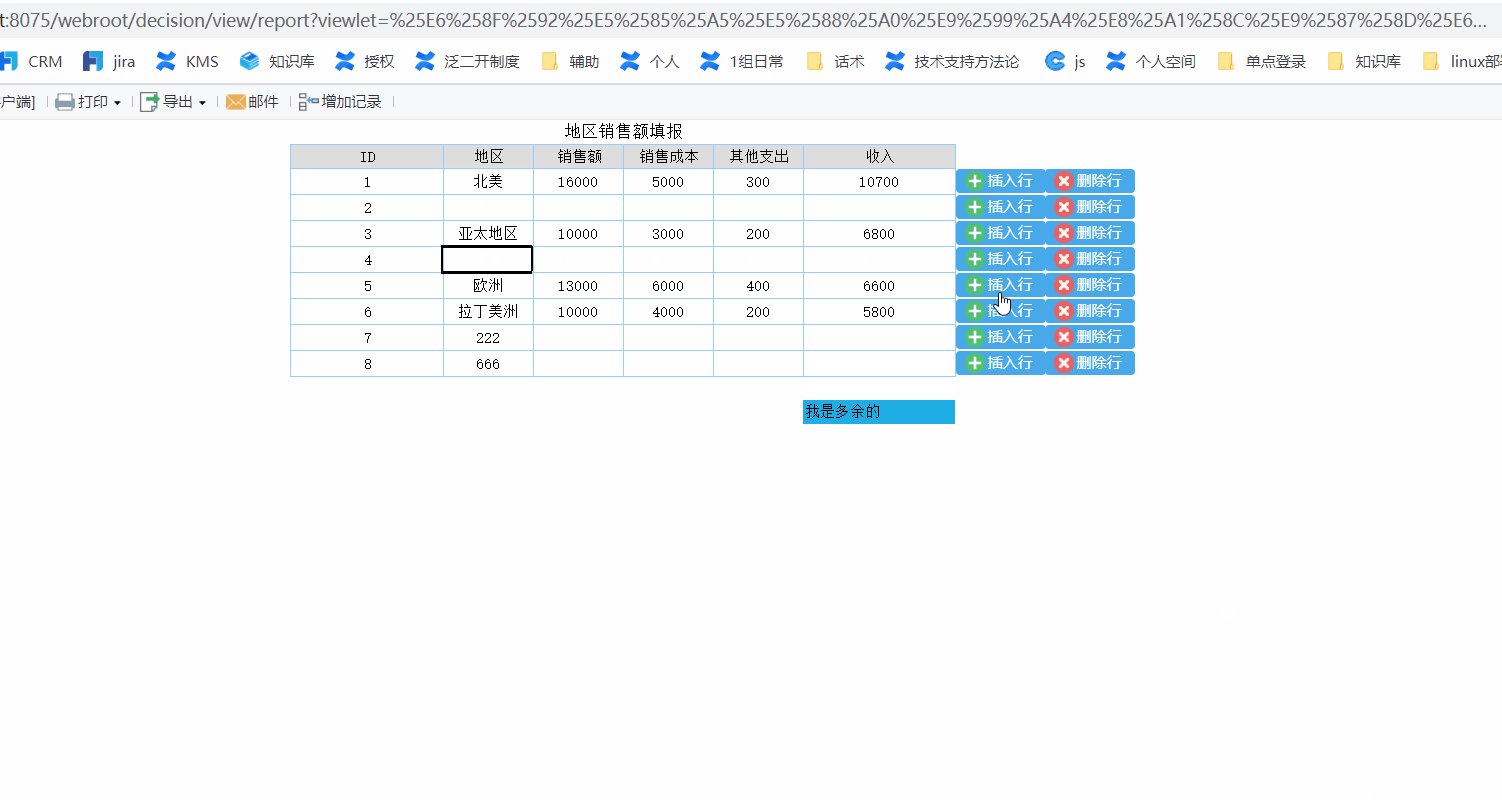
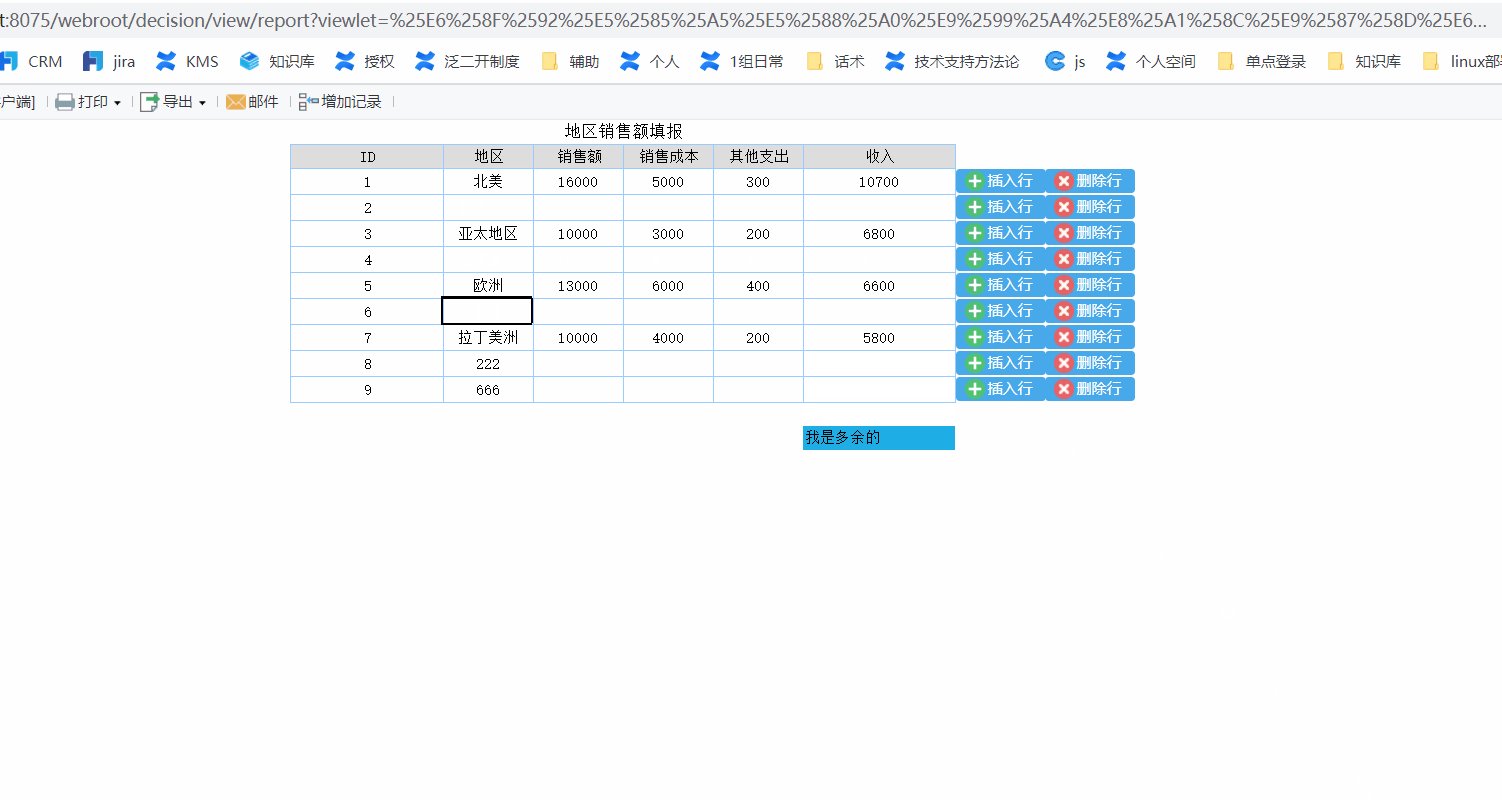
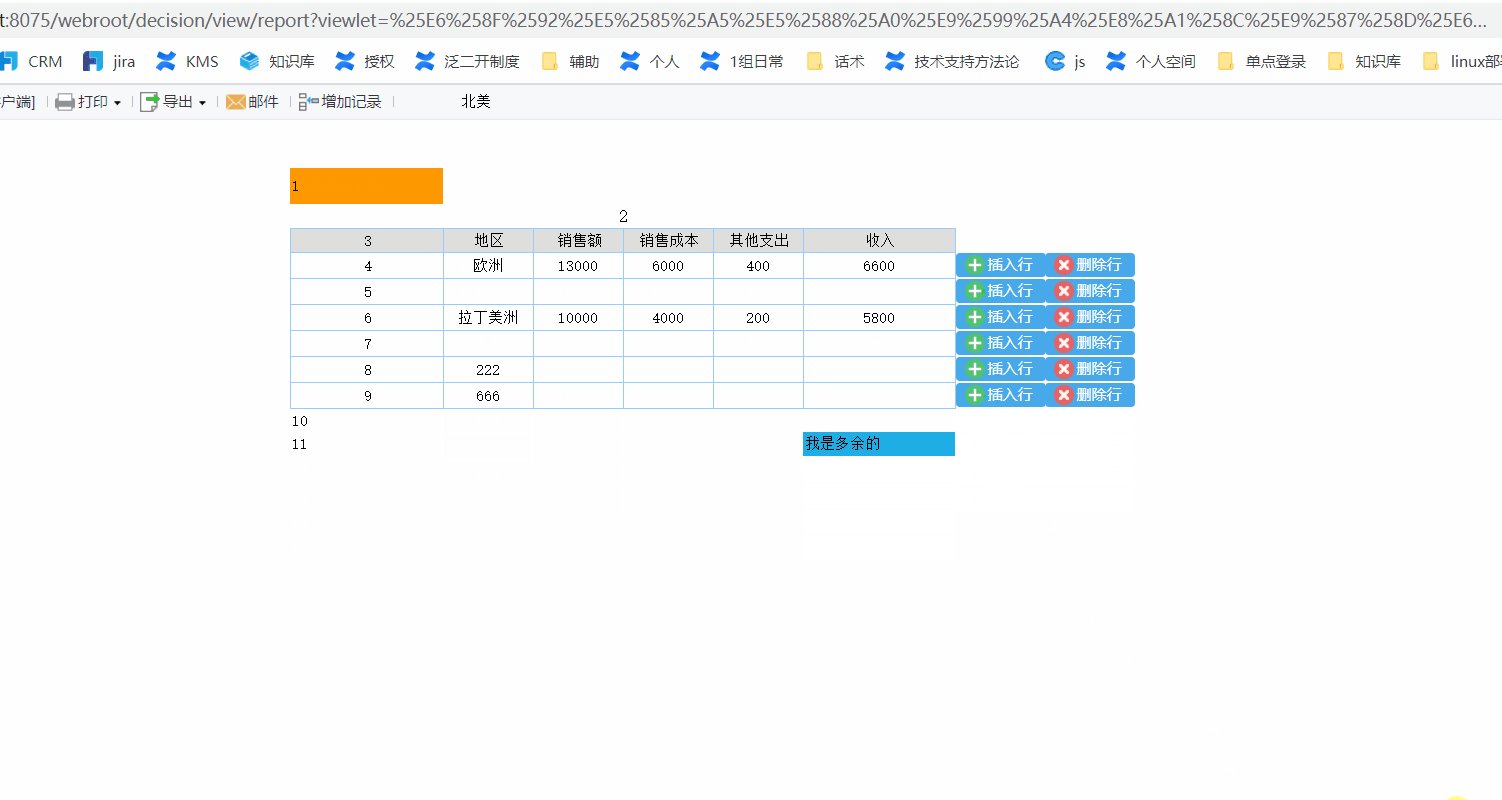
3)保存后,填报预览效果如下:

3.2 模板上下都有其余的内容,对其余内容不排序
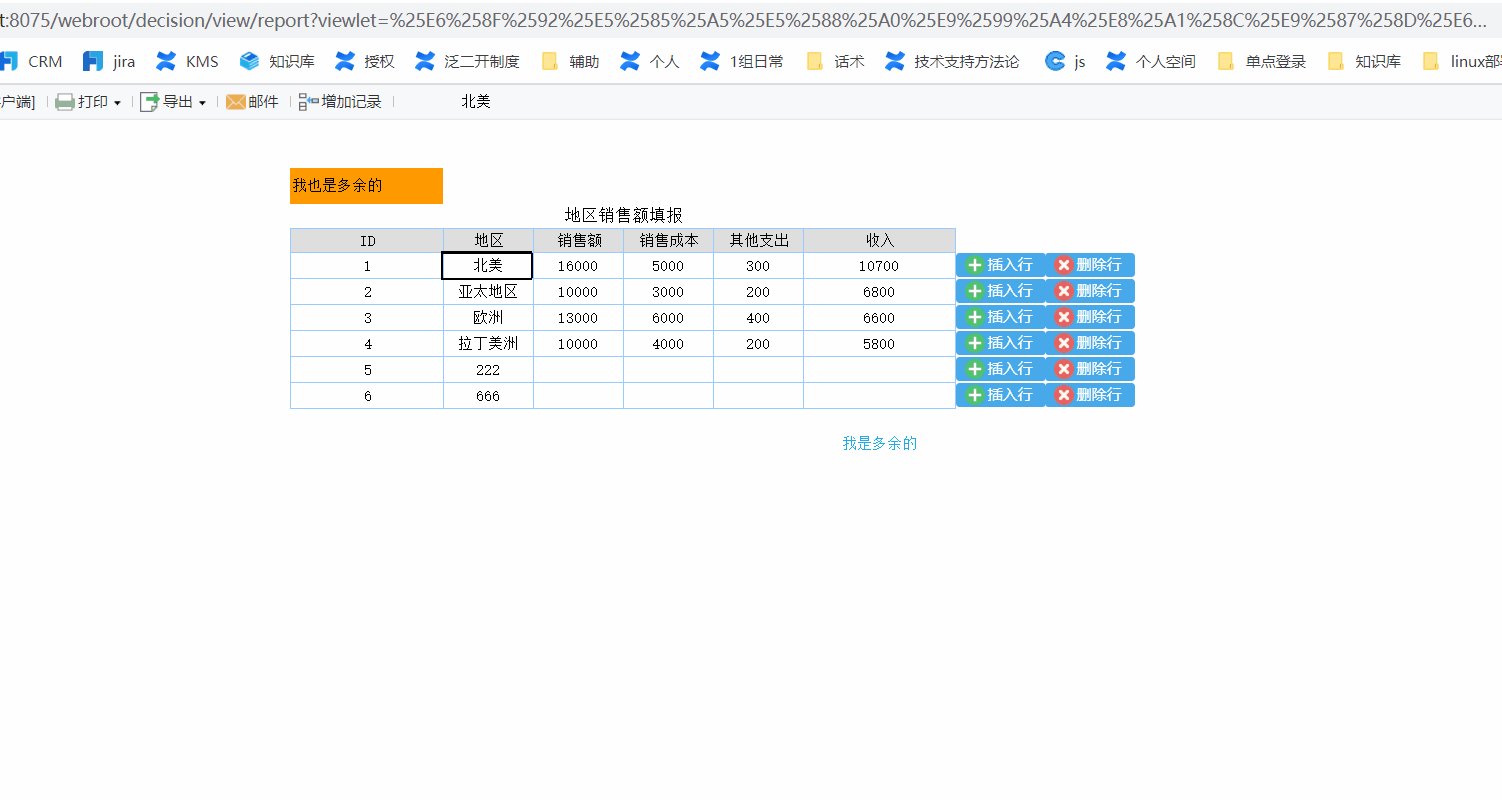
3.2.1 问题描述
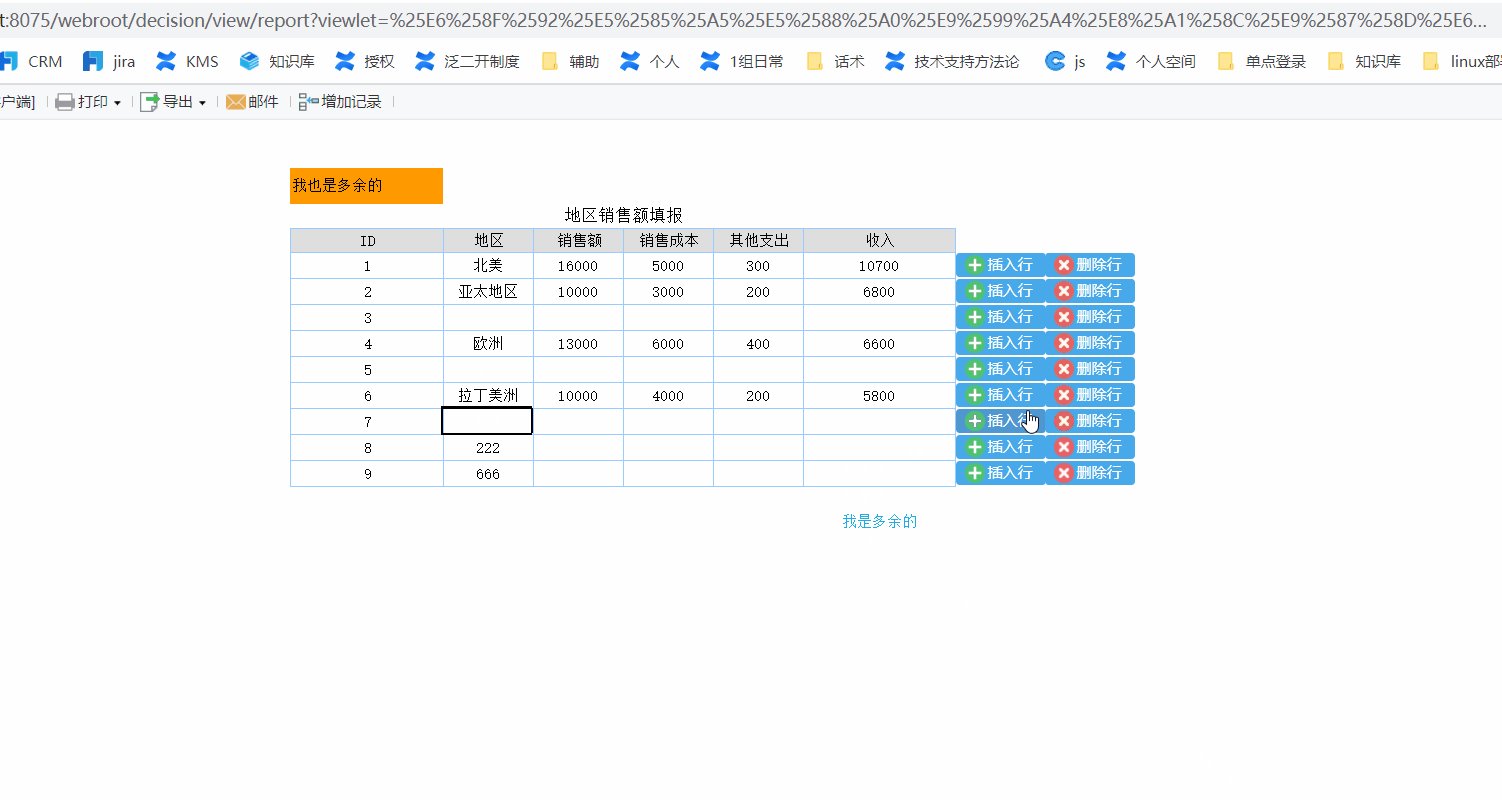
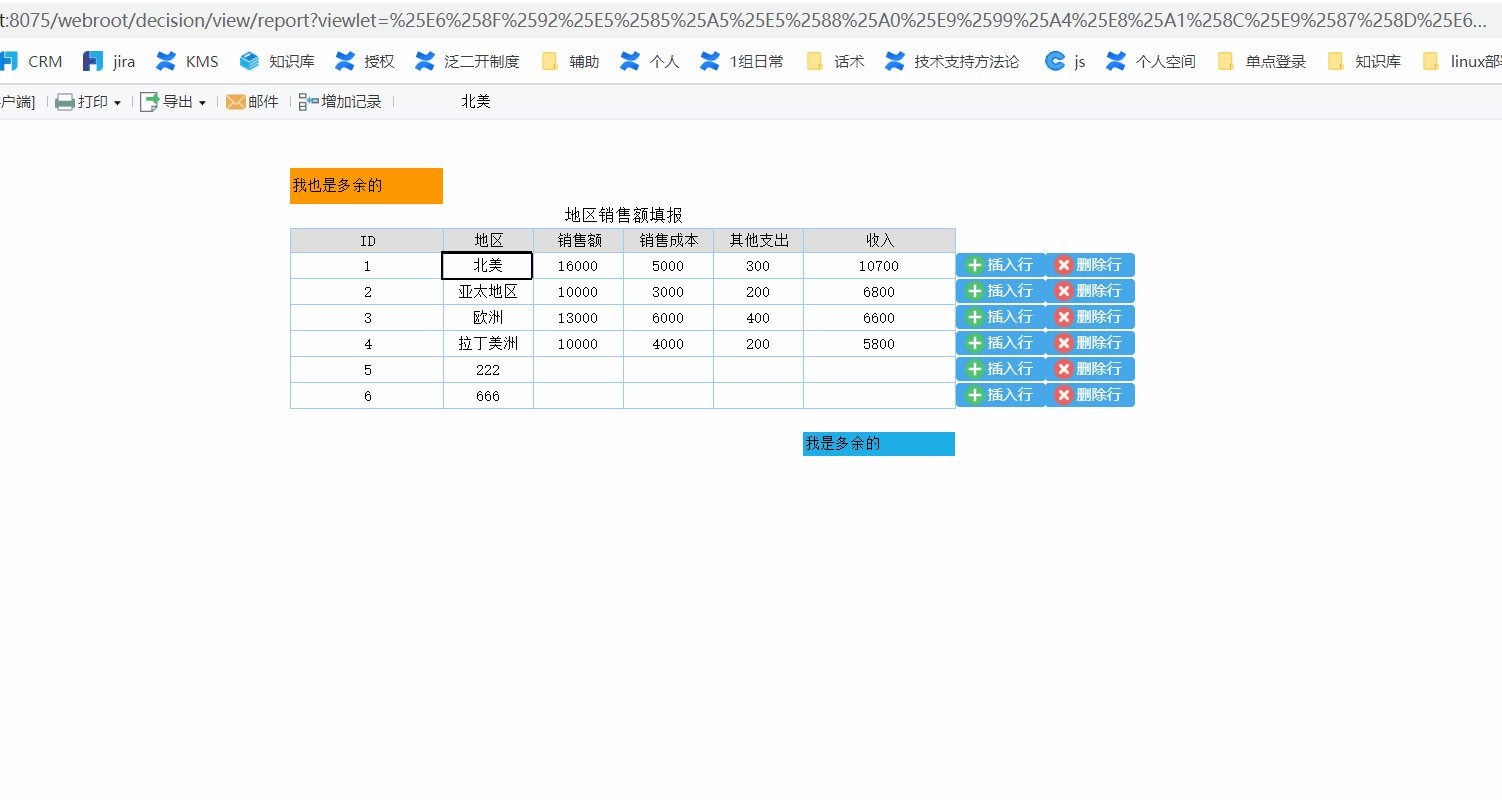
填报模板上方以及下方还有一些内容和其余的无关,但是点击插入行,其余的内容会根据编号进行变更

3.2.2 解决方案
1)修改加载结束后事件的 JavaScript 代码,JavaScript 代码如下:
注:如下代码仅对新增插入行生效,若需要实现删除行后重新编号,请结合实际情况修改代码。
if(window.deleteflag==1||window.appendflag==1){//如果是添加标记的,重新编号
var $tds=$('.x-table td[col=1]:visible:not(:empty)');//判断不为空
var n=0;
$tds.each(function(i,e){
if(i>=2){//模板中从哪一可见行开始编号的,行号是从0开始的,所以用行号-1,比如这个模板是从第3行开始的,就是2
n=n+1;
$(e).text(n);//将当前编号重新设置
}
});
window.deleteflag=0;//清除删除行标记
window.appendflag=0;//清除添加行标记
}
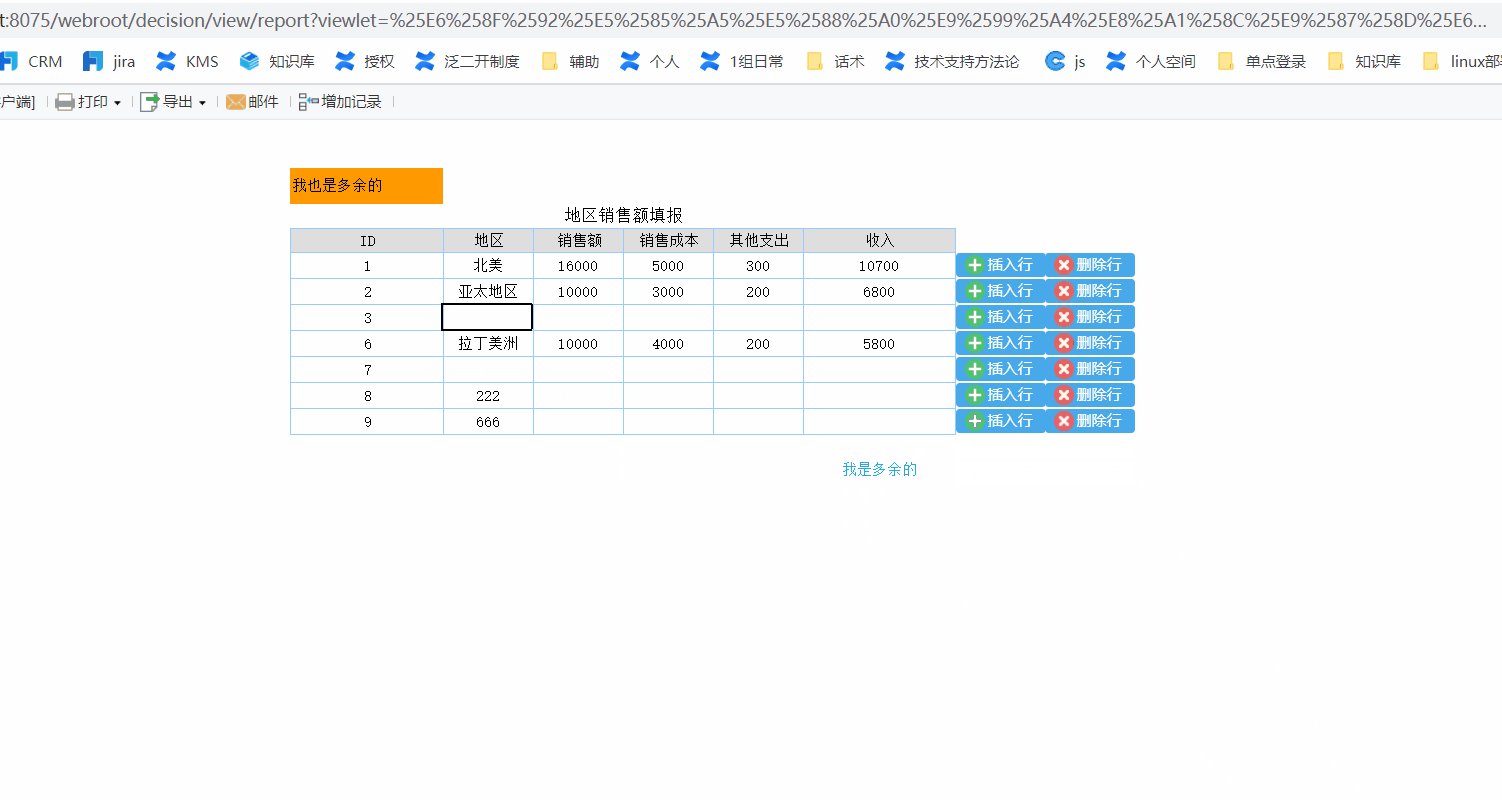
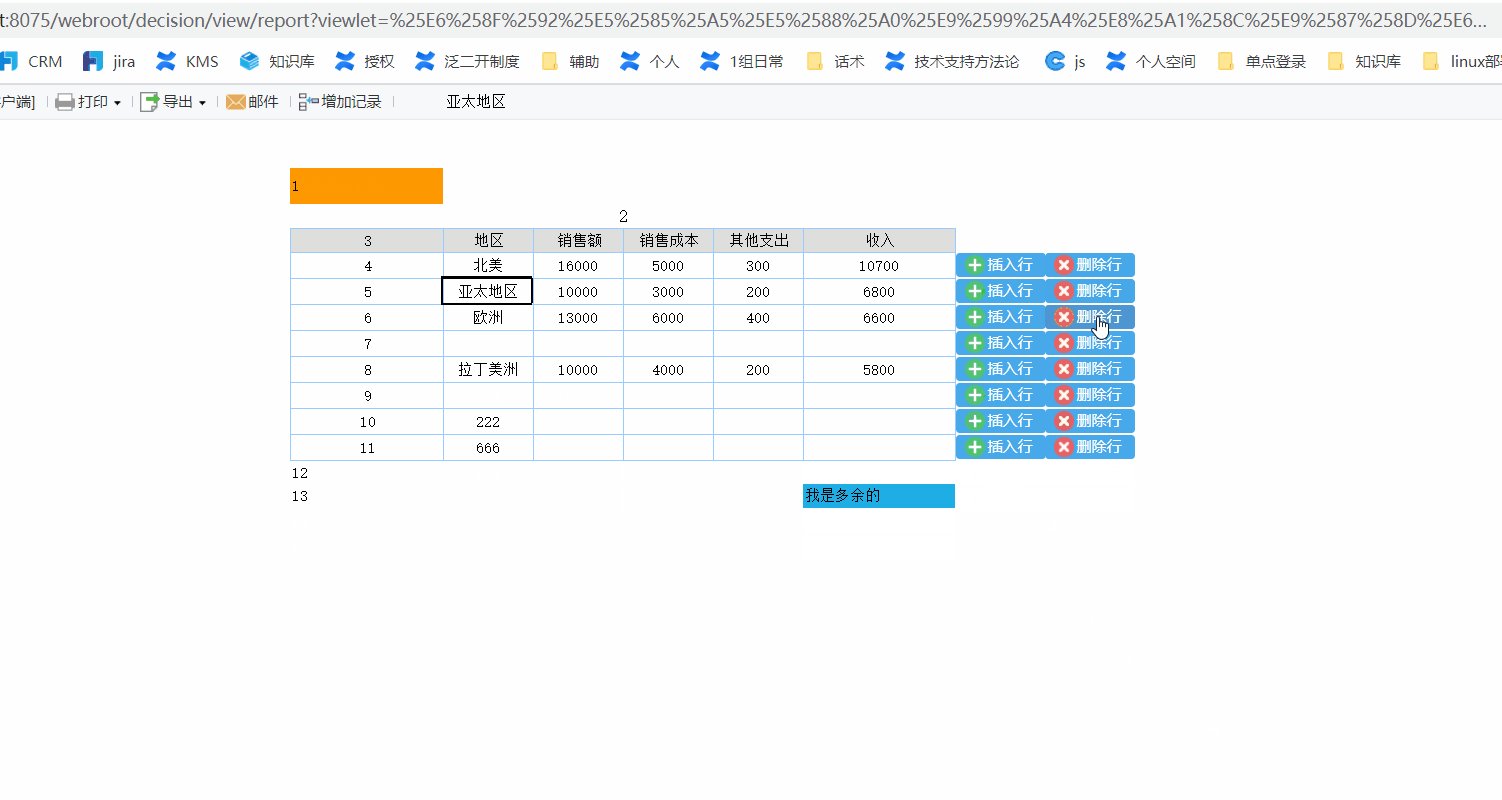
2)保存后,填报预览效果如下: